页面生成方法、装置、计算机设备及存储介质与流程

本发明涉及计算机技术领域,尤其涉及一种页面生成方法、装置、计算机设备及存储介质。
背景技术:
随着科技的发展,越来越多的用户通过浏览器(如:移动终端的浏览器)在互联网中访问各种网页。而随着互联网的发展,各种各样的页面也随之产生,其中一种就是应用页面,该种页面使用了简单的页面结构承载了简单的页面元素,方便用户快速获取信息。目前,页面通常是通过编辑源代码的形式得到,过程复杂、麻烦且效率低。若对页面修改需回到源代码中对应相应位置的代码进行修改,过程复杂麻烦,对工作人员的要求高。
技术实现要素:
本申请的目的在于提出一种页面生成方法、装置、计算机设备及存储介质,来解决以上背景技术部分提到的技术问题。
本发明提供了一种页面生成方法,应用于客户端,所述客户端搭载了包含多个页面组件的页面组件池和页面操作框架,每一个页面组件对应一个组件部;所述方法包括下述步骤:
接收用户在所述页面操作框架内对组件部的操作,根据所述操作获取相应的所述组件配置元素,其中,所述页面操作框架内的组件部对应相应的占位边框;
获取所述页面操作框架内每一所述组件部对应的优先级,生成优先级列表;
根据所述页面操作框架内每一个所述组件部在所述优先级列表中的优先级顺序以及每一个所述组件部对应的组件配置元素,生成目标页面。
优选的,在所述页面操作框架中,所述组件部显示与对应的所述占位边框内,所述组件部的尺寸与所述占位边框的尺寸相同,根据所述占位边框的位置坐标生成相应的所述组件部的位置信息,根据所述占位边框的尺寸信息生成相应的所述组件部的尺寸信息。
优选的,所述根据所述页面操作框架内每一个所述组件部在所述优先级列表中的优先级顺序以及每一个所述组件部对应的组件配置元素,生成目标页面的步骤,包括:
根据所述优先级列表中所述组件部的优先级由高到低的排序顺序,逐个获取所述页面操作框架内的所述组件部对应的组件配置元素,并对所述组件配置元素进行解析,获取相应的组件代码,将所有所述组件配置元素的组件代码组合,生成所述目标页面的文档,基于所述目标页面的文档进行渲染,生成所述目标页面。
优选的,获取所述页面操作框架内每一所述组件部对应的优先级,生成优先级列表的步骤,包括:
获取所述页面操作框架内每一所述组件部,及所述组件部对应的优先级系数;
检测所述组件部是否关联父组件部或子组件部,若所述组件部关联父组件部或子组件部,基于所述组件部及关联的父组件部或子组件部,生成嵌套组件部以及相应的优先级系数;
基于所述页面操作框架内所有的组件部对应的优先级系数,生成所述优先级列表,将所述优先级列表上传至区块链中。
优选的,所述获取所述页面操作框架内每一所述组件部,及所述组件部对应的优先级系数的步骤,包括:
获取所述页面操作框架内所有的所述组件部,根据每一所述组件部对应的占位边框在所述页面操作框架内的位置由上至下依次设置所述组件部的优先级系数,位于所述页面操作框架上部的所述组件部优先级系数大于位于所述页面操作框架下部的所述组件部优先级系数。
优选的,所述检测所述组件部是否关联父组件部或子组件部,包括:
识别与所述组件部对应的所述占位边框是否在其他所述组件部对应的所述占位边框的内部,若是,将位于内部的所述占位边框对应的所述组件部作为子组件部,将位于外部的所述占位边框对应的所述组件部作为与所述子组件部关联的父组件部。
为实现上述目的,本发明还提供了一种页面生成装置1,应用于客户端,所述客户端搭载了包含多个页面组件的页面组件池和页面操作框架,每一个页面组件对应一个组件部;所述装置包括:
获取单元,用于接收用户在所述页面操作框架内对组件部的操作,根据所述操作获取相应的所述组件配置元素,其中,所述页面操作框架内的组件部对应相应的占位边框;
生成单元,用于获取所述页面操作框架内每一所述组件部对应的优先级,生成优先级列表;
处理单元,根据所述页面操作框架内每一个所述组件部在所述优先级列表中的优先级顺序以及每一个所述组件部对应的组件配置元素,生成目标页面。
优选的,所述处理单元用于根据所述优先级列表中所述组件部的优先级由高到低的排序顺序,逐个获取所述页面操作框架内的所述组件部对应的组件配置元素,并对所述组件配置元素进行解析,获取相应的组件代码,将所有所述组件配置元素的组件代码组合,生成所述目标页面的文档,基于所述目标页面的文档进行渲染,生成所述目标页面。
为实现上述目的,本发明还提供了一种计算机设备,所述计算机设备包括存储器、处理器以及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述方法的步骤。
为实现上述目的,本发明还提供了一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述方法的步骤。
上述技术方案的有益效果:
本技术方案中,本发明提供的页面生成方法、装置、计算机设备及存储介质,可应用于客户端中,通过接收用户在页面操作框架内对组件部的可视化操作,根据组件部在页面操作框架内的位置以及组件部对应的组件配置元素,从而生成目标页面。能够以可视化的编辑方式代替通过编辑源代码获得页面的过程,快速生成页面,操作简单,可直观准确的实现对页面的编辑,便于用户使用,效率高。
附图说明
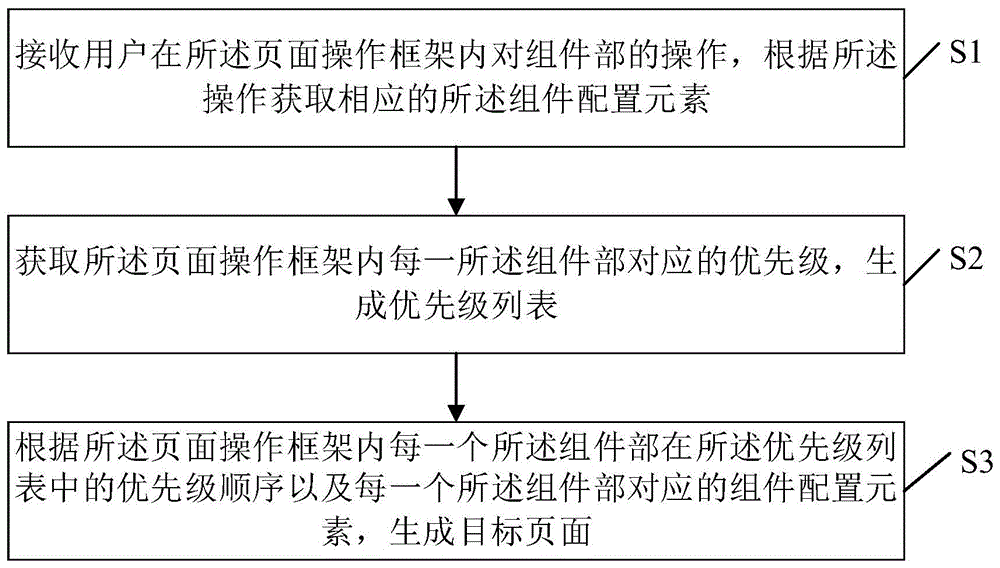
图1为本发明所述的页面生成方法的一种实施例的流程图;
图2为本发明获取页面操作框架内每一组件部对应的优先级生成优先级列表一种实施例的流程图;
图3为本发明所述的页面生成装置一种实施例的模块图;
图4为本发明计算机设备的一个实施例的硬件架构图。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本申请,并不用于限定本申请。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
需要说明的是,在不冲突的情况下,本发明中的实施例及实施例中的特征可以相互组合。
本发明提供的页面生成方法、装置、计算机设备及存储介质,适用于保险、金融、医疗等业务领域,用于创建保险、金融或医疗软件的应用页面。本发明可应用于客户端中,通过接收用户在页面操作框架内对组件部的可视化操作,根据组件部在页面操作框架内的位置以及组件部对应的组件配置元素,从而生成目标页面。能够以可视化的编辑方式代替通过编辑源代码获得页面的过程,快速生成页面,操作简单,可直观准确的实现对页面的编辑,便于用户使用,效率高。
实施例一
如图1至图2所示,本发明提供了一种页面生成方法,应用于客户端,所述客户端搭载了包含多个页面组件的页面组件池和页面操作框架,每一个页面组件对应一个组件部;所述方法包括下述步骤:
s1.接收用户在所述页面操作框架内对组件部的操作,根据所述操作获取相应的所述组件配置元素,其中,所述页面操作框架内的组件部对应相应的占位边框;
需要说明的是:页面操作框架可以支持多种不同样式或者尺寸。如:横屏、竖屏、手机页面尺寸、电脑网页尺寸等。在所述页面操作框架中,所述组件部显示与对应的所述占位边框内,所述组件部的尺寸与所述占位边框的尺寸相同,根据所述占位边框的位置坐标生成相应的所述组件部的位置信息,根据所述占位边框的尺寸信息生成相应的所述组件部的尺寸信息。
在本实施例中,每一组件部对应相应的默认组件配置元素,该组件配置元素包括组件部的大小、颜色、内容、类型(如:视频、图片、文字、音频、标题、按钮等)等配置信息。该组件部采用图标的形式显示,支持用户通过拖拽的方式将所述组件部添加于页面操作框架内。
进一步地,步骤s1接收用户在所述页面操作框架内对组件部的操作的步骤可包括:
接收用户对所述页面操作框架内的所述组件部执行的添加操作、删除操作和编辑操作中的至少一种操作,根据所述操作获取相应的所述组件配置元素。
在实际应用中,用户可通过拖拽或触发快捷键的方式将组件部添加(或插入)于页面操作框架中,从而直观的展示组件部。
具体地,所述编辑操作包括调整所述组件部的大小、内容、颜色和位置的操作。
在本实施例中,显示于页面操作框架内的组件部对应相应的占位边框,组件部显示于占位边框内,组件部的尺寸与占位边框的尺寸相同,用户可通过拖拽的方式调整占位边框的尺寸,根据占位边框的位置坐标生成相应的组件部的位置信息及尺寸信息,从而实现实时调整组件部尺寸的目的;用户还可通过拖拽的方式对页面操作框架内占位边框的位置进行调整。用户可对选中的占位边框内的组件部显示的内容直接进行内容或颜色的编辑,从而实现实时调整组件部内容的目的。
s2.获取所述页面操作框架内每一所述组件部对应的优先级,生成优先级列表;
在本步骤中,根据在页面操作框架中的每一个组件部对应的优先级系数,生成显示于页面操作框架内的所有的组件部的优先级列表。
具体地,如图2所示步骤s2可包括:
s21.获取所述页面操作框架内每一所述组件部,及所述组件部对应的优先级系数;
进一步地,步骤s21包括:获取所述页面操作框架内所有的所述组件部,根据每一所述组件部对应的占位边框在所述页面操作框架内的位置由上至下依次设置所述组件部的优先级系数,位于所述页面操作框架上部的所述组件部优先级系数大于位于所述页面操作框架下部的所述组件部优先级系数。
在实际应用中,可根据每一组件部对应的占位边框在页面操作框架内的位置进设置优先级的级别(或系数),例如:在页面操作框架中优先级由上到下逐渐减低,由左至右逐渐降低。还可根据占位边框的尺寸设置优先级的级别(或系数),例如:在页面操作框架中占位边框尺寸大的优先级高,尺寸小的优先级低。还可根据组件部的类型设置优先级的级别(或系数),例如:视频类组件部、音频类组件部、图片类组件部、标题类组件部和按钮类组件部的优先级的级别逐渐降低。
s22.检测所述组件部是否关联父组件部或子组件部,若所述组件部关联父组件部或子组件部,基于所述组件部及关联的父组件部或子组件部,生成嵌套组件部以及相应的优先级系数;
进一步地,步骤s22包括:识别与所述组件部对应的所述占位边框是否在其他所述组件部对应的所述占位边框的内部,若是,将位于内部的所述占位边框对应的所述组件部作为子组件部,将位于外部的所述占位边框对应的所述组件部作为与所述子组件部关联的父组件部。
在实际应用中,当用户将组件部拖拽入页面操作框架后,识别与所述组件部对应的占位边框是否在其他占位边框的内部,若是,判断组件部是否可关联父组件部,若该组件部可关联父组件部,则可将该组件部放置于先前的组件部内部,对两个组件部进行渲染,从而获取嵌套组件部;需要说明的是,在将组件部放置于在先前的组件部内部之前,还可生成是否将该组件放入先前的组件部内部的请求,以提示用户是否生成嵌套组件部,若用户同意,则生成嵌套组件部并挂载到页面操作框架内;若用户拒绝,则不支持将当前的组件部放入先前的组件部内部的操作。
当用户将组件部拖拽入页面操作框架后,识别与所述组件部对应的占位边框所在位置是否包含其他占位边框,若是,判断组件部是否可关联子组件部,若该组件部可关联子组件部,则可将先前的组件部嵌入于当前的组件部内,对两个组件部进行渲染,从而获取嵌套组件部。需要说明的是,在将先前的组件部嵌入于当前的组件部内之前,还可生成是否将先前的组件部嵌入于当前的组件部内的请求,以提示用户是否生成嵌套组件部,若用户同意,则生成嵌套组件部并挂载到页面操作框架内;若用户拒绝,则需要调整当前组件部的位置。
s23.基于所述页面操作框架内所有的组件部对应的优先级系数,生成所述优先级列表,将优先级列表上传至区块链中。
基于优先级列表得到对应的摘要信息,具体来说,摘要信息由优先级列表进行散列处理得到,比如利用sha256s算法处理得到。将摘要信息上传至区块链可保证其安全性和对用户的公正透明性。用户设备可以从区块链中下载得该摘要信息,以便查证优先级列表是否被篡改。
本申请所指区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。区块链(blockchain),本质上是一个去中心化的数据库,是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一批次网络交易的信息,用于验证其信息的有效性(防伪)和生成下一个区块。区块链可以包括区块链底层平台、平台产品服务层以及应用服务层等。
s3.根据所述页面操作框架内每一个所述组件部在所述优先级列表中的优先级顺序以及每一个所述组件部对应的组件配置元素,生成目标页面。
需要说明的是:所述目标页面的文档采用htmldom节点树格式,目标页面可以是应用页面或者网页页面,目标页面可以应用于移动终端。
具体地,步骤s3根据所述优先级列表中所述组件部的优先级由高到低的排序顺序,逐个获取所述页面操作框架内的所述组件部对应的组件配置元素,并对所述组件配置元素进行解析,获取相应的组件代码,将所有所述组件配置元素的组件代码组合,生成所述目标页面的文档,基于所述目标页面的文档进行渲染,生成所述目标页面。
在本实施例中,依据优先级列表的优先级系数,由高到低逐个遍历所有组件部,对组件部的组件配置元素进行解析获取组件代码,采用htmldom节点树格式将所有的组件代码组合,生成页面代码文档(目标页面的文档),基于该文档进行渲染,并挂载到页面操作框架内生成目标页面。
在本实施中,页面生成方法可应用于客户端中,可以动态添加页面的挂载组件,并将组件实时的动态创建增加到页面操作框架内,及时展示更改后的效果。通过接收用户在页面操作框架内对组件部的可视化操作,根据组件部在页面操作框架内的位置以及组件部对应的组件配置元素,从而生成目标页面。能够以可视化的编辑方式代替通过编辑源代码获得页面的过程,快速生成页面,操作简单,可直观准确的实现对页面的编辑,便于用户使用,效率高。
实施例二
如图3所示,一种页面生成装置1可应用于客户端,所述客户端搭载了包含多个页面组件的页面组件池和页面操作框架,每一个页面组件对应一个组件部;所述装置包括:获取单元11、生成单元13和处理单元12;其中,
获取单元11,用于接收用户在所述页面操作框架内对组件部的操作,根据所述操作获取相应的所述组件配置元素,其中,所述页面操作框架内的组件部对应相应的占位边框;
需要说明的是:页面操作框架可以支持多种不同样式或者尺寸。如:横屏、竖屏、手机页面尺寸、电脑网页尺寸等。在所述页面操作框架中,所述组件部显示与对应的所述占位边框内,所述组件部的尺寸与所述占位边框的尺寸相同,根据所述占位边框的位置坐标生成相应的所述组件部的位置信息,根据所述占位边框的尺寸信息生成相应的所述组件部的尺寸信息。
在本实施例中,每一组件部对应相应的默认组件配置元素,该组件配置元素包括组件部的大小、颜色、内容、类型(如:视频、图片、文字、音频、标题、按钮等)等配置信息。该组件部采用图标的形式显示,支持用户通过拖拽的方式将所述组件部添加于页面操作框架内。
所述获取单元11用于接收用户对所述页面操作框架内的所述组件部执行的添加操作、删除操作和编辑操作中的至少一种操作,根据所述操作获取相应的所述组件配置元素。
在实际应用中,用户可通过拖拽或触发快捷键的方式将组件部添加(或插入)于页面操作框架中,从而直观的展示组件部。
具体地,所述编辑操作包括调整所述组件部的大小、内容、颜色和位置的操作。
在本实施例中,显示于页面操作框架内的组件部对应相应的占位边框,组件部显示于占位边框内,组件部的尺寸与占位边框的尺寸相同,用户可通过拖拽的方式调整占位边框的尺寸,根据占位边框的位置坐标生成相应的组件部的位置信息及尺寸信息,从而实现实时调整组件部尺寸的目的;用户还可通过拖拽的方式对页面操作框架内占位边框的位置进行调整。用户可对选中的占位边框内的组件部显示的内容直接进行内容或颜色的编辑,从而实现实时调整组件部内容的目的。
生成单元13,用于获取所述页面操作框架内每一所述组件部对应的优先级,生成优先级列表。
在本实施例中,根据在页面操作框架中的每一个组件部对应的优先级系数,生成显示于页面操作框架内的所有的组件部的优先级列表。
生成单元13可用于获取所述页面操作框架内每一所述组件部,及所述组件部对应的优先级系数;
进一步地,生成单元13通过获取所述页面操作框架内所有的所述组件部,根据每一所述组件部对应的占位边框在所述页面操作框架内的位置由上至下依次设置所述组件部的优先级系数,位于所述页面操作框架上部的所述组件部优先级系数大于位于所述页面操作框架下部的所述组件部优先级系数。
在实际应用中,可根据每一组件部对应的占位边框在页面操作框架内的位置进设置优先级的级别(或系数),例如:在页面操作框架中优先级由上到下逐渐减低,由左至右逐渐降低。还可根据占位边框的尺寸设置优先级的级别(或系数),例如:在页面操作框架中占位边框尺寸大的优先级高,尺寸小的优先级低。还可根据组件部的类型设置优先级的级别(或系数),例如:视频类组件部、音频类组件部、图片类组件部、标题类组件部和按钮类组件部的优先级的级别逐渐降低。
生成单元13还可用于检测所述组件部是否关联父组件部或子组件部,若所述组件部关联父组件部或子组件部,基于所述组件部及关联的父组件部或子组件部,生成嵌套组件部以及相应的优先级系数;
进一步地,生成单元13通过识别与所述组件部对应的所述占位边框是否在其他所述组件部对应的所述占位边框的内部,若是,将位于内部的所述占位边框对应的所述组件部作为子组件部,将位于外部的所述占位边框对应的所述组件部作为与所述子组件部关联的父组件部。
在实际应用中,当用户将组件部拖拽入页面操作框架后,识别与所述组件部对应的占位边框是否在其他占位边框的内部,若是,判断组件部是否可关联父组件部,若该组件部可关联父组件部,则可将该组件部放置于先前的组件部内部,对两个组件部进行渲染,从而获取嵌套组件部;需要说明的是,在将组件部放置于在先前的组件部内部之前,还可生成是否将该组件放入先前的组件部内部的请求,以提示用户是否生成嵌套组件部,若用户同意,则生成嵌套组件部并挂载到页面操作框架内;若用户拒绝,则不支持将当前的组件部放入先前的组件部内部的操作。
当用户将组件部拖拽入页面操作框架后,识别与所述组件部对应的占位边框所在位置是否包含其他占位边框,若是,判断组件部是否可关联子组件部,若该组件部可关联子组件部,则可将先前的组件部嵌入于当前的组件部内,对两个组件部进行渲染,从而获取嵌套组件部。需要说明的是,在将先前的组件部嵌入于当前的组件部内之前,还可生成是否将先前的组件部嵌入于当前的组件部内的请求,以提示用户是否生成嵌套组件部,若用户同意,则生成嵌套组件部并挂载到页面操作框架内;若用户拒绝,则需要调整当前组件部的位置。
生成单元13还用于基于所述页面操作框架内所有的组件部对应的优先级系数,生成所述优先级列表,将优先级列表上传至区块链中。
处理单元12,用于根据所述页面操作框架内每一个所述组件部在所述优先级列表中的优先级顺序以及每一个所述组件部对应的组件配置元素,生成目标页面。
需要说明的是:所述目标页面的文档采用htmldom节点树格式,目标页面可以是应用页面或者网页页面,目标页面可以应用于移动终端。
具体地,处理单元12根据所述优先级列表中所述组件部的优先级由高到低的排序顺序,逐个获取所述页面操作框架内的所述组件部对应的组件配置元素,并对所述组件配置元素进行解析,获取相应的组件代码,将所有所述组件配置元素的组件代码组合,生成所述目标页面的文档,基于所述目标页面的文档进行渲染,生成所述目标页面。
在本实施例中,依据优先级列表的优先级系数,由高到低逐个遍历所有组件部,对组件部的组件配置元素进行解析获取组件代码,采用htmldom节点树格式将所有的组件代码组合,生成页面代码文档(目标页面的文档),基于该文档进行渲染,并挂载到页面操作框架内生成目标页面。
在本实施中,页面生成方法可应用于客户端中,可以动态添加页面的挂载组件,并将组件实时的动态创建增加到页面操作框架内,及时展示更改后的效果。通过接收用户在页面操作框架内对组件部的可视化操作,根据组件部在页面操作框架内的位置以及组件部对应的组件配置元素,从而生成目标页面。能够以可视化的编辑方式代替通过编辑源代码获得页面的过程,快速生成页面,操作简单,可直观准确的实现对页面的编辑,便于用户使用,效率高。
实施例三
如图4所示,一种计算机设备2,所述计算机设备2可包括:
存储器21,用于存储可执行程序代码;以及
处理器22,用于调用所述存储器21中的所述可执行程序代码,执行步骤包括上述的页面生成方法。
图4中以一个处理器22为例。
存储器21作为一种非易失性计算机可读存储介质,可用于存储非易失性软件程序、非易失性计算机可执行程序以及模块,如本申请实施例中的页面生成方法对应的程序指令/模块(例如,图3所示的单元/模块)。处理器22通过运行存储在存储器21中的非易失性软件程序、指令以及模块,从而执行计算机设备2的各种功能应用以及数据处理,即实现上述实施例中的页面生成装置1。
存储器21可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储用户在计算机设备2的处理信息。此外,存储器21可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他非易失性固态存储器件。在一些实施例中,存储器21可选包括相对于处理器22远程设置的存储器21,这些远程存储器21可以通过网络连接至页面生成装置1。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
所述一个或者多个模块存储在所述存储器21中,当被所述一个或者多个处理器22执行时,执行上述任意方法实施例中的页面生成装置1,例如,执行以上描述的图1至图2步骤,实现图3的功能。
上述产品可执行本申请实施例所提供的方法,具备执行方法相应的功能模块和有益效果。未在本实施例中详尽描述的技术细节,可参见本申请实施例所提供的方法。
本申请实施例的计算机设备2以多种形式存在,包括但不限于:
(1)移动通信设备:这类设备的特点是具备移动通信功能,并且以提供话音、数据通信为主要目标。这类终端包括:智能手机(例如iphone)、多媒体手机、功能性手机,以及低端手机等。
(2)超移动个人计算机设备:这类设备属于个人计算机的范畴,有计算和处理功能,一般也具备移动上网特性。这类终端包括:pda、mid和umpc设备等,例如ipad。
(3)便携式娱乐设备:这类设备可以显示和播放多媒体内容。该类设备包括:音频、视频播放器(例如ipod),掌上游戏机,电子书,以及智能玩具和便携式车载导航设备。
(4)服务器:提供计算服务的设备,服务器的构成包括处理器、硬盘、内存、系统总线等,服务器和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
(5)其他具有数据交互功能的电子装置。
实施例四
本申请实施例提供了一种非易失性计算机可读存储介质,所述计算机可读存储介质存储有计算机可执行指令,该计算机可执行指令被一个或多个处理器执行,例如图4中的一个处理器22,可使得上述一个或多个处理器22可执行上述任意方法实施例中的页面生成装置1,例如,执行以上描述的图1至图2步骤,实现图3的功能。
以上所描述的装置实施例仅仅是示意性的,其中作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到至少两个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本申请实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域普通技术人员可以清楚地了解到各实施方式可借助软件加通用硬件平台的方式来实现,当然也可以通过硬件。本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(read-onlymemory,rom)或随机存储记忆体(randomaccessmemory,ram)等。
最后应说明的是:以上各实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述各实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!