用于简化的知识工程的方法与系统与流程

相关申请
本申请是2012年9月20日递交的美国临时申请第61/703,270号的非临时申请,并且要求美国临时申请第61/703,270号的优先权,并且通过该引用被全部并入本文。
版权声明
背景技术:
知识工程是使用计算机系统来对复杂的、功能化的知识进行建模。虽然代表外部知识的任意图灵机的产生能够被认作是知识工程,但是,知识工程和诸如知识管理的其相关领域占据更具体的计算机科学领域,其结合了数据库和用于目的性建模的识字程序设计以访问人类知识。实践中知识工程的实例包括诸如像国内荒地火灾决策支持系统(wfdss)的都柏林核心与企业决策支持系统(edss)的语义网本体。
知识工程在二十世纪60年代和二十世纪70年代遍及学术和商业的人工智能(ai)领域的专家系统研究中具有其历史根源。专家系统是知识工程的较早形式,其中,主题专家(sme)将他们的知识编码并体系化到功能的知识存储库中。例如,斯坦福的启发式设计项目在二十世纪70年代创建了一个最著名的专家系统,即mycin,以通过询问一系列分支化问题并通过推理引擎将答案与超过600条规则的库相联系来识别感染菌。
关于早期的专家系统和知识工程,虽然存在相当大的成功,但是,技术问题和过度复杂已经在很大程度上抑制了大规模的使用。例如,尽管mycin的69%的精确性(高于人的sme的平均性能),但是由于其在实践中用起来是如此之困难与耗时而使该系统从未在实践中使用过。实际上,仅仅是开发mycin的相对小产量的规则系统就花费了五年多。
所谓的“ai冬天”开始于二十世纪80年代并且在二十世纪90年代期间达到顶峰。这个关于诸如自然语言处理和机器学习的领域中的人工智能的美好展望的幻灭时期导致ai技术中显著降低的资金和关注。然而,虽然许多ai研究的更夸张的含义是不切实际的或者是极度简化的,但是,几乎所有ai研究的领域都出现了相当大的改进和创新,这些今天都正在使用中并且被继续开发。由于ai的污名,现在许多这些复苏领域都在诸如变为“知识工程”的“专家系统”研究的新名字下运作。
虽然被重新关注的知识工程已经在其技术表现和应用中产生了相当大的改进和多样化,但是,限制专家系统成功的基本问题继续存在对知识工程的大范围采用的主要障碍:使用中的技术复杂性,以及尤其是基于知识工程的系统已经限制了它们的使用,使得尚未实现功能上对它们的知识进行编码的非程序员sme的大类的展望。
例如,已经开发了诸如知识获取和文档结构化(kads)和c语言集成产生式系统(clips)以及它们的许多现代的派生物,以改进并扩展知识工程。此外,在世纪之交,存在大量对用于使用像biztalk的软件和像业务流程执行语言(bpel)的规格的商业规则逻辑的知识工程技术的使用的关注。然而,虽然在大部分专用和技术方中发现专用的用途,但是,由于它们的高度复杂性和技术特点,这些不同的科技创新已经不能达到非技术的sme或“普通人”。
与知识工程的多年的“技术化”同时存在的是在日常生活中不断增长的普遍的计算机技术以及图形用户界面(guis)的可用性的快速改进。当计算机技术已经变得更无处不在时,几个研究员和公司已经试图通过更人机工程的gui来使更强大的数字内容创建对大众可用。
已经进行了一些尝试,以将这些更简单的界面应用于诸如通过超级卡或squeak的计算机程序的开发,这些程序设计环境不提供知识模型化和知识工程的表示概念,并且因此不适合于知识库的开发。虽然这些系统能够对规则进行成功地编码,但是它们缺乏容易捕获并向终端用户表示复杂知识的能力,需要外部扩展或复杂的编程扩展。因此,持续的和现有的问题是如何使知识工程对于没有经验的sme易用。
技术实现要素:
以下是本公开的发明内容,以提供对一些特征和上下文的基本理解。该发明内容不旨在确定本发明的关键/决定性要素或描述本发明的范围。其唯一的目的是为了以简化形式提出一些本公开的概念,作为稍后提出的更详细描述的序言。
因此,本公开的一个目的是为知识工程提供一种更简单且更易使用的系统。本发明的又一目的是通过包含定义、关系和维护的所有必要特征的完全图形用户界面来实现其产品、基于知识的系统的创建与编辑。
本发明的另一目的是提供一种系统,该系统提供用于呈现并与该知识工程进行交互的简化界面。根据本公开,计算机实现的系统实现了用于通过基于知识的系统进行浏览的模态页面隐喻。考虑对于用户的一致体验和期望,可以将每个页面分成内容元素和界面元素。这些界面还可以用内联帮助来进一步简化,并可以集成到更大的系统中。一般地,在这种系统的执行期间,模态页面的内容元素和用户界面元素可以由“播放器部件”基于与所述元素相关联的条件的真值来有条件地处理。
本公开的另一特征包括一种用于在创建、维护和执行期间存储和模型化基于知识的系统的完整方法。通过该存储,这种系统可以是自包含的,并且在一些实施方案中将不需要超出那些由标准操作系统安装所提供的诸如编译器或解释器以外的任何外部工具。考虑到网页浏览器、桌面应用以及移动应用中的回放,所公开的界面和推理引擎是非常便携的,并且可以作为本地应用和作为程序设计资源由其他系统通过网页界面远程地执行而无需另外的插件或专用工具。这些应用仅是示例性的而不旨在限制。
本发明旨在以软件方式,即,以一个或多个计算机程序、例行程序、函数等实现。因此,如稍后所进一步描述的,其可以最好地用在具有至少一个处理器和对存储器的访问权的诸如计算机或其他设备的机器上。因此,在该描述中,我们有时将使用像“部件”、“子系统”、“编辑器”、“管理器”等的术语,优选地,其中的每个将以软件方式实现。
附图说明
为了描述能够获得本公开的上述和其他优点与特征的方式,下面是参考附图中示出的具体实施方案的更详细的描述。理解到,这些附图仅描述本发明的示例性实施方案,并不因此被认为是对其范围的限制,将通过对附图的使用,利用另外的特性和细节描述并解释本发明。其中:
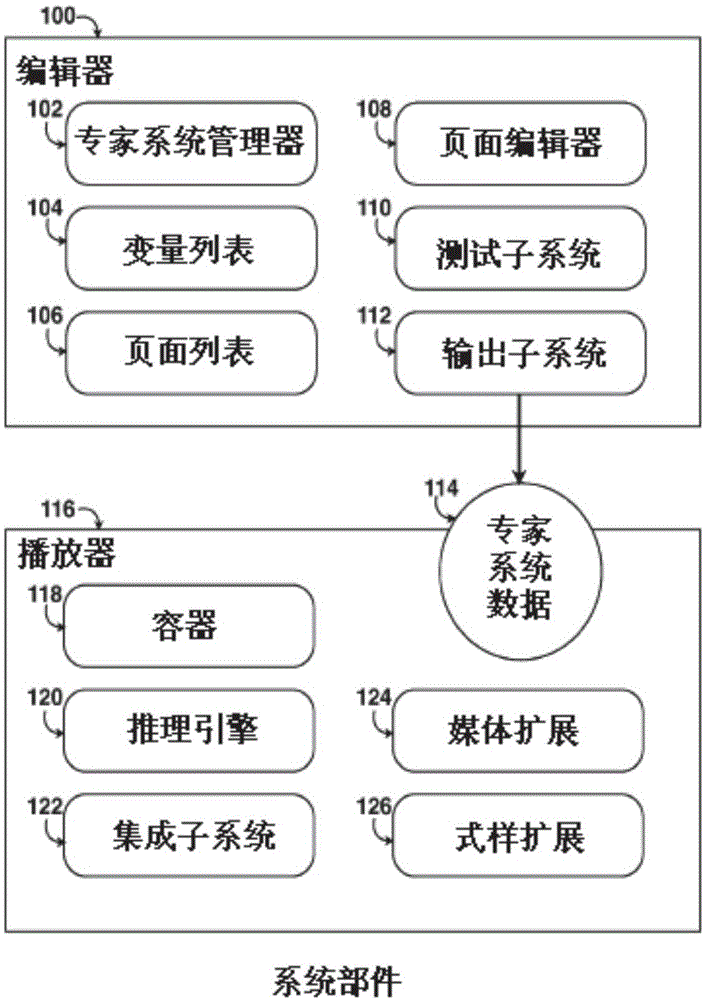
图1示出与本公开一致的示意性系统的功能部件。
图2示出可与图1的系统一起使用的示意性数据模型。
图3描述在对图1的编辑器部件进行操作期间的活动的示意性流程。
图4描述在对与本公开一致的基于知识的系统进行回放期间的活动的示意性流程。
图5示出示例性实施方案的示意性编辑器用户界面。
图6示出模态页面的实例的详细部件。
图7示出示例性实施方案的条件机制。
图8描述示例性实施方案的示意性动作机制。
图9示出示例性实施方案中可用的微件控件的实例。
具体实施方式
以下的详细描述涉及附图。在任何可能的地方,相同的参考号被用在附图和以下描述中以指相同或相似的元件。为了清楚与简要,并未在说明书中描述实际实施方案的所有特征。然而,意识到,为了实现开发者的特定目的,在开发实际实施方案的过程中必须进行许多针对实施方案的判决。虽然可以描述本发明的实施方案,但是,相关领域中的技术人员将意识到,在不背离本发明的精神和范围的情况下,修改、改编和其他实现是可能的。例如,可以对附图中示出的元素进行替换、添加或修改,并且可以通过对所公开的方法进行替换、重新排序或添加阶段来修改本文所描述的方法。因此,以下详细描述并不限定本发明。相反地,本发明的恰当范围由所附的权利要求所限定。
图1示出知识工程编辑器部件100和播放器部件116的实例的功能性部件。在编辑器部件100内,基于知识的系统管理器102允许进行用户可用的基于知识的系统200的创建、删除、选择和修改。一旦选择了基于知识的系统,其余的编辑功能就变得可用。
变量列表104允许进行基于知识的系统内的变量220的创建、删除和修改。类似地,页面列表106允许进行基于知识的系统内的页面202的创建、删除和修改。一般地,知识是通过页面呈现的,并且当被播放时,基于知识的系统优选地在任意时刻仅显示一个页面。
页面编辑器部件108允许对单个页面上的内容204和用户界面208的编辑。大部分编辑操作是通过页面编辑器发生的。一旦已经对基于知识的系统进行了改变,就可以通过测试子系统110对基于知识的系统进行测试,允许在编辑器内预览并执行基于知识的系统。随着所有期望的修改和添加的完成,可以调用输出子系统112以将页面转换为便携格式,作为基于知识的系统数据114。
为了回放基于知识的系统,终端用户操作播放器部件116。可以将播放器技术嵌入到诸如由输出子系统112所选择和配置的诸如网页或桌面应用的容器118内。播放器部件使用推理引擎120执行包含在基于知识的系统数据114内的逻辑。如由该数据所指示的,播放器可以经由集成子系统122唤起容器、通过媒体扩展124显示多媒体或通过式样扩展126修改视觉形式。可以提供集成子系统122,用于将专家系统与其他应用或界面相集成。
图2示出可以连同本公开的其他方法应用的数据模型的一个实例。该图是描述可以如何内部地模拟该系统的不同部分的简化的实体关系图。每个圆角矩形是包含一组变量特性(“属性”)和至或来自其他实体(“关系”)的指针的“实体”。用由后缀的下划线所指示的双亲来模拟父-子/多个子以及子-父关系。如果关系指向单个对象(即,单个父),则箭头是单向的,并且如果关系能够指向多个对象(即,多个子),则箭头是双向的。当然,对于该模型主题的变型可以被认为是等同的。并且各种实体、关系和属性名或标签仅是为了方便而并不重要。
为了示出,参考图2,考虑“页面”202实体和“内容”204实体。“页面”实体包含五个属性(“帮助”、“注解”、“式样”、“标题”和“唯一标识符”(uid)),它们对于那个实体的特定例子是全部可设置的。在其五个关系中,“内容(contents)”用双向箭头指向“内容(content)”实体。这意味着一个“页面”可以包含几个“内容”实体,作为“内容”关系中的子。
相反地,“内容”实体具有用单箭头指回到父页面的“页面_”关系。因此,用于“内容”与“页面_”之间的双向索引的“内容”和“页面_”的共同关系允许读者从单个的“内容”实体或“页面”实体分别发现子或父。
基于知识的系统可以被存储为包含诸如作者与标题的基本信息的“向导”200。基于知识的系统可以包括任意数目的用户定义的变量220,以及在用户交互(稍后讨论)之后的用户常量和微件210的值。向导可以包含一个或多个页面202(参见箭头230),其实现向导的所有可见与逻辑功能。向导可以以默认操作开始至所指定的开始页面(参见箭头232)。在一个实施方案中,每个页面包含零个或更多个内容204。内容是文本和媒体的非交互式的静态框,并且可以具有嵌入到它们内部的用户定义的变量220的值。只要通过诸如“等于”的条件比较一个或两个变量通过他们的内容测试206通常就显示内容。
页面202还可以包含被指定以允许并响应用户交互的零个或更多个用户界面208。如果其用户界面测试212通过(参见箭头238),就仅显示实施方案中的用户界面。每个用户界面可以包含零个或更多个用户界面微件210。例如,微件可以包括按钮、多个选择、文本域或任意其他用户控件。该微件可以使用用户输入来确定并分配相应的值给变量220中的微件变量。(参见变量220关系中的userinterfacewidgets_。)
在实施方案中,在用户通过点击按钮或如果未示出按钮而点击默认的“继续”按钮完成与当前(所显示的)页面的交互、并且显示至少一个界面之后,可以执行界面的零个或更多个结果214。如果结果的相应结果测试216通过,如果选择一个,则然后将导航移动到第一个通过结果的目标页面。结果还包含零个或更多个结果动作218,其能够执行大量功能,例如,设置变量、打开外部文档、将数据上传至其他服务器以及通过集成子系统112与容器118相集成。参见图4以及下面相关联的文本。可以看出,这些数据结构提供了一个简洁且灵活的平台,用于将多种领域中的专家知识“编码”为方便的、有用的形式。
图3描述了在对诸如编辑器部件100的知识工程编辑器进行操作期间的活动的示意性流程。在实施方案中,一旦编辑器开始300,知识工程就可以编辑或创建基于知识的系统302、修改诸如其描述的基于知识的系统的一般设置304、管理基于知识的系统的页面306或变量308、测试基于知识的系统310、输出基于知识的系统312或编辑基于知识的系统314的页面。
当编辑基于知识的系统的页面314时,知识工程师可以编辑其内容316或用户界面324。除去编辑内容自身316之外,工程师还可以通过诸如脚本来添加、删除或修改内容测试318、集成内容320、或将诸如图像、电影、vrml或音频的本地或远端多媒体322输入到该内容中。
当编辑页面314时,知识工程师还可以编辑页面的用户界面324。当进行这项工作时,工程师可以编辑界面的测试326、微件328和结果332。每个微件和结果可以分别具有多个微件测试330或结果测试334。每个结果还可以具有与其相关联的任意数目的动作336。
图4描述了在对基于知识的系统的播放器部件116进行操作期间的活动的流程的实例。在播放器开始400之后,其加载可以包括额外扩展404或式样406的基于知识的系统的数据402,并显示开始页面408。在操作中,对于每个内容元素,执行所有相关联的内容测试或条件410,并且如果所有的都通过,则显示内容412。一般地,页面能够(并且通常确实)包含一个或多个内容元素。参见图6,例如,条件604。这些内容元素中的每个必须通过将被显示的其相关联的内容测试或条件。而且,可以存在多个测试,并且推理引擎将按它们显示的顺序执行它们中的每一个。在实施方案中,当任意一个测试失败时,可以缩短这个过程。
在内容被呈现之后,针对其(一个或多个)界面测试212,测试每个界面208。如果没有界面存在或通过其测试418,则结束回放430,这不影响内容的显示,而是影响定制用户界面或至“继续”按钮浏览至另一可能页面的显示,否则显示界面416。
用每个界面显示420其微件210,允许用户与微件用户控件交互422。当用户已经完成与页面的交互并且准备浏览至目标页面时,测试424具有结果测试216的所有结果214,并且执行426所有通过的结果动作218。如果任意成功的结果具有目标页面428,则将这些中的第一个浏览至创建页面显示408的新循环。如果不存在目标页面,则结束回放430。
图5示出系统的示例性实施方案的编辑器用户界面500。基本浏览控件502允许对诸如测试310与输出312基于知识的系统的功能的访问。界面500被进一步分为用于修改系统设置304、管理页面306以及编辑变量308的工具条区504和页面编辑区506。
页面编辑区506包括具有内容测试编辑器510的内容编辑器508、具有其微件编辑器514和结果编辑器516的界面编辑器512。结果编辑器能够被进一步再分为其动作编辑器518和结果测试编辑器520。动作编辑器允许对诸如“减法”的具体动作的选择;它们关于给定用户定义的变量、常量或微件值的运算;以及可选地对变量的动作的返回值的分配。内容、界面和结果的测试编辑器可以使用诸如“等于”的条件允许对用户定义的变量、常量或微件值的测试(仅用于界面测试和结果测试)。知识工程编辑器500还提供用于对系统的元素进行重新排序、添加和删除,以及用于通过诸如具有可卷动的页面编辑区的信息进行浏览的基本装置。示例性的实施方案还通过操作系统功能和取决于编辑器的呈现的专门建造的界面,例如,通过桌面应用、网络应用或移动应用来允许对多个基于知识的系统的管理。
图6示出模态页面600的一个非限定实例的附加细节,其可以用在对基于知识的系统的存储与编辑中。模态页面600可以包含任意数目的内容元素601和用户界面元素602。如果内容元素和界面元素各自的内容条件604和界面条件605全部为真,则仅处理这些内容元素601和界面元素602。如果将显示内容元素601,则呈现文本和多媒体元素603。呈现在某些情况下可以通过诸如{{名字}}对变量进行命名来调用任何存储的脚本或变量引用,使得当“名字”变量为“john”时,“你输入的名字是{{名字}}”的文本将被呈现为“你输入的名字是john”。
在实施方案中,界面元素602可以包含任意数目的微件606,其被用于收集可以被分配给变量的用户输入。此外,界面元素602可以包含任意数目的结果607。如果所有的伴随结果条件609都是真,则通过可选的目标页面和将被执行的任意数目的动作608来组成结果607。如果目标页面针对结果607而设置,那么如果条件609全部为真,则在执行动作608之后呈现目标页面。在达到随后的有条件的真的结果607之前,如果结果607导致导航远离该页面,则只要第一真规则匹配,就简单地忽略随后结果的动作。
图7示出内容条件604、界面条件605或结果条件609通过其确定它的真值并且因此确定是否处理相关联的内容602、界面602或结果607和动作608的机制的一个实例。条件可以具有否定选项700以确定是否检查条件的真或伪。条件的运算701确定具体测试动作,通过该动作确定其逻辑值。运算701伴以文字值,该文字值用来在运算元702上执行比较或运算,所述运算元702可以取自所命名的变量、常量文字或所输入的微件值。例如,如果运算701被指定为“包含”,然后如果运算元702包含给定的文字,则条件为真,例如,如果运算元702“john”包含值“oh”,则测试将返回真,或者相反地,如果否定选项701被设置为“如果不”,则测试将返回伪。
图8示出一个机制的一个实例,通过该机制来定义或处理一个动作。从可能动作的各种列表选择动作类型801。大部分动作类型801被传递一个或多个输入参数802,其可以取自所命名的变量、常量文字或所输入的微件值。大部分动作类型801还返回其通过输出参数800设置到所命名的变量中的值(即,当作函数)。例如,动作类型801“加”可以与两个输入参数802一起使用,以将他们的数值加在一起并将和返回到输出参数800中。
图9示出可用在示例性的系统实施方案中的微件控件的一些实例。每个微件被设计以在对所完成的基于知识的系统进行浏览时从用户收集输入,并使其在条件运算元702或动作输入参数802中可用。微件的精确外观并不重要,并且当被呈现时可以通过式样扩展126来改变。一些微件直接从用户的明确输入获得它们的值,而其他微件则依赖于用户如何与微件进行交互而被设置为预定值。
按钮微件900表示具有提示“标签”的按钮。如果点击按钮,则将“所点击的值”存储到微件中,否则微件具有空值。值得注目的是,点击按钮启动对页面结果607的处理。因此,按钮被用作主要的浏览机制,以通过结果607的目标页面设置在页面600之间移动。
复选框微件901显示具有提示“标签”的开/关复选框。如果选择了复选框,则将“所选择的值”存储到微件中,否则微件具有空值。
文本区微件903和文本域微件904显示提示“符号”并且接受来自用户的明确输入的值,然后该值被设置为微件值。文本区903提供更大的、多线正文输入区,其中文本域904用于单个、不可分的正文输入。
下拉式菜单微件902和多个选择微件905显示伴随“选项符号”的列表的提示“符号”。如果选择了选项符号,则将其相应的“所选的值”设置为微件值。下拉菜单902提供更紧凑的微件呈现,隐藏未被选择的选项,而多个选择905则以单选按钮风格界面显示所有可用选项。
可以开发另外的微件以捕获输入并按定制方式生成值。可以通过使用允许与外部微件、数据库以及其他输入源进行交互的“调用函数”动作类型801来完成进一步的创造性扩展。
如之前所提到的,本发明旨在以软件方式,即,以一个或多个计算机程序、例行程序、函数等方式实现。一般地,本发明的各方面可以被用在包括具有对存储器的访问权的至少一个数字处理器的任意机器或系统中,其中,该数字处理器可以执行存储在该存储器中的指令或“代码”。(该存储器也可以存储数据。)数字处理器包括但不限于微处理器、多核处理器、dsp(数字信号处理器)、处理器阵列、网络处理器等。数字处理器可以是诸如膝上型电脑或台式电脑、pda、蜂窝电话、iphonepda、
可以将相关联的存储器与诸如嵌入到具有微处理器等的集成电路中的ram或flash存储器的处理器集成到一起。在其他实例中,存储器包括诸如外部磁盘驱动器、存储阵列或便携的flash钥匙坠大小的存储器的独立的设备。在这种情况下,当存储器和数字处理器可操作地耦合在一起或彼此例如通过i/o端口、网络连接等通信时,存储器变得与数字处理器相关联,使得处理器能够读取存储在存储器上的文件。可以本地地和/或远程地设置存储器。通过设计(rom)或凭借或不凭借权限设置,相关联的存储器可以是“只读的”。其他实例包括但不限于worm、eprom、eeprom、flash等。这些技术常被实现在固态半导体设备中。其他存储器可以包括移动部分,例如,传统的旋转磁盘驱动器。由于这些存储器是被如以下所进一步解释的合适的数字处理器可读的,因此所有的这种存储器都是“机器可读的”。
计算机程序的存储
如上面所解释的,本发明优选地以计算机软件方式(还被称作“计算机程序”或“代码”;我们可互换地使用这些术语)实现或实施。当程序或代码被存储在能够由数字处理器读取的数字存储器中时是最有用的(在一些情况下,例如,简单的文本文档或“平面文件”,从移动它、复制它、删除它、电子邮寄它、为病毒扫描它等的意义上说,数字计算系统能够“读取”该文件。换句话说,尽管该文件在不同处理器或计算系统或平台上是可执行的,但该文件在那个特定计算系统上是不可执行的)。我们使用术语“计算机可读存储介质”(或可选地,“机器可读存储介质”)等来包括所有前面类型的存储器,以及未来可能出现的新技术,只要它们至少临时地能够以所存储的信息能够被恰当的数字处理器“读取”的方式存储具有计算机程序或其它数据性质的数字信息。通过术语“计算机可读”,我们并不旨在将说法限制为“计算机”的历史用法,以意味着完整的主机、微型计算机、台式或膝上型电脑。相反地,我们使用该术语表示存储介质是被数字处理器或任意数字计算系统可读的。这种介质可以是任意可用的由计算机或处理器可本地地和/或远程地访问的介质,并且其包括易失的和非易失的介质、可移除的和不可移除的介质。
计算机程序产品
程序已经被存储在计算机可读存储介质的地方,我们可以将那个存储介质称作计算机程序产品。例如,便携的数字存储介质可以被用作存储和传输(交付、购买、出售、许可)计算机程序的便利装置。在过去这被实现用于封装(“收缩包装”)程序的零售销售点交付。这种存储介质的实例包括无限制的cd-rom等。包含所存储的计算机程序的这种cd-rom是计算机程序产品的实例。
工作实例用户指令
以下文字是从被称为ifwizard的计算机程序的用户手册中摘录的,其表示本公开的某些特征的一个实施方案。通过对发明的概念作进一步阐述而不是限制来提出该部分。
这是用于ifwizard的手册、用于macosx和ipads的应用程序,其允许你容易地创建能够达到多种目的的交互式向导。该文档将提供给你关于如何最有效地使用ifwizard以及其概念部分如何一起工作的信息。
ifwizard的直观图形界面使其易于创建专业的向导而无需任何编程或技术经验,包括:
·调查
·教育测验
·交互式小说
·解决麻烦的能手
·多媒体展示
·判决支持系统
·选择你自己的冒险
·自动化辅助
·科学模型和仿真器
·诊断工具
·形式化本体
·专业的医疗、金融、法律和科学的专家系统
ifwizard实现了知识工程中的许多改进,具有数百个如下有用的特征:
·有效的且有吸引力的朴实的英语界面
·直观的基于页面的知识
·容易丰富的内容格式
·包括超级链接、图像、视频、脚本以及更多
·创建与按钮、文本输入、多个选择以及更多的交互
·支持复杂的视觉的与逻辑的交互
·灵活的条件逻辑
·容易的变量和常量
·转换具有文本、数学和其他函数的信息
·报告给电子邮件服务或网络服务的结果
·强大的用户化、扩展和集成
·输出为网站或容易地嵌入到你自己的网站中
·对完整的独立osx与windows向导应用的一步输出
·对于所输出的向导无需插件或额外的安装
·集成的你的向导的ftp上传
·使用、共享和出售你的向导而无需任何费用或限制
利用ifwizard,你使用被称为编辑器(图1)的简单但强大的视觉环境来建立向导,在编辑器中,你通过创建页面来创作你的向导,每个页面具有内容部分和用户界面部分。当向导运行时,每次显示给用户一个页面,呈现的内容之后是用户界面。基于关于用户界面上的微件的用户的动作,该向导浏览至不同页面和/或执行其他动作。通过能够测试变量的条件来控制每个页面的哪部分是有效的。
使用这些简单的构件能够快速且容易地创建非常高级的向导,而无需任何特殊培训且无需任何编程设计。能够输出这些向导,用于嵌入到你的网站或封装为独立的macosx或windows应用中(仅ifwizard的macosx版本)。高级用户能够定制他们的向导以修改主题或具有与其他系统交互的向导。
你的第一向导
为了开始,启动ifwizard。如果没有向导自动地出现,则通过选择文件→新(ifwizard专业版)或新向导(ifwizard触摸版)来创建一个新的向导。该向导应当类似于图5那样分别在左边和右边显示编辑器的工具条和主区域以及在顶部显示工具栏。
该工具栏允许你访问诸如运行(即,测试)向导并观看在线帮助的一些核心功能。工具条被用于修改应用于诸如变量和页面的整个向导的元素。主区域是多数编辑发生的地方,并且除页面标题之外被分为内容区和用户界面区。
当你首先创建一个新向导时,用具有一个简单的内容元素和无用户界面元素的标题为“新页面”的单个页面创建该向导。你能够通过在工具条的顶部处选择页标签以及在工具条的底部处按创建按钮来添加另外的页面。点击页面的页行将选择那页,用关于新页面的信息代替主区域中的信息。为了改变页面的标题,点击页面的现有标题或选择页面并编辑主区域中的页面标题域。能够通过按工具条的底部处的删除按钮来删除页面。
变量工作非常类似于具有其自身的工具条标签的页面。你不仅能够通过点击变量行的左侧上的文本来设置变量的名字,而且你还能够设置该变量的初始值。
工具条还具有用于设置关于向导的诸如其标题和向导的作者的一般配置的标签。在这个标签内,当向导首先启动时,你可以通过改变开始页面来选择显示哪个页面。
每个页面可以具有使用主区域中的控制所添加的或从其所去除的内容和界面。如果需要,你可以通过选择它并改变它来编辑内容的文本(例如,“欢迎向导!”)。使用ifwizard专业版,你能够应用基于菜单的格式化,诸如对字体的改变,并且复制和粘贴诸如表格和列表的更高级的html格式。
开发你的向导
通过添加几个页面并且为每个页面创建一个或多个内容和界面来创建大部分向导。通过添加具有目标页面设置的界面结果来建立页面之间的导航。编辑器提供许多功能来创建、测试和输出你的向导。
一旦你已经完成你的向导,你就能够测试并输出它用于回放。回放随着ifwizard引擎在诸如网页或桌面应用(仅ifwizard专业版)的“容器”内部运行你的向导而发生。手册的其余部分将以更大的深度检查每个ifwizard的部件。
4.向导
在ifward中,术语“向导”被用于ifwizard用来存储关于你的项目的所有信息的可编辑文件和输出诸如网页的该信息的产品。从具有.ifwiz扩展名的可编辑文件的意义上说,你的向导包含关于包括其内容、界面、条件和设置的向导的所有事情。针对该规则的唯一例外是将已经插入到内容中的本地媒体存储在单独的内部存储文件夹中(请注意,本地媒体仅在ifwizard专业版中可用)。
每个向导仅能够访问并使用自身内的元素;一个向导不能访问来自另一向导的变量、页面和微件。工具条上的向导标签允许你为你的向导编辑以下不同设置:
·向导标题:向导的用户友好的名字。
·开始页面:当开始向导时显示的第一个页面。
·作者:向导的作者(仅信息化)。
·网站:链接至关于向导的作者或更多信息的链接(仅信息化)。
·描述:向导的描述(仅信息化)。
5.页面
所有用户可见的向导数据被包含在页面中,并且使用向导从根本上说是根据一组规则从一个页面浏览至另一页面的过程。每个页面被分成两个基本部分,内容和界面。向导必须包含至少一个页面,但关于页面的数目没有设置限制。
采用工具条的页面标签来管理页面。你能够通过点击页面标签中的它的行、将其内容和界面加载到主区域中来选择页面。注意到,直接点击页面行的标题将允许你对其进行改变,这还可以用主区域中的页面标题域来改变。工具条的创建按钮将生成新页面,以及删除按钮将移除所选择的页面。
6.内容
内容是显示在页面中的文本和多媒体。页面可以包含多个内容或根本没有内容,并且它们中的每个都可以具有由多个条件所控制的它们的可见性。内容通常是显示给用户的主要信息,并且可以伴随一个或多个界面以及它们的微件。
为了编辑内容,在虚线内容区和类型内点击或粘贴你想显示给用户的信息。内容可以包含诸如ifwizard专业版上的粗体字、中心对齐以及列表的纯格式和式样。你能够访问格式菜单中的格式化参数,或对于更复杂的内容,你可能想将其写入到像页面的专用字处理器中,并且然后复制并粘贴到ifwizard中。
例如,以下按钮能够将专用特征添加至内容:
插入链接:将超级链接添加到诸如http或邮向指示协议指示器链接的远程资源。url是目的地,例如,http://www.domloveskim.com,以及标签是被显示给用户的内容,诸如“我们的网站”。
插入远程媒体:添加诸如图像、音频文件或视频的位于远程的文件以进行内联显示。注意到,选择这个并不下载该文件,并且使其本地的可用。因此,向导的用户必须能够在回放期间访问远程文件。
插入本地媒体:添加诸如图像、音频文件或将内联显示的视频的本地文件。当输出该文件时,将该文件复制到library/containers/applicationsupportyifwizard/wizard-id中,并且嵌入到向导中。
可以在内容中动态地显示变量值。为了这么做,将变量的名字放入双花括号中。例如,如果你的变量名是你的名字,则你能够通过输入{{你的名字}}来替换内容中的这个。实际上,你可以具有像以下的内容:
欢迎,{{你的名字}}!请输入你喜爱的颜色。
如果你的名字已经被较早地设置为kimberly,然后当用户浏览至该页面并且观看这个内容时,其将像下面显示的:
欢迎,kimberly!请输入你喜爱的颜色。
可以通过按添加内容按钮来添加新内容。可以通过按其看起来像圆形的“x”的删除按钮来删除内容。按主区域中显示的顺序显示内容。为了改变顺序,用箭头按钮向上和向下移动内容。
7.用户界面
在页面上的内容之后显示用户界面。界面通过微件和结果在页面上提供用户的交互性。页面可以包含多个界面或根本没有界面,并且它们中的每个可以具有由多个条件控制的它们的可视性。
可以通过按添加界面按钮来添加新界面。可以通过按其看起来像圆形的“x”的删除按钮来删除界面。按主区域中显示的顺序显示界面。为了改变顺序,用箭头按钮向上和向下移动界面。
8.变量
变量是你的向导的被命名部分,当用户运行向导时该变量持有能够改变的值。例如,你能有用于像用户名、地址和电话号码的东西的变量,并且然后具有通过微件至那些变量的用户输入值。变量可以用在条件测试中或作为输入和存储新值的动作中。还可以通过在像{{foobar}}的两套花括号之间写变量名来将变量插入到内容中。
采用工具条的变量标签来管理变量。工具条的创建按钮将生成新页面,并且删除按钮将移除所选择的页面。直接点击变量名将允许你改变名字。在输入框中点击等号的右边将允许你设置变量的初始值,例如,你可以将命名为计数器的变量设置为“0”。
在向导操作期间,变量值不需要改变,你能够将它们用作常量。在更复杂的向导中,你可能想创建一对“临时”变量以用在动作的序列中。这些临时变量在文本或数学运算期间对于存储中间值可以是有用的。
9.条件
条件是允许你选择性地显示或执行部分向导的ifwizard的重要特征。条件对于内容、用户界面和结果可以是可用的。如果元素具有条件,则当处理那个元素时只要条件通过就显示或执行该条件。优选地,这以与主区域中列出的东西相同的顺序发生,如果第一界面,“界面1”用其动作改变变量值,以及第二界面,“界面2”用条件检查同一变量,则使用来自“界面1”的新变量值。如果检查多于一个的条件,则对于将被显示或执行的元素,它们必须都通过。
通过按添加条件按钮来创建条件。可以通过按其看起来像“x”的删除按钮来删除条件。以它们在主区域中列出的相同顺序来处理条件。
条件包含多个部分。条件的第一部分判决我们是否检查结果为真或伪。
如果:如果结果为真,则条件通过。
如果不:如果结果为伪,则条件通过。
接下来指定第一个值的类型:
变量:该值将来自于变量。
常量:该值将来自于你输入为条件的一部分的文字值。
微件:该值将来自于包含该条件(仅结果条件)的用户界面中的微件。
然后在用于常量的空白域中或通过选择变量或微件来输入值自身。如果它是微件,则以它们在主区域中出现的顺序列出微件,并显示标签的第一部分。对于微件和变量,可以选择“-无-”,这将返回空值。如果你删除变量或微件,则取决于这些变量或微件的条件将被自动地设置为“-无-”。
对于条件的关键设置是条件自身,其可以是下列中的任一个(注意,所有的比较均是区分大小写的):
包含:测试值1是否包含值2。实例:
值1=“domloveskim”,值2=“loves”→真
值1=“domloveskim”,值2=“lampshade”→伪
如果该值是数字,则可以将它们当作文本代替,例如:
值1=12345,值2=234→真
结束于:测试值1是否以值2结束。实例:
值1=“domloveskim”,值2=“dom”→伪
值1=“domloveskim”,值2=“kim”→真
如果该值为数字,则将它们当作文本代替。
等于:测试值1是否等于值2。实例:
值1=“domloveskim”,值2=“dom”→伪
值1=“domloveskim”,值2=“domloveskim”→真
value1=434.2,值2=434.2→真
小于:测试值1是否小于值2。如果该值为两文本,则用“a”小于“b”和“a”小于“a”的字母顺序进行比较。否则,使用该值中的数字(例如,将“123abc”转换为123)。实例:
值1=9,值2=6→伪
值1=6,值2=6→伪
值1=6,值2=9→真
值1=“dom”,值2=“kim”→真
小于或等于:测试值1是否小于或等于值2。如果该值为两文本,则用“a”小于“b”和“a”小于“a”的字母顺序进行比较。否则,使用该值中的数字(例如,将“123abc”转换为123)。实例:
值1=9,值2=6→伪
值1=6,值2=6→真
值1=6,值2=9→真
值1=“dom”,值2=“kim”→真
大于:测试值1是否大于值2。如果该值为两文本,则用“b”大于“a”和“a”大于“a”的字母顺序进行比较。否则,使用该值中的数字(例如,将“123abc”转换为123)。实例:
值1=9,值2=6→真
值1=6,值2=6→伪
值1=6,值2=9→伪
值1=“dom”,值2=“kim”→伪
大于或等于:测试值1是否大于或等于值2。如果该值为两文本,则用“b”大于“a”和“a”大于“a”的字母顺序进行比较。否则,使用该值中的数字(例如,将“123abc”转换为123)。实例:
值1=9,值2=6→真
值1=6,值2=6→真
值1=6,值2=9→伪
值1=“dom”,值2=“kim”→伪
模式匹配:测试值1是否包含perl式样的正规表达式值2。实例:
值1=“domloveskim”,值2=“[a-z]+”→真
值1=“domloveskim”,值2=“[0-9]+”→伪
开始于:测试值1是否以值2开始。实例:
值1=“domloveskim”,值2=“dom”→真
值1=“domloveskim”,值2=“kim”→伪。如果该值为数字,则可以将它们当作文本代替。
然后,在条件之后是第二变量、常量或微件的类型与值。同时,这些设置描述必须通过的测试条件。
10.微件
界面可以包含一个或多个微件。每个微件表示显示给用户作为部分界面的用户交互控件。由用户给出的微件的选择或输入对该相同页面的条件和动作是可用的。尽管能够将其存储到变量中作为动作的一部分并且能够由任意页面访问那个变量,但该微件值对于其他页面是不可用的。如图9中所示的,可以以普通默认式样显示微件。如果你愿意定制微件的外观,则你可能想定制你的向导的式样。
可以用添加微件按钮添加微件,并且可以使用微件显示的顶部上的小按钮来重新排序或删除微件。每个微件具有微件类型和标签。将标签显示给微件旁的用户,例如“你的名字:”。上面描述的图9中示出了微件控件的几个实例。微件可以包括但不限于以下(再次参见图9作为相关文本):
按钮:当按下按钮时,处理该页面的结果。如果显示了具有目标页面的结果,但未显示微件按钮,则显示默认的“继续”按钮。如果点击按钮,则将微件的值设置为按钮的点击值。不像其他微件,该标签用作按钮的文本。
复选框:复选框是允许切换开与关的简单控件。如果复选框被切换为开(即,被选中),则将微件的值设置为所检查的值。如果复选框被切换为关,则将微件的值设置为未选中。
下拉菜单:下拉菜单控件允许用户在多个选项之间选择。你通过按星按钮创建选项。每个选项具有标签,其是向用户所显示的内容,并且将这个显示在编辑器中作为选项标签。每个选项还具有一个值,该值将微件设置为如果它被选中,并且这是所选择的值。
文本区:文本区控件允许用户输入扩大量的文本作为输入。文本可以具有多条线,并且按回车键将创建新的线。微件的值是用户所输入的文本。
文本域:文本域控件允许用户在单条线上输入少量的文本。微件的值是用户所输入的文本。
多个选择:多个选择控件允许用户选择多个选项中的一个。你通过按星按钮创建选项。每个选项具有标签,其是显示给用户的,并且将这个显示在编辑器中作为选项标签。每个选项还具有它将微件设置为如果它被选择的值,并且这是所选择的值。
11.结果
每个界面可以包含一个或多个结果。结果控件浏览并且考虑将被执行的动作。当按了页面上的按钮之后,执行其界面和结果通过它们的条件的第一结果的动作。如果结果具有目标页面,则向导浏览至那个页面而即使它们的条件通过也不执行稍后结果的额外动作。
当动作期望数字而不是文本值被传送给它时,通过去除所有非数字字符将它转换为数字。例如,“alb2c3”将变为123。如果不存在数字字符或值为空,则将它当作0的值。
动作
每个结果可以具有一个或多个动作,其能够执行各种各样的功能。动作通常返回其可以被分配给变量的值。对等号左边的最左边的动作设置允许你选择哪个变量来分配该变量或”-无-“以忽略结果。对于等号的右边是动作的类型,其可以选择以下类型中选择,其具有从变量、常量或微件所抽取的零至三个值:
加法:值1加值2。如果两个值均为数字,则这被执行为算术运算,否则该值像“abc”+“def”=“abcdef”被级联到一起。
调用函数:一个高级动作,其执行以值1命名的javascript函数,传递值2作为文本。给出该函数的返回值作为结果。
上限:返回向上四舍五入的值1。
除法:以值2除值1。
电子邮件:创建并准备将所有变量的值电子邮寄给值1。用该动作不存在返回值。
下限:返回向下四舍五入的值1。
格式日期:自值1中的时间戳返回人类友好的日期和时间。
获取日期:返回当前的时间戳。
联合:通过将值1和值2级联在一起来联合值1和值2。
长度:返回值1中字符的数目。
小写字体:返回被转换为所有小写字母的值1。
最大值:返回值1和值2中的较大者。
最小值:返回值1和值2中的较小者。
模:返回以值2除值1的余数。
乘法:值1乘以值2。
打开url:在单个浏览器窗口中打开值1中指定的url(用于所输出的应用,它将用诸如safari的默认应用打开url)。
随机:返回诸如0.4325的0与1之间的随机实数值。
取代:用值3返回值1中的值2的所有例子。例如,如果值1、2和3分别是“domloveskim”、“loves”和“adores”,则将返回“domadoreskim”。
反转:返回反转后的值1,例如,“abcdef”将变为“fedcba”。
四舍五入:使用“半了(half-up)”规则返回四舍五入的值1,例如,1.5被四舍五入到2,而1.4999被四舍五入到1。
设置:简单地返回值1。这是将微件的值存储到变量中的最一般的方式。
子字符串:自值2的字符至值3的字符返回值1的一部分。请注意,当用大部分子字符串功能时,第一个字符的位置被认为是0而不是1。
减法:从值1中减去值2。
削减:去除值1的开始和结尾上的像空白区的“空格”字符。
上传:一个高级动作,这用被包括为询问参数的每个变量打开值1的url。当前页面的标题还被传送为“_当前_页面_”命名的询问参数。例如,如果你在被称为“上传页面”的页面上,则具有用值“kim”命名的“名字”的一个变量,并且值1是"http://www.example.org/upload",被打开的url是:http://www.example.org/upload?_current_page_=upload+page&name=kim。该动作很好地适合于将向导结果输出到外部数据库或其它系统。利用该动时作不存在返回值。
大写字体:返回被转换为全部大写字母的值1。
12.预览你的向导
按工具栏的运行向导按钮将切换至预览模式,按其将对用户看起来的方式显示向导内容并允许你测试其功能性。忽略被预览的向导中的外部链接。如果被预览的向导导致编辑器显示隐藏回到主页面按钮,那么你能通过选择文件→再加载编辑器来再加载编辑器。注意到,当预览向导或以其他方式扩展向导时,一些定制式样是不可用的。
13.输出你的向导
一旦你已经创建了你的向导,那么你就能够将其输出到网页或桌面应用(仅ifwizard专业版)为了做到这个,按输出向导按钮,其将允许你从以下选项选择输出类型:
保存到文件夹
(仅ifwizard专业版。)这类输出将向导作为一组文件保存到指定文件夹。index.html文件是应当由网页浏览器打开以观看向导的文件。关于所输出文件的更多信息以及如何定制或集成它们,请参见定制部分。
保存到文件夹:在其中保存所输出文件的文件夹。
上传至ftp
将所输出的文件直接地保存到ftp服务器上的位置。
ftp服务器:ftp服务器的ip地址的主机名称,例如,“ftp.example.com”。
远程路径:用于上传至的可选目录路径,例如,“/html/mysite/”。
用户名:ftp用户的登录,例如,“mysiteuser”。
密码:ftp用户的密码。
创建macos应用
(仅ifwizard专业版。)这类输出将向导保存为显示运行向导的窗口的macosx应用。应用包含应用的contents/resources/content文件夹内的向导信息。
保存到文件夹:在其中保存应用的文件夹。
应用标题:既在文件夹中又在应用自身中显示的新创建的应用的标题。
创建窗口应用
这类输出将向导保存为显示运行向导的窗口的windows应用。应用包含应用的内容文件夹内的向导信息。
保存到文件夹:在其中保存包含应用的文件夹。
应用标题:新创建的应用的标题。
电子邮件压缩文件
(仅ifwizard触摸版。)这类输出将向导保存为包含在被压缩的压缩文件内的一组文件,然后在电子邮件该压缩文件。所包含的index.html文件是应当由网页浏览器打开以观看向导的文件。一旦进行了电子邮寄,你就可以解压缩并修改该文件或将它们上传至服务器。关于所输出文件的更多信息以及如何定制或集成它们,请参见定制部分。
电子邮件地址:将压缩文件电子邮寄至的电子邮件地址。
14.定制向导
当输出向导时,创建可以被修改以定制结果的几个文件。如在输出部分中所提到的,尽管集成的可能性不同,但该定制可以发生于桌面应用以及网站。定制是高级的主题,其涉及对诸如javascript或式样表的其他技术的理解。
注意到,如果在相同位置实现,则输出将盖写所有之前输出的文件。为了更容易地保存你的定制,当编辑你的向导时,你可能想输出你的向导两次,并且然后复制新输出的wizard-data.js文件,其包含由编辑器创建的细节。
式样
可以修改basic.css文件,以使用级联式样表(css)改变向导的外观。使用以下元素类:
if-wizard:被应用于整个向导。
if-wizard-page:被应用于当前页面。
if-wizard-content-container:被应用于整片内容。
if-wizard-content:被应用于具体内容。
if-wizard-ui-container:被应用于整片用户界面。
if-wizard-ui:被应用于具体用户界面。
if-wizard-widget:被应用于具体微件。为了将式样应用于特定类型的微件,使用html控件类型,例如,“.if-wizard-widgetbutton”。
if-wizard-widget-label:被应用于微件的标签。
if-wizard-widget-inner-label:被应用于复选框的标签。
if-wizard-widget-control:被应用于诸如其复选框的微件的具体控件。
除去这些类之外,诸如其内容的向导的每个单独部分具有唯一的id,其与既作为其id又作为像“ifwizard-page-wifgyjmqa0li”的单独的类的元素相关联。这些id当前不能从编辑器自身所确定,但可以通过检查它们的元素来发现。id不是每次输出向导时随机生成的,而是所保存的向导数据的一部分,并且通过它的编辑所维护。
嵌入
当最初被输出时,ifwizard创建非常简单的index.html文件,其被用于在网页浏览器中或作为你的应用的窗口的内容显示向导。ifwizard取决于被包括在输出中的jquery。如果你希望使用你自己版本的jquery,则用涉及你的版本的一个来取代index.html中的线。注意到,ifwizard不需要任何服务器侧的脚本,并且是完全自包含的,通过javascript运行在客户端上。
存在两种途径来将你的向导嵌入到你自己的网页中。一般来说,最容易和最好的途径是将你的向导放到单独的文件夹中,并且将其嵌入到iframe中,例如,<iframesrc="wizard/index.htmr'frameborder="0"width="800"height="600"></iframe>。在这种情况下,你不需对你的index.html进行任何改变,但它将不意味着直接链接。
可选地,你能够将包括wizard-data.js和wizard.js(按那个顺序)的部分index.html复制到你自己的网页中。可以自由地对所有这两个文件以及basic.css进行改名和移动。然而,如果你已经将本地媒体添加至你的内容,则它将在/media文件夹中并且这必须位于与由用户访问的页面相同的文件夹中。
你可以自由地添加或修改index.html文件,只要任意类型的媒体或上下文在你的向导周围。当前,如果你需要在单个页面上使用多于一个的向导,则我们非常推荐使用iframe方法来隔离它们的数据和媒体。注意到,所输出的桌面应用期望加载包含在它们的内容中的index.html文件,并且这个文件不应当被改名。
编写脚本
可以通过借助调用函数动作的编写脚本来扩展向导,当执行调用函数动作时,其可以调出任意javascript函数。当你能够使用这个来内建诸如“alert”的函数时,你还可以使用它来访问你自己的定制函数,并且由此将你的向导集成到更大的网页应用中。当你既能将变量传递至函数又能将变量设置为函数的结果时,存在大量的你如何使用脚本来扩展你的向导的灵活性。
对于本领域技术人员显而易见的是,可以对上述实施方案的细节进行许多改变而不背离本发明的根本原理。因此,本发明的范围应用仅由以下权利要求所确定。
- 还没有人留言评论。精彩留言会获得点赞!