一种计算机软件开发系统的制作方法

本发明涉及软件开发技术领域,特别是一种计算机软件开发系统。
背景技术:
在软件的开发过程中,随着项目规模的增加和开发人员的增加,不同项目采用的编码风格和模块调用规则往往不同,进而导致最终项目中会出现各种风格的代码和模块,项目耦合性越来越高。对开发后的软件进行维护时,开发人员在改动不熟悉的模块时候很难入手,新加入开发成员需要花费较长的时间学习不同的编码规则。
为了便于对软件进行开发和维护,现有的软件开发方法一般为:通常是先对大型项目进行“横向分层”,例如将客户端分为多层:界面层、逻辑层、网络层和数据层,然后针对每一层工作层分别指派相应的开发人员进行开发和维护,自上而下依赖;相邻层之间的开发人员之间约定好接口,针对一个业务需求,每层的开发人员对应约定的接口实现,联调接入测试即可。
但是,上述方法耦合度低,所有层自上而下依赖,因此下层的工作(开发和维护)需要等待上层工作发成后才能开始启动,进而导致整体开发的敏捷性较差,工作效率较低。
技术实现要素:
有鉴于现有技术的上述缺陷,本发明的目的就是提供一种计算机软件开发系统,能够提高耦合度,提高团队开发的工作效率。
本发明的目的是通过这样的技术方案实现的,一种计算机软件开发系统,它包括有:工作层创建模块,用于创建与软件关联的工作层,工作层包括界面层、数据模型层、业务层和网络层;
所述界面层用于展示视图界面;界面层包括视图、视图逻辑程序和视图控制器;所述视图控制器用于根据数据模型层中的数据模型设置视图;
所述数据模型层用于存放数据模型,数据模型包括本地逻辑数据模型和网络数据映射模型;
所述业务层用于为界面层的视图逻辑程序和视图控制器提供业务接口;
所述网络层用于向网络请求返回json数据后,将json数据映射为网络数据映射模型。
进一步,所述系统还包括视图控制器拆分模块,用于将视图控制器分为1台总控制器和至少3台子控制器,每台子控制器各与一幅视图绑定;
所述子控制器用于根据数据模型层中的数据模型,设置至少1幅视图;
所述总控制器用于管理所有子控制器的工作。
进一步,所述系统还包括数据模型关联模块,用于将每1台子控制器设置的视图,均与数据模型层中的对应的数据模型关联,当数据模型发生改变时,子控制器根据改变后的数据模型刷新对应的视图。
进一步,所述系统还包括网络层拆分模块,用于将网络层分为服务层和api层;
所述api层用于请求网络返回json数据;
所述服务层用于将api层请求返回的json数据映射为网络数据映射模型。
进一步,所述系统还包括基础层创建模块,用于创建基础层,基础层中设置有通用业务层逻辑程序。
由于采用了上述技术方案,本发明具有如下的优点:可以完成需求开发的全流程,个人技术提高,不会出现横向分层的个人成为项目瓶颈的情况,而且由于具有通用的代码组织标准和解耦方案,因此团队开发成员之间互不依赖,进而极大提升团队效率,基础层的加入同样起到了解耦提升团队效率,增强项目健壮性的目的。
本发明的其他优点、目标和特征在某种程度上将在随后的说明书中进行阐述,并且在某种程度上,基于对下文的考察研究对本领域技术人员而言将是显而易见的,或者可以从本发明的实践中得到教导。本发明的目标和其他优点可以通过下面的说明书和权利要求书来实现和获得。
附图说明
本发明的附图说明如下:
图1为计算机软件开发系统的软件工作层的结构图。
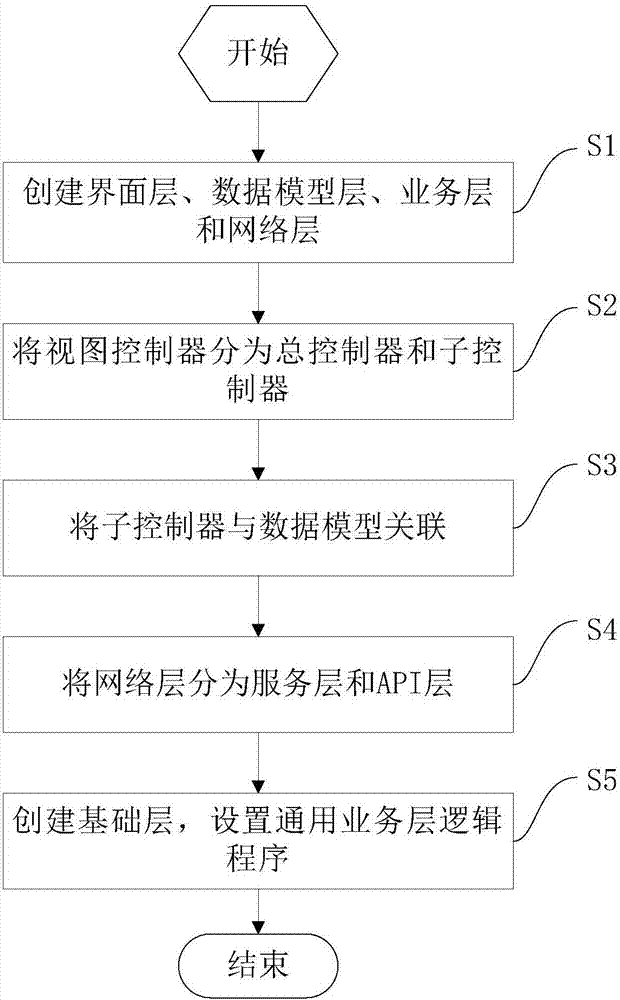
图2为计算机软件开发方法的流程示意图。
具体实施方式
下面结合附图和实施例对本发明作进一步说明。
实施例:如图1至图2所示;一种计算机软件开发系统,它包括有:工作层创建模块、视图控制器拆分模块、数据模型关联模块、网络层拆分模块和基础层创建模块;
工作层创建模块用于:创建与软件关联的工作层,工作层包括界面层、数据模型层、业务层和网络层;
界面层用于:展示视图界面;界面层包括视图、视图逻辑程序和视图控制器,视图控制器用于:根据数据模型层中的数据模型设置视图;
数据模型层用于:存放数据模型,数据模型包括本地逻辑数据模型和网络数据映射模型;
业务层用于:为界面层的视图逻辑程序和视图控制器提供业务接口;
网络层用于:向网络请求返回json数据后,将json数据映射为网络数据映射模型。
视图控制器拆分模块用于:将视图控制器分为1台总控制器和至少3台子控制器,每台子控制器各与一幅视图绑定;子控制器用于:根据数据模型层中的数据模型,设置1幅视图,总控制器用于:管理所有子控制器的工作。
数据模型关联模块用于:将每1台子控制器设置的视图,均与数据模型层中的对应的数据模型关联,当数据模型发生改变时,子控制器根据改变后的数据模型刷新对应的视图。
网络层拆分模块用于:将网络层分为服务层和api层;
api层用于:请求网络返回json数据;
服务层用于:将api层请求返回的json数据映射为网络数据映射模型。
基础层创建模块用于:创建基础层,基础层中设置有通用业务层逻辑程序。
通过本发明实施例可知,本发明使得团队开发人员在项目中可以完成需求开发的全流程,个人技术提高,不会出现横向分层的个人成为项目瓶颈的情况,而且由于具有通用的代码组织标准和解耦方案,因此团队开发成员之间互不依赖,进而极大提升团队效率,基础层的加入同样起到了解耦提升团队效率,增强项目健壮性的目的。
本发明还包括有一种软件开发方法:s1:创建与软件关联的工作层(界面层、数据模型层、业务层和网络层);
界面层用于:展示视图界面,界面层包括视图、视图逻辑程序和视图控制器,视图控制器用于:根据数据模型层中的数据模型设置视图;
数据模型层用于:存放数据模型,数据模型包括本地逻辑数据模型和网络数据映射模型;
业务层用于:为界面层的视图逻辑程序和视图控制器提供业务接口;
网络层用于:向网络请求返回json数据(javascriptobjectnotation,轻量级的数据)后,将json数据映射为网络数据映射模型。
根据s1可知,与现有技术中“横向分层”相比,本发明实施例将软件的工作层进行“竖向分层”(即对工作层进行开发和维护时,隶属于同一部门的开发人员需要处理工作层每一层的开发维护工作),开发人员从一开始就介入了整个流程,而现有技术中隶属于同一部门的开发人员只处理工作层中一层的开发维护工作。因此,本发明实施例显著降低了人力成本,非常适于推广。
在此基础上,隶属于同一部门的开发人员需要处理工作层每一层的开发维护工作,会使得不同部门的工作流程独立,避免出现现有技术中不同部门之间的依赖关系,进而提高整体开发的敏捷性和工作效率。
s2:将视图控制器分解为1台总控制器和至少3台子控制器,每台子控制器各与一幅视图绑定;子控制器用于:根据数据模型层中的数据模型,设置1幅视图,总控制器用于:管理所有子控制器的工作。
根据s2可知,与现有技术中同时管理多幅视图的视图控制器相比,本发明实施例为每1幅视图配置了1台子控制器,进而能够从总控制器中抽离对应的程序代码文件,实现对视图控制器进行“瘦身”解耦合的目的。与现有技术中存在多种视图逻辑的视图控制器相比,本发明实施例的子控制器仅与总控制器保持管理的逻辑关系,因此本发明实施例的子控制器与总控制器的耦合度非常低。
s3:将每1台子控制器设置的视图,均与数据模型层中的对应的数据模型关联,当数据模型发生改变时,子控制器根据改变后的数据模型刷新对应的视图。
根据s3可知,与现有技术中通过业务层和视图控制器来刷新视图相比,本发明实施例能够在数据模型发生改变时,直接通过子控制器根据改变后的数据模型,刷新对应的视图,不仅对业务层、数据模型层和界面层3者之间实现了解耦合,而且与现有技术中视图控制器在多幅视图中找到对应的视图相比,子控制器不需要查找视图,直接设置绑定的视图即可,显著提高了工作效率。
s4:将网络层分为服务层和api层(applicationprogramminginterface,应用程序编程接口层);
api层用于:请求网络返回json数据(javascriptobjectnotation,轻量级的数据);
服务层用于:将api层请求返回的json数据映射为网络数据映射模型。
根据s4可知,与现有技术中的网络层相比,本发明实施例将网络层拆分为api层和服务层,api层和服务层是组合关系,api层负责网络请求获取json数据,服务层负责对json数据进行映射得到数据模型。因此,本发明实施例实现了网络层的解耦合,解耦合的效果不仅体现在职责的分解,而且体现在代码的复用性和后续扩展性的增强。
在复用性方面,api层的代码可以在多个服务层中复用(一层服务层串行调用多个api文件的接口),服务层的代码可在业务层、视图逻辑程序、甚至是轻量级的视图控制器中调用。
在扩展性方面,网络请求底层方案或数据模型层的映射方案若有修改,分别针对api层和服务层单独修改即可,非常便于人们使用。
s5:创建基础层,基础层中设置有通用业务层逻辑程序,其目的为:在大多数项目中,会存在目的相同、但多套逻辑程序不同的通用组件,基础层能够将多套逻辑程序不同的通用组件进行统一,进而使得软件的开发和维护只需要对s1中逻辑程序进行操作,避免了通用代码重复添加的问题,保证逻辑实现的统一性,不仅显著降低了工作难度,提高了工作效率,而且对后期的代码质量控制和全局功能修改有极大的帮助,非常适于推广。
最后说明的是,以上实施例仅用以说明本发明的技术方案而非限制,尽管参照较佳实施例对本发明进行了详细说明,本领域的普通技术人员应当理解,可以对本发明的技术方案进行修改或者等同替换,而不脱离本技术方案的宗旨和范围,其均应涵盖在本发明的权利要求范围当中。
- 还没有人留言评论。精彩留言会获得点赞!