一种实现iOS系统APP界面黑白化的方法、设备及存储介质与流程

一种实现ios系统app界面黑白化的方法、设备及存储介质
技术领域
1.本技术涉及移动通信技术领域,尤其涉及一种实现ios系统app界面黑白化的方法、设备及存储介质。
背景技术:
2.当遭遇灾害时,为表达对罹难者、在救灾中的牺牲者的哀思,互联网各大网站、app界面会在哀悼日当天变成黑白色以示哀悼。
3.传统的app界面动态配置黑白色,需要ui设计人员加班设计黑白色图片,运营人员通过管理平台配置图片和文字颜色,最终app端收到后台下发黑白图片和文字颜色后实现效果。这不仅加大了ui设计人员和运营人员巨大的工作量,而且下载一次性的图片也造成了流量的浪费。
技术实现要素:
4.本技术实施例提供了一种实现ios系统app界面黑白化的方法、设备及存储介质,用以解决现有的app界面黑白化方法造成开发人员工作量增加与流量资源浪费的技术问题。
5.第一方面,本技术实施例提供了一种实现ios系统app界面黑白化的方法,其特征在于,方法包括:响应于app界面黑白化指令,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片;以及,基于灰度算法,将app界面中的原始组件转换为灰度组件;基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
6.本技术实施例通过objective-c运行时的动态特性,对app界面中原始图片转换的灰度图片进行加载,对app界面中原始组件转换的灰度组件,以及对预设的h5黑白化js代码进行加载,完成了对ios系统app界面黑白化,实现了纯代码完成图片和文字黑白化,不仅节省了开发人员工作量,而且通过这种代码级更换图片方式,可以有效节约流量。
7.在本技术的一种实现方式中,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片,具体包括:基于bitmap组件,确定原始图片各像素点在rgb颜色模型中对应的第一色值;基于灰度算法,对原始图片各像素点在rgb颜色模型中对应的第一色值进行灰度计算,以确定原始图片各像素点对应的第一灰度值;基于原始图片各像素点对应的第一灰度值,将app界面中的原始图片转换为灰度图片。
8.在本技术的一种实现方式中,基于灰度算法,对原始图片各像素点在rgb颜色模型中对应的第一色值进行灰度计算,具体包括:将像素点在rgb颜色模型中对应的第一色值转换为lab颜色模型中对应的第二色值;基于第二色值,通过预设的灰度转换函数,确定像素点对应的灰度值。
9.在本技术的一种实现方式中,基于灰度算法,将app界面中的原始组件转换为灰度组件,具体包括:在数据库中获取原始组件各部分在rgb颜色模型中对应的第三色值;基于
灰度算法,对原始组件各部分在rgb颜色模型中对应的第三色值进行灰度计算,以确定原始组件各部分对应的第二灰度值;基于原始组件各部分对应的第二灰度值,将app界面中的原始组件转换为灰度组件。
10.在本技术的一种实现方式中,基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化,具体包括:基于预设的原始图片的引用标识、原始组件的色值定义标识、原始h5的js代码标识,在前端程序中确定灰度图片、灰度组件及h5黑白化js代码的待替换位置,并对原始图片、原始组件及原始h5进行替换;基于objective-c运行时的动态特性,加载灰度图片、灰度组件及h5黑白化js代码,以使app界面完成黑白化。
11.在本技术的一种实现方式中,灰度转换函数由以下公式表示:
12.grayi=li+x
1iai
+x
2ibi
13.其中,grayi为第i个像素点的灰度值,li为第i个像素点在lab颜色模型中的亮度值,ai为第i个像素点在lab颜色模型中的第一色度值,x
1i
为第i个像素点在lab颜色模型中的第一色度值对应的第一投影系数,bi为第i个像素点在lab颜色模型中的第二色度值,x
2i
为第i个像素点在lab颜色模型中的第二色度值对应的第二投影系数。
14.在本技术的一种实现方式中,在基于第二色值,通过预设的灰度转换函数,确定像素点对应的灰度值之前,方法还包括:将原始图片各像素点在lab颜色模型中对应的第二色值输入到预设的投影系数确定模型,以确定各像素点对应的第一投影系数与第二投影系数。
15.在本技术的一种实现方式中,在对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化之后,方法还包括:获取数据库中的哀悼信息,并将哀悼信息与app界面黑白化通知通过app界面展示。
16.第二方面,本技术实施例还提供了一种实现ios系统app界面黑白化的设备,其特征在于,设备包括:处理器;及存储器,其上存储有可执行代码,当可执行代码被执行时,使得处理器执行如权利要求1-8任一项的一种方法。
17.第三方面,本技术实施例还提供了一种实现ios系统app界面黑白化的非易失性计算机存储介质,存储有计算机可执行指令,其特征在于,计算机可执行指令设置为:响应于app界面黑白化指令,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片;以及,基于灰度算法,将app界面中的原始组件转换为灰度组件;基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
附图说明
18.此处所说明的附图用来提供对本技术的进一步理解,构成本技术的一部分,本技术的示意性实施例及其说明用于解释本技术,并不构成对本技术的不当限定。在附图中:
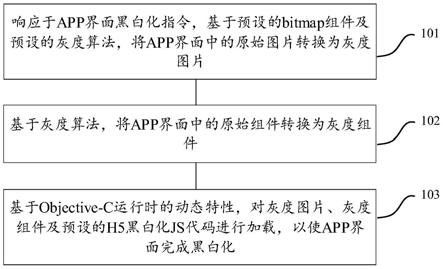
19.图1为本技术实施例提供的一种实现ios系统app界面黑白化的方法流程图;
20.图2为本技术实施例提供的一种实现ios系统app界面黑白化的设备内部结构示意图。
具体实施方式
21.为使本技术的目的、技术方案和优点更加清楚,下面将结合本技术具体实施例及相应的附图对本技术技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
22.本技术实施例提供了一种实现ios系统app界面黑白化的方法、设备及存储介质,用以解决现有的app界面黑白化方法造成开发人员工作量增加与流量资源浪费的技术问题。
23.下面通过附图对本技术实施例提出的技术方案进行详细的说明。
24.图1为本技术实施例提供的一种实现ios系统app界面黑白化的方法流程图。如图1所示,本技术实施例提供的一种实现ios系统app界面黑白化的方法,主要包括以下步骤:
25.步骤101、响应于app界面黑白化指令,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片。
26.在本技术的一个实施例中,在接收到app界面黑白化指令的情况下,会触发预设的bitmap组件进行工作,以确定原始图片各像素点在rgb颜色模型中对应的第一色值。可以理解的是,第一色值中包含三个数值,三个数值分别对应rgb颜色模型中红(r)、绿(g)、蓝(b)三个颜色通道的亮度。
27.在本技术的一个实施例中,在确定原始图片各像素点在rgb颜色模型中对应的第一色值之后,基于灰度算法,对原始图片各像素点在rgb颜色模型中对应的第一色值进行灰度计算,以确定原始图片各像素点对应的第一灰度值。
28.具体地,首先将像素点在rgb颜色模型中对应的第一色值转换为lab颜色模型中对应的第二色值。
29.需要说明的是,lab颜色模型又名cie lab颜色模型,是国际照明委员会(cie)制定的颜色度量国际标准的基础上建立的,由三个要素组成,一个要素是亮度(l),a和b是两个颜色通道,a包括的颜色是从深绿色(低亮度值)到灰色(中亮度值)再到亮粉红色(高亮度值);b是从亮蓝色(低亮度值)到灰色(中亮度值)再到黄色(高亮度值)。
30.在本技术的一个实施例中,为了完成rgb到lab颜色模型的转换,采用如下公式进行计算得到:
31.首先将rgb颜色模型中转至cie xyz颜色空间;
[0032][0033]
然后,再从cie xyz颜色空间转换到lab颜色模型:
[0034][0035]
a=500*f(x-y)
[0036]
b=200*f(y-z)
[0037]
其中,
[0038][0039]
在将像素点在rgb颜色模型中对应的第一色值转换为lab颜色模型中对应的第二色值之后,基于第二色值,通过预设的灰度转换函数,确定像素点对应的第一灰度值。
[0040]
在本技术的一个实施例中,灰度转换函数由以下公式表示:
[0041]
grayi=li+x
1iai
+x
2ibi
[0042]
其中,grayi为第i个像素点的灰度值,li为第i个像素点在lab颜色模型中的亮度值,ai为第i个像素点在lab颜色模型中的第一色度值,x
1i
为第i个像素点在lab颜色模型中的第一色度值对应的第一投影系数,bi为第i个像素点在lab颜色模型中的第二色度值,x
2i
为第i个像素点在lab颜色模型中的第二色度值对应的第二投影系数。
[0043]
需要说明的是,灰度转换函数中的第一投影系数x
1i
与第二投影系数x
2i
是通过预设的投影系数确定模型得到的,因此,在基于第二色值,通过预设的灰度转换函数,确定像素点对应的灰度值之前,需要将原始图片各像素点在lab颜色模型中对应的第二色值输入到投影系数确定模型中,以确定各像素点对应的第一投影系数与第二投影系数。其中,投影系数确定模型是由若干个样本图片训练后得到的收敛的模型。
[0044]
在本技术的一个实施例中,在基于灰度算法,确定原始图片各像素点对应的第一灰度值之后,基于原始图片各像素点对应的第一灰度值,将app界面中的原始图片转换为灰度图片。
[0045]
步骤102、基于灰度算法,将app界面中的原始组件转换为灰度组件。
[0046]
在本技术的一个实施例中,在接收到app界面黑白化指令的情况下,还会同时触发灰度算法,对app界面中的原始组件进行处理,以使原始组件转换为对应的灰度组件。
[0047]
需要说明的是,由于原始组件是由程序编写所形成的,因此,原始组件的第三色值都是预先设置好并存储在数据库中。因此,在对原始组件进行黑白化时,只需要对第三色值进行灰度处理即可。
[0048]
在本技术的一个实施例中,对第三色值的灰度处理首先需要在数据库中获取原始组件各部分在rgb颜色模型中对应的第三色值;然后,再通过灰度算法,对原始组件各部分在rgb颜色模型中对应的第三色值执行步骤101中描述的灰度计算,以确定原始组件各部分对应的第二灰度值。
[0049]
在本技术的一个实施例中,在基于灰度算法,确定原始组件各部分对应的第二灰度值之后,基于第二灰度值,对存储于数据库中的第三色值进行调整,以使app界面中的原始组件转换为灰度组件。
[0050]
步骤103、基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
[0051]
需要说明的是,在后台中对图片及组件的处理不会立即在前端的app界面中进行展示,需要对这些内容进行重新加载。另外,由于h5页面也会存在颜色,因此对app界面的黑白化也需要对h5页面进行黑白化。本技术实施例中,采用预先编写一套h5黑白化js代码存储于数据库方式,以供app界面进行黑白化处理。
[0052]
还需要说明的是,ios系统应用objective-c进行app的编写。其中,objective-c,
是扩充c的面向对象编程语言,具有运行时的动态特性。
[0053]
在本技术的一个实施例中,运用objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
[0054]
具体地,首先基于预设的原始图片的引用标识、原始组件的色值定义标识、原始h5的js代码标识,在前端程序中确定灰度图片、灰度组件及h5黑白化js代码的待替换位置,并对原始图片、原始组件及原始h5进行替换。然后,基于objective-c运行时的动态特性,加载灰度图片、灰度组件及h5黑白化js代码,以使app界面完成黑白化。
[0055]
基于同样的发明构思,本技术实施例还提供了一种实现ios系统app界面黑白化的设备,其内部结构如图2所示。
[0056]
图2为本技术实施例提供的一种实现ios系统app界面黑白化的设备内部结构示意图。如图2所示,设备包括:处理器201;存储器202,其上存储有可执行指令,当可执行指令被执行时,使得处理器201执行如上述的一种实现ios系统app界面黑白化的方法。
[0057]
在本技术的一个实施例中,处理器201用于响应于app界面黑白化指令,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片;以及,基于灰度算法,将app界面中的原始组件转换为灰度组件;基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
[0058]
本技术的一些实施例提供的对应于图1的一种实现ios系统app界面黑白化的非易失性计算机存储介质,存储有计算机可执行指令,计算机可执行指令设置为:
[0059]
响应于app界面黑白化指令,基于预设的bitmap组件及预设的灰度算法,将app界面中的原始图片转换为灰度图片;以及,
[0060]
基于灰度算法,将app界面中的原始组件转换为灰度组件;
[0061]
基于objective-c运行时的动态特性,对灰度图片、灰度组件及预设的h5黑白化js代码进行加载,以使app界面完成黑白化。
[0062]
本技术中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于物联网设备和介质实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
[0063]
本技术实施例提供的系统和介质与方法是一一对应的,因此,系统和介质也具有与其对应的方法类似的有益技术效果,由于上面已经对方法的有益技术效果进行了详细说明,因此,这里不再赘述系统和介质的有益技术效果。
[0064]
本领域内的技术人员应明白,本技术的实施例可提供为方法、系统、或计算机程序产品。因此,本技术可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本技术可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
[0065]
本技术是参照根据本技术实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产
生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
[0066]
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
[0067]
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
[0068]
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
[0069]
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flash ram)。内存是计算机可读介质的示例。
[0070]
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
[0071]
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
[0072]
以上所述仅为本技术的实施例而已,并不用于限制本技术。对于本领域技术人员来说,本技术可以有各种更改和变化。凡在本技术的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本技术的权利要求范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1