视图渲染方法、装置、电子设备和计算机可读介质与流程

本公开的实施例涉及计算机技术领域,具体涉及视图渲染方法、装置、电子设备和计算机可读介质。
背景技术:
小程序是一种不需要下载安装即可使用的应用,可以满足用户节约使用时间和节省手机内存空间的需求。目前,在对小程序页面进行下拉刷新时,通常采用的方式为:利用小程序页面对应的逻辑层脚本文件(例如,javascript文件)中的事件处理函数,实现小程序页面中可滚动视图组件(例如,scroll-view)的下拉刷新视图渲染。
然而,当采用上述方式对小程序页面进行下拉刷新时,经常会存在如下技术问题:事件处理函数的运行和下拉刷新视图渲染不在同一线程内,下拉刷新时用于展示下拉刷新动画的数据更新有延迟,下拉刷新时出现卡顿的次数较多,导致视图渲染性能较低。
技术实现要素:
本公开的内容部分用于以简要的形式介绍构思,这些构思将在后面的具体实施方式部分被详细描述。本公开的内容部分并不旨在标识要求保护的技术方案的关键特征或必要特征,也不旨在用于限制所要求的保护的技术方案的范围。
本公开的一些实施例提出了视图渲染方法、装置、电子设备和计算机可读介质,来解决以上背景技术部分提到的技术问题中的一项。
第一方面,本公开的一些实施例提供了一种视图渲染方法,该方法包括:响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数;根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理;响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。
可选地,方法还包括:响应于检测到对应于上述可滚动视图组件的视图更新操作,对上述可滚动视图组件中显示的页面内容进行更新处理。
可选地,方法还包括:响应于检测到对应于上述可滚动视图组件的下拉异常操作,根据上述动画系数,对上述可滚动视图组件进行样式渲染恢复处理。
可选地,上述对上述可滚动视图组件中显示的页面内容进行更新处理,包括:执行上述目标小程序页面对应的目标脚本文件中用于页面更新的页面更新处理函数。
可选地,上述对上述可滚动视图组件中显示的页面内容进行更新处理,包括:从上述目标小程序页面对应的目标脚本文件中获取用于更新上述页面内容的目标小程序页面数据。
可选地,上述对上述可滚动视图组件中显示的页面内容进行更新处理,还包括:将上述目标小程序页面数据输入至上述视图更新操作对应的更新处理函数中,以对上述页面内容进行更新,其中,上述更新处理函数为根据输入的目标小程序页面数据更新上述页面内容的函数。
可选地,上述生成动画系数,包括:根据预设下拉比率和展示上述目标小程序页面的显示屏幕的屏幕高度值,生成下拉高度阈值;将上述页面高度值和上述下拉高度阈值的比值确定为动画系数。
第二方面,本公开的一些实施例提供了一种视图渲染装置,装置包括:生成单元,被配置成响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数;下拉样式渲染处理单元,被配置成根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理;更新样式渲染处理单元,被配置成响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。
可选地,装置还包括:更新处理单元,被配置成响应于检测到对应于上述可滚动视图组件的视图更新操作,对上述可滚动视图组件中显示的页面内容进行更新处理。
可选地,装置还包括:样式渲染恢复处理单元,被配置成响应于检测到对应于上述可滚动视图组件的下拉异常操作,根据上述动画系数,对上述可滚动视图组件进行样式渲染恢复处理。
可选地,更新处理单元进一步被配置成:执行上述目标小程序页面对应的目标脚本文件中用于页面更新的页面更新处理函数。
可选地,更新处理单元包括:获取单元,被配置成从上述目标小程序页面对应的目标脚本文件中获取用于更新上述页面内容的目标小程序页面数据。
可选地,更新处理单元还包括:输入单元,被配置成将上述目标小程序页面数据输入至上述视图更新操作对应的更新处理函数中,以对上述页面内容进行更新,其中,上述更新处理函数为根据输入的目标小程序页面数据更新上述页面内容的函数。
可选地,生成单元进一步被配置成:根据预设下拉比率和展示上述目标小程序页面的显示屏幕的屏幕高度值,生成下拉高度阈值;将上述页面高度值和上述下拉高度阈值的比值确定为动画系数。
第三方面,本公开的一些实施例提供了一种电子设备,包括:一个或多个处理器;存储装置,其上存储有一个或多个程序,当一个或多个程序被一个或多个处理器执行,使得一个或多个处理器实现上述第一方面任一实现方式所描述的方法。
第四方面,本公开的一些实施例提供了一种计算机可读介质,其上存储有计算机程序,其中,程序被处理器执行时实现上述第一方面任一实现方式所描述的方法。
本公开的上述各个实施例具有如下有益效果:通过本公开的一些实施例的视图渲染方法,视图渲染性能有所提高。具体来说,造成视图渲染性能较低的原因在于:事件处理函数的运行和下拉刷新视图渲染不在同一线程内,下拉刷新时用于展示下拉刷新动画的数据更新有延迟,下拉刷新时出现卡顿的次数较多,导致视图渲染性能较低。基于此,本公开的一些实施例的视图渲染方法首先,响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数。由此,可以在检测到下拉可滚动视图组件的下拉操作时,在同一线程内生成用于下拉样式渲染处理的参数,即,动画系数。然后,根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理。由此,可以在同一线程内生成动画系数后,无延迟地进行下拉样式渲染处理。最后,响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。由此,可以在检测到更新视图的视图更新操作时,无延迟地进行更新样式渲染处理。也因为有了在同一线程内生成了动画系数,可以无延迟地进行下拉样式渲染处理和更新样式渲染处理。从而可以减少下拉刷新时出现卡顿的次数。进而可以提高视图渲染性能。
附图说明
结合附图并参考以下具体实施方式,本公开各实施例的上述和其他特征、优点及方面将变得更加明显。贯穿附图中,相同或相似的附图标记表示相同或相似的元素。应当理解附图是示意性的,元件和元素不一定按照比例绘制。
图1-2是根据本公开的一些实施例的视图渲染方法的一个应用场景的示意图;
图3是根据本公开的视图渲染方法的一些实施例的流程图;
图4是根据本公开的视图渲染方法的另一些实施例的流程图;
图5是根据本公开的视图渲染装置的一些实施例的结构示意图;
图6是适于用来实现本公开的一些实施例的电子设备的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例。相反,提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
另外还需要说明的是,为了便于描述,附图中仅示出了与有关发明相关的部分。在不冲突的情况下,本公开中的实施例及实施例中的特征可以相互组合。
需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
下面将参考附图并结合实施例来详细说明本公开。
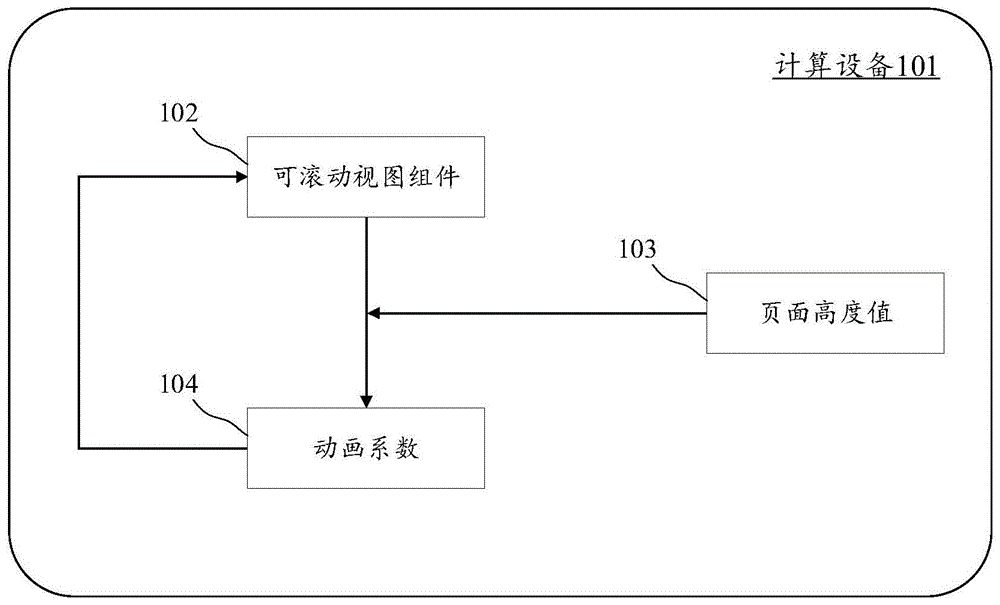
图1-2是根据本公开一些实施例的视图渲染方法的一个应用场景的示意图。
在图1的应用场景中,首先,计算设备101可以响应于检测到对应于目标小程序页面中可滚动视图组件102的下拉操作,基于上述下拉操作对应的页面高度值103,生成动画系数104。然后,计算设备101可以根据上述动画系数104,对上述可滚动视图组件102进行下拉样式渲染处理。最后,计算设备101可以响应于检测到对应于上述可滚动视图组件102的视图更新操作,根据上述动画系数104,对上述可滚动视图组件102进行更新样式渲染处理。
可选地,如图2所示,计算设备101还可以响应于检测到对应于上述可滚动视图组件102的视图更新操作,对上述可滚动视图组件102中显示的页面内容1021进行更新处理。
需要说明的是,上述计算设备101可以是硬件,也可以是软件。当计算设备为硬件时,可以实现成多个服务器或终端设备组成的分布式集群,也可以实现成单个服务器或单个终端设备。当计算设备体现为软件时,可以安装在上述所列举的硬件设备中。其可以实现成例如用来提供分布式服务的多个软件或软件模块,也可以实现成单个软件或软件模块。在此不做具体限定。
应该理解,图1-2中的计算设备的数目仅仅是示意性的。根据实现需要,可以具有任意数目的计算设备。
继续参考图3,示出了根据本公开的视图渲染方法的一些实施例的流程300。该视图渲染方法,包括以下步骤:
步骤301,响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于下拉操作对应的页面高度值,生成动画系数。
在一些实施例中,视图渲染方法的执行主体(例如图1所示的计算设备101)可以响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数。其中,上述目标小程序页面可以为上述执行主体中当前展示的小程序页面。上述小程序页面可以为小程序的运行页面。上述小程序可以为不需要下载安装即可使用的应用。上述可滚动视图组件可以为可实现横向滚动和/或竖向滚动的视图容器组件。例如,上述可滚动视图组件可以为“scroll-view”。上述页面高度值可以为下拉操作时的下拉距离。上述下拉操作可以为将可滚动视图组件向下拉动的操作。实践中,上述执行主体可以将上述页面高度值预设下拉高度阈值的比值确定为动画系数。其中,上述预设下拉高度阈值可以为在先设定的初始下拉位置距离上述执行主体的显示屏幕顶端的距离,可以用于判断下拉操作时是否可进行更新样式渲染处理。这里,对于预设下拉高度阈值的具体设定,不作限定。由此,可以在检测到下拉可滚动视图组件的下拉操作时,在同一线程内生成用于下拉样式渲染处理的参数,即,动画系数。
在一些实施例的一些可选的实现方式中,首先,上述执行主体可以根据预设下拉比率和展示上述目标小程序页面的显示屏幕的屏幕高度值,生成下拉高度阈值。其中,上述预设下拉比率可以用于配置生成的下拉高度阈值与展示小程序页面的显示屏幕的屏幕高度值的比例。这里,对于预设下拉比率的具体设定,不作限定。实践中,上述执行主体可以将上述预设下拉比率与上述屏幕高度值的乘积确定为下拉高度阈值。然后,可以将上述页面高度值和上述下拉高度阈值的比值确定为动画系数。由此,可以在检测到下拉可滚动视图组件的下拉操作时,根据展示上述目标小程序页面的显示屏幕的屏幕高度值,在同一线程内生成用于下拉样式渲染处理的参数,即,动画系数,使得生成的动画系数可以适配于不同大小的显示屏幕。
步骤302,根据动画系数,对可滚动视图组件进行下拉样式渲染处理。
在一些实施例中,上述执行主体可以根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理。其中,上述下拉样式渲染处理可以包括对上述可滚动视图组件中的下拉动画视图进行的样式变换处理和/或填充渲染处理。上述样式变换处理可以为对上述下拉动画视图进行图形变换的处理。例如,上述样式变换处理可以为根据动画系数缩小下拉动画视图的缩小处理。上述填充渲染处理可以为对上述下拉动画视图进行填充的渲染处理。例如,上述填充渲染处理可以为增加下拉动画视图的透明度的渲染处理。上述下拉动画视图可以为随下拉操作以动画形式显示下拉效果的视图。例如,上述下拉效果可以为随下拉高度值的增大而缩小下拉动画视图的效果。实践中,首先,上述执行主体可以将上述动画系数确定为下拉动画视图缩小比例。然后,可以根据上述下拉动画视图缩小比例对上述可滚动视图组件中的下拉动画视图进行缩小处理。由此,可以在同一线程内生成动画系数后,无延迟地进行下拉样式渲染处理。
步骤303,响应于检测到对应于可滚动视图组件的视图更新操作,根据动画系数,对可滚动视图组件进行更新样式渲染处理。
在一些实施例中,上述执行主体可以响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。上述视图更新操作可以为响应于下拉操作对应的页面高度值大于等于预设下拉高度阈值,中断下拉操作的操作。上述更新样式渲染处理可以包括对上述可滚动视图组件中的下拉动画视图进行的样式变换恢复处理和/或填充渲染恢复处理。上述样式变换恢复处理可以为将样式变换处理后的下拉动画视图恢复至下拉操作前的状态。例如,上述样式变换恢复处理可以为根据动画系数放大下拉动画视图的放大处理。上述填充渲染恢复处理可以为将填充渲染处理后的下拉动画视图恢复至下拉操作前的状态。上述更新样式渲染处理还可以包括显示刷新动画的处理。上述刷新动画可以为可滚动视图组件中的页面内容更新前展示的表征正在刷新的动画。上述页面内容可以为可滚动视图组件中的显示的数据,可以包括但不限于:字符、字符串、图片。实践中,首先,上述执行主体可以将上述动画系数确定为下拉动画视图放大比例。然后,可以根据上述下拉动画视图放大比例对上述可滚动视图组件中的下拉动画视图进行放大处理。由此,可以在检测到更新视图的视图更新操作时,无延迟地进行更新样式渲染处理。
可选地,上述执行主体可以响应于检测到对应于上述可滚动视图组件的下拉异常操作,根据上述动画系数,对上述可滚动视图组件进行样式渲染恢复处理。其中,上述下拉异常操作可以为响应于下拉操作对应的页面高度值小于预设下拉高度阈值,中断下拉操作的操作。上述样式渲染恢复处理可以包括对上述可滚动视图组件中的下拉动画视图进行的样式变换恢复处理和/或填充渲染恢复处理。上述样式变换恢复处理可以为根据动画系数放大下拉动画视图的放大处理。实践中,首先,上述执行主体可以将上述动画系数确定为下拉动画视图放大比例。然后,可以根据上述下拉动画视图放大比例对上述可滚动视图组件中的下拉动画视图进行放大处理。由此,可以在检测到下拉异常操作时,无延迟地对可滚动视图组件进行样式渲染恢复处理。
本公开的上述各个实施例具有如下有益效果:通过本公开的一些实施例的视图渲染方法,视图渲染性能有所提高。具体来说,造成视图渲染性能较低的原因在于:事件处理函数的运行和下拉刷新视图渲染不在同一线程内,下拉刷新时用于展示下拉刷新动画的数据更新有延迟,下拉刷新时出现卡顿的次数较多,导致视图渲染性能较低。基于此,本公开的一些实施例的视图渲染方法首先,响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数。由此,可以在检测到下拉可滚动视图组件的下拉操作时,在同一线程内生成用于下拉样式渲染处理的参数,即,动画系数。然后,根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理。由此,可以在同一线程内生成动画系数后,无延迟地进行下拉样式渲染处理。最后,响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。由此,可以在检测到更新视图的视图更新操作时,无延迟地进行更新样式渲染处理。也因为有了在同一线程内生成了动画系数,可以无延迟地进行下拉样式渲染处理和更新样式渲染处理。从而可以减少下拉刷新时出现卡顿的次数。进而可以提高视图渲染性能。
进一步参考图4,其示出了视图渲染方法的另一些实施例的流程400。该视图渲染方法的流程400,包括以下步骤:
步骤401,响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于下拉操作对应的页面高度值,生成动画系数。
步骤402,根据动画系数,对可滚动视图组件进行下拉样式渲染处理。
步骤403,响应于检测到对应于可滚动视图组件的视图更新操作,根据动画系数,对可滚动视图组件进行更新样式渲染处理。
在一些实施例中,步骤401-403的具体实现及所带来的技术效果可以参考图3对应的那些实施例中的步骤301-303,在此不再赘述。
步骤404,响应于检测到对应于可滚动视图组件的视图更新操作,对可滚动视图组件中显示的页面内容进行更新处理。
在一些实施例中,视图渲染方法的执行主体(例如图1所示的计算设备101)可以响应于检测到对应于上述可滚动视图组件的视图更新操作,对上述可滚动视图组件中显示的页面内容进行更新处理。实践中,上述执行主体可以执行上述目标小程序页面对应的目标脚本文件中用于页面更新的页面更新处理函数,以对上述可滚动视图组件中显示的页面内容进行更新处理。其中,上述目标脚本文件可以为与所定义上述目标小程序页面的结构和内容的文件跨线程通信的脚本文件。例如,上述目标脚本文件可以为javascript文件。定义上述目标小程序页面的结构和内容的文件可以为wxml(weixinmarkuplanguage)文件。上述页面更新处理函数可以为根据修改的页面内容对应的内存数据对可滚动视图组件中显示的页面内容进行更新的函数。作为示例,上述执行主体可以通过wxs(weixinscript)实现执行上述javascript文件中的页面更新处理函数。由此,可以在检测到更新视图的视图更新操作时,通过目标脚本文件中的页面更新处理函数对页面内容进行更新处理。
在一些实施例的一些可选的实现方式中,首先,上述执行主体从上述目标小程序页面对应的目标脚本文件中获取用于更新上述页面内容的目标小程序页面数据。其中,上述目标小程序页面数据可以为修改上述目标小程序页面的可滚动视图组件中显示的页面内容对应的内存数据。实践中,上述执行主体可以通过在先配置的目标小程序页面数据变量读取上述目标脚本文件中的目标小程序页面数据。然后,可以将上述目标小程序页面数据输入至上述视图更新操作对应的更新处理函数中,以对上述页面内容进行更新。其中,上述更新处理函数可以为根据输入的目标小程序页面数据更新上述页面内容的函数。上述更新处理函数可以在与定义上述目标小程序页面的结构和内容的文件单线程通信的脚本文件中实现。由此,可以在检测到更新视图的视图更新操作时,通过单线程通信的脚本文件中的页面更新处理函数对页面内容进行更新处理。
从图4中可以看出,与图3对应的一些实施例的描述相比,图4对应的一些实施例中的视图渲染方法的流程400体现了对上述可滚动视图组件中显示的页面内容进行更新处理所扩展的步骤。由此,这些实施例描述的方案可以无延迟地进行下拉样式渲染处理和更新样式渲染处理。从而可以减少下拉刷新时出现卡顿的次数。进而可以提高视图渲染性能。同时,可以在检测到更新视图的视图更新操作时,通过目标脚本文件中的页面更新处理函数对页面内容进行更新处理。
进一步参考图5,作为对上述各图所示方法的实现,本公开提供了一种视图渲染装置的一些实施例,这些装置实施例与图3所示的那些方法实施例相对应,该装置具体可以应用于各种电子设备中。
如图5所示,一些实施例的视图渲染装置500包括:生成单元501、下拉样式渲染处理单元502和更新样式渲染处理单元503。其中,生成单元501被配置成响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数;下拉样式渲染处理单元502被配置成根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理;更新样式渲染处理单元503被配置成响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。
在一些实施例的可选实现方式中,视图渲染装置500还可以包括:更新处理单元(图中未示出),被配置成响应于检测到对应于上述可滚动视图组件的视图更新操作,对上述可滚动视图组件中显示的页面内容进行更新处理。
在一些实施例的可选实现方式中,视图渲染装置500还可以包括:样式渲染恢复处理单元(图中未示出),被配置成响应于检测到对应于上述可滚动视图组件的下拉异常操作,根据上述动画系数,对上述可滚动视图组件进行样式渲染恢复处理。
在一些实施例的可选实现方式中,更新处理单元可以进一步被配置成:执行上述目标小程序页面对应的目标脚本文件中用于页面更新的页面更新处理函数。
在一些实施例的可选实现方式中,更新处理单元可以包括:获取单元(图中未示出),被配置成从上述目标小程序页面对应的目标脚本文件中获取用于更新上述页面内容的目标小程序页面数据。
在一些实施例的可选实现方式中,更新处理单元还可以包括:输入单元(图中未示出),被配置成将上述目标小程序页面数据输入至上述视图更新操作对应的更新处理函数中,以对上述页面内容进行更新,其中,上述更新处理函数为根据输入的目标小程序页面数据更新上述页面内容的函数。
在一些实施例的可选实现方式中,生成单元501可以进一步被配置成:根据预设下拉比率和展示上述目标小程序页面的显示屏幕的屏幕高度值,生成下拉高度阈值;将上述页面高度值和上述下拉高度阈值的比值确定为动画系数。
可以理解的是,该装置500中记载的诸单元与参考图3描述的方法中的各个步骤相对应。由此,上文针对方法描述的操作、特征以及产生的有益效果同样适用于装置500及其中包含的单元,在此不再赘述。
下面参考图6,其示出了适于用来实现本公开的一些实施例的电子设备(例如图1中的计算设备101)600的结构示意图。本公开的一些实施例中的电子设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图6示出的电子设备仅仅是一个示例,不应对本公开的实施例的功能和使用范围带来任何限制。
如图6所示,电子设备600可以包括处理装置(例如中央处理器、图形处理器等)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储装置608加载到随机访问存储器(ram)603中的程序而执行各种适当的动作和处理。在ram603中,还存储有电子设备600操作所需的各种程序和数据。处理装置601、rom602以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。
通常,以下装置可以连接至i/o接口605:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置606;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置607;以及通信装置609。通信装置609可以允许电子设备600与其他设备进行无线或有线通信以交换数据。虽然图6示出了具有各种装置的电子设备600,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。图6中示出的每个方框可以代表一个装置,也可以根据需要代表多个装置。
特别地,根据本公开的一些实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的一些实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的一些实施例中,该计算机程序可以通过通信装置609从网络上被下载和安装,或者从存储装置608被安装,或者从rom602被安装。在该计算机程序被处理装置601执行时,执行本公开的一些实施例的方法中限定的上述功能。
需要说明的是,本公开的一些实施例中记载的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开的一些实施例中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开的一些实施例中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
在一些实施方式中,客户端、服务器可以利用诸如http(hypertexttransferprotocol,超文本传输协议)之类的任何当前已知或未来研发的网络协议进行通信,并且可以与任意形式或介质的数字数据通信(例如,通信网络)互连。通信网络的示例包括局域网(“lan”),广域网(“wan”),网际网(例如,互联网)以及端对端网络(例如,adhoc端对端网络),以及任何当前已知或未来研发的网络。
上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数;根据上述动画系数,对上述可滚动视图组件进行下拉样式渲染处理;响应于检测到对应于上述可滚动视图组件的视图更新操作,根据上述动画系数,对上述可滚动视图组件进行更新样式渲染处理。
可以以一种或多种程序设计语言或其组合来编写用于执行本公开的一些实施例的操作的计算机程序代码,上述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)——连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开的一些实施例中的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元也可以设置在处理器中,例如,可以描述为:一种处理器包括生成单元、下拉样式渲染处理单元和更新样式渲染处理单元。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定,例如,生成单元还可以被描述为“响应于检测到对应于目标小程序页面中可滚动视图组件的下拉操作,基于上述下拉操作对应的页面高度值,生成动画系数的单元”。
本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
以上描述仅为本公开的一些较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开的实施例中所涉及的发明范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述发明构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开的实施例中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
- 还没有人留言评论。精彩留言会获得点赞!