一种二级页面加载的方法及装置与流程

本申请涉及计算机技术领域,特别涉及一种二级页面加载的方法及装置。
背景技术:
随着科学技术的发展,人们使用智能终端获取相应的应用服务,例如,用户使用社交类应用程序(application,app)实时与他人沟通交流;又例如,用户使用搜索网站查找文献资料。
智能终端通常先加载并呈现主页面(后续简称为一级页面),在用户点击主页面之后,再加载并呈现相应的详情页面(后续简称为二级页面),目前提供了三种页面加载的方案,分别是:
方案一,服务器直出页面内容。服务器先生成文档对象模型(documentobjectmodel,dom),再将dom封装为超文本标记语言(hypertextmarkuplanguage,html)文件,并将html文件和层叠样式表(cascadingstylesheets,css)文件一齐下发给智能终端。这样,智能终端直接解析html文件获取dom,再基于dom与css文件生成相应的render树,最后将获得的内容数据渲染到render树相应的节点上,智能终端向用户呈现加载好的二级页面。
方案二,智能终端缓存通用文件集合。智能终端会将服务器发送的通用文件集合缓存在本地,以便下一次加载同一个二级页面时,智能终端可以直接从本地获取相应的通用文件集合,节省从服务器上下载通用文件集合的时间,进而基于通用文件集合与获得的内容数据,生成相应的二级页面。一个通用文件指的是在页面加载过程中更新频率较小的文件,如html文件、css文件等等。
方案三,智能终端预渲染二级页面。在用户未点击一级页面时,智能终端提前多个候选二级页面进行渲染,这样,可以在用户点击一级页面后,直接为用户展示相应的二级页面。
可采用上述方案,会带来以下问题:首先,随着服务器生成的html文件和css文件越来越大,智能终端下载文件所花费的时间也随之增大,而且采用方案一生成的页面只能展示相同的内容,无法根据用户需求生成个性化内容;其次,若智能终端使用了对比缓存的方式缓存静态资源,在获取相应的静态资源之前,需要先向服务器发送查询请求,若所述相应的静态资源已更新,则需要接收服务器下发的新的静态资源,进而增加了查询时间,降低了渲染效率;最后,智能终端提前将多个候选二级页面渲染好,可最终只向用户呈现其中一个候选二级页面,不仅占用了大量的渲染进程,可能造成二级页面加载卡顿或者智能终端崩溃,令用户使用体验感差,还降低了页面加载命中率。
有鉴于此,需要设计一种新的二级页面加载的方法,以克服上述缺陷。
技术实现要素:
本申请实施例提供一种二级页面加载的方法及装置,用以解决现有技术中渲染准备时间长、页面内容相同、页面加载慢和页面加载命中率低的问题。
本申请实施例提供的具体技术方案如下:
一种二级页面加载的方法,包括:
终端获取第一页面地址,并在预设的候选二级页面集合中,获取与所述第一页面地址相匹配的候选二级页面;
所述终端确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据;
所述终端基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
可选的,在终端获取第一页面地址之前,进一步包括:
所述终端向第二服务器发送页面地址下载请求,接收所述第二服务器发送的第二页面地址集合;
所述终端基于所述第二页面地址集合,生成相应的所述候选二级页面集合,以及接收所述第二服务器发送的各个候选二级页面对应的通用文件集合;
所述终端在各个通用文件集合中,分别获取所述各个候选二级页面的运行环境文件,并在所述各个候选二级页面中执行相应的运行环境文件。
可选的,所述终端在确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,包括:
所述终端确定所述候选二级页面已执行完成运行环境文件时,基于所述候选二级页面的第二页面地址和预设查询数据地址库,生成表征查询渲染数据的第三页面地址;
所述终端基于所述第三页面地址,生成并向所述第一服务器发送渲染数据下载请求;
所述终端接收所述第一服务器发送的对应所述候选二级页面的渲染数据。
可选的,所述终端基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面,包括:
所述终端解析所述候选二级页面对应的其他通用文件;
所述终端在运行环境中将解析后的各个通用文件与所述渲染数据,渲染到所述候选二级页面中,并加载完成渲染的候选二级页面。
可选的,进一步包括:
所述终端确定不存在与所述第一页面地址相匹配的候选二级页面时,获取所述第二服务器发送的待加载二级页面的通用文件集合,所述待加载二级页面为未执行渲染预处理的页面;
所述终端获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析其他通用文件;
所述终端接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成渲染后的二级页面。
可选的,进一步包括:
所述终端在确定所述候选二级页面不符合所述渲染规则时,获取所述第二服务器发送的所述待加载二级页面的通用文件集合;
所述终端获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析所述其他通用文件;
所述终端接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将所述解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成所述渲染后的二级页面。
一种二级页面加载的装置,包括:
匹配单元,用于获取第一页面地址,并在预设的候选二级页面集合中,获取与所述第一页面地址相匹配的候选二级页面;
获取单元,用于确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据;
加载单元,用于基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
可选的,在终端获取第一页面地址之前,所述匹配单元进一步用于:
向第二服务器发送页面地址下载请求,接收所述第二服务器发送的第二页面地址集合;
基于所述第二页面地址集合,生成相应的所述候选二级页面集合,以及接收所述第二服务器发送的各个候选二级页面对应的通用文件集合;
在各个通用文件集合中,分别获取所述各个候选二级页面的运行环境文件,并在所述各个候选二级页面中执行相应的运行环境文件。
可选的,在确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,所述获取单元用于:
确定所述候选二级页面已执行完成运行环境文件时,基于所述候选二级页面的第二页面地址和预设查询数据地址库,生成表征查询渲染数据的第三页面地址;
基于所述第三页面地址,生成并向所述第一服务器发送渲染数据下载请求;
接收所述第一服务器发送的对应所述候选二级页面的渲染数据。
可选的,基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面,所述加载单元用于:
解析所述候选二级页面对应的其他通用文件;
在运行环境中将解析后的各个通用文件与所述渲染数据,渲染到所述候选二级页面中,并加载完成渲染的候选二级页面。
可选的,所述加载单元进一步用于:
确定不存在与所述第一页面地址相匹配的候选二级页面时,获取所述第二服务器发送的待加载二级页面的通用文件集合,所述待加载二级页面为未执行渲染预处理的页面;
获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析其他通用文件;
接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成渲染后的二级页面。
可选的,所述加载单元进一步用于:
在确定所述候选二级页面不符合所述渲染规则时,获取所述第二服务器发送的所述待加载二级页面的通用文件集合;
获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析所述其他通用文件;
接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将所述解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成所述渲染后的二级页面。
一种计算设备,包括:
存储器,用于存储程序指令;
处理器,用于调用所述存储器中存储的程序指令,按照获得的程序执行上述任一项二级页面加载的方法。
一种存储介质,包括计算机可读指令,当计算机读取并执行所述计算机可读指令时,使得计算机执行上述任一项二级页面加载的方法。
本申请有益效果如下:
本申请实施例中,终端在候选二级页面集合中,获取与第一页面地址相匹配的候选二级页面,在确定所述候选二级页面符合渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,最后终端基于渲染数据对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。终端先获取与第一页面地址相匹配的所述候选二级页面,在进一步确定所述候选二级页面符合渲染规则,即所述候选二级页面已执行完成渲染预处理时,直接获取所述候选二级页面的渲染数据,对所述候选二级页面进行渲染,不仅减少渲染准备时间,提高页面加载速度和页面加载命中率,还可以根据用户需求生成个性化页面。
附图说明
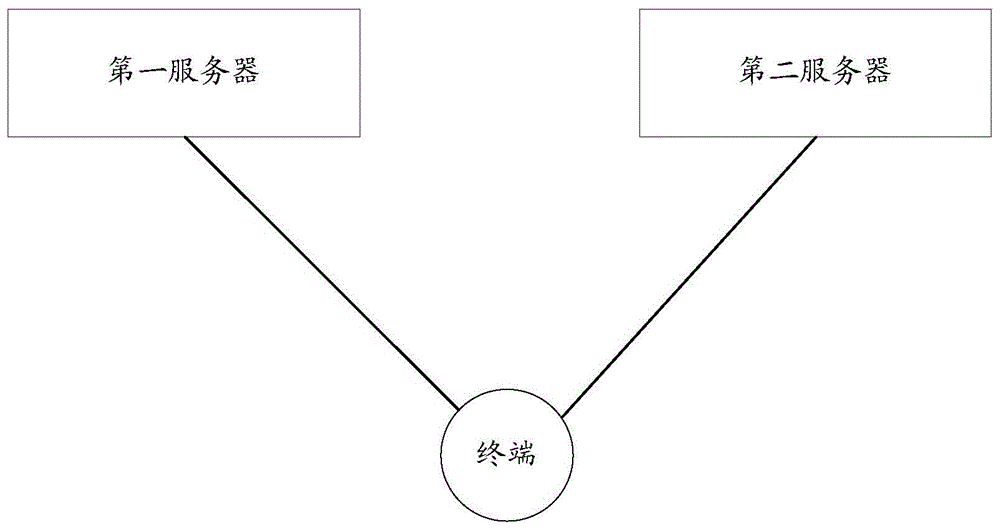
图1为本申请实施例提供的一种二级页面加载系统的结构示意图;
图2为本申请实施例提供的终端对各个候选二级页面执行渲染预处理的流程示意图;
图3为本申请实施例提供的一种加载二级页面的流程示意图;
图4为本申请实施例提供的在应用场景下针对各个候选二级页面执行渲染预处理的流程示意图;
图5为本申请实施例提供的加载完成渲染的候选二级页面的流程示意图;
图6为本申请实施例提供的一种二级页面加载装置的结构示意图;
图7为本申请实施例提供的一种计算设备的结构示意图。
具体实施方式
针对现有技术中渲染准备时间长、无法生成个性化页面、页面加载慢和页面加载命中率低的问题,本申请实施例提供了一种新的解决方案。该方案为:终端在候选二级页面集合中,获取与第一页面地址相匹配的候选二级页面,在确定所述候选二级页面符合渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,最后终端基于渲染数据对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
下面结合附图,对本申请优选的实施方式作出详细说明。
具体地,参阅图1所示,本申请实施例中提供了一种二级页面加载系统,该系统中至少包括终端,和分别与所述终端建立通信连接的第一服务器、第二服务器。其中,第一服务器是用于缓存所有页面的渲染数据,并在接收到终端发送的渲染数据下载请求之后,向终端返回相应渲染数据的服务器;第二服务器是用于缓存多个网站或者app对应的所有页面的页面地址,以及各个页面对应的通用文件集合的服务器;一个通用文件指的是,在页面加载过程中更新频率较小的文件,比如html文件、css文件等等。
本申请实施例中的第一页面地址指的是,终端在接收到用户点击一级页面的触发指令后,准备向用户呈现的待加载二级页面的页面地址。其中,待加载二级页面为未执行渲染预处理的页面。
本申请实施例中的第二页面地址指的是,候选二级页面所对应服务器的互联网协议(internetprotocol,ip)地址,以及候选二级页面的通用文件集合在所对应服务器上的存储位置。其中,通用文件指的是,在页面加载过程中更新频率较小的文件。
具体地,参阅图2所示,本申请实施例中终端对各个候选二级页面执行渲染预处理的详细过程如下:
s201:终端向第二服务器发送页面地址下载请求,接收第二服务器发送的第二页面地址集合。
当用户登录终端上的网站或者开启终端上的app之后,终端将向第二服务器发送页面地址下载请求,并接收第二服务器发送的第二页面地址集合。其中,一个第二页面地址包含域名与相对路径,所述域名表征候选二级页面对应的第二服务器的ip地址,所述相对路径表征在第二服务器上的一个目录或者文件地址中,存储候选二级页面的通用文件集合。
s202:终端基于第二页面地址集合,生成相应的候选二级页面集合,以及接收第二服务器发送的各个候选二级页面对应的通用文件集合。
其中,终端针对第二页面地址x进行以下操作:
终端进行内核初始化,生成一个网络视图(webview)_i,其中webview_i表示第i个网络视图;在相应的webview_i中初始化第二页面地址x,生成候选二级页面x;
然后,终端基于第二页面地址x包含的域名、相对路径,在第二服务器上相应的目录或者文件地址中,获取候选二级页面x对应的通用文件集合。
s203:终端在各个通用文件集合中,分别获取各个候选二级页面的运行环境文件,并在各个候选二级页面中执行相应的运行环境文件。
其中,运行环境指的是终端上可正常运行通用文件的环境。若终端在候选二级页面中未执行或者正在执行相应的运行环境文件时,终端将无法正常运行通用文件,进而无法完成后续的页面渲染操作。本申请实施例中,所述运行环境文件包括基于对象和事件驱动的客户端脚本语言(javascript,js)文件和css文件。
终端提前对各个候选二级页面执行渲染预处理,可以在后续加载二级页面时,减少渲染准备时间,进而缩短二级页面的加载时间;同时,本发明实施例提供的webview管理机制,具有良好的健壮性,能够有效控制终端资源和第二服务器资源的使用成本,降低使用风险;以及,本发明实施例的终端可以使用现有缓存资源方案,提前将候选二级页面集合和对应的通用文件集合存储在本地,以保证获取资源的稳定性,进而提高二级页面的渲染稳定性和页面加载速度。
具体地,参阅图3所示,本发明实施例中加载二级页面的详细过程如下:
s301:终端获取第一页面地址,并在预设的候选二级页面集合中,获取与第一页面地址相匹配的候选二级页面。
终端在接收到用户点击一级页面的触发指令后,从第二服务器中获取待加载二级页面的第一页面地址。其中,待加载二级页面为未执行渲染预处理的页面,第一页面地址完整描述了待加载二级页面的地址,在本申请实施例中,第一页面地址为统一资源定位符(uniformresourcelocator,url)。
终端获取第一页面地址中的域名和相对路径,并在候选二级页面集合中,获取与所述第一页面地址中的域名、相对路径一致的候选二级页面。
可选的,终端确定不存在与第一页面地址相匹配的候选二级页面时,终端将采用现有技术加载二级页面,具体加载过程如下:
a1、终端获取第二服务器发送的待加载二级页面的通用文件集合。
首先,终端将第一页面地址中的域名解析为第二服务器的ip地址;
其次,终端通过所述ip地址,向第二服务器发送文件下载请求;
最后,终端接收第二服务器返回的待加载二级页面的通用文件集合。
a2、终端获取通用文件集合中的运行环境文件,并在执行完成运行环境文件之后,解析其他通用文件。
终端在执行完成运行环境文件之后,先解析html文件生成dom树;再解析css文件生成cssom;最后,将dom树和cssom整合形成render树。
a3、终端接收第一服务器发送的待加载二级页面的渲染数据。
终端通过第一页面地址中的查询字符,向第一服务器发送渲染数据下载请求,并接收第一服务器返回的渲染数据。
a4、终端在运行环境中将解析后的各个通用文件与渲染数据渲染为二级页面。
终端按照render树,确定各个元素在待加载二级页面的位置,并将渲染数据在相应元素的位置进行渲染。
a5、终端加载完成渲染后的二级页面。
s302:终端确定候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据。
可选的,终端获取渲染数据的过程如下:
b1、终端确定所述候选二级页面已执行完成运行环境文件时,基于所述候选二级页面的第二页面地址和预设查询数据地址库,生成表征查询渲染数据的第三页面地址。
终端确定所述候选二级页面已执行完成渲染预处理时,判定所述候选二级页面可以进行后续页面渲染的操作。由于所述候选二级页面的第二页面地址中,只包含域名和相对地址,无法确定所述候选二级页面的渲染数据类型,进而无法在第一服务器中获取与渲染数据类型相匹配的渲染数据。
因此,本申请实施例中的终端根据域名和相对地址,先确定查询字符的格式;终端再从查询数据地址库中获取与格式相符的第三页面地址,所述第三页面地址完整描述了所述候选二级页面的地址;最后,终端采用修改历史记录的页面地址的方式,将所述候选二级页面的第二页面地址,替换为第三页面地址,方便终端获取所述候选二级页面的渲染数据的同时,还不会因替换页面地址这一操作,造成所述候选二级页面重新执行渲染预处理操作。b2、终端基于第三页面地址,生成并向第一服务器发送渲染数据下载请求。
终端通过第三页面地址中的查询字符,向第一服务器发送渲染数据下载请求。
b3、终端接收第一服务器发送的对应候选二级页面的渲染数据。
可选的,终端在确定所述候选二级页面不符合渲染规则时,即所述候选二级页面未完成以下任意一种或者多种操作:内核初始化、下载通用文件集合和对运行环境文件进行执行时,终端将执行步骤a1~a5来加载二级页面。
s303:终端基于渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
可选的,终端渲染所述候选二级页面的过程如下:
c1、终端解析所述候选二级页面对应的其他通用文件。
终端在执行完成运行环境文件之后,先解析html文件生成dom树;再解析css文件生成cssom;最后,将dom树和cssom整合形成render树。
c2、终端在运行环境中将解析后的各个通用文件与渲染数据,渲染到所述候选二级页面中,并加载完成渲染的候选二级页面。
终端按照render树,确定各个元素在所述候选二级页面的位置,并将渲染数据在相应元素的位置进行渲染。
本发明实施例的终端在接收到用户点击一级页面的触发指令后,才会加载对应的二级页面,这样,提高了加载页面请求的响应率;另外,若对应的二级页面已执行完渲染预处理操作,将大大减少渲染准备时间,直接从第一服务器中获取相应的渲染数据,对二级页面进行渲染即可,这样,大大提高了页面的有效渲染率。
基于上述实施例,参阅图4所示,下面采用一个具体的应用场景,针对各个候选二级页面执行渲染预处理作出进一步详细说明。
s401、当用户登录终端上的网站或者开启终端上的app之后,终端将向文本内容分发服务器发送页面地址下载请求,并接收文本内容分发服务器从neul-ark接口发送的页面地址列表。
s402、终端从页面地址列表中获取页面地址x。
s403、终端进行内核初始化,生成相应的webview_i,以及在webview_i中初始化第二页面地址x,生成相应的候选二级页面x。
s404、终端接收文本内容分发服务器发送的候选二级页面x的html文件、css文件、js文件等多个通用文件。
s405、终端执行js文件和css文件,初始化js/css环境。
终端可以将文本内容分发服务器发送的通用文件集合,在serviceworker高速缓冲存储器(cache)中缓存一段时间,这样,在未超过缓存期限时,终端不用每次从文本内容分发服务器中下载通用文件集合,而是直接从serviceworkercache中直接获取js文件和css文件,执行初始化js/css环境的操作,不仅节省下载时间,还可以加快渲染预处理的速度。
s406、判断各个第二页面地址是否均处理完毕,若是,结束该流程;否则,返回步骤402。
基于上述实施例,参阅图5所示,下面采用一个具体的应用场景,对加载完成渲染的候选二级页面作出进一步详细说明。
501、终端在接收到用户点击一级页面的触发指令后,采用openurl的方法,将待加载二级页面的url传递给终端。
s502、终端在neul-ark接口发送的页面地址列表中,查找传递过来的url。
s503、终端判断传递过来的url是否存在于页面地址列表中,若是,执行步骤504;否则,执行步骤5012。
s504、终端判断在传递过来的url相匹配的,webview中是否存在对应ark页面实例,若是,执行步骤505;否则,执行步骤5012。
s505、终端将ark页面实例放入挂载池子中。
s506、终端通过replacestate方法,将ark页面实例的页面地址替换为当前url。
s507、终端基于当前url,向业务数据服务器直接发起ajax请求,并接收业务数据服务器发送的ark页面实例的渲染数据。
s508、终端基于渲染数据,在webview中对ark页面进行整屏渲染。
s509、在ark页面渲染完毕时,webview将调用hideloading方法,通知终端ark页面已渲染完毕。
s5010、终端进行超时检测,判断2秒之后是否收到hideloading通知,若是,执行步骤5011;否则,执行步骤5012。
s5011、终端加载渲染好的ark页面。
s5012、使用现有技术,对ark页面的页面地址赋值,并加载渲染好的ark页面。
基于同一发明构思,本发明实施例中,提供一种二级页面加载的装置,参阅图6所示,至少包括匹配单元601、获取单元602和加载单元603,其中,
匹配单元601,用于获取第一页面地址,并在预设的候选二级页面集合中,获取与所述第一页面地址相匹配的候选二级页面;
获取单元602,用于确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据;
加载单元603,用于基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
可选的,在终端获取第一页面地址之前,所述匹配单元601进一步用于:
向第二服务器发送页面地址下载请求,接收所述第二服务器发送的第二页面地址集合;
基于所述第二页面地址集合,生成相应的所述候选二级页面集合,以及接收所述第二服务器发送的各个候选二级页面对应的通用文件集合;
在各个通用文件集合中,分别获取所述各个候选二级页面的运行环境文件,并在所述各个候选二级页面中执行相应的运行环境文件。
可选的,在确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,所述获取单元602用于:
确定所述候选二级页面已执行完成运行环境文件时,基于所述候选二级页面的第二页面地址和预设查询数据地址库,生成表征查询渲染数据的第三页面地址;
基于所述第三页面地址,生成并向所述第一服务器发送渲染数据下载请求;
接收所述第一服务器发送的对应所述候选二级页面的渲染数据。
可选的,基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面,所述加载单元603用于:
解析所述候选二级页面对应的其他通用文件;
在运行环境中将解析后的各个通用文件与所述渲染数据,渲染到所述候选二级页面中,并加载完成渲染的候选二级页面。
可选的,所述加载单元603进一步用于:
确定不存在与所述第一页面地址相匹配的候选二级页面时,获取所述第二服务器发送的待加载二级页面的通用文件集合,所述待加载二级页面为未执行渲染预处理的页面;
获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析其他通用文件;
接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成渲染后的二级页面。
可选的,所述加载单元603进一步用于:
在确定所述候选二级页面不符合所述渲染规则时,获取所述第二服务器发送的所述待加载二级页面的通用文件集合;
获取所述通用文件集合中的运行环境文件,并在执行完成所述运行环境文件之后,解析所述其他通用文件;
接收所述第一服务器发送的所述待加载二级页面的渲染数据,以及在运行环境中将所述解析后的各个通用文件与所述渲染数据渲染为二级页面,并加载完成所述渲染后的二级页面。
基于同一发明构思,本发明实施例中,提供一种计算设备,参阅图7所示,至少包括存储器701和处理器702,其中,存储器701和处理器702通过通信总线完成相互间的通信;
存储器701,用于存储程序指令;
处理器702,用于终端获取第一页面地址,并在预设的候选二级页面集合中,获取与所述第一页面地址相匹配的候选二级页面;
所述终端确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据;
所述终端基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
基于同一发明构思,本发明实施例中,提供一种存储介质,至少包括:
终端获取第一页面地址,并在预设的候选二级页面集合中,获取与所述第一页面地址相匹配的候选二级页面;
所述终端确定所述候选二级页面符合预设渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据;
所述终端基于所述渲染数据,对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
综上所述,终端在候选二级页面集合中,获取与第一页面地址相匹配的候选二级页面,在确定所述候选二级页面符合渲染规则时,从第一服务器获取对应所述候选二级页面的渲染数据,最后终端基于渲染数据对所述候选二级页面进行渲染,并加载完成渲染的候选二级页面。
显然,终端不需要获取各个候选二级页面的渲染数据,只在进一步确定与第一页面地址相匹配的候选二级页面已执行完成渲染预处理时,才直接获取对应候选二级页面的渲染数据进行页面渲染操作,不仅减少终端下载的数据量,降低终端下载压力,节省终端存储空间;还可以减少渲染准备时间,提高页面加载速度和页面加载命中率;由于各个候选二级页面的渲染数据不同,还可以保证终端生成不同内容的页面,满足用户个性化需求。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!