Web页面呈现方法、装置、设备及存储介质与流程

web页面呈现方法、装置、设备及存储介质
技术领域
1.本发明涉及互联网技术领域,更具体的说,涉及web页面呈现方法、装置、设备及存储介质。
背景技术:
2.在web页面开发中,经常会遇到一组数据具有多个维度的情况,用户通常会希望按照某个维度对数据进行分类,并在web页面中进行展示。
3.现有web页面呈现方式中,可使用vue框架来自适应地呈现包含多种数据的web页面,以提高web页面的自适应性,但是在满足页面自适应的同时,却导致web页面的呈现风格较为单一,难以满足数据呈现方面的多样化需求,也无法在不同场景下为用户呈现更具个性化的页面效果。
4.因此,目前迫切需要一种web页面呈现方案,以在实现页面自适应的条件下,提高页面的个性化显示效果。
技术实现要素:
5.鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的web页面呈现方法、装置、设备及存储介质。
6.为实现上述目的,本发明提供如下技术方案:
7.一种web页面呈现方法,包括:
8.获取第一显示区域的预设内边距;
9.根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数;所述布局参数包括位置及尺寸;
10.获取内容元素的总数目、预设尺寸与预设外边距;
11.根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数;
12.采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面。
13.优选的,在所述获取第一显示区域的预设内边距之前,所述方法还包括:
14.获取第二显示区域的预设内边距,所述第二显示区域包裹在所述第一显示区域的外部;
15.根据所述第二显示区域的预设内边距,确定第二标题区域与第二内容区域在所述第二显示区域中的布局参数;
16.获取第一显示区域的总数目、预设尺寸与预设外边距;
17.根据所述第一显示区域的总数目、预设尺寸与预设外边距,以及所述第二内容区域的尺寸,确定所述第一显示区域在所述第二内容区域中的布局参数。
18.优选的,所述根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数包括:
19.根据所述第一显示区域的预设内边距,在所述第一显示区域中确定临边区域;所述临边区域为,当所述第一显示区域的指定边从原始位置向所述第一显示区域的内侧平移所述预设内边距后到达目标位置时,所述原始位置与所述目标位置之间覆盖的区域;所述第一显示区域的指定边,为围成所述第一显示区域的多个边中由用户指定的边;
20.将所述临边区域的位置及尺寸,确定为第一标题区域在所述第一显示区域中的位置及尺寸;
21.将所述第一显示区域中除所述临边区域之外的剩余区域的位置及尺寸,确定为所述第一内容区域在所述第一显示区域中的位置及尺寸。
22.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数包括:
23.根据所述内容元素的预设宽度与预设水平外边距,以及所述第一内容区域的总宽度,确定所述第一内容区域中能够容纳所述内容元素的最大列数,作为第一目标列数;
24.根据所述第一目标列数与所述内容元素的总数目,确定所述第一内容区域中容纳所述内容元素所需的最小行数,作为第一目标行数;
25.根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
26.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数还包括:
27.根据所述内容元素的预设外边距,设置所述第一内容区域的负边距,以缩短所述第一内容区域的边界与临近所述边界的内容元素之间的距离;
28.根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,结合所述第一内容区域的负边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
29.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数还包括:
30.当检测到指定内容元素的上方不存在相邻内容元素时,将所述指定内容元素的上外边距调整为零;所述指定内容元素为所述内容元素中的任一内容元素;
31.当检测到指定内容元素的下方不存在相邻内容元素时,将所述指定内容元素的下外边距调整为零。
32.优选的,在所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数之后,所述方法还包括:
33.获取内容元素的预设布局方式;
34.根据所述内容元素的预设布局方式,确定所述内容元素中子元素的布局参数。
35.一种web页面呈现装置,包括:
36.预设参数获取单元,用于获取第一显示区域的预设内边距;
37.标题内容布局单元,用于根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数;所述布局参数包括位置及尺寸;
38.所述预设参数获取单元,还用于获取内容元素的总数目、预设尺寸与预设外边距;
39.内容元素布局单元,用于根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数;
40.目标页面呈现单元,用于采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面。
41.一种存储介质,所述存储介质包括存储的程序,其中,所述程序执行以上任一项所述的web页面呈现方法。
42.一种电子设备,所述电子设备包括至少一个处理器、以及与处理器连接的至少一个存储器、总线;其中,所述处理器、所述存储器通过所述总线完成相互间的通信;所述处理器用于调用所述存储器中的程序指令,以执行以上任一项所述的web页面呈现方法。
43.借由上述技术方案,本发明提供的web页面呈现方法、装置、设备及存储介质,获取第一显示区域的预设内边距,并根据第一显示区域的预设内边距,确定第一标题区域与第一内容区域在第一显示区域中的布局参数,使第一标题区域与第一内容区域的布局参数成为基于用户预设参数得到的个性化参数;然后,通过获取内容元素的总数目、预设尺寸与预设外边距,并根据内容元素的总数目、预设尺寸与预设外边距,以及第一内容区域的尺寸,确定内容元素在第一内容区域中的布局参数,使内容元素的布局参数成为基于用户预设参数得到的个性化参数;最后,采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面,使目标web页面能够为用户呈现更具个性化的页面效果,从而提高了自适应web页面的个性化呈现效果。
44.上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
45.通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
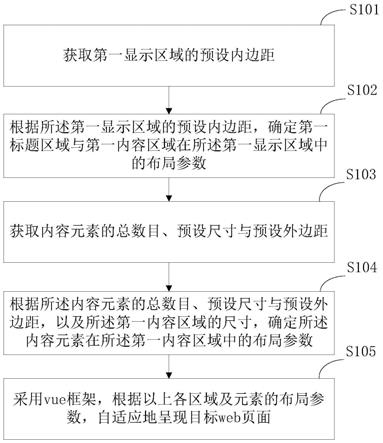
46.图1为本申请实施例提供的web页面呈现方法的一种流程图;
47.图2为本申请实施例提供的web页面呈现结果的一种示例图;
48.图3为本申请实施例提供的内容元素的多种布局方式的示例图;
49.图4为本申请实施例提供的web页面呈现方法的另一种流程图;
50.图5为本申请实施例提供的web页面呈现结果的另一种示例图;
51.图6为本申请实施例提供的标题区域与内容区域的布局参数确定过程的流程图;
52.图7为本申请实施例提供的内容元素的布局参数确定过程的流程图;
53.图8为本申请实施例提供的web页面呈现装置的结构示意图;
54.图9为本申请实施例提供的电子设备的硬件结构示意图。
具体实施方式
55.下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例
所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
56.请参阅图1,图1为本申请实施例提供的web页面呈现方法的一种流程图。
57.如图1所示,本实施例的web页面呈现方法可包括:
58.s101:获取第一显示区域的预设内边距。
59.显示区域是指在web页面中至少显示有标题区域、内容区域以及内容元素的任一区域,如图2所示,第一显示区域中显示有第一标题区域、第一内容区域与内容元素。
60.第一显示区域的内边距是支持用户自定义的,当用户根据其设计需求对第一显示区域的内边距进行设定后,在需要呈现第一显示区域时就可以去获取第一显示区域的预设内边距。
61.s102:根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数。
62.本发明中所提及的布局参数主要包括位置及尺寸,但是,在具体应用时,也可以包括如形状、线条宽度、透明度等参数。
63.s103:获取内容元素的总数目、预设尺寸与预设外边距。
64.内容元素通常是指需要在页面上呈现的数据对象,内容元素的总数目就是web页面所要呈现的数据对象的总数目,可以完全由数据源的数据对象的总数目决定,也可以由用户根据具体需求进行灵活设定,例如,由用户设定内容元素的总数目。
65.内容元素的尺寸与外边距都是支持用户自定义的,当用户根据其设计需求对内容元素的尺寸与外边距进行设定后,在需要呈现内容元素时就可以去获取内容元素的总数目、预设尺寸与预设外边距。
66.s104:根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数。
67.在第一内容区域在第一显示区域中的布局参数被确定后,就已经得到了第一内容区域的尺寸。第一内容区域作为内容元素的容器,根据第一内容区域的尺寸,以及内容元素的总数目、预设尺寸与预设外边距,通过计算就可以确定出内容元素在第一内容区域中布局的位置及尺寸。
68.在一示例中,在步骤s104之后,本方法还可以包括:获取内容元素的预设布局方式;根据所述内容元素的预设布局方式,确定所述内容元素中子元素的布局参数。
69.预设布局方式是指内容元素中子元素的布局方式,如图3所呈现的几种布局方式,在图3中,内容元素为指标区域,内容元素的子元素包括指标名称与指标值,内容元素中子元素的布局,可以通过css(cascading style sheets,层叠样式表)的“display:flex”结合“flex-direction”来实现。此外,指标区域中指标名称和指标值之间的间隔距离,也可以通过css的“padding”实现。
70.s105:采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面。
71.vue是一套构建用户界面的渐进式框架,其提供了自适应呈现web页面的功能,本发明在采用vue框架自适应地呈现web页面的过程中,加入了根据用户预设参数确定的各区域及元素的布局参数,从而在实现页面自适应的基础上,实现了页面效果的个性化。
72.本实施例提供的web页面呈现方法,获取第一显示区域的预设内边距,并根据第一显示区域的预设内边距,确定第一标题区域与第一内容区域在第一显示区域中的布局参数,使第一标题区域与第一内容区域的布局参数成为基于用户预设参数得到的个性化参数;然后,通过获取内容元素的总数目、预设尺寸与预设外边距,并根据内容元素的总数目、预设尺寸与预设外边距,以及第一内容区域的尺寸,确定内容元素在第一内容区域中的布局参数,使内容元素的布局参数成为基于用户预设参数得到的个性化参数;最后,采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面,使目标web页面能够为用户呈现更具个性化的页面效果,从而提高了自适应web页面的个性化呈现效果。
73.请参阅图4,图4为本申请实施例提供的web页面呈现方法的另一种流程图。
74.在本实施例中,将第一显示区域视作另一个显示区域中的内容元素来进行处理,由此可以实现多级显示区域的嵌套。
75.如图4所示,本实施例的web页面呈现方法可包括:
76.s201:获取第二显示区域的预设内边距。
77.所述第二显示区域包裹在所述第一显示区域的外部。
78.s202:根据所述第二显示区域的预设内边距,确定第二标题区域与第二内容区域在所述第二显示区域中的布局参数。
79.s203:获取第一显示区域的总数目、预设尺寸与预设外边距。
80.s204:根据所述第一显示区域的总数目、预设尺寸与预设外边距,以及所述第二内容区域的尺寸,确定所述第一显示区域在所述第二内容区域中的布局参数。
81.其中,步骤s201~s204与前述实施例中的s101~s104的处理逻辑相类似,区别之处在于,步骤s203~s204中采用s103~s104中内容元素的处理逻辑来处理第一显示区域。
82.在步骤s204之后,本实施例还包括步骤s205~s209,步骤s205~s209则与前述实施例中的s101~s105完全相同,在此不再赘述,本实施例中目标web页面的呈现效果可如图5所示。
83.本实施例提供的web页面呈现方法,将第一显示区域视作另一个显示区域中的内容元素来进行处理,实现了多级显示区域的嵌套;并且,在实现多级显示区域的嵌套的过程中,同样是基于用户预设参数来获取第二标题区域与第二内容区域在所述第二显示区域中的布局参数,以及第一显示区域在所述第二内容区域中的布局参数,最后采用vue框架,根据基于用户预设参数确定的个性化布局参数,自适应地呈现目标web页面,使目标web页面能够为用户呈现更具个性化、内容更丰富的页面效果。
84.请参阅图6,图6为本申请实施例提供的标题区域与内容区域的布局参数确定过程的流程图。
85.本实施例的标题区域与内容区域的布局参数确定过程,可用于实现前述实施例中所述根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数的步骤。
86.如图6所示,本实施例中标题区域与内容区域的布局参数确定过程可包括:
87.s301:根据所述第一显示区域的预设内边距,在所述第一显示区域中确定临边区域。
88.所述临边区域为,当所述第一显示区域的指定边从原始位置向所述第一显示区域
的内侧平移所述预设内边距后到达目标位置时,所述原始位置与所述目标位置之间覆盖的区域;所述第一显示区域的指定边,为围成所述第一显示区域的多个边中由用户指定的边。所述临边区域主要用于布局标题区域(如图5所示)。
89.第一显示区域的边数,与第一显示区域的形状相关。例如,当第一显示区域为正方形、矩形、菱形或梯形时,第一显示区域具有四条边;当第一显示区域为三角形时,第一显示区域具有三条边;当第一显示区域为其他的不规则形状时,第一显示区域的边数可根据实际情况来确定。
90.当第一显示区域的预设内边距为上内边距20px时,从第一显示区域的上边界向内20px的距离范围的区域,即为临边区域。当然,预设内边距还可以是下内边距、左内边距与右内边距中的至少一项,而预设内边距的具体取值可以是用户自定义的。
91.例如,当第一显示区域的m个边均设置有预设内边距时,在第一显示区域中确定的临边区域就有m个,且均可以用来布局标题区域,其中,m≥3,m为自然数。
92.s302:将所述临边区域的位置及尺寸,确定为第一标题区域在所述第一显示区域中的位置及尺寸。
93.s303:将所述第一显示区域中除所述临边区域之外的剩余区域的位置及尺寸,确定为所述第一内容区域在所述第一显示区域中的位置及尺寸。
94.例如,在第一显示区域中,通过“padding”属性为第一标题区域留出临边区域,即第一标题区域在第一显示区域中采用的是绝对定位,这使得第一内容区域能够使用第一显示区域中处于临边区域之外的100%的宽高来放置内容元素。
95.此外,第一内容区域也可支持用户分别设置四周边距,边距值可为数值,数值单位可为px或百分比。
96.本实施例提供的标题区域与内容区域的布局参数确定过程,通过第一显示区域的预设内边距,就可以基于用户预设参数自动划分出第一标题区域与第一内容区域,提高了标题区域与内容区域的个性化布局参数的获取效率。
97.请参阅图7,图7为本申请实施例提供的内容元素的布局参数确定过程的流程图。
98.本实施例的内容元素的布局参数确定过程,可用于实现前述实施例中所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数的步骤。
99.如图7所示,本实施例提供的内容元素的布局参数确定过程可包括:
100.s401:根据所述内容元素的预设宽度与预设水平外边距,以及所述第一内容区域的总宽度,确定所述第一内容区域中能够容纳所述内容元素的最大列数,作为第一目标列数。
101.第一内容区域中能够容纳所述内容元素的最大列数,实际上也就是第一内容区域中一行能够容纳所述内容元素的最大个数。
102.s402:根据所述第一目标列数与所述内容元素的总数目,确定所述第一内容区域中容纳所述内容元素所需的最小行数,作为第一目标行数。
103.s403:根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
104.其中,步骤s401~s403可使用css中的calc()函数来实现,calc()函数用于实现
动态样式计算,根据内容元素的预设宽度、预设水平外边距与总数目,以及所述第一内容区域的总宽度,就可以动态计算出内容元素的行列数布局参数。
105.在具体应用时,有可能会出现内容元素的总数目小于第一内容区域中能够容纳所述内容元素的最大列数的情况,在这种情况下,可以对内容元素的预设宽度进行调整,将内容元素拉伸至能够均匀填满第一内容区域一整行的宽度。
106.一示例中,内容元素的预设宽度,可以是内容元素的预设最小宽度,也就是说,内容元素的预设宽度不可调小,但可以调大。
107.在具体应用时,可能会需要对临边的内容元素进行贴边处理,相应的,内容元素的布局参数确定过程还可包括以下步骤a1~a2:
108.a1、根据所述内容元素的预设外边距,设置所述第一内容区域的负边距,以缩短所述第一内容区域的边界与临近所述边界的内容元素之间的距离。
109.第一内容区域的负边距可以等于所述内容元素的预设外边距,使临边的内容元素能够完全贴边;第一内容区域的负边距也可以小于内容元素的预设外边距,但两者之间的差值小于预设差值阈值,以使临边的内容元素能够邻近边界但又保持一些距离。
110.a2、根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,结合所述第一内容区域的负边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
111.在具体应用中,内容元素的布局参数确定过程还可包括以下步骤b1~b2:
112.b1、当检测到指定内容元素的上方不存在相邻内容元素时,将所述指定内容元素的上外边距调整为零。
113.所述指定内容元素为所述内容元素中的任一内容元素。内容元素的外边距的调整,可使用css的“margin”属性来实现,并结合css相邻兄弟选择器实现,使得指定内容元素上面存在一个相邻的分类元素时,才具有上外边距。
114.b2、当检测到指定内容元素的下方不存在相邻内容元素时,将所述指定内容元素的下外边距调整为零。
115.本实施例提供的内容元素的布局参数确定过程,根据内容元素的预设宽度与预设水平外边距,以及第一内容区域的总宽度,确定第一内容区域中能够容纳内容元素的最大列数,作为第一目标列数;根据第一目标列数与内容元素的总数目,确定第一内容区域中容纳内容元素所需的最小行数,作为第一目标行数;最后根据第一目标列数与第一目标行数,以及内容元素的预设宽度与预设水平外边距,确定内容元素在第一内容区域中的位置及尺寸,在用户预设参数的基础上,实现了内容元素布局参数的动态确定,同时保证了内容元素布局的自适应性与个性化。
116.相对于本发明提供的web页面呈现方法,本发明实施例还提供了相应的web页面呈现装置,所述web页面呈现装置用于实施本发明实施例提供的web页面呈现方法,下文描述的web页面呈现装置内容,可与上文描述的web页面呈现方法内容相互对应参照,类似或相同内容不再赘述。
117.请参阅图8,图8为本申请实施例提供的web页面呈现装置的结构示意图。
118.本实施例的web页面呈现装置,用于实施前述实施例的web页面呈现方法,如图8所示,所述装置至少包括:预设参数获取单元100、标题内容布局单元200、内容元素布局单元
300与目标页面呈现单元400。
119.预设参数获取单元100,用于获取第一显示区域的预设内边距;
120.标题内容布局单元200,用于根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数;所述布局参数包括位置及尺寸;
121.所述预设参数获取单元100,还用于获取内容元素的总数目、预设尺寸与预设外边距;
122.内容元素布局单元300,用于根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数;
123.目标页面呈现单元400,用于采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面。
124.一示例中,将第一显示区域视作另一个显示区域中的内容元素来进行处理,可以实现多级显示区域的嵌套。
125.相应的,所述预设参数获取单元100,还用于获取第二显示区域的预设内边距,所述第二显示区域包裹在所述第一显示区域的外部;
126.所述标题内容布局单元200,还用于根据所述第二显示区域的预设内边距,确定第二标题区域与第二内容区域在所述第二显示区域中的布局参数。
127.所述预设参数获取单元100,还用于获取第一显示区域的总数目、预设尺寸与预设外边距。
128.所述内容元素布局单元300,还用于根据所述第一显示区域的总数目、预设尺寸与预设外边距,以及所述第二内容区域的尺寸,确定所述第一显示区域在所述第二内容区域中的布局参数。
129.一示例中,所述标题内容布局单元200,具体用于:根据所述第一显示区域的预设内边距,在所述第一显示区域中确定临边区域;将所述临边区域的位置及尺寸,确定为第一标题区域在所述第一显示区域中的位置及尺寸;将所述第一显示区域中除所述临边区域之外的剩余区域的位置及尺寸,确定为所述第一内容区域在所述第一显示区域中的位置及尺寸。
130.一示例中,所述内容元素布局单元300,具体用于:根据所述内容元素的预设宽度与预设水平外边距,以及所述第一内容区域的总宽度,确定所述第一内容区域中能够容纳所述内容元素的最大列数,作为第一目标列数;根据所述第一目标列数与所述内容元素的总数目,确定所述第一内容区域中容纳所述内容元素所需的最小行数,作为第一目标行数;根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
131.进一步地,所述内容元素布局单元300,还具体用于:根据所述内容元素的预设外边距,设置所述第一内容区域的负边距,以缩短所述第一内容区域的边界与临近所述边界的内容元素之间的距离;根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,结合所述第一内容区域的负边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
132.此外,所述内容元素布局单元300,还可具体用于:当检测到指定内容元素的上方不存在相邻内容元素时,将所述指定内容元素的上外边距调整为零;所述指定内容元素为
所述内容元素中的任一内容元素;当检测到指定内容元素的下方不存在相邻内容元素时,将所述指定内容元素的下外边距调整为零。
133.所述内容元素布局单元300,还可用于:在所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数之后,获取内容元素的预设布局方式;根据所述内容元素的预设布局方式,确定所述内容元素中子元素的布局参数。
134.本实施例提供的web页面呈现装置,获取第一显示区域的预设内边距,并根据第一显示区域的预设内边距,确定第一标题区域与第一内容区域在第一显示区域中的布局参数,使第一标题区域与第一内容区域的布局参数成为基于用户预设参数得到的个性化参数;然后,通过获取内容元素的总数目、预设尺寸与预设外边距,并根据内容元素的总数目、预设尺寸与预设外边距,以及第一内容区域的尺寸,确定内容元素在第一内容区域中的布局参数,使内容元素的布局参数成为基于用户预设参数得到的个性化参数;最后,采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面,使目标web页面能够为用户呈现更具个性化的页面效果,从而提高了自适应web页面的个性化呈现效果。
135.本发明实施例提供的web页面呈现装置,包括处理器和存储器,上述预设参数获取单元100、标题内容布局单元200、内容元素布局单元300与目标页面呈现单元400等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
136.处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数以在实现页面自适应的条件下,提高页面的个性化显示效果。
137.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存储芯片。
138.本发明实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现所述web页面呈现方法。存储介质可以是计算机可读存储介质。
139.本发明实施例提供了一种处理器,所述处理器用于运行程序,其中,所述程序运行时执行所述web页面呈现方法。
140.请参阅图9,图9为本申请实施例提供的电子设备的硬件结构示意图。
141.如图9所示,本发明实施例还提供了一种电子设备10,设备包括至少一个处理器11、以及与处理器11连接的至少一个存储器12、总线13;其中,处理器11、存储器12通过总线13完成相互间的通信;处理器11用于调用存储器12中的程序指令,以执行上述的模型构建方法。本文中的设备可以是服务器、pc、pad、手机等。
142.本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:
143.获取第一显示区域的预设内边距;
144.根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数;所述布局参数包括位置及尺寸;
145.获取内容元素的总数目、预设尺寸与预设外边距;
146.根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的
尺寸,确定所述内容元素在所述第一内容区域中的布局参数;
147.采用vue框架,根据以上各区域及元素的布局参数,自适应地呈现目标web页面。
148.优选的,在所述获取第一显示区域的预设内边距之前,所述方法还包括:
149.获取第二显示区域的预设内边距,所述第二显示区域包裹在所述第一显示区域的外部;
150.根据所述第二显示区域的预设内边距,确定第二标题区域与第二内容区域在所述第二显示区域中的布局参数;
151.获取第一显示区域的总数目、预设尺寸与预设外边距;
152.根据所述第一显示区域的总数目、预设尺寸与预设外边距,以及所述第二内容区域的尺寸,确定所述第一显示区域在所述第二内容区域中的布局参数。
153.优选的,所述根据所述第一显示区域的预设内边距,确定第一标题区域与第一内容区域在所述第一显示区域中的布局参数包括:
154.根据所述第一显示区域的预设内边距,在所述第一显示区域中确定临边区域;
155.将所述临边区域的位置及尺寸,确定为第一标题区域在所述第一显示区域中的位置及尺寸;
156.将所述第一显示区域中除所述临边区域之外的剩余区域的位置及尺寸,确定为所述第一内容区域在所述第一显示区域中的位置及尺寸。
157.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数包括:
158.根据所述内容元素的预设宽度与预设水平外边距,以及所述第一内容区域的总宽度,确定所述第一内容区域中能够容纳所述内容元素的最大列数,作为第一目标列数;
159.根据所述第一目标列数与所述内容元素的总数目,确定所述第一内容区域中容纳所述内容元素所需的最小行数,作为第一目标行数;
160.根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
161.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数还包括:
162.根据所述内容元素的预设外边距,设置所述第一内容区域的负边距,以缩短所述第一内容区域的边界与临近所述边界的内容元素之间的距离;
163.根据所述第一目标列数与所述第一目标行数,以及所述内容元素的预设宽度与预设水平外边距,结合所述第一内容区域的负边距,确定所述内容元素在所述第一内容区域中的位置及尺寸。
164.优选的,所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数还包括:
165.当检测到指定内容元素的上方不存在相邻内容元素时,将所述指定内容元素的上外边距调整为零;所述指定内容元素为所述内容元素中的任一内容元素;
166.当检测到指定内容元素的下方不存在相邻内容元素时,将所述指定内容元素的下外边距调整为零。
167.优选的,在所述根据所述内容元素的总数目、预设尺寸与预设外边距,以及所述第
一内容区域的尺寸,确定所述内容元素在所述第一内容区域中的布局参数之后,所述方法还包括:
168.获取内容元素的预设布局方式;
169.根据所述内容元素的预设布局方式,确定所述内容元素中子元素的布局参数。
170.本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
171.在一个典型的配置中,设备包括一个或多个处理器(cpu)、存储器和总线。设备还可以包括输入/输出接口、网络接口等。
172.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存储芯片。存储器是计算机可读介质的示例。
173.计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
174.还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
175.本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
176.以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1