一种基于Node.js平台的网页开发方法及装置与流程

本发明涉及数据处理领域,具体涉及一种基于Node.js平台的网页开发方法及装置。
背景技术:
Node.js是一个基于Chrome JavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。
现有的基于Node.js平台的网页开发框架技术比较陈旧落后,无法满足日新月异的开发需求的变化。其中,对于开发人员来说,现有的基于Node.js平台的网页开发框架的代码组织结构不够灵活,而代码组织结构的好坏直接影响项目的可维护性,同时也影响开发人员的开发体验。
技术实现要素:
本发明提供了一种基于Node.js平台的网页开发方法,能够为开发人员提供一种满足开发需求的代码组织结构,同时提高了开发人员的开发体验。
本发明提供了一种基于Node.js平台的网页开发方法,所述方法包括:
获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由;
从所述页面链接中的预设位置提取所述一级路由;
为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
优选地,所述方法还包括:
根据所述文件路径,建立一级目录,并在所述一级目录下建立文件;其中,所述文件与所述文件路径具有对应关系。
优选地,所述方法还包括:
从所述页面链接中提取非一级路由,并在所述一级目录下的文件中为所述非一级路由配置业务代码路径,其中,所述业务代码路径对应的业务代码用于处理携带有对应的非一级路由的页面链接,所述非一级路由为所述页面链接的路由中除所述一级路由以外的剩余部分路由。
优选地,所述方法还包括:
根据所述业务代码路径,建立所述一级目录下的次级目录,并在所述次级目录下建立文件,其中,所述文件与所述业务代码路径具有对应关系,所述文件用于存储所述业务代码路径对应的业务代码。
优选地,所述方法还包括:
删除或修改所述一级路由对应的文件路径;
和\或,
删除或修改所述非一级路由对应的业务代码路径。
本发明还提供了一种基于Node.js平台的网页开发装置,所述装置包括:
获取模块,用于获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由;
第一提取模块,用于从所述页面链接中的预设位置提取所述一级路由;
第一配置模块,用于为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
优选地,所述装置还包括:
第一建立模块,用于根据所述文件路径,建立一级目录,并在所述一级目录下建立文件;其中,所述文件与所述文件路径具有对应关系。
优选地,所述装置还包括:
第二提取模块,用于从所述页面链接中提取非一级路由,所述非一级路由为所述页面链接的路由中除所述一级路由以外的剩余部分路由;
第二配置模块,用于在所述一级目录下的文件中为所述非一级路由配置业务代码路径,其中,所述业务代码路径对应的业务代码用于处理携带有对应的非一级路由的页面链接。
优选地,所述装置还包括:
第二建立模块,用于根据所述业务代码路径,建立所述一级目录下的次级目录,并在所述次级目录下建立文件,其中,所述文件与所述业务代码路径具有对应关系,所述文件用于存储所述业务代码路径对应的业务代码。
优选地,所述装置还包括:
第一删改模块,用于删除或修改所述一级路由对应的文件路径;
和\或,
第二删改模块,用于删除或修改所述非一级路由对应的业务代码路径。
本发明提供了一种基于Node.js平台的网页开发方法,所述方法包括:获取为任一业务模块预先配置的页面链接,并从所述页面链接中提取一级路由,为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。本发明为开发者提供了一种代码组织结构,提高了开发人员的开发体验。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种基于Node.js平台的网页开发方法流程图;
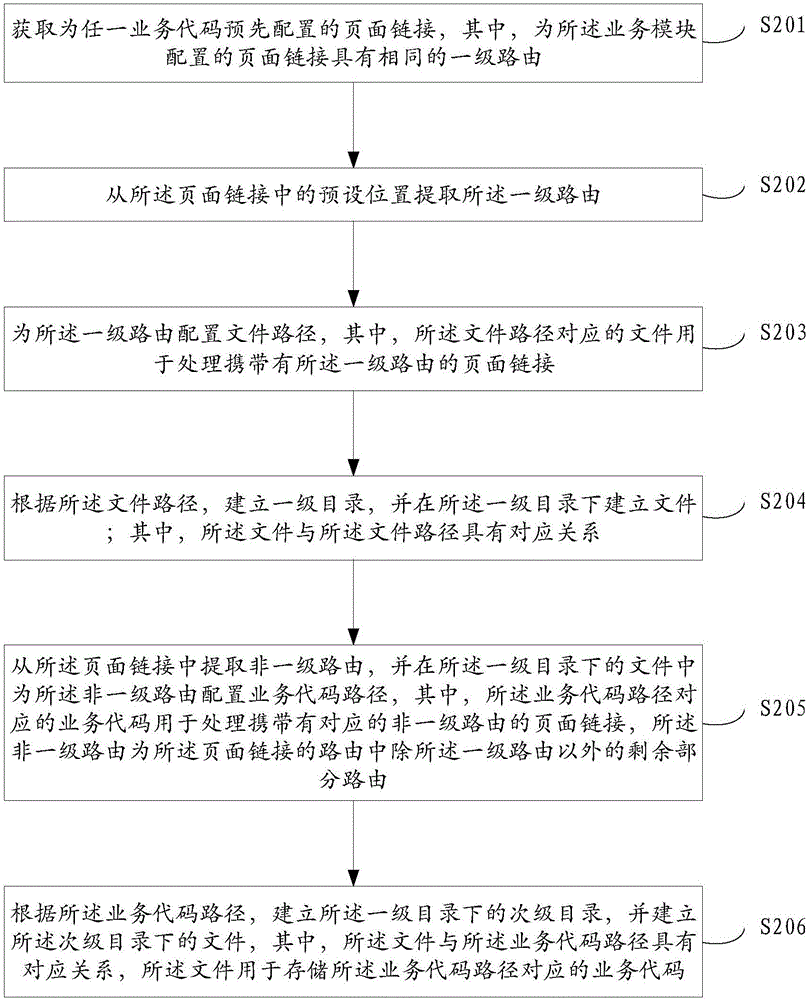
图2为本发明实施例提供的另一种基于Node.js平台的网页开发方法流程图;
图3为本发明实施例提供的一种基于Node.js平台的网页开发装置结构示意图;
图4为本发明实施例提供的另一种基于Node.js平台的网页开发装置结构示意图;
图5为本发明实施例提供的一种计算机的部分结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本发明实施例提供了一种基于Node.js平台的网页开发方法,参考图1,为本发明实施例提供的一种基于Node.js平台的网页开发方法流程图,其中,所述方法具体可以包括:
S101:获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由。
实际应用中,开发人员在进行网页开发时,通常会根据功能将整个网页开发项目划分为若干业务模块,在分别对各个业务模块进行开发后即可完成整个网页开发项目。
本发明实施例中,预先为各个业务模块分别配置页面链接,用户通过点击各个网页链接,可以触发下一级网页的弹出,或者可以触发数据处理请求的发送等。本发明实施例对于能够触发下一级网页弹出的网页链接称为页面直出类型的网页链接;对于触发数据处理请求发送的网页链接称为异步请求类型的网页链接。
实际应用中,在对一个业务模块进行开发之前,首先获取需求方预先为所述业务模块配置的页面链接,其中可以包括页面直出类型的网页链接、异步请求类型的网页链接。
S102:从所述页面链接中的预设位置提取所述一级路由。
本发明实施例中,在获取为业务模块预先配置的页面链接后,从所述页面链接中的预设位置提取所述一级路由。
具体的,假设获取到的所述页面链接包括如下页面链接:
页面直出类型的网页链接:https://www.mydomain.com/foo
页面直出类型的网页链接:https://www.mydomain.com/foo/bar
异步请求类型的网页链接:https://www.mydomain.com/foo/ajax/
其中,所述一级路由通常为处于所述页面链接中.com后的第一个“/”(含)和第二个“/”之间的字母。实际应用中,提取上述页面链接的一级路由“/foo”。通常为同一个业务模块预先配置的网页链接具有共同的一级路由。
S103:为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
本发明实施例中,在从所述页面链接中提取一级路由后,为所述一级路由配置文件路径。具体的,通过所述文件路径能够访问到的文件是用于处理携带有所述一级路由的页面链接的文件。
实际应用中,对于为上述页面链接的一级路由“/foo”配置文件路径的方式可以如下:
module.exports={
‘/foo’:‘foo/routehub’
};
其中,建立一级路由“/foo”与文件路径“foo/routehub”的对应关系,可以通过一级路由“/foo”查找与其对应的文件路径“foo/routehub”,进而通过文件路径“foo/routehub”访问对应的foo/routehub.js文件,该foo/routehub.js文件用于处理携带有一级路由“/foo”的页面链接。
本发明实施例提供的基于Node.js平台的网页开发方法,首先获取为任一网页预先配置的页面链接,并从所述页面链接中提取一级路由,为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。本发明实施例提供的基于Node.js平台的网页开发方法能够为开发人员提供一种灵活的代码组织结构,开发人员将各个业务模块相互独立的组织在不同的目录下,可以根据各级目录对文件进行有条理的添加、查看、修改、删除等操作,提高开发人员的开发体验。
本发明实施例还提供了一种基于Node.js平台的网页开发方法,参考图2,为本发明实施例提供的一种基于Node.js平台的网页开发方法流程图。其中,所述方法具体包括:
S201:获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由。
S202:从所述页面链接中的预设位置提取所述一级路由。
S203:为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
本发明实施例中S201-S203的理解可以参考上述实施例中对S101-S103的描述。
S204:根据所述文件路径,建立一级目录,并在所述一级目录下建立文件;其中,所述文件与所述文件路径具有对应关系。
本发明实施例中,在为所述一级路由配置文件路径后,根据所述文件路径,建立一级目录,并在所述一级目录下建立文件。具体的,通过所述文件路径能够访问所述一级目录下的文件,所述一级目录下的文件用于处理携带有所述一级路由的页面链接。
假如为所述一级路由配置的文件路径为“foo/routehub”,则根据所述文件路径建立一级目录foo,然后在所述一级目录foo下建立routehub.js文件。其中,通过文件路径“foo/routehub”能够访问到routehub.js文件,routehub.js文件用于处理携带有一级路由foo的页面链接。
S205:从所述页面链接中提取非一级路由,并在所述一级目录下的文件中为所述非一级路由配置业务代码路径,其中,所述业务代码路径对应的业务代码用于处理携带有对应的非一级路由的页面链接,所述非一级路由为所述页面链接的路由中除所述一级路由以外的剩余部分路由。
本发明实施例中,在获取为所述业务模块预先设置的页面连接后,不仅需要提取一级路由,还需要从所述页面链接中提取非一级路由,所述非一级路由为所述页面链接的路由中除了一级路由以外的剩余部分路由。
对于上面提到的页面链接:
页面直出类型的网页链接:https://www.mydomain.com/foo
页面直出类型的网页链接:https://www.mydomain.com/foo/bar
异步请求类型的网页链接:https://www.mydomain.com/foo/ajax/
其中,二级路由为所述页面链接中.com后的第二个“/”和第三个“/”之间的字母。分别提取上述各个页面链接非一级路由,包含二级路由,分别为“/”,“/bar”,“/ajax/”。
具体的,在所述一级目录下的文件中分别为各个非一级路由配置业务代码路径。通过所述业务代码路径能够访问用于处理携带有对应的非一级路由的页面链接的业务代码。
一种实现方式中,所述一级目录下的文件可以为配置文件,用于配置非一级路由分别对应的业务代码路径。实际应用中,在处理携带有所述一级路由的网页链接时,首先访问所述一级目录下的所述配置文件,进一步的获取所述网页链接的非一级路由对应的业务代码路径,通过所述业务代码路径访问对应的业务代码,用于处理所述网页链接。
如下对所述配置文件的实现方式举例说明:
其中,上述函数用于分别为二级路由“/”,“/bar”,“/ajax/”配置业务代码路径。具体的,“/”配置有业务代码路径page/index,“/bar”配置有业务代码路径page/bar,“/ajax/”配置有业务代码路径ajax/foo。
S206:根据所述业务代码路径,建立所述一级目录下的次级目录,并建立所述次级目录下的文件,其中,所述文件与所述业务代码路径具有对应关系,所述文件用于存储所述业务代码路径对应的业务代码。
本发明实施例中,在为各个非一级路由分别配置业务代码路径后,在所述一级目录下建立次级目录。具体的,由于网页链接分为页面直出类型和异步请求类型,本发明实施例可以分别为这两种类型的页面链接分别建立次级目录,也就是说,用于处理页面直出类型的网页链接的业务代码放在同一个目录下,而用于处理异步请求类型的网页链接的业务代码放在另一个目录下。
实际应用中,在建立所述一级目录下的次级目录后,在所述次级目录下分别建立文件,用于存储处理网页链接的业务代码。通过为各个非一级路由配置的业务代码路径能够访问到用于处理携带有该非一级路由的网页链接的文件。
假如本发明实施例分别为非一级路由“/”配置有业务代码路径page/index,“/bar”配置有业务代码路径page/bar,“/ajax/”配置有业务代码路径ajax/foo,那么,在一级目录foo下建立次级目录page和ajax。另外,在次级目录page下建立文件index.js和bar.js两个文件,在次级目录ajax下建立文件foo.js。
另外,本发明实施例中,当业务模块的任一页面链接对应的处理逻辑需要删除或修改时,本发明实施例可以通过删除或修改一级路由对应的文件路径,以及删除或修改次级路由对应的业务代码路径,很方便的完成页面链接对应的处理逻辑的调整,从而为开发者提供了更灵活方便的代码组织结构,提高了开发人员的开发体验。
本发明实施例提供的基于Node.js平台的网页开发方法,能够为开发人员提供一种灵活的代码组织结构,开发人员将各个业务模块相互独立的组织在不同的目录下,可以根据各级目录对文件进行有条理的添加、查看、修改、删除等操作,提高开发人员的开发体验。
本发明还提供了一种基于Node.js平台的网页开发装置,参考图3,为本发明实施例提供的一种基于Node.js平台的网页开发装置结构示意图,所述装置包括:
获取模块301,用于获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由;
第一提取模块302,用于从所述页面链接中的预设位置提取所述一级路由;
第一配置模块303,用于为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
本发明实施例还提供了一种基于Node.js平台的网页开发装置,参考图4,为本发明实施例提供的另一种基于Node.js平台的网页开发装置结构示意图,基于图3中的模块,所述装置还包括:
第一建立模块401,用于根据所述文件路径,建立一级目录,并在所述一级目录下建立文件;其中,所述文件与所述文件路径具有对应关系。
第二提取模块402,用于从所述页面链接中提取非一级路由,所述非一级路由为所述页面链接的路由中除所述一级路由以外的剩余部分路由;
第二配置模块403,用于在所述一级目录下的文件中为所述非一级路由配置业务代码路径,其中,所述业务代码路径对应的业务代码用于处理携带有对应的非一级路由的页面链接。
第二建立模块404,用于根据所述业务代码路径,建立所述一级目录下的次级目录,并在所述次级目录下建立文件,其中,所述文件与所述业务代码路径具有对应关系,所述文件用于存储所述业务代码路径对应的业务代码。
第一删改模块405,用于删除或修改所述一级路由对应的文件路径;
和\或,
第二删改模块406,用于删除或修改所述非一级路由对应的业务代码路径。
本发明实施例提供的基于Node.js平台的网页开发装置,获取为任一网页预先配置的页面链接,并从所述页面链接中提取一级路由,为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。本发明实施例提供的基于Node.js平台的网页开发装置能够为开发人员提供一种灵活的代码组织结构,开发人员将各个业务模块相互独立的组织在不同的目录下,可以根据各级目录对文件进行有条理的添加、查看、修改、删除等操作,提高开发人员的开发体验。
相应的,本发明实施例还提供一种计算机,参见图5所示,可以包括:
处理器501、存储器502、输入装置503和输出装置504。浏览器服务器中的处理器501的数量可以一个或多个,图5中以一个处理器为例。在本发明的一些实施例中,处理器501、存储器502、输入装置503和输出装置504可通过总线或其它方式连接,其中,图5中以通过总线连接为例。
存储器502可用于存储软件程序以及模块,处理器501通过运行存储在存储器502的软件程序以及模块。存储器502可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等。此外,存储器502可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。输入装置503可用于接收输入的数字或字符信息,以及产生与浏览器服务器的用户设置以及功能控制有关的键信号输入。
具体在本实施例中,处理器501会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器502中,并由处理器501来运行存储在存储器502中的应用程序,从而实现各种功能:
获取为任一业务模块预先配置的页面链接,其中,为所述业务模块配置的页面链接具有相同的一级路由;
从所述页面链接中的预设位置提取所述一级路由;
为所述一级路由配置文件路径,其中,所述文件路径对应的文件用于处理携带有所述一级路由的页面链接。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上对本发明实施例所提供的一种基于Node.js平台的网页开发方法及装置进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!