一种消息对象列表显示方法与流程

本发明涉及一种消息对象列表显示方法,属于软件系统消息沟通领域,根据其特点我们命名为“浮动置顶列表法”,这种控制方式适用于各种软件系统中对消息对象及最新消息的提示、查看、设置、清除等控制,特别适合于小型触摸屏设备。
背景技术:
现行软件系统中有各种各样的消息对象列表显示方法,通常将有最新未读消息的对象放在列表上方,但为了特别关照某些对象的消息,通过置顶的方式把这些对象排在列表的最上方,下方显示有未读消息的其它对象,当置顶对象较多时,需要向上拉动才能看到下方有未读消息的其它对象,影响了使用效率和用户体验;在头像上显示未读消息条数,容易被发信息方用带假消息数的头像蒙骗;过多的非重要消息和非重要的对象占据列表界面,点击打开这些非重要信息使其变成已读状态浪费了用户的时间,日益增多的消息占用了内存,清空消息和清理对象的操作日益频繁,而现有的方法对这些操作都需要进入更深层次的菜单才能进行,也影响了用户操作的效率和使用体验。在用户的消息对象日益增多及其特别关注的对象也日益增多的情况下,以及用户对及时查看到最新消息和避免非重用消息干扰等需求日益提升下,已有的方法已不能满足用户的需求。
技术实现要素:
为了解决现有手机等常用设备中对消息对象和最新消息的高效提示、显示、设置和清除等要求,本发明提供了一种更高效的消息对象和最新消息排列、显示、设置和清理等操作的方法。
实施本发明上述目的而采用的技术措施如下所述:
一种消息对象列表显示方法,主要包括内容区和功能标签栏,所述内容区内设有置顶区、普通区,所述置顶区位于内容区的上部,消息未读的置顶对象按收到消息的时间倒序显示在置顶区的下部,消息已读的置顶对象显示在置顶区的上部;所述普通区位于置顶区的下方,消息未读的普通对象按收到消息的时间倒序显示在普通区的上部,消息已读的普通对象显示在普通区的下部;所述功能标签栏内设有消息对象列表标签和其它功能标签。
进一步的,当更新消息对象列表后,所述的置顶区向上滚动隐藏已读的置顶对象,使最新的消息未读的置顶对象位于内容区的可视区域上缘下方;当用户下拉消息对象列表时,列表向下滚动,显示出置顶区内消息已读的置顶对象;当用户上拉消息对象列表时列表向上滚动,显示出置顶区更多的消息未读的置顶对象和普通列表区的内容。
本发明的另一种实施方案,所述置顶区位于内容区的下部,其中消息未读的置顶对象按收到消息的时间正序显示在置顶区的上部,消息已读的置顶对象显示在置顶区的下部;所述普通区位于置顶区的上方,消息未读的普通对象按收到消息的时间正序显示在普通区的下部,消息已读的普通对象显示在普通区的上部;当更新消息对象列表后,所述的置顶区向下滚动隐藏已读的置顶对象,使最新的消息未读的置顶对象位于内容区的可视区域下缘上方;当用户上拉消息对象列表时,列表向上滚动,显示出置顶区内消息已读的置顶对象;当用户下拉消息对象列表时,列表向下滚动,显示出置顶区更多的消息未读的置顶对象和普通列表区的内容;该实施方案置顶对象和最新的未读消息位于内容区底部,更方便用户单手操作。
进一步的,每行对象都显示了对象头像、对象名称和最新消息的缩略内容,其中消息未读的置顶对象和消息未读的普通对象还显示了未读消息数,若用户发送信息时标注了“重要”,还将显示重要提示图标,未读消息数和重要提示图标显示的位置均不与对象头像产生重叠。
进一步的,把某行对象向一侧横拖一定距离时,若对象有未读消息,则露出底部“标记已读”标记,此时释放手指或鼠标按键,将在不打开查看消息详情的情况下把该对象的未读消息数清空并隐藏,若对象没有未读消息,则露出底部“标记未读”标记,此时释放手指或鼠标按键,将把该行对象的未读消息数标记为1,收到消息时间改为当前时间,位置移动到未读消息的最前方;把该行对象继续横拖更大距离,将露出底部“取消提醒”或“恢复提醒”标记,此时释放手指或鼠标按键,将把该对象设为“不提醒”或“提醒”状态,列表更新时,处于“提醒”状态且消息未读的对象将参与按收到消息的时间排序显示到用户更容易看到的位置,而处于“不提醒”状态的消息未读对象不参与排序。
进一步的,把某行对象向另一侧横拖一定距离时,则露出底部“清空消息”标记,此时释放手指或鼠标按键,将把与该对象的往来消息删除;把该行对象继续横拖更大距离,将露出底部“清理对象”标记,此时释放手指或鼠标按键,将把该对象从消息对象列表中清除,刷新列表时也不显示,只有接受到该对象新的消息时才显示在列表中。
进一步的,长按某行对象时弹出设置菜单,设置菜单内设有“置顶”或“取消置顶”键、“取消提醒”或“恢复提醒”键、“清空消息”键、“清理对象”键、“标记已读”或“标记未读”键;点击“置顶”或“取消置顶”键,将把当前操作的对象从普通对象变为置顶对象移到置顶区或从置顶对象变为普通对象移到普通区;点击其它按键则按权利要求5和权利要求6所述的方法执行对应的功能。
进一步的,点击功能标签栏的其它功能标签时,内容区切换显示其它功能的内容,再点击功能标签栏内的消息列表标签时,内容区切换显示之前消息列表的内容和滚动位置;当内容区已处于显示消息对象列表状态时,再点击消息列表标签则更新置顶区和普通区的内容,且置顶区向上或向下滚动,隐藏已读的置顶对象。
进一步的,点击某行对象的头像,将跳转到该对象的信息查看与消息设置界面;点击该行对象的其它区域,将跳转到与该对象互发消息界面。
进一步的,所述的置顶对象和的背景与所述的普通对象和的背景为不同的底色;对象被长按或横拖激活时的背景色呈现为高亮色。从上述特点可知,本发明方案与已有的技术方案比较有如下优点:
1、无未读消息的置顶对象被滚动隐藏,置顶对象多了也不影响查看未读消息,但又可快速显示所有置顶对象,方便查看其历史消息和发送新消息;
2、将消息频繁的不重要对象设为取消提醒,避免其插队到未读消息队列干扰用户;
3、可通过清空消息减少内存占用,通过清理对象让列表更整洁;
4、通过标记为已读或未读快速改变对象在列表中的位置,方便用户更高效地查看;
5、可通过横向滑动更快地进行标记已读与标记未读、取消提醒与提醒、清空消息和清理对象的操作;
6、未读消息数提示不放在头像上方,避免发消息者用头像伪造未读消息数;
7、重要的消息发送时可添加重要标记,显示在消息对象列表中提示用户及时查看;
8、点击对象头像快速进入对象信息查看和消息设置界面;
9、其中置顶区位于内容区底部的实施方案更方便用户单手操作。
如上所述可知,本发明的一种消息对象列表显示方法与已有技术相比,具有突出用户的关注重点、避免非重要信息的干扰、避免了消息发送者的伪装、设置灵活、操作简单、使列表更整洁等优点。
附图说明
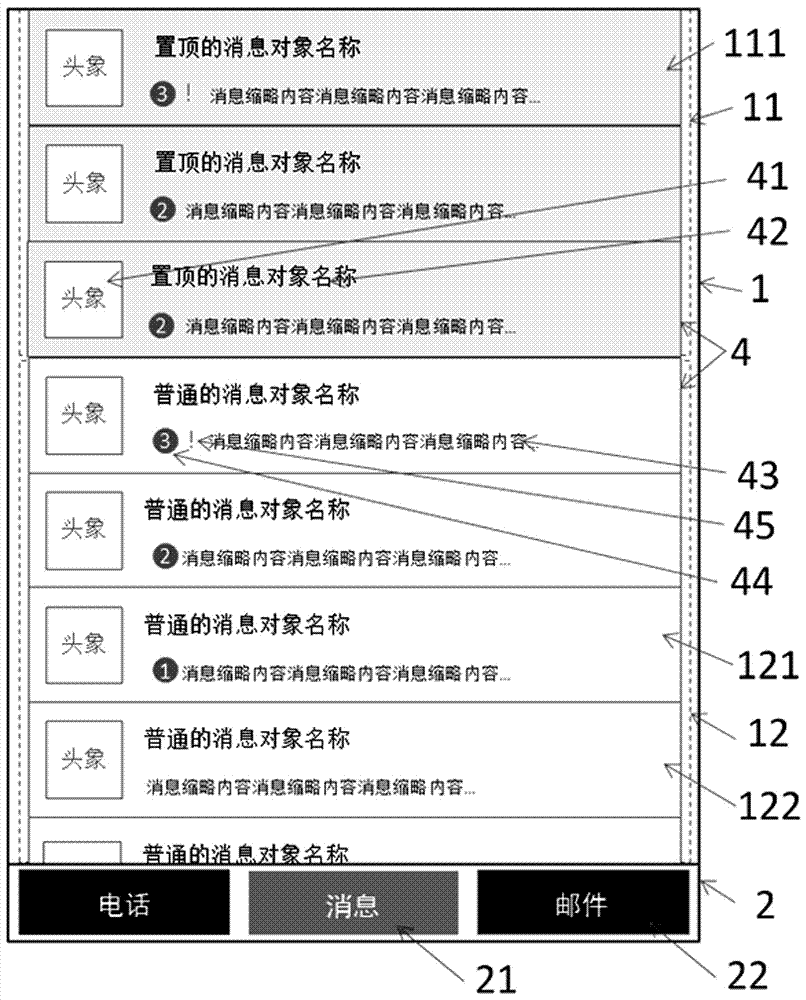
图1为本发明的一个实施例的操作示意图;
图2为图1实施例更新后的界面示意图;
图3为图1实施例向下滚动后向一侧横拖某行对象后的示意图;
图4为图1实施例向上滚动后向另一个横拖某行对象后的示意图;
图5为图1实施例长按某行对象弹出设置菜单后的示意图;
图6为本发明的另一个实施例更新列表后的示意图;
图7为图6实施例向上滚动后向一侧横拖某行对象后的示意图。
具体实施方式
现在结合附图所示的优选实施例对本发明的原理作进一步描述。
由图1、图2、图3和图4可知,本发明主要由内容区1和功能标签栏2组成,所述内容区1内设有置顶区11、普通区12,所述置顶区11位于内容区1的上部,消息未读的置顶对象111按收到消息的时间倒序显示在置顶区11的下部,消息已读的置顶对象112显示在置顶区11的上部;所述普通区12位于置顶区11的下方,消息未读的普通对象121按收到消息的时间倒序显示在普通区12的上部,消息已读的普通对象122显示在普通区12的下部;所述功能标签栏2内设有消息对象列表标签21和其它功能标签22。
由图2可知,当更新消息对象列表后,所述的置顶区11向上滚动隐藏已读的置顶对象112,使最新的消息未读的置顶对象111位于内容区1的可视区域上缘下方;当用户下拉消息对象列表时,列表向下滚动,显示出置顶区11内消息已读的置顶对象112;当用户上拉消息对象列表时列表向上滚动,显示出置顶区11更多的消息未读的置顶对象111和普通列表区12的内容。
由图6和图7可知,本发明的另一种实施方案,所述置顶区11位于内容区1的下部,其中消息未读的置顶对象111按收到消息的时间正序显示在置顶区11的上部,消息已读的置顶对象112显示在置顶区11的下部;所述普通区12位于置顶区11的上方,消息未读的普通对象121按收到消息的时间正序显示在普通区12的下部,消息已读的普通对象122显示在普通区12的上部;当更新消息对象列表后,所述的置顶区11向下滚动隐藏已读的置顶对象112,使最新的消息未读的置顶对象112位于内容区1的可视区域下缘上方;当用户上拉消息对象列表时,列表向上滚动,显示出置顶区11内消息已读的置顶对象112;当用户下拉消息对象列表时,列表向下滚动,显示出置顶区11更多的消息未读的置顶对象111和普通列表区12的内容;该实施方案置顶对象和最新的未读消息位于内容区1的底部,更方便用户单手操作。
由图1、图2和图6可知,每行对象4都显示了对象头像41、对象名称42和最新消息的缩略内容43,其中消息未读的置顶对象111和消息未读的普通对象121还显示了未读消息数44,若用户发送信息时标注了“重要”,还将显示重要提示图标45,未读消息数44和重要提示图标45显示的位置均不与对象头像41产生重叠。
由图3和图7可知,把某行对象4向一侧横拖一定距离时,若对象有未读消息,则露出底部“标记已读”标记,此时释放手指或鼠标按键,将在不打开查看消息详情的情况下把该对象4的未读消息数44清空并隐藏,若对象4没有未读消息,则露出底部“标记未读”标记,此时释放手指或鼠标按键,将把该行对象4的未读消息数44标记为1,收到消息时间改为当前时间,位置移动到未读消息的最前方;把该行对象4继续横拖更大距离,将露出底部“取消提醒”或“恢复提醒”标记,此时释放手指或鼠标按键,将把该对象4设为“不提醒”或“提醒”状态,列表更新时,处于“提醒”状态且消息未读的对象将参与按收到消息的时间排序显示到用户更容易看到的位置,而处于“不提醒”状态的消息未读对象不参与排序。
由图4可知,把某行对象4向另一侧横拖一定距离时,则露出底部“清空消息”标记,此时释放手指或鼠标按键,将把与该对象4的往来消息删除;把该行对象4继续横拖更大距离,将露出底部“清理对象”标记,此时释放手指或鼠标按键,将把该对象4从消息对象列表中清除,刷新列表时也不显示,只有接受到该对象4新的消息时才显示在列表中。
由图5可知,长按某行对象4时弹出设置菜单3,设置菜单3内设有“置顶”或“取消置顶”键35、“取消提醒”或“恢复提醒”键34、“清空消息”键33、“清理对象”键32、“标记已读”或“标记未读”键31;点击“置顶”或“取消置顶”键35,将把当前操作的对象4从普通对象变为置顶对象移到置顶区或从置顶对象变为普通对象移到普通区;点击其它按键则按前述的方法执行对应的功能。
由图1、图2和图5可知,点击功能标签栏2的其它功能标签22时,内容区1切换显示其它功能的内容,再点击功能标签栏2内的消息列表标签21时,内容区1切换显示之前消息列表的内容和滚动位置;当内容区1已处于显示消息对象列表状态时,再点击消息列表标签21则更新置顶区11和普通区12的内容,且置顶区11向上或向下滚动,隐藏已读的置顶对象112。
由图2和图5可知,点击某行对象4的头像41,将跳转到该对象4的信息查看与消息设置界面;点击该行对象4的其它区域,将跳转到与该对象4互发消息界面。
由图1、图3、图4、图5和图7可知,所述的置顶对象111和112的背景与所述的普通对象121和122的背景为不同的底色;对象4被长按或横拖激活时的背景色呈现为高亮色。
与已有技术相比,本发明所述的一种消息对象列表显示方法具有突出用户的关注重点、避免非重要信息的干扰、避免了消息发送者的伪装、设置灵活、操作简单、使列表更整洁等优点。
本发明在本说明书中仅说明一些优选实施例,并不是对其限制。该专业技术人员根据本发明构思和精神可以在外观上做出各种各样的变化或修改,例如改变横拖对象触发的功能次序、长按弹出更多的功能选择键、添加更多的信息标签等,因此这些仍应属于本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!