一种页面跳转控制方法和装置与流程

1.本发明涉及计算机技术领域,尤其涉及一种页面跳转控制方法和装置。
背景技术:
2.在移动端组件化不断成为趋势的过程中,涌现出越来越多的路由管理方案,比如在ios端市面上比较常见的jlrouter(ios端路由组件),类似于定义某种协议,按照一定的规则进行匹配,从而进行相应的跳转。
3.在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
4.但是,就目前的现有技术来说,虽然可以满足大部分的业务场景,但效率极低。同时,对于跨端页面处理中,比如react native(开源的跨平台移动应用开发框架,支持ios和android两大平台)页面和原生页面之间跳转,如何进行相应的跳转并未明确。并且,在页面跳转过程中,如何进行相应的回跳也并不能快速实现,如果回跳的是一个react native页面,那该如何找到该react native页面并进行跳转也是不易处理。
技术实现要素:
5.有鉴于此,本发明实施例提供一种页面跳转控制方法和装置,能够解决现有页面跳转效率低,且对不同种类的页面跳转不易处理的问题。
6.为实现上述目的,根据本发明实施例的一个方面,提供了一种页面跳转控制方法,包括获取跳转页面的标识,以在预设的页面数据结构表中查找是否存在包括所述标识的节点;若是则识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转;若否则创建新页面,进而将该新页面信息写入到所述的页面数据结构表中。
7.可选地,识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
8.识别当前页面和跳转页面都为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息进行跳转。
9.可选地,识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
10.识别当前页面和跳转页面都为非原生页面,则利用预设的路由管理器根据所述跳转页面标识进行跳转。
11.可选地,识别当前页面和跳转页面都为非原生页面之后,还包括:
12.根据跳转页面标识在页面数据结构表中提取承载跳转页面的原生页面标识,判断所述承载跳转页面的原生页面标识是否与承载当前页面的原生页面标识一致;
13.若是则利用预设的路由管理器根据所述跳转页面标识进行跳转;若否则获取承载跳转页面的原生页面信息,以基于承载当前页面的原生页面信息进行跳转,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
14.可选地,识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
15.识别当前页面为原生页面以及跳转页面为非原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息,以跳
转至承载跳转页面的原生页面,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
16.可选地,识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
17.识别当前页面为非原生页面以及跳转页面为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而基于承载当前页面的原生页面信息跳转至所述跳转页面。
18.可选地,还包括:
19.通过移除页面数据结构表中的节点,以销毁所述节点对应的页面。
20.另外,本发明还提供了一种页面跳转控制装置,包括获取模块,用于获取跳转页面的标识;处理模块,用于在预设的页面数据结构表中查找是否存在包括所述标识的节点;若是则识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转;若否则创建新页面,进而将该新页面信息写入到所述的页面数据结构表中。
21.上述发明中的一个实施例具有如下优点或有益效果:本发明在页面路由的基础上进行扩展,维护一个数据结构表,如果找到相关页面的标识则进行相应跳转,如果没有找到则创建一个新的页面;同时本发明支持跨端处理,使原生页面和非原生页面也可以快速查找和跳转。
22.上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
23.附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
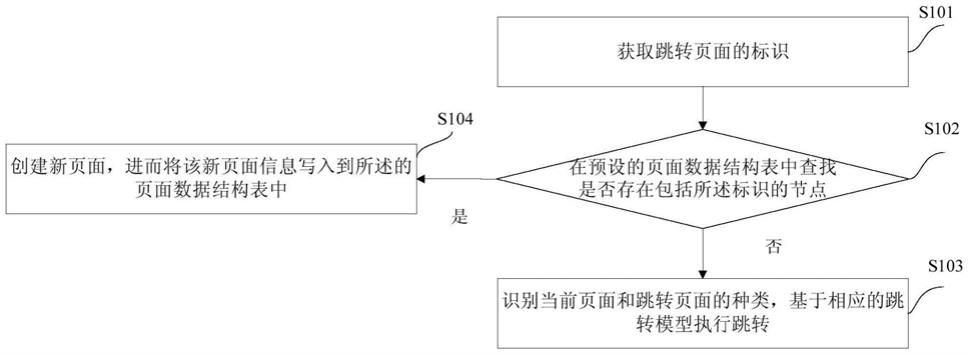
24.图1是根据本发明一个实施例的页面跳转控制方法的主要流程的示意图;
25.图2是根据本发明另一个实施例的页面跳转控制示意图;
26.图3是根据本发明实施例的页面跳转控制装置的主要模块的示意图;
27.图4是本发明实施例可以应用于其中的示例性系统架构图;
28.图5是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
29.以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
30.图1是根据本发明一个实施例的页面跳转控制方法的主要流程的示意图,如图1所示,所述页面跳转控制方法包括:
31.步骤s101,获取跳转页面的标识。
32.在实施例中,每个页面都设置有pageid,即标识。并且,每个标识都对应有所述页面的信息。
33.步骤s102,在预设的页面数据结构表中查找是否存在包括所述标识的节点,若是
则进行步骤s103,否则进行步骤s104。
34.在一些实施例中,本发明预先设置了页面数据结构表,页面数据结构表在原生端和非原生端(例如react native端)进行共享,并且维护在原生端,在原生页面和非原生(例如react native页面)生成和销毁时对该数据进行添加和删除。其中,原生端指的是用原生技术代码(例如oc/swift)写的逻辑实现。原生页面指的是用原生技术代码(例如oc/swift)写的页面。非原生端(例如react native端)指的是使用非原生技术代码(例如react native(jsx代码))写的逻辑实现。非原生页面(例如react native页面)指的是用非原生技术代码(例如使用react native(jsx代码))写的页面。
35.需要说明的是,非原生页面(例如react native页面)最后都会转化为原生页面,比如react native页面的组件,都会有原生组件对应,react native代码中的jsx代码都会在运行时转回成原生的代码来进行渲染展示。
36.作为具体地实施例,原生节点标示原生页面相关信息,非原生节点标示非原生页面相关信息,每个页面都有个pageid,并将相应的页面信息保存到该节点下,保存的信息对于原生页面和非原生页面是有所不同的。其中,原生页面会保存对应的classname:类名(必选),modaltype:跳转类型(可选)。非原生页面需要保存componentname:组件名(必选),nativepageid:承载该非原生页面的原生页面的pageid(必选)。
37.步骤s103,识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转。
38.在一些实施例中,如果识别当前页面和跳转页面都为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息进行跳转。
39.在一些实施例中,如果识别当前页面为原生页面以及跳转页面为非原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息,以跳转至承载跳转页面的原生页面,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
40.在一些实施例中,如果识别当前页面为非原生页面以及跳转页面为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而基于承载当前页面的原生页面信息跳转至所述跳转页面。
41.还值得说明的是,如果识别当前页面和跳转页面都为非原生页面,则利用预设的路由管理器根据所述跳转页面标识进行跳转。
42.进一步地,识别当前页面和跳转页面都为非原生页面之后,可以根据跳转页面标识在页面数据结构表中提取承载跳转页面的原生页面标识,判断所述承载跳转页面的原生页面标识是否与承载当前页面的原生页面标识一致。若是则利用预设的路由管理器根据所述跳转页面标识进行跳转;若否则获取承载跳转页面的原生页面信息,以基于承载当前页面的原生页面信息进行跳转,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
43.步骤s104,创建新页面,进而将该新页面信息写入到所述的页面数据结构表中。
44.在实施例中,本发明是先在维护的页面数据结构表中查找是否有跳转页面的pageid,如果有则根据原生和非原生页面来进行相应的跳转,如果没有则创建一个新的页面,并将相关的信息写入到页面数据结构表中。也就是说,应用程序内页面跳转的过程中,只要明确是原生页面还是非原生页面,并找到相应的页面pageid就可以进行相应跳转,如
果没有找到对应的pageid,则会去创建一个新的页面,并将该页面相关的信息添加到对应节点下。其中,通过非原生页面的pageid,查找到承载该非原生页面的原生页面的信息,从而进行相应跳转。
45.还值得说明的是,在页面销毁的过程中,也可以将相应pageid的页面从数据结构中移除。
46.综上所述,本发明所述页面跳转控制方法,实现了全局管理页面,即不管是原生的页面还是非原生页面(例如react native页面),都可以进行相应的跳转。而且,如果跳转的是一个已存在的页面,也可以快速找到并进行回跳。同时,本发明以页面路由跳转为维度,使移动端页面管理流程更加统一和有序,对应用程序内整体的页面有更强的操作性和扩展性。
47.图2是根据本发明另一个实施例的页面跳转示意图,分别针对原生页面之间、react native(即非原生)页面之间、react native页面和原生页面之间的跳转进行说明。
48.值得说明的是,react native页面(简称为rn页面)虽然是使用react native技术来实现,但本质上还是要依赖于一个原生页面,即要以一个原生页面为载体来进行呈现,比如图2的rn_page1页面虽然是一个react native页面,但依赖于native_page4原生页面容器来进行展现的。同时原生端的页面本身维护了一个viewcontrollers的页面堆栈,rn页面间也有相应的router来维护页面堆栈列表。
49.其中,router为react native技术中的路由管理器。native_page代表的是原生页面,rn_page代表的是rn页面。
50.在一个具体的实施例中,如果单前页面和跳转页面都是原生页面,即图2中流程1指向,具体地:
51.在该流程中是native_page3页面跳转到native_page1页面,如果在页面数据结构表中有native_page1页面的pageid节点,那么说明跳转的是一个已经存在的原生页面,则从页面数据结构表中取出该native_page1页面的pageid对应的信息,并在native_page3的页面堆栈中查找到该pageid对应的信息进行相应的跳转,即实现了原生端的跳转。其中,页面堆栈里包括了所有在native_page3页面之前入栈的所有页面信息。
52.如果未查找到或者页面数据结构表中没有native_page1页面的pageid节点,则创建一个新的native_page1页面,并将该页面的pageid和页面信息写入页面数据结构表。
53.在另一个具体的实施例中,如果单前页面和跳转页面都是非原生页面(rn页面),即图2中流程2-1和2-2的指向,具体地:
54.rn页面的跳转分为两个情况,第一种如图2中流程2-1是在本context(context是指上下文,即react native运行的上下文)中进行rn页面进行跳转,第二种如图2中流程2-2是在不同的context(即上下文)中进行跳转。
55.其中,流程2-1是在同一个react native的context(即上下文)中,如果在页面数据结构表中存在rn_page1页面的pageid,比较该pageid的nativepageid信息和rn_page3的nativepageid信息是否为同一个(即比较是否在同一个context中)。如果是同一个则利用rn端的router进行相应的跳转。如果不是同一个,则创建一个新的rn_page1页面,并将新页面的信息写入到页面数据结构表中。
56.其中,流程2-2是不同react native的context(即上下文)进行跳转,如果在页面
数据结构表中有rn_page1的pageid,那么跳转的是一个已经存在且不在同一个上下文的rn页面,先比较该pageid的nativepageid信息和当前rn_page4的nativepageid信息(即比较nativepageid是否相同)。因为在不同的context,所以nativepageid不相同(rn_page4的nativepageid是native_page7,rn_page1的nativepageid是native_page4),查找到承载rn_page1的原生界面native_page4,在依赖的native_page7原生页面基础上进行原生端的跳转。如果在页面数据结构表中不存在rn_page1的pageid,那么新建一个rn页面,并将相应的信息写入页面数据结构表中。
57.在又一个具体的实施例中,如果原生页面跳转rn页面:即图2中流程3的指向,具体地包括:
58.该流程是native_page5跳转到rn_page2页面,同样在页面数据结构表中查找是否有rn_page2的pageid,如果有则取出该pageid对应的相关信息,因为rn_page2依赖于native_page4原生界面,那么需要先跳转到native_page4页面,然后再用rn端的router根据pageid进行相关的跳转。如果不存在该pageid,那么创建一个新的rn_page2页面,并将新页面的信息写入到页面数据结构表中。
59.在又一个具体的实施例中,如果rn页面跳转原生页面:即图2中流程4的指向,具体地包括:
60.该流程是rn_page4跳转native_page5,同样在页面数据结构表中查找是否有native_page5的pageid,如果存在则根据该pageid的相关信息进行原生端跳转,因为rn_page4是依赖于原生native_page7页面,rn页面跳转到原生页面类似于原生页面间的跳转。如果在页面数据结构表中不存在native_page5的pageid,则创建一个新的页面并将相应的信息写入页面数据结构表中。
61.可以看出,本发明在页面路由的基础上进行扩展,维护一个数据结构表,如果找到相关页面的pageid,则进行相应跳转,如果没有找到,则创建一个新的页面,同时支持跨端处理,使原生和非原生页面(例如react native、flutter的跨端技术等等)也可以快速查找和跳转。
62.其中,flutter为谷歌的移动ui框架,可以快速在ios和android上构建高质量的原生用户界面。
63.图3是根据本发明实施例的页面跳转控制装置的主要模块的示意图,如图3所示,所述页面跳转控制装置300包括获取模块301和处理模块302。其中,获取模块301获取跳转页面的标识;处理模块302在预设的页面数据结构表中查找是否存在包括所述标识的节点;若是则识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转;若否则创建新页面,进而将该新页面信息写入到所述的页面数据结构表中。
64.在一些实施例中,处理模块302识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
65.识别当前页面和跳转页面都为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息进行跳转。
66.在一些实施例中,处理模块302识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
67.识别当前页面和跳转页面都为非原生页面,则利用预设的路由管理器根据所述跳
转页面标识进行跳转。
68.在一些实施例中,处理模块302识别当前页面和跳转页面都为非原生页面之后,还包括:
69.根据跳转页面标识在页面数据结构表中提取承载跳转页面的原生页面标识,判断所述承载跳转页面的原生页面标识是否与承载当前页面的原生页面标识一致;
70.若是则利用预设的路由管理器根据所述跳转页面标识进行跳转;若否则获取承载跳转页面的原生页面信息,以基于承载当前页面的原生页面信息进行跳转,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
71.在一些实施例中,处理模块302识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
72.识别当前页面为原生页面以及跳转页面为非原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而在当前页面的页面堆栈中查找到该信息,以跳转至承载跳转页面的原生页面,再利用预设的路由管理器根据所述跳转页面标识进行跳转。
73.在一些实施例中,处理模块302识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转,包括:
74.识别当前页面为非原生页面以及跳转页面为原生页面,则根据跳转页面标识在页面数据结构表中提取跳转页面的信息,进而基于承载当前页面的原生页面信息跳转至所述跳转页面。
75.在一些实施例中,处理模块302还用于通过移除页面数据结构表中的节点,以销毁所述节点对应的页面。
76.需要说明的是,在本发明所述页面跳转控制方法和所述页面跳转控制装置在具体实施内容上具有相应关系,故重复内容不再说明。
77.图4示出了可以应用本发明实施例的页面跳转控制方法或页面跳转控制装置,页面跳转控制判别或页面跳转控制判别装置的示例性系统架构400。
78.如图4所示,系统架构400可以包括终端设备401、402、403,网络404和服务器405。网络404用以在终端设备401、402、403和服务器405之间提供通信链路的介质。网络404可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
79.用户可以使用终端设备401、402、403通过网络404与服务器405交互,以接收或发送消息等。终端设备401、402、403上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
80.终端设备401、402、403可以是具有页面跳转控制屏或者页面跳转控制判别屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
81.服务器405可以是提供各种服务的服务器,例如对用户利用终端设备401、402、403所浏览的购物类网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息
--
仅为示例)反馈给终端设备。
82.需要说明的是,本发明实施例所提供的页面跳转控制方法或页面跳转控制判别方
法一般由服务器405执行,相应地,计算装置一般设置于服务器405中。
83.应该理解,图4中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
84.下面参考图5,其示出了适于用来实现本发明实施例的终端设备的计算机系统500的结构示意图。图5示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
85.如图5所示,计算机系统500包括中央处理单元(cpu)501,其可以根据存储在只读存储器(rom)502中的程序或者从存储部分508加载到随机访问存储器(ram)503中的程序而执行各种适当的动作和处理。在ram503中,还存储有计算机系统500操作所需的各种程序和数据。cpu501、rom502以及ram503通过总线504彼此相连。输入/输出(i/o)接口505也连接至总线504。
86.以下部件连接至i/o接口505:包括键盘、鼠标等的输入部分506;包括诸如阴极射线管(crt)、液晶页面跳转控制器(lcd)等以及扬声器等的输出部分507;包括硬盘等的存储部分508;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分509。通信部分509经由诸如因特网的网络执行通信处理。驱动器510也根据需要连接至i/o接口505。可拆卸介质511,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器510上,以便于从其上读出的计算机程序根据需要被安装入存储部分508。
87.特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分509从网络上被下载和安装,和/或从可拆卸介质511被安装。在该计算机程序被中央处理单元(cpu)501执行时,执行本发明的系统中限定的上述功能。
88.需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
89.附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程
序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
90.描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括获取模块和处理模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定。
91.作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括获取跳转页面的标识,以在预设的页面数据结构表中查找是否存在包括所述标识的节点;若是则识别当前页面和跳转页面的种类,基于相应的跳转模型执行跳转;若否则创建新页面,进而将该新页面信息写入到所述的页面数据结构表中。
92.根据本发明实施例的技术方案,能够解决现有页面跳转效率低,且对不同种类的页面跳转不易处理的问题。
93.上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1