一种弹框展示方法、终端装置及存储介质与流程

本发明涉及终端应用开发领域,尤其涉及一种弹框展示方法、终端装置及存储介质。
背景技术
在使用手机或电脑过程中,常常会有弹框跳出,提示我们各种讯息。这种弹框的设计往往会需要各种样式,当使用系统提供的弹框控件或调用弹框的方法时,需要提前设定好弹框样式,且样式难以改变,使用起来非常不便。
针对上述弹框控件使用不便的问题,目前,常用到的方法是通过原生代码开发弹窗控件,然后把用户数据及要展示的样式填入到控件中,这种方式需要提前设置好数据及图片位置,并且需要提前加载显示数据,一旦要求改变控件中样式的布局,就需要变更原生代码,这样改变弹框样式操作就会变得非常复杂。
技术实现要素:
本发明实施例提供了一种弹框展示方法、终端装置及存储介质,能够在控件上加载弹框页面,解决了现有通过代码编写弹框显示内容,导致改变样式不便的问题。
本发明实施例的第一方面,提供了一种弹框展示方法,包括:
获取预设的弹框页面;
创建一个网络视图控件,将所述网络视图控件添加到预弹出界面;
所述网络视图控件加载所述弹框页面,并在所述预弹出界面展示所述网络视图控件。
本发明实施例的第二方面,提供了一种弹框展示的终端装置,包括:
获取模块:用于获取预设的弹框页面;
添加模块:用于创建一个网络视图控件,将所述网络视图控件添加到预弹出界面;
展示模块:用于所述网络视图控件加载所述弹框页面,并在所述预弹出界面展示所述网络视图控件。
本发明实施例的第三方面,提供了一种终端装置,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如本发明实施例第一方面所述方法的步骤。
本发明实施例的第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现如本发明实施例第一方面所述方法的步骤。
本发明实施例的第五方面,提供了一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被一个或多个处理器执行时实现本发明实施例第一方面提供的所述方法的步骤。
本发明实施例中,通过预设弹框页面的显示样式,再通过网络视图控件加载该弹框页面,将所述网络视图控件作为弹框添加到要弹出的界面上,使得在改变弹框样式时,直接改变弹框页面的布局及样式就可以,不需要变更原开发的代码,从而大大方便弹框样式的变化,简化操作,同时避免多次编写弹框控件,带来代码冗余的问题。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
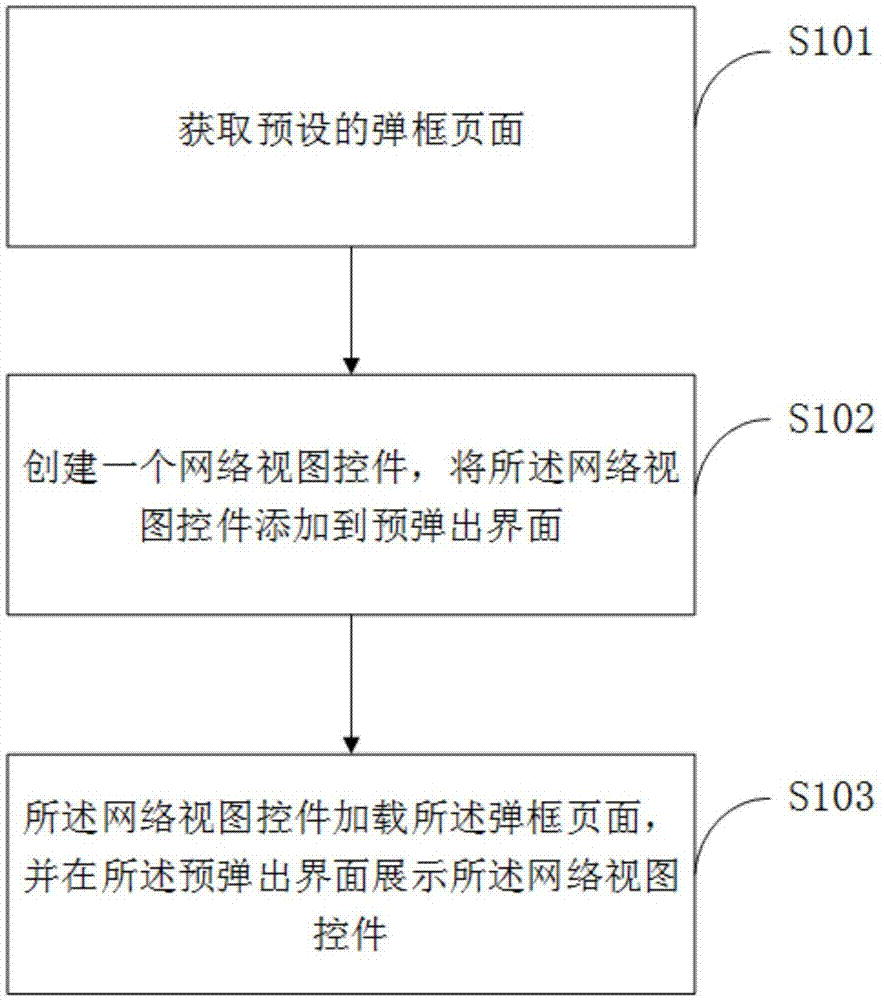
图1为本发明实施例提供的弹框展示方法的一个实施例流程图;
图2为本发明实施例提供的弹框展示方法的另一实施例流程图;
图3为本发明实施例提供的弹框展示的终端装置的结构示意图;
图4为本发明实施例提供的终端装置的结构示意图。
具体实施方式
本发明实施例提供了一种弹框展示方法、终端装置及存储介质,用于终端界面展示弹框,能便捷变换弹框样式。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
实施例一:
参阅图1,本发明实施例提供的弹框展示方法的实现流程图,包括以下步骤:
s101、获取预设的弹框页面;
所述弹框页面为常见的网页界面弹框,或应用程序界面弹框,即以计算机窗口为载体,通过窗体控件进行消息推送。弹窗页面展示前需要提前设定弹框展示内容的样式,这些样式一般可包括字体,颜色,图片及布局等,还可以包括流媒体、flash动画等,在此不做限定。
当弹窗的内容包含实时数据时,需要从服务器接收实时的数据。在本发明实施例中,所述弹框页面可以直接由服务器端设定好,终端再从服务器端接收显示,该弹框页面中可包含有需要显示的实时数据。
可选的,所述预显示的弹框页面为html页面或html页面链接。当弹框页面为前端语言编写的页面时,可实现弹框样式的多样化,且界面布局不受传统控件限制。所述html页面链接即网页链接,可以为绝对url的超链接或相对url的超链接。
所述html页面为html语言编写,页面多样化,具有较好的拓展性和通用性,而且html页面可通过css(层叠样式表)改变页面元素,方便弹框样式变更。
可选的,当所述预显示的弹框页面为html页面时,将所述html页面下载到本地磁盘,其中,所述html页面包括html资源文件、javascript资源文件和css资源文件。
可选的,当所述预显示的弹框页面为html页面链接时,获取所述html页面的链接地址。所述链接地址一般为网页地址,例如百度网址(www.baidu.com)。
s102、创建一个网络视图控件,将所述网络视图控件添加到预弹出界面;
所述网络视图控件即webview控件,还可以包括其他能够加载网页的浏览控件。通过所述网络视图控件,可以加载网页内容,并使用html中的布局,以及实现实现与javascript的交互调用。
所述预弹出界面为弹框所在的父视图或主窗口,即需要显示弹框的界面。将所述网络视图控件添加到弹出界面,就完成弹框的设置。
可选的,将所述网络视图控件背景色设为透明。所述网络视图控件包含有很多属性,设定其中控件的背景色可以防止控件的界面显示会干扰弹框页面。
对于不同弹框页面可以进行不同的加载方式,使得可以根据需要灵活获取html页面。
s103、所述网络视图控件加载所述弹框页面,并在所述预弹出界面展示所述网络视图控件。
所述网络视图控件可以通过该控件中的方法获取到弹框页面的页面元素及布局,将弹框页面的页面设置数据及资源加载到网络视图控件中,该控件就可以将弹框内容展示出来。
可选的,所述在所述预弹出界面展示所述网络视图控件还包括:
预设所述网络视图控件展示的触发条件,当监测到所述触发条件,展示所述网络视图控件。
一般弹框会在用户进行某一特定操作时,才会打开,即终端监测到用户的动作,才会显示弹框,例如当用户打开一个新页面时,弹出弹框。所述触发条件指的是用户操作行为,可以包括但不限于点击、悬停、滑动或打开新页面等。
可选的,所述还包括:设定javascript与原生代码的交互调用。
在所述弹框页面中一般包含有javascript方法,javascript方法可以调用原生代码中方法执行特定操作,例如关闭网络视图控件、跳转原生页面等,而原生代码也可通过预先定义的方法,执行预设操作,例如获取弹框页面数据,进行界面跳转等。javascript与原生代码的交互调用不仅可以进行数据交互,一定程度实现相互控制,而且增强了交互性。
上述步骤,通过网络视图控件加载弹框页面,进而实现弹框展示,可以方便对弹框页面的更改,灵活显示数据内容。
实施例二:
在图1的基础上,结合图2详述当预显示的弹框页面分别为html页面或html页面链接时,弹框展示过程,如下:
在步骤s101中,所述预设的弹框页面一般为前端开发的网页,即html页面,所述html页面可以为本地的页面,也可以是通过网络访问到的网页。
对于数据量较大的html页面可以提前下载到本地,对于数据量较小的页面可以直接访问。这种不同弹框页面可以根据具体弹框,预先设定,这样能够保障弹框加载速度。
在s201中,当所述弹框页面为html页面时,即可以将弹框页面存储到本地。所述html页面为前端语言编写的html页面,可包括,例如body标签、背景色、字体、颜色等,所述弹框页面还包括javascript脚本等。
所述html页面可以为本地编写的页面,也可以是从网络下载的页面,当从网络上下载所述页面时,需要获取原生代码,通过原生代码获取页面代码以及页面包含的html资源文件、css资源文件、javascript资源文件,将最新的html资源文件、css资源文件及javascript资源文件下载到本地磁盘。
在s203中,当所述弹框页面为html页面链接时,获取所述页面链接地址,所述链接地址一般为网页地址,即http或https地址。当通过所述链接地址访问对应的网页出现异常时,提示用户弹框加载异常。
在加载html页面前,程序会根据设定确认html页面来源,即本地页面抑或网络页面,当为本地页面时,直接从磁盘读取html页面的设定,并获取资源文件。当为网络页面时,通过访问到预定的html页面,并加载该页面。所述加载包括html页面的设定,例如title标签、body标签的内容,还包括资源文件,例如字体、图片等,所述javascript用于给html增加动态效果,例如嵌入动态效果、读写html元素、响应浏览器动作等。
在s205中,创建一个webview控件,通过该控件提供的方法加载所述html页面,所述加载可以是截取所述html页面部分进行显示。优选的,设置webview控件的背景色为透明,并设置html页面背景色为半透明的黑色。
所述加载即读取所述html页面,获取html页面设置,并在可以通过webview控件设置页面位置及显示效果。
在s206展示弹框还包括:通过javascript和原生代码交互调用实现弹框处理逻辑,所述交互处理可包括:关闭弹框并移除webview控件、打开特定原生页面等。
应理解,上述实施例中各步骤的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本发明实施例的实施过程构成任何限定。
实施例三:
上面主要描述了一种弹框展示方法,下面将对一种弹框展示装置进行详细描述。
图3示出了本发明实施例提供的弹框展示的装置的结构示意图。
获取模块310:用于获取预设的弹框页面;
当弹窗的内容包含实时数据时,需要从服务器接收实时的数据。在本发明实施例中,所述弹框页面可以直接由服务器端设定好,终端再从服务器端接收显示,该弹框页面中可包含有需要显示的实时数据。
可选的,所述预显示的弹框页面为:html页面或html页面链接。
可选的,当所述预显示的弹框页面为html页面时,将所述html页面下载到本地磁盘,其中,所述html页面包括html资源文件、javascript资源文件和css资源文件。
可选的,当所述预显示的弹框页面为html页面链接时,获取所述html页面的链接地址。
添加模块320:用于创建一个网络视图控件,将所述网络视图控件添加到预弹出界面;
所述网络视图控件即webview控件,还可以包括其他能够加载网页的浏览控件。通过所述网络视图控件,可以加载网页内容,并使用html中的布局,以及实现实现与javascript的交互调用。
可选的,所述将所述网络视图控件添加到预弹出界面还包括:将所述网络视图控件背景色设为透明。
展示模块330:用于所述网络视图控件加载所述弹框页面,并在所述预弹出界面展示所述网络视图控件。
所述网络视图控件可以通过该控件中的方法获取到弹框页面的页面元素及布局,将弹框页面的页面设置数据及资源加载到网络视图控件中,该控件就可以将弹框内容展示出来。
可选的,所述展示模块330还包括:
设置一单元:用于预设所述网络视图控件展示的触发条件,当监测到所述触发条件,展示所述网络视图控件。
可选的,所述展示模块330还包括:
设置二单元:用于设定javascript与原生代码的交互调用。
在所述弹框页面中一般包含有javascript方法,javascript方法可以调用原生代码中方法执行特定操作,例如关闭网络视图控件、跳转原生页面等,而原生代码也可通过预先定义的方法,执行预设操作,例如获取弹框页面数据,进行界面跳转等。javascript与原生代码的交互调用不仅可以进行数据交互,一定程度实现相互控制,而且增强了交互性。
应当理解,上述模块只是逻辑上的划分,实际中还可以根据其他方式进行划分,例如内部与外部功能的划分,本发明中的划分只是众多划分方式中的一种,在此不对本发明提供的装置不构成任何限定。
实施例四:
图4是本发明实施例提供的可实现弹框展示的终端设备的结构示意图。所述终端设备,为具备显示屏的移动计算机设备,包括但不限于智能手机、智能手表、笔记本、平板电脑、pos机甚至包括车载电脑。如图4所示,优选的,该实施例提供的终端设备为手机,包括:射频(radiofrequency,rf)电路410、无线模块420、处理器430、存储器440、输入单元450、显示单元460以及其他部件,本领域技术人员可以理解,图4中示出的手机结构并不构成对终端设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图4对手机的各个构成部件进行具体的介绍:
rf电路410可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器430处理;另外,将设计上行的数据发送给基站。通常,rf电路包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(lownoiseamplifier,lna)、双工器等。此外,rf电路410还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(globalsystemofmobilecommunication,gsm)、通用分组无线服务(generalpacketradioservice,gprs)、码分多址(codedivisionmultipleaccess,cdma)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、长期演进(longtermevolution,lte))、电子邮件、短消息服务(shortmessagingservice,sms)等。
无线模块420是基于短距离无线传输技术,手机通过无线模块420可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。可以理解的是,在本发明实施例中通过无线模块420可以实现联网观看视频直播,平台服务器将视频资源发送到手机上,通过安装在手机上的app或浏览器接受并解码视频数据,所述视频数据中包括有弹幕信息,通过终端上的设置可以关闭弹幕显示。
处理器430是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器440内的软件程序和/或模块,以及调用存储在存储器440内的数据,执行终端的各种功能和处理数据,从而对终端进行整体监控。可选的,处理器430可包括一个或多个处理单元;优选的,处理器430可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器430中。
存储器440可用于存储软件程序以及模块,处理器430通过运行存储在存储器440的软件程序以及模块,从而执行终端的各种功能应用以及数据处理。存储器440可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据终端的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器440可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入设备450可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入设备450可包括触摸屏、摄像头、扫描仪以及其他输入设备,可用于收集用户在显示屏上的触摸操作(比如用户使用手指、触笔等任何适合的物体在触摸屏上的操作),并根据预先设定的程式驱动相应的连接装置。其中,用户在使用过程中通过输入设备450发出指令,处理器430接收到指令后,调用无线模块420与应用服务器进行通信。可选的,触摸屏可包括触摸检测装置和触摸控制器两个部分。此外,输入设备450还可以包括其他输入设备,具体地,包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元460可用于显示由用户输入的信息或提供给用户的信息以及终端的各种菜单。显示单元460可包括显示面板,可选的,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板。进一步的,触摸屏可覆盖显示面板,当触摸屏检测到在其上或附近的触摸操作后,传送给处理器430以确定触摸事件的类型,随后处理器430根据触摸事件的类型在所述显示面板上提供相应的视觉输出。虽然在图4中,输入设备450与显示设备460是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将输入设备450与显示设备460集成而实现手机的输入和输出功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块、传感器等,在此不再赘述。
在本发明实施例中,该终端所包括的处理器430还具有以下功能:一种弹框展示方法,包括:
获取预设的弹框页面;
创建一个网络视图控件,将所述网络视图控件添加到预弹出界面;
所述网络视图控件加载所述弹框页面,并在所述预弹出界面展示所述网络视图控件。
进一步的,所述预显示的弹框页面为html页面或html页面链接。
进一步的,当所述预显示的弹框页面为html页面时,将所述html页面下载到本地磁盘,其中,所述html页面包括html资源文件、javascript资源文件和css资源文件。
进一步的,当所述预显示的弹框页面为html页面链接时,获取所述html页面的链接地址。
进一步的,所述将所述网络视图控件添加到预弹出界面还包括:
将所述网络视图控件背景色设为透明。
进一步的,所述在所述预弹出界面展示所述网络视图控件还包括:
预设所述网络视图控件展示的触发条件,当监测到所述触发条件,展示所述网络视图控件。
进一步的,所述并在所述预弹出界面展示所述网络视图控件还包括:
设定javascript与原生代码的交互调用。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述或记载的部分,可以参见其它实施例的相关描述。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各实施例的模块、单元和/或方法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!