一种菜单页面的显示方法、装置及存储介质与流程

本申请涉及计算机技术领域,特别涉及一种菜单页面的显示方法、装置及存储介质。
背景技术:
网络页面是构成网站的基本元素,是能够提供内容展示功能的页面。为了能够展示更多的内容,可以在网络页面上设置菜单,通过点击菜单中的菜单项,以实现展示不同的菜单页面。所有菜单页面中的内容,都属于该网络页面能展示的内容。
网络页面以菜单方式展示内容时,点击菜单中的第一菜单项,则需要向服务器发送第一请求,请求展示第一菜单项对应的第一菜单页面;需要显示另一个菜单页面时,需要在菜单中点击第二菜单项,关闭第一菜单页面,并向服务器发送第二请求,请求显示第二菜单页面;若需要重新显示第一菜单页面,需要再次从菜单中找到并点击第一菜单项,关闭第二菜单页面,并向服务器发送第三请求,请求显示第一菜单页面。
采用上述显示菜单页面的方式时,每次切换菜单页面时,都需要点击菜单中的菜单项,向服务器发送请求,才能更新显示切换后的菜单页面,导致显示菜单页面响应速度慢。
技术实现要素:
有鉴于此,本申请提供一种菜单页面的显示方法、装置及存储介质,提高显示菜单页面的响应速度。
具体地,本申请是通过如下技术方案实现的:
本申请第一方面提供一种菜单页面的显示方法,所述方法包括:
响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
当所述第一菜单项信息对应的第一标签卡存在时,根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
在一个示例中,所述方法还包括:
当所述第一菜单项信息对应的第一标签卡不存在时,根据所述第一菜单项信息,向服务器请求所述第一菜单项信息对应的所述网络页面的第一菜单页面;
创建所述第一标签卡,在所述标签卡集合中存储所述第一标签卡,所述第一标签卡包括第一标签卡链接信息,所述第一标签卡链接信息用于指示缓存所述第一菜单页面的缓存区。
在一个示例中,所述方法还包括:
从所述第一菜单页面切换至第二菜单页面时,响应于对所述标签卡集合中的第二标签卡的触发操作,获取所述第二标签卡的第二标签卡链接信息;
根据所述第二标签卡链接信息显示所述网络页面的所述第二菜单页面。
在一个示例中,所述标签卡集合还包括菜单项与标签卡的对应关系,所述方法还包括:
确定所述第二标签卡对应的第二菜单项;
在所述网络页面的菜单中区别显示所述第二菜单项。
在一个示例中,所述网络页面上设置有显示按钮,所述方法还包括:
响应于对所述显示按钮的触发操作,显示所述标签卡集合中的所有标签卡。
在一个示例中,所述显示所述标签卡集合中的所有标签卡包括:
将所述标签卡集合中的标签卡,按照创建时间的先后依次进行排序;
按照预设模式显示排序后的标签卡。
在一个示例中,所述网络页面上设置有删除按钮,所述方法还包括:
响应于对所述删除按钮的触发,从所述标签卡集合中删除至少一个标签卡。
本申请第二方面提供一种菜单页面的显示装置,所述装置包括:
第一获取单元,用于响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
查询单元,用于从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
第一显示单元,用于当所述第一菜单项信息对应的第一标签卡存在时,根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
在一个示例中,所述装置还包括:
请求单元,用于当所述第一菜单项信息对应的第一标签卡不存在时,根据所述第一菜单项信息,向服务器请求所述第一菜单项信息对应的所述网络页面的第一菜单页面;
创建单元,用于创建所述第一标签卡,在所述标签卡集合中存储所述第一标签卡,所述第一标签卡包括第一标签卡链接信息,所述第一标签卡链接信息用于指示缓存所述第一菜单页面的缓存区。
在一个示例中,所述装置还包括:
第二获取单元,用于从所述第一菜单页面切换至第二菜单页面时,响应于对所述标签卡集合中的第二标签卡的触发操作,获取所述第二标签卡的第二标签卡链接信息;
第二显示单元,用于根据所述第二标签卡链接信息,显示所述网络页面的所述第二菜单页面。
在一个示例中,所述标签卡集合还包括菜单项与标签卡的对应关系,所述装置还包括:
确定单元,用于确定所述第二标签卡对应的第二菜单项;
第三显示单元,用于在所述网络页面的菜单中区别显示所述第二菜单项。
在一个示例中,所述网络页面上设置有显示按钮,所述装置还包括:
第四显示单元,用于响应于对所述显示按钮的触发操作,显示所述标签卡集合中的所有标签卡。
在一个示例中,所述第四显示单元包括:
排序子单元,用于将所述标签卡集合中的标签卡,按照创建时间的先后依次进行排序;
显示子单元,用于按照预设模式显示排序后的标签卡。
在一个示例中,所述网络页面上设置有删除按钮,所述装置还包括:
删除单元,用于响应于对所述删除按钮的触发,从所述标签卡集合中删除至少一个标签卡。
本申请第三方面提供一种菜单页面的显示设备,所述设备包括:内部总线,以及通过内部总线连接的存储器、处理器,外部接口和显示器;其中,
所述存储器,用于存储文件存储的控制逻辑对应的机器可读指令;
所述处理器,用于读取所述存储器上的所述机器可读指令,并执行所述指令以实现如下操作:
响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
当所述第一菜单项信息对应的第一标签卡存在时,所述显示器根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
本申请第四方面提供一种机器可读存储介质,所述机器可读存储介质上存储有若干计算机指令,所述计算机指令被执行时进行如下处理:
响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
当所述第一菜单项信息对应的第一标签卡存在时,根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
由以上本申请提供的技术方案可见,响应于对网络页面的第一菜单项的触发操作,获取第一菜单项对应的第一菜单项信息;从网络页面的标签卡集合中,查询第一菜单项信息对应的第一标签卡是否存在,如果是,根据第一标签卡的第一标签卡链接信息,显示第一菜单项信息对应的网络页面的第一菜单页面。网络页面的标签卡集合中,存在一个菜单项信息对应的标签卡时,无需向服务器请求显示该菜单项信息对应的菜单页面,直接根据标签卡链接信息获取缓存的该菜单项信息对应的菜单页面进行显示,减少了与服务器交互的次数,加快显示菜单页面的响应速度。
附图说明
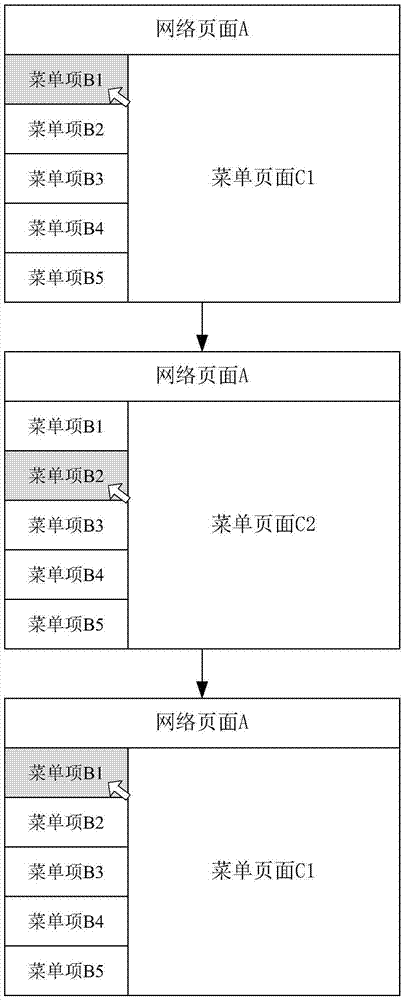
图1为本申请示出的现有技术中显示菜单页面的示意图;
图2为本申请示出的一种菜单页面的显示方法流程图;
图3为本申请示出的菜单页面切换显示的示意图;
图4为本申请示出的显示按钮以及列表显示标签卡示意图;
图5为本申请示出的展示框显示标签卡示意图;
图6为本申请示出的删除按钮示意图;
图7为本申请示出的一种菜单页面的显示装置结构示意图;
图8为本申请示出的一种菜单页面的显示设备结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请。在本申请和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
网络页面是构成网站的基本元素,网络页面为用户提供各种各样的内容展示。为了使得网络页面能够提供更多的展示内容,通常会在网络页面上设置菜单,菜单包括多个菜单项,每个菜单项对应于一个菜单页面,从而在不同的菜单页面上展示不同的内容。所有的菜单页面所能展示的内容,都属于该网络页面所能展示的内容。
浏览网络页面,若需要更新该网络页面所展示的内容时,点击相应的菜单项,传统浏览方式下,浏览器向服务器请求重新加载整个网络页面进行更新;目前,大多浏览器则采用ajax(asynchronousjavascriptandxml)技术,仅需要向服务器请求更新的菜单页面即可,实现对网络页面的部分更新和显示。
如图1所示,目前使用的采用ajax技术显示菜单页面的具体方式进行举例说明。用户使用浏览器浏览网络页面a时,用户点击菜单中的菜单项b1,浏览器向服务器发送请求,采用ajax技术异步加载菜单项b1对应的菜单页面c1进行显示;用户再次点击菜单中的菜单项b2时,浏览器关闭菜单页面c1,再次向服务器发送请求,并采用ajax技术异步加载菜单项b2对应的菜单页面c2进行显示;用户想重新浏览菜单页面c1时,需要先从菜单中查找并点击菜单项b1,浏览器关闭菜单页面c2,再次向服务器发送请求,并采用ajax技术异步加载菜单项b1对应的菜单页面c1进行显示。
由图1所示的显示菜单页面的方法可知,每次重新显示一个菜单页面,需要关闭当前显示的菜单页面,并且,浏览器都需要向服务器发送一次请求,异步加载一个新的菜单页面进行显示。浏览器和服务器之间的交互较多,显示菜单页面的响应速度慢。
为了解决上述问题,本申请中,对于每一个被访问的网络页面,都会创建的一个与该网络页面对应的标签卡集合,用以缓存在该网络页面上所显示过的菜单页面,标签卡集合中创建了标签卡与菜单项信息的对应关系。一个网络页面的标签卡集合中标签卡的数量,不大于在该网络页面上所显示过的菜单页面的个数。可以理解的是,如果没有删除标签卡,则标签卡的数量与在该网络页面的会话中所访问的菜单页面的个数相同;若存在被删除的标签卡,则标签卡的数量则少于在该网络页面的会话中所访问的菜单页面的个数。无论上述哪种情况,一个标签卡仅对应于一个菜单项信息,即对应于一个菜单页面。再次显示一个在该网络页面上曾经被显示过的菜单页面时,只需要从该菜单页面对应的标签卡中,获得缓存的菜单页面进行显示即可,无需重复向服务器发送请求,减少浏览器和服务器之间的交互次数,加快显示菜单页面的响应速度。
通常意义上讲,使用浏览器打开一个网络页面,即为在浏览器和服务器之间建立一个对应于该网络页面的会话。关闭该网络页面时,立即释放该网络页面对应的会话。因此,该网络页面被访问时,需要临时缓存该网络页面的会话数据。
对于网络存储来说,包括本地存储和会话存储。其中,会话存储即用于临时缓存会话数据,体现为:网络页面被访问时,临时缓存该网络页面的会话数据;网络页面被关闭时,释放所缓存的该网络页面的会话数据。并且,一个网络页面的会话数据,只能在该网络页面对应的会话中访问,其它网络页面的会话无法访问。因此,给一个网络页面创建的标签卡集合,会作为会话数据存储,只能在该网络页面的会话中被访问。
下面结合附图对本申请提供的实施例进行详细描述。
示例性方法
图2为本申请示出的一种菜单页面的显示方法流程图,包括:
201:响应于对网络页面的第一菜单项的触发操作,获取第一菜单项对应的第一菜单项信息。
本申请的实施例,应用于显示一个网络页面的不同菜单页面的场景,即在一个浏览器与服务器之间建立的会话中,访问不同菜单页面的场景。
用户浏览一个网络页面时,若需要查看该网络页面上的第一菜单页面时,则需要触发网络页面上该第一菜单页面对应的第一菜单项。触发操作按照实际应用具体设置即可,本申请实施例中不进行具体限定。例如,该触发操作可以是用户在浏览器上点击该第一菜单项的操作。
用户触发该第一菜单项后,响应于该触发操作,获取第一菜单项对应的第一菜单项信息。其中,该第一菜单项信息可以包括第一菜单项的菜单项名称,第一菜单项对应的第一菜单网页的链接地址,以及第一菜单项对应的第一菜单网页的链接地址的哈希值中的任意一项或多项。
202:从网络页面的标签卡集合中,查询第一菜单项信息对应的第一标签卡是否存在,如果是,执行203;如果否,执行204。
网络页面的标签卡集合,包括该网络页面上菜单中的菜单项信息,与访问该网络页面的菜单页面所创建的标签卡的对应关系。
在一个实例中,标签卡集合中建立的是菜单项信息与标签卡的直接对应关系。此时,可以直接根据菜单项信息,从标签卡集合中查找菜单项信息对应的标签卡。例如,菜单项信息是菜单项对应的菜单页面的链接地址,标签卡集合中建立菜单页面的链接地址与标签卡之间的对应关系。
在另一个实例中,标签卡集合中建立的是菜单项信息与标签卡的间接对应关系。例如,菜单项信息是菜单项名称,标签卡集合包括菜单项名称与菜单项对应的菜单页面的链接地址的对应关系,菜单页面的链接地址与标签卡之间的对应关系。再例如,菜单项信息是菜单项对应的菜单页面的链接地址的哈希值,标签卡集合包括菜单页面的链接地址的哈希值与菜单页面的链接地址的对应关系,菜单页面的链接地址与标签卡之间的对应关系。
标签卡包括标签卡链接信息,标签卡链接信息用于指示缓存菜单项信息对应的菜单页面的缓存区。可以理解的是,只有曾经从服务器加载过的菜单页面才能被缓存,因此,标签卡链接信息指示的存储区域中,缓存的是曾经显示过的菜单页面,一个标签卡对应于一个在网络页面上曾经显示过的菜单页面。一般情况下,标签卡链接信息是标签卡链接地址。标签卡链接地址与标签卡缓存的菜单页面的链接地址存在对应关系。
在另一个实例中,标签卡还包括标签卡名称,标签卡名称可以与菜单项名称一致,并且对应于同一个菜单页面;标签卡名称可以与菜单项名称不一致,标签卡名称与菜单项名称存在对应关系,并且也对应于同一个菜单页面。
由于标签卡中缓存的是在网络页面上曾经显示过的菜单页面,若标签卡集合中,存在第一菜单项信息对应的第一标签卡,则表示第一菜单项信息对应的第一菜单页面曾经被显示过,缓存有该第一菜单页面;若标签卡集合中,不存在第一菜单项信息对应的第一标签卡,则表示第一菜单项信息对应的第一菜单页面没有被显示过,没有缓存有该第一菜单页面。
203:根据第一标签卡的第一标签卡链接信息,显示第一菜单项信息对应的网络页面的第一菜单页面。
存在第一菜单项信息对应的第一标签卡,获取第一标签卡的第一标签卡链接信息,根据第一标签卡链接信息所指示的缓存区域,获取该缓存区域中存储的第一菜单页面并显示。
由于第一菜单项信息对应的第一菜单页面曾经被显示过,缓存有该第一菜单页面,无需再次向服务器发送请求,也重复加载该第一菜单页面。其一,减少浏览器和服务器之间交互的次数,减少网络资源消耗;其二,直接根据第一标签卡连接信息,获取缓存的第一菜单页面进行显示,无需与服务器通信加载的时间,加快显示菜单页面的响应速度。
204:根据第一菜单项信息,向服务器请求第一菜单项信息对应的网络页面的第一菜单页面;创建第一标签卡,在标签卡集合中存储第一标签卡。
可以理解的是,标签卡集合中不存在菜单项信息对应的标签卡,则表示菜单项信息对应的菜单页面没有被显示过,没有缓存有该菜单页面。一个菜单页面第一次被请求加载时,浏览器需要向服务器发送请求,加载该菜单页面。
因此,标签卡集合中不存在第一菜单项信息对应的第一标签卡,则根据第一菜单项信息向服务器请求第一菜单页面,按照现有技术的方式,显示该第一菜单页面。
并且,创建第一标签卡,所创建的第一标签卡包括第一标签卡链接信息,在第一标签卡链接信息所指示缓存区,缓存该第一菜单页面。将所生成的第一标签卡存储至标签卡集合。可以理解的是,一个网络页面第一次被访问前,标签卡集合中不存在标签卡,随着该网络页面的菜单页面被访问的个数增加,标签卡集合中的标签卡也随之增加。
当关闭对该网络页面的访问时,由于标签卡集合以会话数据存储,该网络页面的会话被释放的同时,该标签卡集合也被删除。直至下一次访问该网络页面,重新生成一个新的标签卡集合。
由上述内容可知,采用本申请提供的菜单页面的显示方法,网络页面的标签卡集合中,存在一个菜单项信息对应的标签卡时,无需向服务器请求显示该菜单项信息对应的菜单页面,直接根据标签卡链接信息获取缓存的该菜单项信息对应的菜单页面进行显示,减少了与服务器交互的次数,加快显示菜单页面的响应速度。
在一个示例中,所述方法还包括:
从第一菜单页面切换至第二菜单页面时,响应于对标签卡集合中的第二标签卡的触发操作,获取第二标签卡的第二标签卡链接信息;
根据第二标签卡链接信息显示网络页面的所述第二菜单页面。
对于在网络页面上曾经显示过的菜单页面,在上述菜单页面之间进行显示切换时,现有技术中,是触发菜单页面对应的菜单项,向服务器请求重新加载该菜单页面,响应速度慢。在本申请中,无需从菜单中查找该菜单页面对应的菜单项,也无需触发该菜单项,更无需请求重新加载该菜单页面,只需要根据该菜单页面对应的标签卡的链接信息,即可获取缓存的该菜单页面进行显示。
以网络页面中第一菜单页面切换至第二菜单页面为例进行说明,如图3所示。网络页面上显示第一菜单页面d1,第一菜单页面d1对应第一标签卡f1,切换显示第二菜单页面d2时,触发第二菜单页面对应的第二标签卡f2,关闭第一菜单页面d1,获取第二标签卡f2的第二标签卡链接信息,从第二标签卡链接信息所指示的缓存区,获取缓存的第二菜单页面d2,在该网络页面上进行显示。因此,执行菜单页面的切换时,只需要触发相应的标签卡即可,操作简单便捷,显示缓存的菜单页面,显示菜单页面的响应速度块。
在上述示例中,标签卡集合还包括菜单项与标签卡的对应关系,所述方法还包括:
确定第二标签卡对应的第二菜单项;
在网络页面的菜单中区别显示所述第二菜单项。
创建一个菜单页面对应的标签卡后,还建立该菜单页面对应的菜单项与标签卡的对应关系。当显示一个标签卡对应的菜单页面时,在网络页面的菜单中区别显示该标签卡对应的菜单项。其中,区别显示可以按照预设的方式显示,这里不进行具体限定。例如,可以调整该菜单项与其它菜单项的颜色不同,或者颜色深浅不同,又或者显示框的大小不同等。可以在显示菜单页面的同时,调整菜单项的显示,加强菜单页面与菜单项之间的关联关系。
在一个示例中,网络页面上设置有显示按钮,所述方法还包括:
响应于对显示按钮的触发操作,显示标签卡集合中的所有标签卡。
如4所示,在网络页面上设置显示按钮,触发该显示按钮时,可以显示标签卡集合中所有的标签卡。这样,便于用户查看标签卡集合中存在的所有标签卡。
在上述实例中,所述显示标签卡集合中的所有标签卡包括:
将标签卡集合中的标签卡,按照创建时间的先后依次排序;
按照预设模式显示排序后的标签卡。
标签卡对应的菜单页面,都是在网络页面上曾经显示过的菜单页面,在第一次显示该菜单页面时,创建该菜单页面对应的标签卡。可以按照菜单页面第一次显示的先后顺序,即标签卡集合中各个标签卡创建时间的先后顺序,对标签卡进行排序,按照排列得到的顺序显示标签卡集合中的标签卡。其中,排序时,可以按照由早到晚的顺序,也可以按照由晚到早的顺序,这里不进行具体限定。
显示排序后的标签卡,可以提供菜单页面之间的被访问关联关系,还可以显示菜单页面被访问的顺序,也能够查找一个菜单页面被显示前的菜单页面,也可以查找一个菜单页面显示后的菜单页面,加强菜单页面之间的关联性。
显示排序后的标签卡,如图4所示,可以按照列表的方式进行显示;如图5所示,也可以按照展示框的方式进行显示;还可以按照其它的预设模式显示,这里不进行赘述。
在实际应用中,若当前显示了标签卡集合中所有的标签卡,则可以设定再次触发该显示按钮时,隐藏标签卡集合中所有的标签卡。又或者,在网络页面上设置一个隐藏按钮,触发该隐藏按钮时,隐藏标签卡集合中所有的标签卡。本申请不作具体限定。
这里需要说明的是,在显示标签卡集合中的标签卡时,除了上述所述的,显示全部的标签卡以外,还可以只显示一部分标签卡,本申请不进行具体限定。
在一个示例中,网络页面上设置有删除按钮,所述方法还包括:
响应于对删除按钮的触发,从标签卡集合中删除至少一个标签卡。
在一个场景中,如图6所示,给标签卡集合中的每一个标签卡设置一个对应的删除按钮,触发该删除按钮时,只能删除该删除按钮对应的标签卡。以方便删除任意一个标签卡。
在一个场景中,如图6所示,给标签卡集合中的所有标签卡仅设置一个删除按钮,触发该删除按钮时,删除标签卡集合中所有的标签卡。以方便一次性删除所有的标签卡。
在一个场景中,给标签卡集合中的标签卡分组,每一组对应一个删除按钮,每一组包括多个标签卡。以方便一次性删除多个标签卡。
在一个场景中,网络页面上可以设置上述三种删除按钮,以实现灵活的删除标签卡。
示例性装置
图7为本申请示出的一种菜单页面的显示装置结构示意图,包括:
第一获取单元701,用于响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息。
查询单元702,用于从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区。
第一显示单元703,用于当所述第一菜单项信息对应的第一标签卡存在时,根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
在一个示例中,所述装置还包括:
请求单元,用于当所述第一菜单项信息对应的第一标签卡不存在时,根据所述第一菜单项信息,向服务器请求所述第一菜单项信息对应的所述网络页面的第一菜单页面;
创建单元,用于创建所述第一标签卡,在所述标签卡集合中存储所述第一标签卡,所述第一标签卡包括第一标签卡链接信息,所述第一标签卡链接信息用于指示缓存所述第一菜单页面的缓存区。
在一个示例中,所述装置还包括:
第二获取单元,用于从所述第一菜单页面切换至第二菜单页面时,响应于对所述标签卡集合中的第二标签卡的触发操作,获取所述第二标签卡的第二标签卡链接信息;
第二显示单元,用于根据所述第二标签卡链接信息,显示所述网络页面的所述第二菜单页面。
在一个示例中,所述标签卡集合还包括菜单项与标签卡的对应关系,所述装置还包括:
确定单元,用于确定所述第二标签卡对应的第二菜单项;
第三显示单元,用于在所述网络页面的菜单中区别显示所述第二菜单项。
在一个示例中,所述网络页面上设置有显示按钮,所述装置还包括:
第四显示单元,用于响应于对所述显示按钮的触发操作,显示所述标签卡集合中的所有标签卡。
在一个示例中,所述第四显示单元包括:
排序子单元,用于将所述标签卡集合中的标签卡,按照创建时间的先后依次进行排序;
显示子单元,用于按照预设模式显示排序后的标签卡。
在一个示例中,所述网络页面上设置有删除按钮,所述装置还包括:
删除单元,用于响应于对所述删除按钮的触发,从所述标签卡集合中删除至少一个标签卡。
示例性装置是与示例性方法对应的装置,实现方式类似,参考示例性方法中的描述,这里不再赘述。
参见图8,为本申请菜单页面的显示设备的一个实施例示意图,该菜单页面的显示设备可以包括:内部总线810,以及通过内部总线810连接的存储器820、处理器830、外部接口840和显示器850。
其中,所述存储器820,用于存储文件存储的控制逻辑对应的机器可读指令;
所述处理器830,用于读取所述存储器上的所述机器可读指令,并执行所述指令以实现如下操作:
响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
当所述第一菜单项信息对应的第一标签卡存在时,所述显示器850根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
此外,本申请实施例示出的菜单页面的显示流程还可以被包括在计算机可读存储介质中,该存储介质可以与执行指令的处理设备连接,该存储介质上存储有文件存储的控制逻辑对应的机器可读指令,这些指令能够被处理设备执行,上述机器可读指令用于实现如下操作:
响应于对网络页面的第一菜单项的触发操作,获取所述第一菜单项对应的第一菜单项信息;
从所述网络页面的标签卡集合中,查询所述第一菜单项信息对应的第一标签卡是否存在,所述标签卡集合包括菜单项信息与标签卡的对应关系,所述标签卡包括标签卡链接信息,所述标签卡链接信息用于指示缓存所述菜单项信息对应的菜单页面的缓存区;
当所述第一菜单项信息对应的第一标签卡存在时,根据所述第一标签卡的第一标签卡链接信息,显示所述第一菜单项信息对应的所述网络页面的第一菜单页面。
在本申请实施例中,计算机可读存储介质可以是多种形式,比如,在不同的例子中,所述机器可读存储介质可以是:ram(radomaccessmemory,随机存取存储器)、易失存储器、非易失性存储器、闪存、存储驱动器(如硬盘驱动器)、固态硬盘、任何类型的存储盘(如光盘、dvd等),或者类似的存储介质,或者它们的组合。特殊的,所述的计算机可读介质还可以是纸张或者其他合适的能够打印程序的介质。使用这些介质,这些程序可以被通过电学的方式获取到(例如,光学扫描)、可以被以合适的方式编译、解释和处理,然后可以被存储到计算机介质中。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本申请方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!