一种web访问方法及装置与流程

本申请涉及web访问技术领域,特别是涉及一种web访问方法及装置。
背景技术:
随着人们生活水平的提高和科技的发展,web应用越来越广泛。在web应用过程中,通常将web访问速度、访问web时所占用的网络流量作为用户是否对web应用是否有良好体验的评价基础。
目前,现有技术通常采用服务端对网页进行压缩或者将网页缓存在网络节点的方式以达到加快web访问速度、降低网络流量的目的。
但是,因服务端对网页压缩有限、部署网络节点只能加快访问、并不能有效降低网络流量,故现有技术通常不能有效实现加快web访问速度、降低网络流量的目的。
技术实现要素:
有鉴于此,本申请实施例提供一种web访问方法及装置,以有效实现加快web访问速度、降低网络流量的目的。
为了实现上述目的,本申请实施例提供的技术方案如下:
一种web访问方法,应用于客户端,该方法包括:
向服务端发送网页访问请求;
接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;
在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;
动态渲染所述网页信息,得到并展示所述网页。
优选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号不相同时,该方法还包括:
向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息。
优选的,所述从所述客户端本地存储的所述网站中获取所述网页的网页信息,包括:
确定所述客户端本地存储的所述网站中是否存储有所述网页的网页信息;
若是,从所述客户端本地存储的所述网站中获取所述网页的网页信息;
若否,向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息。
优选的,所述向服务端发送网页访问请求之前,该方法还包括:
确定所述客户端本地是否存储有网页访问请求所请求的网页所属的网站;
若否,向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息;
所述向服务端发送网页访问请求,包括:若确定所述客户端本地存储有所述网页访问请求所请求的网页所属的网站,向服务端发送所述网页访问请求。
优选的,在向所述服务端发送携带标记信息的所述网页访问请求之后,该方法还包括:
接收所述服务端返回的所述服务端本地存储的所述网页的网页信息;
验证接收到的所述服务端返回的所述网页的网页信息是否合法;
若是,利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站;
若否,再次向所述服务端发送携带标记信息的所述网页访问请求。
优选的,所述配置信息还包括第二配置信息,所述第二配置信息包括所述服务端利用预设的加密算法、对所述服务端本地存储的所述网页的网页信息进行加密得到的第一加密信息,
所述验证接收到的所述服务端返回的所述网页的网页信息是否合法,包括:
利用所述加密算法、对接收到的所述服务端返回的所述网页的网页信息进行加密得到第二加密信息;
比较所述第一加密信息与所述第二加密信息是否相同;
若否,确定接收到的所述服务端返回的所述网页的网页信息不合法;
若是,确定接收到的所述服务端返回的所述网页的网页信息合法。
优选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号不相同,或者,确定所述客户端本地未存储有网页访问请求所请求的网页所属的网站时,
所述利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站,包括:
将所述客户端本地存储的所述网站替换为所述服务端返回的所述网页的网页信息。
优选的,所述网页的网页信息包括所述网页的网页逻辑信息以及用于对所述网页逻辑信息进行渲染以得到所述网页的网页渲染信息,
在确定所述客户端本地存储的所述网站中未存储有所述网页的网页信息,包括在确定所述客户端本地存储的所述网站中未存储有所述网页的目标信息,所述目标信息为所述网页的网页逻辑信息或所述网页的网页渲染信息时,
所述向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息,包括:
向所述服务端发送携带设置有目标信息属性的标记信息的所述网页访问请求,所述设置有目标信息属性的标记信息指示所述服务端返回所述服务端本地存储的所述网页的目标信息。
优选的,所述利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站,包括:
将所述服务端返回的所述网页的目标信息存储至所述客户端本地存储的所述网站中。
一种web访问装置,应用于客户端,该装置包括:
请求发送单元,用于向服务端发送网页访问请求;
配置信息接收单元,用于接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;
网页信息获取单元,用于在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;
动态渲染单元,用于动态渲染所述网页信息,得到并展示所述网页。
本申请实施例提供一种web访问方法及装置,应用于客户端,通过向服务端发送网页访问请求;接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;动态渲染所述网页信息,得到并展示所述网页的方式,使得基于客户端本地缓存的网站实现对属于所述网站的网页的访问,以有效实现了加快web访问速度、降低网络流量的目的。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请中记载的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本申请实施例提供的一种web访问方法流程图;
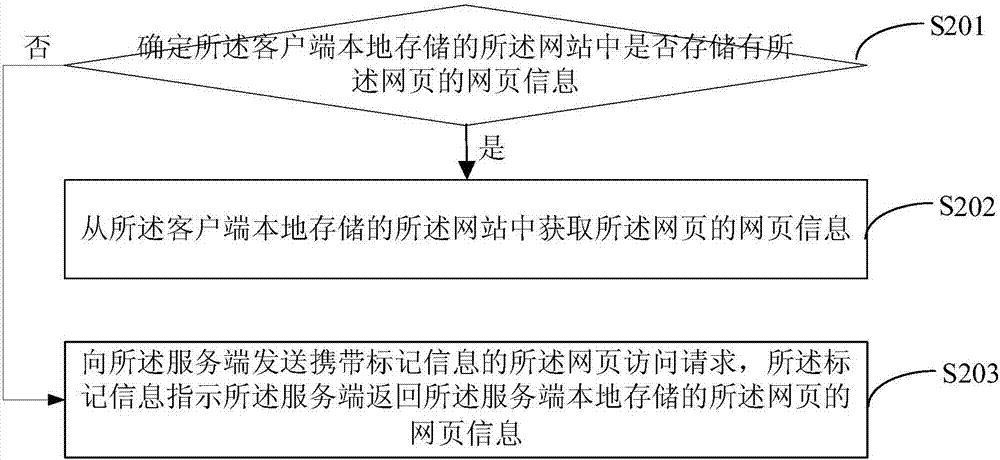
图2为本申请实施例提供的一种从所述客户端本地存储的所述网站中获取所述网页的网页信息的方法流程图;
图3为本申请实施例提供的一种验证接收到的所述服务端返回的所述网页的网页信息是否合法的方法流程图;
图4为本申请实施例提供的一种web访问装置的结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请中的技术方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
实施例:
图1为本申请实施例提供的一种web访问方法流程图。
如图1所示,该方法包括:
s101、向服务端发送网页访问请求;
可选的,客户端需要访问网页时,会像服务端发送网页访问请求。服务端在接收到页面访问请求后,获取与页面访问请求对应的配置信息返回给所述客户端。
可选的,与页面访问请求对应的配置信息为与页面访问请求所请求的页面所属的网站对应的配置信息。
s102、接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;
可选的,所述配置信息中包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的版本号(第一版本号)。
s103、在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;
在本申请实施例中,优选的,服务端存储的所述网站每次被更新后,均其版本号进行更新。
在客户端本地也存储有页面访问请求所请求的页面所属的网站(此处的网站的版本号称为第二版本号)的前提下,若客户端判断出第一版本号和第二版本号相同,说明客户端本地存储的所述网站的版本和所述服务端本地存储的所述网站的版本相同。此时,从所述客户端本地存储的网站中获取所述网页的网页信息。
可选的,若对客户端本地存储的所述网站进行更新后,所述客户端本地存储的所述网站的版本号也进行更新。具体的,若客户端本地存储的所述网站依据服务端本地存储的所述网站进行更新,则更新后的客户端本地存储的所述网站的版本号与服务端存储的所述网站的版本号相同。
s104、动态渲染所述网页信息,得到并展示所述网页。
可选的,客户端在确定页面访问请求所请求的网页的网页信息后,动态渲染所述网页信息,以得到所述网页并进行展示。
可选的,动态渲染所述网页包括:基于ajax技术,从服务端获取所述网页所需的动态数据,并加载至所述网页中。
可选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号不相同时,该方法还包括:向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息。
可选的,服务端在接收到携带标记信息的所述网页访问请求后,会依据所述标记信息所指示所述服务端返回所述服务端本地存储的所述网页的网页信息,获取所述服务端本地存储的所述网页的网页信息,并将获取到的所述网页的网页信息向所述客户端返回。
可选的,若服务器端接收到的网页访问请求未携带标记信息,则由服务端向客户端返回与所述网页访问请求对应的配置信息。具体请参见上述步骤s101的描述,在此不做赘述。其中,针对本申请文件中记载的所有网页访问请求而言,若在记载网页访问请求的同时未记载其携带标记信息,则认为此网页访问请求未携带标记信息。
图2为本申请实施例提供的一种从所述客户端本地存储的所述网站中获取所述网页的网页信息的方法流程图。
如图2所示,该方法包括:
s201、确定所述客户端本地存储的所述网站中是否存储有所述网页的网页信息;若是,执行步骤s202;若否,执行步骤s203;
可选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,确定所述客户端本地存储的所述网站中是否存储有所述网页的网页信息;如果存储有所述网页的网页信息,执行步骤s202;如果未存储有所述网页的网页信息,执行步骤s203。
s202、从所述客户端本地存储的所述网站中获取所述网页的网页信息;
s203、向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息。
进一步的,执行步骤s101、向服务端发送网页访问请求之前,该方法还包括:确定所述客户端本地是否存储有网页访问请求所请求的网页所属的网站;若确定所述客户端本地未存储有网页访问请求所请求的网页所属的网站,向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息。
相应的,步骤s101、向服务端发送网页访问请求,包括:若确定所述客户端本地存储有所述网页访问请求所请求的网页所属的网站,向服务端发送所述网页访问请求。
进一步的,在本申请实施例中,在向所述服务端发送携带标记信息的所述网页访问请求之后,该方法还包括:接收所述服务端返回的所述服务端本地存储的所述网页的网页信息;验证接收到的所述服务端返回的所述网页的网页信息是否合法;若是,利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站;若否,再次向所述服务端发送携带标记信息的所述网页访问请求。
可选的,客户端每当向服务端发送一次携带标记信息的所述网页访问请求之后,便会接收到服务端返回的所述网页访问请求所请求的网页的网页信息。
具体的,客户端在接收到所述服务端返回的所述网页的网页信息后,需先对所述网页信息进行验证,如果验证所述网页信息合法,则利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站;如果验证所述网页信息不合法,则再次向所述服务端发送携带标记信息的所述网页访问请求,以便再次返回执行“接收所述服务端返回的所述服务端本地存储的所述网页的网页信息”过程。
在本申请实施例中,优选的,所述配置信息还包括第二配置信息,所述第二配置信息包括所述服务端利用预设的加密算法、对所述服务端本地存储的所述网页的网页信息进行加密得到的第一加密信息。
如图3所示为本申请实施例提供的一种验证接收到的所述服务端返回的所述网页的网页信息是否合法的方法流程图。
如图3所示,该方法包括:
s301、利用所述加密算法、对接收到的所述服务端返回的所述网页的网页信息进行加密得到第二加密信息;
s302、比较所述第一加密信息与所述第二加密信息是否相同,所述第一加密信息为所述服务端利用所述加密算法、对返回所述客户端的所述网页的网页信息进行加密得到的加密信息;若否,执行步骤s303;若是,执行步骤s304;
s303、确定接收到的所述服务端返回的所述网页的网页信息不合法;
s304、确定接收到的所述服务端返回的所述网页的网页信息合法。
需要注意的是:服务端对服务端本地存储的所述网页的网页信息进行加密以得到第一加密信息时所采用的加密算法,与客户端在对接收到的所述服务端发送的所述网页的网页信息进行加密以得到第二加密信息时所采用的加密算法相同。
可选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号不相同,或者,确定所述客户端本地未存储有网页访问请求所请求的网页所属的网站时,所述利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站,包括:将所述客户端本地存储的所述网站替换为所述服务端返回的所述网页的网页信息。
在本申请实施例中,优选的,在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号不相同,或者,确定所述客户端本地未存储有网页访问请求所请求的网页所属的网站时,向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息;以及,接收所述服务端返回的所述服务端本地存储的所述网页的网页信息;验证接收到的所述服务端返回的所述网页的网页信息是否合法;若是,利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站;若否,再次向所述服务端发送携带标记信息的所述网页访问请求。其中,所述利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站,具体包括:将所述客户端本地存储的所述网站替换为所述服务端返回的所述网页的网页信息。即,若验证接收到的所述服务端返回的所述网页的网页信息合法时,将所述客户端本地存储的所述网站删除,并将接收到的所述服务端返回的所述网页的网页信息存储至所述客户端本地,并将存储至所述客户端本地的所述网页的网页信息作为所述客户端本地存储的所述网页所属的网站。
在本申请实施例中,优选的,所述网页的网页信息包括所述网页的网页逻辑信息以及用于对所述网页逻辑信息进行渲染以得到所述网页的网页渲染信息。
在确定所述客户端本地存储的所述网站中未存储有所述网页的网页信息,包括:在确定所述客户端本地存储的所述网站中未存储有所述网页的目标信息,所述目标信息为所述网页的网页逻辑信息或所述网页的网页渲染信息时,所述向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息,包括:向所述服务端发送携带设置有目标信息属性的标记信息的所述网页访问请求,所述设置有目标信息属性的标记信息指示所述服务端返回所述服务端本地存储的所述网页的目标信息。
可选的,在执行步骤s201、确定所述客户端本地存储的所述网站中是否存储有所述网页的网页信息后,若确定所述客户端本地存储的所述网站中未存储有所述网页的网页信息,并且,在确定所述客户端本地存储的所述网站中未存储有所述网页的网页信息,具体包括:确定所述客户端本地存储的所述网站中未存储有所述网页的目标信息,所述目标信息为所述网页的网页逻辑信息或所述网页的网页渲染信息的情况下,所述向所述服务端发送携带标记信息的所述网页访问请求,所述标记信息指示所述服务端返回所述服务端本地存储的所述网页的网页信息,具体包括:向所述服务端发送携带设置有目标信息属性的标记信息的所述网页访问请求,所述设置有目标信息属性的标记信息指示所述服务端返回所述服务端本地存储的所述网页的目标信息。
需要说明的是:针对本申请文件中记载的所有网页访问请求而言,若在记载网页访问请求的同时未记载其携带标记信息,则认为此网页访问请求未携带标记信息,且此网页访问请求也未携带设置有目标信息属性的标记信息;若在记载网页访问请求的同时未记载其携带设置有目标信息属性的标记信息,则认为此网页访问请求未携带设置有目标信息属性的标记信息。
相应的,所述利用所述服务端返回的所述网页的网页信息更新所述客户端本地存储的所述网站,包括:将所述服务端返回的所述网页的目标信息存储至所述客户端本地存储的所述网站中。
相应的,客户端向服务端发送网页访问请求,且所述网页访问请求携带设置有目标信息属性的标记信息后,服务端基于接收到的所述客户端发送的网页访问请求,向所述客户端返回所述服务端本地存储的所述网页的目标信息;相应的客户端在接收到所述网页的目标信息后,将所述服务端返回的所述网页的目标信息存储至所述客户端本地存储的所述网站中。
本申请实施例提供一种web访问方法,应用于客户端,通过向服务端发送网页访问请求;接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;动态渲染所述网页信息,得到并展示所述网页的方式,使得基于客户端本地缓存的网站实现对属于所述网站的网页的访问,以有效实现了加快web访问速度、降低网络流量的目的。
图4为本申请实施例提供的一种web访问装置的结构示意图。
如图4所示的一种web访问装置应用于客户端,该装置包括:
请求发送单元41,用于向服务端发送网页访问请求;
配置信息接收单元42,用于接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;
网页信息获取单元43,用于在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;
动态渲染单元44,用于动态渲染所述网页信息,得到并展示所述网页。
本申请实施例提供一种web访问装置,应用于客户端,通过向服务端发送网页访问请求;接收服务端返回的与所述网页访问请求对应的配置信息,所述配置信息包括第一配置信息,所述第一配置信息指示所述服务端本地存储的所述网页访问请求所请求的网页所属的网站的第一版本号;在确定所述客户端本地存储的所述网站的第二版本号与所述第一版本号相同时,从所述客户端本地存储的所述网站中获取所述网页的网页信息;动态渲染所述网页信息,得到并展示所述网页的方式,使得基于客户端本地缓存的网站实现对属于所述网站的网页的访问,以有效实现了加快web访问速度、降低网络流量的目的。
本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
以上仅是本申请的优选实施方式,使本领域技术人员能够理解或实现本申请。对这些实施例的多种修改对本领域的技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本申请的精神或范围的情况下,在其它实施例中实现。因此,本申请将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!