TV大屏可视化动态页面配置的方法与流程

本发明涉及页面配置技术领域,具体涉及tv大屏可视化动态页面配置的方法。
背景技术:
在网络环境中,信息以页面信息组织,信息页面由语言来实现,在各个信息页面之间建立超文本链接以便浏览。主页是基本信息页,用户通过主页可以访问有关信息。主页一般包括:文本、图像、表格、超链接等基本元素。大多数的网站会在网站首页显示所提供服务的页面链接,当使用者访问网站时,便可看到提供服务页面链接的网站首页。目前tv大屏的页面主要以c/s和b/s两种模式实现,两种模式目前均为设计完成后进行开发迭代升级。实现周期比较长,并且适配客户端时间也久;同时代码的迭代升级风险较高。需要对页面配置进行改变时,目前大部分做法为配置好客户端页面,替换实现的海报图片。存在需预配置多种尺寸图片,并且在不升级客户端代码的前提下,仅可以改变海报不可改变页面整体布局。这种页面配置方式存在诸多不便。
基于此,本发明设计了tv大屏可视化动态页面配置的方法,以解决上述问题。
技术实现要素:
本发明的目的在于解决上述背景技术中提出的问题,提供了tv大屏可视化动态页面配置的方法。
为实现上述目的,本发明提供如下技术方案:
tv大屏可视化动态页面配置的方法,包括以下步骤:
步骤一:建立基础画板,将基础画板与客户端实际画板进行适配转换,转换成客户端匹配专属画板;
步骤二:建立数据库,将基础画板与客户端实际画板的差异进行数字化记录;
步骤三:基础画板适配不同客户端实际画板,生成多个不同的客户端实际画板的变换参数;
步骤四:在基础画板内,构建直角坐标系,为每个元素大小与位置定义坐标参数与矢量参数;
步骤五:对元素与基础画板采用栅格化定位,根据栅格规则正方形改变元素在基础画板内的位置与大小,实现各个元素可视化动态拖拽;
步骤六:当需要将基础画板内的元素,应用于各个不同客户端时,根据画板转化时客户端内的参数,进行多对应规则调整。
进一步地,所述客户端型号包括但不仅仅包括hwxxx-yy型、zetxxx-yy型和cwxxx-yy型。
进一步地,所述步骤二中将基础画板与客户端实际画板的差异进行数字化记录,是用于为画板内元素动态变化提供依据。
进一步地,所述步骤三中变换参数用于基础画板适配已经记录的同型号客户端实际画板时能够快速适配转换。
进一步地,所述步骤六中多对应规则包括等比缩小、等比放大、渐隐区域扩大、渐隐区域减小、元素整体间距加大和元素整体间距减小。。
进一步地,所述步骤六中多对应规则调整的目的在于实现实际终端整体效果与在平台可视化编辑效果一致。
与现有技术相比,本发明的有益效果是:本发明通过基础画板一次客户端实际画板进行适配与测试,转换成客户端匹配的专属画板,后续任何客户端的更改,均在平台内配置更改基础画板内元素,则客户端立刻生效,解决了新的客户端设计需要重新开发的问题,仅在平台通过可视化拖拽即可实现配置设计效果。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例描述所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
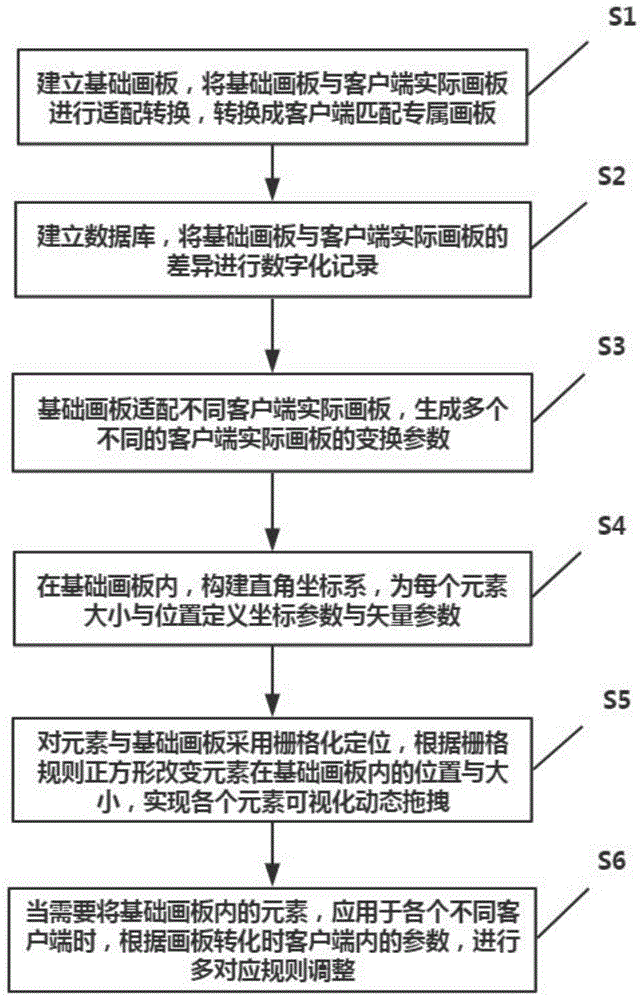
图1为本发明的方法流程图;
图2为本发明的基础画板适配转换示意图;
图3为本发明的基础画板适配转换后页面示例图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
请参阅图1-3,本实施例提供一种技术方案:
tv大屏可视化动态页面配置的方法,其特征在于:包括以下步骤:
步骤一:建立基础画板,将基础画板与客户端实际画板进行适配转换,转换成客户端匹配专属画板;
步骤二:建立数据库,将基础画板与客户端实际画板的差异进行数字化记录;
步骤三:基础画板适配不同客户端实际画板,生成多个不同的客户端实际画板的变换参数;
步骤四:在基础画板内,构建直角坐标系,为每个元素大小与位置定义坐标参数与矢量参数;
步骤五:对元素与基础画板采用栅格化定位,根据栅格规则正方形改变元素在基础画板内的位置与大小,实现各个元素可视化动态拖拽;
步骤六:当需要将基础画板内的元素,应用于各个不同客户端时,根据画板转化时客户端内的参数,进行多对应规则调整。
其中,客户端型号包括但不仅仅包括hwxxx-yy型、zetxxx-yy型和cwxxx-yy型。步骤二中将基础画板与客户端实际画板的差异进行数字化记录,是用于为画板内元素动态变化提供依据。步骤三中变换参数用于基础画板适配已经记录的同型号客户端实际画板时能够快速适配转换。步骤六中多对应规则包括等比缩小、等比放大、渐隐区域扩大、渐隐区域减小、元素整体间距加大和元素整体间距减小。步骤六中多对应规则调整的目的在于实现实际终端整体效果与在平台可视化编辑效果一致。
本发明的一个具体应用为:将基础画板和实际的客户端实际画板进行适配,数据库中发现同型号转换的历史记录数据,根据历史记录数据产生的变换参数,进行快速适配,转换成客户端匹配专属画板,在基础画板内,构建直角坐标系,为每个元素大小与位置定义坐标参数与矢量参数,对元素与基础画板采用栅格化定位,当需要进行页面配置时,根据实际需要,通过栅格规则正方形改变元素在基础画板内的位置与大小,实现各个元素可视化动态拖拽,并将调整的过程结果显示在客户端上,显示结果如图3所示。当需要将基础画板内的元素应用到手机内时,根据手机内的参数,对基础画板进行等比缩小、等比放大、渐隐区域扩大、渐隐区域减小、元素整体间距加大和元素整体间距减小等操作,使手机客户端查看的整体效果和平台可视化编辑效果一致。
在本说明书的描述中,参考术语“一个实施例”、“示例”、“具体示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
以上公开的本发明优选实施例只是用于帮助阐述本发明。优选实施例并没有详尽叙述所有的细节,也不限制该发明仅为所述的具体实施方式。显然,根据本说明书的内容,可作很多的修改和变化。本说明书选取并具体描述这些实施例,是为了更好地解释本发明的原理和实际应用,从而使所属技术领域技术人员能很好地理解和利用本发明。本发明仅受权利要求书及其全部范围和等效物的限制。
技术特征:
1.tv大屏可视化动态页面配置的方法,其特征在于:包括以下步骤:
步骤一:建立基础画板,将基础画板与客户端实际画板进行适配转换,转换成客户端匹配专属画板;
步骤二:建立数据库,将基础画板与客户端实际画板的差异进行数字化记录;
步骤三:基础画板适配不同客户端实际画板,生成多个不同的客户端实际画板的变换参数;
步骤四:在基础画板内,构建直角坐标系,为每个元素大小与位置定义坐标参数与矢量参数;
步骤五:对元素与基础画板采用栅格化定位,根据栅格规则正方形改变元素在基础画板内的位置与大小,实现各个元素可视化动态拖拽;
步骤六:当需要将基础画板内的元素,应用于各个不同客户端时,根据画板转化时客户端内的参数,进行多对应规则调整。
2.根据权利要求1所述的tv大屏可视化动态页面配置的方法,其特征在于:所述客户端型号包括但不仅仅包括hwxxx-yy型、zetxxx-yy型和cwxxx-yy型。
3.根据权利要求1所述的tv大屏可视化动态页面配置的方法,其特征在于:所述步骤二中将基础画板与客户端实际画板的差异进行数字化记录,是用于为画板内元素动态变化提供依据。
4.根据权利要求1所述的tv大屏可视化动态页面配置的方法,其特征在于:所述步骤三中变换参数用于基础画板适配已经记录的同型号客户端实际画板时能够快速适配转换。
5.根据权利要求1所述的tv大屏可视化动态页面配置的方法,其特征在于:所述步骤六中多对应规则包括等比缩小、等比放大、渐隐区域扩大、渐隐区域减小、元素整体间距加大和元素整体间距减小。
6.根据权利要求1所述的tv大屏可视化动态页面配置的方法,其特征在于:所述步骤六中多对应规则调整的目的在于实现实际终端整体效果与在平台可视化编辑效果一致。
技术总结
本发明涉及页面配置技术领域,具体涉及TV大屏可视化动态页面配置的方法,包括建立基础画板,将基础画板与客户端实际画板进行适配转换;建立数据库,将基础画板与客户端实际画板的差异进行数字化记录;基础画板适配不同客户端实际画板,生成多个不同的客户端实际画板的变换参数;在基础画板内,构建直角坐标系,为每个元素大小与位置定义坐标参数与矢量参数;对元素与基础画板采用栅格化定位,实现各个元素可视化动态拖拽;当需要将基础画板内的元素,应用于各个不同客户端时,根据转化时客户端内的参数,进行多对应规则调整;本发明使用时能够解决新的客户端设计需要重新开发的问题,仅在平台通过可视化拖拽即可实现配置设计效果。
技术研发人员:代聪;陈逸骏;颜传亮;岳俊橙;李璞
受保护的技术使用者:成都卓影科技股份有限公司
技术研发日:2020.01.13
技术公布日:2020.05.29
- 还没有人留言评论。精彩留言会获得点赞!