图表的显示方法、装置、存储介质及处理器与流程

1.本技术涉及界面交互技术领域,具体而言,涉及一种图表的显示方法、装置、存储介质及处理器。
背景技术:
2.react是一个用于构建用户界面的javascript库,用于构建前端ui,起源于facebook内部项目,后来开源。react具有高效,代码简单等优点,快速成为业界主流的前端库,并且它有完善的生态,不断的持续更新,广泛被使用。
3.ant design是蚂蚁集团采用react封装的一套前端组件库,主要用于研发企业级中后台产品,具有学习成本低、上手速度快、实现效果好等特点,并且提供从界面设计到前端开发的全链路生态,可以大大提升设计和开发的效率。
4.在使用ant design框架来开发react项目,用到modal组件时,根据api可以通过更改modal的是否可见属性去显示或隐藏modal。在界面中引入echarts图表组件时,创建div容器作为存放chart图的容器,echarts提供init方法将图表初始化在div容器上即可呈现。但是当需要在modal上去呈现chart图时,动态设置modal可见时,在执行echart的init初始化时,容器却找不到,导致图表不能正常呈现。
5.针对相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现问题,目前尚未提出有效的解决方案。
技术实现要素:
6.本技术实施例提供了一种图表的显示方法、装置、存储介质及处理器,以至少解决相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现的问题。
7.根据本技术实施例的一个方面,提供了一种图表的显示方法,包括:监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;基于目标标签对象在目标界面上对目标图表进行显示。
8.进一步地,在监听目标界面的状态是否变更为可见状态之前,该方法还包括:将目标界面的状态设置为不可见状态;调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;基于预设规则触发构建内容后的原始页面跳转至目标界面。
9.进一步地,在监听目标界面的状态是否变更为可见状态之后,该方法还包括:若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
10.进一步地,基于目标标签对象在目标界面上对目标图表进行显示包括:检测目标标签对象是否包含目标图表插件信息;若目标标签对象不包含目标图表插件信息,调取预
设参数使得目标标签对象包含目标图表插件信息;基于目标图表插件信息在目标界面上对目标图表进行显示。
11.进一步地,在监听目标界面的状态是否变更为可见状态之前,该方法还包括:判断目标界面的状态是否发生过变更;若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;若目标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
12.根据本技术实施例的另一方面,还提供了一种图表的显示装置,其特征在于,包括:第一监听单元,用于监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;第一获取单元,用于若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;第一显示单元,用于基于目标标签对象在目标界面上对目标图表进行显示。
13.进一步地,该装置还包括:第一设置单元,用于在监听目标界面的状态是否变更为可见状态之前,将目标界面的状态设置为不可见状态;第一构建单元,用于调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;第一跳转单元,用于基于预设规则触发构建内容后的原始页面跳转至目标界面。
14.进一步地,该装置还包括:第一更改单元,用于在监听目标界面的状态是否变更为可见状态之后,若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
15.进一步地,第一显示单元包括:第一检测模块,用于检测目标标签对象是否包含目标图表插件信息;第一调取模块,用于若目标标签对象不包含目标图表插件信息,调取预设参数使得目标标签对象包含目标图表插件信息;第一显示模块,用于基于目标图表插件信息在目标界面上对目标图表进行显示。
16.进一步地,该装置还包括:第一判断单元,用于在监听目标界面的状态是否变更为可见状态之前,判断目标界面的状态是否发生过变更;第一执行单元,用于若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;第二处理单元,用于若目标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
17.根据本技术实施例的另一方面,还提供了一种处理器,处理器用于运行程序,其中,程序运行时执行上述任意一项的方法。
18.根据本技术实施例的另一方面,还提供了一种计算机可读存储介质,其上存储有计算机程序/指令,该计算机程序/指令被处理器执行时执行上述任意一项的方法。
19.通过本技术,采用以下步骤:监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;基于目标标签对象在目标界面上对目标图表进行显示,解决了相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现的问题。通过对目标页面变更状态的监听,进而触发目标回调函数对目标标签对象的获取,进而达到了modal组件的弹出框加载过程中图表可以正常呈现的效果。
附图说明
20.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
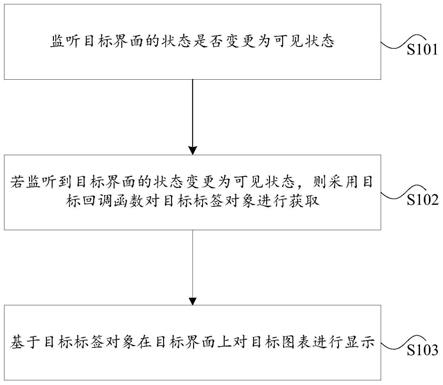
21.图1是根据本技术实施例提供的一种图表的显示方法的流程图;
22.图2是根据本技术实施例提供的一种图表的显示方法的系统执行的流程图;
23.图3是根据本技术实施例提供的可选的图表的显示方法的流程图一;
24.图4是根据本技术实施例提供的可选的图表的显示方法的流程图二;
25.图5是根据本技术实施例提供的一种图表的显示装置的示意图。
具体实施方式
26.为了使本技术领域的人员更好地理解本技术方案,下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分的实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本技术保护的范围。
27.需要说明的是,本技术的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本技术的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、冰箱或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、冰箱或设备固有的其它步骤或单元。
28.根据本技术实施例,提供了一种图表的显示的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
29.图1是根据本技术实施例的一种图表的显示方法,如图1所示,该方法包括如下步骤:
30.步骤s101,监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态。
31.图2是根据本技术实施例提供的一种图表的显示方法的系统执行的流程图,如图2所示,监听目标界面的状态之前,需要对原始页面基于目标插件进行dom(对应于本技术中的文档对象模型,下同)树构建,基于用户与构建完成后的原始界面进行交互操作,触发目标界面的打开,其中,本技术的目标界面可以为组件modal的弹出框。
32.步骤s102,若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表。
33.具体的,若监听到目标界面的状态变更为可见状态,采用setstate回调函数对目标标签对象进行获取,其中,目标标签对象可以为div标签,本技术利用div标签对echarts插件中的图表进行存储。
34.步骤s103,基于目标标签对象在目标界面上对目标图表进行显示。
35.通过步骤s101至步骤s103,解决了相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现的问题。通过对目标页面变更状态的监听,进而触发目标回调函数对目标标签对象的获取,进而达到了modal组件的弹出框加载过程中图表可以正常呈现的效果。
36.另外,在modal的弹出框中将div标签中引入的echarts插件中的图表进行显示时,需要判断获取到的div标签是否包含内容信息,其中,内容信息至少包括echarts插件信息(对应于本技术中的目标图表插件信息)。
37.图3是根据本技术实施例提供的可选的图表的显示方法的流程图一,可选地,在本技术实施例提供的一种图表的显示方法中,在监听目标界面的状态是否变更为可见状态之前,该方法还包括:
38.步骤s301,将目标界面的状态设置为不可见状态;
39.步骤s302,调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;
40.步骤s303,基于预设规则触发构建内容后的原始页面跳转至目标界面;
41.步骤s304,监听目标界面的状态是否变更为可见状态;
42.步骤s305,若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;
43.步骤s306,基于目标标签对象在目标界面上对目标图表进行显示。
44.具体的,通过对目标插件的调用使得构建的dom树中包含原始界面的样式布局以及相关属性信息,其中,目标插件包含css.js。基于用户与构建完成后的原始界面进行交互操作,触发原始页面跳转至目标界面,其中,交互操作可以为一个点击事件的触发。
45.上述图3中的步骤s304
‑
s306与本技术实施例图1中的s101
‑
s103方法相同,此处不一一详述。
46.需要说明的是,目标界面被打开之前,本技术预先设置modal的弹出框的状态为不可见状态,其中,弹出框的状态包含可见状态以及不可见状态。
47.图4是根据本技术实施例提供的可选的图表的显示方法的流程图二,该方法还包括:
48.步骤s401,监听目标界面的状态是否变更为可见状态;
49.步骤s402,若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态;
50.步骤s403,若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取;
51.步骤s404,基于目标标签对象在目标界面上对目标图表进行显示。
52.具体的,本技术采用setstate回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
53.需要说明的是,上述图4中的步骤s401、s403、s404与本技术实施例图1中的s101
‑
s103方法相同,此处不一一详述。
54.可选地,在本技术实施例提供的一种图表的显示方法中,基于目标标签对象在目
标界面上对目标图表进行显示包括:检测目标标签对象是否包含目标图表插件信息;若目标标签对象不包含目标图表插件信息,调取预设参数使得目标标签对象包含目标图表插件信息;基于目标图表插件信息在目标界面上对目标图表进行显示。
55.具体的,若目标标签对象div标签中不包含echarts插件信息时,需要调取相关的api接口参数将echarts插件信息引入至div标签中,在modal的弹出框中将div标签中引入的echarts插件中的图表进行显示,本技术通过对目标界面状态发生变更的监听,进而触发目标回调函数setstate对目标标签对象div的获取,使得echart插件信息中的图表可以在modal的弹出框中正常呈现。
56.具体的,引入echarts插件信息的方法分为以下几步:1.echart官网下载echart包;2.将css和js文件拷贝进项目的静态文件路径下;3.在html文件中引入css和js;4.使用的时候直接用chart对象去初始化图表,并设置图表的相应属性即可在目标界面显示图表。
57.可选地,在本技术实施例提供的一种图表的显示方法中,在监听目标界面的状态是否变更为可见状态之前,该方法还包括:判断目标界面的状态是否发生过变更;若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;若目标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
58.具体的,如图2所示,本技术在监听目标界面的状态是否变更为可见状态之前,若目标界面modal的弹出框的状态发生过变更时,且modal的弹出框的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作,进而避免了重复调用监听程序而产生的资源浪费。
59.综上,本技术实施例提供的图表的显示方法,通过监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;基于目标标签对象在目标界面上对目标图表进行显示,解决了相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现的问题。通过对目标页面变更状态的监听,进而触发目标回调函数对目标标签对象的获取,进而达到了modal组件的弹出框加载过程中图表可以正常呈现的效果。
60.需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
61.本技术实施例还提供了一种图表的显示装置,需要说明的是,本技术实施例的图表的显示装置可以用于执行本技术实施例所提供的用于图表的显示方法。以下对本技术实施例提供的图表的显示装置进行介绍。
62.图5是根据本技术实施例的图表的显示装置的示意图。如图5所示,该装置包括:第一监听单元501、第一获取单元502、第一显示单元503。
63.具体的,第一监听单元501,用于监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;
64.第一获取单元502,用于若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;
65.第一显示单元503,用于基于目标标签对象在目标界面上对目标图表进行显示。
66.综上,本技术实施例提供的图表的显示装置,通过第一监听单元501监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;第一获取单元502若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;第一显示单元503基于目标标签对象在目标界面上对目标图表进行显示。解决了相关技术中modal组件的弹出框加载过程中,由于div容器无法被获取,导致图表不能正常呈现的问题。通过对目标页面变更状态的监听,进而触发目标回调函数对目标标签对象的获取,进而达到了modal组件的弹出框加载过程中图表可以正常呈现的效果。
67.可选地,在本技术实施例提供的图表的显示装置中,该装置还包括:第一设置单元,用于在监听目标界面的状态是否变更为可见状态之前,将目标界面的状态设置为不可见状态;第一构建单元,用于调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;第一跳转单元,用于基于预设规则触发构建内容后的原始页面跳转至目标界面。
68.可选地,在本技术实施例提供的图表的显示装置中,该装置还包括:第一更改单元,用于在监听目标界面的状态是否变更为可见状态之后,若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
69.可选地,在本技术实施例提供的图表的显示装置中,第一显示单元503包括:第一检测模块,用于检测目标标签对象是否包含目标图表插件信息;第一调取模块,用于若目标标签对象不包含目标图表插件信息,调取预设参数使得目标标签对象包含目标图表插件信息;第一显示模块,用于基于目标图表插件信息在目标界面上对目标图表进行显示。
70.可选地,在本技术实施例提供的图表的显示装置中,该装置还包括:第一判断单元,用于在监听目标界面的状态是否变更为可见状态之前,判断目标界面的状态是否发生过变更;第一执行单元,用于若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;第二处理单元,用于若目标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
71.图表的显示装置包括处理器和存储器,上述的第一监听单元501、第一获取单元502和第一显示单元503等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
72.处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来进行图表的显示。
73.存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram),存储器包括至少一个存储芯片。
74.本技术实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现图表的显示方法。
75.本技术实施例提供了一种处理器,处理器用于运行程序,其中,程序运行时执行图表的显示方法。
76.本技术实施例提供了一种设备,设备包括处理器、存储器及存储在存储器上并可在处理器上运行的程序,处理器执行程序时实现以下步骤:监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;基于目标标签对象在目标界面上对目标图表进行显示。
77.处理器执行程序时还实现以下步骤:在监听目标界面的状态是否变更为可见状态之前,将目标界面的状态设置为不可见状态;调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;基于预设规则触发构建内容后的原始页面跳转至目标界面。
78.处理器执行程序时还实现以下步骤:在监听目标界面的状态是否变更为可见状态之后,若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
79.处理器执行程序时还实现以下步骤:检测目标标签对象是否包含目标图表插件信息;若目标标签对象不包含目标图表插件信息,调取预设参数使得目标标签对象包含目标图表插件信息;基于目标图表插件信息在目标界面上对目标图表进行显示。
80.处理器执行程序时还实现以下步骤:在监听目标界面的状态是否变更为可见状态之前,判断目标界面的状态是否发生过变更;若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;若目标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
81.本文中的设备可以是服务器、pc、pad、手机等。
82.本技术还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序:监听目标界面的状态是否变更为可见状态,其中,目标界面的状态包含可见状态以及不可见状态;若监听到目标界面的状态变更为可见状态,则采用目标回调函数对目标标签对象进行获取,其中,目标标签对象中存储有目标图表;基于目标标签对象在目标界面上对目标图表进行显示。
83.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:在监听目标界面的状态是否变更为可见状态之前,将目标界面的状态设置为不可见状态;调用目标插件对原始页面的内容进行构建,得到构建内容后的原始页面,其中,原始页面的内容中包括文档对象模型;基于预设规则触发构建内容后的原始页面跳转至目标界面。
84.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:在监听目标界面的状态是否变更为可见状态之后,若监听到目标界面的状态未变更为可见状态,则基于目标回调函数对目标界面的状态进行更改,以将目标界面的状态更改为可见状态。
85.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:检测目标标签对象是否包含目标图表插件信息;若目标标签对象不包含目标图表插件信息,调取预设参数使得目标标签对象包含目标图表插件信息;基于目标图表插件信息在目标界面上对目标图表进行显示。
86.当在数据处理设备上执行时,还适于执行初始化有如下方法步骤的程序:在监听目标界面的状态是否变更为可见状态之前,判断目标界面的状态是否发生过变更;若目标界面的状态发生过变更,则执行监听目标界面的状态是否是变更为可见状态的步骤;若目
标界面的状态未发生过变更,且目标界面的状态为不可见状态时,则目标回调函数对目标标签对象不执行监听操作。
87.上述本技术实施例序号仅仅为了描述,不代表实施例的优劣。
88.在本技术的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
89.在本技术所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
90.作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
91.另外,在本技术各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
92.集成的单元如果以软件功能单元的形式实现并作为独立的冰箱销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件冰箱的形式体现出来,该计算机软件冰箱存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本技术各个实施例方法的全部或部分步骤。而前述的存储介质包括:u盘、只读存储器(rom,read
‑
only memory)、随机存取存储器(ram,random access memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
93.以上仅是本技术的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本技术原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本技术的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1