终端协议显示方法、装置、设备及存储介质与流程

本发明涉及ui设计领域,尤其涉及一种终端协议显示方法、装置、设备及存储介质。
背景技术:
在日常办公过程中,会存在大量的公司与客户签订的不同的用户协议,而这些协议是以电子版文档的形式出现,大部分用户协议都需要在个人计算机(personalcomputer,pc)端和移动端同时正常显示,而用户协议的内容其实是一样的,但是因为这两类设备屏幕尺寸的差异,大部分情况下需要牺牲其中一种设备的显示体验,或者需要技术人员人工编辑两次,这样会导致耗费人力物力,并且容易出现人为错误导致协议内容的不一致。
技术实现要素:
本发明的主要目的在于提供一种终端协议显示方法、装置、设备及存储介质,旨在解决现有技术中用户协议在不同设备中显示体验较差,且人工编辑会出现错误,导致用户协议内容不一致的技术问题。
为实现上述目的,本发明提供一种终端协议显示方法,所述终端协议显示方法包括以下步骤:
根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;
将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;
对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配。
优选地,所述根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染的步骤包括:
获取目标终端的设备属性,根据预设协议编辑后台获取与所述设备属性对应的渲染策略;
根据所述渲染策略对将在目标终端上显示的待显示协议进行渲染。
优选地,所述获取目标终端的设备属性,根据所述预设协议编辑后台获取与所述设备属性对应的渲染策略的步骤包括:
获取目标终端和原终端的设备属性,所述原终端为显示所述待显示协议的当前终端;
将所述目标终端和原终端的设备属性代入至预设协议编辑后台,获取协议显示属性差异数据;
根据所述协议显示属性差异数据和预设渲染软件开发工具包sdk生成渲染策略。
优选地,所述将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示之前,所述方法还包括:
根据预设框架iframe标签在所述目标终端的当前页面中开辟一个iframe区域,将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
优选地,所述将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示的步骤包括:
获取渲染后的所述待显示协议对应的超级文本标记语言html数据,根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段;
将所述目标html数据片段通过预设iframe标签的显示srcdoc属性传输至所述预设显示区域,以使所述预设显示区域对所述目标html数据片段进行显示。
优选地,所述对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配的步骤包括:
获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸;
根据所述页面属性信息和所述预设初始尺寸生成尺寸调整参数;
根据所述尺寸调整参数对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
优选地,所述对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配之后,所述方法还包括:
获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小;
根据所述字体属性信息和所述预设字体大小生成字体调整参数;
根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配。
此外,为实现上述目的,本发明还提出一种终端协议显示设备,所述终端协议显示设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的终端协议显示程序,所述终端协议显示程序配置为实现如上文所述的终端协议显示方法的步骤。
此外,为实现上述目的,本发明还提出一种存储介质,所述存储介质上存储有终端协议显示程序,所述终端协议显示程序被处理器执行时实现如上文所述的终端协议显示方法的步骤。
此外,为实现上述目的,本发明还提供一种终端协议显示装置,所述终端协议显示装置包括:渲染模块、显示模块和调整模块;
其中,所述渲染模块,用于根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;
所述显示模块,用于将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;
所述调整模块,用于对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配。
本发明提出的终端协议显示方法,通过预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配,能够使用户协议在不同的终端的显示效果一致,保证了用户协议的统一性,有效避免了协议显示错误或不完整带来的不便,使用户协议能够流畅的切换于不同的终端,提升了用户体验。
附图说明
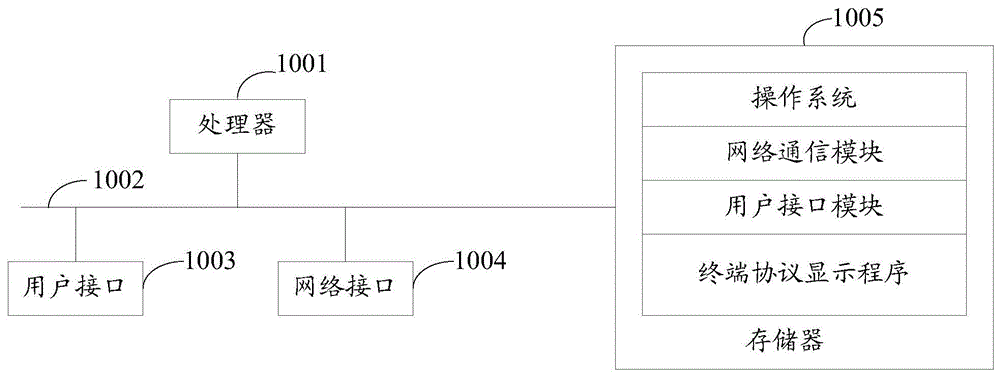
图1为本发明实施例方案涉及的硬件运行环境的终端协议显示设备结构示意图;
图2为本发明终端协议显示方法第一实施例的流程示意图;
图3为本发明终端协议显示方法第二实施例的流程示意图;
图4为本发明终端协议显示方法第三实施例的流程示意图;
图5为本发明终端协议显示装置第一实施例的功能模块图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明实施例的解决方案主要是:本发明通过预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配,能够使用户协议在不同的终端的显示效果一致,保证了用户协议的统一性,有效避免了协议显示错误或不完整带来的不便,使用户协议能够流畅的切换于不同的终端,提升了用户体验,解决了现有技术中用户协议在不同设备中显示体验较差,且人工编辑会出现错误,导致用户协议内容不一致的技术问题。
参照图1,图1为本发明实施例方案涉及的硬件运行环境的终端协议显示设备结构示意图。
如图1所示,该终端协议显示设备可以包括:处理器1001,例如中央处理器(centralprocessingunit,cpu),通信总线1002、用户接口1003,网络接口1004,存储器1005。其中,通信总线1002用于实现这些组件之间的连接通信。用户接口1003可以包括标准的有线接口、无线接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如无线保真(wireless-fidelity,wi-fi)接口)。存储器1005可以是高速的随机存取存储器(randomaccessmemory,ram)存储器,也可以是稳定的存储器(non-volatilememory,nvm),例如磁盘存储器。存储器1005可选的还可以是独立于前述处理器1001的存储装置。
本领域技术人员可以理解,图1中示出的终端协议显示设备结构并不构成对该终端协议显示设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
如图1所示,作为一种存储介质的存储器1005中可以包括操作装置、网络通信模块、用户端接口模块以及终端协议显示程序。
基于上述硬件结构,提出本发明终端协议显示方法实施例。
参照图2,图2为本发明终端协议显示方法第一实施例的流程示意图。
在第一实施例中,所述终端协议显示方法包括以下步骤:
步骤s10、根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染。
需要说明的是,所述预设协议编辑后台为预先设置的用于进行协议渲染并使协议的渲染效果统一的编辑后台,所述待显示协议可以为贷款协议,也可以为其他类型的协议,通过所述预设协议编辑后台可以对将在目标终端上显示的待显示协议进行渲染,使渲染后的所述待显示协议在不同的终端上的显示效果一致,即在原终端和目标终端上的显示效果一致。
步骤s20、将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示。
可以理解的是,所述预设显示区域为位于所述目标终端的显示界面上的预先设置的用于显示所述待显示协议的显示区域,一般可以在所述目标终端的当前页面开辟出一块特定区域,专门用来显示所述待显示协议的区域,通过将渲染后的所述待显示协议在所述目标终端的显示区域进行显示,可以使渲染后的实时待显示协议在特定的区域内显示,而不会与所述目标终端的当前显示页面相互冲突,提高了协议观看的方便程度。
步骤s30、对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配。
应当理解的是,所述预设显示区域具有预先设置的尺寸,通过对预先设置的尺寸进行调整,可以使调整后的显示区域与所述目标终端的当前页面匹配,提高了协议的显示效果,提升了用户体验。
进一步地,所述步骤s30具体包括以下步骤:
获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸;
根据所述页面属性信息和所述预设初始尺寸生成尺寸调整参数;
根据所述尺寸调整参数对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
需要说明的是,对所述预设显示区域的尺寸进行调整,即对所述预设显示区域调整为与所述目标终端的当前页面匹配,使所述预设显示区域不至于因为尺寸过大而造成所述预设显示区域超出所述目标终端的当前页面的情况发生,通过获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸,进行比较后可以生成对应的尺寸调整参数,根据所述尺寸调整参数就可以对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
可以理解的是,所述页面属性信息可以包括背景信息,页脚、标头、高度、宽度、边缘和形状等尺寸相关信息,也可以包括母版信息,向导信息,文字信息等页面属性信息,除了对所述预设显示区域的尺寸进行调整之外,还可以对所述预设显示区域的预设背景进行调整,从而使所述预设显示区域的背景与当前页面的背景相匹配。
进一步地,所述步骤s30之后,所述方法还包括以下步骤:
获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小。
需要说明的是,所述字体属性信息为包含所述目标终端当前页面的字体属性的信息,所述字体属性信息包括但不限于字体类型和字号大小,所述预设显示区域的预设字体大小为预先设置的字体大小,所述预设字体大小为默认的可调的值。
根据所述字体属性信息和所述预设字体大小生成字体调整参数。
可以理解的是,所述字体调整参数为调整字体属性的参数,通过将所述字体属性信息和所述预设字体大小进行比较,可以获得字体的差异,进而根据字体的差异生成所述字体调整参数。
根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配。
需要说明的是,通过获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小,通过对比可以生成字体调整参数,从而根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配,进一步提高用户观看协议时的体验,当然除了对所述预设显示区域内的字体进行调整外,还可以是对所述预设显示区域的预设显示页面布局进行调整,通过所述当前页面的页面属性信息生成所述预设显示区域的页面布局调整参数,通过所述页面布局调整参数调整所述预设显示区域内的页面布局,具体的可以通过预设应用程序编程接口(applicationprogramminginterface,api)中的postmessage函数作为当前页面与所述目标显示区域的通讯方式,通过pc设备的windows目标api接口将当前页面的页面属性信息传输至iframe区域内部,从而生成相应的调整参数,对所述预设显示区域进行相应的调整,从而使得所述预设显示区域与当前页面在显示上给用户良好的视觉体验。
本实施例通过上述方案,通过预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配,能够使用户协议在不同的终端的显示效果一致,保证了用户协议的统一性,有效避免了协议显示错误或不完整带来的不便,使用户协议能够流畅的切换于不同的终端,提升了用户体验。
进一步地,图3为本发明终端协议显示方法第二实施例的流程示意图,如图3所示,基于第一实施例提出本发明终端协议显示方法第二实施例,在本实施例中,所述步骤s10,具体包括以下步骤:
步骤s11、获取目标终端的设备属性,根据预设协议编辑后台获取与所述设备属性对应的渲染策略。
需要说明的是,所述目标终端的设备属性为表明所述目标终端的终端类型的设备信息,所述目标终端的终端类型可以是移动终端,也可以是pc终端,还可以是其他类型的终端,本实施例对此不加以限制;所述预设协议编辑后台存储有不同的设备属性对应的不同的渲染策略,因此在获取所述目标终端的设备属性后,可以根据所述预设协议编辑后台查找到与所述设备属性对应的渲染策略,所述渲染策略为预先设置的策略,用于对将在所述目标终端上显示的待显示协议进行不同程度的渲染。
进一步地,所述步骤s11具体包括以下步骤:
获取目标终端和原终端的设备属性,所述原终端为显示所述待显示协议的当前终端。
需要说明的是,所述原终端为显示所述待显示协议的当前终端,通过获取所述目标终端和原终端的设备属性,可以辅助确定两者显示的差异性,进样本提高渲染效果。
将所述目标终端和原终端的设备属性代入至预设协议编辑后台,获取协议显示属性差异数据。
应当理解的是,通过获取所述目标终端和所述原终端的设备属性代入至预设协议编辑后台,可以获得所述目标终端和原终端在显示协议上的协议显示属性差异数据,所述显示协议差异数据反映两者在同样的协议显示过程中显示效果的不同在数据上的体现。
根据所述协议显示属性差异数据和预设渲染sdk生成渲染策略。
可以理解的是,获得所述协议显示属性差异数据后,可以将所述协议显示属性差异数据代入至所述预设渲染软件开发工具包(softwaredevelopmentkit,sdk)中,利用所述预设渲染sdk根据所述协议显示属性差异数据生成对应的渲染策略。
步骤s12、根据所述渲染策略对将在目标终端上显示的待显示协议进行渲染。
可以理解的是,在确定所述渲染策略后,就可以对将在目标终端上显示的待显示协议进行渲染,使渲染后的所述待显示协议在不同的终端上的显示效果一致。
本实施例通过上述方案,通过获取目标终端的设备属性,根据预设协议编辑后台获取与所述设备属性对应的渲染策略;根据所述渲染策略对将在目标终端上显示的待显示协议进行渲染,提高了协议渲染的精确性,保证了协议渲染后在目标终端与原终端中的显示效果一致,保证了用户协议的统一性,提升了用户体验。
进一步地,图4为本发明终端协议显示方法第三实施例的流程示意图,如图4所示,基于第二实施例提出本发明终端协议显示方法第三实施例,在本实施例中,所述步骤s20之前,所述终端协议显示方法还包括以下步骤:
步骤s201、根据预设iframe标签在所述目标终端的当前页面中开辟一个iframe区域,将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
需要说明的是,所述预设iframe标签为预先设置的在所述目标终端的当前页面中开辟出一个单独显示所述待显示协议的区域,通过所述预设iframe标签可以在所述目标终端的当前页面中开辟一个iframe区域,并且将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
进一步地,所述步骤s20具体包括以下步骤:
步骤s21、获取渲染后的所述待显示协议对应的html数据,根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段。
可以理解的是,所述待显示协议会有对应的超级文本标记语言(hypertextmarkuplanguage,html)数据,通过获取渲染后的所述待显示协议对应的html数据,可以通过预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段,所述预设显示规则为当前用户预先设置的用于选择需要进行显示的片段的显示规则,所述目标html数据片段为经过筛选的需要显示在所述iframe区域内的html数据片段,即部分需要在iframe区域内显示的信息,而不是全部,当然也可以是根据实际情况进行调整,本实施例对此不加以限制;当需要对所述待显示协议进行全部显示时,则将所述html数据全部通过iframe标签的srcdoc属性传输至iframe区域内部,即所述预设显示区域,当只需要对所述待显示协议中的部分内容进行显示时,则根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段,再将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域。
步骤s22、将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域,以使所述预设显示区域对所述目标html数据片段进行显示。
应当理解的是,预设iframe标签的srcdoc属性的作用是在当前文档或网页中的内联框内显示,通过预设iframe标签的srcdoc属性可以将所述目标html数据片段在所述预设显示区域内进行显示,从而实现了在目标终端上显示的待显示协议,并且由于已经经过了渲染,使所述待显示协议在不同的终端上的显示效果实现了一致。
本实施例通过上述方案,通过获取渲染后的所述待显示协议对应的html数据,根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段;将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域,以使所述预设显示区域对所述目标html数据片段进行显示,实现了在目标终端上显示的待显示协议的显示效果一致,保证了用户协议的统一性,使用户协议能够流畅的切换于不同的终端,提升了用户体验。
基于上述终端协议显示方法的实施例,本发明进一步提供一种终端协议显示装置。
参照图5,图5为本发明终端协议显示装置第一实施例的功能模块图。
本发明终端协议显示装置第一实施例中,该终端协议显示装置包括:渲染模块10、显示模块20和调整模块30;
其中,所述渲染模块10,用于根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染。
需要说明的是,所述预设协议编辑后台为预先设置的用于进行协议渲染并使协议的渲染效果统一的编辑后台,所述待显示协议可以为贷款协议,也可以为其他类型的协议,通过所述预设协议编辑后台可以对将在目标终端上显示的待显示协议进行渲染,使渲染后的所述待显示协议在不同的终端上的显示效果一致,即在原终端和目标终端上的显示效果一致。
进一步地,所述渲染模块10包括:
渲染策略获取模块,用于获取目标终端的设备属性,根据预设协议编辑后台获取与所述设备属性对应的渲染策略。
渲染策略实施模块,用于根据所述渲染策略对将在目标终端上显示的待显示协议进行渲染。
需要说明的是,所述目标终端的设备属性为表明所述目标终端的终端类型的设备信息,所述目标终端的终端类型可以是移动终端,也可以是pc终端,还可以是其他类型的终端,本实施例对此不加以限制;所述预设协议编辑后台存储有不同的设备属性对应的不同的渲染策略,因此在获取所述目标终端的设备属性后,可以根据所述预设协议编辑后台查找到与所述设备属性对应的渲染策略,所述渲染策略为预先设置的策略,用于对将在所述目标终端上显示的待显示协议进行不同程度的渲染,在确定所述渲染策略后,就可以对将在目标终端上显示的待显示协议进行渲染,使渲染后的所述待显示协议在不同的终端上的显示效果一致。
进一步地,所述渲染策略获取模块包括:
属性获取模块,用于获取目标终端和原终端的设备属性,所述原终端为显示所述待显示协议的当前终端。
需要说明的是,所述原终端为显示所述待显示协议的当前终端,通过获取所述目标终端和原终端的设备属性,可以辅助确定两者显示的差异性,进样本提高渲染效果。
差异数据获取模块,用于将所述目标终端和原终端的设备属性代入至预设协议编辑后台,获取协议显示属性差异数据。
应当理解的是,通过获取所述目标终端和所述原终端的设备属性代入至预设协议编辑后台,可以获得所述目标终端和原终端在显示协议上的协议显示属性差异数据,所述显示协议差异数据反映两者在同样的协议显示过程中显示效果的不同在数据上的体现。
渲染策略生成模块,用于根据所述协议显示属性差异数据和预设渲染sdk生成渲染策略。
可以理解的是,获得所述协议显示属性差异数据后,可以将所述协议显示属性差异数据代入至所述预设渲染软件开发工具包(softwaredevelopmentkit,sdk)中,利用所述预设渲染sdk根据所述协议显示属性差异数据生成对应的渲染策略。
所述显示模块20,用于将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示。
可以理解的是,所述预设显示区域为位于所述目标终端的显示界面上的预先设置的用于显示所述待显示协议的显示区域,一般可以在所述目标终端的当前页面开辟出一块特定区域,专门用来显示所述待显示协议的区域,通过将渲染后的所述待显示协议在所述目标终端的显示区域进行显示,可以使渲染后的实时待显示协议在特定的区域内显示,而不会与所述目标终端的当前显示页面相互冲突,提高了协议观看的方便程度。
进一步地,所述显示模块20包括:
预设显示区域确定模块,用于根据预设iframe标签在所述目标终端的当前页面中开辟一个iframe区域,将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
数据片段筛选模块,用于获取渲染后的所述待显示协议对应的html数据,根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段。
数据显示模块,用于将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域,以使所述预设显示区域对所述目标html数据片段进行显示。
需要说明的是,所述预设iframe标签为预先设置的在所述目标终端的当前页面中开辟出一个单独显示所述待显示协议的区域,通过所述预设iframe标签可以在所述目标终端的当前页面中开辟一个iframe区域,并且将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
可以理解的是,所述待显示协议会有对应的超级文本标记语言(hypertextmarkuplanguage,html)数据,通过获取渲染后的所述待显示协议对应的html数据,可以通过预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段,所述预设显示规则为当前用户预先设置的用于选择需要进行显示的片段的显示规则,所述目标html数据片段为经过筛选的需要显示在所述iframe区域内的html数据片段,即部分需要在iframe区域内显示的信息,而不是全部,当然也可以是根据实际情况进行调整,本实施例对此不加以限制;当需要对所述待显示协议进行全部显示时,则将所述html数据全部通过iframe标签的srcdoc属性传输至iframe区域内部,即所述预设显示区域,当只需要对所述待显示协议中的部分内容进行显示时,则根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段,再将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域。
应当理解的是,通过预设iframe标签的srcdoc属性可以将所述目标html数据片段在所述预设显示区域内进行显示,从而实现了在目标终端上显示的待显示协议,并且由于已经经过了渲染,使所述待显示协议在不同的终端上的显示效果实现了一致。
所述调整模块30,用于对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配。
应当理解的是,所述预设显示区域具有预先设置的尺寸,通过对预先设置的尺寸进行调整,可以使调整后的显示区域与所述目标终端的当前页面匹配,提高了协议的显示效果,提升了用户体验。
进一步地,所述调整模块30包括:
尺寸获取模块,用于获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸。
尺寸参数获取模块,用于根据所述页面属性信息和所述预设初始尺寸生成尺寸调整参数。
尺寸调整模块,用于根据所述尺寸调整参数对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
需要说明的是,对所述预设显示区域的尺寸进行调整,即对所述预设显示区域调整为与所述目标终端的当前页面匹配,使所述预设显示区域不至于因为尺寸过大而造成所述预设显示区域超出所述目标终端的当前页面的情况发生,通过获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸,进行比较后可以生成对应的尺寸调整参数,根据所述尺寸调整参数就可以对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
可以理解的是,所述页面属性信息可以包括背景信息,页脚、标头、高度、宽度、边缘和形状等尺寸相关信息,也可以包括母版信息,向导信息,文字信息等页面属性信息,除了对所述预设显示区域的尺寸进行调整之外,还可以对所述预设显示区域的预设背景进行调整,从而使所述预设显示区域的背景与当前页面的背景相匹配。
进一步地,所述调整模块30还包括:
字体获取模块,用于获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小。
需要说明的是,所述字体属性信息为包含所述目标终端当前页面的字体属性的信息,所述字体属性信息包括但不限于字体类型和字号大小,所述预设显示区域的预设字体大小为预先设置的字体大小,所述预设字体大小为默认的可调的值。
字体参数获取模块,用于根据所述字体属性信息和所述预设字体大小生成字体调整参数。
可以理解的是,所述字体调整参数为调整字体属性的参数,通过将所述字体属性信息和所述预设字体大小进行比较,可以获得字体的差异,进而根据字体的差异生成所述字体调整参数。
字体调整模块,用于根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配。
需要说明的是,通过获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小,通过对比可以生成字体调整参数,从而根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配,进一步提高用户观看协议时的体验,当然除了对所述预设显示区域内的字体进行调整外,还可以是对所述预设显示区域的预设显示页面布局进行调整,通过所述当前页面的页面属性信息生成所述预设显示区域的页面布局调整参数,通过所述页面布局调整参数调整所述预设显示区域内的页面布局,具体的可以通过预设应用程序编程接口(applicationprogramminginterface,api)中的postmessage函数作为当前页面与所述目标显示区域的通讯方式,通过pc设备的windows目标api接口将当前页面的页面属性信息传输至iframe区域内部,从而生成相应的调整参数,对所述预设显示区域进行相应的调整,从而使得所述预设显示区域与当前页面在显示上给用户良好的视觉体验。
本实施例通过上述方案,通过预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配,能够使用户协议在不同的终端的显示效果一致,保证了用户协议的统一性,有效避免了协议显示错误或不完整带来的不便,使用户协议能够流畅的切换于不同的终端,提升了用户体验。
此外,本发明实施例还提出一种存储介质,所述存储介质上存储有终端协议显示程序,所述终端协议显示程序被处理器执行时实现如下操作:
根据预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;
将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;
对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
获取目标终端的设备属性,根据预设协议编辑后台获取与所述设备属性对应的渲染策略;
根据所述渲染策略对将在目标终端上显示的待显示协议进行渲染。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
获取目标终端和原终端的设备属性,所述原终端为显示所述待显示协议的当前终端;
将所述目标终端和原终端的设备属性代入至预设协议编辑后台,获取协议显示属性差异数据;
根据所述协议显示属性差异数据和预设渲染sdk生成渲染策略。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
根据预设iframe标签在所述目标终端的当前页面中开辟一个iframe区域,将所述iframe区域作为所述待显示协议在所述目标终端显示的预设显示区域。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
获取渲染后的所述待显示协议对应的html数据,根据预设显示规则从所述html数据中筛选出需要进行显示的目标html数据片段;
将所述目标html数据片段通过预设iframe标签的srcdoc属性传输至所述预设显示区域,以使所述预设显示区域对所述目标html数据片段进行显示。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
获取所述目标终端的当前页面的页面属性信息,和所述预设显示区域的预设初始尺寸;
根据所述页面属性信息和所述预设初始尺寸生成尺寸调整参数;
根据所述尺寸调整参数对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述当前页面匹配。
进一步地,所述终端协议显示程序被处理器执行时还实现如下操作:
获取所述目标终端的当前页面的字体属性信息,和所述预设显示区域的预设字体大小;
根据所述字体属性信息和所述预设字体大小生成字体调整参数;
根据所述字体调整参数对所述预设显示区域的字体进行调整,使调整后的所述预设显示区域的字体与所述当前页面的字体匹配。
本实施例通过上述方案,通过预设协议编辑后台对将在目标终端上显示的待显示协议进行渲染;将渲染后的所述待显示协议在所述目标终端的预设显示区域内显示;对所述预设显示区域的尺寸进行调整,使调整后的显示区域与所述目标终端的当前页面匹配,能够使用户协议在不同的终端的显示效果一致,保证了用户协议的统一性,有效避免了协议显示错误或不完整带来的不便,使用户协议能够流畅的切换于不同的终端,提升了用户体验。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!