一种图标的调整方法及系统与流程

本发明涉及图片处理领域,尤其涉及一种图标的调整方法及系统。
背景技术:
图标是一个程序的链接按钮,它既有美观的要求,也有属性的规定,有时还反映该图标程序对系统的影响状态,因此为了优化操作系统,美化图标可以给用户的视觉带来享受,有了图标的处理技术,则目前终端设备中桌面应用程序的图标有两种,一种是系统自带的默认图标,另外一种是桌面对原图标进行处理后适应原风格的新图标。
由于系统内自带图标与新下载的图标设计可能存在较大的差异性,所以很多用户选择对图标的样式进行特定的处理,以实现图标一致性的美化效果,这两种图标是没有统一规格的,图标的设计也是有方有圆,有大有小。
为了使终端设备的桌面变得更加美观,通常对应用程序的图标进行再处理以适应系统原来的的风格。目前桌面再处理现阶段常用的中方法主要包括如下三种:
1、对原图进行放大缩小并进行圆角处理。
2、对原图增加一个桌面风格的底图叠加在原图下面。
3、对原图进行切割再叠加一个底图。
但是,采用上述三种方式均存在一定的缺点,例如:
针对第一种方式而言,如果原图较小,则放大后图标会模糊;
针对第二种方式而言,如果原图色彩复杂,则底图的颜色会有较大偏差,造成图标丑陋。
针对第三种方式而言对原图切割的区域选择不好则会造成图片与系统整体样式存在违和感。
可以看出,现有的图片处理方式的美化技术存在一定的局限性,处理出来的图标,可能是因为尺寸问题导致图片虚化,也可能是因为颜色偏差问题,导致图标难看,如果进行图片切割,也会造成整体效果不佳等缺陷,所以,现有的图片处理方式图标的美化效果不佳。
技术实现要素:
针对现有技术存在的问题,现提供了一种图标的调整方法及系统。
具体的技术方案如下:
一种图标的调整方法,应用于终端的应用程序中,图标包括图标图片和图标文字,所述调整方法包括:
步骤s1,获取图标图片的大小,并判断所述图标图片的大小是否大于预设值,于所述图标图片的大小小于等于所述预设值时,执行步骤s2,于所述图标图片的大小大于所述预设值时,将所述图标图片进行图形缩小处理后,执行所述步骤s2;
步骤s2,获取所述图标图片的主颜色;
步骤s3,根据所述主颜色生成底图;
步骤s4,根据此时所述图标图片的大小和所述图标文字的数量设定新图标的图标文字的大小,并且判断所述主颜色是否为淡色,于所述主颜色为淡色时,将所述新图标的图标文字的颜色设定为第一色,否则设定为第二色;
步骤s5,将所述新图标的图标文字叠加于所述底图上,生成新图标。
优选的,所述终端的操作系统为android系统。
优选的,所述图形处理为矩形图形缩小处理。
优选的,所述步骤s2中,采用palette算法获取所述主颜色。
优选的,所述底图为矩形底图。
优选的,所述第一色为黑色,并且所述第二色为白色。
优选的,所述步骤s4中,使用palette算法判断所述主颜色是否属于淡色。
优选的,所述图标文字包括图标的名称。
一种图标的调整系统,应用于终端的应用程序中,图标包括图标图片和图标文字,所述调整系统包括:
尺寸设定模块,获取并判断图标图片的大小是否大于预设值,于所述图标图片的大小大于所述预设值时,将所述图标图片进行图形缩小处理;
颜色获取模块,连接所述尺寸设定模块,获取所述图标图片的主颜色;
底图生成模块,连接所述获取模块,根据所述主颜色生成底图;
文字设定模块,连接所述尺寸设定模块、颜色获取模块、底图生成模块,根据此时所述图标图片的大小和所述图标文字的数量设定新图标的图标文字的大小,并且判断所述主颜色是否为淡色,于所述主颜色为淡色时,将所述新图标的图标文字的颜色设定为第一色,否则设定为第二色;
输出模块,连接所述文字设定模块、所述底图生成模块,将所述新图标的图标文字叠加于所述底图上,生成新图标。
优选的,所述终端的操作系统为android系统。
上述技术方案的有益效果是:
上述技术方案中,通过进行图标图片尺寸与预设值的比对,判断图标图片是否存在需要缩小,通过获取图标图片的主颜色形成底图,并且将处理后的图标文字与底图叠加生成新图标,采用这样的技术方案有利于提高图标的美化效果。
附图说明
图1为本发明一种图标的调整方法的实施例的流程图;
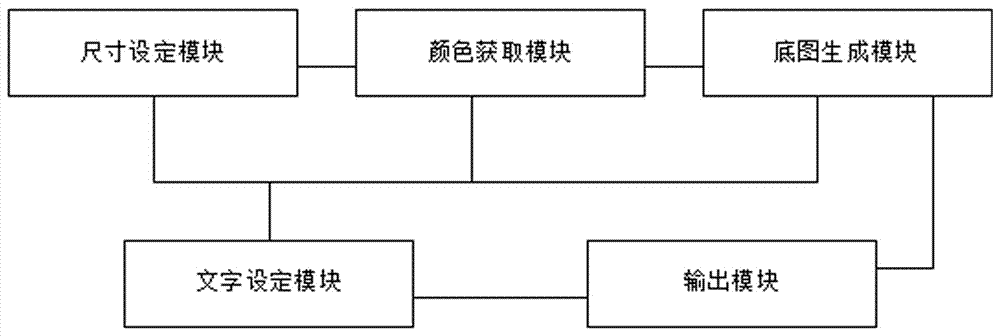
图2为本发明一种图标的调整系统的实施例的结构示意图。
具体实施方式
需要说明的是,在不冲突的情况下,下述技术方案,技术特征之间可以相互组合。
下面结合附图对本发明的具体实施方式作进一步的说明:
一种图标的调整方法,应用于终端的应用程序中,如图1所示,本实施例中的图标包括图标图片和图标文字,该调整方法包括:
步骤s1,获取图标的大小,并判断图标的大小是否大于预设值,于图标的大小小于等于预设值时,执行步骤s2,于图标的大小大于预设值时,将图标进行图形缩小处理后,执行步骤s2;
步骤s2,获取图标的主颜色;
步骤s3,根据主颜色生成底图;
步骤s4,根据此时图标的大小和图标中文字的数量设定新图标的文字的大小,并且判断主颜色是否为淡色,于主颜色为淡色时,将新图标的颜色设定为第一色,否则设定为第二色;
步骤s5,将新图标的文字叠加于底图上,生成新图标。
本实施例中,首先判断图标图片的大小是否超过了预设值,如果超过了预设值需要对图标图片进行缩小处理,使得图标图片不超过预设的尺寸,之后获取图标图片的主颜色,并且根据图标图片的主颜色生成与原图标图片主颜色适配的底图。
之后对图标文字进行调整,根据此时图标图片的大小,所谓此时图标图片的大小指的是,因为前述进行了图标图片大小的判断,如果图标图片的大小没有超过预设值,则直接利用原图标图片的大小,如果进行了图形缩小处理,则此时的图标图片的大小则为缩小处理后的图标图片的大小。
本实施例中,根据图标图片的大小和图标文字的数量设定图标文字字体的大小,对于文字的颜色,则通过判断图标图片主要色是否为淡色,如果为淡色,则将图标文字的颜色设定为深色,反之设定为淡色,以进行图标文字与图标图片之间的区分,之后再将图标文字与底图叠加,形成一个新的图标,这个新图标即可替代原有的图标。
本实施例中的主颜色为图标的主要颜色,例如可以是图标中,占用图标面积最多的颜色。
本发明一个较佳的实施例中,终端的操作系统为android系统。
本发明一个较佳的实施例中,图形处理为矩形图形缩小处理。
本实施例中,于原图标图片的形状为矩形的时候,将图标图片进行缩小处理,使得图标图片小于预设的尺寸。
本发明一个较佳的实施例中,步骤s2中,采用palette算法获取主颜色。
本发明一个较佳的实施例中,底图为矩形底图。
上述实施例中,如果原图标图形的形状为矩形,则生成的底图的形状可以与图标图片的形状所适配,以使得新图标图片替换原图标图片显示。
本发明一个较佳的实施例中,第一色为黑色,并且第二色为白色。
本实施例中的第一色不限定于为黑色,第一色的颜色可以是其他深色,同时第二色的颜色也不限定于是白色,本实施例中的第二色的颜色可以是其他淡色,本实施例中的颜色设定的基本准侧是:将图标图片的颜色与图标文字的颜色进行区分。
本发明一个较佳的实施例中,步骤s4中,使用palette算法判断主颜色是否属于淡色。
本发明一个较佳的实施例中,图标文字包括图标的名称。
本实施例中,新图标的图标文字包括新图标的名称时,通常图标的名称设置于图标图片的下方,根据此时图标图片的大小和图标文字的数量设定新图标的图标文字的大小,例如,如果图标图片较大,则对应的图标文字的大小也可以变大,如果图标的名称中的文字数量较多,对应的图标文字的大小也可以较小。
通过判断主颜色是否为淡色,进而设定图标名称的颜色,使得图标名称能够明显区分于图标图片本身,便于用户对图标进行识别。
上述实施例中,首先判断原图标图片是否大于默认尺寸。如果图标图片大于等于默认尺寸则将原图标图片缩小,再进行风格适配。如果图标图片小于等于默认尺寸,则吸取原图标图片主颜色作为底图,然后叠加图标的文字以艺术字体的方式呈现。
现以android系统的图标调整流程进行举例说明,此时,图标设定为矩形风格图标,图标图片尺寸判断预设值为144*144:
首先获取图标图片的大小,判断是否大于144,如果是,则进行矩形处理后执行下一步,如果小于144,则直接进入;
之后,使用palette算法获取图标图片的主颜色;
再根据主颜色生成一个矩形的底图;
根据图标图片的大小和文字的数量设定图标文字字体大小,使用palette算法判断主颜色是否属于淡色,如果是淡色则将图标文字颜色设置为黑色,否则设置为白色,然后叠加到矩形底图上,生成一张全新的图标,将原图标更新。
一种图标的调整系统,应用于终端的应用程序中,如图2所示,该调整系统包括:
尺寸设定模块,获取并判断图标的大小是否大于预设值,于图标的大小大于预设值时,将图标进行图形缩小处理;
颜色获取模块,连接尺寸设定模块,获取图标的主颜色;
底图生成模块,连接获取模块,根据主颜色生成底图;
文字设定模块,连接尺寸设定模块、颜色获取模块、底图生成模块,根据此时图标的大小和图标中文字的数量设定新图标的文字的大小,并且判断主颜色是否为淡色,于主颜色为淡色时,将新图标的颜色设定为第一色,否则设定为第二色;
输出模块,连接文字设定模块、底图生成模块,将新图标的文字叠加于底图上,生成新图标。
本实施例中,尺寸设定模块判断图标图片的大小是否超过了预设值,如果超过了预设值需要对图标图片进行缩小处理,使得图标图片不超过预设的尺寸,之后,颜色获取模块获取图标图片的主颜色,并且底图生成模块根据图标图片的主颜色生成与原图标图片主颜色适配的底图。
文字设定模块对图标文字进行调整,根据此时图标图片的大小,所谓此时图标图片的大小指的是,因为前述进行了图标图片大小的判断,如果图标图片的大小没有超过预设值,则直接利用原图标图片的大小,如果进行了图形缩小处理,则此时的图标图片的大小则为缩小处理后的图标图片的大小。
本实施例中,文字设定模块根据图标图片的大小和图标文字的数量设定图标文字字体的大小,对于文字的颜色,则通过判断图标图片主要色是否为淡色,如果为淡色,则将图标文字的颜色设定为深色,反之设定为淡色,以进行图标文字与图标图片之间的区分,之后再将图标文字与底图叠加,形成一个新的图标,这个新图标即可替代原有的图标。
本发明一个较佳的实施例中,终端的操作系统为android系统。
本实施例中,终端可以为智能手机等移动终端。
以android系统的图标调整流程进行举例说明,上述实施例中的图标的调整系统包括:尺寸设定模块、颜色获取模块,底图生成模块、文字设定模块和输出模块,其中,尺寸设定模块判断原图标图片是否大于默认尺寸。
如果大于默认尺寸则将原图标图片缩小,再进行后续的图片风格适配。如果小于等于默认尺寸,则吸取原图标图片主颜色作为底图,然后叠加图标文字以艺术字体的方式呈现。
例如,图标设定为矩形风格图标,图标图片尺寸判断预设值为144*144:
尺寸设定模块获取图标图片的大小,并且判断是否大于144,如果大于144,则进行图标图片的矩形缩小处理;
颜色获取模块使用palette算法获取图标图片的主颜色;
底图生成模块根据主颜色生成一个矩形的底图;
文字设定模块根据图标图片的大小和文字的数量设定图标文字字体大小,使用palette算法判断主颜色是否属于淡色,如果是淡色则将图标文字颜色设置为黑色,否则设置为白色,然后叠加到矩形底图上,生成一张全新的图标,输出,模块将新图标的图标文字叠加于底图上,将原图标更新。
综上,上述技术方案中,通过进行图标尺寸与预设值的比对,判断图标是否存在需要缩小,通过获取图标的主颜色形成底图,并且将处理后的图标文字与底图叠加生成新图标,采用这样的技术方案有利于提高图标的美化效果。
通过说明和附图,给出了具体实施方式的特定结构的典型实施例,基于本发明精神,还可作其他的转换。尽管上述发明提出了现有的较佳实施例,然而,这些内容并不作为局限。
对于本领域的技术人员而言,阅读上述说明后,各种变化和修正无疑将显而易见。因此,所附的权利要求书应看作是涵盖本发明的真实意图和范围的全部变化和修正。在权利要求书范围内任何和所有等价的范围与内容,都应认为仍属本发明的意图和范围内。
- 还没有人留言评论。精彩留言会获得点赞!