一种页面显示方法及装置与流程

本申请属于通信技术领域,具体涉及一种页面显示方法及装置。
背景技术:
目前,电子设备的用户在电子设备上快速滑动应用页面时,一些页面上的图片和文字会呈现图形重叠的效果,给人的感觉并不美观,尤其是在高刷新率的电子设备上,这种现象非常明显。为了优化快速滑动时页面的显示效果,一些现有的技术方案会通过改变滑动动画的响应速度曲线,降低高速滑动时的滑动速度的方式来减缓页面上的图形重叠的不美观效果,还有一些现有技术通过减少滑动的帧率,来缓解页面中的图形重叠的不美观效果。
在实现本申请过程中,发明人发现现有技术中至少存在如下问题:
改变高速滑动时的动画响应速度曲线可能导致动画的速率表现和用户的滑动速度不匹配的情况,而减少高速滑动时的帧率,则可能带来滑动时卡顿的情况。
技术实现要素:
本申请实施例的目的是提供一种页面显示方法及装置,能够解决用户在滑动电子设备的应用页面时会出现图形重叠现象,导致用户体验差的问题。
为了解决上述技术问题,本申请是这样实现的:
第一方面,本申请的实施例提供了一种页面显示方法,该方法包括:
接收第一输入;所述第一输入为针对当前页面窗口的滑动输入;
在所述第一输入的滑动速率大于第一门限值的情况下,确定第一图像;
使用所述第一图像替换所述页面窗口中的原始图像;
在所述页面窗口中显示所述第一图像。
第二方面,本申请的实施例提供了一种页面显示装置,包括:
接收模块,用于接收第一输入;所述第一输入为针对当前页面窗口的滑动输入;
确定模块,用于在所述第一输入的滑动速率大于第一门限值的情况下,确定第一图像;
替换模块,用于使用所述第一图像替换所述页面窗口中的原始图像
第一显示模块,用于在所述页面窗口中显示所述第一图像。
第三方面,本申请实施例还提供了一种电子设备,该电子设备包括处理器、存储器及存储在所述存储器上并可在所述处理器上运行的程序或指令,所述程序或指令被所述处理器执行时实现如第一方面所述的方法的步骤。
第四方面,本申请实施例还提供了一种可读存储介质,所述可读存储介质上存储程序或指令,所述程序或指令被处理器执行时实现如第一方面所述的方法的步骤。
第五方面,本申请实施例提供了一种芯片,所述芯片包括处理器和通信接口,所述通信接口和所述处理器耦合,所述处理器用于运行程序或指令,实现如第一方面所述的方法。
这样,本申请实施例中,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
附图说明
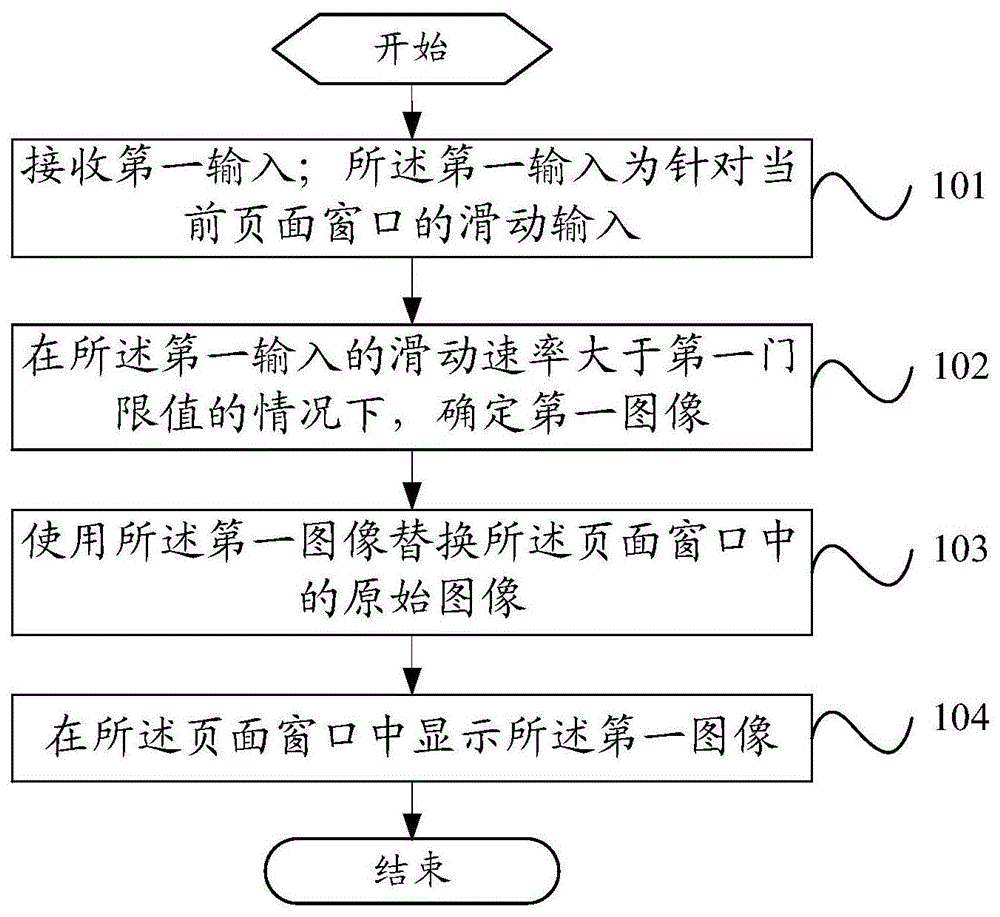
图1为本申请实施例提供的页面显示方法的流程图之一;
图2为本申请实施例提供的页面窗口显示纵向排列的列表项的示意图;
图3为本申请实施例提供的列表视图模式下,第一图像替换页面窗口中的原始图像的过程示意图之一;
图4为本申请实施例提供的列表视图模式下,第一图像替换页面窗口中的原始图像的过程示意图之二;
图5为本申请实施例提供的列表视图模式下,第一图像替换页面窗口中的原始图像的过程示意图之三;
图6是本申请实施例提供的横向列表项的布局示意图;
图7是本申请实施例提供的瀑布模式列表项的布局示意图;
图8是本申请实施例提供的页面滑动过程中,列表项显示第一图案的内容的流程图;
图9是本申请实施例提供的纵向布局的列表项显示第一图案的内容示意图;
图10是本申请实施例提供的横向布局的列表项显示第一图案的内容示意图;
图11是本申请实施例提供的瀑布布局的列表项显示第一图案的内容示意图;
图12是本申请实施例提供的页面快速滑动过程中,显示不同的预设图像的示意图;
图13为本申请实施例提供的页面显示方法的流程图之二;
图14为本申请实施例提供的页面显示装置的框图;
图15为本申请实施例提供的电子设备的框图;
图16为本申请实施例提供的电子设备的硬件结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本申请的说明书和权利要求书中的术语“第一”、“第二”等是用于区别类似的对象,而不用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施,且“第一”、“第二”等所区分的对象通常为一类,并不限定对象的个数,例如第一对象可以是一个,也可以是多个。此外,说明书以及权利要求中“和/或”表示所连接对象的至少其中之一,字符“/”,一般表示前后关联对象是一种“或”的关系。
下面结合附图,通过具体的实施例及其应用场景对本申请实施例提供的页面显示方法进行详细地说明。
本申请实施例的方法应用于用户设备,用户设备(userequipment,ue)可以指接入终端、用户单元、用户站、移动站、移动台、远方站、远程终端、移动设备、用户终端、终端、无线通信设备、用户代理或用户装置。终端设备还可以是蜂窝电话、无绳电话、会话启动协议(sessioninitiationprotocol,sip)电话、无线本地环路(wirelesslocalloop,wll)站、个人数字助理(personaldigitalassistant,pda)、具有无线通信功能的手持设备、计算设备或连接到无线调制解调器的其它处理设备、车载设备、可穿戴设备。
可选地,本申请实施例提供的页面显示方法应用于电子设备,该电子设备可以是具有显示屏幕,且通过该显示屏幕进行页面显示的移动终端,如手机,平板电脑,可穿戴智能设备等,在本申请实施例中不作限定。
如图1所示,本申请实施例提供一种页面显示方法,包括:
步骤101:接收第一输入;所述第一输入为针对当前页面窗口的滑动输入。
在本申请实施例中,所述第一输入可以是由用户通过滑动电子设备的屏幕上的页面窗口的任意位置进行输入,也可以通过滑动页面窗口上设置的滑动控件,比如进度条,进行输入,在本申请实施例中不作限定。
步骤102:在所述第一输入的滑动速率大于第一门限值的情况下,确定第一图像。
在本申请实施例中,在所述第一输入的速率大于第一门限值的情况下,电子设备会启动滑动显示替换模块,确定第一图像,并进行后续的替换步骤。
需要说明的是,第一门限值可以由用户预先设定,且第一门限值大于或者等于0。
步骤103:使用所述第一图像替换所述页面窗口中的原始图像。
在本申请实施例中,使用第一图像替换页面窗口中的原始图像的方式可以由电子设备上的应用程序进行,即应用程序主动进行相应的视图替换,也可以由电子设备通过系统侧进行,即系统通过视图框架体系,使应用程序做相应的视图替换。
视图替换的过程,可以通过将页面窗口中的原始图像由可见变为不可见,然后在页面窗口中重新填充第一图像的方式进行。
步骤104:在所述页面窗口中显示所述第一图像。
在本申请实施例中,完成视图的替换过程后,在所述页面窗口中显示填充的所述第一图像。
本申请实施例,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
可选地,所述确定第一图像,包括:
对所述页面窗口的原始内容进行去重叠化处理,得到去重叠图像,将所述去重叠图像作为所述第一图像;
或,
将预设的目标图像作为所述第一图像。
在本申请实施例中,确定第一图像的内容可以通过在电子设备上设置趣味显示选项,若用户选择不打开该趣味显示选项,则电子设备对页面窗口的原始内容进行去重叠化处理,得到去重叠图像,将该去重叠图像作为第一图像并进行后续的替换操作,即将滑动的视图替换为去重叠图像,也就是第一图像,可以改善页面窗口快速滑动的过程中原始图像出现图像重叠的问题;或用户选择打开该趣味显示选项,则电子设备可以将用户选择的预设的目标图像作为第一图像,并进行后续的替换操作,即页面滑动过程中呈现出预设的目标图像,也就是第一图像,既可以改善页面窗口快速滑动的过程中原始图像出现图像重叠的问题,还可以增加滑动显示效果的趣味性,增加用户体验。需要说明的是,该目标图像可以为一张图像,也可以为动图或者视频。
在本申请实施例中,可以通过设置趣味显示控件来选择是否打开趣味显示选项。
对所述页面窗口的原始内容进行去重叠化处理,得到去重叠图像,可以通过将页面窗口的原始内容中的图片进行归一化处理,将所有图片都处理为相同长度和大小的图片,并且进行灰度化处理得到,也可以将页面窗口的原始内容处理为其他的在重叠时,有较好显示效果的图像,比如,将原始图像中的文字和图片进行统一比例的缩小等处理方式。
可选地,所述第一图像为所述目标图像,所述页面窗口包括n个列表项,n为大于或等于1的正整数;
所述在所述页面窗口中显示所述第一图像,包括:
在页面滑动过程中,根据目标列表项在所述页面窗口的不同位置,在所述目标列表项中对应显示所述目标图像的不同部分的内容;所述目标列表项是所述n个列表项的其中一个列表项。
在本申请实施例中,在页面窗口以列表视图模式显示页面内容时,页面窗口中会显示多个列表项,每个列表项显示不同的内容,如图2所示的页面窗口中包括5个纵向排列的列表项,第一视频对应的内容在第一个列表项中显示,第二视频对应的内容在第二个列表项中显示,……第五视频对应的内容在第五个列表项中显示。
若用户打开趣味显示选项,当快速滑动以列表视图模式显示页面内容的页面窗口时,在页面窗口中使用第一图像替换页面窗口中的原始图像的过程为:不同的列表项在滑动到特定的位置时,将列表项对应的视图内容替换为需要显示的第一图像的内容,以在页面窗口上组成所需要显示的内容。
下面结合图3至图5具体说明列表视图模式下,第一图像替换页面窗口中的原始图像的过程。
如图3所示,在本申请的实施例中,第一图像为一个钟表图像,页面窗口在滑动初始时,包括5个列表项,分别用item1、item2、item3、item4、item5表示,随着页面的纵向滑动,请参阅图4,列表项item1的一半滑出页面,页面底部显示出第六个列表项item6的一半,随着页面滑动继续进行,请参阅图5,列表项item1的全部和列表项item2的一半滑出页面,页面底部显示出第六列表项item6的全部和第七个列表项item7的一半,如图3至图5可以看出,在滑动过程中,各个列表项的位置虽然发生变化,但是页面上的列表项呈现出来的一直是钟表图像,只是各个列表项在不同位置显示该钟表图案的不同部分,比如,在滑动初始时,请参阅图3,第三个列表项item3显示了钟表图像上部的约三分之一的内容,随着页面的滑动,请参阅图4,第三个列表项item3只显示钟表图像上部的约十分之一的内容,随着页面滑动继续进行,请参阅图5,第三个列表项item3则完全不显示钟表图案的内容了。
需要说明的是,图3至图5显示的是列表项在页面窗口纵向滑动的情况,但是本申请实施例提供的方法也适用于其他的滑动情形,例如,请参阅图6,图6为本申请实施例提供的横向布局的列表项示意图,即第一个列表项item1、第二个列表项item2和第三个列表项item3沿页面窗口横向排列,且页面窗口的滑动方向是横向的;还例如,请继续参阅图7,图7是本申请实施例提供的瀑布模式列表项的布局示意图,在瀑布布局模式下,页面窗口可以显示4行3列,一共12张图像,该12张图像对应一个列表项,在瀑布布局模式下,页面窗口可以横向滑动。
页面滑动时,每个列表项通过一定的算法获取到需要显示的图案。各个列表项可以将列表项自身的位置和大小,和第一图案的大小和位置,进行比较,以获取是否需要显示相关图案,以及需要显示的是第一图案的哪一部分。下面结合图8至图11,具体说明在页面滑动过程中,列表项显示第一图案的内容的流程。在页面滑动过程中,通过坐标点计算得到列表项截取的第一图像的部分,显示截取的第一图像的部分。如图9至图11所示,本申请实施例分别提供纵向布局的列表项、横向布局的列表项和瀑布布局的列表项,计算列表项截取的第一图像的部分的算法示意图,请参阅图9,在纵向布局的列表项中,坐标点[left1,top1]和坐标点[right1,bottom1]形成的矩形框,也就是图中所示的虚线矩形框,表示第一图像的外围矩形框,坐标点[left2,top2]和坐标点[right2,bottom2]形成的矩形框,也就是图中所示的实线矩形框,表示列表项,第一图像的外围矩形框和列表项的重叠区域是由[left1,top2]和[right1,bottom2]形成的矩形框即构成了列表项需要显示的第一图像的部分,也就是图中所示的斜线部分,后续会将列表项的显示原始图像替换成该部分。还请参阅图10,在横向布局的列表项中,坐标点[left1,top1]和坐标点[right1,bottom1]形成的矩形框,也就是图中所示的虚线矩形框,表示第一图像的外围矩形框,坐标点[left2,top2]和坐标点[right2,bottom2]形成的矩形框,也就是图中所示的实线矩形框,表示列表项,第一图像的外围矩形框和列表项的重叠区域是由[left1,top1]和[right2,bottom1]形成的矩形框即构成了列表项需要显示的第一图像的部分,也就是图中所示的斜线部分,后续会将列表项显示的原始图像替换成该部分。再请参阅图11,在横向布局的列表项中,坐标点[left1,top1]和坐标点[right1,bottom1]形成的矩形框,也就是图中所示的虚线矩形框,表示第一图像的外围矩形框,坐标点[left1,top1]和坐标点[right2,bottom2]形成的矩形框,也就是图中所示的实线矩形框,表示列表项,第一图像的外围矩形框和列表项的重叠区域是由[left1,top1]和[right1,bottom1]形成的矩形框即构成了列表项需要显示的第一图像的部分(也就是全部的第一图像的内容),即图中所示的斜线部分,后续会将列表项显示的原始图像替换成该部分。
可选地,所述目标图像包括至少两张不同的预设图像,所述在所述页面窗口中显示所述第一图像,包括:
根据时间与所述至少两张不同的预设图像间的对应关系,在页面滑动过程中,基于不同的时间显示所述至少两张不同的预设图像中的对应图像。
在本申请实施例中,用户可以在设置在页面快速滑动过程中,不是只显示一个固定的图像,而是显示图像动画,也就是随着滑动时间的推进,显示不同的预设图像即可,如图12所示,本申请实施例提供了三个预设图像,分别对应时间轴上的三个递增的时间点t1、t2和t3,这些在不同的时间点显示的不同的预设图像形成了动画,且通过缩短或者拉长时间点之间的距离,还可以控制图像动画的播放曲线,也就是控制每一张预设图像显示出的时间。
可选地,所述方法还包括:
在所述滑动速率小于第二门限值的情况下,在所述页面窗口中显示所述原始图像。
在本申请实施例中,所述滑动速率小于第二门限值的情况下,电子设备将页面窗口中的显示内容恢复成原始图像和对应样式,可以通过将临时替换的第一图像的内容除去,将原始图像的内容和样式设置为可见的方式进行。
需要说明的是,第二门限值可以由用户预先设定,且第一门限值大于或者等于0。
下面结合图13,具体说明该页面显示方法。
在接收第一输入进行页面滑动时,检测滑动速率,当检测到的滑动速率大于第一门限值a的情况下,判断用户是否打开趣味显示选项,若未打开,则对页面窗口的原始内容进行处理,得到去重叠图像,替换页面窗口的原始内容为去重叠图像的内容和样式,若用户打开趣味显示选项,则页面中的列表项滑动,组合并显示出预设图像,判断预设图像是否为动画,若是,则在页面上显示出动画,之后在滑动速率小于第二门限值b的情况下,恢复显示原始图像。
本申请实施例提供的页面显示方法,通过在页面滑动时替换页面窗口显示的内容,优化了原有的滑动显示效果,进一步扩展出,在页面滑动时,显示出预设的图像或动画,增加滑动显示效果的趣味性,提升用户在电子设备上进行滑动操作时的操作体验,尤其是高速滑动时的体验。
需要说明的是,本申请实施例提供的页面显示方法,执行主体可以为页面显示装置,或者该页面显示装置中的用于执行页面显示方法的控制模块。本申请实施例中以页面显示装置执行页面显示方法为例,说明本申请实施例提供的页面显示装置。
图14是本申请一个实施例的页面显示装置的框图。图14所示的页面显示装置1400包括接收模块1401、确定模块1402、替换模块1403和第一显示模块1404。
接收模块1401,用于接收第一输入;所述第一输入为针对当前页面窗口的滑动输入;
确定模块1402,用于在所述第一输入的滑动速率大于第一门限值的情况下,确定第一图像;
替换模块1403,用于使用所述第一图像替换所述页面窗口中的原始图像;
第一显示模块1404,用于在所述页面窗口中显示所述第一图像。
本申请实施例提供的页面显示装置1400,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
可选地,所述确定模块1402包括:
确定单元,用于对所述页面窗口的原始内容进行去重叠化处理,得到去重叠图像,将所述去重叠图像作为所述第一图像;
或,
用于将预设的目标图像作为所述第一图像。
可选地,所述第一图像为所述目标图像,所述页面窗口包括n个列表项,n为大于或等于1的正整数;
所述第一显示模块1404包括:
显示单元,用于在页面滑动过程中,根据目标列表项在所述页面窗口的不同位置,在所述目标列表项中对应显示所述目标图像的不同部分的内容;所述目标列表项是所述n个列表项的其中一个列表项。
可选地,所述目标图像包括至少两张不同的预设图像,所述第一显示模块1404包括:
第二显示单元,用于根据时间与所述至少两张不同的预设图像间的对应关系,在页面滑动过程中,基于不同的时间显示所述至少两张不同的预设图像中的对应图像。
可选地,所述装置还包括:
第二显示模块,用于在所述滑动速率小于第二门限值的情况下,在所述页面窗口中显示所述原始图像。
本申请实施例提供的页面显示装置1400,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
本申请实施例中的页面显示装置可以是装置,也可以是终端中的部件、集成电路、或芯片。该装置可以是移动电子设备,也可以为非移动电子设备。示例性的,移动电子设备可以为手机、平板电脑、笔记本电脑、掌上电脑、车载电子设备、可穿戴设备、超级移动个人计算机(ultra-mobilepersonalcomputer,umpc)、上网本或者个人数字助理(personaldigitalassistant,pda)等,非移动电子设备可以为服务器、网络附属存储器(networkattachedstorage,nas)、个人计算机(personalcomputer,pc)、电视机(television,tv)、柜员机或者自助机等,本申请实施例不作具体限定。
本申请实施例中的页面显示装置可以为具有操作系统的装置。该操作系统可以为安卓(android)操作系统,可以为ios处理器操作系统,还可以为其他可能的操作系统,本申请实施例不作具体限定。
本申请实施例提供的页面显示装置能够实现图1至图13的方法实施例中实现的各个过程,为避免重复,这里不再赘述。
本申请实施例的装置,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
需要说明的是,本申请实施例提供的页面显示装置是能够执行上述页面显示方法的装置,则上述页面显示方法的所有实施例均适用于该装置,且均能达到相同或相似的有益效果。
可选的,如图15所示,本申请实施例还提供一种电子设备1500,包括处理器1501,存储器1502,存储在存储器1502上并可在所述处理器1501上运行的程序或指令,该程序或指令被处理器m01执行时实现上述页面显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
需要注意的是,本申请实施例中的电子设备包括上述所述的移动电子设备和非移动电子设备。
需要说明的是,本申请实施例提供的电子设备是能够执行上述页面显示方法的电子设备,则上述页面显示方法的所有实施例均适用于该电子设备,且均能达到相同或相似的有益效果。
图16为实现本申请各个实施例的一种电子设备的硬件结构示意图。
该电子设备1600包括但不限于:射频单元1601、网络模块1602、音频输出单元1603、输入单元1604、传感器1605、显示单元1606、用户输入单元1607、接口单元1608、存储器1609、以及处理器1610等部件。
本领域技术人员可以理解,电子设备1600还可以包括给各个部件供电的电源(比如电池),电源可以通过电源管理系统与处理器1610逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。图16中示出的电子设备结构并不构成对电子设备的限定,电子设备可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置,在此不再赘述。
其中,处理器1610,用于接收第一输入;所述第一输入为针对当前页面窗口的滑动输入;以及,在所述第一输入的滑动速率大于第一门限值的情况下,确定第一图像;以及,使用所述第一图像替换所述页面窗口中的原始图像。
显示单元1606,用于在所述页面窗口中显示所述第一图像。
可见,该电子设备1600,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
可选地,处理器1610,还用于对所述页面窗口的原始图像进行去重叠化处理,得到去重叠图像,将所述去重叠图像作为所述第一图像;
或,
用于将预设的目标图像作为所述第一图像。
可选地,所述第一图像为所述目标图像,所述页面窗口包括n个列表项,n为大于或等于1的正整数;
显示单元1606,还用于在页面滑动过程中,根据目标列表项在所述页面窗口的不同位置,在所述目标列表项中对应显示所述目标图像的不同部分的内容;所述目标列表项是所述n个列表项的其中一个列表项。
可选地,所述目标图像包括至少两张不同的预设图像,显示单元1606,还用于根据时间与所述至少两张不同的预设图像间的对应关系,在页面滑动过程中,基于不同的时间显示所述至少两张不同的预设图像中的对应图像。
可选地,显示单元1606,还用于在所述滑动速率小于第二门限值的情况下,在所述页面窗口中显示所述原始图像。
本申请实施例提供的电子设备1600,通过在接收到的第一输入的滑动速率大于第一门限值的情况下,确定第一图像,使用第一图像替换页面窗口中的原始图像,并在页面窗口中显示第一图像,可以在一定程度上避免在页面窗口快速滑动的过程中原始图像出现图像重叠的问题,提升用户的体验。
应理解的是,本申请实施例中,输入单元1604可以包括图形处理器(graphicsprocessingunit,gpu)16041和麦克风16042,图形处理器16041对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。显示单元1606可包括显示面板16061,可以采用液晶显示器、有机发光二极管等形式来配置显示面板16061。用户输入单元1607包括触控面板16071以及其他输入设备16072。触控面板16071,也称为触摸屏。触控面板16071可包括触摸检测装置和触摸控制器两个部分。其他输入设备16072可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。存储器1609可用于存储软件程序以及各种数据,包括但不限于应用程序和操作系统。处理器1610可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1610中。
本申请实施例还提供一种可读存储介质,所述可读存储介质上存储程序或指令,该程序或指令被处理器执行时实现上述页面显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
其中,所述处理器为上述实施例中所述的电子设备中的处理器。所述可读存储介质,包括计算机可读存储介质,如只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等。
本申请实施例另提供了一种芯片,所述芯片包括处理器和通信接口,所述通信接口和所述处理器耦合,所述处理器用于运行程序或指令,实现上述页面显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
应理解,本申请实施例提到的芯片还可以称为系统级芯片、系统芯片、芯片系统或片上系统芯片等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。此外,需要指出的是,本申请实施方式中的方法和装置的范围不限按示出或讨论的顺序来执行功能,还可包括根据所涉及的功能按基本同时的方式或按相反的顺序来执行功能,例如,可以按不同于所描述的次序来执行所描述的方法,并且还可以添加、省去、或组合各种步骤。另外,参照某些示例所描述的特征可在其他示例中被组合。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本申请各个实施例所述的方法。
上面结合附图对本申请的实施例进行了描述,但是本申请并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本申请的启示下,在不脱离本申请宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本申请的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!