一种在地图上展示专题图的服务系统及服务方法与流程

本发明涉及到交通地理信息领域和数据分析挖掘领域,是基于3s可视化地图的基础上结合统计分析成果数据,对交通业务领域内的数据进行更进一步的数据分析、挖掘、展示。
背景技术:
随着地理信息技术的发展,地理信息系统(gis)发挥越来越大的作用,广泛应用于定位、搜索、专题数据展示分析等服务中,因此也出现了多样化多维度基于gis的地图依赖的服务。
在交通地理信息传统的领域中,存在海量的可以进行分析的数据,例如:设备数据、设施数据、车辆违法数据、路况流量、卡口数据等,这类数据量大,有时间关系、关联依存关系,并且是具体空间时效性的。
目前在市场中传统的商业化产品中,一般情况下会使用以下方式对数据进行展示:
1.对数据进行分类统计后,在独立的页面中以表格的方式进行展示;
2.在独立的页面中以统计图表的方式进行展示;
3.在独立的页面,让使用者选择分类项、统计因子,以表格或者是统计图表的方式进行展示;
4.在独立的页面,以日帐、月帐等台帐的方式对数据进行展示,允许使用者按条件进行过滤查询;(例如车辆类型、时间区域、设备状态等)
上述罗列的并不详全,但是具有代表性的意义。在一些有资深地理产品背景的公司中,是有一些产品中基于某种需求对功能模块进行封装,结合地理位置和业务领域对数据进行展示分析,这里以设备数据以聚合专题图方式在地图上展示进行举例说明:
1.在研发时,需要研发人员对特定的地图、数据进行定制开发;
2.为设备数据展示定制的功能模块,是非常小的功能模块,并且功能模块单一;
3.需要开发人员了解聚合图的相关背景知识、数据组成,报表数据组成,专题数据组成,地图的相关知识;
4.需要借助相关开源产品、或者是商业的产品,而对接并使用这类产品,会与现存产品的集成兼容性测试等是一个挑战;
5.此功能会随着项目的开展,可能会以柱状图、饼状图、热点图等新的方式进行展示,而原来的经验不能复用,原整理的数据、功能也不能复用;
6.后期研发扩展,会存在维护、延续等相关问题;
综上所述,传统的数据展示、开发方式,不仅对研发人员的素质要求很高,并且对于项目的集成、效果的展示、功能的扩展等都是一种挑战,当有此类功能模块需要进行开发时(例如卡口过车数据分析),需要针对不同的场景去选择不同二次开发类库,不仅增大了研发成本,也增加了后期的维护和使用成本。
技术实现要素:
为解决上述一系列的问题,本发明在专题图服务中完成专题数据etl,并对成果数据进行组织,由专题图服务中提供的图层接口进行自绘完成效果的展示,而客户端使用者全程不需要参与,在效果的展示、兼容性处理、后期的扩展都是独立于业务系统而存在,并且专题图服务支持扩展开发,可以方便地扩展支持多种新型类型的专题,而业务系统可以直接复用,这是一种具有全新开发理念的服务产品和服务方法。
本发明是以服务的形态存在的,产品服务内置对数据进行清理、转换、存储、检索、输出;服务对外提供标准的rest接口可供客户端调用使用;服务提供javascript二次开发接口类库。
本发明提供了一种在地图上展示专题图的服务系统,该系统包括两大模块(图1所示),第一模块为对外模块,包括javascript接口子模块、rest接口子模块,第二模块为内部模块,包括javascript类库子模块、rest接口服务子模块、数据etl模块,数据etl模块包括数据清理子模块、数据转换子模块、数据存储子模块、数据检索子模块、数据输出子模块。其中,数据清理子模块对数据进行过滤筛选,数据转换子模块根据数据范围、专题图类型进行转换,数据存储子模块根据地理级别以网格化的方式进行存储,数据检索子模块对存储的数据建立网格规则的索引。
本发明还提供了一种计算机可读存储介质,其上存储有在地图上展示专题图的服务程序,该程序被处理器执行时实现以下步骤:
步骤1:从具体的业务数据库中提取数据,构造json格式的数据;
步骤2:定义用于javascript类库、rest接口服务调用的标准数据输入接口、输出接口,对构造的json格式数据进行数据处理etl,构造专题图成果数据,将成果数据传给引用的专题图层;
步骤3:专题图层基于成果数据,在地图上进行自绘渲染展示。
本发明还提供了一种在地图上展示专题图的服务方法,包括以下步骤:
步骤1:用户从具体的业务数据库中提取数据,构造json格式的数据(专题图接口定义的格式);
步骤2:定义用于javascript类库、rest接口服务调用的标准数据输入接口、输出接口,对构造的json格式数据进行数据处理etl,构造专题图成果数据,将成果数据传给引用的专题图层;
步骤3:专题图层基于成果数据,在地图上进行自绘渲染展示。
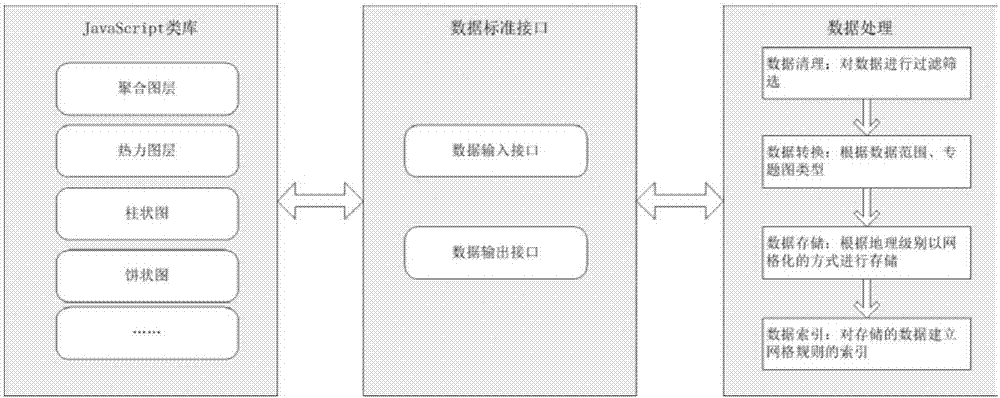
步骤2中的数据处理etl流程如下(参见图2):
步骤2.1监听服务传输过来的数据;步骤2.2对数据进行清理、筛选;步骤2.3根据数据的范围、专题图类型,对数据进行转换;步骤2.4对转换后的数据进行存储,按照地理级别以网格化的方式进行存储;步骤2.5对存储的数据,根据网格规则建立索引,并为检索提供标准的调用接口;步骤2.6监听服务的调用接口,分解参数,调用索引对数据进行检索、组织,形成专题图成果数据。
图3为本发明的功能划分示意图,专题图服务根据接口方式包括基于数据制作和基于配置参数制作两种接口方式。
本发明提供了一种在地图上展示专题图的服务方法,包括:
第一步:引用专题图服务接口,包括获取到专题图服务安装布署的url地址;
第二步:构造图层叠,并加到地图上;
第三步:定义用于javascript类库、rest接口服务调用的标准数据输入接口、输出接口,获取由具体的业务数据库中提取数据,并在专题图服务中完成专题图数据etl,并将etl处理后的成果数据传给专题图层;
第四步:刷新专题图层,由专题图服务中提供的图层接口进行自绘,完成效果展示。
本发明提供一种在地图上展示专题图的服务系统及服务方法,相比现存的技术、产品,具有以下的优势:
1.专题图服务是一个独立的服务产品,以服务的形态存在,采用接口迭代式开发方式,向下兼容,可以持续更新升级;
2.业务系统集成简单,只需要通过url引用一个接口地址就完成了集成;
3.研发人员不需要了解汇总数据、统计图表、专题图等相关的技术;
4.研发人员不需要了解地图等相关的技术;
5.研发人员不需要关心系统集成、产品兼容性等相关的技术问题;
6.使用和维护都简单方便,而且对于后续新出现的专题图,只需要扩展专题图服务,提供新的接口即可完成接入,使得该系统的扩展性能和兼容性能更进一步提高;
7.研发人员基于规范的数据,调用简单的接口就可以完成专题图的功能,让研发人员将重点放到核心业务的研发上。
本发明可以让研发人员在不了解数据报表、专题图、地图等一系列的相关专业的知识,调用简单的服务接口就完成对交通领域内相关成果数据的集成、展示;使用人员可以在地图上直接浏览查看专题数据,可以更直观更可视化的对商业价值进行挖掘,从而辅助业务决策,打造企业业务领域的专属地图应用,具体来说,是一种在地图上展示专题图的服务及方法,这是一种全新的产品、开发理念。
附图说明
图1为本发明的产品服务使用组件示意图。
图2为本发明的数据处理流程示意图;
图3为本发明的功能划分示意图;
图4为本发明的专题图案例示意图;
图5为本发明在研发一个功能模块时调用的流程图;
图6为实施例1的聚合图;
图7为实施例2的热点图
具体实施方式
实施例1:
本示例是提供一种在地图中显示海量设备数据的效果,通过使用专题图服务,快速的完成功能的开发。
1.首先,获取到专题图服务安装布署的url地址;
这里是:http://192.168.102.120:7080/dps_thematicmap
2.构造专题图层,加载到地图中;
3.更新数据;
4.刷新地图显示(图6);
//刷新图层数据
this._mtestlayer.refresh();
实施例2:
本示例是提供一种在地图中显示热点图的效果,通过使用专题图服务,快速的完成功能的开发。
1.首先,获取到专题图服务安装布署的url地址;
这里是:http://192.168.102.120:7080/dps_thematicmap
2.构造专题图层,加载到地图中;
3.更新数据;
4.刷新地图显示(图7);
//刷新图层数据
this._mtestlayer.refresh();
在上述的示例中,分别模拟业务系统构造数据后在地图上展示聚合图、热点图,操作的步骤是:
第一步:引用专题图服务接口;
第二步:根据业务需求、构造图层叠加到地图上;
第三步:组织待显示的数据,传给专题图层,其中组织数据包括对数据的归并、存储、处理等;
第四步:刷新图层就完成了效果的展示。
其中第一步,引用专题图服务接口后,用户可以从具体的业务数据库中提取数据,构造json格式的数据。
该服务方法可以让研发人员不需要了解很多报表、专题图、地图等一系列的相关专业知识,不需要解决为实现专题图而采用的具体的技术,研发人员在使用和维护都简单方便,而且也很方便接入后续新出现的扩展专题图,使得系统的扩展性能和兼容性能更进一步提高,让研发人员将重点放到核心业务的研发上。
显然,上述示例仅仅是为清楚地说明所作的举例,而并非对实施方式的限定。对于所属领域的普通研发技术人员来说,在上述说明的基础上还可以做出其它不同形式的变化或变动。这里无需也无法对所有的实施方式予以穷举。而由此所引伸出的显而易见的变化或变动仍处于本发明创造的保护范围之中。
- 还没有人留言评论。精彩留言会获得点赞!