一种页面截图方法、装置、终端设备及介质与流程

本申请涉及计算机技术领域,尤其涉及一种页面截图方法、一种页面截图装置、一种终端设备及一种计算机存储介质。
背景技术:
随着移动互联网技术的发展以及智能移动设备的普及,移动互联网在生活中的重要性越来越明显,移动应用程序的开发也越来越重要。目前移动应用的开发模式主要包括:nativeapp(原生应用)开发,webapp(网页应用)开发,及即hybirdapp(混合应用)。hybirdapp介于nativeapp和webapp之间,兼具nativeapp的良好用户体验的优势和webapp跨平台开发的优势,成为近年来各大企业青睐的移动应用开发模式。
在移动应用程序的使用过程中,通常涉及到截图场景,截屏可分为物理截图和系统截图。其中,物理截图为通过终端设备自身的物理键进行截图,通常为一种静态截图方式,即截取用户视图所得到截图与用户视图相同。系统截图为通过移动应用程序进行截图,通常为一种动态截图方式,即截取用户视图所得到截图可以与用户视图存在差异。
目前,通常利用开源库html2canvas实现动态截图,但html2canvas是基于webviewui(网页视图)进行转换,对于hybridapp而言,hybridapp可以调用native端的能力展示nativeui(原生视图),html2canvas无法对nativeui进行截图。
通过上述内容可知,在hybridapp的截图场景下,如何对nativeui进行截图,成为一个亟待解决的问题。
技术实现要素:
本申请实施例提供了一种页面截图方法、装置、终端设备及介质,可以高效地实现对原生视图的动态截图。
一方面,本申请实施例提供了一种页面截图方法,该方法包括:
在混合应用的目标页面中显示用户视图,所述用户视图包括原生视图;
对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;
显示所述截屏视图,所述截屏视图中包含的内容与所述用户视图中包含的内容存在差异。
另一方面,本申请实施例提供了一种页面截图装置,该页面截图装置包括:
显示单元,用于在混合应用的目标页面中显示用户视图,所述用户视图包括原生视图;
处理单元,用于对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;
所述显示单元,还用于显示所述截屏视图,所述截屏视图中包含的内容与所述用户视图中包含的内容存在差异。
相应地,本申请实施例还提供了一种终端设备,该终端设备包括输出设备、处理器和存储装置;存储装置,用于存储程序指令;处理器,用于调用程序指令并执行上述的页面截图方法。
相应地,本申请实施例还提供了一种计算机存储介质,该计算机存储介质中存储有程序指令,该程序指令被执行时,用于实现上述的页面截图方法。
相应地,根据本申请的一个方面,提供了一种计算机程序产品或计算机程序,该计算机程序产品或计算机程序包括计算机指令,该计算机指令存储在计算机可读存储介质中。计算机设备的处理器从计算机可读存储介质读取该计算机指令,处理器执行该计算机指令,使得该计算机设备执行上述提供的页面截图方法。
本申请实施例终端设备可在混合应用的目标页面中显示包括原生视图的用户视图,并对目标页面进行截图处理,得到并显示用户视图对应的截屏视图,该截屏视图中包含的内容与用户视图中包含的内容存在差异。实施本申请实施例,可以高效地实现对原生视图的动态截图。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
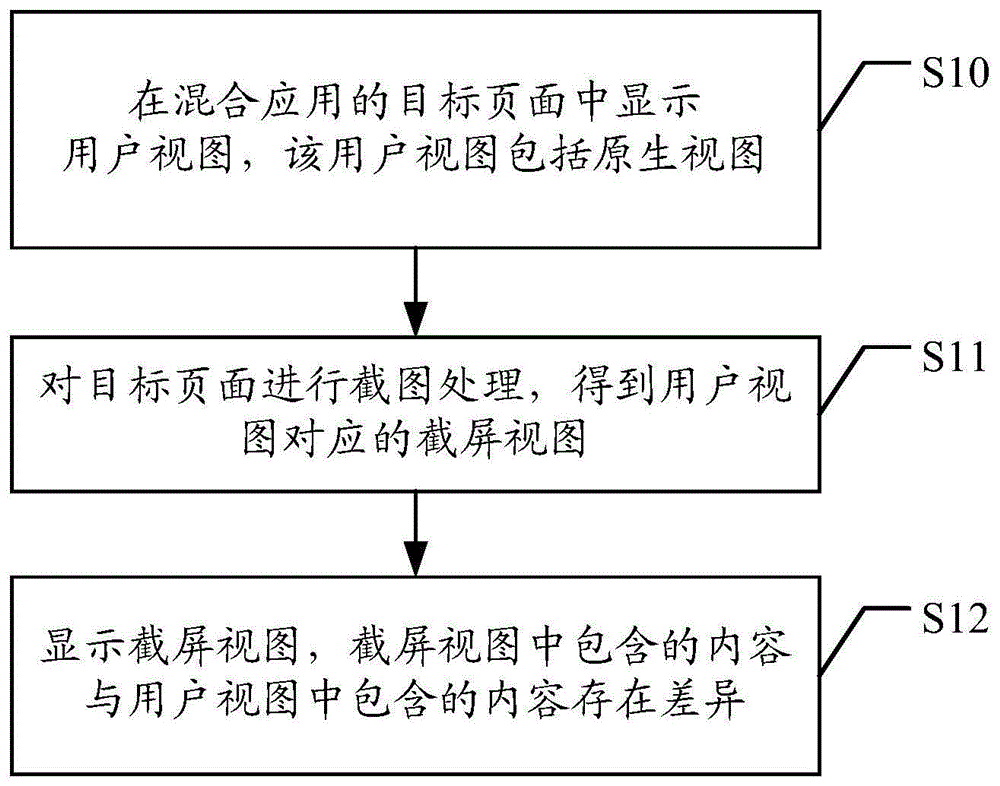
图1是本申请实施例提供的一种页面截图方法的流程示意图;
图2a是本申请实施例提供的一种页面截图的场景示意图;
图2b是本申请实施例提供的另一种页面截图的场景示意图;
图2c是本申请实施例提供的又一种页面截图的场景示意图;
图2d是本申请实施例提供的又一种页面截图的场景示意图;
图2e是本申请实施例提供的一种显示截屏视图的页面示意图;
图3a是本申请实施例提供的又一种页面截图的场景示意图;
图3b是本申请实施例提供的又一种页面截图的场景示意图;
图4是本申请实施提供的另一种页面截图方法的流程示意图;
图5是本申请实施提供的又一种页面截图方法的流程示意图;
图6是本申请实施例提供的一种页面截图装置的结构示意图;
图7是本申请实施例提供的一种终端设备的结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
在针对混合应用的截图场景下,为了高效地实现对原生视图的动态截图,本申请实施例提出了一种页面截图方法,该页面截图方法可由终端设备执行,该终端设备运行有混合应用,该混合应用包括地图应用(例如腾讯地图)、与地图应用关联的应用(例如打车应用)、多媒体应用等等,该多媒体应用包括音乐应用(例如qq音乐)和视频应用(例如腾讯视频),此处的终端设备可以为以下任一种:智能手机、平板电脑、膝上计算机等便携式设备,以及台式电脑等等。
参见图1,本申请实施例提出了一种页面截图方法,该页面截图方法的处理流程可以包括如下步骤:
s10:在混合应用的目标页面中显示用户视图,该用户视图包括原生视图。其中,该目标页面可以为混合应用使用过程中,任何一个存在截图需求的页面。例如,目标应用为地图应用,目标页面可以为导航页面(例如导航结束页面、导航规划页面、导航开始页面等等),当用户想要分享行程时,可以通过导航页面触发终端设备执行下述步骤s11,此处的导航页面即为一种存在截图需求的页面。
又例如,目标应用为视频播放应用,目标页面可以为视频播放页面,当用户想要分享当前正播放的视频时,可以通过视频播放页面触发终端设备执行下述步骤s11,此处的视频播放页面即为一种存在截屏需求的页面。
在一个实施例中,假设步骤s10中的混合应用可以为地图应用,上述目标页面可以为导航页面,终端设备可以在导航页面中显示地图应用对应的用户视图,该用户视图包括原生视图,原生视图中包含地图区,该地图区显示有当前次导航的路线信息和地图底图(示例性地,此处的地图区可参见图2a~图2c中显示的地图区)。其中,该导航页面可以包括导航结束页面、导航规划页面、导航开始页面等等。
在一个实施例中,假设上述导航页面为导航结束页面,该导航结束页面是在检测到当前次导航结束时触发显示的。具体地,本申请实施例提出的地图应用可以支持多种导航模式,例如:驾车导航、步行导航、骑行导航等等导航模式。以驾车导航模式为例,用户可以通过地图应用输入当前次导航的起点和终点,规划驾驶导航路线,并沿着规划的驾驶导航路线行驶。后续,当终端设备检测到当前次导航结束时,可以显示地图应用对应的导航结束页面,该导航结束页面显示的用户视图中包含网页视图和上述原生视图,网页视图包括以下任一种或者多种:标题栏、码表区和评分区,该标题栏包括视图分享按钮,码表区包括导航记录信息。
其中,导航记录信息可包括以下任一种或者多种:当前次导航对应的行驶总里程、行驶总时长、平均行驶速度和最高行驶速度。示例性地,该导航结束页面可以如图2a中的左图所示。
或者,在另一个实施例中,上述导航页面可以为导航规划页面,上述当前次导航的路线信息可以包括当前次导航对应导航规划路线的起点和终点。示例性地,该导航规划页面可以如图2b和图2c所示。
在一个实施例中,假设上述步骤s10中的混合应用为多媒体应用,该多媒体应用可以为视频播放应用和音乐播放应用,上述目标页面可以为显示有用户视图的多媒体播放页面,该用户视图中的原生视图包含播放区,该播放区显示有播放区底图和当前播放的多媒体文件的多媒体信息。示例性地,假设多媒体应用为视频播放应用,多媒体播放页面可以如图2d中的左图所示。
s11:对目标页面进行截图处理,得到用户视图对应的截屏视图。
s12:显示截屏视图,截屏视图中包含的内容与用户视图中包含的内容存在差异。
具体实现中,上述步骤s10中的用户视图还包括视图分享按钮,当用户查看混合应用的目标页面后,若存在针对上述目标页面对应目标资源(例如行程、视频、音乐等等)的分享诉求,则可以针对视图分享按钮输入触发操作。当终端设备检测到针对视图分享按钮的触发操作(可以理解为截屏触发操作)时,可以对目标页面进行截图处理,从而得到用户视图对应的截屏视图。其中,上述触发操作可以为针对视图分享按钮的点击、按压、滑动、语音等操作,对此不作具体限定。
其中,上述截屏视图包括以下任一种或者多种:下载引导图像和引导关注图像,下载引导图像用于触发下载混合应用,例如可以包括:用于下载混合应用的二维码;引导关注图像用于触发与目标对象建立关联关系,示例性地,上述目标对象例如可以一个机构、商家、个人或者企业,与目标对象建立关联关系可以为:关注目标对象的公众号、添加目标对象为会话联系人等等;该引导关注对象例如可以包括:用于添加目标对象为微信好友的二维码、关注目标对象的微信公众号的二维码等等。
在一个实施例中,假设混合应用为地图应用,上述目标页面为导航结束页面,参见图2a所示,导航结束页面包括视图分享按钮20。具体地,当前次导航结束,用户想要分享当前次导航的行程时,可以点击视图分享按钮20,进一步地,终端设备可以响应用户针对视图分享按钮20的点击,对导航结束页面进行截图处理,得到并显示用户视图对应的截屏视图,截屏视图可包括地图区、码表区和目标下载引导图像,该目标下载引导图像用于触发下载地图应用,目标下载引导图像例如可以包括下载地图应用的二维码,任何用户可以通过自身终端设备识别该二维码快速下载地图应用。
从上述图2a可以看出,用户视图中包含的内容与截屏视频中包含的内容存在差异,具体地,图2a中的左图为用户视图(即用户看到的界面),用户视图拆分为:标题栏(返回按钮、视图分享按钮20)、地图区(路线、起终点、地图底图)、码表区(包含用户实时数据(即当前次导航的导航记录信息))、评分区(可以与用户产生交互)。图2a中的右图为截屏视图,即用户触发截屏得到的图片,相对于用户视图而言,地图区、码表区不变,底部替换为显示有目标下载引导图像的下载区域,并移除了标题栏。
在另一个实施例中,假设混合应用为地图应用,目标页面为导航规划页面,当前次导航的路线信息包括当前次导航对应导航规划路线的起点和终点。这种情况下,当终端设备检测到针对导航规划路线的目标端点的分享操作时,对导航规划页面进行截图处理,得到用户视图对应的截屏视图,该截屏视图中包含目标端点对应目标对象的引导关注图像,该目标端点为上述起点或者终点中任一端点。或者,在一个实施例中,结合实际业务需求,此处的截屏视图除了可以包含目标端点对应目标对象的引导关注图像,还可以包含目标下载引导图像,对此不作具体限定。
示例性地,参见图2b所示,当前次导航对应导航规划路线的起点为“万象街xx号”,终点为“肯德基(八卦岭店)”,当用户查看导航规划页面后,若想要分享终点对应商户“肯德基(八卦岭店)”的公众号,则可以长按终点所在的图像区域,触发显示终点对应的对象分享按钮21。进一步地,用户点击对象分享按钮21,终端设备响应用户针对对象分享按钮21的点击,对导航规划页面进行截图处理,得到并显示用户视图对应的截屏视图,该截屏视图包括引导关注图像22。
从图2b可以看出,引导关注图像22例如可以包括商户“肯德基(八卦岭店)”对应公众号的二维码,任何用户均可以通过识别该二维码关注商户“肯德基(八卦岭店)”的公众号,建立与商户“肯德基(八卦岭店)”的关联关系。从以上内容可知,此示例中的终点即为上述目标端点,商户“肯德基(八卦岭店)”即为上述目标对象,用户针对对象分享按钮21输入的点击操作即为上述针对导航规划路线的目标端点的分享操作。
可以理解的是,当目标页面为导航结束页面时,由于导航结束页面中的地图区中显示有当前次导航对应导航路线的起点和终点,当用户查看导航结束页面,若想要分享起点或者终点对应目标对象的资源信息(例如公众号)时,同样可以采用与上述导航规划页面相似的截图方式,对导航规划页面进行相似的截图处理,得到用户视图对应的截屏视图,该截屏视图中包含导航路线的起点或者终点对应目标对象的引导关注图像。
又或者,当目标页面为导航规划页面时,导航规划页面中仍然可以包括与导航结束页面中功能相同的视图分享按钮,终端设备可以响应用户针对导航规划页面中视图分享按钮的触发操作(即截屏触发操作),对导航规划页面进行截图处理,得到并显示用户视图对应的截屏视图,示例性地,针对导航规划页面的截图处理过程可以参见图2c所示。
在又一个实施例中,假设混合应用为视频播放应用,目标页面为显示有用户视图的视频播放页面,若上述截屏视图包括用于触发与目标对象建立关联关系的引导关注图像,则该目标对象为多媒体文件的创建用户(例如视频的发布用户)。
示例性地,参见图2d所示,当前播放的多媒体文件为“xx机哥”(即多媒体文件的创建用户)发布的视频,视频播放页面中包括对象分享按钮23,当用户点击该对象分享按钮23后,终端设备可以对视频播放页面进行截图处理,从而得到用户视图对应的截屏视图,该截屏视图包括引导关注图像24,该引导关注图像24包含:表征“xx机哥”在视频播放应用中账号信息的扫码图像(即二维码)。进一步地,任何用户均可以通过识别该扫码图像快速地在视频播放应用中关注“xx机哥”,或者添加“xx机哥”为视频播放应用中的好友。从以上内容可知,此示例中的“xx机哥”可以理解为上述目标对象。
可以理解的是,在图2d所示的示例中,截屏视图除了可以包括引导关注图像24以外,还可以包括引导下载图像,该引导下载图像用于触发下载上述视频应用,具体可结合具体的应用需求进行设计,本申请对此不作具体限定。
进一步地,在一个实施例中,显示上述截屏视图的页面中还显示有截图分享操作按钮,在终端设备执行上述步骤s12后,还可以通过截图分享操作按钮触发选取截屏视图的待推送地址,并触发向待推送地址对应的接收端发送截屏视图。其中,待推送地址可以包括以下任一种或者多种:会话群组、目标会话用户和用户的内容分享平台(例如微信朋友圈)。
示例性地,显示上述截屏视图的页面可以如图2e所示,页面中可以包括截屏视图和截屏分享操作区,截屏分享操作区包括多个截屏分享操作按钮,每一种截屏分享操作按钮对应一种分享方式,例如图中“社交应用”、“朋友圈”、“保存到相册”和“上传”对应的按钮。当用户想要将截屏视图分享至社交应用的目标会话用户时,用户点击“社交应用”对应的按钮,终端设备跳转至社交应用对应的会话列表页面,用户可以在会话列表页面中选取目标会话用户作为待推送地址,并触发终端设备向待推送地址对应的接收端发送截屏视图。后续,目标会话用户可以通过社交应用查看该截屏视图。
或者,当用户想要将截屏视图分享至自身的微信朋友圈时,点击“朋友圈”对应的按钮,终端设备可以将截屏视图发布至用户自身的微信朋友圈。当用户想要将截屏视图保存时,可以点击“保存到相册”对应按钮时,终端设备可以将截屏视图保存至本地相册。
又或者,当用户想要将截屏视图上报至混合应用的后台服务器时,可点击“上传”对应的按钮,终端设备可以将截屏视图发送至混合应用对应的后台服务器。例如,混合应用为地图应用,目标页面为导航结束页面,用户发现当前次导航的导航路线有误,可通过终端设备得到上述截屏视图之后,点击“上传”对应的按钮,触发终端设备将截屏视图发送至混合应用对应的后台服务器,后台工作人员可以查看截屏视图,对本次导航路线有误的情况进行处理。
本申请实施例中,终端设备可在混合应用的目标页面中显示包括原生视图的用户视图,并对目标页面进行截图处理,得到并显示用户视图对应的截屏视图,该截屏视图中包含的内容与用户视图中包含的内容存在差异。采用这样的方式,可以高效地实现对原生视图的动态截图。
本申请实施例中,混合应用为运行于native环境下的h5应用(或者也可以称为web应用),其中,h5广义上指html5,即第五代超文本标记语言,狭义上指移动端内依靠html等技术构建的web应用,本申请中h5采用了其狭义概念。在用户通过混合应用打开目标页面时,native端会初始化一个webview(浏览器组件)加载用户视图,但由于动态截图场景下,用户视图和截屏视图是不一样的,如果native直接对用户视图做截屏,不能达到效果;如果在截屏时将用户视图替换为截屏视图,截屏结束再还原回去,会造成视觉上的闪烁,用户体验较差。
为了解决上述技术问题,上述步骤s11的具体实施方式(即截图的具体实施方式)可以包括以下几种方式:
方式1:调用混合应用对应的h5端通知混合应用对应的native端,以触发native端加载隐藏视图,该隐藏视图隐藏于用户视图正下方,通过native端对隐藏视图进行截屏,得到用户视图对应的截屏视图,该隐藏视图中包含的内容与截屏视图中包含的内容相同。示例性地,方式1的截图过程可参见图3a所示。
通过上述内容可知,在方式1中,用户视图是用户通过混合应用打开目标页面时加载的,隐藏视图是触发截屏后单独加载的,属于按需加载,仅当触发截屏时才加载隐藏视图。截屏视图与用户视图解耦,截屏视图的样式可以任意定制,但由于需要分别单独加载用户视图和隐藏视图,带来了性能上的开销。
为了解决单独加载用户视图和隐藏视图的性能开销问题,本申请实施例可以将目标页面分为可视区域和离屏区域,可视区域是用户真正看到的视窗范围,离屏区域则是视窗之外的区域,用户虽然看不到,但实际上已经加载在dom树内。用户打开混合应用的目标页面时,终端设备加载目标页面,在加载目标页面的过程中,在可视区域渲染用户视图,在离屏区域渲染隐藏视图(该隐藏视图与截屏视图保持一致)。基于此,本申请实施例提出了另一种截图方式,即以下方式2。其中,dom为文档对象模型,是html和xml文档的编程接口,定义了访问和操作html文档的标准方法。
方式2:假设目标页面包括可视区和离屏区,可视区显示有用户视图,离屏区显示有隐藏视图。这种情况下,当存在截图需求(例如检测到上述截屏触发操作)时,可获取隐藏视图在目标页面中的坐标信息,调用混合应用对应的h5端将坐标信息发送至混合应用对应的native端,并通过native端根据坐标信息对目标页面进行截图处理,得到用户视图对应的截屏视图。其中,二维图像一般为矩形,该隐藏视图的坐标信息可以为隐藏视图对应矩形图像区中对角线两个顶点(如图3b中的顶点a和顶点b)的坐标,也可以为矩形图像区4个顶点的坐标,对此不作具体限定。
其中,在一个实施例中,上述通过native端根据坐标信息对目标页面进行截图处理,得到用户视图对应的截屏视图的具体实施方式可以包括:通过native端调用截屏组件,在目标页面中截取坐标信息对应坐标范围内的目标图像,将目标图像确定为用户视图对应的截屏视图。示例性地,方式2的截图过程可参见图3b所示。
在另一个实施中,上述通过native端根据坐标信息对目标页面进行截图处理,得到用户视图对应的截屏视图的具体实施方式还可以包括:通过native端调用截屏组件截取目标页面,得到截取页面图像,并根据坐标信息对截取页面图像进行裁剪,以确定用户视图对应的截屏视图。
通过上述内容可知,在方式2中,用户视图和隐藏视图是在用户打开目标页面时触发终端设备一次性加载的,属于全量加载的方式。这样的加载方式,无论用户是否触发截屏,用户打开目标页面时就会同时渲染用户视图和隐藏视图,相对于按需加载而言,必然存在一定的资源浪费。
基于此,本申请实施例可以对方式2中隐藏视图的加载方式进行优化,具体地,目标页面仍可包括可视区和离屏区,但在加载目标页面的过程中,在可视区域中渲染用户视图,对离屏区不作渲染,目标页面加载完成后,可视区显示有用户视图,离屏区显示的内容为空。基于此,本申请实施例提出了又一种截图方式,即以下方式3。
方式3:假设目标页面包括可视区和离屏区,可视区显示有用户视图,离屏区显示的内容为空。这种情况下,当存在截图需求时,调用混合应用对应的h5端通知混合应用对应的native端,以触发native端在离屏区中加载隐藏视图,获取隐藏视图在目标页面中的坐标信息,调用h5端将坐标信息发送至native端,通过native端根据坐标信息对目标页面进行截图处理,以确定用户视图对应的截屏视图。采用这样的方式,可以在存在截图需求时,渲染隐藏视图,实现按需加载。
可以理解的是,在混合应用中,h5端运行在webview环境下,无法调用native端的能力,比如截屏、摄像头、蓝牙等,jsbridge则实现了h5端与native端之间的双向通信,具体地,h5端可以调用native端的能力并获得回调结果,也可以接收native端发出的事件;native端可以向h5端发送事件以通知状态的改变,也可以直接调用javascriptwindow下的全局函数。其中,jsbridge在混合应用中提供了javascript调用native代码的能力,实现了h5端与native端的双向通信。这种情况下,基于jsbridge技术,对上述方式1进一步地细化的实施过程可以参见图4(以下称这种截图方案为双webview双视图的截图方案)所示,具体如下步骤:
s41:用户通过终端设备开启混合应用的目标页面;
42:通过native端初始化第一个webview,通过第一个webview加载用户视图;
s43:用户通过终端设备触发截屏;
s44:调用h5端通过jsbridge通知native端;
s45:通过native端初始化第二个webview,并设置为可不见状态,称之为隐藏webview,通过隐藏webview加载隐藏视图,该隐藏视图的视图与截屏视图保持一致;
s46:隐藏视图加载完毕后,调用h5端通过jsbridge通知native端;
s47:通过native端调用系统截屏能力,得到截屏视图。
通过上述内容可知,由于用户视图和截屏视图是通过不同的webview加载,截屏视图与用户视图解耦,双webview双视图的截图方案存在以下优点:截屏视图的样式可以任意定制。但由于native端需要加载两个webview,带来了性能上的开销。
在一个实施例中,基于jsbridge技术,对上述方式2进一步地细化的实施过程可以参见图5(以下称这种截图方案为单webview双视图的截图方案)所示,具体如下步骤:
s51:用户通过终端设备开启混合应用的目标页面;
s52:通过native端初始化webview,加载目标页面,目标页面分为可视区域和离屏区域;
s53:用户通过终端设备触发截屏;
s54:调用h5端通过jsbridge将离屏区域(也即隐藏视图)的坐标信息发送至native端;
s55:通过native端调用系统截屏能力,根据坐标信息进行截屏,得到截屏视图。
通过上述内容可知,上述双webview双视图的截图方案属于按需加载,仅当触发截屏时才初始化隐藏webview;上述单webview双视图的截图方案则是全量加载,初始化webview时就会同时渲染用户视图与隐藏视图。单webview双视图的截图方案相对比于双webview双视图的截图方案,可以解决native端需要加载两个webview,带来的性能上的开销,除此以外,由于单webview双视图的截图方案属于全量加载,存在一定的资源浪费,本申请实施例可以对单webview双视图的截图方案进行优化,可以通过动态插入dom的方法,仅在触发截屏时才渲染隐藏视图,实现按需加载。
通过上述内容可知,在本申请实施例提出的截图方案(双webview双视图的截图方案、单webview双视图的截图方案等等)中,可以调用混合应用对应h5端通过jsbridge,调用native端的截屏能力实现动态截图,得到截屏视图,一方面,可以解决现有通过html2canvas无法对nativeui进行截屏的问题。
另一方面,html2canvas实现动态截屏的原理,简单来说就是通过canvas将html生成的dom节点绘制到画布上,再可以通过自己的需求转换成图片。但canvas对图片资源有同源限制,保存图片资源的服务器必须设置跨域资源共享,否则无法被html2canvas绘制,而一些图片保存在第三方服务器,如微信头像、新闻插图,那么在通过html2canvas实现动态截屏之前,需要配置服务器代理转发,实现麻烦。与html2canvas实现动态截屏的方案相比,本申请提出的截图方案不依赖于canvas,不受到同源限制,对图片服务器无特殊要求,有利于混合应用的开发难度。
本申请实施例还提供了一种计算机存储介质,该计算机存储介质中存储有程序指令,该程序指令被执行时,用于实现上述实施例中描述的相应方法。
再请参见图6,是本申请实施例的一种页面截图装置的结构示意图,本申请实施例的页面截图装置可以设置在上述终端设备中,也可以为运行于终端设备中的一个计算机程序(包括程序代码)。
本申请实施例的装置的一个实现方式中,装置包括如下结构。
显示单元60,用于在混合应用的目标页面中显示用户视图,所述用户视图包括原生视图;
处理单元61,用于对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;
所述显示单元60,还用于显示所述截屏视图,所述截屏视图中包含的内容与所述用户视图中包含的内容存在差异。
在一个实施例中,所述截屏视图包括以下任一种或者多种:下载引导图像和引导关注图像,所述下载引导图像用于触发下载所述混合应用;所述引导关注图像用于触发与目标对象建立关联关系。
在一个实施例中,所述混合应用为地图应用,所述目标页面为导航页面,显示单元60,具体用于在所述导航页面中显示所述地图应用对应的用户视图,所述用户视图包括原生视图,所述原生视图中包含地图区,所述地图区显示有当前次导航的路线信息和地图底图。
在一个实施例中,所述导航页面为导航结束页面,所述导航结束页面是在检测到当前次导航结束时触发显示的,所述用户视图还包括网页视图,所述网页视图包括以下任一种或者多种:标题栏、码表区和评分区,所述标题栏包括视图分享按钮,所述码表区包括导航记录信息。
在一个实施例中,所述导航记录信息包括以下任一种或者多种:所述当前次导航对应的行驶总里程、行驶总时长、平均行驶速度和最高行驶速度。
在一个实施例中,所述截屏视图包括所述地图区、所述码表区和目标下载引导图像,所述目标下载引导图像用于触发下载所述地图应用。
在一个实施例中,所述导航页面为导航规划页面,所述路线信息包括当前次导航对应导航规划路线的起点和终点,处理单元61,具体用于当检测到针对所述导航规划路线的目标端点的分享操作时,对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图,所述截屏视图中包含所述目标端点对应目标对象的引导关注图像,所述目标端点为所述起点或者终点中的任一端点。
在一个实施例中,所述混合应用为多媒体应用,所述目标页面为多媒体播放页面,所述原生视图中包含播放区,所述播放区显示有播放区底图和当前播放的多媒体文件的多媒体信息。
在一个实施例中,若所述截屏视图包括用于触发与目标对象建立关联关系的所述引导关注图像,则所述目标对象为所述多媒体文件的创建用户。
在一个实施例中,所述用户视图中还包括视图分享按钮,处理单元61,具体用于当检测到针对所述视图分享按钮的触发操作时,对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图。
在一个实施例中,所述装置还包括通信单元62,处理单元还用于通过所述截图分享操作按钮触发选取所述截屏视图的待推送地址,触发通信单元62向所述待推送地址对应的接收端发送所述截屏视图。
在一个实施例中,所述混合应用为运行于native原生环境下的h5网页应用,处理单元61,还具体用于:
调用所述混合应用对应的h5端通知所述混合应用对应的native端,以触发所述native端加载隐藏视图,所述隐藏视图隐藏于所述用户视图正下方;
通过所述native端对所述隐藏视图进行截屏,得到所述用户视图对应的截屏视图,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在一个实施例中,所述目标页面包括可视区和离屏区,所述可视区显示有所述用户视图,所述离屏区显示有隐藏视图;处理单元61,还具体用于:
获取所述隐藏视图在所述目标页面中的坐标信息;
调用所述混合应用对应的h5端将所述坐标信息发送至所述混合应用对应的native端;
通过所述native端根据所述坐标信息对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;其中,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在一个实施例中,处理单元61,还具体用于通过所述native端调用截屏组件,在所述目标页面中截取所述坐标信息对应坐标范围内的目标图像,将所述目标图像确定为所述用户视图对应的截屏视图。
在一个实施例中,处理单元61,还具体用于:
通过所述native端调用截屏组件截取所述目标页面,得到截取页面图像;
根据所述坐标信息对所述截取页面图像进行裁剪,得到所述用户视图对应的截屏视图。
在一个实施例中,所述目标页面包括可视区和离屏区,所述可视区显示有所述用户视图,所述离屏区显示的内容为空;处理单元61,还具体用于:
调用所述混合应用对应的h5端通知所述混合应用对应的native端,以触发所述native端在所述离屏区中加载隐藏视图;
获取所述隐藏视图在所述目标页面中的坐标信息,调用所述h5端将所述坐标信息发送至所述native端;
通过所述native端根据所述坐标信息对所述目标页面进行截图处理,以确定所述用户视图对应的截屏视图;其中,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在本申请实施例中,上述各个单元的具体实现可参考前述各个附图所对应的实施例中相关内容的描述。
本申请实施例中的页面截图装置在混合应用的目标页面中显示包括原生视图的用户视图,并对目标页面进行截图处理,得到并显示用户视图对应的截屏视图,该截屏视图中包含的内容与用户视图中包含的内容存在差异。实施本申请实施例,可以高效地实现对原生视图的动态截图。
再请参见图7,是本申请实施例的一种终端设备的结构示意图,本申请实施例的终端设备包括供电模块等结构,并包括处理器70、存储装置71、输出设备72、输入设备73和通信接口74。处理器70、存储装置71、输出设备72、输入设备73和通信接口74。之间可以交互数据,由处理器70实现相应的页面截图功能。
存储装置71可以包括易失性存储器(volatilememory),例如随机存取存储器(random-accessmemory,ram);存储装置71也可以包括非易失性存储器(non-volatilememory),例如快闪存储器(flashmemory),固态硬盘(solid-statedrive,ssd)等;存储装置71还可以包括上述种类的存储器的组合。
处理器70可以是中央处理器70(centralprocessingunit,cpu)。在一个实施例中,处理器70还可以是图形处理器70(graphicsprocessingunit,gpu)。处理器70也可以是由cpu和gpu的组合。在终端设备中,可以根据需要包括多个cpu和gpu进行相应的页面截图。
输出设备72可以包括显示器(lcd等)、扬声器等,输入设备73可以指显示屏、指纹采集器等,可以用于检测用户输入的相关操作(例如针对视图分享按钮的触发操作、针对导航规划路线的目标端点的分享操作等等)。
在一个实施例中,存储装置71用于存储程序指令。处理器70可以调用程序指令,实现如本申请实施例中上述涉及的各种方法。
在第一个可能的实施方式中,终端设备的处理器70,调用存储装置71中存储的程序指令,用于在混合应用的目标页面中显示用户视图,所述用户视图包括原生视图,对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;显示所述截屏视图,所述截屏视图中包含的内容与所述用户视图中包含的内容存在差异。
在一个实施例中,所述截屏视图包括以下任一种或者多种:下载引导图像和引导关注图像,所述下载引导图像用于触发下载所述混合应用;所述引导关注图像用于触发与目标对象建立关联关系。
在一个实施例中,所述混合应用为地图应用,所述目标页面为导航页面,输出设备72,具体用于在所述导航页面中显示所述地图应用对应的用户视图,所述用户视图包括原生视图,所述原生视图中包含地图区,所述地图区显示有当前次导航的路线信息和地图底图。
在一个实施例中,所述导航页面为导航结束页面,所述导航结束页面是在检测到当前次导航结束时触发显示的,所述用户视图还包括网页视图,所述网页视图包括以下任一种或者多种:标题栏、码表区和评分区,所述标题栏包括视图分享按钮,所述码表区包括导航记录信息。
在一个实施例中,所述导航记录信息包括以下任一种或者多种:所述当前次导航对应的行驶总里程、行驶总时长、平均行驶速度和最高行驶速度。
在一个实施例中,所述截屏视图包括所述地图区、所述码表区和目标下载引导图像,所述目标下载引导图像用于触发下载所述地图应用。
在一个实施例中,所述导航页面为导航规划页面,所述路线信息包括当前次导航对应导航规划路线的起点和终点,处理器70,具体用于当检测到针对所述导航规划路线的目标端点的分享操作时,对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图,所述截屏视图中包含所述目标端点对应目标对象的引导关注图像,所述目标端点为所述起点或者终点中的任一端点。
在一个实施例中,所述混合应用为多媒体应用,所述目标页面为多媒体播放页面,所述原生视图中包含播放区,所述播放区显示有播放区底图和当前播放的多媒体文件的多媒体信息。
在一个实施例中,若所述截屏视图包括用于触发与目标对象建立关联关系的所述引导关注图像,则所述目标对象为所述多媒体文件的创建用户。
在一个实施例中,所述用户视图中还包括视图分享按钮,处理器70,具体用于当检测到针对所述视图分享按钮的触发操作时,对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图。
在一个实施例中,所述装置还包括通信接口74,处理单元还用于通过所述截图分享操作按钮触发选取所述截屏视图的待推送地址,触发通信接口74向所述待推送地址对应的接收端发送所述截屏视图。
在一个实施例中,所述混合应用为运行于native原生环境下的h5网页应用,处理器70,还具体用于:
调用所述混合应用对应的h5端通知所述混合应用对应的native端,以触发所述native端加载隐藏视图,所述隐藏视图隐藏于所述用户视图正下方;
通过所述native端对所述隐藏视图进行截屏,得到所述用户视图对应的截屏视图,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在一个实施例中,所述目标页面包括可视区和离屏区,所述可视区显示有所述用户视图,所述离屏区显示有隐藏视图;处理器70,还具体用于:
获取所述隐藏视图在所述目标页面中的坐标信息;
调用所述混合应用对应的h5端将所述坐标信息发送至所述混合应用对应的native端;
通过所述native端根据所述坐标信息对所述目标页面进行截图处理,得到所述用户视图对应的截屏视图;其中,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在一个实施例中,处理器70,还具体用于通过所述native端调用截屏组件,在所述目标页面中截取所述坐标信息对应坐标范围内的目标图像,将所述目标图像确定为所述用户视图对应的截屏视图。
在一个实施例中,处理器70,还具体用于:
通过所述native端调用截屏组件截取所述目标页面,得到截取页面图像;
根据所述坐标信息对所述截取页面图像进行裁剪,得到所述用户视图对应的截屏视图。
在一个实施例中,所述目标页面包括可视区和离屏区,所述可视区显示有所述用户视图,所述离屏区显示的内容为空;处理器70,还具体用于:
调用所述混合应用对应的h5端通知所述混合应用对应的native端,以触发所述native端在所述离屏区中加载隐藏视图;
获取所述隐藏视图在所述目标页面中的坐标信息,调用所述h5端将所述坐标信息发送至所述native端;
通过所述native端根据所述坐标信息对所述目标页面进行截图处理,以确定所述用户视图对应的截屏视图;其中,所述隐藏视图中包含的内容与所述截屏视图中包含的内容相同。
在本申请实施例中,上述处理器70的具体实现可参考前述各个附图所对应的实施例中相关内容的描述。
本申请实施例中终端设备在混合应用的目标页面中显示包括原生视图的用户视图,并对目标页面进行截图处理,得到并显示用户视图对应的截屏视图,该截屏视图中包含的内容与用户视图中包含的内容存在差异。实施本申请实施例,可以高效地实现对原生视图的动态截图。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所描述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,的存储介质可为磁碟、光盘、只读存储记忆体(read-onlymemory,rom)或随机存储记忆体(randomaccessmemory,ram)等。
以上所揭露的仅为本申请的部分实施例而已,当然不能以此来限定本申请之权利范围,本领域普通技术人员可以理解实现上述实施例的全部或部分流程,并依本申请权利要求所作的等同变化,仍属于发明所涵盖的范围。
- 还没有人留言评论。精彩留言会获得点赞!