一种更新DOM树的方法与流程

本发明涉及更新dom树的方法。
背景技术:
随着互联网的快速发展,越来越多的业务办理,需求开发都转移到网上办理,所以各个网站的响应速度成为重中之重。一个web页面可以看作是一个dom树(文档对象模型),每一个节点位置的改变,就会导致整颗树的改变。目前浏览器渲染真实dom的开销非常大,如果需要修改某个数据,如直接渲染到真实dom上会引起整个dom树的重绘和重排。
技术实现要素:
本发明的目的在于提供一种更新dom树的方法,只需要更新修改的小块dom而不要更新整个dom。
实现上述目的的技术方案是:
一种更新dom树的方法,包括:
一、根据真实dom树生成虚拟dom树;
二、在虚拟dom树的一个旧节点oldvnode的数据改变后,生成一个新节点vnode;
三、比较旧节点oldvnode和新节点vnode,将新节点vnode相对于旧节点oldvnode的不同之处直接修改在真实dom树上。
优选的,将真实dom树的数据抽取出来,以节点的形式模拟树形结构,形成虚拟dom树。
优选的,在生成虚拟dom树之后,通过数据劫持结合发布者-订阅者模式的方式进行数据双向绑定。
优选的,所述的步骤三,包括:
在旧节点oldvnode的数据改变时,调用dep.notify通知所有订阅者;
订阅者调用patch函数接收旧节点oldvnode和新节点vnode的参数,判断旧节点oldvnode和新节点vnode是否值得比较,若否,用新节点vnode替换旧节点oldvnode修改在真实dom树上;若是,执行patchvnode函数比较旧节点oldvnode和新节点vnode的子节点,根据结果修改真实dom树。
优选的,所述的执行patchvnode函数,包括:
判断旧节点oldvnode和新节点vnode是否同一个节点,若是,结束,若否,进行如下操作:
如果旧节点oldvnode和新节点vnode都有文本节点并且不相等,将真实dom树中旧节点oldvnode的文本节点设置为vnode的文本节点;
如果旧节点oldvnode有子节点而新节点vnode没有子节点,则删除真实dom树中旧节点oldvnode的子节点;
如果旧节点oldvnode没有子节点而新节点vnode有子节点,则创建新节点vnode的子节点dom树,并添加到真实dom树的旧节点oldvnode中;
如果旧节点oldvnode和新节点vnode都有子节点,则执行updatechildren函数以比较子节点。
优选的,所述的执行updatechildren函数,包括:
提取旧节点oldvnode的各个子节点oldch和新节点vnode的各个子节点vch;
将头尾的子节点vch和头尾的子节点oldch两两比较,在某两个子节点相等时,将真实dom树中相应的子节点移动到相等的子节点vch的位置;
去除相等的两个子节点,重新定义头尾的子节点vch和头尾的子节点oldch,继续两两比较,直至各子节点vch或者各子节点oldch遍历完成;
各子节点oldch遍历完成,将剩余的子节点vch插入真实dom树中其所在位置;
各子节点vch遍历完成,将剩余的子节点oldch从真实dom树中删除。
本发明的有益效果是:本发明通过根据真实dom树生成虚拟dom,将新节点vnode和旧节点oldvnode作对比,发现有不一样的地方就直接修改在真实的dom树上,最后快速的更新完成新的dom树,完成页面的渲染。
附图说明
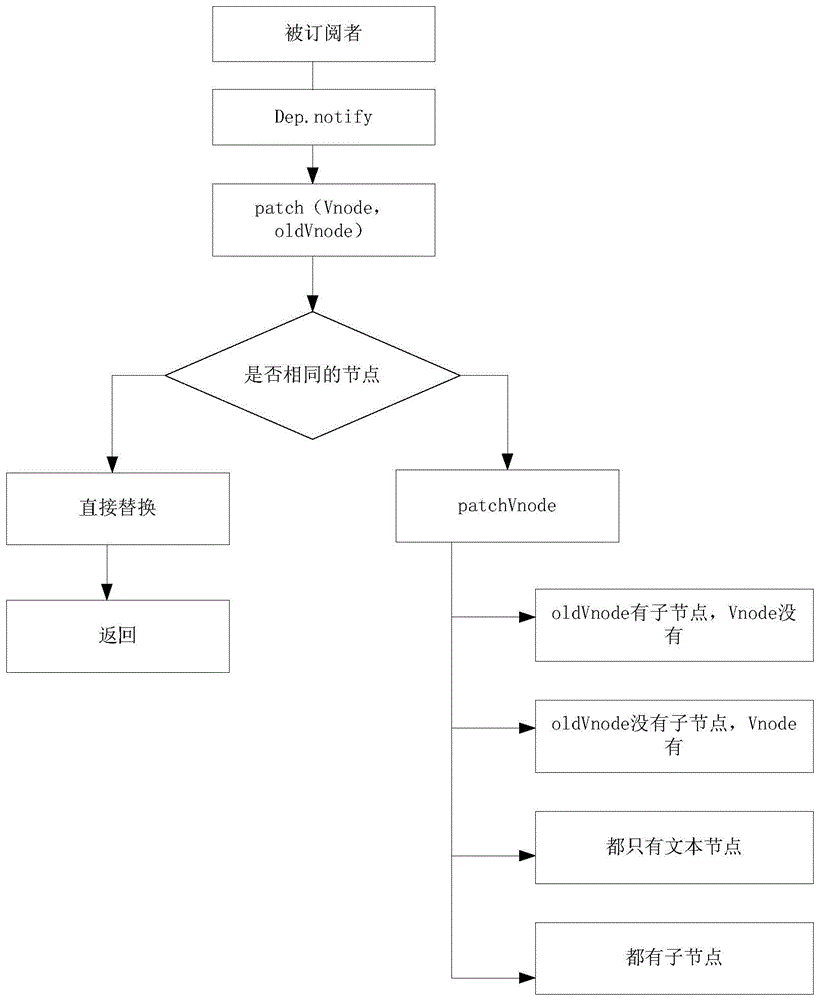
图1是本发明中更新dom树的流程图;
图2是本发明中数据双向绑定的原理图;
图3是本发明中旧节点和新节点各自子节点的示意图;
图4是本发明中更新子节点的dom树的示意图。
具体实施方式
下面将结合附图对本发明作进一步说明。
本发明的更新dom树的方法,包括下列步骤:
一、根据真实dom树生成虚拟dom树。即:将真实dom树的数据抽取出来,以节点的形式模拟树形结构,形成虚拟dom树。在生成虚拟dom树之后,通过数据劫持结合发布者-订阅者模式的方式进行数据双向绑定。具体地,数据双向绑定的实现过程如图2所示,包括:
1)实现一个监听器(observer),用来劫持并监听节点对象上所有属性,其实现核心方法就是object.defineproperty()(对象定义新属性或修改原有的属性),如果有变动的,就通过订阅器去通知订阅者。
2)实现一个订阅者(watcher),可以收到属性的变化通知并执行相应的get函数(get函数执行了添加订阅者wather的操作的,所以我们只要在订阅者初始化的时候出发对应的get函数去执行添加订阅者操作即可,只要获取对应的属性值就可以触发get的函数),从而更新浏览器视图。
3)实现一个解析器(compile),可以扫描和解析每个dom树对象节点的相关指令,并根据初始化模板数据更新视图以及将模板指令对应的节点绑定对应的更新函数,通过订阅者初始化相应的订阅器。订阅器(dep)主要负责收集订阅者,然后在属性变化的时候执行对应订阅者的更新函数(订阅者会因为属性的变化而改变,这里这个更新方法是用来更新了订阅者),view就是浏览器视图。
二、在虚拟dom树的一个旧节点oldvnode的数据改变后,生成一个新节点vnode。
三、比较旧节点oldvnode和新节点vnode,将新节点vnode相对于旧节点oldvnode的不同之处直接修改在真实dom树上。具体地,如图1所示,包括下列步骤:
1)在旧节点oldvnode的数据改变时,set方法(通过object.defineproperty()对属性设置一个set函数,当数据改变了就会来触发这个函数)会让订阅器调用dep.notify(订阅器的通知方法)通知所有订阅者;
2)订阅者调用patch函数(补丁函数)接收旧节点oldvnode和新节点vnode的参数,判断旧节点oldvnode和新节点vnode是否值得比较(两个节点标签名、属性都一致时则值得比较),若否,用新节点vnode替换旧节点oldvnode修改在真实dom树上。如果两个节点不一样那就说明vnode完全被改变了,就可以直接替换oldvnode,虽然这两个节点不一样但是他们的子节点一样那也不会深入比较,因为该方法是逐层比较的,如果第一层不一样那么就不会继续深入比较第二层了。若是,执行patchvnode函数(补丁节点函数)进行比较旧节点oldvnode和新节点vnode的子节点(通过循环逐层比较子节点下的子节点),根据结果修改真实dom树。具体地,执行patchvnode函数,包括下列步骤:
判断旧节点oldvnode和新节点vnode是否同一个节点,若是,结束,若否,进行如下操作:
如果旧节点oldvnode和新节点vnode都有文本节点并且不相等,将真实dom树中旧节点oldvnode的文本节点设置为vnode的文本节点。
如果旧节点oldvnode有子节点而新节点vnode没有子节点,则删除真实dom树中旧节点oldvnode的子节点。
如果旧节点oldvnode没有子节点而新节点vnode有子节点,则创建新节点vnode的子节点dom树,并添加到真实dom树的旧节点oldvnode中。
如果旧节点oldvnode和新节点vnode都有子节点,则执行updatechildren函数以比较子节点。具体地,执行updatechildren函数(更新子节点的dom树),包括下列步骤:
将旧节点oldvnode的各个子节点oldch和新节点vnode的各个子节点vch提取出来;
将头尾的子节点vch和头尾的子节点oldch两两比较,在某两个子节点相等时,将真实dom树中相应的子节点移动到相等的子节点vch的位置;
去除相等的两个子节点,重新定义头尾的子节点vch和头尾的子节点oldch,继续两两比较,直至各子节点vch或者各子节点oldch遍历完成;
各子节点oldch遍历完成,将剩余的子节点vch插入真实dom树中其所在位置;
各子节点vch遍历完成,将剩余的子节点oldch从真实dom树中删除、
结合附图3、4,将头尾的子节点oldch定义为:oldstartidx和oldendidx;将头尾的子节点vch定义为:startidx和endidx。进行举例说明:
1)oldstartidx=a,oldendidx=d;startidx=a,endidx=b;
oldstartidx和startidx匹配,则将真实dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:abd。
2)oldstartidx=b,oldendidx=d;startidx=c,endidx=b;
oldstartidx和endidx匹配,就将原本的b节点移动到最后,因为endidx是最后一个节点,他们位置要一致,这就是上面说的:在某两个子节点相等时,将真实dom树中相应的子节点移动到相等的子节点vch的位置,此时dom的位置为:adb。
3)oldstartidx=d,oldendidx=d;startidx=c,endidx=d;
oldendidx和endidx匹配,位置不变此时dom的位置为:adb。
4)oldstartidx++;oldendidx--;oldstartidx>oldendidx;
遍历结束,说明oldch先遍历完。就将剩余的vch节点插入到真实dom中去,此时dom位置为:acdb。
以上实施例仅供说明本发明之用,而非对本发明的限制,有关技术领域的技术人员,在不脱离本发明的精神和范围的情况下,还可以作出各种变换或变型,因此所有等同的技术方案也应该属于本发明的范畴,应由各权利要求所限定。
- 还没有人留言评论。精彩留言会获得点赞!