一种基于jquery的轨道交通两票自定义表单方法与流程

1.本发明涉及的是轨道交通领域,特别涉及一种基于jquery的轨道交通两票自定义表单方法。
背景技术:
2.国家积极推进电气化铁路建设,提高铁路电气化牵引比重,进一步减少土地占用和有害气体排放,落实国家节约资源、保护环境基本国策,以较低的社会成本和资源环境代价满足经济社会发展的运输需求,促进了我国交通向节能、环保的方向发展。铁路作为国民经济大动脉、国家重要基础设施和大众化交通工具,具有节能、节地、低碳等多种比较优势,是符合我国基本国情和可持续发展要求的绿色交通工具。电气化铁路作为现代化的运输方式,可以把对燃油的直接消费转变为对煤和水资源的间接消费,直接排放接近于零,具有技术和经济优越性。
3.铁路的管理控制,调度维护离不开铁路信息化系统的运行,当前铁路信息化系统已大量建设,在铁路施工、维修等环节大量使用工作票、作业票等电子票,即轨道交通的两票,电子票在流程的审核,施工过程的把控,施工人员工作量的统计等环节都有体现。
4.现有的技术方案为系统建设时,由开发人员和业务人员确定两票的格式,在程序中编码固化两票的样式,以后在业务中仅能使用该种样式的工作票,若要进行变更,需要联系开发人员再次编码,重新系统上线。
5.两票适用场景多,使用的部门多,同时各铁路局两票样式不一样,若有任何变更,都需要重新开发,重新上线,十分不便。
6.同时,业务并非固定不变的,同一个部门的两票,在用一段时间后,有变更的需求,这样就永远离不开开发人员的维护,变更十分不灵活。部分工作场景需要在手机端进行表单的变更,当前系统并无不支持手机端的表单变更操作。
技术实现要素:
7.鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种基于jquery的轨道交通两票自定义表单方法。
8.为了解决上述技术问题,本技术实施例公开了如下技术方案:
9.一种基于jquery的轨道交通两票自定义表单方法,包括:
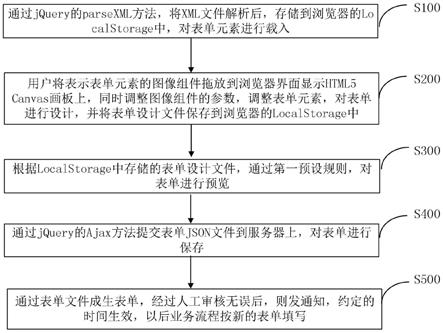
10.s100.通过jquery的parsexml方法,将xml文件解析后,存储到浏览器的localstorage中,对表单元素进行载入;
11.s200.用户将表示表单元素的图像组件拖放到浏览器界面显示html5canvas画板上,同时调整图像组件的参数,调整表单元素,对表单进行设计,并将表单设计文件保存到浏览器的localstorage中;
12.s300.根据localstorage中存储的表单设计文件,通过第一预设规则,对表单进行预览;
13.s400.通过jquery的ajax方法提交表单json文件到服务器上,对表单进行保存;
14.s500.通过表单文件成生表单,经过人工审核无误后,则发通知,约定的时间生效,以后业务流程按新的表单填写。
15.进一步地,s100中,预置了一部分用于表设计的基础数据,基础数据为xml格式文件,基础数据中保存了表单元素的属性,至少包括:字段标识符、字段名称、字段值类型、字段展现形式、字段样式定义、字段说明、字段数据来源、字段值区间、字段验证规则。
16.进一步地,s200中,调整图像组件的参数,至少包括:组件的大小、颜色、位置,以及对齐方式。
17.进一步地,s200中,调整表单元素的方法包括:用户选择canvas画板上的元素组件,选择该组件要展示的表单元素和展现形式,表单元素存储在localstorage,预先设置了元素值的范围、数据来源、推荐的展示形式、验证规则。
18.进一步地,用户可也可以不使用这些默认的元素,在界面上设置元素的这些属性,依次调整好所有元素后,即完成表单的设计,将表单设计文件保存到localstorage。
19.进一步地,s300中,第一预设规则为:根据localstorage中存储的表单设计文件,通过jquery,找到body标签,使用jquery的append方法,在body标签里,插入一个form标签,然后再找到form标签,使用jquery的append方法,在form标签里插入一行空的div标签,在div标签里按表单的设定好的展示形式、颜色、大小、位置、数据来源添加一个表单组件;按照localstorage里表单设计文件中,组件设置的顺序,依次在form里添加div标签,每个div标签里添加一个表单组件,最终将所有表单组件展示出来,提供预览。
20.进一步地,s400中,当提交表单时,将json对象,使用javascript的json.stringify方法,转换为字符串,将该字符串以base64方法进行编码,通过post方法提交后服务器后台。并将localstorage中存储的表单设计文件清除。
21.本发明实施例提供的上述技术方案的有益效果至少包括:
22.本发明公开的一种基于jquery的轨道交通两票自定义表单方法,通过jquery的parsexml方法,将xml文件解析后,存储到浏览器的localstorage中,对表单元素进行载入;用户将表示表单元素的图像组件拖放到浏览器界面显示html5 canvas画板上,同时调整图像组件的参数,调整表单元素,对表单进行设计,并将表单设计文件保存到浏览器的localstorage中;根据localstorage中存储的表单设计文件,通过第一预设规则,对表单进行预览;通过jquery的ajax方法提交表单json文件到服务器上,对表单进行保存;通过表单文件成生表单,经过人工审核无误后,则发通知,约定的时间生效,以后业务流程按新的表单填写。
23.本发明公开的一种基于jquery的轨道交通两票自定义表单方法,与现有轨道交通信息系统中,在系统开发时固化到系统中的工作票、作业票相比,现有技术方案变更方便,布署灵活,适应性广,更切合实际。不仅可以根据各部门实际情况,由部门负责人定制自有工作票、作业票表单,各个部门和专业,可以作到工作票完全根据业务流程量身定制;同时,若业务流程发生变化,需要变更工作票、作业票时,部门负责人可即时根据最新的工作票规范,更新工作票、作业票的表单形式,作到实时更新。使用本方案后,工作票、作业票的作更不需要开发人员再次参与即可实现工作票的变更,不仅节省了人力和时间,同时节省了成本,提高了效率。
24.下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
25.附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
26.图1为本发明实施例1中,一种基于jquery的轨道交通两票自定义表单方法的流程图;
27.图2为本发明实施例1中,字段定义xml文件示意图;
28.图3为本发明实施例2中,生成表单json文件示意图。
具体实施方式
29.下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
30.为了解决现有技术中存在的问题,本发明实施例提供一种基于jquery的轨道交通两票自定义表单方法。
31.实施例1
32.本实施例公开了一种基于jquery的轨道交通两票自定义表单方法,如图1,包括:
33.s100.通过jquery的parsexml方法,将xml文件解析后,存储到浏览器的localstorage中,对表单元素进行载入。
34.具体的,本实施例预置了一部分用于表设计的基础数据,基础数据为xml格式文件,基础数据中保存了表单元素的属性,至少包括:字段标识符、字段名称、字段值类型、字段展现形式、字段样式定义、字段说明、字段数据来源、字段值区间、字段验证规则。
35.xml如图2所示:
36.<fields>节点,含有多个<field>片段,每个<field>片段代表一个事先约定的字段,其中明确定义了其数据类型、数据来原、数据限制、字段标识等,便于在自定义表单方法时引用。<field>片段中的节点为该字段的一些约定:
37.key:字段标识符,全文件中唯一,通过此key,可以程序中引用。
38.name:字段名称,即各部门人员对该名称已形成确切唯一含义。
39.valtype:字段值类型,该字段在程序中或在用户填写时,需要填写的类型,如整型、字符型、日期型等。
40.form:字段展现形式,字段在填写时,表单中的表现形式,如select、checkbok、radio等。
41.desc:字段说明,为了在此文件中避免歧义,对部分字段可人特别说明。
42.api:字段来源,部分字段的值,需要通过系统接口获取,此处仅指定接口,参数由另一个文件,表单json文件指定。
43.valvalidstart:字段合法值,起始值。
44.valvalidend:字段合法值,结束值。
45.valoption:字段的可选值,可选值由option子标签组成,option说明如下:
46.option由属性opv和option的值组成,opv为该属性对应的数据库值,option的值为界面展示用的名称,结构如下所示:
47.<option opv="1">结构图</option>
48.<option opv="2">设备安装图</option>。
49.rule:字段的验证规则,可有多。每个rul可包含一段javascript,在界面上,对选择的值进行验证,rule包含两个子节点,分别为script和error,javascript为验证时要执行的代码,error为验证不通过时的提示。
50.s200.用户将表示表单元素的图像组件拖放到浏览器界面显示html5canvas画板上,同时调整图像组件的参数,调整表单元素,对表单进行设计,并将表单设计文件保存到浏览器的localstorage中。
51.在本实施例s200中,调整图像组件的参数,至少包括:组件的大小、颜色、位置,以及对齐方式调整表单元素的方法包括:用户选择canvas画板上的元素组件,选择该组件要展示的表单元素和展现形式,表单元素存储在localstorage,预先设置了元素值的范围、数据来源、推荐的展示形式、验证规则。
52.具体的,使用本方案预先开发好的画板工具和图像组件,在浏览器界面显示html5 canvas画板工具,用户将表示表单元素的图像组件拖放到canvas画板上,同时调整图像组件的大小、颜色、位置,以及对齐方式等。用户每操作一步,都会生成临时json格式表单文件,保存到浏览器的localstorage中,以便下一步生成最终表单文件,同时避免用户断网、网速慢等特殊情况localstorage依然有效,不影响渲染效率,不影响用户使用,即使断电的情况下localstorage也可保证数据不会丢失。json如图3所示:
53.name:界面显示的名称。
54.mapkey:关联的xml元素。
55.form
‑
element:界面显示的表单组件名称。
56.form
‑
color:自定义表单方法的组件颜色。
57.form
‑
position:字段对应组件显示的位置。
58.form
‑
width:字段对应的组件显示的宽度。
59.form
‑
height:字段对应的组件显示的高度。
60.valoption:若为单选时,单选组件的选项,选项由选项值opv和选项文本text组成。
61.rule:数据验证规则。
62.validstart:合法值的起始值。
63.validend:合法值的结束值。
64.当用户通过html5 canvas设计布局后,用户选择canvas画板上的元素组件,选择该组件要展示的表单元素和展现形式,表单元素存储在localstorage,预先设置了元素值的范围、数据来源、推荐的展示形式、验证规则等,同时用户可也可以不使用这些默认的元素,在界面上设置元素的这些属性。依次调整好所有元素后,即完成表单的设计,将表单设计文件保存到localstorage。
65.s300.根据localstorage中存储的表单设计文件,通过第一预设规则,对表单进行
预览;具体的,第一预设规则为:根据localstorage中存储的表单设计文件,通过jquery,找到body标签,使用jquery的append方法,在body标签里,插入一个form标签,然后再找到form标签,使用jquery的append方法,在form标签里插入一行空的div标签,在div标签里按表单的设定好的展示形式、颜色、大小、位置、数据来源添加一个表单组件;按照localstorage里表单设计文件中,组件设置的顺序,依次在form里添加div标签,每个div标签里添加一个表单组件,最终将所有表单组件展示出来,提供预览。
66.s400.通过jquery的ajax方法提交表单json文件到服务器上,对表单进行保存;具体的,当提交表单时,将json对象,使用javascript的json.stringify方法,转换为字符串,将该字符串以base64方法进行编码,通过post方法提交后服务器后台。并将localstorage中存储的表单设计文件清除。
67.s500.通过表单文件成生表单,经过人工审核无误后,则发通知,约定的时间生效,以后业务流程按新的表单填写。
68.本实施例公开的一种基于jquery的轨道交通两票自定义表单方法,与现有轨道交通信息系统中,在系统开发时固化到系统中的工作票、作业票相比,现有技术方案变更方便,布署灵活,适应性广,更切合实际。不仅可以根据各部门实际情况,由部门负责人定制自有工作票、作业票表单,各个部门和专业,可以作到工作票完全根据业务流程量身定制;同时,若业务流程发生变化,需要变更工作票、作业票时,部门负责人可即时根据最新的工作票规范,更新工作票、作业票的表单形式,作到实时更新。使用本方案后,工作票、作业票的作更不需要开发人员再次参与即可实现工作票的变更,不仅节省了人力和时间,同时节省了成本,提高了效率。
69.应该明白,公开的过程中的步骤的特定顺序或层次是示例性方法的实例。基于设计偏好,应该理解,过程中的步骤的特定顺序或层次可以在不脱离本公开的保护范围的情况下得到重新安排。所附的方法权利要求以示例性的顺序给出了各种步骤的要素,并且不是要限于所述的特定顺序或层次。
70.在上述的详细描述中,各种特征一起组合在单个的实施方案中,以简化本公开。不应该将这种公开方法解释为反映了这样的意图,即,所要求保护的主题的实施方案需要清楚地在每个权利要求中所陈述的特征更多的特征。相反,如所附的权利要求书所反映的那样,本发明处于比所公开的单个实施方案的全部特征少的状态。因此,所附的权利要求书特此清楚地被并入详细描述中,其中每项权利要求独自作为本发明单独的优选实施方案。
71.本领域技术人员还应当理解,结合本文的实施例描述的各种说明性的逻辑框、模块、电路和算法步骤均可以实现成电子硬件、计算机软件或其组合。为了清楚地说明硬件和软件之间的可交换性,上面对各种说明性的部件、框、模块、电路和步骤均围绕其功能进行了一般地描述。至于这种功能是实现成硬件还是实现成软件,取决于特定的应用和对整个系统所施加的设计约束条件。熟练的技术人员可以针对每个特定应用,以变通的方式实现所描述的功能,但是,这种实现决策不应解释为背离本公开的保护范围。
72.结合本文的实施例所描述的方法或者算法的步骤可直接体现为硬件、由处理器执行的软件模块或其组合。软件模块可以位于ram存储器、闪存、rom存储器、eprom存储器、eeprom存储器、寄存器、硬盘、移动磁盘、cd
‑
rom或者本领域熟知的任何其它形式的存储介质中。一种示例性的存储介质连接至处理器,从而使处理器能够从该存储介质读取信息,且
可向该存储介质写入信息。当然,存储介质也可以是处理器的组成部分。处理器和存储介质可以位于asic中。该asic可以位于用户终端中。当然,处理器和存储介质也可以作为分立组件存在于用户终端中。
73.对于软件实现,本技术中描述的技术可用执行本技术所述功能的模块(例如,过程、函数等)来实现。这些软件代码可以存储在存储器单元并由处理器执行。存储器单元可以实现在处理器内,也可以实现在处理器外,在后一种情况下,它经由各种手段以通信方式耦合到处理器,这些都是本领域中所公知的。
74.上文的描述包括一个或多个实施例的举例。当然,为了描述上述实施例而描述部件或方法的所有可能的结合是不可能的,但是本领域普通技术人员应该认识到,各个实施例可以做进一步的组合和排列。因此,本文中描述的实施例旨在涵盖落入所附权利要求书的保护范围内的所有这样的改变、修改和变型。此外,就说明书或权利要求书中使用的术语“包含”,该词的涵盖方式类似于术语“包括”,就如同“包括,”在权利要求中用作衔接词所解释的那样。此外,使用在权利要求书的说明书中的任何一个术语“或者”是要表示“非排它性的或者”。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1