用于将web内容转化为可重复使用的模板和组件的系统和方法与流程

本申请根据35u.s.c.§119要求由发明人khare等人于2016年12月21日提交的、标题为“systemsandmethodsforconversionofwebcontentintoreusabletemplatesandcomponents”的美国临时专利申请no.62/437,155的优先权,该申请的全部内容特此出于所有目的通过引用完全并入本文。
本公开总体上涉及web(网络)内容的管理和开发。更具体地说,本公开涉及用于创建用于web内容管理和开发中的可重复使用的模板和组件的系统和方法的实施例。更具体地说,本公开涉及用于将现有的web内容转化为可重复使用的模板和组件的系统和方法的实施例。
背景技术:
自从互联网出现以后,网站一直稳步地逐渐地变得越来越复杂,包含数量不断扩大的越来越复杂的内容。然而,网站的开发者期望在他们的整个网站上具有共同的外观和感觉。因此,大量时间可能被web内容开发者花费来确保网站的页面或其他内容具有共同的外观和感觉(或设计)。在许多情况下,该工作可能是重复的。使页面或其内容符合共同的外观或感觉所需的代码或时间可能类似于使另一个页面或其内容符合该外观或感觉所需的代码或时间量。
不仅多个页面上的独立工作有些重复,而且它对那些网页的外观和感觉引入变化,仅仅是由于多个web内容开发者可能在网站上工作的事实。多个web内容开发者对他们开发的各种页面和内容引入了他们自己的不一致性(例如,相对于其他web内容开发者开发的外观或感觉或其实现来说)。
在一些情况下更多的问题是,这些页面和内容可能必须跨各种平台(重新)开发。因此,例如,web内容开发者可以针对特定的平台(例如,台式浏览环境)创建符合期望的外观和感觉的页面或其他内容。web内容开发者(或另一个开发者一起)然后可能必须创建该页面或内容的用于另一个平台(例如,移动装置浏览环境)中的单独的版本、或者编辑该页面或内容以使得它可以被适当地显示在第二平台上(例如,根据期望的外观和感觉)。
于是期望有一种改进web内容开发的方式。
技术实现要素:
鉴于上述内容,可以理解特别期望的是允许web内容开发者改变先前开发的页面或内容的用途或者重复使用先前开发的页面或内容,包括重复使用这些页面或内容来开发后面的页面或内容,在该情况下,这些页面或内容甚至可以跨不同的平台部署。
更具体地说,期望给予用户审阅并且编辑先前开发的页面或内容、以选择或编辑该先前开发的内容的他们希望使用的组件以及内容的布局和呈现以供重复使用的能力,以使得先前开发内容的内容可以根据用户所期望的外观和感觉重复使用。还期望允许用户以容易的且简单的方式执行该编辑和审阅过程,由此用户可以容易地看见先前开发的页面的内容,诸如所见即所得(what-you-see-is-what-youget,wysiwyg)编辑器。
这样的解决方案在技术上是困难的。如所提及的,可能可取的是在编辑器中视觉地呈现实际内容,以使得用户可以编辑或选择视觉呈现的内容以供重复使用。然而,编辑器中内容的呈现妨碍了该编辑器(或其他的计算机程序或软件)确定、选择、解析或以其他方式处理将被重复使用的实际内容的能力,至少是因为可能难以确定或处理期望重复使用的相关的代码。
而且,内容编辑器的用户必须被给予与呈现的内容交互(例如,选择呈现的内容)以选择和编辑这样的内容以供重复使用的能力。然而,在许多情况下,用户在编辑或选择过程期间必须被阻止与底层的呈现的内容的功能进行交互。例如,用户可能希望选择或编辑呈现的内容以供重复使用。如果该内容包含链接,则可能期望禁止或阻止用户在编辑或选择过程期间选择或激活这些链接。
为了解决前述问题,除了别的之外,现在关注本文中所公开的用于web内容开发的系统和方法的实施例。具体地说,如所公开的web内容开发平台的实施例可以提供将先前产生的web内容转化为随后可以重复用于产生用于网站提供商的站点中的网页或其他内容的模板或组件的能力。特别地,实施例可以摄取超文本标记语言(html)内容,并且将html内容转化为可重复使用的组件和模板。
将理解,根据本文中的实施例,其他格式的内容可以同样地被摄取并且被转换。例如,photoshop文档(例如,psd)内容可以被摄取并且被转换为可重复使用的组件和模板。在一个特定的实施例中,预处理器可以被应用于某些类型的内容(诸如psd内容)以将这样的内容转换为html。这个所得的html然后可以如本文中所讨论的那样被转换为可重复使用的组件和模板。这样的预处理对于用户可能是不可见的,以使得某些类型的内容(例如,psd内容)的任何预处理对于用户是不可见的,并且用户仅感知到所提供的内容(例如,psd内容)被转换为可重复使用的组件和模板。
在一个特定的实施例中,html文档可以被转换为用于与opentext的experiencestudioforteamsite产品一起使用的模板。html可以被处理以识别其中的元素,并且这些元素被保存为opentext的livesite产品定义的组件。这些组件可以在wysiwyg界面中与编辑器一起被渲染并且被呈现给用户。用户可以使用wysiwyg界面来选择组件、修改组件、删除组件或接受组件。当用户完成时,选择的或接受的(在下文中互换使用)组件被保存到反映接受的组件和它们的布局的模板中。该模板然后可以用于创建后面的页面。
在一个实施例中,web内容开发平台可以包括处理器和数据存储器,并且通过网络耦合到一个或多个用户装置。web内容开发平台可以存储具有指令集的编辑器,所述指令集包括用户装置上的浏览器可执行来实现编辑器的指令。web内容开发平台可以为用户装置提供编辑器,在所述用户装置中,所述编辑器可以被浏览器执行。在用户装置处的浏览器上执行的编辑器可以从用户接收html,并且在执行编辑器的浏览器中渲染html以在浏览器中呈现经渲染的html。
编辑器然后可以识别html的元素,并且对html的识别的元素进行评估以确定html的独立元素。可以基于与识别的元素相关联的标签来对每个识别的元素进行评估以确定识别的元素是否是独立元素。编辑器还可以通过以下操作来为识别的独立元素中的每个创建组件:基于与独立元素相关联的html来对独立元素识别组件类型,创建识别的组件类型的组件,并且用来自对应的独立元素的html填充创建的组件的资料。可以在浏览器呈现的经渲染的html中识别创建的组件,并且确定用户何时已经接受识别的组件。编辑器然后可以在web内容开发平台处创建包括识别的组件的模板。
在一些实施例中,其中,渲染html是通过编辑器将接收的html注入到编辑器的指令中以使得接收的html在浏览器中与浏览器对编辑器的执行相关联地被渲染来实现的。
在特定的实施例中,编辑器的指令包括与识别模式相关联的指令,识别html的元素包括:从执行编辑器的浏览器获得与渲染的html相关联的文档对象模型(dom),并且识别dom中的不是脚本、链接或样式标签并且没有与编辑器的指令相关联的识别模式的所有元素。
在其他实施例中,创建模板包括通过根据识别的组件在浏览器中呈现的识别的组件的布局中的位置将识别的组件中的每个分配给网格布局的区段,来根据网格布局将识别的组件插入在模板中。
在一个实施例中,为独立元素创建的组件在用户装置上的浏览器处由编辑器维护。
在特定的实施例中,组件类型是基本图像组件类型、基本内容组件类型或基本嵌入html组件类型。
在一些实施例中,为每个创建的组件创建对应的掩膜,识别创建的组件包括编辑器在执行编辑器的浏览器中渲染对应的掩膜。
实施例因此可以具有使得可以在(例如,基于浏览器的)编辑器中进行内容的wysiwyg呈现并且选择或编辑内容以用于通过模板的创建重复使用的技术优点。这样的技术优点至少部分是通过即使当编辑器正在执行浏览器的完全相同的浏览器中渲染内容时、编辑器也能够区分编辑器的指令和用户提供的html内容的能力而获得的。而且,通过在组件正被呈现在编辑器中并且被用户编辑或选择时可以由用户装置处的编辑器维护的组件的使用,这样的优点是可能的。这些组件后来可以被保存在web内容开发平台处,或者被用于在web内容开发平台处创建模板。另外,这样的优点可以通过用于对html的元素或标签进行评估以确定独立元素、组件类型或做出其他确定的规则或条件来获得。
本公开的这些及其他方面在结合以下描述和附图考虑时将被更好地领会和理解。然而,应理解,以下描述虽然指示了本公开的各种实施例及其许多特定的细节,但是是作为例示说明、而非作为限制给出的。在不脱离本公开的精神的情况下,可以在本公开的范围内做出许多替换、修改、添加和/或重排,并且本公开包括所有的这样的替换、修改、添加和/或重排。
附图说明
附随本说明书并且形成本说明书的一部分的附图包括在内是为了描绘本发明的某些方面。本发明以及通过本发明提供的系统的组件和操作的更清楚的印象通过参照附图中例示说明的示例性的、因此非限制性的实施例将变得更容易明白,其中,相同的标号指定相同的组件。注意,附图中例示说明的特征不一定是按比例绘制的。
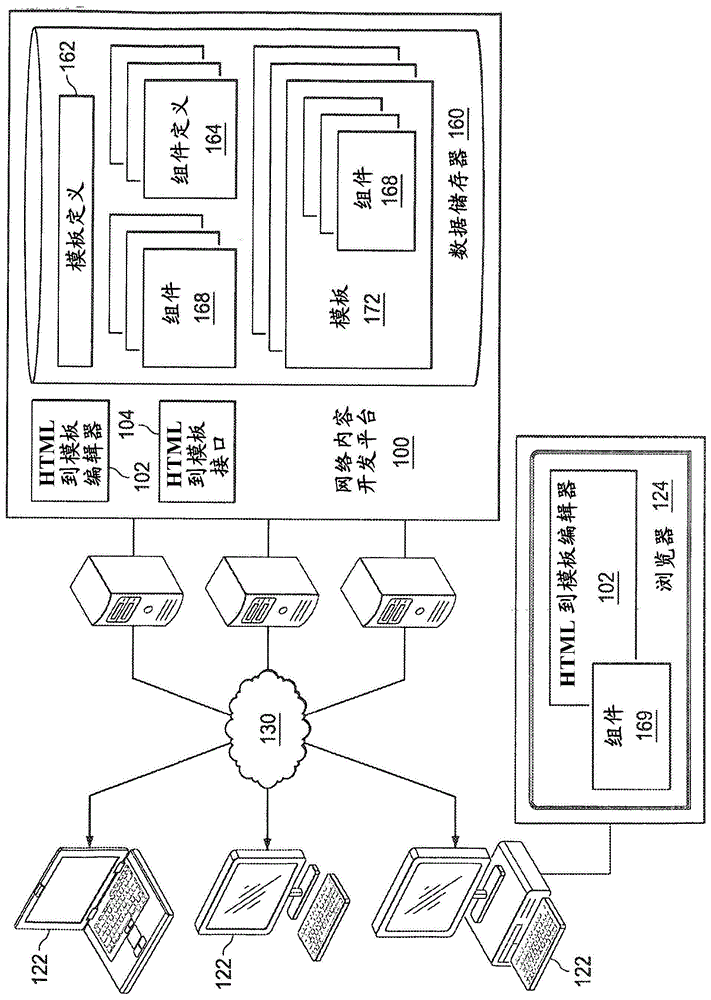
图1是用于web内容开发的架构的图解表示。
图2是用于从html创建可重复使用的模板的方法的实施例的流程图。
图3是用于识别和创建组件的方法的实施例的流程图。
图4是用于在编辑器界面中呈现组件并且创建模板的方法的实施例的流程图。
图5是用于根据布局将组件插入在模板中的方法的实施例的流程图。
图6是用于渲染示例html文件的抓屏的一个实施例。
图7是与示例html文件一起使用的编辑器界面的抓屏的一个实施例。
图8-10是与示例html文件一起使用的编辑器界面的抓屏的实施例。
图11是模板的预览的抓屏的一个实施例。
具体实施方式
参照在附图中例示说明并且在以下描述中详述的非限制性实施例来更充分地说明本发明和各种特征及其有利的细节。众所周知的原始材料、处理技术、组件和设备的描述被省略,以便不会不必要地使本发明在细节上变模糊。然而,应理解,详述的描述和特定的例子虽然指示了本发明的一些实施例,但是仅仅是作为例示说明、而非作为限制而给出的。基本的发明构思的精神和/或范围的各种替换、修改、添加和/或重排对于本领域技术人员来说从本公开将变得清楚。
在探讨关于本文中所公开的特定的实施例的更多细节之前,一些简要的背景可能是有帮助的。如以上所讨论的,期望允许web内容开发者改变先前开发的页面或内容的用途或者重复使用先前开发的页面或内容,包括重复使用这些页面或内容来开发后面的页面或内容,在该情况下,这些页面或内容甚至可以跨不同的平台部署。还期望给予这些web内容开发者以容易的且简单的方式审阅并且编辑先前开发的页面或内容、以选择或编辑该先前开发的内容的他们希望使用的组件的能力,由此用户可以容易地看见先前开发的页面的内容,诸如wisywig编辑器。
为了这些目的,除了别的之外,现在关注本文中所公开的用于web内容开发的系统和方法的实施例。具体地说,如所公开的实施例可以将先前产生的web内容转换为随后可以重复用于产生用于网站提供商的站点中的网页或其他内容的模板或组件。具体地说,实施例可以摄取一个或多个超文本标记语言(html)内容,并且将html内容转换为可重复使用的组件和模板。
在一个特定的实施例中,html文档可以被转换为用于与opentext的experiencestudioforteamsite产品一起使用的模板。html可以被处理以识别其中的元素,并且这些元素被保存为opentext的livesite产品定义的组件。这些组件可以在wysiwyg界面中与编辑器一起被渲染并且被呈现给用户。用户可以使用wysiwyg界面来修改组件、删除组件或接受组件。当用户完成时,接受的组件被保存到反映接受的组件和它们的布局的模板中。该模板然后可以用于创建后面的页面。
图1描绘包括通过网络130耦合到一个或多个用户装置122的web内容开发平台100的一个实施例的架构的实施例。web内容开发平台100可以是web内容管理系统(诸如,举例来说,opentext的experiencestudioforteamsite产品)的一部分,或者包括web内容管理系统。网络130可以是互联网、内联网、无线或有线网络、lan、wan、这些类型的网络的某个组合等。这样的web内容平台100可以部署在企业内部、实体的服务器计算机上(有时被称为“托管在本地”),可以托管在企业外部,可以托管在一个或多个虚拟服务器上,或者可以托管或部署在基于云的计算平台(诸如amazonelasticcomputecloud、googlecloudplatform、microsoft的azure等)中。
web内容开发平台100允许装置122处的web内容开发者构建、编辑、审阅、发布或执行与web内容的管理、创建、编辑、发布或部署相关联的其他任务。特别地,根据某些实施例,web内容开发平台100可以允许这些web内容开发者定义可以用于实现网站或者定义用于网站的内容的组件168和模板172。作为例子,组件168可以是opentext的livesite产品定义的组件。
这些组件168和模板172可以是xml文件或其部分、以及定义网站的至少一部分的内容和外观的相关联的元数据。组件168可以是用于网站或网页中的离散的多条功能,诸如导航菜单、动态或静态内容的区域、web应用等。它们是从其创建页面(或模板)的构建块。
具体地说,在一个实施例中,每一个组件168与内容和外观相关联。组件168可以是具有如下区段或标签的xml文档或部分(例如,xml文档的片段或部分):这些区段或标签定义该组件168的内容(例如,对于组件将渲染的实际内容)和外观,或者引用内容或外观定义可以被安置在的一个或多个外部源或位置(在组件168的外部)。
组件168的segments(节)区段可以具有外观配置,并且组件xml的segment区段下面的data(数据)区段保存将被渲染的实际数据。特别地,组件168内的数据或“资料”字段或标签可以包含将被渲染的内容。组件168的外观可以通过可扩展样式表语言(xsl,exteniblestylesheetlanguage)或令牌化的html、连同层叠样式表(css,cascadingstylesheets)来控制。因此,在一些实施例中,组件168可以具有两个渲染模式/皮肤——默认的html或xsl被渲染。
组件xml中的stylesheet(样式表)区段可以给予关于组件将被如何渲染的信息。在组件168内被标记为默认的stylesheet区段可以用于将组件渲染为html(例如,如果没有其他的样式表存在或被引用的话)。
模板172可以是xml文档,这些xml文档是可以被定义为包括一个或多个组件168的预定义的页面或页面片段。模板172可以例如将所包括的组件168嵌入网格布局(诸如自举网格系统或基础网格系统定义的网格布局)或者将所包括的组件168与网格布局相关联。这些模板172可以用于跨许多页面应用共同的一组组件(诸如导航c形夹等)。例如,多个网页可以从已经包括一组期望的组件168(例如,页眉、页脚、导航组件)的模板172创建。对于这些多个页面中的每个,web开发者可能只需要针对该特定的页面添加适当的附加的内容。
通过web内容开发平台100创作的页面可以通过使用运行时引擎或适当的web服务器等而被部署到实时网站。从模板172产生的页面可以例如由运行时引擎动态地渲染。如果网站或其部分是静态的,则可以从页面或模板172产生网页(例如,html等),这些产生的网页被部署到网站的运行时环境中。
web内容开发平台100因此可以提供web内容开发者可以通过其产生组件168或模板172的各种接口或手段。如以上所讨论的,可能特别可取的是允许web内容开发者利用先前产生的网页或一组网页和相关联的内容、样式定义等来改变其用途。于是在web内容开发平台100的背景下,将可取的是使得这样的现有的网页可以被转换为用于与web内容开发平台100一起使用的组件168和模板172。
为此,除了别的之外,web内容开发平台100包括html到模板编辑器(或仅仅是编辑器)102和对应的html到模板接口(或仅仅是接口)104。
编辑器102和接口104的实施例的操作还可以参照图2来更好地说明。html到模板编辑器102可以是能够在浏览器124(诸如本领域中已知的那些浏览器,包括例如internetexplorer、chrome、firefox、safari、opera等)中渲染和操作的基于浏览器的编辑器。在一个实施例中,编辑器102可以用html和javascript(例如,jquery)来编写,以使得它可以被浏览器124渲染,并且利用javascript(例如,jquery)来查询与装置122处的浏览器124渲染的内容相关联的文档对象模型(dom)。编辑器102的其他实现是可能的,并且在这里被充分地设想。例如,虽然jquery是众所周知的跨平台javascript库,因此在某些实施例中可以被方便地利用,但是其他实施例可以利用其他类型的库或代码(不管是javascript,还是其他的)来产生同样的功效。
为了使得可以区分html到模板编辑器102的元素和dom中的与编辑器102无关的渲染的内容的元素,编辑器102的元素、css类或元素的标识符可以被给予特殊模式(也被称为识别模式)。例如,它们可以被加上标签或者被以其他方式给予包括“html-as-template”(诸如“identifier-import-html-as-template”)的特殊模式(例如,css模式)。
html到模板编辑器102可以被装置122处的用户下载,并且在浏览器124中被执行或者被渲染。例如,用户可以通过他的浏览器124(例如,在特定的url处)访问web内容开发平台100。当用户被web内容开发平台100呈现接口时,用户可以被呈现选择html到模板编辑器102的机会,此时,编辑器102被发送到用户的浏览器124,在浏览器124中,它被浏览器124渲染或执行(在本文中在该背景下、当提到浏览器时是互换使用的)。
当编辑器102在浏览器124中被执行时,它可以在浏览器124中提供用户可以通过其提供将被转换为模板或组件的一个或多个html文档的界面。在某些实施例中,用户可以通过html到模板编辑器102的接口来提供一个或多个html文件的位置和它们的相关联的依赖性(例如,图像源文件、样式表等)。在一个实施例中,编辑器102可以提供用户可以通过其将这些html文件拖到界面中的拖放接口。例如,html文件和它们的相关联的依赖性可以被封装在.zip文件中,该.zip文件被拖放到编辑器102的界面中。
html文件可以通过编辑器102对于web内容开发平台100提供的接口104的一个或多个调用而被编辑器102上传到web内容开发平台100。当html文件在web内容开发平台100处通过html到模板接口104被接收到时,html文件然后可以被存储在开发平台100的数据储存器160中。另外,当用户指示这样的html文件应被转换为模板时,浏览器124处的编辑器102还可以访问用户指定的文件。在一个实施例中,编辑器102可以通过调用用于获得html文件(例如,文件、最初上传的.zip文件等)的web内容开发平台100的接口104来获得html文件(或其部分)。在另一个实施例中,当用户提供的html(或其他)文件被上传到web内容开发平台100时,编辑器102可以保留它们的副本。
为了例示说明在本文中可能有用的例子,用户可以将被称为“simple.zip”的文件拖到编辑器102提供的界面中,其中,simple.zip文件包含具有以下html的、标题为simple.html的文档:
因此,simple.html文件包含三个项:具有文本“thisshouldbeidentifiedasbasiccontent”(“这应被识别为基本内容”)的div;具有img的div;以及具有包含文本“thisisthefooter@copyrightmycompany”(“这是页脚@版权归我公司所有”)的div的页脚。smple.zip还可以包含被称为“simple_dependencies”的文件夹,该文件夹包含被称为“desert.jpg”的图像文件。图6中描绘了这样的simple.zip文件的内容的渲染(例如,由浏览器124渲染的)视图(例如,“simple.html”文件和“desert.jpg”的渲染)。
编辑器102因此可以从提供的文件获得html和依赖性(步骤210),例如,通过解压缩提供的.zip文件来获得。html然后可以被浏览器124处的编辑器102通过使用依赖性(例如,在.zip文件中提供)来进行渲染(步骤220)。因为编辑器102本身是基于html的编辑器,所以编辑器102可以使用javascript(诸如jquery等)来将获得的html注入到浏览器124中以渲染与编辑器102相关联的html内容。
渲染的html中的元素然后可以被编辑器102识别(步骤230)。特别地,在一个实施例中,编辑器102可以访问dom(例如,通过使用jquery等),并且基于元素(例如,具有没有与编辑器102相关联的特殊标识符或css模式的标签的那些元素)的标签来识别渲染的html的元素。识别的元素然后可以用于创建组件(步骤240)。可以通过对识别的元素进行评估以确定哪些元素应是独立元素来创建这些组件。一旦独立元素被识别,编辑器102就可以为这些元素创建组件169。这些组件169可以是用户装置122上的编辑器102在此时维护的简单的javascript对象。
可替代地,在一个实施例中,编辑器102可以通过以下操作来为独立元素创建组件:将该元素识别为特定组件类型,并且请求通过web内容开发平台100的接口104来创建该类型的组件。该请求可以包括所述组件所需的数据(例如,html数据、样式表数据等)。web内容开发平台100可以获得对于所述组件类型的组件定义164,并且通过将组件定义164的副本保存为组件并且填充创建的组件的xml来使用适当的组件定义164作为创建组件的基础。
组件定义164可以包括对于一种或多种类型的组件的定义。这些组件类型可以是基本图像组件类型、基本内容组件类型和基本嵌入html组件类型。对于类型的组件定义164可以包括将被包括在内或以其他方式定义该类型的每一个组件的xml。
因此,为了创建组件168,组件定义164可以被保存为组件168,并且被填充与摄取的html(例如,由用户提供的与识别的元素相关联的html)中的对应元素相关联的数据。组件类型164中的每个可以具有可以基于正被用于创建组件的对应的(例如,识别的)元素而被填充在该类型的相关联的组件中的资料字段(或标签)。
具体地说,在一个实施例中,组件168可以具有如所讨论的两个渲染模式/皮肤,默认的html或xsl被渲染。组件xml中的“stylesheet(样式表)”区段给予关于组件168将被如何渲染的信息。在组件168中被标记为默认的样式表用于将该组件渲染为html。组件xml中的“segments(节)”区段具有外观配置,组件xml的“segments”区段下面的“data(数据)”区段保存将被渲染的实际数据。例如,基本图像组件类型可以给予被称为imgsrc的资料,其中,包括用于组件的图像的路径和描述的图像标签可以包括在内;基本内容类型组件可以包括被命名为content的资料,其中,用于组件的文本可以包括在内;基本嵌入html组件类型可以包括被称为html的资料,其中,用于组件的文本(诸如html)可以包括在内。附录a中给出了用于这些组件的xml的例子。
一旦组件(例如,组件169或168)已经被针对识别的独立元素创建(步骤240),编辑器102就可以通过渲染或识别创建的组件的数据或资料来通过浏览器124呈现(或识别)编辑器102提供的界面中的这些组件(步骤250)。这些组件可以例如通过拦截与浏览器124的显示相关联的事件并且将它们提供给编辑器102来结合阻止用户与呈现的组件的底层内容交互(例如,点击链接等)的覆盖层而被呈现。
用户因此被给予通过浏览器124中呈现的编辑器102的界面来接受呈现的组件、删除呈现的组件或编辑呈现的组件的能力。如果用户编辑呈现的组件,则编辑的组件(例如,组件169)的数据或资料根据编辑而改变,并且组件169通过编辑器102的界面被呈现回来以使得组件169的当前状态被反映在编辑器102的界面中。
再次,可替代地,在一个实施例中,编辑器102可以通过请求经由web内容开发平台100的接口104编辑组件168来编辑组件。该请求可以包括编辑组件所需的数据(例如,html数据、样式表数据等)(例如,编辑将被执行的指示)。web内容开发平台100可以获得适当的组件168,并且相应地对它进行编辑。
一旦用户已经接受当前在编辑器102的界面中呈现的所有组件,就可以创建包含这些组件168的模板172(步骤260)。特别地,呈现的组件可以被保存在模板172中,在模板172中,它们被根据模板172的网格布局(例如,自举网格布局或基础网格布局)组织(步骤270)。
在一个实施例中,编辑器102可以通过对于web内容开发平台100的接口104的一个或多个请求来创建模板172。该请求可以包括创建模板172和模板172的相关联的组件168所需的数据(例如,html数据、样式表数据、组件的标识等)。web内容开发平台100可以获得对于模板的模板定义162,并且通过将模板定义162的副本保存为模板172来使用该定义作为创建模板172的基础。创建的模板172的xml然后可以被填充与识别的组件168相关联的数据(例如,html、css等)。那么如以上所讨论的,对于接受的组件(例如,用户在编辑器102的界面中接受的组件)中的每个,可以通过确定对应的组件定义164并且用组件定义164的xml填充模板172来在模板172中创建对应的组件168。模板172中包括的这个xml又可以被填充与对应的组件相关联的数据(例如,组件的资料可以被填充,等等)以创建组件168。
html到模板编辑器102的实施例的运行可以参照图3和图4来更好地说明。首先看图3,描绘了用于基于通过编辑器应用渲染的html来识别组件的方法的一个实施例的流程图。如以上所讨论的,当用户(例如,在如以上所讨论的.zip文件中)提供html(和依赖性)时,所提供的html然后可以被编辑器渲染。因为编辑器本身是基于html的编辑器,所以编辑器可以使用jquery等来将获得的html注入到浏览器中以渲染与编辑器相关联的html内容。例如,在一个实施例中,编辑器可以将接收的html写入到编辑器的html中以使得浏览器既渲染编辑器、又渲染接收的html(例如,在编辑器的背景下渲染接收的html)。
特别地,在一个实施例中,一旦html被注入到浏览器中时,编辑器就可以获得dom(例如,通过使用jquery等从它正在其中执行的浏览器获得)(步骤310),并且对dom进行处理以基于渲染的html的元素的标签来识别这些元素(步骤320)。具体地说,可以通过遍历整个dom并且识别可见的且不是脚本、链接和样式标签、并且没有与编辑器相关联的特殊模式的css类或标识符(例如,“identifier-import-html-as-template”)的所有元素来对html进行检查。以这种方式,可以区分来自html(例如,由用户提供)的dom中的元素和编辑器本身的元素。
例如,html的以下片断示出了编辑器可以为识别的组件创建的掩膜的示例覆盖层div。这些掩膜可以用作例如编辑器用来阻止用户与渲染的组件交互的透明覆盖层。因此,虽然这些可以在稍后的时刻(例如,晚于最开始从dom识别元素)创建,但是这些类型的页面元素(例如,具有“class=“identifier-import-html-as-template””)将不会被识别为所提供的且渲染的html的一部分。
<divdata-identifier-view=“mask”data-identifier-role=“mask-insert-after”class=“identifier-import-html-as-template”style=“position:fixed;top:0;left:0;width:100%;height:100%;background:transparent;z-index:1999999999;”></div>
识别的元素(例如,从dom识别)然后可以被处理以识别哪些元素(例如,html的哪些片断)可以是所考虑的组件(步骤330)。例如,可以根据一个或多个规则对识别的元素进行评估以确定html的哪些片断可以被认为是组件。这些规则可以包括例如编辑器寻找的决定html的哪些片断可以被认为是组件的预设条件。这些可以包括最小或最大宽度或高度、或最大数量的子辈。其他规则或条件也是可能的。这些条件的值可以由编辑器102的用户或管理员定义。
例如,在一个实施例中,这些规则或条件被设置为以下值:
○最小宽度-40px
○最大宽度-999999,//默认为“unbounded(未绑定)”
○最小高度-20px
○最大高度-600px
○最大子辈-7
因此,对于从dom的处理识别的页面元素中的每个(步骤320),编辑器102使用outerwidth、outerheight和jquery的子调用来计算宽度、高度和子辈的数量。然后可以对页面元素的列表进行评估。对于元素列表中的页面元素,可以确定高度是否大于最大配置的高度,或者宽度是否大于最大配置的宽度,或者子辈的数量是否多于最大配置的子辈(步骤332)。如果这些条件都没有得到满足,则如果子辈的数量为零或者元素为图像,则该元素被识别为组件(例如,独立组件)(步骤334)。可以通过如下方法来对元素是否是图像进行验证:给定一个jquery元素,如果它是图像或者具有至少10×10的背景图像,则返回该元素的图像数据的绘图。
然而,如果存在元素的不是图像的识别的子辈(步骤334),则元素大于配置的最大值,并且应被进一步分解。识别元素的元素(例如,子元素),并且将这些元素添加到元素列表以进行评估(步骤360)。在一个实施例中,可以使用从该元素识别的页面元素来递归调用同一方法。
如果元素的尺寸小于或等于配置的最大值,并且子辈的数量小于或等于最大的子辈数量(步骤332),则可以确定尺寸是否大于或等于最小尺寸(步骤340)。如果是,则该元素被识别为组件(例如,独立组件)(步骤350)。在一个实施例中,例如,如果元素的宽度大于或等于配置的最小宽度,并且元素的高度大于配置的最小高度,则意味着当前元素在配置的最小和最大宽度和高度内,并且被标记为组件。例如,在simplehtml中,该页面元素被识别为组件。
<div>
thisshouldbeidentifiedasbasiccontent
</div>
一旦组件被识别,然后就使用元素html来创建它。例如,组件信息(例如,用于组件的html或样式表数据)被存储在本地、javascript数组中。然后可以识别组件类型(步骤380)。在一个实施例中,采集组件类别信息,如果是图像元素,则组件被编辑器识别为基本图像组件类型。如果元素只是普通文本,而不是常见的html元素(比如div、表格、页眉、页脚或其他可配置的html元素标识符或元素)的枚举集合中的一个,则组件被编辑器归类为基本内容组件类型。否则,元素被编辑器分类为基本嵌入html组件类型。
一旦识别的元素的组件类型被识别。可以创建用于该元素的组件(步骤390)。特别地,在一个实施例中,可以在用户装置处的编辑器102处创建并且维护javascript组件。特别地,javascript组件可以被编辑器102存储在本地、javascript数组中。
可替代地或另外地,可以在web内容开发平台处通过来自编辑器102的一个或多个请求来创建组件。组件的创建因此可以涉及获得用于该组件类型的组件模板并且将它保存为组件。该组件的字段可以被填充html、文本、图像源、样式表信息或来自元素的其他数据。
关于simple.html,如果该例子是根据所述方法的实施例处理的,则三个组件将被如下识别并且与信息一起存储。
组件:0
组件类型:
html:<div>
thisshouldbeidentifiedasbasiccontent
</div>
资料:这应被识别为基本内容
组件:1
html:<div>
<imgsrc=“simple_dependencies/desert.jpg”style=“visibility:visible;width:250px”>
</div>
资料:图像路径:
“http://16.103.1.155/iw/cci/meta/no-injection/iw-mount/default/main/sampada/workarea/default/importhtml/site1/simple_dependencies/desert.jpg”
组件:2
一旦摄取的html的组件已经被编辑器102识别和创建,编辑器102就可以在编辑器的界面中向用户呈现识别的组件以用于编辑或包括在模板中。特别地,在一个实施例中,编辑器102可以为创建的组件中的每一个创建对应的掩膜,其中,掩膜意图在编辑器呈现的界面中覆盖对应的组件。掩膜与编辑器102相关联,并且是透明的,以使得用户可以看见底层的html组件,但是阻止用户与对应组件的html交互。
而且,掩膜可以识别组件(例如,通过描画识别的组件的轮廓),并且包括对应的组件和编辑器102所关联的菜单,从而使得用户可以接受底层组件、删除底层组件或编辑底层组件。如果用户编辑底层组件,则对应的组件的资料可以被编辑器102改变,并且组件在界面中被重新渲染以使得用户可以基本上实时地、以wysiwyg的方式看见他的编辑。
图4描绘用于呈现包括组件和对应的掩膜的模板创建的编辑界面的方法的一个实施例的流程图。对于每个组件(循环410),创建掩膜html以使得原始组件html被边界和菜单掩盖(步骤420)。掩膜定位在对应的组件上(例如,假定在页面上相同的或略大的尺寸和相同的或类似的位置)。以这种方式,用户不能与底层html(例如,呈现的组件的html)交互,而是不得不与掩膜交互。以上描述了掩膜div的例子。在一个实施例中,每个组件掩膜上的菜单使得用户可以修改组件html、删除组件或接受组件。
因此,可以在编辑器中渲染组件和掩膜(步骤430、440)。图7描绘编辑器对于本文中所呈现的例子simple.html所呈现的编辑界面的一个实施例,该界面包括所呈现的对于simple.html确定的三个组件和用于这些组件的对应的掩膜。
然后可以确定与用于每个组件的掩膜的交互(步骤450)。如果交互是删除动作(步骤460),则组件(例如,对应的组件169或168)可以被编辑器102删除。页面然后可以被重新渲染以使得刚被删除的组件不在界面中呈现给用户(步骤480)。如果用户编辑(例如,修改)底层组件(步骤470),则对应的组件(例如,组件169或168)的资料可以被编辑器102相应地修改(步骤482),并且组件在界面中被重新渲染(步骤484)。以这种方式,编辑器102可以允许用户实时地、以wysiwyg的方式查看并且编辑用于模板的组件。可以例如通过编辑并且重新渲染编辑器102维护的组件169来便利这样的实时编辑和查看。
图8-10描绘用户和编辑器与通过用于simple.html的界面呈现的各种组件的交互,该界面例示说明这些组件的性质。例如,在图8中,用户已经选择具有资料“thisshouldbeidentifiedasbasiccontent”(“这应被识别为基本内容”)的基本内容组件810。当用户选择与该组件相关联的某个菜单项(例如,“编辑”或“查看”)时,编辑界面812可以弹出。通过界面812,用户可以被给予编辑呈现的组件的资料的能力。
在图9中,用户已经选择具有图像源的资料的基本图像组件910。当用户选择与该组件910相关联的某个菜单项(例如,“编辑”或“查看”)时,编辑界面912可以弹出。通过界面912,用户可以被给予编辑呈现的组件910的资料的能力。类似地,在图10中,用户已经选择具有包括文本“theisthefooter@copyrightmycompany”(“这是页脚@版权归我公司所有”)的div标签的资料的基本嵌入html组件1010。当用户选择与该组件1010相关联的某个菜单项(例如,“编辑”或“查看”)时,编辑界面1012可以弹出。通过界面1012,用户可以被给予编辑呈现的组件1010的资料的能力。
然后在某个时刻,用户将使用编辑器的界面来结束编辑或选择包括在模板中的组件,并且将接受当前呈现在编辑器102的界面上的所有组件(步骤486)(例如,通过击打如图10所示的“接受全部”按钮1014)。编辑器102然后可以允许用户将呈现的组件保存为模板(步骤488)。例如,在一个实施例中,一旦用户使用每个单个的组件上的菜单或者编辑器的主工具栏中的“接受全部”按钮1014接受所有的组件,编辑器的界面的主工具栏中的“保存模板”按钮1016就被启用。当用户现在点击保存模板按钮1016时,识别的组件可以被放置在网格布局中的模板中。网格布局最初可以在从html创建模板时被选为基于基础的网格或自举网格,或者可以在后来的时刻(诸如当用户选择将组件保存为模板时)被选择。
图5描绘用于创建模板(包括根据网格布局将组件放置在模板中)的方法的一个实施例。最初,可以创建或获得(例如,如果先前创建的话)模板172(步骤510)。模板172的创建可能需要获得用于适当类型的模板的模板定义162(例如,基于基础的或基于自举的模板)并且将该定义的副本保存为模板172。
在一个实施例中,模板中的pagetype(页面类型)区段保存布局信息。布局要么是基础网格,要么是自举网格。模板的embeddedlayout(嵌入布局)区段具有模板172的细节。在以下例子中,模板的组件堆叠在同一区段中的一列中,并且行在模板的整个宽度上伸展。
模板172现在已经准备好被填充组件168的数据,组件168将是模板172的一部分。这些组件168可以例如对应于编辑器102维护的且被用户使用编辑器102接受的组件169。将形成模板的一部分的组件然后可以在用户接受当前呈现在编辑器界面中的所有组件时获得(步骤520)。这些组件可以在编辑过程(例如,在用户装置本地上,或者在web内容开发平台处,或者在用户装置本地上和在web内容开发平台处)期间由编辑器102维护,或者可以被识别。在一个实施例中,可以使用用于渲染的界面的dom来获得这些组件,因为组件正被编辑器102呈现在界面中。特别地,可以类似于如上所述的组件的识别那样通过对dom进行处理来获得组件(或其期望的性质)。这些组件的渲染的位置和样式然后可以用于确定将组件放置到模板的网格布局的哪个区段和哪列。
具体地说,基于渲染的位置,当前呈现在界面中的所有组件都可以根据它们的html顶部排序(步骤530)。具有相同顶部的组件可以被分配同一区段。例如,关于与本文中先前讨论的例子simple.html相关联的三个示例组件,在该步骤完成之后,这三个组件将被如下赋值:
组件:0,区段:0,列:0,列中索引:0,伸展:假
组件:1,区段:1,列:0,列中索引:0,伸展:假
组件:2,区段:2,列:0,列中索引:0,伸展:假
对于所述组件中的每个,然后可以确定所述组件中的任何一个是否占据窗口的宽度(步骤550)。如果组件占据窗口的宽度,则它被作为拉伸的区段添加在模板172的网格布局中。对于例子simple.html,该步骤的输出如下。
组件:0,区段:0,列:0,列中索引:0,伸展:真
组件:1,区段:1,列:0,列中索引:0,伸展:真
组件:2,区段:2,列:0,列中索引:0,伸展:真
列然后被分配给每个组件(步骤560)。被分配同一区段的组件可以基于组件的html左值被分配列。作为例子,如果在区段中存在将在第一组件的右边的组件,则这些组件被分配同一区段,但是列号递增。对于simple.html例子,没有一个这样的组件。
组件还可以堆叠成列,并且基于先前的所有的同辈而被识别(步骤570)。对于simple.html,该步骤的输出如下。
组件:0,区段:0,列:0,列中索引:0,伸展:假
组件:1,区段:0,列:0,列中索引:1,伸展:假
组件:2,区段:0,列:0,列中索引:2,伸展:假
如果需要的话,对识别的组件html进行校正(步骤580)。例如,如果某个css不能从识别的组件html找到,则这些校正可能是需要的。在这种情况下,父辈层次结构也可以被包括到组件168中的组件html中,或者当它包括在模板172中时被包括到组件中。
组件然后可以按它们在模板172的网格布局中的确定的位置被插入到模板172中(步骤582)。特别地,浏览器124处的编辑器102将与组件(例如,编辑器102维护的组件169)相对应的数据发送到web内容开发平台100。基于该数据,对应的组件定义164可以被选择,这些组件定义164的xml包括在模板172中、确定的位置中,该组件的xml被填充与html相关联的数据或该组件的其他数据。
与组件一起,html页面(例如,当前被编辑器102在呈现的页面中渲染的html页面)上的所有的css链接都被作为资源添加到正被创建的模板172,并且具有src属性的所有的脚本标签都被作为javascript添加到模板172(步骤590)。这些添加可能是期望的,以使得当模板172被预览或编辑时,所需的css样式和(一个或多个)javascript可用于渲染。将包括在用于例子simple.html的模板中的组件实例的例子包括在附录b中。
保存的模板172然后可以被编辑器102预览。图11描绘用户基于本文中使用的simple.html例子创建的保存的模板的预览的一个实施例。
相关领域的技术人员将意识到,可以用其他的计算机系统配置(包括,但不限于,多处理器系统、网络装置、微型计算机、大型机、数据处理器等)来实现或实施实施例。本发明可以在被特别编程、配置或构造为执行本文中详细描述的功能的专用的计算机或数据处理器中实施。本发明也可以被用于分布式计算环境中,在分布式计算环境中,任务或模块由通过通信网络(诸如lan、wan和/或互联网)链接的远程处理装置执行。在分布式计算环境中,程序模块或子例程可以被安置在本地存储器存储装置和远程存储器存储装置这二者中。这些程序模块或子例程可以例如被存储或分布在计算机可读介质(包括磁性和光学可读且可移动的计算机盘)上、被作为固件存储在芯片上、以及电子地分布在互联网上或其他网络(包括无线网络)上。示例芯片可以包括电可擦除可编程只读存储器(eeprom)芯片。本文中所讨论的实施例可以用可以驻留在非暂时性计算机可读介质、硬件电路等或任何组合上并且可以可被一个或多个服务器机器转化的合适的指令来实现。在本公开中下面提供非暂时性计算机可读介质的例子。
尽管已经关于本发明的特定实施例描述了本发明,但是这些实施例仅仅例示说明、而非限制本发明。相反,本描述意图按次序描述说明性实施例、特征和功能以在不使本发明限于任何特定地描述的实施例、特征或功能(包括所描述的任何这样的实施例特征或功能)的情况下为本领域的普通技术人员提供理解本发明的背景。虽然在本文中仅仅是出于说明的目的描述了本发明的特定实施例和例子,但是如相关领域的技术人员将认识和意识到的,在本发明的精神和范围内,各种等同的修改是可能的。如所指示的,可以根据本发明的例示说明的实施例的前面的描述来对本发明做出这些修改,这些修改将包括在本发明的精神和范围内。因此,虽然在本文中已经参照本发明的特定实施例描述了本发明,但是改动范围、各种改变和替换在前面的公开中是预期的,并且将意识到,在一些情况下,在不脱离如所阐述的本发明的范围和精神的情况下,本发明的实施例的一些特征将在没有其他特征的对应使用的情况下被利用。因此,可以做出许多修改来使特定的情况或材料适应本发明的基本范围和精神。例如,将理解,虽然如本文中所讨论的实施例是在基于浏览器的应用的背景下呈现的,但是其他实施例可以以相同的功效应用于计算装置上的其他类型的组件(例如,其他导航组件等)。
在整个本说明书中所称“一个实施例”、“实施例”或“特定的实施例”或类似术语意味着,结合实施例描述的特定的特征、结构或特性包括在至少一个实施例中,并且可能不一定存在于所有的实施例中。因此,措辞“在一个实施例中”、“在实施例中”或“在特定的实施例中”或类似术语在整个本说明书中各个地方的各自的出现不一定是指同一个实施例。此外,任何特定的实施例的特定的特征、结构或特性可以以任何合适的方式组合在一个或多个其他的实施例中。要理解,本文中所描述和例示说明的实施例的其他变化和修改根据本文中的教导是可能的,并且要被认为是本发明的精神和范围的一部分。
在本文中的描述中,提供了许多特定的细节(诸如组件和/或方法的例子)以提供本发明的实施例的透彻理解。然而,相关领域的技术人员将认识到,实施例可能能够在没有所述特定的细节中的一个或多个的情况下实施,或者用其他设备、系统、组装件、方法、组件、材料、零部件等来实施。在其他情况下,众所周知的结构、组件、系统、材料或操作没有被特别地详细地示出或描述以避免使本发明的实施例的各方面模糊。虽然本发明可以通过使用特定的实施例来例示说明,但是这不使本发明限于任何特定的实施例,并且本领域的普通技术人员将认识到,另外的实施例是可以容易理解的,并且是本发明的一部分。
本文中所讨论的实施例可以在通信地耦合到网络(例如,互联网)的计算机、另一计算机中、或者在独立计算机中实现。如本领域技术人员已知的,合适的计算机可以包括中央处理单元(“cpu”)、至少一个只读存储器(“rom”)、至少一个随机存取存储器(“ram”)、至少一个硬盘驱动器(“hd”)以及一个或多个输入/输出(“i/o”)装置。i/o装置可以包括键盘、监视器、打印机、电子指点装置(例如,鼠标、轨迹球、铁笔、触控板等)等。
rom、ram和hd是用于存储cpu可执行的或者能够被编译或解释以使得cpu可执行的计算机可执行指令的计算机存储器。合适的计算机可执行指令可以驻留在计算机可读介质(例如,rom、ram和/或hd)、硬件电路等或它们的任何组合上。在本公开内,术语“计算机可读介质”不限于rom、ram和hd,并且可以包括可以被处理器读取的任何类型的数据存储介质。例如,计算机可读介质可以是指数据盒子、数据备份磁带、软盘、闪存驱动器、光学数据存储驱动器、cd-rom、rom、ram、hd等。本文中所描述的处理可以用可以驻留在计算机可读介质(例如,磁盘、cd-rom、存储器等)上的合适的计算机可执行指令来实现。可替代地,计算机可执行指令可以被作为软件代码组件存储在直接存取存储装置阵列、磁带、软盘、光学存储装置或其他适合的计算机可读介质或存储装置上。
任何合适的编程语言可以用于实现本文中所描述的本发明的实施例的例程、方法或程序,包括c、c++、java、javascript、html或任何其他的编程或脚本代码等。其他的软件/硬件/网络架构可以被使用。例如,所公开的实施例的功能可以在一个计算机上实现,或者在网络中的或整个网络上的两个或更多个计算机之间共享/分布。实现实施例的计算机之间的通信可以使用电子信号、光学信号、射频信号或符合已知的网络协议的其他的合适的通信方法和工具来实现。
不同的编程技术可以被采用,诸如过程式的或面向对象的。任何特定的例程可以在单个计算机处理装置或多个计算机处理装置、单个计算机处理器或多个计算机处理器上执行。数据可以被存储在单个存储介质中,或者通过多个存储介质分布,并且可以驻留在单个数据库或多个数据库(或其他数据存储技术)中。尽管步骤、操作或计算可以按特定的次序呈现,但是在不同的实施例中,该次序是可以改变的。在一些实施例中,就多个步骤在本说明书中被示为顺序的来说,替代实施例中的这样的步骤的某个组合可以同时执行。本文中所描述的操作序列可以被中断、被暂停、或者被另一处理(诸如操作系统、内核等)以其他方式控制。例程可以在操作系统环境中操作,或者作为独立例程操作。本文中所描述的功能、例程、方法、步骤和操作可以在硬件、软件、固件或它们的任何组合中执行。
本文中所描述的实施例可以在软件或硬件或软件和硬件的组合中以控制逻辑的形式实现。所述控制逻辑可以被存储在信息存储介质(诸如计算机可读介质)中、被存储为适于指导信息处理装置执行各种实施例中所公开的一组步骤的多个指令。基于本文中所提供的公开和教导,本领域的普通技术人员将意识到实现本发明的其他的方式和/或方法。
用软件编程或代码实现本文中所描述的步骤、操作、方法、例程或其部分也在本发明的精神和范围内,其中,这样的软件编程或代码可以被存储在计算机可读介质中,并且可以被处理器操作以使得计算机可以执行本文中所描述的步骤、操作、方法、例程或其部分中的任何一个。一般来说,本发明的功能可以通过本领域中已知的任何手段来实现。例如,分布式的或联网的系统、组件和电路可以被使用。在另一个例子中,数据的通信或传送(或者要不然从一个地方移到另一个地方)可以是有线的、无线的或通过任何其他的手段。
“计算机可读介质”可以是可以包含、存储、传送、传播或输送用于供指令执行系统、设备、系统或装置使用或者与指令执行系统、设备、系统或装置有关的程序的任何介质。所述计算机可读介质可以是,仅举例来说,而非限制,电子、磁性、光学、电磁、红外线或半导体系统、设备、系统、装置、传播介质或计算机存储器。这样的计算机可读介质一般应是机器可读的,并且包括可以是人类可读的软件编程或代码(例如,源代码)、或者可以是机器可读的软件编程或代码(例如,对象代码)。非暂时性计算机可读介质的例子可以包括随机存取存储器、只读存储器、硬盘驱动器、数据盒子、磁带、软盘、闪存驱动器、光学数据存储装置、紧凑盘只读存储器以及其他适合的计算机存储器和数据存储装置。在说明性实施例中,软件组件中的一些或全部可以驻留在单个服务器计算机上或者单独的服务器计算机的任何组合上。如本领域技术人员可以意识到的,实现本文中所公开的实施例的计算机程序产品可以包括存储计算环境中的一个或多个处理器可转化的计算机指令的一个或多个非暂时性计算机可读介质。
还将意识到,如根据特定应用有用的,附图/图形中所描绘的元素中的一个或多个可以以更分开的或更集成的方式实现,或者甚至如在某些情况下不可操作的那样被移除或被渲染。另外,附图/图形中的任何信号箭头应仅被认为是示例性的,而非限制,除非另有特别注释。
如本文中所使用的,术语“包括”、“包含”、“具有”或它们的任何其他的变型意图涵盖非排他性的包括。例如,包括元素列表的处理、产品、物品或设备不一定仅限于这些元素,而是可以包括没有明确列出的或者这样的处理、产品、物品或设备固有的其他元素。
此外,如本文中所使用的术语“或”一般意图意指“和/或”,除非另有指示。例如,条件a或b通过以下中的任何一个得到满足:a为真(或存在)并且b为假(或不存在)、a为假(或不存在)并且b为真(或存在)、以及a和b这二者都为真(或存在)。如本文中所使用的,前面有“一个”或“一种”的术语(以及前置基础为“一个”或“一种”时的“所述”)既包括单数的这样的术语,又包括复数的这样的术语(即,论述“一个”或“一种”明确地仅指示单数或者仅指示复数)。此外,如本文中的描述始终所使用的,“在.......中”的意义包括“在.......中”和“在.......上”,除非上下文另有明确的指示。
附录a
基本内容组件:
基本图像组件
基本嵌入html组件
附录b
模板文件中所包括的组件片断。注意,资料通过使用斜体来强调。为简单起见,组件的文本/html皮肤不包括在所描绘的片断中。
基本内容组件的实例
基本图像组件的实例
基本嵌入html组件的实例
- 还没有人留言评论。精彩留言会获得点赞!