界面布局方法、装置及系统与流程

本申请属于人工智能识别技术领域,尤其涉一种界面布局方法、装置及系统。
背景技术:
随着终端设备的不断发展,终端设备在加载应用程序的过程中,不但可以展示应用程序的界面,还可以向其他终端设备投屏该应用程序的界面,以便用户能够通过其他终端设备控制应用程序执行不同的功能,使得用户能够在不同终端设备上体验具有一致操作的无缝连续服务。
相关技术中,第一终端设备在加载应用程序的过程中,若检测到用户触发的投屏操作,则可以根据该投屏操作,将应用程序当前展示的界面向投屏操作所指示的第二终端设备进行投屏,则第二终端设备可以展示该应用程序在第一终端设备中所展示的界面。
但是,不同终端设备的屏幕大小不同,而且用户对各个终端设备进行操控的方便程度不同,导致将第一终端设备展示的界面投屏到第二终端设备后,用户基于第二终端设备可能无法方便对投屏的界面进行操控。
技术实现要素:
本申请实施例提供了一种界面布局方法、装置及系统,可以解决第一终端设备将展示的界面投屏到第二终端设备后,用户基于第二终端设备无法方便对投屏的界面进行操控的问题。
第一方面,本申请实施例提供了一种界面布局方法,应用于第一终端设备,所述第一终端设备与第二终端设备连接,所述方法包括:
接收投屏指令,所述投屏指令用于指示所述第一终端设备向所述第二终端设备投屏;
根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面,所述第一界面为所述第一终端设备展示的界面,所述第二设备信息用于表示所述第二终端设备的屏幕尺寸和屏幕状态。
在第一方面的第一种可能的实现方式中,所述根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面,包括:
获取所述第一界面的界面信息和所述第二设备信息,所述第一界面的界面信息包括所述第一界面中至少一个界面元素的元素信息,所述元素信息用于表示所述界面元素的名称、类型以及所述界面元素在所述第一界面中的位置;
根据至少一个界面元素的所述元素信息,结合预先训练的界面识别模型进行识别,确定界面类别;
根据所述界面类别和所述第二设备信息对至少一个所述界面元素进行排布,得到所述第二界面。
基于第一方面的第一种可能的实现方式,在第一方面的第二种可能的实现方式中,所述第一界面的界面信息还包括界面属性,所述界面属性用于表示所述第一界面的界面尺寸和界面方向;
所述根据至少一个界面元素的所述元素信息,结合预先训练的界面识别模型进行识别,确定界面类别,包括:
根据所述界面属性对至少一个所述元素信息进行特征提取,得到界面特征数据;
将所述界面特征数据输入所述界面识别模型,通过所述界面识别模型对所述界面特征数据进行识别,得到所述界面识别模型输出的所述界面类别。
基于第一方面的第一种可能的实现方式,在第一方面的第三种可能的实现方式中,所述根据所述界面类别和所述第二设备信息对至少一个所述界面元素进行排布,得到所述第二界面,包括:
根据所述界面类别,对所述第二设备信息所指示的第二终端设备的显示区域进行划分,得到多个子区域;
确定每个所述子区域内排布的界面元素;
根据所述第二设备信息所指示的所述显示区域的尺寸和每个所述子区域内排布的界面元素的元素数目,对各个所述子区域内的各个所述界面元素进行调整,得到所述第二界面。
基于第一方面的第三种可能的实现方式,在第一方面的第四种可能的实现方式中,所述根据所述第二设备信息所指示的所述显示区域的尺寸和每个所述子区域内排布的界面元素的元素数目,对各个所述子区域内的各个所述界面元素进行调整,得到所述第二界面,包括:
确定每个所述子区域内各个所述界面元素的所述元素数目;
根据所述显示区域的尺寸、预先设置的排布规则和每个所述子区域对应的元素数目,对每个所述子区域内的每个所述界面元素的大小和方向进行调整,得到调整后的界面元素;
对于每个所述子区域,根据所述子区域对应的元素数目,对所述子区域内调整后的界面元素在所述子区域内的位置进行调整,得到所述第二界面。
基于第一方面的第一种至第四种任意一种可能的实现方式,在第一方面的第五种可能的实现方式中,在所述根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面之后,所述方法还包括:
向所述第二终端设备发送所述第二界面,使得所述第二终端设备展示所述第二界面。
基于第一方面的第五种可能的实现方式,在第一方面的第六种可能的实现方式中,在所述向所述第二终端设备发送所述第二界面之后,所述方法还包括:
获取反馈信息,所述反馈信息为用户针对所述第二终端设备展示的所述第二界面进行反馈的信息;
若所述反馈信息满足预先设置的更新条件,根据所述反馈信息对界面识别模型进行更新。
基于第一方面的第一种至第四种任意一种可能的实现方式,在第一方面的第七种可能的实现方式中,在所述根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面之前,所述方法还包括:
根据用户触发的提取操作,对所述第一界面中的界面元素进行提取,得到多个所述界面元素;
根据用户触发的补充操作,生成多个所述界面元素的元素信息。
基于第一方面的第一种至第四种任意一种可能的实现方式,在第一方面的第八种可能的实现方式中,在所述根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面之后,所述方法还包括:
记录用户对所述第二界面中至少一个界面元素触发的调整操作;
根据所述调整操作对排布规则进行调整。
第二方面,本申请实施例提供了一种界面布局装置,应用于第一终端设备,所述第一终端设备与第二终端设备连接,所述装置包括:
接收模块,用于接收投屏指令,所述投屏指令用于指示所述第一终端设备向所述第二终端设备投屏;
生成模块,用于根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面,所述第一界面为所述第一终端设备展示的界面,所述第二设备信息用于表示所述第二终端设备的屏幕尺寸和屏幕状态。
在第二方面的第一种可能的实现方式中,所述生成模块,具体用于获取所述第一界面的界面信息和所述第二设备信息,所述第一界面的界面信息包括所述第一界面中至少一个界面元素的元素信息,所述元素信息用于表示所述界面元素的名称、类型以及所述界面元素在所述第一界面中的位置;根据至少一个界面元素的所述元素信息,结合预先训练的界面识别模型进行识别,确定界面类别;根据所述界面类别和所述第二设备信息对至少一个所述界面元素进行排布,得到所述第二界面。
基于第二方面的第一种可能的实现方式,在第二方面的第二种可能的实现方式中,所述第一界面的界面信息还包括界面属性,所述界面属性用于表示所述第一界面的界面尺寸和界面方向;
所述生成模块,还具体用于根据所述界面属性对至少一个所述元素信息进行特征提取,得到界面特征数据;将所述界面特征数据输入所述界面识别模型,通过所述界面识别模型对所述界面特征数据进行识别,得到所述界面识别模型输出的所述界面类别。
基于第二方面的第一种可能的实现方式,在第二方面的第三种可能的实现方式中,所述生成模块,还具体用于根据所述界面类别,对所述第二设备信息所指示的第二终端设备的显示区域进行划分,得到多个子区域;确定每个所述子区域内排布的界面元素;根据所述第二设备信息所指示的所述显示区域的尺寸和每个所述子区域内排布的界面元素的元素数目,对各个所述子区域内的各个所述界面元素进行调整,得到所述第二界面。
基于第二方面的第三种可能的实现方式,在第二方面的第四种可能的实现方式中,所述生成模块,还具体用于确定每个所述子区域内各个所述界面元素的元素数目;根据所述显示区域的尺寸、预先设置的排布规则和每个所述子区域对应的元素数目,对每个所述子区域内的每个所述界面元素的大小和方向进行调整,得到调整后的界面元素;对于每个所述子区域,根据所述子区域对应的元素数目,对所述子区域内调整后的界面元素在所述子区域内的位置进行调整,得到所述第二界面。
基于第二方面的第一种至第四种任意一种可能的实现方式,在第二方面的第五种可能的实现方式中,所述装置还包括:
发送模块,用于向所述第二终端设备发送所述第二界面,使得所述第二终端设备展示所述第二界面。
基于第二方面的第五种可能的实现方式,所述装置还包括:
获取模块,用于获取反馈信息,所述反馈信息为用户针对所述第二终端设备展示的所述第二界面进行反馈的信息;
更新模块,用于若所述反馈信息满足预先设置的更新条件,根据所述反馈信息对界面识别模型进行更新。
基于第二方面的第一种至第四种任意一种可能的实现方式,所述装置还包括:
提取模块,用于根据用户触发的提取操作,对所述第一界面中的界面元素进行提取,得到多个所述界面元素;
补充模块,用于根据用户触发的补充操作,生成多个所述界面元素的元素信息。
基于第二方面的第一种至第四种任意一种可能的实现方式,在第二方面的第八种可能的实现方式中,所述装置还包括:
记录模块,用于记录用户对所述第二界面中至少一个界面元素触发的调整操作;
调整模块,用于根据所述调整操作对排布规则进行调整。
第三方面,本申请实施例提供了一种界面布局系统,包括:第一终端设备和第二终端设备,所述第一终端设备与所述第二终端设备连接;
所述第一终端设备接收投屏指令,所述投屏指令用于指示所述第一终端设备向所述第二终端设备投屏;
所述第一终端设备根据第一界面的界面信息和第二设备信息,生成用于在所述第二终端设备展示的第二界面,所述第一界面为所述第一终端设备展示的界面,所述第二设备信息用于表示所述第二终端设备的屏幕尺寸和屏幕状态;
所述第一终端设备向所述第二终端设备发送所述第二界面;
所述第二终端设备接收并展示所述第二界面。
第四方面,本申请实施例提供了一种终端设备,终端设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上述第一方面中任一项所述的界面布局方法。
第五方面,本申请实施例提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现如上述第一方面中任一项所述的界面布局方法。
第六方面,本申请实施例提供了一种计算机程序产品,当计算机程序产品在终端设备上运行时,使得终端设备执行上述第一方面中任一项所述的界面布局方法。
本申请实施例与现有技术相比存在的有益效果是:
本申请实施例第一终端设备通过接收指示第一终端设备向第二终端设备投屏的投屏指令,并根据第二设备信息和第一终端设备展示的第一界面的界面信息,生成用于在第二终端设备展示的第二界面,其中第二设备信息用于表示第二终端设备的屏幕尺寸和屏幕状态,使得第二终端设备可以显示与第二终端设备相匹配的第二界面,用户基于第二终端设备可以方便地对第二界面进行操控,避免了用户无法方便操控投屏的界面的问题,提高了用户基于第二终端设备对第二界面进行操控的便捷性和基于不同终端设备进行操控的一致性。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
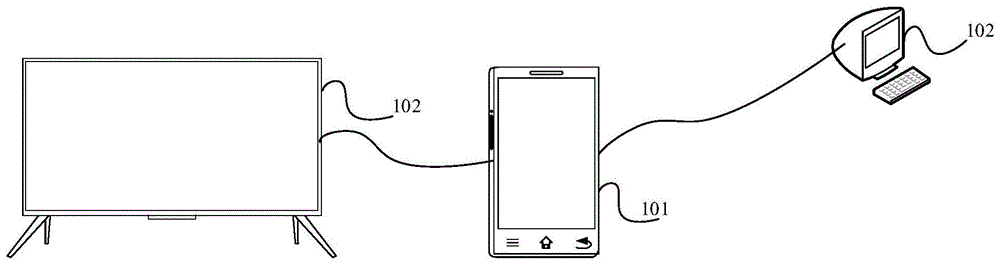
图1是本申请实施例提供的一种界面布局方法所涉及的界面布局系统的系统架构图;
图2是本申请实施例提供的手机的结构示意图;
图3是本申请实施例提供的一种软件系统的分层架构示意图;
图4是本申请实施例提供的一种界面布局方法的示意性流程图;
图5是本申请实施例提供的一种播放器的第一界面的示意图;
图6是本申请实施例提供的一种界面类别1的界面示意图;
图7是本申请实施例提供的一种界面类别2的界面示意图;
图8-a是本申请实施例提供的一种界面类别3的界面示意图;
图8-b是本申请实施例提供的另一种界面类别3的界面示意图;
图9-a是本申请实施例提供的一种界面类别4的界面示意图;
图9-b是本申请实施例提供的另一种界面类别4的界面示意图;
图10是本申请实施例提供的一种界面类别5的界面示意图;
图11是本申请实施例提供的一种界面类别6的界面示意图;
图12是本申请实施例提供的一种界面类别7的界面示意图;
图13是本申请实施例提供的一种界面类别8的界面示意图;
图14是本申请实施例提供的一种针对不同终端设备的界面示意图;
图15是本申请实施例提供的另一种针对不同终端设备的界面示意图;
图16是本申请实施例提供的又一种针对不同终端设备的界面示意图;
图17是本申请实施例提供的一种第一界面的界面示意图;
图18是本申请实施例提供的一种ide界面的界面示意图;
图19是本申请实施例提供的一种界面布局装置的结构框图;
图20是本申请实施例提供的另一种界面布局装置的结构框图;
图21是本申请一实施例提供的终端设备的结构示意图。
具体实施方式
以下描述中,为了说明而不是为了限定,提出了诸如特定系统结构、技术之类的具体细节,以便透彻理解本申请实施例。然而,本领域的技术人员应当清楚,在没有这些具体细节的其它实施例中也可以实现本申请。在其它情况中,省略对众所周知的系统、装置、电路以及方法的详细说明,以免不必要的细节妨碍本申请的描述。
以下实施例中所使用的术语只是为了描述特定实施例的目的,而并非旨在作为对本申请的限制。如在本申请的说明书和所附权利要求书中所使用的那样,单数表达形式“一个”、“一种”、“所述”、“上述”、“该”和“这一”旨在也包括例如“一个或多个”这种表达形式,除非其上下文中明确地有相反指示。还应当理解,在本申请实施例中,“一个或多个”是指一个、两个或两个以上;“和/或”,描述关联对象的关联关系,表示可以存在三种关系;例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b的情况,其中a、b可以是单数或者复数。字符“/”一般表示前后关联对象是一种“或”的关系。
本申请实施例提供的界面布局方法可以应用于手机、平板电脑、可穿戴设备、车载设备、增强现实(augmentedreality,ar)/虚拟现实(virtualreality,vr)设备、笔记本电脑、超级移动个人计算机(ultra-mobilepersonalcomputer,umpc)、上网本、个人数字助理(personaldigitalassistant,pda)等终端设备上,本申请实施例对终端设备的具体类型不作任何限制。
例如,所述终端设备可以是wlan中的站点(staion,st),可以是蜂窝电话、无绳电话、会话启动协议(sessioninitiationprotocol,sip)电话、无线本地环路(wirelesslocalloop,wll)站、个人数字处理(personaldigitalassistant,pda)设备、具有无线通信功能的手持设备、车载设备、车联网终端、电脑、膝上型计算机、手持式通信设备、手持式计算设备、卫星无线设备等。
作为示例而非限定,当所述终端设备为可穿戴设备时,该可穿戴设备还可以是应用穿戴式技术对日常穿戴进行智能化设计、开发出可以穿戴的设备的总称,如眼镜、手套、手表、服饰及鞋等。可穿戴设备即直接穿在身上,或是整合到用户的衣服或配件的一种便携式设备。可穿戴设备不仅仅是一种硬件设备,更是通过软件支持以及数据交互、云端交互来实现强大的功能。广义穿戴式智能设备包括功能全、尺寸大、可不依赖智能手机实现完整或者部分的功能,如智能手表或智能眼镜等,以及只专注于某一类应用功能,需要和其它设备如智能手机配合使用,如各类进行体征监测的智能手环、智能首饰等。
图1是本申请实施例提供的一种界面布局方法所涉及的界面布局系统的系统架构图,如图1所示,该界面布局系统可以包括:第一终端设备101和至少一个第二终端设备102,第一终端设备可以与每个第二终端设备连接。
其中,第一终端设备可以为用户方便执行输入操作的终端设备,第二终端设备可以为用户经常使用,但是不便执行输入操作的终端设备。例如,第一终端设备可以为手机或平板电脑,第二终端设备可以为电视、音箱、耳机或车载设备等,用户执行的输入操作可以包括:输入文本信息、对界面中各个界面元素触发的点击操作,该点击操作可以为单击操作、双击操作或其他形式的操作。
第一终端设备可以加载不同的应用程序,并可以在第一终端设备的屏幕上显示该应用程序对应的第一界面。若第一终端设备检测到用户触发的投屏指令,说明用户期望将该第一界面投影到第二终端设备,通过第二终端设备显示该应用程序运行的界面,则第一终端设备可以获取第一界面的界面信息和第二终端设备的第二设备信息,并根据界面信息和第二设备信息,生成重新布局的第二界面。之后,第一终端设备可以向第二终端设备发送重新布局的第二界面,第二终端设备则可以按照重新排布的第二界面进行展示。
其中,第一界面的界面信息可以包括第一界面中可以在第二终端设备进行展示的界面元素的元素信息,例如,该元素信息可以包括界面元素在第一界面中的位置、界面元素所属的元素类型以及界面元素的名称等。而且,第二设备信息可以包括第二终端设备的屏幕尺寸、屏幕方向和屏幕分辨率等信息。例如,第二设备信息可以指示第二终端设备的分辨率为2244*1080,横屏方向。
另外,在根据界面信息和第二设备信息,生成重新布局的第二界面的过程中,第一终端设备可以通过预先训练的界面识别模型对预处理后的界面信息进行分析,确定界面类型;再根据该界面类型,结合第二设备信息所指示的第二终端设备的屏幕大小和屏幕方向,按照第二终端设备的屏幕对界面信息中所包括的每个界面元素进行排布,得到重新布局的第二界面。
需要说明的是,在实际应用中,第一终端设备可以针对一个第一界面进行界面布局,也可以同时针对多个第一界面进行界面布局,相对应的,每个第一界面均可以对应一个界面类别,若存在多个第一界面,则每个第一界面均可以对应一个界面类别,本申请实施例仅是以一个第一界面和一个界面类别为例进行说明,对第一界面和界面类别的数目不做限定。
另外,本申请实施例主要涉及人工智能(artificialintelligence,ai)识别领域,尤其涉及机器学习和/或神经网络技术领域。例如,本申请实施例中的界面识别模型即为通过ai识别和机器学习的技术训练得到的。
下文以第一终端设备是手机为例,图2是本申请实施例提供的手机200的结构示意图。
手机200可以包括处理器210,外部存储器接口220,内部存储器221,usb接口230,充电管理模块240,电源管理模块241,电池242,天线1,天线2,移动通信模块251,无线通信模块252,音频模块270,扬声器270a,受话器270b,麦克风270c,耳机接口270d,传感器模块280,按键290,马达291,指示器292,摄像头293,显示屏294,以及sim卡接口295等。其中传感器模块280可以包括陀螺仪传感器280a,加速度传感器280b,接近光传感器280g、指纹传感器280h,触摸传感器280k(当然,手机200还可以包括其它传感器,比如温度传感器,压力传感器、距离传感器、磁传感器、环境光传感器、气压传感器、骨传导传感器等,图中未示出)。
可以理解的是,本发明实施例示意的结构并不构成对手机200的具体限定。在本申请另一些实施例中,手机200可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
处理器210可以包括一个或多个处理单元,例如:处理器210可以包括应用处理器(applicationprocessor,ap),调制解调处理器,图形处理器(graphicsprocessingunit,gpu),图像信号处理器(imagesignalprocessor,isp),控制器,存储器,视频编解码器,数字信号处理器(digitalsignalprocessor,dsp),基带处理器,和/或神经网络处理器(neural-networkprocessingunit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。其中,控制器可以是手机200的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
处理器210中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器210中的存储器为高速缓冲存储器。该存储器可以保存处理器210刚用过或循环使用的指令或数据。如果处理器210需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器210的等待时间,因而提高了系统的效率。例如,存储器中可以存储第一终端设备的界面属性,如第一界面的界面尺寸和界面方向。
处理器210可以运行本申请实施例提供的界面布局方法,以便于提高用户基于第二终端设备对第二界面进行操控的便捷性和基于不同终端设备进行操控的一致性。处理器210可以包括不同的器件,比如集成cpu和gpu时,cpu和gpu可以配合执行本申请实施例提供的界面布局方法,比如界面布局方法中部分算法由cpu执行,另一部分算法由gpu执行,以得到较快的处理效率。例如,cpu可以根据接收的投屏指令,获取当前显示的第一界面的界面信息、以及被投屏的终端设备的设备信息,gpu则可以根据界面信息和设备信息生成适合被投屏的终端设备的第二界面。
显示屏294用于显示图像,视频等。显示屏294包括显示面板。显示面板可以采用液晶显示屏(liquidcrystaldisplay,lcd),有机发光二极管(organiclight-emittingdiode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrixorganiclightemittingdiode的,amoled),柔性发光二极管(flexlight-emittingdiode,fled),miniled,microled,micro-oled,量子点发光二极管(quantumdotlightemittingdiodes,qled)等。在一些实施例中,手机200可以包括1个或n个显示屏294,n为大于1的正整数。显示屏294可用于显示由用户输入的信息或提供给用户的信息以及各种图形用户界面(graphicaluserinterface,gui)。例如,显示器294可以显示照片、视频、网页、或者文件等。再例如,显示器294可以显示图形用户界面。其中,该图形用户界面上可以包括状态栏、可隐藏的导航栏、时间和天气小组件(widget)、以及应用的图标,例如浏览器图标等。状态栏中包括运营商名称(例如中国移动)、移动网络(例如4g)、时间和剩余电量。导航栏中包括后退(back)键图标、主屏幕(home)键图标和前进键图标。此外,可以理解的是,在一些实施例中,状态栏中还可以包括蓝牙图标、wi-fi图标、外接设备图标等。还可以理解的是,在另一些实施例中,该图形用户界面中还可以包括dock栏,dock栏中可以包括常用的应用图标等。当处理器210检测到用户的手指(或触控笔等)针对某一应用图标的触摸事件后,响应于该触摸事件,打开与该应用图标对应的应用的用户界面,并在显示器294上显示该应用的用户界面。
在本申请实施例中,显示屏294可以是一个一体的柔性显示屏,也可以采用两个刚性屏以及位于两个刚性屏之间的一个柔性屏组成的拼接显示屏。当处理器210运行本申请实施例提供的界面布局方法后,处理器210可以控制gpu生成用于第二终端设备展示的第二界面。
摄像头293(前置摄像头或者后置摄像头,或者一个摄像头既可作为前置摄像头,也可作为后置摄像头)用于捕获静态图像或视频。通常,摄像头293可以包括感光元件比如镜头组和图像传感器,其中,镜头组包括多个透镜(凸透镜或凹透镜),用于采集待拍摄物体反射的光信号,并将采集的光信号传递给图像传感器。图像传感器根据所述光信号生成待拍摄物体的原始图像。
内部存储器221可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。处理器210通过运行存储在内部存储器221的指令,从而执行手机200的各种功能应用以及数据处理。内部存储器221可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,应用程序(比如相机应用,微信应用等)的代码等。存储数据区可存储手机200使用过程中所创建的数据(比如相机应用采集的图像、视频等)等。
内部存储器221还可以存储本申请实施例提供的界面布局方法对应的一个或多个计算机程序。该一个或多个计算机程序被存储在上述存储器221中并被配置为被该一个或多个处理器210执行,该一个或多个计算机程序包括指令,上述指令可以用于执行如图4至图18相应实施例中的各个步骤,该计算机程序可以包括接收模块和生成模块。其中,接收模块用于接收投屏指令,该投屏指令用于指示第一终端设备向第二终端设备投屏;生成模块,用于根据第一界面的界面信息和第二设备信息,生成用于在第二终端设备展示的第二界面,该第一界面为第一终端设备展示的界面,该第二设备信息用于表示第二终端设备的屏幕尺寸和屏幕状态。
此外,内部存储器221可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universalflashstorage,ufs)等。
当然,本申请实施例提供的界面布局方法的代码还可以存储在外部存储器中。这种情况下,处理器210可以通过外部存储器接口220运行存储在外部存储器中的界面布局方法的代码,处理器210可以控制gpu生成用于第二终端设备展示的第二界面。
下面介绍传感器模块280的功能。
陀螺仪传感器280a,可以用于确定手机200的运动姿态。在一些实施例中,可以通过陀螺仪传感器280a确定手机200围绕三个轴(即,x,y和z轴)的角速度。即陀螺仪传感器280a可以用于检测手机200当前的运动状态,比如抖动还是静止。
当本申请实施例中的显示屏为可折叠屏时,陀螺仪传感器280a可用于检测作用于显示屏294上的折叠或者展开操作。陀螺仪传感器280a可以将检测到的折叠操作或者展开操作作为事件上报给处理器210,以确定显示屏294的折叠状态或展开状态。
加速度传感器280b可检测手机200在各个方向上(一般为三轴)加速度的大小。即陀螺仪传感器280a可以用于检测手机200当前的运动状态,比如抖动还是静止。当本申请实施例中的显示屏为可折叠屏时,加速度传感器280b可用于检测作用于显示屏294上的折叠或者展开操作。加速度传感器280b可以将检测到的折叠操作或者展开操作作为事件上报给处理器210,以确定显示屏294的折叠状态或展开状态。
接近光传感器280g可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。手机通过发光二极管向外发射红外光。手机使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定手机附近有物体。当检测到不充分的反射光时,手机可以确定手机附近没有物体。当本申请实施例中的显示屏为可折叠屏时,接近光传感器280g可以设置在可折叠的显示屏294的第一屏上,接近光传感器280g可根据红外信号的光程差来检测第一屏与第二屏的折叠角度或者展开角度的大小。
陀螺仪传感器280a(或加速度传感器280b)可以将检测到的运动状态信息(比如角速度)发送给处理器210。处理器210基于运动状态信息确定当前是手持状态还是脚架状态(比如,角速度不为0时,说明手机200处于手持状态)。
指纹传感器280h用于采集指纹。手机200可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。
触摸传感器280k,也称“触控面板”。触摸传感器280k可以设置于显示屏294,由触摸传感器280k与显示屏294组成触摸屏,也称“触控屏”。触摸传感器280k用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。可以通过显示屏294提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器280k也可以设置于手机200的表面,与显示屏294所处的位置不同。
示例性的,手机200的显示屏294显示主界面,主界面中包括多个应用(比如相机应用、微信应用等)的图标。用户通过触摸传感器280k点击主界面中相机应用的图标,触发处理器210启动相机应用,打开摄像头293。显示屏294显示相机应用的界面,例如取景界面。
手机200的无线通信功能可以通过天线1,天线2,移动通信模块251,无线通信模块252,调制解调处理器以及基带处理器等实现。
天线1和天线2用于发射和接收电磁波信号。手机200中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
移动通信模块251可以提供应用在手机200上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块251可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(lownoiseamplifier,lna)等。移动通信模块251可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块251还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块251的至少部分功能模块可以被设置于处理器210中。在一些实施例中,移动通信模块251的至少部分功能模块可以与处理器210的至少部分模块被设置在同一个器件中。在本申请实施例中,移动通信模块251还可以用于与其它终端设备进行信息交互,即向其它终端设备发送音频输出请求,或者移动通信模块251可用于接收音频输出请求,并将接收的音频输出请求封装成指定格式的消息。
调制解调处理器可以包括调制器和解调器。其中,调制器用于将待发送的低频基带信号调制成中高频信号。解调器用于将接收的电磁波信号解调为低频基带信号。随后解调器将解调得到的低频基带信号传送至基带处理器处理。低频基带信号经基带处理器处理后,被传递给应用处理器。应用处理器通过音频设备(不限于扬声器270a,受话器270b等)输出声音信号,或通过显示屏294显示图像或视频。在一些实施例中,调制解调处理器可以是独立的器件。在另一些实施例中,调制解调处理器可以独立于处理器210,与移动通信模块251或其他功能模块设置在同一个器件中。
无线通信模块252可以提供应用在手机200上的包括无线局域网(wirelesslocalareanetworks,wlan)(如无线保真(wirelessfidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(globalnavigationsatellitesystem,gnss),调频(frequencymodulation,fm),近距离无线通信技术(nearfieldcommunication,nfc),红外技术(infrared,ir)等无线通信的解决方案。无线通信模块252可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块252经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器210。无线通信模块252还可以从处理器210接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。本申请实施例中,无线通信模块252,用于与音频输出设备建立连接,通过音频输出设备输出语音信号。或者无线通信模块252可以用于接入接入点设备,向其它终端设备发送音频输出请求对应的消息,或者接收来自其它终端设备发送的音频输出请求对应的消息。可选地,无线通信模块252还可以用于接收来自其它终端设备的语音数据。
另外,手机200可以通过音频模块270,扬声器270a,受话器270b,麦克风270c,耳机接口270d,以及应用处理器等实现音频功能。例如音乐播放,录音等。手机200可以接收按键290输入,产生与手机200的用户设置以及功能控制有关的键信号输入。手机200可以利用马达291产生振动提示(比如来电振动提示)。手机200中的指示器292可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。手机200中的sim卡接口295用于连接sim卡。sim卡可以通过插入sim卡接口295,或从sim卡接口295拔出,实现和手机200的接触和分离。
应理解,在实际应用中,手机200可以包括比图2所示的更多或更少的部件,本申请实施例不作限定。图示手机200仅是一个范例,并且手机200可以具有比图中所示出的更多的或者更少的部件,可以组合两个或更多的部件,或者可以具有不同的部件配置。图中所示出的各种部件可以在包括一个或多个信号处理和/或专用集成电路在内的硬件、软件、或硬件和软件的组合中实现。
终端设备的软件系统可以采用分层架构,事件驱动架构,微核架构,微服务架构,或云架构。本发明实施例以分层架构的android系统为例,示例性说明终端设备的软件结构。图3是本发明实施例的终端设备的软件结构框图。
分层架构将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。在一些实施例中,将android系统分为四层,从上至下分别为应用程序层,应用程序框架层,安卓运行时(androidruntime)和系统库,以及内核层。
应用程序层可以包括一系列应用程序包。
如图3所示,应用程序包可以包括电话、相机,图库,日历,通话,地图,导航,wlan,蓝牙,音乐,视频,短信息和投屏等应用程序。
应用程序框架层为应用程序层的应用程序提供应用编程接口(applicationprogramminginterface,api)和编程框架。应用程序框架层包括一些预先定义的函数。
如图3所示,应用程序框架层可以包括窗口管理器,内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。
窗口管理器用于管理窗口程序。窗口管理器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。例如,可以获取第一界面的界面属性,如第一界面的界面尺寸和界面方向等。
内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。所述数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。
视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。显示界面可以由一个或多个视图组成的。例如,包括短信通知图标的显示界面,可以包括显示文字的视图以及显示图片的视图。
电话管理器用于提供终端设备的通信功能。例如通话状态的管理(包括接通,挂断等)。
资源管理器为应用程序提供各种资源,比如本地化字符串,图标,图片,布局文件,视频文件等等。
通知管理器使应用程序可以在状态栏中显示通知信息,可以用于传达告知类型的消息,可以短暂停留后自动消失,无需用户交互。比如通知管理器被用于告知下载完成,消息提醒等。通知管理器还可以是以图表或者滚动条文本形式出现在系统顶部状态栏的通知,例如后台运行的应用程序的通知,还可以是以对话窗口形式出现在屏幕上的通知。例如在状态栏提示文本信息,发出提示音,终端设备振动,指示灯闪烁等。
androidruntime包括核心库和虚拟机。androidruntime负责安卓系统的调度和管理。
核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓的核心库。
应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。
系统库可以包括多个功能模块。例如:表面管理器(surfacemanager),媒体库(medialibraries),三维图形处理库(例如:opengles),2d图形引擎(例如:sgl)等。
表面管理器用于对显示子系统进行管理,并且为多个应用程序提供了2d和3d图层的融合。
媒体库支持多种常用的音频,视频格式回放和录制,以及静态图像文件等。媒体库可以支持多种音视频编码格式,例如:mpeg4,h.264,mp3,aac,amr,jpg,png等。
三维图形处理库用于实现三维图形绘图,图像渲染,合成,和图层处理等。
2d图形引擎是2d绘图的绘图引擎。
内核层是硬件和软件之间的层。内核层至少包含显示驱动,摄像头驱动,音频驱动,传感器驱动。
图4是本申请实施例提供的一种界面布局方法的示意性流程图,作为示例而非限定,该方法可以应用于上述第一终端设备中,参见图4,该方法包括:
步骤401、接收投屏指令。
其中,该投屏指令用于指示第一终端设备向第二终端设备投屏。例如,该投屏指令可以包括用于指示第二终端设备的第二设备标识,则第一终端设备可以根据第二设备标识确定向第二终端设备进行投屏。
第一终端设备在加载应用程序的过程中,可以显示应用程序的界面,而第一终端设备所在网络中也包括其他终端设备时,例如包括第二终端设备时,第一终端设备可以检测用户触发的投屏指令,若检测到触发的向第二终端设备进行投屏的投屏指令,则可以接收该投屏指令,以便在后续步骤中,第一终端设备可以生成与第二终端设备相匹配的第二界面。
例如,第一终端设备可以为手机,第二终端设备可以为电视,第一终端设备加载健身类的应用程序,则在第一终端设备显示的界面可以为健身视频,而用户在健身过程中,不方便手持手机,且手机屏幕较小,第一终端设备可以检测用户触发的投屏指令,该投屏指令指示将健身类的应用程序的界面投屏至电视,以便用户通过电视查看该健身视频。
步骤402、获取第一界面的界面信息和第二设备信息。
第一终端设备在接收到投屏指令后,说明用户期望将第一终端设备显示的界面投屏到第二终端设备,通过第二终端设备显示第一终端设备所显示的界面,而为了用户可以方便快捷地基于第二终端设备对投屏的界面进行操控,第一终端设备可以获取第一界面的界面信息和第二设备信息,以便在后续步骤中,可以根据第一界面的界面信息和第二设备信息,生成与第二终端设备相匹配的、用于在第二终端设备展示的第二界面。
也即是,对于不同类型的第二终端设备,用户需要采用不同的操作控制第二终端设备,基于此,第一终端设备在向不同第二终端设备投屏的过程中,可以对第一终端设备显示的第一界面进行调整,得到与第二终端设备相匹配的第二界面。
其中,第一界面为第一终端设备展示的界面,界面信息可以包括界面属性和第一界面中至少一个界面元素的元素信息,界面属性用于表示第一界面的界面尺寸和界面方向,界面元素的元素信息用于表示界面元素的名称、类型以及界面元素在所述第一界面中的的位置。例如,第一终端设备可以根据预先设置的元素识别方式,对第一界面中的各个界面元素进行识别,确定第一界面中多个界面元素和每个界面元素的元素信息。
例如,参见图5,图5示出了第一终端设备显示的播放器的第一界面,该第一界面中可以包括歌名(title)501、封面(cover)502、进度条(seek)503、循环播放控件(repeat)504、上一首(pre)505、播放(play)506、下一首(next)507和目录(menu)508等多个界面元素。
进一步地,第一终端设备还可以获取每个界面元素的元素信息,上述各个界面元素的元素信息可以包括:
[{"label":0,"labelname":"title","uirect":{"bottom":170,"left":168,"right":571,"top":102},"viewid":684},{"label":1,"labelname":"seek","uirect":{"bottom":1992,"left":0,"right":1080,"top":1924},"viewid":670},{"label":2,"labelname":"repeat","uirect":{"bottom":2167,"left":84,"right":204,"top":2047},"viewid":675},{"label":3,"labelname":"pre","uirect":{"bottom":2167,"left":279,"right":399,"top":2047},"viewid":676},{"label":4,"labelname":"play","uirect":{"bottom":2212,"left":435,"right":645,"top":2002},"viewid":677},{"label":5,"labelname":"next","uirect":{"bottom":2167,"left":681,"right":801,"top":2047},"viewid":678},{"label":6,"labelname":"menu","uirect":{"bottom":2167,"left":876,"right":996,"top":2047},"viewid":679},{"label":7"labelname":"cover","uirect":{"bottom":1255,"left":0,"right":1080,"top":451},"viewid":618}]
其中,label用于表示各个界面元素的标识,例如可以是对各个界面元素的编号,lablename用于表示各个界面元素的名称,uirect用于表示每个界面元素在第一界面中对应的区域,viewid用于表示视图标识,表示界面元素对应的图像的标识信息。进一步地,uirect可以包括bottom、top、left和right共4个参数,其中bottom用于表示界面元素的下边界,top用于表示界面元素的上边界,left用于表示界面元素的左边界,right用于表示界面元素的右边界。而且,元素信息中各个参数的单位均可以为像素,例如,歌名对应的区域为:上边界102像素、下边界170像素、左边界168像素、右边界571像素。
需要说明的是,上述各个界面元素的元素信息中示出的参数均为示例性的,对界面元素的元素信息不做限定。
还需要说明的是,上述第一终端设备识别得到界面元素为能够在第二终端设备显示的界面元素,在识别界面元素的过程中,第一终端设备可以先对第一界面中的每个界面元素进行识别,再根据预先设置的推荐算法,将识别得到的各个界面元素与获取的第二设备信息进行比较匹配,若确定某个界面元素能够在第二终端设备显示,则可以提取该界面元素,得到该界面元素的元素信息,若确定某个界面元素无法在第二终端设备显示,则可以忽略该界面元素,不再提取该界面元素。
另外,第一终端设备在获取第二设备信息的过程中,可以先根据投屏指令中所携带的第二设备标识,向第二终端设备请求第二设备信息,则第二终端设备在接收到第一终端设备发送的请求后,可以根据预先设置的配置信息,提取得到第二终端设备的屏幕尺寸和屏幕状态,并向第一终端设备反馈由屏幕尺寸和屏幕状态组成的第二设备信息,则第一终端设备获取第二设备信息完毕。
例如,第二终端设备的第二设备信息可以包括:(dst_width:2244,dst_height:1080,2),则说明第二终端设备的分辨率为2244*1080,且第二终端设备的屏幕状态为2所表示的横屏状态。
步骤403、根据至少一个界面元素的元素信息,结合预先训练的界面识别模型进行识别,确定界面类别。
第一终端设备在获取界面信息后,可以根据预先训练得到的界面识别模型结合界面信息所包括的界面属性,对界面信息中的元素信息进行分析,从而可以确定第一界面对应的界面类别,以便在后续步骤中,可以根据界面类别对各个界面元素进行排布。
由于不同第一终端设备的屏幕分辨率各不相同,为了减少第一终端设备的计算量,可以对元素信息进行预处理,也即是,将各个界面元素映射在尺寸较小的映射区域中,并对映射区域进行特征提取,得到界面特征数据,进而根据该界面特征数据所指示的各个界面元素所在的位置确定界面类别。
可选的,第一终端设备可以根据界面属性对多个界面元素的元素信息进行特征提取,得到界面特征数据,将界面特征数据输入界面识别模型,通过界面识别模型对界面特征数据进行识别,得到界面识别模型输出的界面类别。
在一种可能的实现方式中,第一终端设备可以先根据多个元素信息获取各个界面元素的位置,并结合界面信息中的界面属性,通过预先设置的映射公式进行计算,得到各个界面元素在映射区域中的位置,再根据映射区域中各个位置是否存在界面元素,对映射区域进行特征提取,得到表示界面元素所在位置的界面特征数据。之后,第一终端设备可以将界面特征数据输入预先训练的界面识别模型,通过界面识别模型对表示界面元素位置的界面特征数据进行分析,最后根据各个界面元素在第一界面中的位置,识别得到第一界面的界面类别。
例如,映射公式可以为
其中,x=(xt,xb.xl,xr),ftop=top*dsth/src_height,fbot=bottom*dsth/src_height,fleft=left*dstw/src_width,fright=right*dstw/src_width,dsth表示映射区域的高度,dstw表示映射区域的宽度,src_height表示第一界面的高度,src_width表示第一界面的宽度。
需要说明的是,在实际应用中,可以将各个应用程序的界面划分为多个界面类型,本申请实施例对界面类型的数量不做限定。例如,可以预先设置8个界面类别,每个界面类别对应的示意图分别如图6至图13所示。
其中,图6展示了界面类别1的示意图,在该界面中多个界面元素可以位于同一图层,且各个界面元素之间无叠加,例如,可以应用于音乐播放的界面;图7展示了界面类别2的示意图,在该界面中多个界面元素也可以位于同一图层,但是界面元素存在叠加的情况,例如,可以应用于视频播放的界面;图8-a和图8-b分别展示了界面类别3在竖屏和横屏状态下的示意图,在该界面中多个界面元素可以位于同一图层,且界面中的扩展项可叠加,例如,可以应用于弹出歌单的音乐播放界面或弹出选集的视频播放页面,歌单和视频选集属于可滑动部分;图9-a和图9-b分别展示了界面类别4在竖屏状态下的示意图,界面中的各个界面元素位于不同图层,界面中的视图(views)区域可以上下滑动或按照任意方向滑动,例如,可以应用在展示多个视频的页面,如视频应用程序的首页或导航界面。图10展示了界面类别5的示意图,在该界面中多个界面元素可以位于不同图层,界面顶部和底部均设置有信息栏(bars),界面的views区域可滑动,例如,可以应用于社交软件的聊天界面或邮件界面;图11展示了界面类别6的示意图,在该界面中多个界面元素可以位于不同图层,界面顶部设置有bars,界面的views区域可滑动,例如,可以应用于邮件应用程序的首页或购物应用程序的搜索界面;图12展示了界面类别7的示意图,在该界面中多个界面元素可以位于不同图层,界面上下均为views区域,上方views区域固定,下方views区域可滑动,例如,可以应用于视频直播的界面;图13展示了界面类别8的示意图,在该界面中多个界面元素可以位于不同图层,从上到下依次为bars、图片、标签栏(tabbar)、views和bars,其中views可滑动,例如,可以应用于购物应用程序的商品详情界面。
步骤404、根据界面类别和第二设备信息对至少一个界面元素进行排布,得到第二界面。
在确定界面类别后,第一终端设备可以根据确定的界面类别,结合第二终端设备的第二设备信息,按照第二设备信息所指示的第二终端设备的屏幕尺寸和屏幕方向对至少一个界面元素进行排布,得到与第二终端设备相匹配的第二界面。
可选的,第一终端设备可以根据界面类别,对第二设备信息所指示的第二终端设备的显示区域进行划分,得到多个子区域,并确定每个子区域内排布的界面元素,再根据第二设备信息所指示的显示区域的尺寸和每个子区域内排布的界面元素的元素数目,对各个子区域内的各个界面元素进行调整,得到第二界面。
在一种可能的实现方式中,第一终端设备可以根据划分的多个子区域,确定每个子区域中可以排布的界面元素。之后,可以根据显示区域的尺寸和每个子区域中可以排布的界面元素的元素数目的大小,对各个子区域中的各个界面元素,按照子区域对应的元素数目和各个界面元素的重要程度,对各个界面元素在子区域中的大小、位置和方向进行调整,从而得到第二界面。
进一步地,在对界面元素的大小、位置和方向进行调整的过程中,第一终端设备可以先对每个子区域中排布的界面元素进行统计,确定每个子区域内各个界面元素的元素数目,并根据显示区域的尺寸、预先设置的排布规则和每个子区域对应的元素数目,对每个子区域内的每个界面元素的大小和方向进行调整,得到调整后的界面元素,使得调整后的界面元素与第二终端设备更匹配。最后,对于每个子区域,第一终端设备可以根据子区域对应的元素数目,对子区域内调整后的界面元素在子区域内的位置进行调整,得到第二界面。
而且,在对调整后的界面元素进行调整的过程中,还可以获取各个调整后的界面元素的重要程度,并根据各个调整后的界面元素的重要程度,将重要程度的参数值最大的调整后的界面元素排布在子区域的中央区域。
其中,第一终端设备可以对界面元素执行缩放、旋转和位移等多种调整操作,本申请实施例对调整操作不做限定。
例如,参见图5,若图5展示的界面类别为类别1,则可以将第二终端设备的显示区域划分为上中下三个子区域,其中,上部子区域占据显示区域的17%、中部子区域占据显示区域的50%、下部子区域占据显示区域的33%。歌名和/或歌手名均可以位于上部子区域,封面和/或歌词均可以位于中部子区域,包括播放、目录、上一首、下一首、循环播放控件和进度条在内的多个界面元素则可以位于下部子区域,也即是控制区域,可以根据下部子区域中界面元素的数量,将除去进度条之外的其他界面元素均排布在进度条的下方,或者分别排布在进度条的上下两侧。
例如,若下部子区域的界面元素的元素数目小于元素阈值,则可以将各个界面元素等间距排布在进度条的下方;若下部子区域的界面元素的元素数目大于或等于元素阈值,则可以将各个界面元素排布在进度条的上下两侧。
若预先设置的元素阈值为6,而图5中所示的下部子区域中除去进度条之外的其他界面元素的元素数目为5,小于元素阈值,则可以将其他界面元素等间距的排布在进度条的下方。而且,在排布的过程中,可以将最重要的播放界面元素排布在中间,再将次重要的上一首和下一首分别排布在播放界面元素的左右两侧,最后可以将循环播放控件排布在最左侧,并将目录界面元素排布在最右侧。
需要说明的是,每个子区域占据显示区域的大小是根据预先设置的排布规则设置的,而每个子区域的元素阈值则可以根据用户使用习惯进行学习后得到,类似的,每个界面元素的重要程度也可以根据用户触发界面元素的频次得到,例如触发的频次越高,则该界面元素的重要程度也越高,本申请实施例对每个子区域占据显示区域的大小、每个子区域的元素阈值、以及重要程度的确定方式不做限定。
另外,在实际应用中,第二终端设备可以包括多种终端设备,而每种终端设备的界面布局也有所不同。
例如,参见图14,以非覆盖式布局为例,针对电视、笔记本电脑和平板电脑可以采用上中下布局,针对车载终端设备可以采用左右布局,针对手表则可以采用不同图层的布局,如在底层设置views区域,采用上下悬浮的布局。参见图15,以覆盖式布局为例,针对电视、笔记本电脑、平板电脑、车载终端设备和手表均可以采用底层设置views,上层设置上下悬浮布局,如车载终端设备加载的地图类型的应用程序。另外,参见图16,以覆盖滚动式布局为例,针对电视可以采用上下布局的方式,针对笔记本电脑、平板电脑和车载终端设备均可以采用左右布局的方式。
步骤405、向第二终端设备发送第二界面,使得第二终端设备展示该第二界面。
第一终端设备在生成第二界面后,则可以向第二终端设备发送该第二界面,以便第二终端设备能够显示该第二界面,向用户展示与第二终端设备的屏幕相匹配的第二界面。
需要说明的是,在实际应用中,不但可以按照步骤403和步骤404,通过第一终端设备根据界面类别对界面元素进行排布得到第二界面,还可以通过第二终端设备执行步骤403和步骤404,也即是,第二终端设备可以接收第一终端设备发送的界面类别和界面元素,并根据界面类别和第二设备信息对界面元素进行排布,从而生成并显示第二界面,第二终端设备生成第二界面的过程与步骤403中的过程类似,在此不再赘述。
步骤406、根据获取的反馈信息,对界面识别模型进行更新。
第一终端设备向第二终端设备发送第二界面使得第二终端设备展示第二界面后,第一终端设备可以检测用户触发的操作,获取用户输入的针对该第二界面的反馈信息,以便第一终端设备能够根据获取的反馈信息对界面识别模型进行更新。
在一种可能的实现方式中,第一终端设备在生成第二界面后,可以先向用户展示反馈界面,并检测用户触发的输入操作,若检测到输入操作,可以获取用户输入的反馈信息,在对反馈信息记录完毕后,若本次记录的反馈信息以及之前记录的反馈信息满足预先设置的更新条件,则可以根据记录的多个反馈信息,对界面识别模型进行更新。
进一步地,在确定反馈信息是否满足更新条件的过程中,可以获取记录的多个反馈信息的反馈数目,并将该反馈数目与预先设置的反馈阈值进行比较,若该反馈数目大于或等于反馈阈值,则可以根据记录的多个反馈信息对界面识别模型进行更新,使得更新后的界面识别模型能够更加准确的确定界面类别。
需要说明的是,本申请实施例提供的界面布局方法,不但可以应用在界面投影的场景,还可以应用在界面开发的场景。相应的,若应用在界面开发的场景中,在步骤401之前,可以对第一界面中的界面元素进行手动提取。
可选的,第一终端设备可以根据用户触发的提取操作,对第一界面中的界面元素进行提取,得到多个界面元素,再根据用户触发的补充操作,生成多个界面元素的元素信息,以便在后续步骤中,可以根据生成的元素信息进行界面布局。
例如,第一终端设备可以加载集成开发环境(integrateddevelopmentenvironment,ide),并根据用户触发的输入操作,向ide中输入第一界面对应的图像以及第一界面的界面属性,也即是,向ide输入第一界面图像和第一界面对应的分辨率。之后,参见图17,第一终端设备可以检测用户触发的针对界面元素的框选操作,并根据框选操作对第一界面中的多个界面元素进行框选(参照图17中的虚线框选部分),得到多个界面元素。
其中,每个界面元素占据的区域可以根据框选界面元素的选框确定,例如可以根据选框的4条边,将4条边分别对应的坐标,确定为界面元素在第一界面中对应的上下左右对应的坐标。
而且,第一终端设备还可以根据预先设置的表格,提醒用户对各个界面元素进行补充,生成每个界面元素的元素信息,例如,可以根据用户触发的输入操作,获取各个界面元素的名称和元素类型等多个信息,从而生成界面元素的元素信息,并根据多个界面元素的元素信息,生成总体元素列表。
另外,第一终端设备还可以根据用户触发的操作,获取用户输入的第二终端设备的第二设备信息,例如,该第二设备信息可以包括第二终端设备的名称、屏幕分辨率和横竖屏状态。
第一终端设备在获取界面元素后,可以执行与步骤402和步骤403类似的操作,生成第二界面,之后,可以检测用户触发的调整操作,对第二界面中的各个界面元素的大小和位置进行调整,并记录用户触发的调整操作,从而可以根据记录的调整操作对预先设置的排布规则进行调整,也即是,第一终端设备可以记录用户对第二界面中至少一个界面元素触发的调整操作,并根据调整操作对排布规则进行调整。
例如,参见图18,图18示出了第一终端设备展示的ide界面,如图18所示,图中左侧展示了框选界面元素后的第一界面,右侧上部记录了各个界面元素的属性信息,如名称、位置和类型等,右侧中间展示了第一终端设备的名称“手机”和第二终端设备的名称“电视”、第一终端设备的屏幕分辨率“720*1080”、第二终端设备的屏幕分辨率“2244*1080”、第一终端设备的屏幕横竖屏状态“1”(表示竖屏)、以及第二终端设备的屏幕横竖屏状态“2”(表示横屏),右侧下方展示了生成的第二界面,第一终端设备可以根据用户触发的调整操作,对第二界面中的各个界面元素进行进一步调整。
综上所述,本申请实施例提供的界面布局方法,第一终端设备通过接收指示第一终端设备向第二终端设备投屏的投屏指令,并根据第二设备信息和第一终端设备展示的第一界面的界面信息,生成用于在第二终端设备展示的第二界面,其中第二设备信息用于表示第二终端设备的屏幕尺寸和屏幕状态,使得第二终端设备可以显示与第二终端设备相匹配的第二界面,用户基于第二终端设备可以方便地对第二界面进行操控,避免了用户无法方便操控投屏的界面的问题,提高了用户基于第二终端设备对第二界面进行操控的便捷性和基于不同终端设备进行操控的一致性。
而且,针对界面开发的用户,可以向用户提供重新排布的第二界面,并根据用户触发的操作再次对第二界面中的各个界面元素进行调整,用户无需手动操作即可得到第二界面,减少了用户开发界面所花费的时间,提高了用户开发界面的效率。
另外,在通过界面识别模型确定界面类别的过程中,先对界面元素的元素信息进行特征提取,得到界面特征数据,通过界面特征数据可以减少确定界面类别的计算量,从而提高确定界面类别的效率。
进一步地,通过获取反馈信息,并根据反馈信息对界面识别模型进行更新,提高了界面识别模型识别界面类型的准确度。
最后,通过对第一界面中各个界面元素的筛选和重新排布,仅对能够在第二终端设备显示的界面元素进行提取,并根据第二终端设备的屏幕大小和方向对提取的界面元素进行排布,使得生成的第二界面更加符合第二终端设备,提高了第二界面的美观可视性。
应理解,上述实施例中各步骤的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本申请实施例的实施过程构成任何限定。
对应于上文实施例所述的界面布局方法,图19是本申请实施例提供的一种界面布局装置的结构框图,为了便于说明,仅示出了与本申请实施例相关的部分。
参照图19,该装置包括:
接收模块1901,用于接收投屏指令,该投屏指令用于指示该第一终端设备向该第二终端设备投屏;
生成模块1902,用于根据第一界面的界面信息和第二设备信息,生成用于在该第二终端设备展示的第二界面,该第一界面为该第一终端设备展示的界面,该第二设备信息用于表示该第二终端设备的屏幕尺寸和屏幕状态。
可选的,该生成模块1902,具体用于获取该第一界面的界面信息和该第二设备信息,该第一界面的界面信息包括该第一界面中至少一个界面元素的元素信息,该元素信息用于表示该界面元素的名称、类型以及该界面元素在该第一界面中的位置;根据至少一个界面元素的该元素信息,结合预先训练的界面识别模型进行识别,确定界面类别;根据该界面类别和该第二设备信息对至少一个该界面元素进行排布,得到该第二界面。
可选的,该第一界面的界面信息还包括界面属性,该界面属性用于表示该第一界面的界面尺寸和界面方向;
该生成模块1902,还具体用于根据该界面属性对至少一个该元素信息进行特征提取,得到界面特征数据;将该界面特征数据输入该界面识别模型,通过该界面识别模型对该界面特征数据进行识别,得到该界面识别模型输出的该界面类别。
可选的,该生成模块1902,还具体用于根据该界面类别,对该第二设备信息所指示的第二终端设备的显示区域进行划分,得到多个子区域;确定每个该子区域内排布的界面元素;根据该第二设备信息所指示的该显示区域的尺寸和每个该子区域内排布的界面元素的元素数目,对各个该子区域内的各个该界面元素进行调整,得到该第二界面。
可选的,该生成模块1902,还具体用于确定每个该子区域内各个该界面元素的元素数目;根据该显示区域的尺寸、预先设置的排布规则和每个该子区域对应的元素数目,对每个该子区域内的每个该界面元素的大小和方向进行调整,得到调整后的界面元素;对于每个该子区域,根据该子区域对应的元素数目,对该子区域内调整后的界面元素在该子区域内的位置进行调整,得到该第二界面。
可选的,参见图20,该装置还包括:
发送模块1903,用于向该第二终端设备发送该第二界面,使得该第二终端设备展示该第二界面。
可选的,参见图20,该装置还包括:
获取模块1904,用于获取反馈信息,该反馈信息为用户针对该第二终端设备展示的该第二界面进行反馈的信息;
更新模块1905,用于若该反馈信息满足预先设置的更新条件,根据该反馈信息对界面识别模型进行更新。
可选的,参见图20,该装置还包括:
提取模块1906,用于根据用户触发的提取操作,对该第一界面中的界面元素进行提取,得到多个该界面元素;
补充模块1907,用于根据用户触发的补充操作,生成多个该界面元素的元素信息。
该装置还包括:
记录模块1908,用于记录用户对该第二界面中至少一个界面元素触发的调整操作;
调整模块1909,用于根据该调整操作对排布规则进行调整。
综上所述,本申请实施例提供的界面布局装置,第一终端设备通过接收指示第一终端设备向第二终端设备投屏的投屏指令,并根据第二设备信息和第一终端设备展示的第一界面的界面信息,生成用于在第二终端设备展示的第二界面,其中第二设备信息用于表示第二终端设备的屏幕尺寸和屏幕状态,使得第二终端设备可以显示与第二终端设备相匹配的第二界面,用户基于第二终端设备可以方便地对第二界面进行操控,避免了用户无法方便操控投屏的界面的问题,提高了用户基于第二终端设备对第二界面进行操控的便捷性和基于不同终端设备进行操控的一致性。
本申请实施例还提供一种终端设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述任意各个界面布局方法实施例中的步骤。
本申请实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述任意各个界面布局方法实施例中的步骤。
图21是本申请一实施例提供的终端设备的结构示意图。如图21所示,该实施例的终端设备21包括:至少一个处理器211(图21中仅示出一个)处理器、存储器212以及存储在所述存储器212中并可在所述至少一个处理器211上运行的计算机程序212,所述处理器211执行所述计算机程序212时实现上述任意各个界面布局方法实施例中的步骤。
所述终端设备21可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。该终端设备可包括,但不仅限于,处理器211、存储器212。本领域技术人员可以理解,图21仅仅是终端设备21的举例,并不构成对终端设备21的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如还可以包括输入输出设备、网络接入设备等。
所称处理器211可以是中央处理单元(centralprocessingunit,cpu),该处理器211还可以是其他通用处理器、数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现成可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
所述存储器212在一些实施例中可以是所述终端设备21的内部存储单元,例如终端设备21的硬盘或内存。所述存储器212在另一些实施例中也可以是所述终端设备21的外部存储设备,例如所述终端设备21上配备的插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。进一步地,所述存储器212还可以既包括所述终端设备21的内部存储单元也包括外部存储设备。所述存储器212用于存储操作系统、应用程序、引导装载程序(bootloader)、数据以及其他程序等,例如所述计算机程序的程序代码等。所述存储器212还可以用于暂时地存储已经输出或者将要输出的数据。
所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,仅以上述各功能单元、模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能单元、模块完成,即将所述装置的内部结构划分成不同的功能单元或模块,以完成以上描述的全部或者部分功能。实施例中的各功能单元、模块可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中,上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。另外,各功能单元、模块的具体名称也只是为了便于相互区分,并不用于限制本申请的保护范围。上述系统中单元、模块的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述或记载的部分,可以参见其它实施例的相关描述。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本申请的范围。
在本申请所提供的实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的系统实施例仅仅是示意性的,例如,所述模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通讯连接可以是通过一些接口,装置或单元的间接耦合或通讯连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请实现上述实施例方法中的全部或部分流程,可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质至少可以包括:能够将计算机程序代码携带到终端设备的任何实体或装置、记录介质、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质。例如u盘、移动硬盘、磁碟或者光盘等。在某些司法管辖区,根据立法和专利实践,计算机可读介质不可以是电载波信号和电信信号。
以上所述实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!