一种基于自由表单的动态生成web界面的方法与流程

本发明涉及web界面技术领域,特别涉及一种基于自由表单的动态生成web界面的方法。
背景技术:
在许多基于网络的应用程序中,数据访问、数据操纵和数据演示通过对诸如数据库表等底层数据的用户接口来促进。为了标准化功能,用户接口能够以基于web的格式来呈现以使得具有对web浏览器的访问的任何用户都能够与底层数据交互。例如,数据可通过允许用户访问并操纵数据的一个或多个基于web的表单来呈现。为了创建基于web的表单,表单设计者通常手动设计数据层和演示层。数据层响应于来自演示层的命令与底层数据交互(例如,向数据库发出查询)并为演示层提供数据(例如,数据库查询的结果)。表单设计者还可将诸如过滤、主细节、基于服务器的分页以及编辑、删除和插入命令等其他功能构建到数据层中。例如,数据层可根据其他准则来过滤查询结果以便将合适的数据集返回给演示层。
某些web表单开发平台利用部分自动化的技术来生成基于web的表单。例如,至少一个平台支持自动显示、编辑、更新和删除功能。然而,这些平台仍然需要手动活动以获得其他功能。例如,过滤、分页和排序通常即使使用这些开发平台也需要人工干预。因此,即使在使用部分自动化的技术时,仍然可消耗相当多的资源以便手动添加附加功能。
技术实现要素:
本发明的目的旨在至少解决所述技术缺陷之一。
为此,本发明的目的在于提供了一种基于自由表单的动态生成web界面的方法,将自由表单动态生成web界面,使其操作更加灵活,无需消耗相当多的资源就可以添加附加功能。
为了实现上述目的,本发明提供一种基于自由表单的动态生成web界面的方法,包括以下步骤:
步骤s1,定义页面级信息,至少包括关联的元数据、列表页面数据分页规则、列表页面数据默认排序规则;
步骤s2,定义字段级信息,至少包括中文名称、元素类型、输入类型、输入设定;
步骤s3,根据页面级信息,按照规则约束进行解析,动态渲染列表页面,并加载数据;
其中,列表页面加载步骤如下:
步骤s301,根据功能编号读取表单配置;
步骤s302,根据列表显示字段渲染列表分列;
步骤s303,根据查询表或试图加载业务数据;
步骤s304,根据每页显示数量进行分页处理;
步骤s305,根据字段的元素类型和输入类型渲染列控件;
步骤s306,根据输入设定初始化控件中的数据;
步骤s307,根据表单列表按钮初始化按钮;
步骤s308,完成列表界面加载;
步骤s4,根据字段级信息,自动渲染卡片页面,并加载数据;
步骤s5,根据输入规则,校验输入是否正确;
步骤s6,输出加载后的列表界面和列表界面。
进一步的,在步骤s3中,可根据自身业务自定义扩展类,实现action接口,用于完成业务数据的保存、删除的特殊业务。
进一步的,所述列表页面还设置个性化按钮、查询按钮。
进一步的,在步骤s4中,卡片界面内还可以根据输入类型、输入设定,自动生成字段控件,字段控件至少包括下拉框、单选框、多选框。
进一步的,在步骤s5中,如果校验输入不正确,则提示重新输入,如果校验输入正确,则进入下一操作。
进一步的,在步骤s4中,卡片页面加载步骤如下:
步骤s401,根据功能编号读取表单配置;
步骤s402,根据卡片显示字段渲染详细页输入字段;
步骤s403,根据操作表查询业务数据;
步骤s404,根据字段的元素类型和输入类型渲染输入框的控件;
步骤s405,根据输入设定初始化控件中的数据;
步骤s406,根据是否只读控制输入项是否可编辑;
步骤s407,根据卡片是否为空控制输入项是否允许为空;
步骤s408,根据表单卡片按钮初始化按钮;
步骤s409,完成卡片界面加载。
进一步的,所述卡片页面加载是由双击列表数据后开始的。
本发明将表单生成web界面,并且可对所生成的web界面进行自定义,使其使用更加灵活,同时,按照规则约束进行解析,能快速的动态渲染列表页面,并加载数据,相比传统的用部分自动化的技术来生成基于web的表单的方式,无需人工干预就可以自动生成web界面,还可以自定义多个功能按钮,便于操作。
附图说明
本发明的上述和/或附加的方面和优点从结合下面附图对实施例的描述中将变得明显和容易理解,其中:
图1为本发明的主体流程图;
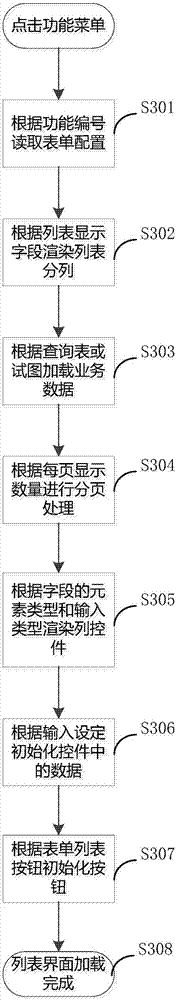
图2为本发明的列表页面加载流程图;
图3为本发明的卡片页面加载流程图。
具体实施方式
下面详细描述本发明的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的元件或具有相同或类似功能的元件。下面通过参考附图描述的实施例是示例性的,旨在用于解释本发明,而不能理解为对本发明的限制。
下面结合具体实施方式对本发明作详细说明。
如图1-3所示,本发明提供的基于自由表单的动态生成web界面的方法,包括以下步骤:
步骤s1,定义页面级信息,至少包括关联的元数据、列表页面数据分页规则、列表页面数据默认排序规则;
步骤s2,定义字段级信息,至少包括中文名称、元素类型、输入类型、输入设定;
步骤s3,根据页面级信息,按照规则约束进行解析,动态渲染列表页面,并加载数据;
其中,列表页面加载步骤如下:
步骤s301,根据功能编号读取表单配置;
步骤s302,根据列表显示字段渲染列表分列;
步骤s303,根据查询表或试图加载业务数据;
步骤s304,根据每页显示数量进行分页处理;
步骤s305,根据字段的元素类型和输入类型渲染列控件;
步骤s306,根据输入设定初始化控件中的数据;
步骤s307,根据表单列表按钮初始化按钮;
步骤s308,完成列表界面加载;
此外,列表界面可根据自身业务自定义扩展类,实现action接口,用于完成业务数据的保存、删除的特殊业务。列表页面还设置个性化按钮、查询按钮,个性化按钮可在扩展js中实现。
步骤s4,根据字段级信息,自动渲染卡片页面,并加载数据;所述卡片页面加载是由双击列表数据后开始的。
其中,卡片页面加载步骤如下:
步骤s401,根据功能编号读取表单配置;
步骤s402,根据卡片显示字段渲染详细页输入字段;
步骤s403,根据操作表查询业务数据;
步骤s404,根据字段的元素类型和输入类型渲染输入框的控件;
步骤s405,根据输入设定初始化控件中的数据;
步骤s406,根据是否只读控制输入项是否可编辑;
步骤s407,根据卡片是否为空控制输入项是否允许为空;
步骤s408,根据表单卡片按钮初始化按钮;
步骤s409,完成卡片界面加载。
此外,卡片界面内还可以根据输入类型、输入设定,自动生成字段控件,字段控件至少包括下拉框、单选框、多选框。
步骤s5,根据输入规则,校验输入是否正确;如果校验输入不正确,则提示重新输入,如果校验输入正确,则进入下一操作。
步骤s6,输出加载后的列表界面和列表界面。
本发明将表单生成web界面,并且可对所生成的web界面进行自定义,使其使用更加灵活,同时,按照规则约束进行解析,能快速的动态渲染列表页面,并加载数据,相比传统的用部分自动化的技术来生成基于web的表单的方式,无需人工干预就可以自动生成web界面,还可以自定义多个功能按钮,便于操作。
尽管上面已经示出和描述了本发明的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本发明的限制,本领域的普通技术人员在不脱离本发明的原理和宗旨的情况下在本发明的范围内可以对上述实施例进行变化、修改、替换和变型。本发明的范围由所附权利要求极其等同限定。
- 还没有人留言评论。精彩留言会获得点赞!