对页面指定区域的展示量计数的方法和装置与流程

本发明涉及计算机技术领域,尤其涉及一种对页面指定区域的展示量计数的方法和装置。
背景技术:
对于网站页面的指定页面区域的展示量进行统计,是网站的运营管理中很重要的数据采集环节,通过统计得到的数据可以对用户行为以及特定页面区域的功效进行分析。现有的对于页面的指定页面区域的展示量进行统计的方法是通过统计页面的浏览次数和统计指定页面区域的接口调用次数实现的。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:通过统计页面的浏览次数来获得指定页面区域的展示量的方式存在数据统计不准确的问题。被统计的指定页面区域以广告位为例,广告位位于页面底部时,当用户打开页面,但并未浏览到广告位所在位置,广告位也未有效展示给用户,但是其展示量会被计算,导致在这样的场景下广告位的展示量会被统计过多。或者是用户从广告位滚动到页面最底部,然后又向上滚动回广告位,此时广告位再次展示,但是展示量并不会被再次计算,导致在该场景下广告位的展示量会被统计过少。
通过统计指定页面区域的接口调用次数来获得指定页面区域的展示量的方式也存在数据统计不准确的问题。例如,用户在已经打开的页面中,短时间内刷新页面或是重新返回刚刚访问的页面时,由于浏览器有缓存机制,会缓存下指定页面区域的信息,在用户刷新页面或重新访问时不会再调用指定页面区域接口,所以会导致接口调用量比实际展示量少的情况。
因此,亟需一种更为准确的对页面指定区域的展示量计数的方法和装置。
技术实现要素:
有鉴于此,本发明实施例提供一种对页面指定区域的展示量计数的方法和装置,能够更准确的统计页面中指定区域的展示量。
为实现上述目的,根据本发明实施例的一个方面,提供了一种对页面指定区域的展示量计数的方法,所述方法包括:
在页面打开时和/或页面每次移动停止后,根据当前所述页面的可视区域在所述页面中的位置判断所述指定区域是否位于所述可视区域范围内,若是,则对该指定区域的展示量进行计数。
进一步的,在所述判断所述指定区域是否位于所述页面的可视区域范围内的步骤中包括:
根据所述可视区域的高度和当前所述可视区域在所述页面中的位置确定所述可视区域的范围,其中,通过当前所述页面已卷去的高度来确定当前所述可视区域在所述页面中的位置。
进一步的,在所述判断所述指定区域是否位于所述页面的可视区域范围内的步骤中包括:在页面打开时,所述可视区域位于所述页面顶部,当所述可视区域的高度大于所述指定区域与所述页面顶部的距离,则确定所述指定区域位于所述可视区域内,
或者,在页面每次移动停止后,当所述指定区域与所述页面顶部的距离大于所述页面已卷去的高度,且所述页面已卷去的高度与所述可视区域的高度的和,则确定所述指定区域位于所述可视区域范围内。
可选的,所述指定区域与所述页面顶部的距离为该指定区域的顶部或底部与所述页面顶部的距离。
为实现上述目的,根据本发明实施例的另一个方面,提供了一种对页面指定区域的展示量计数的装置,所述装置包括:
计数模块,用于在页面打开时和/或页面每次移动停止后,根据当前所述可视区域在所述页面中的位置判断所述指定区域是否位于所述可视区域范围内,若是,则对该指定区域的展示量进行计数。
进一步的,所述计数模块进一步用于根据所述可视区域的高度和当前所述可视区域在所述页面中的位置确定所述可视区域的范围,其中,通过当前所述页面已卷去的高度来确定当前所述可视区域在所述页面中的位置。
进一步的,所述计数模块进一步用于,在页面打开时,所述可视区域位于所述页面顶部,当所述可视区域的高度大于所述指定区域与所述页面顶部的距离,则确定所述指定区域位于所述可视区域内,
或者,在页面每次移动停止后,当所述指定区域与所述页面顶部的距离大于所述页面已卷去的高度,且小于所述页面已卷去的高度与所述可视区域的高度的和,则确定所述指定区域位于所述可视区域范围内。
进一步的,所述计数模块进一步用于将所述指定区域的顶部或底部与所述页面顶部的距离作为该指定区域与所述页面顶部的距离。
为实现上述目的,根据本发明实施例的另一个方面,提供了一种对页面指定区域的展示量计数的电子设备,包括:
一个或多个处理器;
存储装置,用于存储一个或多个程序,
当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明实施例提供的对页面指定区域的展示量计数的方法。
为实现上述目的,根据本发明实施例的另一个方面,提供了一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明实施例提供的对页面指定区域的展示量计数的方法。
本发明实施例提供的对页面指定区域的展示量计数的方法和装置,以指定区域实际展示给用户为前提进行统计,通过统计指定区域落在页面的可视区域内的次数来对指定区域的展示量进行计数,从而避免了现有技术存在的统计次数过多或过少的问题。并且本发明在页面处于静止状态时确定可视区域内的指定区域进行了展示,从而准确获知用户实际上浏览到的指定区域,使得对于指定区域的展示量的统计精度更高,更切合用户实际的浏览页面的场景。且每当一个指定区域进行了一次展示,则将该指定区域的展示即时上报给服务端,由服务器进行计数,从而避免用户在浏览页面时,由于关闭页面或者关闭设备等情况造成数据丢失的发生。与此同时,本发明的应用场景广泛,可以应用于对于用户浏览行为的精细化分析,例如通过本发明获得的指定区域的展示量可以对用户浏览页面的到达深度以及注意力分布情况进行分析。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
图1是本发明实施例提供的对页面指定区域的展示量计数的方法流程图;
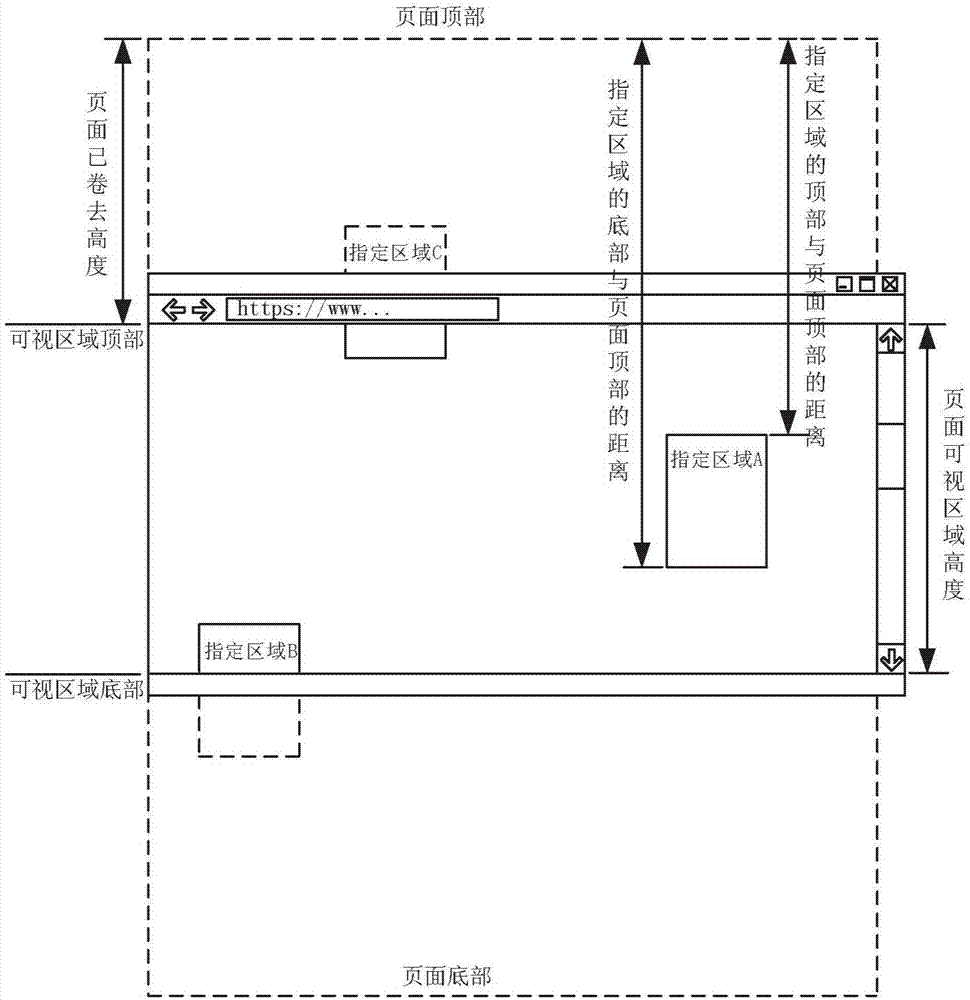
图2是本发明实施例提供的浏览器的可视区域的示意图;
图3是本发明实施例提供的对页面指定区域的展示量计数的方法的应用流程示意图;
图4是本发明实施例提供的对页面指定区域的展示量计数的装置示意图;
图5是本发明实施例可以应用于其中的示例性系统架构图;
图6是适于用来实现本发明实施例的电子设备的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
本发明实施例提供一种对页面指定区域的展示量计数的方法,该方法在用户访问页面时,对页面中设置的一个或多个指定区域的展示量进行计数,如图1和图3所示,该方法包括:步骤s101。
在步骤s101中,在页面打开时,以及页面每次移动停止后,根据当前页面的可视区域在页面中的位置对页面中设置的一个或多个指定区域是否位于可视区域范围内进行判断,当指定区域位于页面的可视区域范围内,则判断该指定区域进行了展示,并对该指定区域的展示量进行计数,满足上述条件的指定区域可能同时存在多个,则可对该多个指定区域的展示同时进行计数。
在本发明实施例中,页面的可视区域即网站页面中用户通过显示设备可以看到的区域,用户可以通过相应的显示交互软件,例如浏览器,对页面进行移动,改变可视区域在页面中的位置,从而浏览页面的全部内容。例如,如图2所示,浏览器的页面可视区域即图中可视区域顶部与可视区域底部之间的窗口部分。
在本发明实施例中,指定区域可以是页面中的各种元素,例如图片、文字、链接以及广告等等。
在步骤s101中,当指定区域位于页面的可视区域范围内,则确定该指定区域进行了展示。只有当指定区域落在页面的可视区域内时,用户才能够浏览到该指定区域,因此,在判断指定区域是否展示时,每当指定区域落在页面的可视区域内,即认为该指定区域进行了一次展示。相对于现有技术中通过统计页面的浏览次数和接口调用次数的方式,本发明通过统计指定区域落在页面的可视区域内的次数来统计指定区域的展示量,以指定区域实际展示给用户为前提进行统计,从而避免了现有技术存在的过多或过少统计的问题。并且区别与现有技术,本发明可以应用于对于用户浏览行为的精细化分析,例如通过本发明获得的指定区域的展示量可以对用户浏览页面的到达深度以及注意力分布情况进行分析。
如图3所示,步骤s101在页面打开时和页面每次移动停止后,对页面可视区域范围内是否有指定区域进行判断,页面打开时和页面每次移动停止后两种状态包括用户在浏览页面时,页面处于静止状态的所有情况。也就是说本发明方法在用户在浏览页面过程中,页面处于静止状态时,对页面可视区域范围内是否有指定区域进行判断。页面处于静止状态即表明用户正在浏览页面的可视区域的内容,相对的在页面处于移动状态时,则表明用户在移动页面,实际上并没用在浏览页面内容。本发明在页面处于静止状态时,确定可视区域内的指定区域进行了展示,从而准确获知用户实际上浏览到的指定区域,并上报进行计数,使得对于指定区域的展示量的统计精度更高,更切合用户实际的浏览页面的场景。
在本发明方法的一种实施方式中,对于指定区域是否展示的判断可以在客户端实现,在确定指定区域进行了展示时,由客户端报告该指定区域的展示,报告的展示被用于对该指定区域的展示量进行计数。在本发明中,展示被报告给计数模块,由计数模块对指定区域的展示量进行计数。计数模块的功能可以配置在客户端或者服务端实现,当配置在服务端时,每当一个指定区域进行了一次展示,客户端就将该指定区域的展示即时上报给服务端,由服务端进行计数,从而避免用户在客户端浏览页面时,由于关闭页面或者关闭设备等情况造成数据丢失的发生。
在步骤s101中,在页面每次移动停止后进行指定区域是否展示的判断,其中,页面的移动是指页面在显示设备屏幕中进行二维平面上任意方向的移动,例如,上下移动、左右移动等。步骤s101在移动结束后确定可视区域在页面中的位置,并结合页面中指定区域的位置来判断指定区域是否落在可视区域的范围内。
在本发明实施例中,以用户对页面通常进行的上下移动为例,如图2所示,用户在对页面进行上下移动时,页面已卷去的高度发生相应变化,因此,可以通过可视区域的高度和页面已卷去的高度来确定可视区域的范围,页面已卷去的高度即滚动条与页面顶部的距离,也就是可视区域顶部与页面顶部的距离,可视区域的高度与页面已卷去的高度的和即可视区域底部与页面顶部的距离,落在可视区域的顶部和底部之间中的指定区域即落在了可视区域的范围内。
因此,在页面打开时,可视区域位于页面顶部,当可视区域的高度大于指定区域与页面顶部的距离,则确定指定区域位于可视区域内。
在页面每次移动停止后,当指定区域与页面顶部的距离大于页面已卷去的高度,且小于页面已卷去的高度与可视区域的高度的和,则确定指定区域位于可视区域内。
在本发明实施例中,指定区域与页面顶部的距离为该指定区域的顶部或底部与页面顶部的距离。即可以用指定区域的顶部来认定指定区域的位置,也可以用指定区域的底部来认定指定区域的位置,可以结合实际的应用需求进行相应设置。
指定区域以广告为例,当需要广告位全部都出现在可视区域中,例如图2中的指定区域a,才认为广告位进行了展示时,在页面打开时,可以用指定区域的底部来认定指定区域的位置,可视区域的高度大于指定区域底部与页面顶部的距离,则确定指定区域位于可视区域内,在页面每次移动停止后,可以分别用指定区域的底部和顶部来认定指定区域的位置,当指定区域顶部与页面顶部的距离大于页面已卷去的高度,且指定区域底部与页面顶部的距离小于页面已卷去的高度与可视区域的高度的和,则确定指定区域位于可视区域内。
相反的,当需要广告位只要一部分出现在可视区域中,就可认为广告位进行了展示时,例如图2中的指定区域b和指定区域c,在页面打开时,可以用指定区域的顶部来认定指定区域的位置,可视区域的高度大于指定区域顶部与页面顶部的距离,则确定指定区域位于可视区域内,在页面每次移动停止后,可以分别用指定区域的顶部和底部来认定指定区域的位置,当指定区域底部与页面顶部的距离大于页面已卷去的高度,且指定区域顶部与页面顶部的距离小于页面已卷去的高度与可视区域的高度的和,则确定指定区域位于可视区域内。
本发明提供的对页面指定区域的展示量计数的方法可以通过页面html文件以及配置在其中的直译式脚本语言javascript实现,其中,可以通过相应javascript代码监视滚动条所在位置,从而获取滚动条与页面顶部的距离,即页面已卷去高度,并通过相应javascript代码获取页面可视区域的高度。并且,在页面html文件中预先为每个指定区域所在的元素块配置唯一id,通过javascript提供的方法根据id获取对应元素的定义值来获取元素所在位置,即获取指定区域的顶部与页面顶部的距离,指定区域的底部与页面顶部的距离。页面的可视区域中可能存在多个指定区域,在上报指定区域的展示时,即可将对应的多个指定区域的id都进行上报,服务端根据上报的id对指定区域进行计数。例如,基于同一id上报的次数,对该id的指定区域的展示量进行累加。
实现本发明方法的相应javascript展示量计数代码预部署在页面html文件顶部,即配置在html文件的头部<head>...</head>之间,使其在页面的主页和其余部分代码之前预先被加载,以避免其配置在html文件其他位置会因为加载过晚而漏掉对于在其之前加载的内容的计数统计。
需要说明的是,本发明提供的对页面指定区域的展示量计数的方法,在确定可视区域在页面中的位置时,并不局限于用户对页面进行上下移动的场景,也可应用于用户对页面进行其他方向移动的场景,例如斜向移动,在移动停止后确定可视区域在页面中的位置时,可以通过可视区域的高度和页面纵向滚动条与页面顶部的距离来确定可视区域的纵向范围,并结合可视区域的宽度和页面横向滚动条与页面侧边的距离来确定可视区域的横向范围,从而确定可视区域在页面中的位置。在获取指定区域的位置时,可获取其顶端和/或底端与页面顶端的距离,以及其左端和/或右端与页面侧边的距离,从而进行指定区域是否落入可视区域范围的判断。
本发明实施例提供的对页面指定区域的展示量计数的方法,以指定区域实际展示给用户为前提进行统计,通过统计指定区域落在页面的可视区域内的次数来对指定区域的展示量进行计数,从而避免了现有技术存在的统计次数过多或过少的问题。并且本发明在页面处于静止状态时确定可视区域内的指定区域进行了展示,从而准确获知用户实际上浏览到的指定区域,使得对于指定区域的展示量的统计精度更高,更切合用户实际的浏览页面的场景。且每当一个指定区域进行了一次展示,则将该指定区域的展示即时上报给服务端,由服务器进行计数,从而避免用户在浏览页面时,由于关闭页面或者关闭设备等情况造成数据丢失的发生。与此同时,本发明的应用场景广泛,可以应用于对于用户浏览行为的精细化分析,例如通过本发明获得的指定区域的展示量可以对用户浏览页面的到达深度以及注意力分布情况进行分析。
本发明实施例还提供一种对页面指定区域的展示量计数的装置,装置在用户访问页面时,对页面中设置的一个或多个指定区域的展示量进行计数,如图4所示,该装置400包括:计数模块401,计数模块401用于在页面打开时和/或页面每次移动停止后,根据当前可视区域在页面中的位置判断指定区域是否位于可视区域范围内,若是,则对该指定区域的展示量进行计数。
在本发明的一种实施方式中,计数模块401包括:报告子模块和计数子模块。
报告子模块用于在页面打开时,以及页面每次移动停止后,当指定区域位于页面的可视区域范围内,则报告该指定区域的展示,其中,报告的展示被用于对该指定区域的展示量进行计数。
计数子模块用于接收报告的展示,并对指定区域的展示量进行计数。在本发明中,展示被报告给计数子模块,由计数子模块对指定区域的展示量进行计数。计数子模块的功能可以配置在服务端实现,报告子模块可以由客户端实现,报告子模块将指定区域的展示上报给服务端计数子模块,由服务端计数子模块进行对指定区域的展示进行计数统计。也就是说,每当一个指定区域进行了一次展示,则报告子模块将该指定区域的展示即时上报给服务端计数子模块,由服务器计数子模块进行计数,从而避免用户在浏览页面时,由于关闭页面或者关闭设备等情况造成数据丢失的发生。
在本发明中,计数模块401进一步用于根据可视区域的高度和当前可视区域在页面中的位置确定可视区域的范围,其中,通过当前页面已卷去的高度来确定当前可视区域在页面中的位置。
在本发明中,所述计数模块进一步用于,在页面打开时,所述可视区域位于所述页面顶部,当所述可视区域的高度大于所述指定区域与所述页面顶部的距离,则确定所述指定区域位于所述可视区域内,或者,在页面每次移动停止后,当所述指定区域与所述页面顶部的距离大于所述页面已卷去的高度,且小于所述页面已卷去的高度与所述可视区域的高度的和,则确定所述指定区域位于所述可视区域内。
在本发明中,计数模块401进一步用于将指定区域的顶部或底部与页面顶部的距离作为该指定区域与页面顶部的距离。
发明提供的对页面指定区域的展示量计数的装置可以通过页面html文件以及配置在其中的直译式脚本语言javascript实现,其中,可以通过相应javascript代码监视页面滚动条所在位置,从而获取滚动条与页面顶部的距离,即页面已卷去高度,并通过相应javascript代码获取页面可视区域的高度。并且,在页面html文件中预先为每个指定区域所在的元素块配置唯一id,通过javascript提供的方法根据id获取对应元素的定义值来获取元素所在位置,即获取指定区域的顶部与页面顶部的距离,指定区域的底部与页面顶部的距离。页面的可视区域中可能存在多个指定区域,在上报指定区域的展示时,即可将对应的多个指定区域的id都进行上报,服务端根据上报的id对指定区域进行计数。例如,基于同一id上报的次数,对该id的指定区域的展示量进行累加。
本发明实施例提供的对页面指定区域的展示量计数的装置,以指定区域实际展示给用户为前提进行统计,通过统计指定区域落在页面的可视区域内的次数来对指定区域的展示量进行计数,从而避免了现有技术存在的统计次数过多或过少的问题。并且本发明在页面处于静止状态时确定可视区域内的指定区域进行了展示,从而准确获知用户实际上浏览到的指定区域,使得对于指定区域的展示量的统计精度更高,更切合用户实际的浏览页面的场景。且每当一个指定区域进行了一次展示,则将该指定区域的展示即时上报给服务端,由服务器进行计数,从而避免用户在浏览页面时,由于关闭页面或者关闭设备等情况造成数据丢失的发生。与此同时,本发明的应用场景广泛,可以应用于对于用户浏览行为的精细化分析,例如通过本发明获得的指定区域的展示量可以对用户浏览页面的到达深度以及注意力分布情况进行分析。
图5示出了可以应用本发明实施例的对页面指定区域的展示量计数的方法或对页面指定区域的展示量计数的装置的示例性系统架构100。
如图5所示,系统架构500可以包括终端设备501、502、503,网络504和服务器505。网络504用以在终端设备501、502、503和服务器505之间提供通信链路的介质。网络504可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备501、502、503通过网络504与服务器505交互,以接收或发送消息等。终端设备501、502、503上可以安装有各种通讯客户端应用,例如判断指定区域是否展示,并在指定区域展示时报告该指定区域的展示的应用等。
终端设备501、502、503可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器505可以是提供各种服务的服务器,例如接收终端设备501、502、503所报告的展示,并对所述指定区域的展示量进行计数的服务器。
需要说明的是,本发明实施例所提供的对页面指定区域的展示量计数的方法一般由终端设备501、502、503执行,相应地,对页面指定区域的展示量计数的装置一般设置于终端设备501、502、503中。
应该理解,图5中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图6,其示出了适于用来实现本发明实施例的电子设备的计算机系统600的结构示意图。图6示出的电子设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统600包括中央处理单元(cpu)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储部分608加载到随机访问存储器(ram)603中的程序而执行各种适当的动作和处理。在ram603中,还存储有系统600操作所需的各种程序和数据。cpu601、rom602以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。
以下部件连接至i/o接口605:包括键盘、鼠标等的输入部分606;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至i/o接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(cpu)601执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括计数模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定,例如,计数模块还可以被描述为“用于根据可视区域的高度和当前可视区域在页面中的位置确定可视区域的范围的模块”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备在用户访问页面时,对页面中设置的一个或多个指定区域的展示量进行计数,该设备包括:
在页面打开时和/或页面每次移动停止后,根据当前所述页面的可视区域在所述页面中的位置判断所述指定区域是否位于所述可视区域范围内,若是,则对该指定区域的展示量进行计数。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!