一种可快速使用的前端埋点方法与流程

1.本发明涉及前段网页开发技术领域,特别涉及一种可快速使用的前端埋点方法。
背景技术:
2.为了优化改善产品,本实施例常常需要收集大量的数据来进行数据支撑,此时本实施例就需要在应用中特定场景下来追踪用户的使用情况。这就是埋点技术诞生的由来。
3.本实施例通常会统计用户信息、点击次数、相关应用使用情况、页面访问次数、页面访问时长等信息。
4.而目前埋点主流分为两种方式:
5.1,自己公司在研发时注入相关代码,来进行数据的提取查询。
6.2,采用第三方统计工具,但由于隐私性和数据保护的原因,第二种方式会导致采集数据不全面。
7.因此市面上急需一种在用户使用时能实时上报数据,且能采集全部数据的目的实时高效且全面的埋点技术。
技术实现要素:
8.为了解决上述技术问题,本发明中披露了一种可快速使用的前端埋点方法,本发明的技术方案是这样实施的:
9.一种可快速使用的前端埋点方法,包括步骤如下:
10.a,统计用户停留页面时长和访问次数:
11.a1,当用户点击界面时,页面初始化;
12.a2,记录首次进入的时间;
13.a3,后续采用触发计时并监听;
14.a4,当用户关闭界面后,关闭监听;
15.a5,统计用户在一个时间戳内的访问次数并构成一个埋点事件;
16.a6,重复上述过程,即可统计用户所有的时间戳以及相关时间戳内的访问次数;
17.b,统计用户操作行为:
18.b1,每一次埋点事件后会在eventtrackservice中生成一个新的方法,根据该事件名获取数据埋点自定义参数并将a步骤中的所有信息发送给后端;
19.b2,把事件名以字符串的形式传入判断事件名来进入相应的case,然后返回相应的埋点参数,将拿到的值赋值给局部变量customdata;
20.b3,拿到局部变量customdata后,本实施例开始调用posttrackingdata方法发送数据至后端。
21.优选地,所述a2步骤中,使用pageholdonheartbeat方法记录时间。
22.优选地,所述a3和a4步骤中,使用rxjs中的subscribe实时监听。
23.优选地,所述b2步骤中使用switch方法判断事件名。
24.优选地,所述b3步骤中包括b3.1,首先判断版本环境;
25.优选地,b3.2,判断完数据类型后再去定义局部变量;
26.优选地,b3.3,通过promise调用接口,通过post方法把数据发送给后端。
27.优选地,所述b3.1中应用是公有云则发送埋点数据,假如是私有云则返回promise的resolve。
28.优选地,所述b3.2中局部变量包括客户端标记id、时间戳、部署方式、数据埋点设备信息、用户信息和事件信息。
29.实施本发明的技术方案可解决现有技术中两种常用的埋点技术均有其弊端的技术问题;实施本发明的技术方案,用户使用时能实时上报数据,且能采集全部数据的目的,实时高效且全面。
附图说明
30.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一种实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
31.其中相同的零部件用相同的附图标记表示。需要说明的是,下面描述中使用的词语“前”、“后”、“左”、“右”、“上”和“下”指的是附图中的方向,词语“底面”和“顶面”、“内”和“外”分别指的是朝向或远离特定部件几何中心的方向。
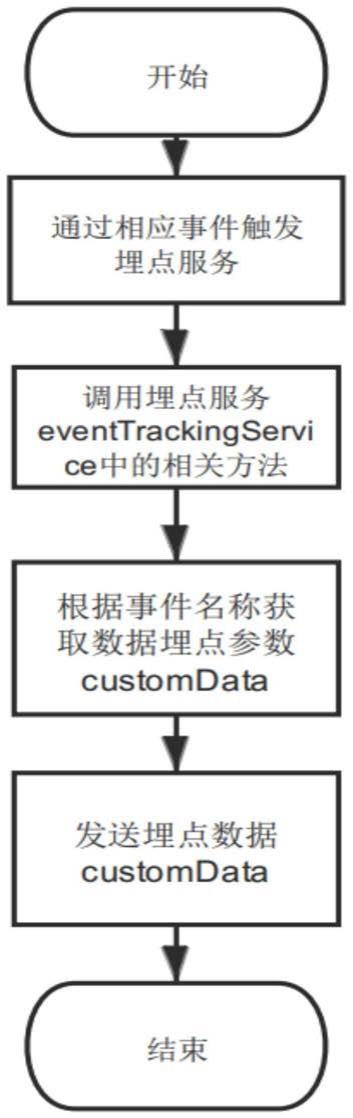
32.图1为实施例的总体流程图;
33.图2为实施例的记录访问时长流程图;
34.图3为实施例的发送埋点数据流程图。
具体实施方式
35.下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
36.实施例
37.在一种具体的实施例中,如图1、图2和图3所示,一种可快速使用的前端埋点方法基于angular框架实现。
38.本实施例利用该技术大致收集两种信息:
39.1,页面时长和访问次数统计;
40.2,统计操作行为。
41.在第一种情况下,每当用户点击一个页面,页面初始化后,本实施例便会调用事件埋点服务中的记录页面心跳(pageholdonheartbeat)方法开始记录时间。
42.记录页面心跳方法(pageholdonheartbeat)相当于一个计时器,该方法会记录首次进入的时间,以及触发计时,这里会采用rxjs中的订阅方法(subscribe)实时监听,计时在30秒内时每隔5秒会触发,当在30到90秒时每隔10秒会进行触发,而当大于90秒后,每隔
15秒会触发一次计时,这里主要考虑到当用户停留越久操作越少,由此进行这样的处理。
43.当页面被关闭时,本实施例则用rxjs中的takeuntil(订阅并监听方法)来取消监听,这样本实施例就可以查看用户在一个时间戳内的访问次数
44.与此同时,本实施例再调用每一个埋点事件中获取用户信息的方法,就可以查看到用户的信息和打开应用的信息以及对应的时间戳.
45.而当记录用户操作时,每一次埋点事件都会在事件追踪服务(eventtrackservice)中生成一个新的方法,方法内主要包含两方面内容:
46.1,根据事件名获取数据埋点自定义参数;
47.2,将在第一步获取到的参数以、事件名、时间以及用户信息发送给后端。
48.根据事件名获取数据埋点自定义参数的方法(geteventcustomdata)中,本实施例会把事件名以字符串的形式传入该方法内,通过switch方法判断事件名来进入相应的case,然后返回相应的埋点参数,本实施例将拿到的值赋值给局部变量(customdata)。
49.当拿到局部变量(customdata)后,本实施例开始调用发送追溯数据方法(posttrackingdata)发送数据,该方法会有两个参数,一个是事件数据结构的事件信息,包含事件名和事件类型,一个是局部变量(customdata),方法中本实施例先判断版本环境,假如应用是公有云则发送埋点数据,假如是私有云则返回promise的resolve.
50.当判断完版本环境后本实施例再去定义一个发送数据变量(postdata),里面包含uuid(客户端标记id),时间戳,部署方式是私有云还是公有云,数据埋点设备信息,用户信息以及事件信息.
51.最后本实施例通过promise调用接口,通过post方法把发送数据变量(postdata)所包含的信息发送给后端。
52.本实施例中用户使用时能实时上报数据,且能采集全部数据的目的,实时高效且全面。
53.需要指出的是,以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1