样式确定方法及装置与流程

本公开涉及终端技术领域,尤其涉及样式确定方法及装置。
背景技术:
随着智能终端技术的发展,出现了众多基于移动端、个人计算机(pc,personalcomputer)端的开发平台以及操作系统。而为了将同一款应用推广至不同平台和操作系统,开发者需要针对不同平台和操作系统分别开发不同的版本,造成开发成本过高,维护工作量过大。鉴于此,设备商推出了诸如快应用平台等能够提供应用秒开功能的统一平台,为用户提供无需下载安装就可以立即使用应用的服务;快应用是基于终端硬件平台的新型应用形态,是一套以前端开发技术栈为主进行应用开发的框架,采用流行的前端开发模式,同时大幅提升应用性能,提供大量前端环境无法使用的系统能力和很多第三方服务的对接能力;基于快应用平台,开发者仅需编写一套代码,快应用可以运行于android、ios、webview等不同开发平台和操作系统,并且开发者可以通过以编写传统html类似的语言方式来编写快应用,能够降低开发者对代码的开发成本,减少维护工作量。
相关技术中,当前主流浏览器都支持层叠样式表(css,cascadingstylesheets)后代选择器,并且支持很多的选择器和功能,例如包括通配符、及样式继承等。
技术实现要素:
为克服相关技术中存在的问题,本公开实施例提供一种样式确定方法及装置。所述技术方案如下:
根据本公开实施例的第一方面,提供一种样式确定方法,方法包括:
在创建视图模型实例的目标节点之后,确定所述目标节点所依赖的目标样式信息对象;所述目标样式信息对象包括:层叠样式表css基础选择器对应的样式规则、css后代选择器对应的样式规则、各所述样式规则的优先级分数、及各所述css后代选择器的索引信息;各所述css后代选择器的索引信息,用于记录将各所述css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
根据所述目标样式信息对象中各所述css后代选择器的索引信息,确定所述目标节点匹配的样式规则;
根据所述目标节点所匹配的各所述样式规则的优先级分数,将所述目标节点匹配的各所述样式规则进行合并,确定所述目标节点的样式。
本公开的实施例提供的技术方案可以包括以下有益效果:该技术方案通过支持后代选择器,能够帮助开发者提高开发效率,实现简单,开发和维护成本低,通过在样式信息对象中保存各css后代选择器的索引信息,能够提升样式规则匹配效率,提升应用性能,提高用户体验。
在一个实施例中,所述方法还包括:
当创建所述视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;
在页面的文档上注册所述待注册样式信息对象;
在所述视图模型实例的根节点上绑定所述待注册样式信息对象的标识。
在一个实施例中,所述确定所述目标节点所依赖的目标样式信息对象,包括:
获取所述目标节点所属的文档上注册的样式信息对象的集合;
获取所述目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;
根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定所述目标节点所依赖的目标样式信息对象。
在一个实施例中,所述根据所述目标样式信息对象中各所述css后代选择器的索引信息,确定所述目标节点匹配的样式规则,包括:
在所述目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找所述目标节点匹配的第一css基础选择器;
在所述目标样式信息对象所包括的各所述css后代选择器的索引信息中,查找所述目标节点匹配的第二css基础选择器、及以所述第二css基础选择器的名称为索引的第一css后代选择器;
获取所述目标节点的所有父节点;
分别根据各所述父节点查找各所述第一css后代选择器中与所述目标节点匹配的第二css后代选择器;
根据所述第一css基础选择器和所述第二css后代选择器,确定所述目标节点匹配的样式规则。
在一个实施例中,所述方法还包括:
将所确定的所述目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至所述目标节点中。
在一个实施例中,所述根据所述目标节点所匹配的各所述样式规则的优先级分数,将所述目标节点匹配的各所述样式规则进行合并,确定所述目标节点的样式,包括:
按照所述目标节点所匹配的各所述样式规则的优先级分数由小到大的顺序,将各所述样式规则进行排序;
通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各所述样式规则进行合并,得到所述目标节点的样式。
根据本公开实施例的第二方面,提供一种样式确定装置,包括:
目标样式信息对象确定模块,用于在创建视图模型实例的目标节点之后,确定所述目标节点所依赖的目标样式信息对象;所述目标样式信息对象包括:层叠样式表css基础选择器对应的样式规则、css后代选择器对应的样式规则、各所述样式规则的优先级分数、及各所述css后代选择器的索引信息;各所述css后代选择器的索引信息,用于记录将各所述css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
样式规则确定模块,用于根据所述目标样式信息对象中各所述css后代选择器的索引信息,确定所述目标节点匹配的样式规则;
样式确定模块,用于根据所述目标节点所匹配的各所述样式规则的优先级分数,将所述目标节点匹配的各所述样式规则进行合并,确定所述目标节点的样式。
在一个实施例中,所述装置还包括:
生成模块,用于当创建所述视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;
注册模块,用于在页面的文档上注册所述待注册样式信息对象;
绑定模块,用于在所述视图模型实例的根节点上绑定所述待注册样式信息对象的标识。
在一个实施例中,所述目标样式信息对象确定模块,包括:
第一获取子模块,用于获取所述目标节点所属的文档上注册的样式信息对象的集合;
第二获取子模块,用于获取所述目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;
第一确定子模块,用于根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定所述目标节点所依赖的目标样式信息对象。
在一个实施例中,所述样式规则确定模块,包括:
第一查找子模块,用于在所述目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找所述目标节点匹配的第一css基础选择器;
第二查找子模块,用于在所述目标样式信息对象所包括的各所述css后代选择器的索引信息中,查找所述目标节点匹配的第二css基础选择器、及以所述第二css基础选择器的名称为索引的第一css后代选择器;
第三获取子模块,用于获取所述目标节点的所有父节点;
匹配子模块,用于分别根据各所述父节点查找各所述第一css后代选择器中与所述目标节点匹配的第二css后代选择器;
第二确定子模块,用于根据所述第一css基础选择器和所述第二css后代选择器,确定所述目标节点匹配的样式规则。
在一个实施例中,所述装置还包括:
缓存模块,用于将所确定的所述目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至所述目标节点中。
在一个实施例中,所述样式确定模块,包括:
排序子模块,用于按照所述目标节点所匹配的各所述样式规则的优先级分数由小到大的顺序,将各所述样式规则进行排序;
合并子模块,用于通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各所述样式规则进行合并,得到所述目标节点的样式。
根据本公开实施例的第三方面,提供一种样式确定装置,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
在创建视图模型实例的目标节点之后,确定所述目标节点所依赖的目标样式信息对象;所述目标样式信息对象包括:层叠样式表css基础选择器对应的样式规则、css后代选择器对应的样式规则、各所述样式规则的优先级分数、及各所述css后代选择器的索引信息;各所述css后代选择器的索引信息,用于记录将各所述css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
根据所述目标样式信息对象中各所述css后代选择器的索引信息,确定所述目标节点匹配的样式规则;
根据所述目标节点所匹配的各所述样式规则的优先级分数,将所述目标节点匹配的各所述样式规则进行合并,确定所述目标节点的样式。
根据本公开实施例的第四方面,提供一种计算机可读存储介质,其上存储有计算机指令,该指令被处理器执行时实现上述第一方面所述方法的步骤。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
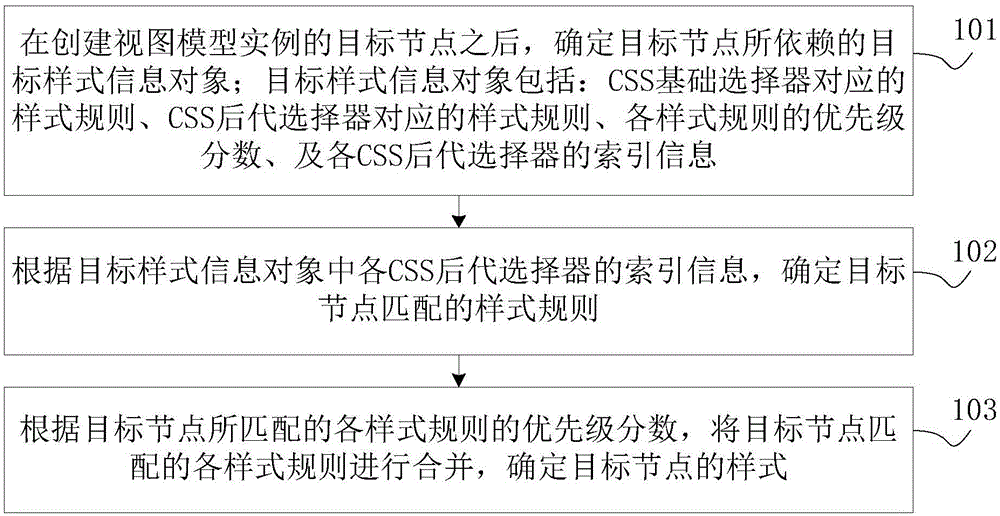
图1是根据一示例性实施例示出的样式确定方法的流程图。
图2是根据一示例性实施例示出的样式确定方法的流程图。
图3是根据一示例性实施例示出的样式确定装置的框图。
图4是根据一示例性实施例示出的样式确定装置的框图。
图5是根据一示例性实施例示出的样式确定装置的框图。
图6是根据一示例性实施例示出的样式确定装置的框图。
图7是根据一示例性实施例示出的样式确定装置的框图。
图8是根据一示例性实施例示出的样式确定装置的框图。
图9是根据一示例性实施例示出的样式确定装置的框图。
图10是根据一示例性实施例示出的样式确定装置的框图。
图11是根据一示例性实施例示出的样式确定装置的框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
相关技术中,当前主流浏览器都支持css后代选择器,并且支持很多的选择器和功能,例如包括通配符、及样式继承等,但是,这也为开发者带来了挑战,若开发者没有性能优化意识,很可能导致性能问题,影响用户体验,并且由于浏览器的实现复杂,导致浏览器的开发和维护成本较高。
为了解决上述问题,本公开实施例提供了一种样式确定方法,方法包括:在创建视图模型(vm,viewmodel)实例的目标节点之后,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则;根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式。本公开实施例提供的样式确定方法,通过支持后代选择器,能够帮助开发者提高开发效率,实现简单,开发和维护成本低,通过在样式信息对象中保存各css后代选择器的索引信息,能够提升样式规则匹配效率,提升应用性能,提高用户体验。
本公开实施例中涉及的应用(app),例如为混合应用(hyvridapp),但本公开并不以此为限。为更好的说明本公开中的实施例,进行以下说明:应用通常可以包括:原生应用(nativeapp)、网页应用(webapp)和混合应用(hyvridapp);其中,原生应用是针对不同智能手机操作系统单独开发的本地应用,如需使用需要先下载到终端并安装,下载nativeapp的最常见方法是访问应用程序商店,如苹果的应用商店(appstore)、安卓市场、谷歌商店(googleplay)等。web应用是一个触屏版的网站,web应用完全用html、加瓦脚本(js,javascript)和css等web技术开发,通过终端的浏览器来访问,缺点是这些基于浏览器的应用无法调用系统应用程序编程接口(api,applicationprogramminginterface)来实现一些高级功能,也不适合高性能要求的场合。混合应用是一种介于nativeapp与webapp之间的app,虽然混合应用看上去是一个nativeapp,但只是一个uiwebview,里面访问的是一个webapp;混合应用的实质是伪造一个浏览器的apk/ipa原生程序,并运行了一个webapp;hybridapp兼具“nativeapp良好用户交互体验的优势”和“webapp跨平台开发的优势”,它可以使web开发人员可以几乎零成本的转型成移动应用开发者,并且相同的代码只需进行编译就能实现在多平台的分发,相较于webapp,开发者可以通过包装好的接口,调用大部分常用的系统api;其中,应用平台为用户提供无需下载安装就可以立即使用混合应用的服务,基于应用平台,开发者仅需编写一套代码,混合应用可以运行于android、ios、webview等不同开发平台和操作系统,能够降低开发者对代码的开发成本和维护工作量。
需要说明的是,本公开实施例提供的样式确定方法,可以应用于诸如快应用平台等能够提供应用秒开功能的统一平台。
基于上述分析,提出以下各具体实施例。
图1是根据一示例性实施例示出的一种样式确定方法的流程图,该方法的执行主体可以为终端,例如智能手机、笔记本、或智能穿戴设备等电子设备;如图1所示,该方法包括以下步骤101-103:
在步骤101中,在创建视图模型实例的目标节点之后,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果。
示例的,创建视图模型实例时会编译创建dom节点,当dom节点创建成功后,要将dom节点插入到dom树中,在此过程中,需要先计算出节点实际匹配的多个样式规则(cssrule)。目标节点即为目标dom节点。
示例的,在目标节点创建之后,获取目标节点所属的文档上注册的样式信息对象的集合;获取目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定目标节点所依赖的目标样式信息对象。
需要说明的是,样式信息对象是指处理样式时生成的一种中间数据,在样式信息对象中储存样式计算所需的信息。
示例的,当创建视图模型实例的根节点时,通过编译样式代码,生成待注册样式信息对象;在页面的文档(document)上注册待注册样式信息对象;在视图模型实例的根节点上绑定待注册样式信息对象的标识。
在步骤102中,根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则。
示例的,可以将样式规则分为不同类别,例如类别为:行内样式(inline)、标签(tag)、类(class)、标识(id)。在计算目标点匹配的样式规则时,按照不同的样式规则类别分别计算,在tag、class、id中,又分为基础和后代两种样式规则类别分别计算。
在目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找目标节点匹配的第一css基础选择器;若在目标样式信息对象所包括的各css后代选择器的索引信息中,查找到目标节点匹配的第二css基础选择器、及以第二css基础选择器的名称为索引的第一css后代选择器,则获取目标节点的所有父节点,再分别根据各父节点查找各第一css后代选择器中与目标节点匹配的第二css后代选择器;根据第一css基础选择器和第二css后代选择器,确定目标节点匹配的样式规则。可见,通过使用目标样式信息对象所包括的各css后代选择器的索引信息,根据基础选择器就找到所有可能的后代选择器,缩小匹配范围,提升样式规则匹配的效率。
示例的,在确定目标节点匹配的样式规则之后,将所确定的目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至目标节点中;当后续更新部分类别时,仅需重新计算相应类别匹配的cssrule,其他类别不需要重新计算,直接使用缓存即可,能够提高样式规则匹配性能。
在步骤103中,根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式。
示例的,按照目标节点所匹配的各样式规则的优先级分数由小到大的顺序,将各样式规则进行排序;通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各样式规则进行合并,得到目标节点的样式。
本公开的实施例提供的技术方案,通过支持后代选择器,能够帮助开发者提高开发效率,实现简单,开发和维护成本低,通过在样式信息对象中保存各css后代选择器的索引信息,能够提升样式规则匹配效率,提升应用性能,提高用户体验。
图2是根据一示例性实施例示出的一种样式确定方法的流程图。如图2所示,在图1所示实施例的基础上,本公开涉及的样式确定方法可以包括以下步骤201-208:
在步骤201中,当创建视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;在页面的文档上注册待注册样式信息对象;在视图模型实例的根节点上绑定待注册样式信息对象的标识。
在步骤202中,在创建视图模型实例的目标节点之后,获取目标节点所属的文档上注册的样式信息对象的集合;获取目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识。
在步骤203中,根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果。
在步骤204中,在目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找目标节点匹配的第一css基础选择器。
在步骤205中,在目标样式信息对象所包括的各css后代选择器的索引信息中,查找目标节点匹配的第二css基础选择器、及以第二css基础选择器的名称为索引的第一css后代选择器。
在步骤206中,获取目标节点的所有父节点;分别根据目标节点的各父节点查找各第一css后代选择器中与目标节点匹配的第二css后代选择器;根据第一css基础选择器和第二css后代选择器,确定目标节点匹配的样式规则。
在步骤207中,将所确定的目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至目标节点中。
在步骤208中,按照目标节点所匹配的各样式规则的优先级分数由小到大的顺序,将各样式规则进行排序;通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各样式规则进行合并,得到目标节点的样式。
本公开的实施例提供的技术方案,通过支持后代选择器,能够帮助开发者提高开发效率,通过使用目标样式信息对象所包括的各css后代选择器的索引信息,根据基础选择器就找到所有可能的后代选择器,缩小匹配范围,提升样式规则匹配的效率,通过将样式规则按照不同类别分类缓存至目标节点中,能够提高样式规则匹配性能。
作为一种可能的实施例,这里提供一种支持后代选择器的样式确定方法,在快应用等以前端开发技术栈为主进行应用开发的框架中支持后代选择器;以如下源代码为例,阐述技术方案的完整内容:
阶段一:生成及注册样式信息对象
创建视图模型实例时,会编译创建dom节点。编译创建dom节点时,会检测当前vm实例上是否已经存在vm的根节点,若vm上还没有根节点,则生成及注册样式信息对象。
具体步骤和说明如下:
1>生成样式信息对象
编译style样式代码(即上面示例中的<style>与</style>标签内的代码),生成样式信息对象。这个样式信息对象保存了后面样式计算所需的所有信息;其中的两个重点属性是:1)cssrule的优先级分数;2)以某个基础选择器结束的后代选择器列表(即本公开中涉及的各css后代选择器的索引信息)。样式信息对象示例如下:
2>注册样式信息对象
在页面的document上注册上述样式信息对象;在vm的根节点上绑定样式信息对象的标识(id),便于在后续计算dom节点匹配的样式时,获取节点所依赖的样式信息对象。
阶段二:计算节点匹配的样式规则(cssrule)列表
dom节点创建成功后,要将dom节点插入到dom树中,在此过程中,需要先计算出节点实际匹配的多个cssrule。具体步骤和说明如下:
1>获取dom节点依赖的样式信息对象
通过dom节点中保存的信息,找到其对应的document,获取document上注册的样式信息对象的集合;再从这个dom节点起,开始向父节点查找,一直找到dom节点所属的vm的根节点,获取根节点上绑定的样式信息对象的id。最终,结合样式信息对象的集合和特定的样式信息对象的id,获取节点所依赖的样式信息对象。
2>计算dom节点匹配的cssrule列表
dom节点匹配的样式规则分为4类:inline、tag、class、id。在计算dom节点匹配的cssrule列表时,按照这四类分别计算,在tag、class、id中,又分为基础和后代两种类别分别计算。若能在“namehash”中找到对应的基础选择器,则加入dom节点匹配的cssrule列表中;若能在“desclast”中找到对应的基础选择器,则获取当前dom节点的父节点数组,再根据父节点数组判断cssselector是否匹配当前节点。最后,得到所有匹配的cssrule列表。
在分为四类分别计算时,会将计算的结果按照类别缓存到节点中;当后续更新部分类别时,仅需重新计算自己类别匹配cssrule,其他类别使用缓存即可,优化了性能。
阶段三:合并节点匹配的cssrule列表
在js将节点转成消息发送给native前,将dom节点中匹配的cssrule进行合并。具体步骤及说明如下:
1>cssrule排序
按照cssrule的优先级进行从小到大的排序。
2>cssrule合并
按照后者覆盖前者的规则,合并dom节点的样式。
至此成功计算出了包含css后代选择器的样式,支持了css后代选择器。
本公开的实施例提供的技术方案,通过样式信息对象加入desclast属性,通过保存以某个基础选择器结束后代选择器列表,提升后续计算的效率;按照inline、tag、class、id四类计算节点匹配的cssrule时,按照类别缓存;当仅更新部分类别时,其他类别不需要重新计算,只需使用缓存即可,提高了效率,能够支持css后代选择器,帮助开发者提高开发效率。
下述为本公开装置实施例,可以用于执行本公开方法实施例。
图3是根据一示例性实施例示出的一种样式确定装置的框图;该装置可以采用各种方式来实施,例如在终端中实施装置的全部组件,或者,在终端侧以耦合的方式实施装置中的组件;该装置可以通过软件、硬件或者两者的结合实现上述本公开涉及的方法,如图3所示,该样式确定装置包括:目标样式信息对象确定模块301、样式规则确定模块302及样式确定模块303,其中:
目标样式信息对象确定模块301被配置为在创建视图模型实例的目标节点之后,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
样式规则确定模块302被配置为根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则;
样式确定模块303被配置为根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式。
本公开实施例提供的装置能够用于执行图1所示实施例的技术方案,其执行方式和有益效果类似,此处不再赘述。
在一种可能的实施方式中,如图4所示,图3示出的样式确定装置还可以包括:生成模块401、注册模块402及绑定模块403,其中:
生成模块401被配置为当创建视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;
注册模块402被配置为在页面的文档上注册待注册样式信息对象;
绑定模块403被配置为在视图模型实例的根节点上绑定待注册样式信息对象的标识。
在一种可能的实施方式中,如图5所示,图3示出的样式确定装置还可以包括把目标样式信息对象确定模块301配置成包括:第一获取子模块501、第二获取子模块502及第一确定子模块503,其中:
第一获取子模块501被配置为获取目标节点所属的文档上注册的样式信息对象的集合;
第二获取子模块502被配置为获取目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;
第一确定子模块503被配置为根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定目标节点所依赖的目标样式信息对象。
在一种可能的实施方式中,如图6所示,图3示出的样式确定装置还可以包括把样式规则确定模块302配置成包括:第一查找子模块601、第二查找子模块602、第三获取子模块603、匹配子模块604及第二确定子模块605,其中:
第一查找子模块601被配置为在目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找目标节点匹配的第一css基础选择器;
第二查找子模块602被配置为在目标样式信息对象所包括的各css后代选择器的索引信息中,查找目标节点匹配的第二css基础选择器、及以第二css基础选择器的名称为索引的第一css后代选择器;
第三获取子模块603被配置为获取目标节点的所有父节点;
匹配子模块604被配置为分别根据各父节点查找各第一css后代选择器中与目标节点匹配的第二css后代选择器;
第二确定子模块605被配置为根据第一css基础选择器和第二css后代选择器,确定目标节点匹配的样式规则。
在一种可能的实施方式中,如图7所示,图3示出的样式确定装置还可以包括缓存模块701,被配置为将所确定的目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至目标节点中。
在一种可能的实施方式中,如图8所示,图3示出的样式确定装置还可以包括把样式确定模块303配置成包括:排序子模块801及合并子模块802,其中:
排序子模块801被配置为按照目标节点所匹配的各样式规则的优先级分数由小到大的顺序,将各样式规则进行排序;
合并子模块802被配置为通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各样式规则进行合并,得到目标节点的样式。
图9是根据一示例性实施例示出的一种样式确定装置900的框图,样式确定装置900包括:
处理器901;
用于存储处理器可执行指令的存储器902;
其中,处理器901被配置为:
在创建视图模型实例的目标节点之后,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则;
根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式。
在一个实施例中,上述处理器901还可被配置为:
当创建视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;
在页面的文档上注册待注册样式信息对象;
在视图模型实例的根节点上绑定待注册样式信息对象的标识。
在一个实施例中,上述处理器901还可被配置为:
获取目标节点所属的文档上注册的样式信息对象的集合;
获取目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;
根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定目标节点所依赖的目标样式信息对象。
在一个实施例中,上述处理器901还可被配置为:
在目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找目标节点匹配的第一css基础选择器;
在目标样式信息对象所包括的各css后代选择器的索引信息中,查找目标节点匹配的第二css基础选择器、及以第二css基础选择器的名称为索引的第一css后代选择器;
获取目标节点的所有父节点;
分别根据各父节点查找各第一css后代选择器中与目标节点匹配的第二css后代选择器;
根据第一css基础选择器和第二css后代选择器,确定目标节点匹配的样式规则。
在一个实施例中,上述处理器901还可被配置为:将所确定的目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至目标节点中。
在一个实施例中,上述处理器901还可被配置为:
按照目标节点所匹配的各样式规则的优先级分数由小到大的顺序,将各样式规则进行排序;
通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各样式规则进行合并,得到目标节点的样式。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
图10是根据一示例性实施例示出的一种样式确定装置的框图;样式确定装置1000适用于终端;样式确定装置1000可以包括以下一个或多个组件:处理组件1002,存储器1004,电源组件1006,多媒体组件1008,音频组件1010,输入/输出(i/o)的接口1012,传感器组件1014,以及通信组件1016。
处理组件1002通常控制样式确定装置1000的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件1002可以包括一个或多个处理器1020来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件1002可以包括一个或多个模块,便于处理组件1002和其他组件之间的交互。例如,处理组件1002可以包括多媒体模块,以方便多媒体组件1008和处理组件1002之间的交互。
存储器1004被配置为存储各种类型的数据以支持在样式确定装置1000的操作。这些数据的示例包括用于在样式确定装置1000上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器1004可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
电源组件1006为样式确定装置1000的各种组件提供电力。电源组件1006可以包括电源管理系统,一个或多个电源,及其他与为样式确定装置1000生成、管理和分配电力相关联的组件。
多媒体组件1008包括在样式确定装置1000和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件1008包括一个前置摄像头和/或后置摄像头。当样式确定装置1000处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件1010被配置为输出和/或输入音频信号。例如,音频组件1010包括一个麦克风(mic),当样式确定装置1000处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器1004或经由通信组件1016发送。在一些实施例中,音频组件1010还包括一个扬声器,用于输出音频信号。
i/o接口1012为处理组件1002和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件1014包括一个或多个传感器,用于为样式确定装置1000提供各个方面的状态评估。例如,传感器组件1014可以检测到样式确定装置1000的打开/关闭状态,组件的相对定位,例如组件为样式确定装置1000的显示器和小键盘,传感器组件1014还可以检测样式确定装置1000或样式确定装置1000一个组件的位置改变,用户与样式确定装置1000接触的存在或不存在,样式确定装置1000方位或加速/减速和样式确定装置1000的温度变化。传感器组件1014可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件1014还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件1014还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件1016被配置为便于样式确定装置1000和其他设备之间有线或无线方式的通信。样式确定装置1000可以接入基于通信标准的无线网络,如wifi、2g、3g、4g、5g或它们的组合、或对讲网络。在一个示例性实施例中,通信组件1016经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,通信组件1016还包括近场通信(nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会(irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
在示例性实施例中,样式确定装置1000可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列(fpga)、控制器、微控制器、微处理器或其他电子组件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器1004,上述指令可由样式确定装置1000的处理器1020执行以完成上述方法。例如,非临时性计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
图11是根据一示例性实施例示出的一种样式确定装置的框图。例如,样式确定装置1100可以被提供为一服务器。样式确定装置1100包括处理组件1102,其进一步包括一个或多个处理器,以及由存储器1103所代表的存储器资源,用于存储可由处理组件1102的执行的指令,例如应用程序。存储器1103中存储的应用程序可以包括一个或一个以上的每一个对应于一组指令的模块。此外,处理组件1102被配置为执行指令,以执行上述方法。
样式确定装置1100还可以包括一个电源组件1106被配置为执行样式确定装置1100的电源管理,一个有线或无线网络接口1105被配置为将样式确定装置1100连接到网络,和一个输入输出(i/o)接口1108。样式确定装置1100可以操作基于存储在存储器1103的操作系统,例如windowsservertm,macosxtm,unixtm,linuxtm,freebsdtm或类似。
一种非临时性计算机可读存储介质,当存储介质中的指令由样式确定装置1000或样式确定装置1100的处理器执行时,使得样式确定装置1000或样式确定装置1100能够执行如下方法:
在创建视图模型实例的目标节点之后,确定目标节点所依赖的目标样式信息对象;目标样式信息对象包括:css基础选择器对应的样式规则、css后代选择器对应的样式规则、各样式规则的优先级分数、及各css后代选择器的索引信息;各css后代选择器的索引信息,用于记录将各css后代选择器按照css后代选择器的名称中最后一个基础选择器的名称进行分类后得到的分类结果;
根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则;
根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式。
在一个实施例中,方法还包括:
当创建视图模型实例的根节点时,编译样式代码,生成待注册样式信息对象;
在页面的文档上注册待注册样式信息对象;
在视图模型实例的根节点上绑定待注册样式信息对象的标识。
在一个实施例中,确定目标节点所依赖的目标样式信息对象,包括:
获取目标节点所属的文档上注册的样式信息对象的集合;
获取目标节点所属的视图模型实例的根节点上绑定的样式信息对象的标识;
根据所获取的样式信息对象的集合、及所获取的样式信息对象的标识,确定目标节点所依赖的目标样式信息对象。
在一个实施例中,根据目标样式信息对象中各css后代选择器的索引信息,确定目标节点匹配的样式规则,包括:
在目标样式信息对象所包括的各css基础选择器对应的样式规则中,查找目标节点匹配的第一css基础选择器;
在目标样式信息对象所包括的各css后代选择器的索引信息中,查找目标节点匹配的第二css基础选择器、及以第二css基础选择器的名称为索引的第一css后代选择器;
获取目标节点的所有父节点;
分别根据各父节点查找各第一css后代选择器中与目标节点匹配的第二css后代选择器;
根据第一css基础选择器和第二css后代选择器,确定目标节点匹配的样式规则。
在一个实施例中,方法还包括:
将所确定的目标节点匹配的样式规则,按照样式规则的不同类别分类缓存至目标节点中。
在一个实施例中,根据目标节点所匹配的各样式规则的优先级分数,将目标节点匹配的各样式规则进行合并,确定目标节点的样式,包括:
按照目标节点所匹配的各样式规则的优先级分数由小到大的顺序,将各样式规则进行排序;
通过优先级分数大的样式规则覆盖优先级分数小的样式规则,将排序后各样式规则进行合并,得到目标节点的样式。
本领域技术人员在考虑说明书及实践这里公开的公开后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!