一种基于气象数据解析和渲染的综合展示系统的制作方法

1.本发明属于气象数据技术领域,具体涉及一种基于气象数据解析和渲染的综合展示系统。
背景技术:
2.目前,气象数据用于web间传输的数据文件为json、对于该数据来讲,json文件过大,会加大网络传输的压力,且目前大部分技术未设置定时任务获取处理气象数据,而气象数据需要设置每天多次更新之后才可以有效保证数据的实时性和可用性;同时目前气象数据展示大部分只用单一的颜色渲染来标识风场数据的大小,对于专业人士来说,更倾向于看风矢。
技术实现要素:
3.本发明的目的在于提供一种基于气象数据解析和渲染的综合展示系统,旨在解决现有技术中的以下问题:1、数据不能定时更新操作,未设置定时任务执行数据更新操作;2、气象数据用于web间传输的数据文件为json,对于该数据来讲,json文件过大,会加大网络传输的压力;3、气象数据展示大部分只用单一的颜色渲染来标识风场数据的大小,对于专业人士来说,更倾向于看风矢。
4.为实现上述目的,本发明提供如下技术方案:一种基于气象数据解析和渲染的综合展示系统,包括服务器端和浏览器端,所述服务器端定时获取最新风场数据并将其转换成png文件提供给浏览器端前端渲染展示调用,具体包括以下步骤:步骤s1、数据下载:服务器端设置定时任务执行数据下载脚本,定时下载所需数据,所述数据下载脚本中包括以下步骤:步骤s11、时间获取:获取当前时间,确定分辨率及数据范围来组织下载链接;步骤s12、grib数据下载:服务器端通过下载链接分别下载u、v方向的grib数据;步骤s2、数据处理:服务器端对下载的数据进行处理,所述数据处理包括以下步骤:步骤s21、数据简化:调用eccodes抽取简化处理grib数据文件的byte数据,得到分散的u、v单量的中间数据文件;步骤s22、数据合并:合并u、v方向上两个grib数据到一个json文件中;步骤s23、转成png:脚本调用js文件处理json生成png,png文件按照日期命名,由于每次都会生成未来七天的数据,所以使用当前新生成的png替换之前的预测数据使数据始终保持实时性,其中所述转成png包括以下步骤:步骤s231、u、v数据数值获取:获取u、v数据中的最大值最小值;步骤s232、png数值生成:png中每个像素值都存放对应数值,通过计算u、v数据中的最大值最小值与当前像素中u、v数据的比例对每个png像素值计算,从而生成png文件供
浏览器端调用;步骤s3、图层生成:浏览器端基于leaflet框架渲染风场数据,生成leaflet图层,所述图层生成包括以下步骤:步骤s31、请求数据:浏览器端获取生成的png数据;步骤s32、解析数据:浏览器端按照数据生成的规则反向解析数据;步骤s33、渲染图层:获取当前屏幕显示范围,根据显示范围选取对应所有png像素值数据,进而计算出风速及风向数据;颜色渲染:浏览器端调用双线性插值法插值出当前屏幕范围内的数据,每个数据按照色带区间渲染图层,不同数值使用不同颜色表示,进而生成渲染图层;数值渲染:获取当前地图缩放级别与显示范围,计算每个数值相隔距离,在canvas上绘制对应风速值;风矢渲染:获取当前地图缩放级别与显示范围,计算每个风矢相隔距离,再获取不同级别的风矢图标,根据风向旋转风矢图标,并通过canvas依次绘制不同位置风矢信息;粒子渲染:随机新建粒子,获取每个粒子的风速风向,变换下一时刻,将上个时刻粒子透明度降低,计算出当前时刻粒子所在位置,绘制成线,粒子生命周期变小,当粒子生命周期结束时,再生成新粒子,不断重复,进而渲染出粒子场;步骤s4、查询数据:点击地图上某一点,根据经纬度计算出其对应png文件上的具体像素值,根据像素值r、g通道的数据计算出对应的u、v值,进而计算出该点的风速;步骤s5、结束渲染:数据与渲染结果比对完成后,确定渲染效果,完成渲染效果展示。
5.作为本发明一种优选的方案,在步骤s12中,所述grib数据中的u表示经度方向上的风,v表示纬度方向上的风;(a)当u为正,表示西风;(b)当v为正,表示南风。
6.作为本发明一种优选的方案,所述grib数据根据公式var dir=180+math.atan2(u,v)*180/math.pi进行计算风向,所述grib数据根据公式var speed=math.sqrt(u*u+v*v)进行计算风速。
7.作为本发明一种优选的方案,所述grib数据下载获得的文件为grib2格式,所述grib2格式为一种特殊的二进制格式编码,安装eccodes使用其命令grib_dump将数据转化成json。
8.作为本发明一种优选的方案,所述在步骤s232中,所述png数值生成的方式为:u方向上的数值对应r通道、v方向数值对应g通道,rgb中每个通道的参数都在0到255的范围内,使用每个方向上的当前值减去最小值与最大值减去最小值的比乘以255取整等比例获取当前数值上rg通道的数值。
9.作为本发明一种优选的方案,在步骤s33中,所述浏览器端获取插值数据后,浏览器端根据当前地图缩放级别及显示范围不同,生成风矢与表示风速大小的数值两个图层展示风场信息。
10.作为本发明一种优选的方案,在步骤s33中,所述浏览器端获取插值数据后,浏览器端生成粒子图层表示风的流动方向,粒子的长度代表风速大小。
11.作为本发明一种优选的方案,所述基于气象数据解析和渲染的综合展示系统应用于海洋、城市应急、农业、渔业、防灾减灾领域。
12.与现有技术相比,本发明的有益效果是:1、本发明中,客户端是基于leaflet框架渲染风场数据,生成leaflet图层,获取对应时刻的png数据,解析得到规则的网格数据,根据双线性插值法插值获取细致的数据,设置色带,基于该数据渲染图层,根据风速大小的差异选择色带的不同颜色表示,并且可以设置该图层的透明度与地图数据叠加,更加清晰的显示风速大小情况。
13.2、本发明中,下载获得的文件为grib2格式,grib2格式为一种特殊的二进制格式编码,安装eccodes使用其命令grib_dump将数据转化成json,转化成的json文件大,将其转化成png能有效压缩文件大小以及保密传输数据。u对应r通道、v对应g通道,等比例获取数值。最终生成png文件供web调用。其中json数据大概9m转换成png之后为90k左右,大大减轻了网络传输压力。
14.3、本发明中,本发明将json文件转换成png文件的话,承载相同大小的数据量png文件更小,有利于传输,并且可以按照自定义规则生成png,加密png承载数据的意义,前端按照自定义规则反向解析的数据,同时,专业人员更习惯使用风矢的方式标识数据,非专业人员可能更倾向于数值或者渲染颜色等更直观的查看,当前技术提出了按照色带渲染不同数值的方案,并且在该渲染基础上添加风矢、数值与粒子,以多种形式更加直观的展示风场数据,方便所有人查看使用。
15.4、本发明中,气象数据一次获取未来七天的预测数据,并且每天都定时执行获取预测数据的脚本,并将每天的所有时刻按照固定命名方式给png命名,删除前一天的预测数据保存当天的预测数据,这种定时更新操作,保证了每次获取气象数据的准确性跟时效性。
附图说明
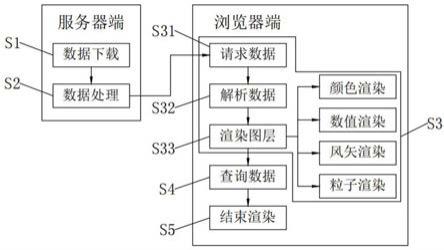
16.附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:图1为本发明的流程框图;图2为本发明中数据下载的流程框图;图3为本发明中数据处理的流程框图;图4为本发明中转成png的流程框图;图5为本发明中图像渲染结果示意图。
17.图中:s1、数据下载;s11、时间获取;s12、grib数据下载;s2、数据处理;s21、数据简化;s22、数据合并;s23、转成png;s231、u、v数据数值获取;s232、png数值生成;s3、图层生成;s31、请求数据;s32、解析数据;s33、渲染图层;s4、查询数据;s5、结束渲染。
具体实施方式
18.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例
19.请参阅图1
‑
5,本发明提供以下技术方案:一种基于气象数据解析和渲染的综合展示系统,包括服务器端和浏览器端,服务器端定时获取最新风场数据并将其转换成png文件提供给浏览器端前端渲染展示调用,具体包括以下步骤:步骤s1、数据下载:服务器端设置定时任务执行数据下载脚本,定时下载所需数据,数据下载脚本中包括以下步骤:步骤s11、时间获取:获取当前时间,确定分辨率及数据范围来组织下载链接;步骤s12、grib数据下载:服务器端通过下载链接分别下载u、v方向的grib数据;步骤s2、数据处理:服务器端对下载的数据进行处理,数据处理包括以下步骤:步骤s21、数据简化:调用eccodes抽取简化处理grib数据文件的byte数据,得到分散的u、v单量的中间数据文件;步骤s22、数据合并:合并u、v方向上两个grib数据到一个json文件中;步骤s23、转成png:脚本调用js文件处理json生成png,png文件按照日期命名,由于每次都会生成未来七天的数据,所以使用当前新生成的png替换之前的预测数据使数据始终保持实时性,其中转成png包括以下步骤:步骤s231、u、v数据数值获取:获取u、v数据中的最大值最小值;步骤s232、png数值生成:png中每个像素值都存放对应数值,通过计算u、v数据中的最大值最小值与当前像素中u、v数据的比例对每个png像素值计算,从而生成png文件供浏览器端调用;步骤s3、图层生成:浏览器端基于leaflet框架渲染风场数据,生成leaflet图层,图层生成包括以下步骤:步骤s31、请求数据:浏览器端获取生成的png数据;步骤s32、解析数据:浏览器端按照数据生成的规则反向解析数据;步骤s33、渲染图层:获取当前屏幕显示范围,根据显示范围选取对应所有png像素值数据,进而计算出风速及风向数据;颜色渲染:浏览器端调用双线性插值法插值出当前屏幕范围内的数据,每个数据按照色带区间渲染图层,不同数值使用不同颜色表示,进而生成渲染图层;数值渲染:获取当前地图缩放级别与显示范围,计算每个数值相隔距离,在canvas上绘制对应风速值;风矢渲染:获取当前地图缩放级别与显示范围,计算每个风矢相隔距离,再获取不同级别的风矢图标,根据风向旋转风矢图标,并通过canvas依次绘制不同位置风矢信息;粒子渲染:随机新建粒子,获取每个粒子的风速风向,变换下一时刻,将上个时刻粒子透明度降低,计算出当前时刻粒子所在位置,绘制成线,粒子生命周期变小,当粒子生命周期结束时,再生成新粒子,不断重复,进而渲染出粒子场;步骤s4、查询数据:点击地图上某一点,根据经纬度计算出其对应png文件上的具体像素值,根据像素值r、g通道的数据计算出对应的u、v值,进而计算出该点的风速;步骤s5、结束渲染:数据与渲染结果比对完成后,确定渲染效果,完成渲染效果展示。
20.具体的,在步骤s12中,grib数据中的u表示经度方向上的风,v表示纬度方向上的风;
(a)当u为正,表示西风;(b)当v为正,表示南风。
21.具体的,grib数据根据公式var dir=180+math.atan2(u,v)*180/math.pi进行计算风向,grib数据根据公式var speed=math.sqrt(u*u+v*v)进行计算风速。
22.具体的,grib数据下载获得的文件为grib2格式,grib2格式为一种特殊的二进制格式编码,安装eccodes使用其命令grib_dump将数据转化成json。
23.具体的,在步骤s232中,png数值生成的方式为:u方向上的数值对应r通道、v方向数值对应g通道,rgb中每个通道的参数都在0到255的范围内,使用每个方向上的当前值减去最小值与最大值减去最小值的比乘以255取整等比例获取当前数值上rg通道的数值。
24.具体的,在步骤s33中,浏览器端获取插值数据后,浏览器端根据当前地图缩放级别及显示范围不同,生成风矢与表示风速大小的数值两个图层展示风场信息。
25.具体的,在步骤s33中,浏览器端获取插值数据后,浏览器端生成粒子图层表示风的流动方向,粒子的长度代表风速大小。
26.具体的,该基于气象数据解析和渲染的综合展示系统应用于海洋、城市应急、农业、渔业、防灾减灾领域。
27.本发明的工作原理及使用流程:服务器端定时获取最新风场数据并将其转换成png文件提供给浏览器端前端渲染展示调用,首先服务器端获取当前时间,确定分辨率及数据范围来组织下载链接,然后通过下载链接分别下载u、v方向的grib数据,再通过调用eccodes抽取简化处理grib数据文件的byte数据,得到分散的u、v单量的中间数据文件,然后合并u、v方向上两个grib数据到一个json文件中,使脚本调用js文件处理json生成png,png文件按照日期命名,由于每次都会生成未来七天的数据,所以使用当前新生成的png替换之前的预测数据使数据始终保持实时性,其中在生成png时,首先获取u、v数据中的最大值最小值,png中每个像素值都存放对应数值,通过u方向上的数值对应r通道、v方向数值对应g通道,由于rgb中每个通道的参数都在0到255的范围内,所以使用每个方向上的当前值减去最小值与最大值减去最小值的比乘以255取整等比例获取当前数值上rg通道的数值,最终生成png文件供web调用,然后通过浏览器端基于leaflet框架渲染风场数据,生成leaflet图层,获取生成的png数据,按照数据生成的规则反向解析数据,调用双线性插值法插值出当前屏幕范围内的数据,每个数据按照色带区间渲染图层,不同数值使用不同颜色表示,进而生成渲染图层,浏览器端在获取插值数据之后,根据当前地图缩放级别及显示范围不同,生成风矢与表示风速大小的数值两个图层展示风场信息,同时生成粒子图层表示风的流动方向,粒子的长度代表风速大小。
28.最后应说明的是:以上所述仅为本发明的优选实施例而已,并不用于限制本发明,尽管参照前述实施例对本发明进行了详细的说明,对于本领域的技术人员来说,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1