动态模拟图展示方法、装置、电子设备和计算机可读介质与流程

1.本申请实施例涉及计算机技术领域,具体涉及动态模拟图展示方法、装置、电子设备和计算机可读介质。
背景技术:
2.genesis是一种线路板方面的计算机辅助制造软件,利用此软件,可以对多种工业环境进行模拟,从而生成动态模拟图。例如,可以对油田环境进行模拟,生成油田环境动态模拟图。
3.现有的方式,通过genesis生成动态模拟图后,通常需要依赖其他系统才能对动态模拟图进行展示。例如,若使用genesis生成的油田环境动态模拟图,则需要使用油田的站库管理系统、井监控系统等,才能对该油田环境动态模拟图进行浏览。在此过程中,需要人工查找及启动能够浏览动态模拟图的系统,并需要在这些系统中手动加载动态模拟图的数据,由此导致用户操作较为繁琐。
技术实现要素:
4.本申请实施例提出了动态模拟图展示方法、装置、电子设备和计算机可读介质,以提高用户查看动态模拟图时的操作的便捷性。
5.第一方面,本申请实施例提供了一种动态模拟图展示方法,该方法包括:获取动态模拟图的访问路径;在目标页面中设置动态模拟图的展示区域;创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为访问路径;加载目标页面的页面数据,在展示区域对应的页面元素中添加目标页面元素并加载目标页面元素,在目标页面的展示区域中展示动态模拟图。
6.第二方面,本申请实施例提供了一种动态模拟图展示装置,该装置包括:获取单元,被配置成获取动态模拟图的访问路径;设置单元,被配置成在目标页面中设置动态模拟图的展示区域;创建单元,被配置成创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为访问路径;展示单元,被配置成加载目标页面的页面数据,在展示区域对应的页面元素中添加目标页面元素并加载目标页面元素,在目标页面的展示区域中展示动态模拟图。
7.第三方面,本申请实施例提供了一种电子设备,包括至少一个处理器、以及与处理器连接的至少一个存储器、总线;其中,处理器、存储器通过总线完成相互间的通信;处理器用于调用存储器中的程序指令,以执行动态模拟图展示方法。
8.第四方面,本申请实施例提供了一种计算机可读介质,其上存储有计算机程序,该程序被处理器执行时实现动态模拟图展示方法。
9.本申请实施例提供的动态模拟图展示方法、装置、电子设备和计算机可读介质,通过获取动态模拟图的访问路径,而后在目标页面中设置动态模拟图的展示区域,之后创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为访问
路径,最后加载目标页面的页面数据,在展示区域对应的页面元素中添加目标页面元素并加载目标页面元素,从而在目标页面的展示区域中展示动态模拟图。由此,可以将目标程序(如genesis)生成的动态模拟图在页面中进行展示,用户通过浏览器即可浏览页面中的动态模拟图,无需查找、开启其他系统,也无需在其他系统中手动加载动态模拟图的数据,提高了用户查看动态模拟图时的操作的便捷性。
附图说明
10.通过阅读参照以下附图所作的对非限制性实施例所作的详细描述,本申请的其它特征、目的和优点将会变得更明显:
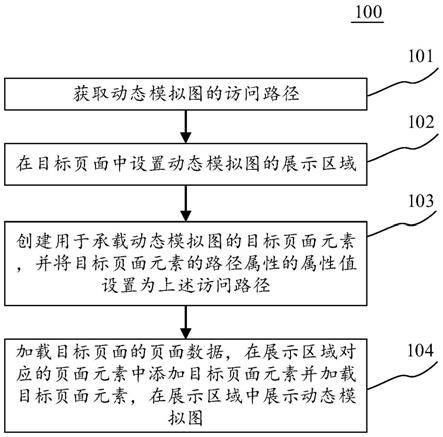
11.图1是根据本申请的动态模拟图展示方法的一个实施例的流程图;
12.图2是根据本申请的动态模拟图展示方法的又一个实施例的流程图;
13.图3是根据本申请的动态模拟图展示装置的一个实施例的结构示意图;
14.图4是适于用来实现本申请实施例的电子设备的计算机系统的结构示意图。
具体实施方式
15.下面结合附图和实施例对本申请作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释相关发明,而非对该发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与有关发明相关的部分。
16.需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
17.请参考图1,其示出了根据本申请的动态模拟图展示方法的一个实施例的流程100。该动态模拟图展示方法,包括以下步骤:
18.步骤101,获取动态模拟图的访问路径。
19.在本实施例中,动态模拟图展示方法的执行主体(如台式计算机、膝上型便携计算机等电子设备)可以获取动态模拟图的访问路径。实践中,上述动态模拟图可以以文件的形式进行存储。该文件中可以存储有用于构造动态模拟图的数据。动态模拟图的访问路径即为该文件的访问路径。此处的访问路径可以是url(uniform resource locator,统一资源定位符)。
20.在本实施例的一些可选的实现方式中,动态模拟图可以由目标程序生成。其中,目标程序可以是线路板方面的计算机辅助制造软件genesis。利用此目标程序,可以对多种工业环境进行模拟,从而生成动态模拟图。上述动态模拟图可以是对各种工业环境进行模拟后所生成的动态图。实践中,上述油田环境动态模拟图可以包括但不限于以下至少一项:油田管线动态模拟图、油站站点动态模拟图。
21.在本实施例的一些可选的实现方式中,可以首先将动态模拟图存储至目标服务器。其中,上述目标服务器可以是其他设备可访问的服务器,如数据存储服务器等。而后,可以获取上述动态模拟图在上述目标服务器中的访问路径。此处,动态模拟图在目标服务器中的访问路径即为动态模拟图在目标服务器中的存储路径。该存储路径可以在动态模拟图存储前由用户指定。
22.步骤102,在目标页面中设置动态模拟图的展示区域。
23.在本实施例中,可以在目标页面中设置动态模拟图的展示区域。其中,目标页面可以是预先指定的任一可访问页面。该页面可以被浏览器打开。
24.在本实施例中,可以在目标页面中任一指定区域作为动态模拟图的展示区域。该展示区域可以为一矩形区域。
25.在本实施例的一些可选的实现方式中,可以通过添加页面元素的方式,在目标页面中设置动态模拟图的展示区域。实践中,目标页面可以为html(hypertext markup language,超级文本标记语言)页面。此时,页面元素即为html元素。通常,页面元素可以包含开始标签、元素内容和结束标签。其中,上述开始标签中可以包含该标签的任意数量的属性名称及各个属性名称对应的属性值。通过在目标页面对应的页面数据(即html代码)中添加用于定义文档的分区的html元素(如div元素),并在该元素中设置所需的尺寸等属性,即可在目标页面中设置动态模拟图的展示区域。由此,可通过如下步骤设置展示区域:首先,在目标页面对应的页面数据中,添加用于定义文档分区的页面元素(如div元素)。而后,设置上述页面元素的属性信息,上述属性信息包括上述展示区域的宽度和高度。
26.步骤103,创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为上述访问路径。
27.在本实施例中,可以创建用于承载上述动态模拟图的目标页面元素(如iframe元素),实践中,iframe元素用于定义行内框架,可以承载页面所需要的文本或图像等内容。由此,可以通过iframe元素,来承载上述动态模拟图。
28.在创建用于承载上述动态模拟图的目标页面元素之后,可以对该元素的属性进行设置。上述属性可以包括但不限于:宽度属性(即width属性)、高度属性(即height属性)、路径属性(即scr属性)、对齐属性(即align属性)、样式属性(即style属性)等。
29.在本实施例中,可以将目标页面元素的路径属性(即scr属性)的属性值设置为动态模拟图的访问路径。由此,可以在加载该元素时,从该访问路径获取动态模拟图。
30.在本实施例的一些可选的实现方式中,在上述创建用于承载上述动态模拟图的目标页面元素之后,还可以设置上述目标页面元素的宽度属性和高度属性。具体地,可以将上述宽度属性的属性值设置为上述展示区域的宽度,并将上述高度属性的属性值为上述展示区域的高度。由此,可使展示区域被充分利用。
31.步骤104,加载目标页面的页面数据,在展示区域对应的页面元素中添加目标页面元素并加载目标页面元素,在展示区域中展示动态模拟图。
32.在本实施例中,上述执行主体可以通过浏览器加载上述目标页面的页面数据,在加载页面数据后,在上述展示区域对应的页面元素中添加上述目标页面元素并加载上述目标页面元素,从而可以在浏览器中展示上述目标页面,并在目标页面的展示区域中展示上述动态模拟图。
33.作为示例,可以首先通过浏览器加载上述目标页面的页面数据。而后,可以将目标页面元素(iframe元素)嵌套于至上述展示区域对应的页面元素(如div元素)内。而后,可以通过浏览器对更新后的页面数据进行解析,从而可以在浏览器中展示上述目标页面,并在目标页面的展示区域中展示上述动态模拟图。
34.在本实施例的一些可选的实现方式中,上述执行主体可以通过如下步骤展示动态模拟图:
35.第一步,通过浏览器加载上述目标页面的页面数据,渲染上述目标页面。
36.需要说明的是,此处的页面数据可以不包含上述目标页面元素(即iframe元素)。实践中,若加载iframe元素对应的访问路径时,页面尚未渲染完成,尚未在页面中加载出展示区域,则此时无法将从访问路径所获取的内容呈现于页面中。由此,首先通过浏览器加载不含目标页面元素的页面数据,使页面首先渲染完成,可以避免上述情况的发生。
37.第二步,响应于检测到上述目标页面渲染完成,清空嵌入在上述展示区域对应的页面元素中的其他页面元素。
38.实践中,可以通过执行预设的脚本代码中的removechild()方法,来进行嵌入在上述展示区域对应的页面元素中的其他页面元素的清空。其中,上述removechild()方法可以用于删除子节点(如页面元素等)。
39.需要说明的是,在目标页面渲染完成后,清空嵌入在上述展示区域对应的页面元素(如div元素)中的其他页面元素,可以防止加载多个iframe元素导致内容重复,同时,提高了浏览器的加载速度。
40.此处,可选的,可以通过监听用于指示页面加载完成的目标事件(如window.onload事件),来检测目标页面是否渲染完成。实践中,window.onload事件可在页面加载完成后自动产生。由此,若监听到该事件,即可确定目标页面渲染完成。从而,即可清空嵌入在所述展示区域对应的页面元素中的其他页面元素;若未监听到该事件,则可确定目标页面未渲染完成,从而继续进行该事件的监听。
41.第三步,将上述目标页面元素添加至上述展示区域对应的页面元素中。
42.实践中,可以通过执行预设的脚本代码中的appendchild()方法,将目标页面元素(iframe元素)添加至上述展示区域对应的页面元素(如div元素)中。其中,appendchild()方法可以用于添加元素。
43.第四步,加载上述目标页面元素,在目标页面的展示区域中展示上述动态模拟图。
44.此处,在将目标页面元素添加至上述展示区域对应的页面元素中后,浏览器即可加载上述目标页面元素,从而在目标页面的展示区域中展示上述动态模拟图。
45.本申请的上述实施例提供的方法,通过获取动态模拟图的访问路径,而后在目标页面中设置动态模拟图的展示区域,之后创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为上述访问路径,最后加载目标页面的页面数据,在展示区域对应的页面元素中添加目标页面元素并加载目标页面元素,从而在目标页面的展示区域中展示上述动态模拟图。由此,可以将目标程序(如genesis)生成的动态模拟图在页面中进行展示,用户通过浏览器即可浏览页面中的动态模拟图,无需查找、开启其他系统,也无需在其他系统中手动加载动态模拟图的数据,提高了用户查看动态模拟图时的操作的便捷性。
46.进一步参考图2,其示出了动态模拟图展示方法的又一个实施例的流程200。该动态模拟图展示方法的流程200,包括以下步骤:
47.步骤201,获取动态模拟图的访问路径。
48.在本实施例中,动态模拟图展示方法的执行主体(如台式计算机、膝上型便携计算机等电子设备)可以获取动态模拟图的访问路径。此处,动态模拟图可以由目标程序生成。目标程序可以是线路板方面的计算机辅助制造软件genesis。目标程序可以对油田环境进
行模拟,生成油田环境动态模拟图。实践中,上述油田环境动态模拟图可以包括但不限于以下至少一项:油田管线动态模拟图、油站站点动态模拟图。
49.在本实施例中,可以首先将目标程序生成的动态模拟图存储至目标服务器。其中,上述目标服务器可以是其他设备可访问的服务器,如数据存储服务器等。而后,可以获取上述动态模拟图在上述目标服务器中的访问路径。此处,动态模拟图在目标服务器中的访问路径即为动态模拟图在目标服务器中的存储路径。该存储路径可以在动态模拟图存储前由用户指定。
50.步骤202,在目标页面对应的页面数据中,添加用于定义文档分区的页面元素。
51.在本实施例中,可以通过添加页面元素的方式,在目标页面中设置动态模拟图的展示区域。实践中,目标页面可以为html页面。此时,页面元素即为html元素。通常,页面元素可以包含开始标签、元素内容和结束标签。其中,上述开始标签中可以包含该标签的任意数量的属性名称及各个属性名称对应的属性值。通过在目标页面对应的页面数据(即html代码)中添加用于定义文档的分区的html元素(如div元素)即可在目标页面中设置动态模拟图的展示区域。
52.步骤203,设置页面元素的属性信息。
53.在本实施例中,可以设置上述页面元素(如div元素)的属性信息(包括属性名称、属性值等)。实践中,div元素的属性可以包括但不限于高度属性(即height属性)、宽度属性(即width属性)等。此处,可以将高度属性的属性值设置为动态模拟图的展示区域的高度,并将宽度属性的属性值设置为动态模拟图的展示区域的宽度。
54.需要说明的是,上述高度和宽度可以根据需要而预先设定,本申请实施例对高度和宽度的具体取值不作限定。
55.步骤204,创建用于承载动态模拟图的目标页面元素,并将目标页面元素的路径属性的属性值设置为上述访问路径。
56.本实施例中的步骤204可参见图1所示实施例中的步骤103,此处不再赘述。
57.步骤205,通过浏览器加载目标页面的页面数据,渲染目标页面。
58.在本实施例中,可以通过浏览器加载目标页面的页面数据(如html数据),从而通过浏览器渲染目标页面。
59.需要说明的是,此处的页面数据可以不包含上述目标页面元素(即iframe元素)。实践中,若加载iframe元素对应的访问路径时,页面尚未渲染完成,尚未在页面中加载出展示区域,则此时无法将从访问路径所获取的内容呈现于页面中。由此,首先通过浏览器加载不含目标页面元素的页面数据,使页面首先渲染完成,可以避免上述情况的发生。
60.步骤206,响应于检测到目标页面渲染完成,清空嵌入在展示区域对应的页面元素中的其他页面元素。
61.在本实施例中,可以通过监听用于指示页面加载完成的目标事件(如window.onload事件),来检测目标页面是否渲染完成。实践中,window.onload事件可在页面加载完成后自动产生。由此,若监听到该事件,即可确定目标页面渲染完成;若未监听到该事件,则可确定目标页面未渲染完成,并继续进行监听。响应于监听到上述目标事件,即可清空上述展示区域对应的页面数据中的页面元素。
62.实践中,可以通过执行预设的脚本代码中的removechild()方法,来进行嵌入在上
述展示区域对应的页面元素中的其他页面元素的清空。其中,上述removechild()方法可以用于删除子节点(如页面元素等)。
63.需要说明的是,在目标页面渲染完成后,清空嵌入在上述展示区域对应的页面元素(如div元素)中的其他页面元素,可以防止加载多个iframe元素导致内容重复,同时,提高了浏览器的加载速度。
64.步骤207,将目标页面元素添加至展示区域对应的页面元素中。
65.在本实施例中,可以通过执行预设的脚本代码中的appendchild()方法,将目标页面元素(iframe元素)添加至上述展示区域对应的页面元素(如div元素)中。其中,appendchild()方法可以用于添加元素。
66.步骤208,加载目标页面元素,在展示区域中展示动态模拟图。
67.在本实施例中,在将目标页面元素添加至上述展示区域对应的页面元素中后,可以通过浏览器加载上述目标页面元素并渲染动态模拟图,从而在上述目标页面的展示区域中展示上述动态模拟图。
68.从图2中可以看出,本实施例中的动态模拟图展示方法的流程涉及了首先通过浏览器加载不含目标页面元素的页面数据,使页面首先渲染完成,而后加载目标页面元素渲染动态模拟图的步骤,由此,可以避免由于加载iframe元素对应的访问路径时,页面的展示区域尚未渲染完成,导致无法将从访问路径所获取的内容呈现于页面中的情况。同时,本实施例中的动态模拟图展示方法的流程还涉及了在目标页面渲染完成后,首先清空嵌入在上述展示区域对应的页面元素(如div元素)中的其他页面元素,而后在该页面元素中添加目标页面元素(iframe元素)的步骤,由此,可以防止加载多个iframe元素导致内容重复,同时,提高了浏览器的加载速度。
69.进一步参考图3,作为对上述各图所示方法的实现,本申请提供了一种动态模拟图展示装置的一个实施例,该装置实施例与图1所示的方法实施例相对应,该装置具体可以应用于各种电子设备中。
70.如图3所示,本实施例所述的动态模拟图展示装置300包括:获取单元301,被配置成获取动态模拟图的访问路径;设置单元302,被配置成在目标页面中设置上述动态模拟图的展示区域;创建单元303,被配置成创建用于承载上述动态模拟图的目标页面元素,并将上述目标页面元素的路径属性的属性值设置为上述访问路径;展示单元304,被配置成加载上述目标页面的页面数据,在上述展示区域对应的页面元素中添加上述目标页面元素并加载上述目标页面元素,在上述目标页面的上述展示区域中展示上述动态模拟图。
71.在本实施例的一些可选的实现方式中,上述获取单元301,进一步被配置成:将动态模拟图存储至目标服务器;获取上述动态模拟图在上述目标服务器中的访问路径。
72.在本实施例的一些可选的实现方式中,上述设置单元302,进一步被配置成:在目标页面对应的页面数据中,添加用于定义文档分区的页面元素;设置上述用于定义文档分区的页面元素的属性信息,上述属性信息包括上述展示区域的宽度和高度。
73.在本实施例的一些可选的实现方式中,上述装置还包括:宽度设置单元,被配置成设置上述目标页面元素的宽度属性,上述宽度属性的属性值为上述展示区域的宽度;高度设置单元,被配置成设置上述目标页面元素的高度属性,上述高度属性的属性值为上述展示区域的高度。
74.在本实施例的一些可选的实现方式中,上述展示单元304,进一步被配置成:通过浏览器加载上述目标页面的页面数据,渲染上述目标页面;响应于检测到上述目标页面渲染完成,清空嵌入在上述展示区域对应的页面元素中的其他页面元素;将上述目标页面元素添加至上述展示区域对应的页面元素中;加载上述目标页面元素,在上述目标页面的上述展示区域中展示上述动态模拟图。
75.在本实施例的一些可选的实现方式中,上述展示单元304,进一步被配置成:监听用于指示页面加载完成的目标事件;响应于监听到上述目标事件,清空嵌入在上述展示区域对应的页面元素中的其他页面元素。
76.在本实施例的一些可选的实现方式中,上述动态模拟图由目标程序生成,上述目标程序包括计算机辅助制造软件genesis;以及,上述动态模拟图为油田环境动态模拟图,上述油田环境动态模拟图包括以下至少一项:油田管线动态模拟图、油站站点动态模拟图。
77.上述动态模拟图展示装置包括处理器和存储器,上述获取单元、设置单元、创建单元和展示单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
78.处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来提高用户查看动态模拟图时的操作的便捷性。
79.本发明实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现所述动态模拟图展示方法。
80.本发明实施例提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行所述动态模拟图展示方法。
81.本发明实施例提供了一种电子设备40,包括至少一个处理器401、以及与处理器连接的至少一个存储器403、总线402;其中,处理器、存储器通过总线完成相互间的通信;处理器用于调用存储器中的程序指令,以执行上述的动态模拟图展示方法。本文中的设备可以是服务器、pc、pad、手机等。
82.本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:获取动态模拟图的访问路径;在目标页面中设置所述动态模拟图的展示区域;创建用于承载所述动态模拟图的目标页面元素,并将所述目标页面元素的路径属性的属性值设置为所述访问路径;加载所述目标页面的页面数据,在所述展示区域对应的页面元素中添加所述目标页面元素并加载所述目标页面元素,在所述目标页面的所述展示区域中展示所述动态模拟图。
83.可选的,所述获取动态模拟图的访问路径,包括:将动态模拟图存储至目标服务器;获取所述动态模拟图在所述目标服务器中的访问路径。
84.可选的,所述在目标页面中设置所述动态模拟图的展示区域,包括:在目标页面对应的页面数据中,添加用于定义文档分区的页面元素;设置所述用于定义文档分区的页面元素的属性信息,所述属性信息包括所述展示区域的宽度和高度。
85.可选的,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:设置所述目标页面元素的宽度属性,所述宽度属性的属性值为所述展示区域的宽度;设置所述目标页面元素的高度属性,所述高度属性的属性值为所述展示区域的高度。
86.可选的,所述加载所述目标页面的页面数据,在所述展示区域对应的页面元素中
添加所述目标页面元素并加载所述目标页面元素,在所述目标页面的所述展示区域中展示所述动态模拟图,包括:通过浏览器加载所述目标页面的页面数据,渲染所述目标页面;响应于检测到所述目标页面渲染完成,清空嵌入在所述展示区域对应的页面元素中的其他页面元素;将所述目标页面元素添加至所述展示区域对应的页面元素中;加载所述目标页面元素,在所述目标页面的所述展示区域中展示所述动态模拟图。
87.可选的,所述响应于检测到所述目标页面渲染完成,清空嵌入在所述展示区域对应的页面元素中的其他页面元素,包括:监听用于指示页面加载完成的目标事件;响应于监听到所述目标事件,清空嵌入在所述展示区域对应的页面元素中的其他页面元素。
88.可选的,所述动态模拟图由目标程序生成,所述目标程序包括计算机辅助制造软件genesis;以及,所述动态模拟图为油田环境动态模拟图,所述油田环境动态模拟图包括以下至少一项:油田管线动态模拟图、油站站点动态模拟图。
89.本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
90.在一个典型的配置中,设备包括一个或多个处理器(cpu)、存储器和总线。设备还可以包括输入/输出接口、网络接口等。
91.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存储芯片。存储器是计算机可读介质的示例。
92.计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
93.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
94.本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形
式。
95.以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1