可视化网页制作方法、装置、设备及存储介质与流程

本发明涉及用户界面设计领域,尤其涉及一种可视化网页制作方法、装置、设备及存储介质。
背景技术:
目前在网页制作过程中,都需要由掌握网页制作工具和网页制作语言的专业人员来研发网站,根据网页需求对数据库系统架构、网站系统框架、后端接口、前端样式等进行定制化开发,即便多个网页之间非常类似,也需要进行多次开发。如果需要对网页的部分样式进行修改,也需要重新研发。因而,网页制作耗时长、门槛高且灵活性低。
技术实现要素:
本发明提供一种可视化网页制作方法、装置、设备及存储介质,旨在节约网页制作时间、降低门槛并提高灵活性。
为实现上述目的,本发明提供一种可视化网页制作方法,所述方法应用于可视化网页制作设备,所述方法包括:
接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;
从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,并实时通过所述客户端的显示器显示当前网页;
当接收到所述客户端发送的发布指令后,保存并发布所述网页。
优选地,所述接收客户端对预设基本组件的控制指令的步骤之前还包括:
搭建目标网站,设置所述目标网站的基本信息;
在目标网站中定义网页的基本组件,所述基本组件包括母组件和子组件,其中,所述母组件包括图片组件、文字组件、视频组件、音频组件以及表格组件,所述子组件包括所述母组件的一个或多个样式;
设置所述基本组件的预设控制方式和内容信息,并保存为网页制作模板,其中,所述预设控制方式包括拖曳、双击以及单击,所述内容信息包括来源、文件大小以及文件格式。
优选地,所述在目标网站中定义网页的基本组件的步骤之后包括:
设置所述基本组件的统计功能,以供所述网页发布后统计所述基本组件接收到的点击事件的次数。
优选地,所述接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件的步骤之前还包括:
接收所述客户端发送的网页制作指令,根据所述网页制作指令进入网页制作模式,并将网页制作页面发送至所述客户端,所述网页制作页面包括空白网页和所述预设基本组件的列表;
所述接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件的步骤包括:
接收所述客户端对所述预设基本组件的控制指令,获取所述控制指令对应的基本组件及其控制方式;
判断所述控制方式是否为所述基本组件的预设多种控制方式中的一种;
若所述控制方式是所述基本组件的多种预设控制方式中的一种,则根据所述控制方式对应的操作将所述基本组件添加至所述空白网页。
优选地,所述从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充的步骤包括:
通过所述预设路径打开所述基本组件对应内容的文件夹,将所述客户端选择的预设内容作为所述基本组件的待填充内容;
将所述待填充内容填充至所述基本组件。
优选地,所述当接收到所述客户端发送的发布指令后,保存并发布所述网页的步骤之前还包括:
接收客户端对所述网页的修改指令,根据所述修改指令获取对应的基本组件以及内容;
将所述修改指令对应的基本组件及所述修改指令对应的内容设置为可编辑模式,以供所述客户端进行编辑操作;
接收所述客户端对所述网页的修改信息,并保存所述客户端修改后的网页。
优选地,所述根当接收到所述客户端发送的发布指令后,保存并发布所述网页的步骤之前还包括:
接收客户端发送的网页优化指令;
根据所述网页优化指令提取当前网页中的视觉元素,所述视觉元素包括各基本组件所占的页面比例、网页层次以及色彩;
按视觉元素基本规则对所述网页进行优化,获得优化网页。
此外,本发明实施例还提出一种可视化网页制作装置,所述可视化网页制作装置包括:
接收模块,用于接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;
填充模块,用于从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,并实时通过所述客户端的显示器显示当前网页;
发布模块,用于当接收到所述客户端发送的发布指令后,保存并发布所述网页。
此外,本发明实施例还提出一种可视化网页制作设备,所述可视化网页制作设备包括处理器,存储器以及存储在所述存储器中的可视化网页制作程序,所述可视化网页制作程序被所述处理器运行时,实现如上所述的可视化网页制作方法的步骤。
此外,本发明实施例还提出一种计算机存储介质,所述计算机存储介质上存储有可视化网页制作程序,所述可视化网页制作程序被处理器运行时实现如上所述可视化网页制作方法的步骤。
相比现有技术,本发明提供一种可视化网页制作方法、装置、设备及存储介质,接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,并实时通过所述客户端的显示器显示当前网页;当接收到所述客户端发送的发布指令后,保存并发布所述网页。本发明属于用户界面设计技术领域,通过接收客户端对预设基本组件的控制指令进而制作并发布网页,节约了网页制作时间、降低了网页制作门槛并提高了灵活性。
附图说明
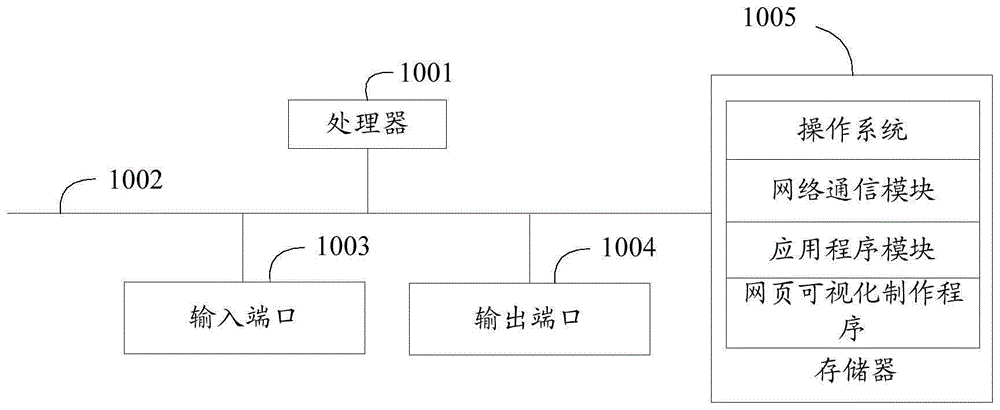
图1是本发明各实施例涉及的可视化网页制作设备的硬件结构示意图;
图2是本发明可视化网页制作方法第一实施例的流程示意图;
图3是本发明可视化网页制作方法第二实施例的流程示意图;
图4是本发明可视化网页制作装置第一实施例的功能模块示意图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明实施例主要涉及的可视化网页制作设备是指能够实现网络连接的网络连接设备,所述可视化网页制作设备可以是服务器、云平台等。另外本发明实施例涉及的客户端可以为电脑、ipad等网络设备。
参照图1,图1是本发明各实施例涉及的可视化网页制作设备的硬件结构示意图。本发明实施例中,可视化网页制作设备可以包括处理器1001(例如中央处理器centralprocessingunit、cpu),通信总线1002,输入端口1003,输出端口1004,存储器1005。其中,通信总线1002用于实现这些组件之间的连接通信;输入端口1003用于数据输入;输出端口1004用于数据输出,存储器1005可以是高速ram存储器,也可以是稳定的存储器(non-volatilememory),例如磁盘存储器,存储器1005可选的还可以是独立于前述处理器1001的存储装置。本领域技术人员可以理解,图1中示出的硬件结构并不构成对本发明的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
继续参照图1,图1中作为一种可读存储介质的存储器1005可以包括操作系统、网络通信模块、应用程序模块以及可视化网页制作程序。在图1中,网络通信模块主要用于连接服务器,与服务器进行数据通信;而处理器1001可以调用存储器1005中存储的可视化网页制作程序,并执行本发明实施例提供的可视化网页制作方法。
本发明实施例提供了一种可视化网页制作方法。
参照图2,图2是本发明可视化网页制作方法第一实施例的流程示意图。
本实施例中,所述可视化网页制作方法应用于可视化网页制作设备,所述方法包括:
步骤s101,接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;
本实施例中,预先设置网页制作模板。首先,搭建目标网站,设置所述目标网站的基本信息;所述基本信息包括网站名称、有效期、关键词、域名、存储空间等。其中,所述域名可以设置为.com,.cn,.net,com.cn等通用域名中的一种。所述存储空间用于存储网站源码和网站数据,并且提供相应的网站安全维护,一般地,优先选择稳定安全的网站中间商,例如平安云、阿里云、腾讯云、华为云等。此外,还需要设置网站后台程序,例如织梦程序、帝国程序等,不同的程序具有不同的优缺点,在实际工作中可根据需要具体选择。
其次,在目标网站中定义网页的基本组件,所述基本组件包括母组件和子组件,其中,所述母组件包括图片组件、文字组件、视频组件、音频组件以及表格组件,所述子组件包括所述母组件的一个或多个样式;所述子组件是所述母子件的补充,用于进一步设置所述母子件的样式。例如,对于图片组件,可将所述图片组件对应的子组件设置成图片大小、图片光效、图片颜色、对比度设置等。再例如,对于文字组件,可将所述子组件设置为文本边框样式、字体格式、段落格式等。
然后,设置所述基本组件的预设控制方式和内容信息,并保存为网页制作模板,以供根据客户端的控制指令生成对应的网页。其中,所述预设控制方式包括拖曳、双击以及单击,所述内容信息包括来源、文件大小以及文件格式。所述控制方式与所述基本组件对应,并且一个基本组件可以有多种对应的控制方式,且每一种控制方式都有对应的操作。例如可以将拖曳对应的操作设置为根据拖曳方向将所述基本组件移动至目标区域,单击对应的操作设置为显示子组件,双击设置为选中对应的组件。例如对于视频组件可以根据拖曳操作将所述视频组件移动至目标区域。此外,还需要设置所述基本组件的内容信息,例如来源、文件大小以及文件格式,以供方便快捷地进行网页制作。其中,所述来源为默认路径,以供所述客户端预先将所需要的内容上传或存储至所述默认路径对应的文件夹中;在实际操作过程中,若客户端上传的文件过大会造成服务器压力大、上传速度慢,因而可以预先设置文件大小阈值,例如5m、10m等。此外,设置统一规范的文件格式可以使网页更加规范且便于管理,例如对于所述图片组件对应内容的文件格式可以设置为jpg,png,tif,jepg等。
进一步地,所述在目标网站中定义网页的基本组件的步骤之后还包括:设置所述基本组件的统计功能,以供所述网页发布后统计所述基本组件接收到的点击事件的次数。具体地,当所述网页发布后,往往需要收集各组件接收到的点击、查看等动作的次数,以此统计所述网页中各基本组件的具体访问数据。例如,若创建的是一个营销网页,那么该营销网页上可能会设置抽奖、投票、领取优惠券等相关的图片组件或文字图片,那么在该营销网页投入使用后,记录所述基本组件的点击事件次数,就能获得各个活动的参与次数,后续可利用此参与次数记录网民的行为爱好,或统计转化率、参与率、购买率等相关次数。再例如,若制作了一个企业展示网页,该企业展示页面可能包括企业形象图片、企业产品图片、企业简介文字等内容,通过这些内容对应的组件获取各部分内容的点击次数可以了解网民的兴趣点,并进一步地根据用户兴趣点重新规划企业展示网页,以提高企业展示效果。
本实施例中,所述控制指令包括对应的基本组件及其控制方式,所述接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件的步骤之前还包括:接收所述客户端发送的网页制作指令,根据所述网页制作指令进入网页制作模式,并将网页制作页面发送至所述客户端,所述网页制作页面包括空白网页和所述预设基本组件的列表;所述空白网页用于供所述客户端编辑所需要的网页,所述列表包括所有的所述预设基本组件,所述列表可以显示在所述网页制作页面的适宜位置,例如左侧、顶部或者底部。
所述接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件的步骤包括:接收所述客户端对所述预设基本组件的控制指令,获取所述控制指令对应的预设基本组件及其控制方式;判断所述控制方式是否为所述预设基本组件预设的多种控制方式中的一种;若所述控制方式是所述预设基本组件的多种预设控制方式中的一种,则根据所述控制方式对应的操作将所述基本组件添加至所述空白网页。若接收到所述客户端拖曳文本组件的控制指令,则将所述文本组件标记为基本组件,将拖曳标记为控制方式。所述控制方式是所述文本组件的多种预设控制方式中的一种,则将所述文本组件根据拖曳操作移动至所述空白页面的目标区域。一般地,客户端通过鼠标或触摸操作拖曳所述文本组件,故将所述鼠标或触摸操作终点作为目标区域。需要说明的是,若所述控制方式不是所述基本组件预设的多种控制方式中的一种,则忽略所述控制方式,或者弹出对应控制方式的操作提示。
进一步地,若接收到所述客户端触发的打开母组件中子组件的操作,则打开对应的子组件,并保存所述客户端通过所述子组件设置的样式。
重复接收客户端发送的多次所述控制指令,保存客户端选择的多个对应的预设基本组件。
步骤s102,从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,并实时通过所述客户端的显示器显示当前网页;
具体地,通过所述预设路径打开所述基本组件对应内容的文件夹,将所述客户端选择的预设内容作为所述基本组件的待填充内容;将所述待填充内容填充至所述基本组件。其中,所述文件夹中保存有所述客户端预先存储的文件和预设基础文件,接收到所述客户端的内容填充指令后,获取所述客户端选中的文件,核验所述文件的内容信息是否符合预设要求。具体地,在所述文件来源确定的条件下,核验所述文件的文件大小和文件格式是否符合要求,若所述文件的文件大小和文件格式都符合要求,则将所述文件的内容作为所述基本组件的待填充内容,并将所述待填充内容填充至所述基本组件。
本实施例中,对于文本组件,可以将所述客户端在所述文本组件编辑框中输入的文本作为填充内容,也可将预设路径对应文件夹中保存的文件中的内容作为填充内容。
可以理解地,对于所述步骤s101与所述步骤s102,可以先执行步骤s101,在执行所述步骤s102;也可以将所述步骤s101与所述步骤s102交叉重复执行,直到所述客户端设置了所需要的所有基本组件及内容。
步骤s103,当接收到所述客户端发送的发布指令后,保存并发布所述网页。
本实施例中,在所述客户端对所述网页重复多次编辑后,发送了发布指令,则保存并发布所述网页。
进一步地,所述当接收到所述客户端发送的发布指令后,保存并发布所述网页的步骤之前还包括:接收客户端对所述网页的修改指令,根据所述修改指令获取对应的基本组件以及内容;所述修改指令包括新增、删除、替换等指令。将所述修改指令对应的基本组件及所述修改指令对应的内容设置为可编辑模式,以供所述客户端进行编辑操作;接收所述客户端对所述网页的修改信息,并保存所述客户端修改后的网页。
本实施例通过上述方案,接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,实时通过所述客户端的显示器显示当前网页;当接收到所述客户端发送的发布指令后,保存并发布所述网页。本发明属于用户界面设计技术领域,通过接收客户端对预设基本组件的控制指令进而制作并发布网页,节约了网页制作时间、降低了网页制作门槛并提高了灵活性。
如图3所示,本发明第二实施例提出一种可视化网页制作方法,基于上述图2所示的第一实施例,所述根当接收到所述客户端发送的发布指令后,保存并发布所述网页的步骤之前还包括:
步骤s201,接收客户端发送的网页优化指令;
对于经验较浅的网页制作人员通过客户端对所述网页进行初步制作来说,往往难以客观判断已制作的网页的视觉效果是否达到精美程度。若由资深网页制作人员进行审核,则可能由于所述资深网页制作人员的个人主观因素导致判断偏颇。故本实施例中还在网页制作模板中添加了网页优化功能,以供对已制作的网页进行智能优化。
本实施例中,根据视觉元素对大量网页样本进行分类。
具体地,预先收集大量网页样本,由资深且权威的网页制作人员按100分制分别对所述网页样本进行精美程度打分,并对应记录所述网页样本中每一个样本的打分结果。根据预设阈值,将打分结果大于或等于所述阈值的网页样本定义为精美样本,将打分结果低于所述阈值的网页样本定义为非精美样本。所述阈值可以设置为60分、70分或80分。
从所述网页样本中提取视觉元素;所述视觉元素包括各基本组件所占的页面比例、网页层次以及色彩,所述页面比例是所述网页样本中各基本组件占总页面的页面比例,例如某网页样本中包括的基本组件是第一图片组件、第二图片组件、第一文字组件、第二文字组件,具有网页层次为线性,色彩为黑白绿,则将该网页样本的视觉元素表示为{第一图片组件:第二图片组件:第一文字组件:第二文字组件=0.3:0.2:0.2:0.3;线性;黑白绿}。所述示例仅为方便理解的简单示例,在实际操作过程中所述网页可能包括更多或更少的视觉元素,且每个视觉元素的分类也会更细致。
根据所述视觉元素分别对精美样本和非精美样本进行分类。本实施例中,将所述视觉参数相近的网页样本分成同一类。最后分类的种数可以根据需要具体设置,种类越多分类越精细,结果也会更加准确。
步骤s202,根据所述网页优化指令提取当前网页中的视觉元素,所述视觉元素包括各基本组件所占的页面比例、网页层次以及色彩;
当接收到所述网页优化指令后,则根据所述网页优化指令提取当前网页中的视觉元素。首先获取所述网页中的所有基本组件和各个基本组件所占的页面比例;然后获取所述网页的网页层次,所述网页层次一般有线性结构、树形结果以及网状结构中的一种;所述色彩是所述网页中的主调。
步骤s203,按视觉元素基本规则对所述网页进行优化,获得优化网页。
然后将所述视觉元素与所述网页样本的视觉元素进行比对,获得最接近的网页样本的视觉元素。将所述接近的网页样本的精美程度打分作为所述网页的打分。若所述打分大于或等于阈值,则判定所述网页是精美样本,不对所述网页进行优化;反之若所述打分小于阈值,则判定所述网页是非精美样本,则从所述网页中的精美样本获取与所述网页相似度最大的精美样本,根据所述精美样本的视觉元素对所述网页进行调整,获得优化网页。
本实施例通过上述方案,接收客户端发送的网页优化指令;根据所述网页优化指令提取当前网页中的视觉元素,所述视觉元素包括各基本组件所占的页面比例、网页层次以及色彩;按视觉元素基本规则对所述网页进行优化,获得优化网页。由此,通过对所述网页的智能优化,节约了网页制作时间、降低了网页制作门槛并提高了灵活性。
此外,本实施例还提供一种可视化网页制作装置。参照图4,图4为本发明可视化网页制作装置第一实施例的功能模块示意图。
本发明实施例涉及的可视化网页制作装置为虚拟装置,存储于图1所示的可视化网页制作设备的存储器1005中,用于实现可视化网页制作设备的所有功能,用于接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;用于从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,实时通过所述客户端的显示器显示当前网页;用于当接收到所述客户端发送的发布指令后,保存并发布所述网页。
具体地,本实施例中,所述可视化网页制作模块包括:
接收模块10,接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式
填充模块20,用于从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,实时通过所述客户端的显示器显示当前网页;
发布模块30,用于当接收到所述客户端发送的发布指令后,保存并发布所述网页。
进一步地,所述接收模块还用于:
搭建目标网站,设置所述目标网站的基本信息;
在目标网站中定义网页的基本组件,所述基本组件包括母组件和子组件,其中,所述母组件包括图片组件、文字组件、视频组件、音频组件以及表格组件,所述子组件包括所述母组件的一个或多个样式;
设置所述基本组件的预设控制方式和内容信息,并保存为网页制作模板,其中,所述预设控制方式包括拖曳、双击以及单击,所述内容信息包括来源、文件大小以及文件格式。
进一步地,所述接收模块还用于:
设置所述基本组件的统计功能,以供所述网页发布后统计所述基本组件接收到的点击事件的次数。
进一步地,所述接收模块还用于:
接收所述客户端发送的网页制作指令,根据所述网页制作指令进入网页制作模式,并将网页制作页面发送至所述客户端,所述网页制作页面包括空白网页和所述预设基本组件的列表;
接收所述客户端对所述预设基本组件的控制指令,获取所述控制指令对应的基本组件及其控制方式;
判断所述控制方式是否为所述基本组件的预设多种控制方式中的一种;
若所述控制方式是所述基本组件的多种预设控制方式中的一种,则根据所述控制方式对应的操作将所述基本组件添加至所述空白网页。
进一步地,所述填充模块还用于:
通过所述预设路径打开所述基本组件对应内容的文件夹,将所述客户端选择的预设内容作为所述基本组件的待填充内容;
将所述待填充内容填充至所述基本组件。
进一步地,所述发布模块还用于:
接收客户端对所述网页的修改指令,根据所述修改指令获取对应的基本组件以及内容;
将所述修改指令对应的基本组件及所述修改指令对应的内容设置为可编辑模式,以供所述客户端进行编辑操作;
接收所述客户端对所述网页的修改信息,并保存所述客户端修改后的网页。
进一步地,所述发布模块还用于:
接收客户端发送的网页优化指令;
根据所述网页优化指令提取当前网页中的视觉元素,所述视觉元素包括各基本组件所占的页面比例、网页层次以及色彩;
按视觉元素基本规则对所述网页进行优化,获得优化网页。
此外,本发明还提出一种计算机存储介质,所述计算机存储介质上存储有可视化网页制作程序,所述可视化网页制作程序被处理器运行时实现如上所述可视化网页制作方法的步骤,在此不再赘述。
相比现有技术,本发明提出的一种可视化网页制作方法、装置、设备及存储介质,该方法包括:接收客户端对预设基本组件的控制指令,根据所述控制指令设置网页的基本组件,所述控制指令包括对应的基本组件及其控制方式;从预设路径获取所述基本组件的内容,根据所述内容对所述基本组件进行内容填充,并实时通过所述客户端的显示器显示当前网页;当接收到所述客户端发送的发布指令后,保存并发布所述网页。本发明属于用户界面设计技术领域,通过接收客户端对预设基本组件的控制指令进而制作并发布网页,节约了网页制作时间、降低了网页制作门槛并提高了灵活性。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者系统中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在如上所述的一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备执行本发明各个实施例所述的方法。
以上所述仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或流程变换,或直接或间接运用在其它相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!