一种多视图元素的展示方法及装置与流程

本申请涉及计算机技术领域,尤其涉及一种多视图元素的展示方法及装置。
背景技术:
随着移动互联网技术的快速发展,智能移动终端的功能越来越强大,智能移动终端可以根据用户的触控输入来实现相应的功能。
现有技术中,当智能移动终端的用户界面显示有多个视图元素,且这多个视图元素以层叠的方式显示在用户界面中(比如在一个视图区域中展示多个层叠的视图元素)时,用户可以通过触控操作,比如点击和滑动等操作来浏览这些视图元素,智能移动终端在检测到用户对这多个视图元素的触控操作后,可以根据用户的触控操作对这些视图元素进行切换展示。比如,当智能移动终端检测到用户对某个视图元素的点击操作后,则可以切换展示该视图元素;当智能移动终端检测到用户对这多个层叠的视图元素的滑动操作后,则对这多个层叠的视图元素进行滚动切换展示。
在上述场景中,智能移动终端往往只能通过检测到用户对这些视图元素的触控操作才能对这些视图进行滚动切换展示,即用户与多个视图元素之间的交互方式单一,该交互方式给用户带来的交互体验仍需要进一步改善。
技术实现要素:
本申请实施例提供一种多视图元素的展示方法,以解决现有技术中用户与多个视图之间的交互方式单一的问题。
本申请实施例还提供一种多视图元素的展示装置,以解决现有技术中用户与多个视图之间的交互方式单一的问题。
本申请实施例采用下述技术方案:
一种多视图元素的展示方法,其特征在于,包括:
检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或所述用户对包含多个所述视图元素的界面进行的滑动操作;
确定与所述第一操作的移动方向相对应的视图元素滚动方向;
按照所述视图元素滚动方向,对多个所述视图元素进行滚动展示。
一种多视图元素的展示装置,其特征在于,包括:
操作检测单元,用于检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或所述用户对包含多个所述视图元素的界面进行的滑动操作;
方向确定单元,用于确定与所述第一操作的移动方向相对应的视图元素滚动方向;
滚动展示单元,用于按照所述视图元素滚动方向,对多个所述视图元素进行滚动展示。
一种移动终端,其特征在于,包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现上述所述的多视图元素的展示的步骤。
一种计算机可读存储介质,其特征在于,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现上述所述的多视图元素的展示的步骤。
本申请实施例采用的上述至少一个技术方案能够达到以下有益效果:
本申请中,由于能够检测用户针对多个视图元素执行滚动展示的第一操作,该第一操作包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作,再确定与第一操作的移动方向对应的视图元素滚动方向,最后按照视图元素滚动方向,对多个视图元素进行滚动展示,这样便可以在用户转动手机或者对包含多个视图元素的界面进行滑动操作时均能够使得移动终端根据用户的操作对多个视图元素进行滚动展示,能够使得用户与该多个视图元素的交互方式更加丰富和多样,提升用户的交互体验,从而解决现有技术中用户与多个视图之间的交互方式单一的问题。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
图1为本申请实施例提供的一种多视图元素的展示方法的具体实施流程示意图;
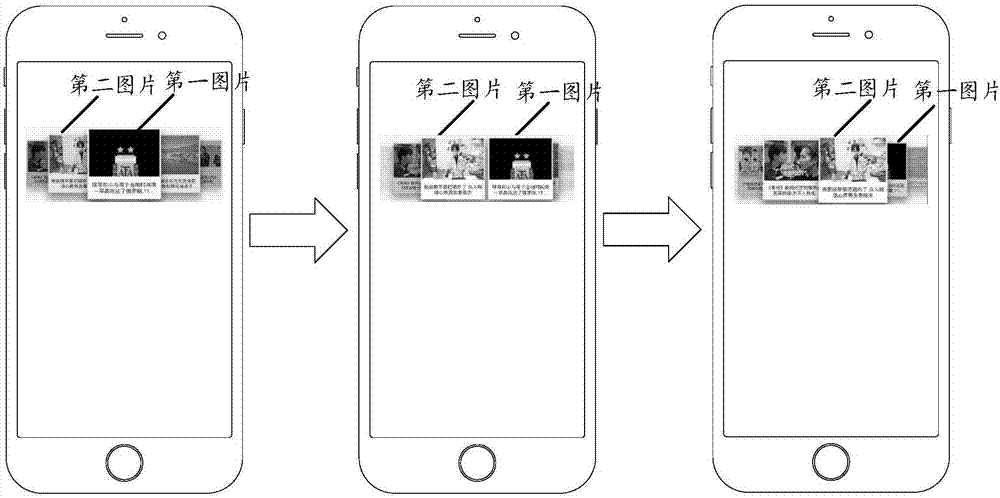
图2为本申请实施例对多视图元素进行滚动展示的示意图;
图3为本申请实施例提供的多视图元素的展示装置的结构示意图;
图4为本申请实施例提供的一种移动终端的结构示意图。
具体实施方式
为使本申请的目的、技术方案和优点更加清楚,下面将结合本申请具体实施例及相应的附图对本申请技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
以下结合附图,详细说明本申请各实施例提供的技术方案。
为解决现有技术中用户与多个视图之间的交互方式单一的问题,本申请提供一种多视图元素的展示方法,该方法的执行主体,可以但不限于手机、平板电脑、可穿戴设备等能够被配置为执行本发明实施例提供的该方法用户终端中的至少一种,或者,该方法的执行主体,还可以是能够执行该方法的客户端本身。
为便于描述,下文以该方法的执行主体为能够执行该方法的移动终端为例,对该方法的实施方式进行介绍。可以理解,该方法的执行主体为移动终端只是一种示例性的说明,并不应理解为对该方法的限定。
具体地,本发明提供的多视图元素的展示方法包括:首先,检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或用户对包含多个所述视图元素的界面执行的滑动操作;然后,确定与第一操作的移动方向对应的视图元素滚动方向;最后,按照视图元素滚动方向,对多个视图元素进行滚动展示。
本申请中,由于能够检测用户针对多个视图元素执行滚动展示的第一操作,该第一操作包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作,再确定与第一操作的移动方向对应的视图元素滚动方向,最后按照视图元素滚动方向,对多个视图元素进行滚动展示,这样便可以在用户转动手机或者对包含多个视图元素的界面进行滑动操作时均能够使得移动终端根据用户的操作对多个视图元素进行滚动展示,能够使得用户与该多个视图元素的交互方式更加丰富和多样,提升用户的交互体验,从而解决现有技术中用户与多个视图之间的交互方式单一的问题。
本申请实施例中的视图元素可以是承载有图片简介字样的图片,这些图片可以用于展示一些时事新闻,即这些图片可以是一些承载有标题字样的新闻图片。移动终端可以从服务器端获取这些承载有标题字样的新闻图片,具体则可以根据用户的个人喜好和时事新闻的时间顺序来获取预定数量的新闻图片。移动终端在获取了这些新闻图片后可以将这些新闻图片按照视图元素的格式转换为视图元素(在实际应用中可以称为motaionitem),并按照预设的布局和比例对这些视图元素在移动终端的界面的视图区域(在实际应用中可以称为motaionscrollview)进行层叠展示,如图2所示。
下面结合图1所示的多视图元素的展示方法的具体实施流程示意图,对该方法的实施过程进行详细介绍,包括:
步骤101,检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或用户对包含多个所述视图元素的界面执行的滑动操作;
如背景技术中所述,现有技术中,移动终端往往只能通过检测用户对视图元素的触控操作才能对这些视图进行滚动切换展示。为了丰富用户与视图元素之间的交互方式,本申请实施例在现有技术的基础上,还可以检测用户对移动终端执行的转动操作和/或用户对包含多个视图元素的界面执行的滑动操作,并根据这些操作,来确定与这些操作的移动方向对应的视图元素滚动方向,从而使得这些视图元素按照确定的视图元素滚动方向对视图元素进行滚动展示。
其中,视图元素可以是图片,多个视图元素则可以是多个图片,这些图片可以以层叠的方式展示在移动终端的界面上,如图2中的三个界面中均包含多个层叠的图片,当用户想要浏览各个图片时,既可以滑动这些图片,也可以转动移动终端,还可以在这些图片所在的界面上进行上下滑动,移动终端在检测到用户的这些操作之后,便会根据用户的操作对这些图片进行滚动展示。
步骤102,确定与第一操作的移动方向对应的视图元素滚动方向;
由于第一操作可以包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作这两种操作,因此,确定与第一操作的移动方向对应的滚动方向则可以包括以下几种情况:
第一种情况,当第一操作包括用户对移动终端执行的转动操作时,确定与第一操作的移动方向对应的视图元素滚动方向,具体则可以首先,获取移动终端转动的欧拉角;然后,若确定欧拉角满足预设条件,则确定与第一操作的移动方向相对应的视图元素滚动方向为与欧拉角对应的视图滚动方向。
当视图元素滚动方向包括第一方向和第二方向,且第一方向和第二方向相反时,则按照视图元素滚动方向,对多个视图元素进行滚动展示,具体来说,若确定视图元素滚动方向为第一方向时,则对多个视图元素进行滚动展示时,多个视图元素中的顶端视图元素和顶端视图元素的第一方向上的视图元素的显示层级下降,多个视图元素中顶端视图元素的第二方向上的视图元素的显示层级上升;而若确定视图元素滚动方向为第二方向时,则对多个视图元素进行滚动展示时,顶端视图元素和顶端视图元素的第二方向上的视图元素的显示层级下降,顶端视图元素的第二方向上的视图元素的显示层级上升。
若以移动终端的长边为y轴,短边为x轴,则可以获取移动终端绕y轴转动的欧拉角,当确定该欧拉角大于第一预设阈值时,则确定与该欧拉角对应的视图元素滚动方向。以图2所示的多个视图元素为多个图片为例,比如可以预先设定,当确定移动终端绕y轴转动的欧拉角大于0°时这些图片则向左边滚动,当确定移动终端绕y轴转动的欧拉角小于0°时这些图片则向右边滚动。且在确定移动终端绕y轴转动的欧拉角的绝对值大于第二预设阈值时,则对这些视图元素的显示层级进行切换。
以图2中的几个界面变化状态图为例,当确定移动终端绕y轴转动的欧拉角小于0°时,则第一图片、第二图片均向右滚动,且在该欧拉角的绝对值大于第二预设阈值时,即第三个界面变化状态图中第一图片从第一层级(即上文所述的顶端视图元素)切换到第二层级,且该第一图片右侧的图片的显示层级均降一级,第二图片则从第二层级切换显示到第一层级,即成为新的顶端视图元素,其他图片也相应发生层级变化。
第二种情况,当第一操作包括用户对包含多个视图元素的界面执行的滑动操作时,确定与第一操作的移动方向对应的滚动方向,具体则可以首先,确定用户的滑动方向;然后确定与第一操作的移动方向相对应的视图元素滚动方向为与该滑动方向对应的视图元素滚动方向。具体地,在如图2所示的两个界面中,当用户向上滑动该界面时,这些图片可以根据用户的向上滑动的方向,向右滚动,当检测用户向下滑动该界面时,这些图片可以根据用户的向下滑动的方向,向左滚动。
第三种情况,当第一操作包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作时,确定与第一操作的移动方向对应的视图元素滚动方向,具体则可以首先,确定用户的滑动方向;然后,确定与第一操作的移动方向相对应的视图元素滚动方向为与滑动方向对应的视图元素滚动方向。在这种情况下,由于同时检测到用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作,由于用户已经对包含多个视图元素的界面进行了滑动操作,为了避免对用户造成复杂且错乱的视觉效果,因此本申请实施例只获取用户的滑动方向,并确定与该滑动方向对应的视图元素滚动方向,而忽略用户对移动终端的转动操作所导致的移动终端的欧拉角变化。
步骤103,按照视图元素滚动方向,对多个视图元素进行滚动展示。
为了使得用户能够方便获取与视图元素对应的信息,比如当视图元素为承载新闻标题的新闻图片时,为了能够让用户及时看到其所关注的新闻图片中的具体新闻内容,本申请实施例若检测到用户对多个视图元素中的第一视图元素进行点击操作时,则确定与第一视图元素对应的信息;然后将与第一视图元素对应的信息置顶在包含多个视图元素的界面上。
为了给用户带来更流畅的视觉体验,若检测到用户对多个视图元素进行滑动操作,则确定与滑动操作的滑动方向相对应的视图元素滚动方向;然后再按照视图元素滚动方向,对多个视图元素进行循环滚动展示。
本申请中,由于能够检测用户针对多个视图元素执行滚动展示的第一操作,该第一操作包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作,再确定与第一操作的移动方向对应的视图元素滚动方向,最后按照视图元素滚动方向,对多个视图元素进行滚动展示,这样便可以在用户转动手机或者对包含多个视图元素的界面进行滑动操作时均能够使得移动终端根据用户的操作对多个视图元素进行滚动展示,能够使得用户与该多个视图元素的交互方式更加丰富和多样,提升用户的交互体验,从而解决现有技术中用户与多个视图之间的交互方式单一的问题。
本申请实施例还提供一种多视图元素的展示装置,如图3所示,包括:
操作检测单元201,用于检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或所述用户对包含多个所述视图元素的界面进行的滑动操作;
方向确定单元202,用于确定与所述第一操作的移动方向相对应的视图元素滚动方向;
滚动展示单元203,用于按照所述视图元素滚动方向,对多个所述视图元素进行滚动展示。
在一种实施方式中,当所述第一操作包括所述用户对移动终端执行的转动操作时,所述方向确定单元202,用于:
获取所述移动终端转动的欧拉角;
若确定所述欧拉角满足预设条件,则确定与所述第一操作的移动方向相对应的视图元素滚动方向为与所述欧拉角对应的视图元素滚动方向。
在一种实施方式中,当第一操作包括所述用户对包含多个所述视图元素的界面执行的滑动操作,或者,所述第一操作包括所述用户对所述移动终端执行的转动操作和所述用户对包含多个所述视图元素的界面执行的滑动操作时,所述方向确定单元202,用于:
确定所述用户的滑动方向;
确定与所述第一操作的移动方向相对应的视图元素滚动方向为与所述滑动方向对应的视图元素滚动方向。
在一种实施方式中,当所述视图元素滚动方向包括第一方向和第二方向,所述第一方向和所述第二方向相反时,所述方向确定单元202,用于:
若确定所述视图元素滚动方向为所述第一方向时,则对多个所述视图元素进行滚动展示时,多个所述视图元素中的顶端视图元素和所述顶端视图元素的所述第一方向上的视图元素的显示层级下降,多个所述视图元素中所述顶端视图元素的所述第二方向上的视图元素的显示层级上升;
若确定所述视图元素滚动方向为所述第二方向时,则对多个所述视图元素进行滚动展示时,所述顶端视图元素和所述顶端视图元素的所述第二方向上的视图元素的显示层级下降,所述顶端视图元素的所述第二方向上的视图元素的显示层级上升。
在一种实施方式中,所述装置还包括:
信息确定单元204,用于若检测到所述用户对多个所述视图元素中的第一视图元素进行点击操作时,则确定与所述第一视图元素对应的信息;
信息置顶单元205,用于将与所述第一视图元素对应的信息置顶在所述包含多个所述视图元素的界面上。
在一种实施方式中,所述方向确定单元202,还用于若检测到所述用户对多个所述视图元素进行滑动操作,则确定与所述滑动操作对应的视图元素滚动方向;
所述滚动展示单元203,还用于按照所述视图元素滚动方向,对多个所述视图元素进行循环滚动展示。
本申请实施例提供的图片处理装置能够实现图1~图2的方法实施例中图片处理方法实现的各个过程,为避免重复,这里不再赘述。
图4为实现本发明各个实施例的一种移动终端的硬件结构示意图,
该移动终端300包括但不限于:射频单元301、网络模块302、音频输出单元303、输入单元304、传感器305、显示单元306、用户输入单元307、接口单元308、存储器309、处理器310、以及电源311等部件。本领域技术人员可以理解,图4中示出的移动终端结构并不构成对移动终端的限定,移动终端可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。在本发明实施例中,移动终端包括但不限于手机、平板电脑、笔记本电脑、掌上电脑、车载终端、可穿戴设备、以及计步器等。
其中,射频单元301,用于检测用户针对多个视图元素执行滚动展示的第一操作,所述第一操作包括所述用户对移动终端执行的转动操作和/或所述用户对包含多个所述视图元素的界面进行的滑动操作;
处理器310,用于确定与所述第一操作的移动方向相对应的视图元素滚动方向;按照所述视图元素滚动方向,对多个所述视图元素进行滚动展示。
本申请中,由于能够检测用户针对多个视图元素执行滚动展示的第一操作,该第一操作包括用户对移动终端执行的转动操作和用户对包含多个视图元素的界面执行的滑动操作,再确定与第一操作的移动方向对应的视图元素滚动方向,最后按照视图元素滚动方向,对多个视图元素进行滚动展示,这样便可以在用户转动手机或者对包含多个视图元素的界面进行滑动操作时均能够使得移动终端根据用户的操作对多个视图元素进行滚动展示,能够使得用户与该多个视图元素的交互方式更加丰富和多样,提升用户的交互体验,从而解决现有技术中用户与多个视图之间的交互方式单一的问题。
应理解的是,本发明实施例中,射频单元301可用于收发信息或通话过程中,信号的接收和发送,具体的,将来自基站的下行数据接收后,给处理器310处理;另外,将上行的数据发送给基站。通常,射频单元301包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频单元301还可以通过无线通信系统与网络和其他设备通信。
移动终端通过网络模块302为用户提供了无线的宽带互联网访问,如帮助用户收发电子邮件、浏览网页和访问流式媒体等。
音频输出单元303可以将射频单元301或网络模块302接收的或者在存储器309中存储的音频数据转换成音频信号并且输出为声音。而且,音频输出单元303还可以提供与移动终端300执行的特定功能相关的音频输出(例如,呼叫信号接收声音、消息接收声音等等)。音频输出单元303包括扬声器、蜂鸣器以及受话器等。
输入单元304用于接收音频或视频信号。输入单元304可以包括图形处理器(graphicsprocessingunit,gpu)3041和麦克风3042,图形处理器3041对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。处理后的图像帧可以显示在显示单元306上。经图形处理器3041处理后的图像帧可以存储在存储器309(或其它存储介质)中或者经由射频单元301或网络模块302进行发送。麦克风3042可以接收声音,并且能够将这样的声音处理为音频数据。处理后的音频数据可以在电话通话模式的情况下转换为可经由射频单元301发送到移动通信基站的格式输出。
移动终端300还包括至少一种传感器305,比如光传感器、运动传感器以及其他传感器。具体地,光传感器包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板3061的亮度,接近传感器可在移动终端300移动到耳边时,关闭显示面板3061和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别移动终端姿态(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;传感器305还可以包括指纹传感器、压力传感器、虹膜传感器、分子传感器、陀螺仪、气压计、湿度计、温度计、红外线传感器等,在此不再赘述。
显示单元306用于显示由用户输入的信息或提供给用户的信息。显示单元306可包括显示面板3061,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板3061。
用户输入单元307可用于接收输入的数字或字符信息,以及产生与移动终端的用户设置以及功能控制有关的键信号输入。具体地,用户输入单元307包括触控面板3071以及其他输入设备3072。触控面板3071,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板3071上或在触控面板3071附近的操作)。触控面板3071可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器310,接收处理器310发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板3071。除了触控面板3071,用户输入单元307还可以包括其他输入设备3072。具体地,其他输入设备3072可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。
进一步的,触控面板3071可覆盖在显示面板3061上,当触控面板3071检测到在其上或附近的触摸操作后,传送给处理器310以确定触摸事件的类型,随后处理器310根据触摸事件的类型在显示面板3061上提供相应的视觉输出。虽然在图4中,触控面板3071与显示面板3061是作为两个独立的部件来实现移动终端的输入和输出功能,但是在某些实施例中,可以将触控面板3071与显示面板3061集成而实现移动终端的输入和输出功能,具体此处不做限定。
接口单元308为外部装置与移动终端300连接的接口。例如,外部装置可以包括有线或无线头戴式耳机端口、外部电源(或电池充电器)端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口、耳机端口等等。接口单元308可以用于接收来自外部装置的输入(例如,数据信息、电力等等)并且将接收到的输入传输到移动终端300内的一个或多个元件或者可以用于在移动终端300和外部装置之间传输数据。
存储器309可用于存储软件程序以及各种数据。存储器309可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器309可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器310是移动终端的控制中心,利用各种接口和线路连接整个移动终端的各个部分,通过运行或执行存储在存储器309内的软件程序和/或模块,以及调用存储在存储器309内的数据,执行移动终端的各种功能和处理数据,从而对移动终端进行整体监控。处理器310可包括一个或多个处理单元;优选的,处理器310可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器310中。
移动终端300还可以包括给各个部件供电的电源311(比如电池),优选的,电源311可以通过电源管理系统与处理器310逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
另外,移动终端300包括一些未示出的功能模块,在此不再赘述。
优选的,本发明实施例还提供一种移动终端,包括处理器310,存储器309,存储在存储器309上并可在所述处理器310上运行的计算机程序,该计算机程序被处理器310执行时实现上述多视图元素的展示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
本发明实施例还提供一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述多视图元素的展示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!