聚合页面的制作方法、装置、设备及存储介质与流程

本发明涉及ui设计领域,特别涉及一种聚合页面的制作方法、装置、设备及存储介质。
背景技术:
为了使网站显得更专业和权威,并能得到比较好的seo排名,聚合页面的使用越来越广泛。聚合页面大多都是根据用户的行为来进行设定,用以增强用户的体验和流量的精确转化。
但是,现在市场上的聚合页面多为url链接后缀为.html、htm、.shtml、.xml的静态页面。静态页面易于被搜索引擎收录且加载速度较快,但是其内容更新不方便且交互性较差,因此导致这样的页面实时性不强,不适合短期切时效性很强的活动页面配置。
技术实现要素:
本发明要解决的技术问题是为了克服现有技术中静态的聚合页面实时性不强的问题,提出了一种聚合页面的制作方法、装置、设备及存储介质,实现动态聚合页面的制作,页面搭建采用组件化操作,简化了制作过程。
本发明是通过下述技术方案来解决上述技术问题:
一种聚合页面的制作方法,包括以下步骤:
响应于新建站点指令触发新建站点弹框,在所述新建站点弹框上配置站点属性以生成站点;
响应于进入站点指令跳转至站点主页;
在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面;
在所述页面上响应于页面编辑指令对所述页面进行编辑,将编辑完成后的页面作为聚合页面保存并发布。
优选地,所述方法还包括以下步骤:
响应于站点编辑指令生成站点编辑弹框,在所述站点编辑弹框上配置站点属性以覆盖原来的站点属性;
和/或,
响应于页面的预览指令生成聚合页面,同时生成相应的二维码和外链地址用于实现聚合页面的分享。
优选地,所述在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面包括以下步骤:
在所述站点主页上响应于新建页面指令触发第一新建页面弹框,所述第一新建页面弹框上显示有至少两个不同的页面模板;
在所述第一新建页面弹框上响应于模板选择指令触发第二新建页面弹框,在所述第二新建页面弹框上配置页面属性以生成页面。
优选地,所述页面模板包括空白页模板和预设有组件的预设页模板。
优选地,当模板选择指令为空白页模板选择指令时,所述生成的页面为空白页,所述对所述页面进行编辑包括以下步骤:
点击并拖拽组件库中显示的一组件生成拖拽指令,所述组件库与所述空白页位于同一显示界面上;
根据所述拖拽指令将所述组件从所述组件库拖动到空白页,并显示在所述空白页中拖拽终止的位置;
点击所述空白页上的一待编辑组件以显示该待编辑组件的属性配置框,所述属性配置框用于配置所述待编辑组件的属性信息。
优选地,当模板选择指令为预设页模板选择指令时,所述生成的页面为选择的预设页,所述对所述页面进行编辑包括以下步骤:
点击所述预设页中的一待编辑组件以显示该待编辑组件的属性配置框,所述属性配置框用于配置所述待编辑组件的属性信息。
本发明还公开了一种聚合页面的制作装置,包括:
站点新建模块,用于响应于新建站点指令触发新建站点弹框,在所述新建站点弹框上配置站点属性以生成站点;
站点跳转模块,用于响应于进入站点指令跳转至站点主页;
页面新建模块,用于在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面;
页面编辑发布模块,用于在所述页面上响应于页面编辑指令对所述页面进行编辑,将编辑完成后的页面作为聚合页面保存并发布。
优选地,该装置还包括:
站点编辑模块,用于响应于站点编辑指令生成站点编辑弹框,在所述站点编辑弹框上配置站点属性以覆盖原来的站点属性;
和/或,
预览分享模块,用于响应于页面的预览指令生成聚合页面,同时生成相应的二维码和外链地址用于实现聚合页面的分享。
本发明还公开了一种计算机设备,包括存储器和处理器,其特征在于,所述存储器上存储有计算机程序,所述计算机程序被所述处理器执行时实现如前述的聚合页面的制作方法的步骤。
本发明还公开了一种计算机可读存储介质,其特征在于,所述计算机可读存储介质内存储有计算机程序,所述计算机程序可被至少一个处理器所执行,以实现前述的聚合页面的制作方法的步骤。
本发明的积极进步效果在于:通过配置属性实现动态聚合页面的制作,页面搭建采用组件化操作,简化制作过程。
附图说明
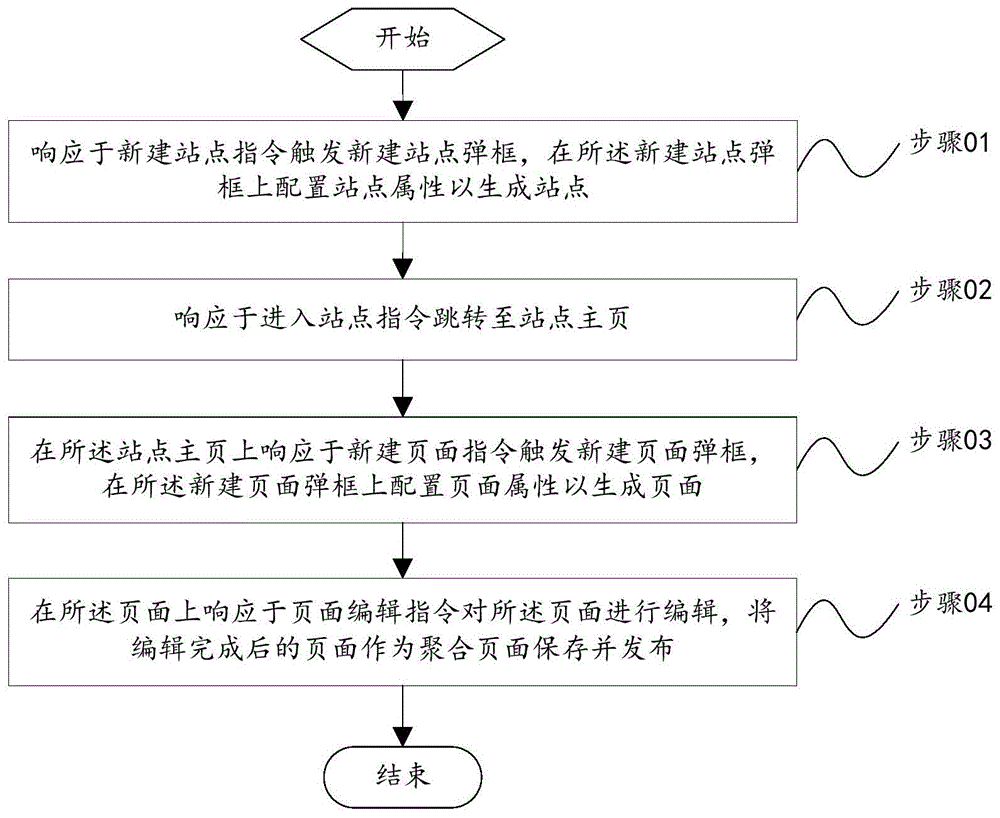
图1示出了本发明聚合页面的制作方法实施例一的流程图;
图2示出了本发明聚合页面的制作方法实施例二的流程图;
图3示出了本发明聚合页面的制作方法实施例三的流程图;
图4示出了本发明聚合页面的制作装置第一实施例的结构图;
图5示出了本发明聚合页面的制作装置第二实施例的结构图;
图6示出了本发明计算机设备一实施例的硬件架构示意图。
具体实施方式
下面通过实施例的方式进一步说明本发明,但并不因此将本发明限制在所述的实施例范围之中。
首先,本发明提出一种聚合页面的制作方法。本发明中聚合页面的制作主要包括新建站点、在站点上新建页面,在页面上通过组件实现页面的编辑。
在实施例一中,如图1所示,所述的聚合页面的制作方法包括如下步骤:
步骤01:响应于新建站点指令触发新建站点弹框,在所述新建站点弹框上配置站点属性以生成站点。
本步骤用于实现新建站点的操作,通过鼠标点击制作页上的新建站点按钮以生成新建站点指令,根据新建站点指令触发新建站点弹框,每个新建站点都会自动分配一个站点id显示在新建站点弹框上,这里站点id的自动分配具体通过指定字符结合随机字符的方式生成一个唯一id,然后将该唯一id与新站点进行绑定来实现,此外弹框上还有若干输入框用于输入站点属性,包括站点名称和站点链接,其中站点名称为必填项。
在新建站点弹框上输入站点属性后,点击确定按钮会同时生成了一个站点id和根据预设的固定模板生成一个空的站点,然后通过接口发送给服务器进行关联存储,以防止站点丢失和下次获取使用,而在前端就在制作页上显示该站点的站点名称。假设站点名称输入的是“聚合页”,那么在制作页上就会显示站点名称“聚合页”。
步骤02:响应于进入站点指令跳转至站点主页。
在制作页上除显示站点名称外,对应每个站点名称还有进入站点按钮和站点编辑按钮,鼠标点击进入站点按钮,就可以打开相应的站点主页,同时根据站点id去后端取出站点数据并展示到页面上。具体过程为:当站点编辑完成点击保存后,会根据站点内的内容生成对应的json文件储存到静态服务器;下次进入该站点时,会先去服务器拉取json数据,放到当前站点中处理渲染生成上次配置并保存的页面(逆向将json转化为dom)。
步骤03:在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面。
在站点主页上显示有新建页面按钮,鼠标点击该按钮就可以生成新建页面指令,根据新建页面指令触发弹出新建页面弹框,每个新建页面都会自动分配一个id(即通过指定字符结合随机字符的方式生成一个唯一id作为页面id展示在弹框中),此外弹框上还有若干输入框用于输入页面属性,包括页面名称、活动起始时间、页面是否可删除选项等,其中页面名称为必填项,当输入完成点击确认后,将这些信息通过接口储存到服务器中。
在一实施例中,为了方便页面的编辑,还预设有多个页面模板。在所述站点主页上响应于新建页面指令会先触发一个第一新建页面弹框,在该第一新建页面弹框上显示有至少两个不同的页面模板,这里所述页面模板包括空白页模板和预设有组件的预设页模板,所谓预设模版为固定写好的组件模版,在开发过程中,将每个dom与指定的预设模版绑定,将指定的预设模版拖到指定位置时,在该位置上注入与其绑定的dom元素来实现组合页面;然后在所述第一新建页面弹框上响应于模板选择指令再触发一个第二新建页面弹框,在所述第二新建页面弹框上配置页面属性以生成页面。即在第一新建页面弹框中选择任意一个模板,点击确认,跳转到第二新建页面弹框,然后在该第二新建页面弹框中输入页面的属性信息,点击确定按钮,即完成了一个页面的生成操作。在第一新建页面弹框中选择不同模板会影响到下面页面的编辑操作。
步骤04:在所述页面上响应于页面编辑指令对所述页面进行编辑,将编辑完成后的页面作为聚合页面保存并发布。
所述页面的编辑包括以下两种,具体根据前一步骤中选择的页面模板决定。
1)当模板选择指令为空白页模板选择指令时,所述生成的页面为空白页,所述对所述页面进行编辑包括以下步骤:
点击并拖拽组件库中显示的一组件生成拖拽指令,所述组件库与所述空白页位于同一显示界面上。通常为方便编辑,当选择空白页模板后,显示空白页的同时会在该空白页的旁边显示出组件库。组件库中包含有区块组件、侧边栏组件、tab组件、商品组件、定时器组件、优惠券组件等等。
根据所述拖拽指令将所述组件从所述组件库拖动到空白页,在拖动过程中,会实时计算鼠标位置,松开鼠标后将与组件绑定的dom元素append(添加)到最终位置,以实现将所述组件显示在所述空白页中拖拽终止的位置。例如,使用鼠标点击选中组件库中的一个组件,然后将该组件拖到空白页上某一个位置,松开鼠标后,这个组件就会显示在鼠标松开的位置了,要求鼠标不能在空白页以外的地方松开。
点击所述空白页上的一待编辑组件以显示该待编辑组件的属性配置框,所述属性配置框用于配置所述待编辑组件的属性信息。在一个或多个组件拖拽完成后,可以对其中的任意一个组件的属性进行编辑,点击选中其中一个组件(选中的组件即为待编辑组件),在空白页的旁边就会显示该待编辑组件的属性配置框。每个组件可配置的属性包括运营位id、颜色、样式、背景等,根据实际要求进行编辑,其中运营位id为必填项,是用来向后端请求数据必传的参数(目的在于实现动态显示),其他属性不修改即为默认配置。
2)当模板选择指令为预设页模板选择指令时,所述生成的页面为选择的预设页,所述对所述页面进行编辑包括以下步骤:
点击所述预设页中的一待编辑组件以显示该待编辑组件的属性配置框,所述属性配置框用于配置所述待编辑组件的属性信息。选择预设页模板相当于已经完成左右组件拖拽操作的空白页,即预设页就是带有默认组件的页面,只要根据实际需求对各组件的属性进行修改即可,点击选中其中一个组件(选中的组件即为待编辑组件),在预设页的旁边就会显示该待编辑组件的属性配置框,具体配置同前述空白页,此处不再赘述。
在实施例二中,基于实施例一的基础上,如图2所示,所述的聚合页面的制作方法包括如下步骤:
步骤01-04同实施例一,此处不再赘述。
步骤05:响应于站点编辑指令生成站点编辑弹框,在所述站点编辑弹框上配置站点属性以覆盖原来的站点属性。
本步骤对应已建成的站点进行属性的编辑,鼠标点击制作页上显示的所要编辑的站点名称对应的站点编辑按钮以生成站点编辑指令,根据站点编辑指令触发编辑站点弹框,编辑仅针对站点名称和站点链接,其中站点名称为必填项,输入新的站点名称和/或站点链接并点击确定后,该建成站点的站点名称和/或站点连接就会自动进行更新。
在实施例三中,基于实施例二的基础上,如图3所示,所述的聚合页面的制作方法包括如下步骤:
步骤01-05同实施例二,此处不再赘述。
步骤06:响应于页面的预览指令生成聚合页面,同时生成相应的二维码和外链地址用于实现聚合页面的分享。
在页面保存并发布后,可以通过预览查看聚合页面的显示效果,同时还会生成页面二维码,并在二维码下方显示该聚合页面的外链地址。通过向他人分享该二维码,可以实现聚合页面的传播。
其次,本发明提出了一种聚合页面的制作装置,所述装置20可以被分割为一个或者多个模块。
例如,图4示出了所述聚合页面的制作装置20第一实施例的结构图,该实施例中,所述装置20可以被分割为站点新建模块201、站点跳转模块202、页面新建模块203和页面编辑发布模块204。以下描述将具体介绍所述模块201-204的具体功能。
所述站点新建模块201用于响应于新建站点指令触发新建站点弹框,在所述新建站点弹框上配置站点属性以生成站点。
新建模块201用于实现新建站点的操作,通过鼠标点击制作页上的新建站点按钮以生成新建站点指令,根据新建站点指令触发新建站点弹框,每个新建站点都会自动分配一个站点id显示在新建站点弹框上,此外弹框上还有若干输入框用于输入站点属性,包括站点名称和站点链接,其中站点名称为必填项。
在新建站点弹框上输入站点属性后,点击确定按钮,即生成了一个站点,在制作页上显示该站点的站点名称。
所述站点跳转模块202用于响应于进入站点指令跳转至站点主页。
在制作页上除显示站点名称外,对应每个站点名称还有进入站点按钮和站点编辑按钮,鼠标点击进入站点按钮,就可以跳转进入到相应的站点主页上。
所述页面新建模块203用于在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面。
在站点主页上显示有新建页面按钮,鼠标点击该按钮就可以生成新建页面指令,根据新建页面指令触发弹出新建页面弹框,每个新建页面都会自动分配一个id,此外弹框上还有若干输入框用于输入页面属性,包括页面名称、活动起始时间、页面是否可删除选项等,其中页面名称为必填项。
在一实施例中,为了方便页面的编辑,还预设有多个页面模板,选择不同模板会影响到下面页面的编辑操作。当预设有页面模板时,需要先选择一个页面模板,然后针对该选中的页面模板配置属性。具体操作时,在所述站点主页上响应于新建页面指令会先触发一个第一新建页面弹框,在该第一新建页面弹框上显示有至少两个不同的页面模板,这里所述页面模板包括空白页模板和预设有组件的预设页模板;然后在所述第一新建页面弹框上响应于模板选择指令再触发一个第二新建页面弹框,在所述第二新建页面弹框上配置页面属性以生成页面。即在第一新建页面弹框中选择任意一个模板,点击确认,跳转到第二新建页面弹框,然后在该第二新建页面弹框中输入页面的属性信息,点击确定按钮,即完成了一个页面的生成操作。
所述页面编辑发布模块204用于在所述页面上响应于页面编辑指令对所述页面进行编辑,将编辑完成后的页面作为聚合页面保存并发布。
所述页面的编辑包括以下两种,具体根据前一步骤中选择的页面模板决定。
1)当模板选择指令为空白页模板选择指令时,所述生成的页面为空白页。
通过点击并拖拽组件库中显示的一组件生成拖拽指令,所述组件库与所述空白页位于同一显示界面上。通常为方便编辑,当选择空白页模板后,显示空白页的同时会在该空白页的旁边显示出组件库。
根据所述拖拽指令将所述组件从所述组件库拖动到空白页,并显示在所述空白页中拖拽终止的位置。例如,使用鼠标点击选中组件库中的一个组件,然后将该组件拖到空白页上某一个位置,松开鼠标后,这个组件就会显示在鼠标松开的位置了,要求鼠标不能在空白页以外的地方松开。
最后,点击所述空白页上的一待编辑组件以显示该待编辑组件的属性配置框,通过该属性配置框输入所述待编辑组件的属性信息。在一个或多个组件拖拽完成后,可以对其中的任意一个组件的属性进行编辑,点击选中其中一个组件(选中的组件即为待编辑组件),在空白页的旁边就会显示该待编辑组件的属性配置框。每个组件可配置的属性包括运营位id、颜色、样式、背景等,根据实际要求进行编辑,其中运营位id为必填项,是用来向后端请求数据必传的参数(目的在于实现动态显示),其他属性不修改即为默认配置。
2)当模板选择指令为预设页模板选择指令时,所述生成的页面为选择的预设页。
所谓预设页就是带有默认组件的页面,相当于已经完成左右组件拖拽操作的空白页,此时编辑主要是指点击所述预设页中的一待编辑组件以显示该待编辑组件的属性配置框,通过该属性配置框输入所述待编辑组件的属性信息。即点击选中预设页上的一个组件(选中的组件即为待编辑组件),在预设页的旁边就会显示该待编辑组件的属性配置框,具体配置信息同前述空白页,此处不再赘述。
又例如,图5示出了所述聚合页面的制作装置20第二实施例的结构图,该实施例中,所述聚合页面的制作装置20还可以被分割为站点新建模块201、站点跳转模块202、页面新建模块203、页面编辑发布模块204、站点编辑模块205和/或预览分享模块206。
其中,模块201-204同第一实施例,此处不再赘述。
所述站点编辑模块205用于响应于站点编辑指令生成站点编辑弹框,在所述站点编辑弹框上配置站点属性以覆盖原来的站点属性。
本模块用于对已建成的站点进行属性的编辑,鼠标点击制作页上显示的所要编辑的站点名称对应的站点编辑按钮以生成站点编辑指令,根据站点编辑指令触发编辑站点弹框,编辑仅针对站点名称和站点链接,其中站点名称为必填项,输入新的站点名称和/或站点链接并点击确定后,该建成站点的站点名称和/或站点连接就会自动进行更新。
所述预览分享模块206用于响应于页面的预览指令生成聚合页面,同时生成相应的二维码和外链地址用于实现聚合页面的分享。
本模块用于在页面保存并发布后,可以通过预览查看聚合页面的显示效果,同时还会生成页面二维码,并在二维码下方显示该聚合页面的外链地址。通过向他人分享该二维码,可以实现聚合页面的传播。
再次,本发明还提出来一种计算机设备。
参阅图6所示,是本发明计算机设备一实施例的硬件架构示意图。本实施例中,所述计算机设备2是一种能够按照事先设定或者存储的指令,自动进行数值计算和/或信息处理的设备。例如,可以是智能手机、平板电脑、笔记本电脑、台式计算机、机架式服务器、刀片式服务器、塔式服务器或机柜式服务器(包括独立的服务器,或者多个服务器所组成的服务器集群)等。如图所示,所述计算机设备2至少包括,但不限于,可通过系统总线相互通信连接存储器21、处理器22以及网络接口23。其中:
所述存储器21至少包括一种类型的计算机可读存储介质,所述可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,sd或dx存储器等)、随机访问存储器(ram)、静态随机访问存储器(sram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、可编程只读存储器(prom)、磁性存储器、磁盘、光盘等。在一些实施例中,所述存储器21可以是所述计算机设备2的内部存储单元,例如该计算机设备2的硬盘或内存。在另一些实施例中,所述存储器21也可以是所述计算机设备2的外部存储设备,例如该计算机设备2上配备的插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。当然,所述存储器21还可以既包括所述计算机设备2的内部存储单元也包括其外部存储设备。本实施例中,所述存储器21通常用于存储安装于所述计算机设备2的操作系统和各类应用软件,例如用于实现所述聚合页面的制作方法的计算机程序等。此外,所述存储器21还可以用于暂时地存储已经输出或者将要输出的各类数据。
所述处理器22在一些实施例中可以是中央处理器(centralprocessingunit,cpu)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器22通常用于控制所述计算机设备2的总体操作,例如执行与所述计算机设备2进行数据交互或者通信相关的控制和处理等。本实施例中,所述处理器22用于运行所述存储器21中存储的程序代码或者处理数据,例如运行用于实现所述聚合页面的制作方法的计算机程序等。
所述网络接口23可包括无线网络接口或有线网络接口,该网络接口23通常用于在所述计算机设备2与其他计算机设备之间建立通信连接。例如,所述网络接口23用于通过网络将所述计算机设备2与外部终端相连,在所述计算机设备2与外部终端之间的建立数据传输通道和通信连接等。所述网络可以是企业内部网(intranet)、互联网(internet)、全球移动通讯系统(globalsystemofmobilecommunication,gsm)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、4g网络、5g网络、蓝牙(bluetooth)、wi-fi等无线或有线网络。
需要指出的是,图6仅示出了具有组件21-23的计算机设备2,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。
在本实施例中,存储于存储器21中的用于实现所述聚合页面的制作方法的计算机程序可以被一个或多个处理器(本实施例为处理器22)所执行,以完成以下步骤的操作:
步骤01:响应于新建站点指令触发新建站点弹框,在所述新建站点弹框上配置站点属性以生成站点;
步骤02:响应于进入站点指令跳转至站点主页;
步骤03:在所述站点主页上响应于新建页面指令触发新建页面弹框,在所述新建页面弹框上配置页面属性以生成页面;
步骤04:在所述页面上响应于页面编辑指令对所述页面进行编辑,将编辑完成后的页面作为聚合页面保存并发布。
此外,本发明一种计算机可读存储介质,所述计算机可读存储介质为非易失性可读存储介质,其内存储有计算机程序,所述计算机程序可被至少一个处理器所执行,以实现上述聚合页面的制作方法或装置的操作。
其中,计算机可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,sd或dx存储器等)、随机访问存储器(ram)、静态随机访问存储器(sram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、可编程只读存储器(prom)、磁性存储器、磁盘、光盘等。在一些实施例中,计算机可读存储介质可以是计算机设备的内部存储单元,例如该计算机设备的硬盘或内存。在另一些实施例中,计算机可读存储介质也可以是计算机设备的外部存储设备,例如该计算机设备上配备的插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。当然,计算机可读存储介质还可以既包括计算机设备的内部存储单元也包括其外部存储设备。本实施例中,计算机可读存储介质通常用于存储安装于计算机设备的操作系统和各类应用软件,例如前述用于实现所述聚合页面的制作方法的计算机程序等。此外,计算机可读存储介质还可以用于暂时地存储已经输出或者将要输出的各类数据。
虽然以上描述了本发明的具体实施方式,但是本领域的技术人员应当理解,这仅是举例说明,本发明的保护范围是由所附权利要求书限定的。本领域的技术人员在不背离本发明的原理和实质的前提下,可以对这些实施方式做出多种变更或修改,但这些变更和修改均落入本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!