封面交互展示的控制方法、封面交互展示装置及大屏终端与流程

1.本技术涉及封面交互技术领域,特别是涉及一种封面交互展示的控制方法、封面交互展示装置及大屏终端。
背景技术:
2.目前,现有tv端影视推荐界面,推荐的海报图主要分为横图和竖图两种。
3.与竖图展示相比,横图展示的优点在于,展示的区域较大,用户的观看体验更好,例如,当焦点在海报上进行停留时,海报可自动转化为介绍短片在海报当前位置进行播放,推荐的效果更好;但是横图展示也存在缺点,为了保证用户较好的观看体验、横图展示的区域较大、占屏幕的区域也较大,相于较竖图展示,在相同屏幕界面内,横图展示的推荐位较少;相比于横图展示,竖图的优点在于,展示的区域较小,因此,在相同的一个屏幕界面内,采用展示竖图时,可展示的推荐位更多,使得用户有更多的选择空间;竖图的缺点在于,由于相关影视的推荐短片都为16比9的横屏视频,所以无法在竖图所在的推荐位进行播放,所以竖屏推荐位无法进行推荐短片播放的。
4.在相关技术中,通过横图展示tv端影视推荐界面,推荐位数量少、用户选择的空间小以及通过竖图展示tv端影视推荐界面,无法向用户展示更好的内容,同时也无法在当前播放为展示介绍短片的问题,尚未提出有效的解决方案。
技术实现要素:
5.本技术实施例提供了一种封面交互展示的控制方法、封面交互展示装置及大屏终端,以至少解决相关技术中横屏推荐位推荐数量少,竖屏推荐位无法向用户展示更好的内容,同时也无法在当前播放为展示介绍短片的问题。
6.第一方面,本技术实施例提供了一种封面交互展示的控制方法,应用于移动端,所述方法包括以下步骤:
7.显示推荐区域,其中,所述推荐区域包括多个竖屏推荐位,各所述竖屏推荐位上展示有竖屏海报,所述竖屏海报展示所述海报的部分内容;
8.检测焦点的位置,当所述焦点位于任意竖屏推荐位上时,该竖屏推荐位变为横屏推荐位,所述海报的未展示部分跟随所述横屏推荐位展开;
9.当所述海报的全部内容被展示时,所述横屏推荐位开始播放视频短片。
10.在其中一些实施例中,所述焦点位于任意竖屏推荐位上时,该竖屏推荐位变为横屏推荐位,所述海报的未展示部分跟随所述横屏推荐位展开包括:
11.在所述焦点位于任意竖屏推荐位上时,获取所述竖屏推荐位上的介绍信息,并将所述竖屏推荐位变为所述横屏推荐位,指示所述介绍信息移动到所述横屏推荐位界面的预设位置。
12.在其中一些实施例中,所述海报的全部内容被展示时,所述横屏推荐位开始播放视频短片包括:
13.在所述海报的全部内容被展示时,所述横屏推荐位开始播放视频短片并开始计时,在所述计时的时间大于预设阈值之后,指示调低所述横屏推荐位所在界面的背景亮度。
14.在其中一些实施例中,在所述显示推荐区域的同时,所述方法还包括:
15.显示菜单栏,所述菜单栏靠近所述推荐区域,且靠近所述菜单栏的推荐位称为第一推荐位,其他推荐位称为第二推荐位。
16.在其中一些实施例中,在所述第一推荐位变为横屏推荐位的同时,所述方法还包括:
17.多个所述第二推荐位依次向所述菜单栏相反的方向移动。
18.在其中一些实施例中,其特征在于,在所述第一推荐位和多个所述第二推荐位位于同一水平方向的情况下,所述多个所述第二推荐位依次向所述菜单栏相反的方向移动包括:
19.多个所述第二推荐位在水平方向上依次按照预设速度向所述菜单栏相反的方向移动。
20.在其中一些实施例中,在所述的显示推荐区域之后,所述方法还包括:
21.接收所述推荐区域的左右滑动信号;
22.根据所述左右滑动信号,使各所述竖屏海报移动;
23.当所述竖屏海报位于所述第一推荐位时,所述竖屏海报的尺寸变大。
24.在其中一些实施例中,变大后的所述竖屏海报的尺寸小于所述竖屏海报的全部内容被展示时的尺寸。
25.在其中一些实施例中,在所述显示推荐区域还包括多个横屏推荐位,且各所述横屏推荐位上展示有横屏海报,所述横屏海报展示所述海报的部分内容的情况下,在所述的显示推荐区域之后,所述方法还包括:
26.接收所述推荐区域的上下滑动信号;
27.根据所述上下滑动信号,使各所述横屏海报移动;
28.当所述横屏海报位于所述第一推荐位时,所述横屏海报的尺寸变大。
29.在其中一些实施例中,所述方法还包括:
30.检测所述焦点的位置,当所述焦点位于所述第一推荐位上,所述横屏海报的未展示部分跟随所述第一推荐位展开;
31.当所述横屏海报的全部内容被展示时,所述第一推荐位开始播放视频短片。
32.第二方面,本技术实施例提供了一种封面交互展示装置,所述装置包括:
33.显示模块,用于显示推荐区域,所述推荐区域包括多个竖屏推荐位,各所述竖屏推荐位上展示有竖屏海报,所述竖屏海报展示所述海报的部分内容;
34.检测模块,与所述显示模块连接,用于检测焦点的位置;
35.控制模块,与所述检测模块连接,用于在检测到所述焦点位于任意竖屏推荐位上的情况下,控制该竖屏推荐位变为横屏推荐位,且所述海报的未展示部分跟随所述横屏推荐位展开,当所述海报的全部内容被展示时,输出播放信号;
36.播放模块,与所述控制模块连接,用于在接收到所述播放信号时,在所述横屏推荐位开始播放视频短片。
37.第三方面,本技术实施例提供了一种大屏终端,所述大屏终端包括:显示器、存储
器、处理器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如上述第一方面所述的封面交互展示的控制方法,所述显示器用于显示交互界面。
38.相比于相关技术,本技术实施例提供的封面交互展示的控制方法,首先,显示推荐区域,由于推荐区域包括多个竖屏推荐位,各竖屏推荐位上展示有竖屏海报,竖屏海报展示海报的部分内容,从而使用户不仅方便查看更多想要的影视资源,而且由于竖屏推荐位相较于横屏推荐位在一个屏幕界面内可展示更多的推荐位,使得用户有更多的选择空间,推荐效果好,然后,检测焦点的位置,当焦点位于任意竖屏推荐位上时,该竖屏推荐位变为横屏推荐位,海报的未展示部分跟随横屏推荐位展开,如此,能更好的向用户展示推荐内容,最后,当海报的全部内容被展示时,横屏推荐位开始播放视频短片,如此,方便用户直接快速的观看,综上,本技术解决了相关技术中横屏推荐位推荐数量少,竖屏推荐位无法向用户展示更好的内容,同时也无法在当前播放为展示介绍短片的问题。
附图说明
39.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
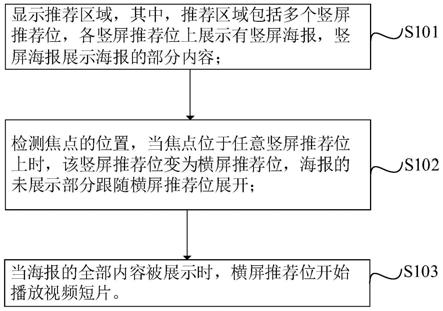
40.图1是本技术实施例的封面交互展示的控制方法的第一流程图;
41.图2是根据本技术实施例推荐区域的第一示意图;
42.图3是根据本技术实施例推荐区域上设有竖屏海报的第一示意图;
43.图4是根据本技术实施例推荐区域上有焦点在竖屏海报的一示意图;
44.图5是根据本技术实施例推荐区域上设有竖屏海报的第二示意图;
45.图6是根据本技术实施例推荐区域上设有竖屏海报的第三示意;
46.图7是根据本技术实施例推荐区域的指示调低一横屏推荐位所在界面的背景亮度的示意图;
47.图8是根据本技术实施例推荐区域的第二示意图;
48.图9是本技术实施例的封面交互展示的控制方法的第二流程图;
49.图10是本技术实施例的封面交互展示的控制方法的第三流程图;
50.图11是根据本技术实施例中当横屏海报位于第一推荐位时,横屏海报的尺寸变大后的一示意图;
51.图12是本技术实施例的封面交互展示的控制方法的第四流程图;
52.图13是本技术实施例的封面交互展示装置的功能模块示意图。
具体实施方式
53.为了使本技术的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本技术进行描述和说明。应当理解,此处所描述的具体实施例仅仅用以解释本技术,并不用于限定本技术。基于本技术提供的实施例,本领域普通技术人员在没有作出创造性劳动的前提下所获得的所有其他实施例,都属于本技术保护的范围。此外,还可以理解的是,虽然这种开发过程中所作出的努力可能是复杂并且冗长的,然而对于与本技术公开的内容相关的本领域的普通技术人员而言,在本技术揭露的技术内容的基础上进行的一些设计,制造
或者生产等变更只是常规的技术手段,不应当理解为本技术公开的内容不充分。
54.在本技术中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本技术的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域普通技术人员显式地和隐式地理解的是,本技术所描述的实施例在不冲突的情况下,可以与其它实施例相结合。
55.除非另作定义,本技术所涉及的技术术语或者科学术语应当为本技术所属技术领域内具有一般技能的人士所理解的通常意义。本技术所涉及的“一”、“一个”、“一种”、“该”等类似词语并不表示数量限制,可表示单数或复数。本技术所涉及的术语“包括”、“包含”、“具有”以及它们任何变形,意图在于覆盖不排他的包含;例如包含了一系列步骤或模块(单元)的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可以还包括没有列出的步骤或单元,或可以还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。本技术所涉及的“连接”、“相连”、“耦接”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电气的连接,不管是直接的还是间接的。本技术所涉及的“多个”是指大于或者等于两个。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,“a和/或b”可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。本技术所涉及的术语“第一”、“第二”、“第三”等仅仅是区别类似的对象,不代表针对对象的特定排序。
56.本发明提出一种封面交互展示的控制方法。
57.图1是本技术实施例的封面交互展示的控制方法的第一流程图,图2是根据本技术实施例推荐区域的第一示意图,图3是根据本技术实施例推荐区域上设有竖屏海报的第一示意图,参照图1至图3,在本发明一实施例中,本发明提出的封面交互展示的控制方法,应用于tv端影视推荐界面,该方法包括以下步骤:
58.步骤s101,显示推荐区域200,其中,推荐区域200包括多个竖屏推荐位210,各竖屏推荐位210上展示有竖屏海报300,竖屏海报300展示海报的部分内容;如此,不仅方便查看更多想要的影视资源,而且由于竖屏推荐位210相较于横屏推荐位230在一个屏幕界面内可展示更多的推荐位,使得用户有更多的选择空间,推荐效果好,另外,本实施例中,为了保持美观及整洁,推荐区域200包括的多个竖屏推荐位210的面积和大小都相同,且各竖屏推荐位210都为矩形,当然在一些其他实施例中,为了满足用户多样化的需求,推荐区域200包括的多个竖屏推荐位210的面积、大小和形状也可以不相同,具体根据用户需求设定,此处不做具体限定;需要说明的是,各个竖屏推荐位210上展示有竖屏海报300的内容根据用户需求设定,此处不做具体限定;需要说明的是,tv端影视推荐界面可以是16:9的尺寸比例设计或其他,此处不做具体限定。
59.步骤s102,检测焦点的位置,当焦点位于任意竖屏推荐位210上时,该竖屏推荐位210变为横屏推荐位230,海报的未展示部分跟随横屏推荐位230展开;如此,能更好的向用户展示推荐内容;易于理解的是,由于横屏推荐位230的面积大于竖屏推荐位210的面积,所以在竖屏推荐位210变为横屏推荐位230的过程中,占屏幕的区域也逐渐变大,展示的海报内容更完全,用户可以获得更多展示内容,展示效果更好,因此也提高了用户的体验感。此外,由于本领域技术人员可以通过现有的软件程序或算法容易实现检测到焦点的位置,此处不在一一赘述。
60.步骤s103,当海报的全部内容被展示时,横屏推荐位230开始播放视频短片,如此,方便用户直接快速的观看。
61.在本实施例的技术方案中,通过上述步骤s101至步骤s103,首先,显示推荐区域200,由于推荐区域200包括多个竖屏推荐位210,各竖屏推荐位210上展示有竖屏海报300,竖屏海报300展示海报的部分内容,从而使用户不仅方便查看更多想要的影视资源,而且由于竖屏推荐位210相较于横屏推荐位230在一个屏幕界面内可展示更多的推荐位,使得用户有更多的选择空间,推荐效果好,然后,检测焦点的位置,当焦点位于任意竖屏推荐位210上时,该竖屏推荐位210变为横屏推荐位230,海报的未展示部分跟随横屏推荐位230展开,如此,能更好的向用户展示推荐内容,最后,当海报的全部内容被展示时,横屏推荐位230开始播放视频短片,如此,方便用户直接快速的观看,综上,本技术解决了相关技术中横屏推荐位230推荐数量少,竖屏推荐位210无法向用户展示更好的内容,同时也无法在当前播放为展示介绍短片的问题。
62.图4是根据本技术实施例推荐区域上有焦点在竖屏海报300的一示意图,图5是根据本技术实施例推荐区域上设有竖屏海报300的第二示意图,参照图4和图5,在一实施例中,焦点位于任意竖屏推荐位210上时,该竖屏推荐位210变为横屏推荐位230,海报的未展示部分跟随横屏推荐位230展开包括:
63.在焦点位于任意竖屏推荐位210上时,获取竖屏推荐位210上的介绍信息,并将竖屏推荐位210变为横屏推荐位230,指示介绍信息移动到横屏推荐位230界面的预设位置500。例如,如图3至图5所示的“美国队长2”、“沉睡的魔咒”、“紧急救援”、“海王
”……
等都为设置在屏推荐位210上展示竖屏推荐位210上的介绍信息,其中,预设位置500可以根据用户需求设定,推荐位上的介绍信息为海报的主要推荐信息;为了方便用户理解,以图4和图5为例进行说明,在焦点位于任意竖屏推荐位210上时,例如,在焦点位于位于设有“美国队长2”海报的竖屏推荐位210上时,获取竖屏推荐位210上的介绍信息(此时,介绍信息为“美国队长2”),并将竖屏推荐位210变为横屏推荐位230,指示介绍信息为“美国队长2”,介绍信息由原来在图3中的位置(海报上美国队长的正下方)移动到图5所示的横屏推荐位230界面的预设位置500(即海报上美国队长的正上方),当然在一些其他实施例中,预设位置500根据用户需求设定在海报上美国队长的左上方或右上方等位置,此处不做具体限定;此外,参照图4和图5,以含有“美国队长2”的海报为例进行说明,在竖屏海报300展示海报的部分内容时,如图4所述,海报上只有“美国队长”一个人,在竖屏海报300的全部内容被展示时,如图5所述,海报上有“美国队长”“绿巨人”和“黑寡妇”三个人,因此,在竖屏推荐位210变为横屏推荐位230的过程中,占屏幕的区域也逐渐变大,展示的海报内容更完全,用户可以获得更多展示内容,展示效果更好,因此也提高了用户的体验感。
64.图6是根据本技术实施例推荐区域上设有竖屏海报300的第三示意,图7是根据本技术实施例推荐区域的指示调低一横屏推荐位230所在界面的背景亮度的示意图,如图6和图7,在一实施例中,海报的全部内容被展示时,横屏推荐位230开始播放视频短片包括:
65.在海报的全部内容被展示时,横屏推荐位230开始播放视频短片并开始计时,在计时的时间大于预设阈值之后,指示调低横屏推荐位230所在界面的背景亮度。如此,提高了用户观看视频的沉浸感;例如,本实施例中,预设阈值为5秒,在计时的时间大于预设阈值5秒后,参照图7,视频播放界面的背景就会变暗,提高了用户观看视频的沉浸感;在一些其他
实施例中,预设阈值还可以设置为3秒、4秒或其他,此处不做具体限定;易于理解的是,调低后的横屏推荐位230所在界面的背景亮度小于当前横屏推荐位230的亮度,此外,由于本领域技术人员根据现有的计时模块可以方便的实现在横屏推荐位230开始播放视频短片并开始计时的功能,此处不在一一赘述;需要说明的是,在播放视频短片的过程中,推荐位上也开始显示字幕信息,例如,参照图6,字幕信息为为“各位,下命令吧”,参照图7,字幕信息为“都听好了在关闭传送门前先牵制住他们”,易于理解的是,随着短片的不断播放,字幕信息也在不断的更新。
66.为了增强页面交互性,在一实施例中,参照图2,在显示推荐区域200的同时,该方法还包括:
67.显示菜单栏220,菜单栏220靠近推荐区域200,且靠近菜单栏220的推荐位称为第一推荐位211,其他推荐位称为第二推荐位212。其中,显示菜单栏220可以使多个,且为了满足用户多样化的需求,显示菜单栏220的形状可以是圆形、矩形或其他形状,此处不做具体限定;当然在一些其他实施例中,第一推荐位211和第二推荐位212也可以根据用户需求进行调整,例如,将靠近菜单栏220的推荐位称为第一推荐位211,其他推荐位称为第二推荐位212。
68.为了提高智能化程度,带给用户更好的体验,在一实施例中,在第一推荐位211变为横屏推荐位230的同时,该方法还包括:
69.多个第二推荐位212依次向菜单栏220相反的方向移动。
70.为了更好的交互效果,在一实施例中,参照图2,在第一推荐位211和多个第二推荐位212位于同一水平方向的情况下,多个第二推荐位212依次向菜单栏220相反的方向移动包括:
71.多个第二推荐位212在水平方向上依次按照预设速度向菜单栏220相反的方向移动。参数图2,在第一推荐位211靠近显示界面左侧时,多个第二推荐位212依次按照预设速度向菜单栏220相反的水平方向移动,即右侧移动。图8是根据本技术实施例推荐区域的第二示意图,如图8所示,在另一实施例中,在第一推荐位211靠近显示界面右侧时,多个第二推荐位212依次按照预设速度向菜单栏220相反的水平方向移动,即左侧移动。其中,预设速度根据用户需求设定,此处不做具体限定。
72.图9是本技术实施例的封面交互展示的控制方法的第二流程图,为了增强交互效果,如图9所示,在一实施例中,在显示推荐区域200之后,该方法还包括:
73.步骤s901,接收推荐区域200的左右滑动信号;
74.步骤s902,根据左右滑动信号,使各竖屏海报300移动;
75.步骤s903,当竖屏海报300位于第一推荐位211时,竖屏海报300的尺寸变大。通过上述步骤s901至步骤s903,可以方便用户查看推荐内容,提高了用户的体验感。当然在一些其他实施例中,该方法还包括,接收推荐区域200的的拖动信号,根据拖动信号,使竖屏海报300移动相应推荐位上,当该竖屏海报300位于第一推荐位211时,竖屏海报300的尺寸变大,其他竖屏海报300自适应调整位置。
76.在一实施例中,变大后的竖屏海报300的尺寸小于竖屏海报300的全部内容被展示时的尺寸。例如,变大后的竖屏海报300的尺寸为2cm2,竖屏海报300的全部内容被展示时的尺寸为5cm2,则变大后的竖屏海报300的尺寸2cm2小于竖屏海报300的全部内容被展示时的
尺寸5cm2。
77.图10是本技术实施例的封面交互展示的控制方法的第三流程图,如图10,在一些实施例中,在显示推荐区域200还包括多个横屏推荐位230,且各横屏推荐位230上展示有横屏海报310,横屏海报310展示海报的部分内容的情况下,在显示推荐区域200之后,该方法还包括:
78.步骤s1001,接收推荐区域200的上下滑动信号;
79.步骤s1002,根据上下滑动信号,使各横屏海报310移动;易于理解的是,在横屏海报310移动的过程中,本领域技术人员根据现有的软件程序和算法也使其他的竖屏海报300移动到相应位置,此处不在一一赘述。
80.步骤s1003,当横屏海报310位于第一推荐位211时,横屏海报310的尺寸变大。图11是根据本技术实施例中当横屏海报310位于第一推荐位时,横屏海报310的尺寸变大后的一示意图,参照图11可知,变大后的横屏海报310的尺寸大于其他横屏推荐位上未变大的横屏海报310的尺寸。
81.通过上述步骤s1001至步骤s1003,在显示推荐区域200同时包括竖屏推荐位210和横屏推荐位230的情况下,依然可以通过接收推荐区域200的上下滑动信号,根据上下滑动信号,使各横屏海报310移动,满足用户多样化的需求,此外,当横屏海报310位于第一推荐位211时,横屏海报310的尺寸变大,方便用户查看。
82.图12是本技术实施例的封面交互展示的控制方法的第四流程图,如图11所示,在一些实施例中,为了提高用户体验感,该方法还包括:
83.步骤s1201,检测焦点的位置,当焦点位于第一推荐位211上,横屏海报310的未展示部分跟随第一推荐位211展开;
84.步骤s1202,当横屏海报310的全部内容被展示时,第一推荐位211开始播放视频短片。如此,满足了用户多样化的需求。
85.需要说明的是,在上述流程中或者附图的流程图中示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
86.图13是本技术实施例的封面交互展示装置的功能模块示意图,如图13所示,本技术还提出了一种封面交互展示装置,在一实施例中,该装置包括:
87.显示模块1300,用于显示推荐区域200,推荐区域200包括多个竖屏推荐位210,各竖屏推荐位210上展示有竖屏海报300,竖屏海报300展示海报的部分内容;
88.检测模块1301,与显示模块1300连接,用于检测焦点的位置;
89.控制模块1302,与检测模块1301连接,用于在检测到焦点位于任意竖屏推荐位210上的情况下,控制该竖屏推荐位210变为横屏推荐位230,且海报的未展示部分跟随横屏推荐位230展开,当海报的全部内容被展示时,输出播放信号;
90.播放模块1303,与控制模块1302连接,用于在接收到播放信号时,在横屏推荐位230开始播放视频短片。
91.在本实施例中,通过显示模块1300显示推荐区域200,另外,由于推荐区域200包括多个竖屏推荐位210,各竖屏推荐位210上展示有竖屏海报300,且竖屏海报300展示海报的部分内容,本实施例中各竖屏推荐位210相较于之前采用横屏推荐位230的方式,在一个屏
幕界面内可展示更多的推荐位,使得用户有更多的选择空间,可以方便查看更多想要的影视资源,展示效果好,此外,通过检测模块1301检测焦点的位置,如此实用性强,通过控制模块1302在检测到焦点位于任意竖屏推荐位210上的情况下,控制该竖屏推荐位210变为横屏推荐位230,且海报的未展示部分跟随横屏推荐位230展开,当海报的全部内容被展示时,输出播放信号,如此,增强界面的交互性,最后,通过播放模块1303在接收到播放信号时,在横屏推荐位230开始播放视频短片。本技术解决了相关技术中横屏推荐位230推荐数量少,竖屏推荐位210无法向用户展示更好的内容,同时也无法在当前播放为展示介绍短片的问题。
92.本技术还提出了一种大屏终端,该大屏终端包括:显示器、存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,计算机程序被处理器执行时实现上述的封面交互展示的控制方法,该显示器用于显示交互界面。其中,大屏终端可以是移动端如手机或电脑等,也可以设于冰箱等家电上,或者工厂的设备上,应用于物联网领域,海报上显示相应的设备信息,播放的短片是设备操作视频。
93.本领域的技术人员应该明白,以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
94.以上所述实施例仅表达了本技术的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本技术构思的前提下,还可以做出若干变形和改进,这些都属于本技术的保护范围。因此,本技术专利的保护范围应以所附权利要求为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1