一种页面缓存方法及装置与流程

本发明涉及计算机技术领域,尤其是涉及一种页面缓存方法及装置。
背景技术:
在现有的进行页面显示的应用中,特别是在包含大量图片的页面显示中,用户往往感觉到加载缓慢,动态性能差。由于在嵌入式系统中,处理器性能和内存资源均受到更大限制,上述问题愈加明显。
在现有的页面缓存方法中,当用户向下访问页面时,通过预加载向下连续的页面内容,以滚动方式显示至用户终端,可以获得较好的动态显示性能,但是当用户向上访问页面时,存在加载缓慢、显示效率低的问题。
技术实现要素:
本发明解决的技术问题是提供一种页面缓存方法及装置,可以在用户访问页面时,提高页面显示的效率。
为解决上述技术问题,本发明实施例提供一种页面缓存方法,包括以下步骤:配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内;确定页面访问方向;当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同;当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。
可选的,所述确定页面访问方向包括:根据浏览窗口中滚动条的滚动方向,确定所述页面访问方向。
可选的,所述缓存区包括向上子缓存区和向下子缓存区,所述向下缓存块位于所述向下子缓存区,所述向上缓存块位于所述向上子缓存区。
可选的,所述至少一个当前页面缓存块包括所述向上子缓存区和向下子缓存区中各自的当前页面缓存块。
可选的,所述页面缓存方法还包括:为每个缓存块配置至少一个附属缓存块,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后。
可选的,当所述页面访问方向为向上访问页面时,所述向上缓存块的附属缓存块中存储的页面内容是通过复制所述当前页面缓存块得到的。
可选的,所述页面缓存方法还包括:当所述页面访问方向为向下访问页面时,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块;当所述页面访问方向为向上访问页面时,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块。
为解决上述技术问题,本发明实施例提供一种页面缓存装置,包括:缓存区配置模块,适于配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内;确定模块,适于确定页面访问方向;第一缓存模块,适于当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同;第二缓存模块,适于当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。
可选的,所述确定页面访问方向包括:根据浏览窗口中滚动条的滚动方向,确定所述页面访问方向。
可选的,所述缓存区包括向上子缓存区和向下子缓存区,所述向下缓存块位于所述向下子缓存区,所述向上缓存块位于所述向上子缓存区。
可选的,所述至少一个当前页面缓存块包括所述向上子缓存区和向下子缓存区中各自的当前页面缓存块。
可选的,所述页面缓存装置还包括:附属配置模块,适于为每个缓存块配置至少一个附属缓存块,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后。
可选的,当所述页面访问方向为向上访问页面时,所述向上缓存块的附属缓存块中存储的页面内容是通过复制所述当前页面缓存块得到的。
可选的,所述页面缓存装置还包括:第一跳转模块,适于当所述页面访问方向为向下访问页面时,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块;第二跳转模块,适于当所述页面访问方向为向上访问页面时,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块。
与现有技术相比,本发明实施例的技术方案具有以下有益效果:
在本发明实施例中,配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内;确定页面访问方向;当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同;当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。采用上述方案,通过确定页面访问方向,并且在页面访问方向为向下或向上访问页面时,预加载当前访问页面向下或向上连续的至少一个页面的内容,相比于现场加载,可以在用户访问页面时,通过预加载的方式避免用户等待,提高页面显示的效率,增强用户体验。
进一步,至少一个当前页面缓存块包括所述向上子缓存区和向下子缓存区中各自的当前页面缓存块。在本发明实施例中,可以通过存储相同页面内容的当前页面缓存块,增强两个子缓存区之间的关联性,在用户频繁切换页面访问方向时,降低在两个子缓存区之间频繁跳转时的定位复杂度。
进一步,为每个缓存块配置至少一个附属缓存块,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后。在本发明实施例中,可以使得用户在滚动访问页面时,当从访问缓存块跳转为访问附属缓存块时,获得更好的连续感。
进一步,当所述页面访问方向为向下访问页面时,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块;当所述页面访问方向为向上访问页面时,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块。在本发明实施例中,由于当前页面缓存块的附属缓存块存储的页面内容与向下缓存块存储的页面内容相同,以及当前页面缓存块存储的页面内容与向上缓存块的附属缓存块存储的页面内容相同,在访问当前页面缓存块存储的页面内容以外的内容时,可以通过跳转使用户看到的页面内容连续,从而提高向下及向上页面滚动显示的平滑性。
附图说明
图1是本发明实施例中一种页面缓存方法的流程图;
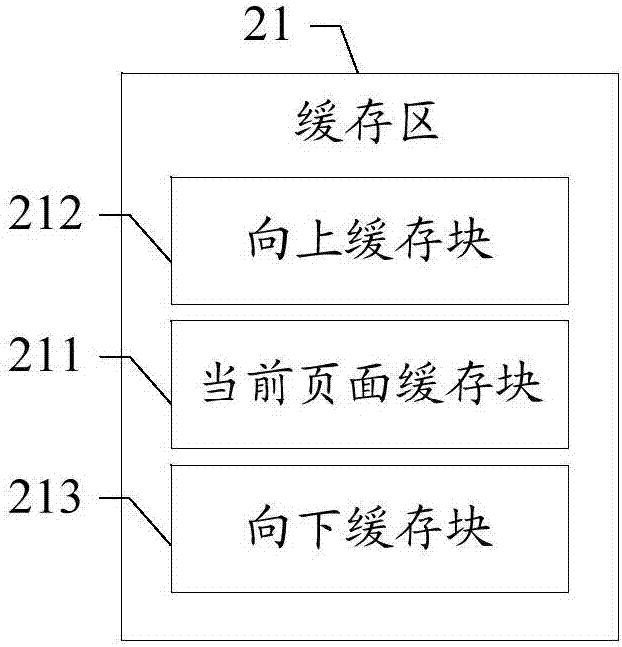
图2是本发明实施例中一种缓存区的结构示意图;
图3是本发明实施例中另一种缓存区的结构示意图;
图4是本发明实施例中又一种缓存区的结构示意图;
图5是本发明实施例中另一种页面缓存方法的部分流程图;
图6是本发明实施例中一种页面缓存装置的结构示意图。
具体实施方式
在现有的页面缓存方法中,当用户向下访问页面时,通过预加载向下连续的页面内容,以滚动方式显示至用户终端,可以获得较好的动态显示性能,但是当用户向上访问页面时,存在加载缓慢、显示效率低的问题。
本发明的发明人经过研究发现,在现有技术中,当用户向上访问页面时,需要现场加载用户访问的页面内容,短时间内内存资源占用过高,在整个加载过程中,用户需耐心等待,明显地降低用户感受。
在本发明实施例中,配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内;确定页面访问方向;当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同;当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。采用上述方案,通过确定页面访问方向,并且在页面访问方向为向下或向上访问页面时,预加载当前访问页面向下或向上连续的至少一个页面的内容,并且存储在与当前页面缓存块不同的缓存块内,相比于现场加载,可以在用户访问页面时,通过预加载的方式避免用户等待,提高页面显示的效率,增强用户体验。
为使本发明的上述目的、特征和有益效果能够更为明显易懂,下面结合附图对本发明的具体实施例做详细的说明。
参照图1,图1是本发明实施例中一种页面缓存方法的流程图。所述页面缓存方法可以包括步骤s11至步骤s14。
步骤s11:配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内;
步骤s12:确定页面访问方向;
步骤s13:当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同;
步骤s14:当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。
在步骤s11的具体实施中,通过配置缓存区,并且将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内,可以使用户在访问当前页面内容时更加顺畅。
需要指出的是,所述当前页面缓存块的位置并不是固定的,而是随着用户访问页面内容的变化而变化的,可以将任一时刻用户所访问的页面内容所在的缓存块视为所述当前页面缓存块。
进一步地,页面的内容可以包括以下一项或多项:文字、图片、数字、符号、图标、视频和动画。
在步骤s12的具体实施中,可以根据浏览窗口中滚动条的滚动方向,确定页面访问方向。具体地,当浏览窗口中滚动条向下滚动时,可以确定页面访问方向为向下访问页面;当浏览窗口中滚动条向上滚动时,可以确定页面访问方向为向上访问页面。需要指出的是,在本发明实施例中,对于确定页面访问方向的具体实现方式不作限制。
在步骤s13的具体实施中,当所述页面访问方向为向下访问页面时,通过预加载的方式,提前获取所述当前访问页面向下连续的至少一个页面的内容,与现场加载相比,可以避免用户等待,从而提高页面显示的效率。进一步地,将经过预加载获取的内容缓存在所述缓存区的向下缓存块内。其中,预加载的过程是在浏览窗口中呈现当前访问页面时,预先获取当前访问页面以下的一个或多个页面的至少一部分内容(例如页面的一部分或全部),以便用户在向下滑动浏览窗口时,能够利用预加载的内容进行快速呈现。
在步骤s14的具体实施中,当所述页面访问方向为向上访问页面时,通过预加载的方式,提前获取所述当前访问页面向上连续的至少一个页面的内容,与现场加载相比,可以避免用户等待,从而提高页面显示的效率。进一步地,将经过预加载获取的内容缓存在所述缓存区的向上缓存块内。类似的,预加载的过程是在浏览窗口中呈现当前访问页面时,预先获取当前访问页面以上的一个或多个页面的至少一部分内容(例如页面的一部分或全部),以便用户在向上滑动浏览窗口时,能够利用预加载的内容进行快速呈现。
参照图2示出的一种缓存区的结构示意图,缓存区21可以包括当前页面缓存块211、向上缓存块212以及向下缓存块213。
其中,当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块213内,所述向下缓存块213与所述当前页面缓存块211不同;当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块212内,所述向上缓存块212与所述当前页面缓存块211不同。
在本发明实施例中,通过确定页面访问方向,并且在页面访问方向为向下或向上访问页面时,预加载当前访问页面向下或向上连续的至少一个页面的内容,相比于现场加载,可以在用户访问页面时,通过预加载的方式避免用户等待,提高页面显示的效率,增强用户体验。
参照图3,图3是本发明实施例中另一种缓存区的结构示意图。所述另一种缓存区30可以包括向下子缓存区31和向上子缓存区32,所述向下子缓存区31可以包括当前页面缓存块311以及向下缓存块312,即所述向下缓存块312可以位于所述向下子缓存区31;所述向上子缓存区32可以包括向上缓存块321以及当前页面缓存块322,即所述向上缓存块321可以位于所述向上子缓存区32。
进一步地,所述至少一个当前页面缓存块包括所述向下子缓存区31和向上子缓存区32中各自的当前页面缓存块,所述当前页面缓存块中缓存当前访问页面的内容。
在本发明实施例中,可以通过存储相同页面内容的当前页面缓存块,增强两个子缓存区之间的关联性,在用户频繁切换页面访问方向时,降低在两个子缓存区之间频繁跳转时的定位复杂度。
进一步地,为每个缓存块配置至少一个附属缓存块,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后。参照图4示出的本发明实施例中又一种缓存区的结构示意图。
如图4所示,所述缓存区40可以包括向下子缓存区41和向上子缓存区42,所述向下子缓存区41可以包括当前页面缓存块411、当前页面缓存块411的附属缓存块412、向下缓存块413以及向下缓存块413的附属缓存块414;所述向上子缓存区42可以包括向上缓存块421、向上缓存块421的附属缓存块422、当前页面缓存块423以及当前页面缓存块423的附属缓存块424。
需要指出的是,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后,以显示连续的页面内容至用户终端。
在本发明实施例中,可以使得用户在滚动访问页面时,当从访问缓存块跳转为访问附属缓存块时,获得更好的连续感。进一步而言,在向用户呈现页面时,通常是按照存储器的地址顺序进行的,也就是先显示缓存块中的页面内容,然后再显示缓存块紧邻的附属缓存块中的页面内容,由于附属缓存块中的页面内容与所述缓存块中的页面内容连续,因此可以在呈现时获得更好的连续感。
更进一步地,当所述页面访问方向为向上访问页面时,所述向上缓存块的附属缓存块中存储的页面内容是通过复制所述当前页面缓存块得到的。具体地,如图4所示,由于向上缓存块421中存储的页面内容与当前页面缓存块423存储的页面内容向上连续,而向上缓存块421中存储的页面内容与附属缓存块422存储的页面内容也向上连续,可以推知在当前页面缓存块423与附属缓存块422的存储容量相同时,当前页面缓存块423存储的页面内容与附属缓存块422存储的页面内容相同。因此,附属缓存块422中存储的页面内容可以通过复制当前页面缓存块423得到。
需要指出的是,在本发明实施例中,对于当前页面缓存块423与附属缓存块422的存储容量是否必须相同不作限制,附属缓存块422中存储的页面内容可以通过完全复制或者部分复制当前页面缓存块423得到。
在本发明实施例中,附属缓存块中存储的页面内容采用复制的方式得到,由于复制过程中耗费的资源和时间远低于加载过程,相比于采用预加载的方式,可以有效地节省加载资源,提高存储效率。
图5是本发明实施例中另一种页面缓存方法的部分流程图,所述另一种页面缓存方法还可以包括步骤s51以及步骤s52:
步骤s51:当所述页面访问方向为向下访问页面时,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块;
步骤s52:当所述页面访问方向为向上访问页面时,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块。
在步骤s51的具体实施中,由于当前页面缓存块中存储的页面内容与向下缓存块存储的页面内容向下连续,而当前页面缓存块中存储的页面内容与当前页面缓存块的附属缓存块存储的页面内容也向下连续,可以推知在当前页面缓存块的附属缓存块与向下缓存块的存储容量相同时,当前页面缓存块的附属缓存块存储的页面内容与向下缓存块存储的页面内容相同。因此,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块,显示至用户终端的页面将无变化,也即用户感觉不到内容跳变。
进一步地,由于配置向下缓存块的附属缓存块,并且存储的页面内容与所述向下缓存块存储的页面内容连续,可以使得用户在滚动访问页面时,当从访问向下缓存块跳转为访问向下缓存块的附属缓存块时,获得更好的连续感。
需要指出的是,在本发明实施例中,对于当前页面缓存块的附属缓存块与向下缓存块的存储容量是否必须相同不作限制,当由于两者的存储容量不同,导致存储的页面内容仅部分相同时,可以在显示至用户终端的页面内容相同时,跳转访问地址,以使用户感觉不到内容跳变。
在步骤s52的具体实施中,由于向上缓存块中存储的页面内容与当前页面缓存块存储的页面内容向上连续,而向上缓存块中存储的页面内容与附属缓存块存储的页面内容也向上连续,可以推知在当前页面缓存块与附属缓存块存储容量相同的情况下,当前页面缓存块存储的页面内容与附属缓存块存储的页面内容相同。因此,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块,显示至用户终端的页面将无变化,也即用户感觉不到内容跳变。
进一步地,由于向上缓存块的附属缓存块存储的页面内容与所述向上缓存块存储的页面内容连续,可以使得用户在滚动访问页面时,当从访问向上缓存块的附属缓存块跳转为访问向上缓存块时,获得更好的连续感。
需要指出的是,在本发明实施例中,对于向上缓存块的附属缓存块与当前页面缓存块的存储容量是否必须相同不作限制,当由于两者的存储容量不同,导致存储的页面内容仅部分相同时,可以在显示至用户终端的页面内容相同时,跳转访问地址,以使用户感觉不到内容跳变。
在本发明实施例中,由于当前页面缓存块的附属缓存块存储的页面内容与向下缓存块存储的页面内容相同,以及当前页面缓存块存储的页面内容与向上缓存块的附属缓存块存储的页面内容相同,在访问当前页面缓存块存储的页面内容以外的内容时,可以通过跳转使用户看到的页面内容连续,从而提高向下及向上页面滚动显示的平滑性。
参照图6,图6是本发明实施例中一种页面缓存装置的结构示意图。所述页面缓存装置可以包括缓存区配置模块61、确定模块62、第一缓存模块63、第二缓存模块64、附属配置模块65、第一跳转模块66以及第二跳转模块67。
其中,所述缓存区配置模块61,适于配置缓存区,将当前访问页面的内容缓存在所述缓存区的至少一个当前页面缓存块内。
所述确定模块62,适于确定页面访问方向。
所述第一缓存模块63,适于当所述页面访问方向为向下访问页面时,预加载所述当前访问页面向下连续的至少一个页面的内容,缓存在所述缓存区的向下缓存块内,所述向下缓存块与所述当前页面缓存块不同。
所述第二缓存模块64,适于当所述页面访问方向为向上访问页面时,预加载所述当前访问页面向上连续的至少一个页面的内容,缓存在所述缓存区的向上缓存块内,所述向上缓存块与所述当前页面缓存块不同。
所述附属配置模块65,适于为每个缓存块配置至少一个附属缓存块,所述附属缓存块存储的页面内容与所述缓存块存储的页面内容连续,每个附属缓存块紧邻所述缓存块之后。
所述第一跳转模块66,适于当所述页面访问方向为向下访问页面时,如果访问所述当前页面缓存块的附属缓存块,则跳转至访问所述向下缓存块。
所述第二跳转模块67,适于当所述页面访问方向为向上访问页面时,如果访问所述当前页面缓存块存储的页面内容以外的内容,则跳转至访问所述向上缓存块的附属缓存块。
进一步地,根据浏览窗口中滚动条的滚动方向,确定所述页面访问方向。
进一步地,所述缓存区可以包括向上子缓存区和向下子缓存区,所述向下缓存块位于所述向下子缓存区,所述向上缓存块位于所述向上子缓存区。
进一步地,所述至少一个当前页面缓存块包括所述向上子缓存区和向下子缓存区中各自的当前页面缓存块。
进一步地,当所述页面访问方向为向上访问页面时,所述向上缓存块的附属缓存块中存储的页面内容是通过复制所述当前页面缓存块得到的。
关于该页面缓存装置的更多详细内容请参照前文及图1至图5示出的关于页面缓存方法的相关描述,此处不再赘述。
本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,该程序可以存储于以计算机可读存储介质中,存储介质可以包括:rom、ram、磁盘或光盘等。
虽然本发明披露如上,但本发明并非限定于此。任何本领域技术人员,在不脱离本发明的精神和范围内,均可作各种更动与修改,因此本发明的保护范围应当以权利要求所限定的范围为准。
- 还没有人留言评论。精彩留言会获得点赞!