一种智能生成前端静态页面的方法及系统与流程

本发明涉及网页制作领域,具体涉及一种智能生成前端静态页面的方法及系统。
背景技术:
随着互联网技术的发展,越来越多的人依赖互联网。而网页制作的精美性和智能性是决定一个网页成功的关键。在现有的web前端页面开发过程中,为了实现最终展示效果与设计图一致,前端开发人员需要通过测量或使用设计人员的标注来保证页面尺寸的正确性。但这种方式会造成时间的大量损耗。因此,开发一种简便的、智能的网页设计方法就变得十分迫切。
技术实现要素:
有鉴于此,本发明提供一种智能生成前端静态页面的方法及系统,能够使设计人员设计完成psd文件后,通过指定规则自动完成psd文件的切图及html静态页面,实现了智能化,提高了工作效率。
为了实现上述目的,本发明提供如下技术方案:
第一方面,本发明提供一种智能生成前端静态页面的方法,包括如下步骤:获取psd文件,并获取文件中的图层或组;选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;将需要切图的第一图层或组按照预定方式切图后以png格式文件保存于第一文件夹;将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹;编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
根据本发明的具体实施方式,优选的,所述步骤“将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹”包括:将需要生成静态页面的第二图层或组按照预定规则生成class文件;引入html标签并与所述class文件绑定,生成index.html文件;按照第二图层或组的嵌套顺序获取其css样式并与所述class文件绑定,生成style.cssl文件;将index.html文件和style.cssl文件保存于第二文件夹。
根据本发明的具体实施方式,优选的,所述步骤“选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组”包括:弹出对话框以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;或者,勾选所述图层或组以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。
根据本发明的具体实施方式,优选的,所述第一文件夹和第二文件夹位于同一文件夹内。
根据本发明的具体实施方式,优选的,所述步骤“编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面”包括:确定所需编辑文档的宽度和高度,分配所述文档的文件尺寸比例;系统自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
第二方面,本发明提供一种智能生成web前端静态页面的系统,包括:获取模块,用于获取psd文件,并获取文件中的图层或组;选择模块,用于选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;第一保存模块,将需要切图的第一图层或组按照预定方式切图后以png格式文件保存于第一文件夹;第二保存模块,将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹;生成模块,编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
根据本发明的具体实施方式,优选的,所述第二保存模块包括:将需要生成静态页面的第二图层或组按照预定规则生成class文件;引入html标签并与所述class文件绑定,生成index.html文件;按照第二图层或组的嵌套顺序获取其css样式并与所述class文件绑定,生成style.cssl文件;将index.html文件和style.cssl文件保存于第二文件夹。
根据本发明的具体实施方式,优选的,所述选择模块包括:弹出对话框以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;或者,勾选所述图层或组以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。
根据本发明的具体实施方式,优选的,所述第一文件夹和第二文件夹位于同一文件夹内。
根据本发明的具体实施方式,优选的,所述生成模块包括:确定所需编辑文档的宽度和高度,分配所述文档的文件尺寸比例;系统自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
与现有技术相比,本发明实施例的有益效果是:
通过优化的切图以及静态文件的准备,使得整体设计能够按照预定规则自动完成,针对目前前端开发过程中减少前端人员在切图、测量等工作中不必要的时间损耗,把更多的时间放在实际的开发工作中,以减少开发成本、提高开发效率。
附图说明
为了更清楚地说明本发明实施方式的技术方案,下面将对实施方式中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
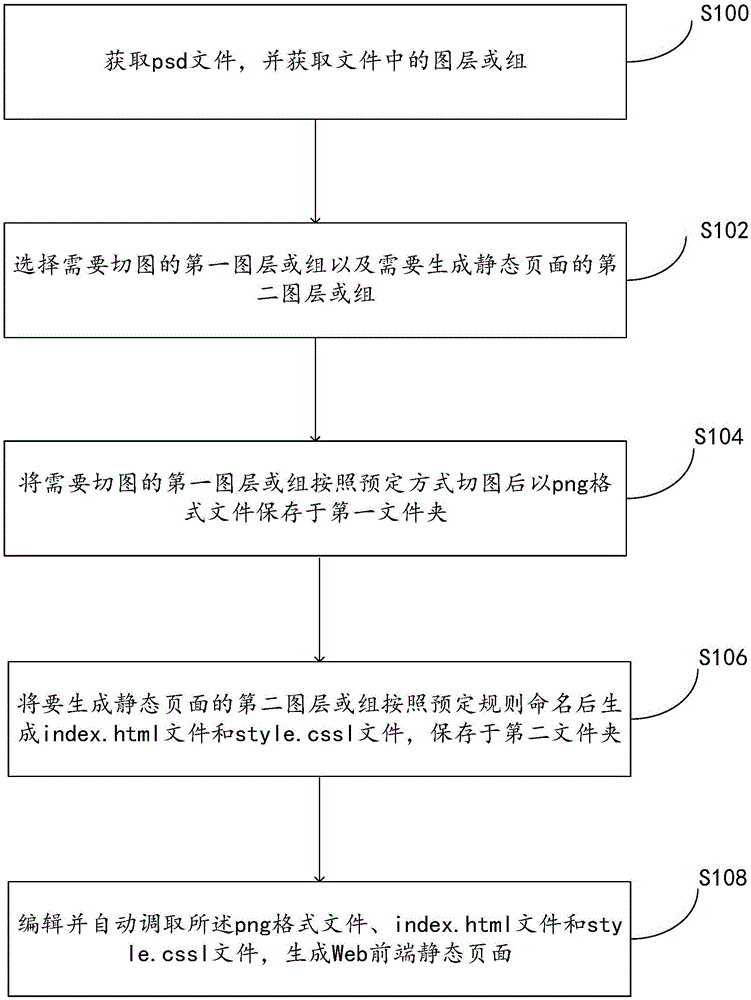
图1是本发明实施例提供的智能生成web前端静态页面方法流程图。
图2是本发明实施例提供的智能生成web前端静态页面系统示意图。
图3是本发明实施例提供的智能生成web前端静态页面电子设备结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义,“多种”一般包含至少两种,但是不排除包含至少一种的情况。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
应当理解,尽管在本发明实施例中可能采用术语第一、第二、第三等来描述……,但这些……不应限于这些术语。这些术语仅用来将……区分开。例如,在不脱离本发明实施例范围的情况下,第一……也可以被称为第二……,类似地,第二……也可以被称为第一……。
取决于语境,如在此所使用的词语“如果”、“若”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于检测”。类似地,取决于语境,短语“如果确定”或“如果检测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当检测(陈述的条件或事件)时”或“响应于检测(陈述的条件或事件)”。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的商品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种商品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的商品或者系统中还存在另外的相同要素。
另外,下述各方法实施例中的步骤时序仅为一种举例,而非严格限定。
发明人在研究本发明的过程中,发现现有技术存在问题:现有的web前端页面开发过程中会导致时间的重复浪费,从而开发出了能够自动化的完成部分或全部psd文件的切图及html静态页面。从而减少前端开发人员的开发成本或帮助没有开发能力的人员完成简单的html静态展示页面。
下面结合附图详细说明本发明的优选实施例。
实施例1
如图1所示,第一方面,本发明提供一种智能生成web前端静态页面的方法,包括如下步骤:
步骤s100:获取psd文件,并获取文件中的图层或组。
按照需要的设计样式、类别选择需要的psd文件,并获取各psd文件的图层或组的样式,记录并存储。
步骤s102:选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。
根据本发明的具体实施方式,优选的,所述步骤“选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组”包括:弹出对话框以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;或者,勾选所述图层或组以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。所述选择方式不限于此,只要能提供给客户任何一种可供其选择的方式均包括于本实施例。
所述第一图层或组与第二图层或组可以有部分重叠,因为在设计过程中,难免会有需要一样的设计元素。
步骤s104:将需要切图的第一图层或组按照预定方式切图后以png格式文件保存于第一文件夹。按照图层的大小、图案的类型、样式等都是切图的标准,对此不做严格的限制。
步骤s106:将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹。
根据本发明的具体实施方式,优选的,所述步骤“将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹”包括:将需要生成静态页面的第二图层或组按照预定规则生成class文件;引入html标签并与所述class文件绑定,生成index.html文件;按照第二图层或组的嵌套顺序获取其css样式并与所述class文件绑定,生成style.cssl文件;将index.html文件和style.cssl文件保存于第二文件夹。
步骤s108:编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
根据本发明的具体实施方式,优选的,所述步骤“编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面”包括:确定所需编辑文档的宽度和高度,分配所述文档的文件尺寸比例;系统自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
根据本发明的具体实施方式,优选的,所述第一文件夹和第二文件夹位于同一文件夹内。
通过优化的切图以及静态文件的准备,使得整体设计能够按照预定规则自动完成,针对目前前端开发过程中减少前端人员在切图、测量等工作中不必要的时间损耗,把更多的时间放在实际的开发工作中,以减少开发成本、提高开发效率。
实施例2
如图2所示,第二方面,本发明提供一种智能生成web前端静态页面的系统,包括:
获取模块,用于获取psd文件,并获取文件中的图层或组;
选择模块,用于选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;
第一保存模块,将需要切图的第一图层或组按照预定方式切图后以png格式文件保存于第一文件夹;
第二保存模块,将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹;
生成模块,编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
上述各模块可以采用软件编程的方式实现,也可以采用硬件电路的方式实现,也可以采用软硬结合的方式实现,对此不做统一规定,只要能完成相应功能就行。
根据本发明的具体实施方式,优选的,所述第二保存模块包括:将需要生成静态页面的第二图层或组按照预定规则生成class文件;引入html标签并与所述class文件绑定,生成index.html文件;按照第二图层或组的嵌套顺序获取其css样式并与所述class文件绑定,生成style.cssl文件;将index.html文件和style.cssl文件保存于第二文件夹。
根据本发明的具体实施方式,优选的,所述选择模块包括:弹出对话框以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;或者,勾选所述图层或组以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。
根据本发明的具体实施方式,优选的,所述第一文件夹和第二文件夹位于同一文件夹内。
根据本发明的具体实施方式,优选的,所述生成模块包括:确定所需编辑文档的宽度和高度,分配所述文档的文件尺寸比例;系统自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
通过优化的切图以及静态文件的准备,使得整体设计能够按照预定规则自动完成,针对目前前端开发过程中减少前端人员在切图、测量等工作中不必要的时间损耗,把更多的时间放在实际的开发工作中,以减少开发成本、提高开发效率。
实施例3
如图2-3所示,本实施例提供一种电子设备,该设备用于智能生成web前端静态页面的方法,所述电子设备,包括:至少一个处理器;以及,与所述至少一个处理器通信连接的存储器;其中,
所述存储器存储有可被所述一个处理器执行的指令,所述指令被所述至少一个处理器执行,以使所述至少一个处理器能够:获取psd文件,并获取文件中的图层或组;选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;将需要切图的第一图层或组按照预定方式切图后以png格式文件保存于第一文件夹;将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹;编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
根据本发明的具体实施方式,优选的,所述步骤“将需要生成静态页面的第二图层或组按照预定规则命名后生成index.html文件和style.cssl文件,保存于第二文件夹”包括:将需要生成静态页面的第二图层或组按照预定规则生成class文件;引入html标签并与所述class文件绑定,生成index.html文件;按照第二图层或组的嵌套顺序获取其css样式并与所述class文件绑定,生成style.cssl文件;将index.html文件和style.cssl文件保存于第二文件夹。
根据本发明的具体实施方式,优选的,所述步骤“选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组”包括:弹出对话框以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组;或者,勾选所述图层或组以供用户选择需要切图的第一图层或组以及需要生成静态页面的第二图层或组。
根据本发明的具体实施方式,优选的,所述第一文件夹和第二文件夹位于同一文件夹内。
根据本发明的具体实施方式,优选的,所述步骤“编辑并自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面”包括:确定所需编辑文档的宽度和高度,分配所述文档的文件尺寸比例;系统自动调取所述png格式文件、index.html文件和style.cssl文件,生成web前端静态页面。
本发明实施例通过构建一种智能生成web前端静态页面方法的电子设备,使得整体设计能够按照预定规则自动完成,针对目前前端开发过程中减少前端人员在切图、测量等工作中不必要的时间损耗,把更多的时间放在实际的开发工作中,以减少开发成本、提高开发效率。
实施例4
本发明实施例提供了一种非易失性计算机存储介质,所述计算机存储介质存储有计算机可执行指令,该计算机可执行指令可执行上述任意方法实施例中的智能生成web前端静态页面方法。
实施例5
图3是本实施例提供的一种智能生成web前端静态页面方法的电子设备的硬件结构示意图,如图3所示,该设备包括:
一个或多个处理器510以及存储器520,图3中以一个处理器510为例。
智能生成web前端静态页面方法的设备还可以包括:输入装置530、输出装置540和外设装置550。
处理器510、存储器520、输入装置530、输出装置540和外设装置550可以通过总线或者其他方式连接,图3中以通过总线连接为例。
存储器520作为一种非易失性计算机可读存储介质,可用于存储非易失性软件程序、非易失性计算机可执行程序以及模块,如本发明实施例中的智能生成web前端静态页面方法对应的程序指令/模块。处理器510通过运行存储在存储器520中的非易失性软件程序、指令以及模块,从而执行服务器的各种功能应用以及数据处理,即实现上述方法实施例基于智能生成web前端静态页面方法。
存储器520可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储根据智能生成web前端静态页面装置的使用所创建的数据等。此外,存储器520可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他非易失性固态存储器件。
输入装置530可接收输入的数字或字符信息,以及产生与电子设备的用户设置以及功能控制有关的键信号输入。输出装置540可包括显示屏等显示设备。外设装置550包括网络设备等。
所述一个或者多个模块存储在所述存储器520中,当被所述一个或者多个处理器510执行时,执行上述任意方法实施例中的智能生成web前端静态页面方法。
上述产品可执行本发明实施例所提供的方法,具备执行方法相应的功能模块和有益效果。未在本实施例中详尽描述的技术细节,可参见本发明实施例所提供的方法。
本发明实施例的电子设备以多种形式存在,包括但不限于:
(1)移动通信设备:这类设备的特点是具备移动通信功能,并且以提供话音、数据通信为主要目标。这类终端包括:智能手机(例如iphone)、多媒体手机、功能性手机,以及低端手机等。
(2)超移动个人计算机设备:这类设备属于个人计算机的范畴,有计算和处理功能,一般也具备移动上网特性。这类终端包括:pda、mid和umpc设备等,例如ipad。
(3)便携式娱乐设备:这类设备可以显示和播放多媒体内容。该类设备包括:音频、视频播放器(例如ipod),掌上游戏机,电子书,以及智能玩具和便携式车载导航设备。
(4)服务器:提供计算服务的设备,服务器的构成包括处理器、硬盘、内存、系统总线等,服务器和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
(5)其他具有数据交互功能的电子装置,例如电视机、车载大屏等。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!