基于Canvas的业务调用链视图生成展示方法及装置与流程

基于canvas的业务调用链视图生成展示方法及装置
技术领域
1.本发明涉及业务调用链图绘制领域,尤其涉及一种基于canvas的业务调用链视图生成展示方法及装置。
背景技术:
2.目前对业务调用链的绘制方法,是由后端java进行绘制图片,得到绘制后的图片。再将绘制后的图片传入前端,并在浏览器端进行图片的渲染和展示。但是不仅传输图片的传输过程比较慢,而且对图片进行渲染的过程也很慢。并且绘制的业务调用链视图仅仅展示业务关系,无法监控业务调用链的各个节点的状态。
3.canvas:《canvas》是html5新增的,一个可以使用脚本在其中绘制图像的html元素。它可以用来制作照片集或者制作简单的动画,甚至可以进行实时视频处理和渲染。它最初由苹果内部使用自己macos x webkit推出,供应用程序使用像仪表盘的构件和safari浏览器使用。后来,有人通过gecko内核的浏览器(尤其是mozilla和firefox),opera和chrome和超文本网络应用技术工作组建议为下一代的网络技术使用该元素。canvas是由html代码配合高度和宽度属性而定义出的可绘制区域。javascript代码可以访问该区域,类似于其他通用的二维api,通过一套完整的绘图函数来动态生成图形。mozilla程序从gecko 1.8(firefox 1.5)开始支持《canvas》,internet explorer从ie9开始《canvas》。chrome和opera 9+也支持《canvas》。
4.javascript:javascript(简称“js”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,javascript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
5.因此,有必要提供一种基于canvas的业务调用链视图生成展示方法及装置,简单方便的进行节点渲染和配置。
技术实现要素:
6.本发明要解决的技术问题是提供一种基于canvas的业务调用链视图生成展示方法及装置,解决现有的业务调用链绘制方式操作繁琐的问题。
7.本发明为解决上述技术问题而采用的技术方案是提供一种基于canvas的业务调用链视图生成展示方法,包括如下步骤:s1:获取用于绘制业务链的流程数据信息,所述流程数据信息包括流程名称、流程说明和日志分组;s2:在具有canvas元素的画布上绘制canvas图形,根据流程数据信息创建流程节点,进行节点信息关联、节点图形渲染和节点配置;s3:创建流程节点关系,根据流程数据信息将各个业务节点连接起来,形成业务调用链视图;s4:通过web界面展示业务调用链视图。
8.进一步地,所述流程说明和日志分组包括流程中各个节点的名称以及各个节点对应的日志分组、节点类型、父节点名称、关联字段和搜索条件及关键信息;所述节点类型包
括开始节点、中间节点和结束节点。
9.进一步地,所述步骤s2包括如下步骤:s21:选择节点图形放置于画布,根据节点id关联流程节点信息,包括节点名称、日志分组、节点类型、父节点名称、关联字段和搜索条件及关键信息。s22:根据节点对应的关联字段的指标信息配置该节点渲染的颜色标识,所述颜色标识描述该节点的状态;s23:给节点配置显示弹窗,所述显示弹窗显示对应节点的指标信息;s24:给显示弹窗配置搜索弹窗,通过所述搜索弹窗查看指标信息的趋势图。
10.进一步地,通过web界面展示业务调用链视图时,当光标指向节点图形时,显示弹窗显示对应节点的指标信息;当点击显示弹窗时,通过搜索弹窗搜索节点所属的日志,查看指标信息的趋势图。
11.进一步地,所述步骤s22包括:获取节点图形在画布上的位置,在节点图形位置范围内设定渲染颜色标志,在指标信息值大于等于设定值时,将节点图形的边框渲染为红色,表示该节点出现异常;在指标信息值小于设定值时,将节点图形的边框渲染为蓝色,表示该节点正常。
12.进一步地,所述步骤s22还包括给节点配置告警弹窗,通过web界面展示业务调用链视图时,如果某个节点出现异常,即该节点的指标信息值大于等于设定值,web界面显示告警弹窗,发出告警提示,同时将告警对应的异常业务节点的边框渲染为红色。
13.进一步地,所述步骤s3包括如下步骤:s31:确认当前节点的节点类型;s32:若为开始节点则等待连接;s33:若为中间节点或者结束节点,则获取父节点名称,采用直线或者曲线将当前节点连接到其对应的父节点;s34:移动到下一节点,重复步骤s31-s33完成所有节点的连接,形成业务调用链视图。
14.本发明为解决上述技术问题而采用的另一技术方案是提供一种基于canvas的业务调用链视图生成展示装置,包括获取模块,用于获取绘制业务链的流程数据信息,其中,所述流程数据信息包括流程名称、流程说明和日志分组;所述获取模块定时更新获取的流程数据信息;绘制模块,用于在画布上绘制canvas图形,得到对应绘制的业务调用链视图,所述画布为具有canvas元素的画布;展示模块,用于在显示设备的显示屏幕通过web界面展示所述绘制模块绘制的业务调用链视图。
15.本发明对比现有技术有如下的有益效果:本发明提供的基于canvas的业务调用链视图生成展示方法及装置,利用浏览器html5新特性canvas和javascript来实现拓扑关系图展现,直接在前端浏览器进行绘制和渲染,操作便捷;采用拓扑组件结合获取的业务需求,用过手工拖拽方式实现业务调用链图的绘制,而且能够即配置即所得;通过人性化的配置界面,进行节点配置,对于业务关系有比较清晰的展现,同时,对于发生异常的业务节点提供告警提醒,极大便利相关人员维护排查异常。
附图说明
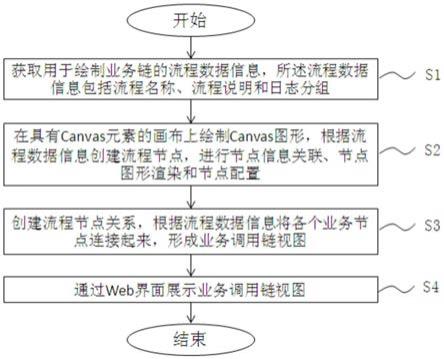
16.图1为本发明实施例中基于canvas的业务调用链视图生成展示方法流程图。
具体实施方式
17.下面结合附图和实施例对本发明作进一步的描述。
18.图1为本发明实施例中基于canvas的业务调用链视图生成展示方法流程图。
19.请参见图1,本发明实施例的基于canvas的业务调用链视图生成展示方法,包括如下步骤:
20.步骤s1:获取用于绘制业务链的流程数据信息,所述流程数据信息包括流程名称、流程说明和日志分组;流程说明和日志分组包括流程中各个节点的名称以及各个节点对应的日志分组、节点类型、父节点名称、关联字段和搜索条件及关键信息;所述节点类型包括开始节点、中间节点和结束节点。
21.步骤s2:在具有canvas元素的画布上绘制canvas图形,根据流程数据信息创建流程节点,进行节点信息关联、节点图形渲染和节点配置;具体包括:
22.s21:选择节点图形放置于画布,根据节点id关联流程节点信息,包括节点名称、日志分组、节点类型、父节点名称、关联字段和搜索条件及关键信息。为了方便使用,可通过节点配置界面填入流程节点信息关联节点。
23.s22:根据节点对应的关联字段的指标信息配置该节点渲染的颜色标识,所述颜色标识描述该节点的状态;
24.获取节点图形在画布上的位置,在节点图形位置范围内设定渲染颜色标志,在指标信息值大于等于设定值时,将节点图形的边框渲染为红色,表示该节点出现异常;在指标信息值小于设定值时,将节点图形的边框渲染为蓝色,表示该节点正常。
25.步骤s22还包括给节点配置告警弹窗,通过web界面展示业务调用链视图时,如果某个节点出现异常,即该节点的指标信息值大于等于设定值,web界面显示告警弹窗,发出告警提示,同时将告警对应的异常业务节点的边框渲染为红色。
26.s23:给节点配置显示弹窗,所述显示弹窗显示对应节点的指标信息;
27.s24:给显示弹窗配置搜索弹窗,通过所述搜索弹窗查看指标信息的趋势图。
28.s3:创建流程节点关系,根据流程数据信息将各个业务节点连接起来,形成业务调用链视图;具体包括:
29.s31:确认当前节点的节点类型;
30.s32:若为开始节点则等待连接;
31.s33:若为中间节点或者结束节点,则获取父节点名称,采用直线或者曲线将当前节点连接到其对应的父节点;
32.s34:移动到下一节点,重复步骤s31-s33完成所有节点的连接,形成业务调用链视图。
33.s4:通过web界面展示业务调用链视图。
34.通过web界面展示业务调用链视图时,当光标指向节点图形时,显示弹窗显示对应节点的指标信息;当点击显示弹窗时,通过搜索弹窗搜索节点所属的日志,查看指标信息的趋势图。
35.本发明实施例的基于canvas的业务调用链视图生成展示装置,包括:获取模块,用于获取绘制业务链的流程数据信息,其中,所述流程数据信息包括流程名称、流程说明和日志分组;所述获取模块定时更新获取的流程数据信息;绘制模块,用于在画布上绘制canvas图形,得到对应绘制的业务调用链视图,所述画布为具有canvas元素的画布;展示模块,用于在显示设备的显示屏幕通过web界面展示所述绘制模块绘制的业务调用链视图。
36.综上所述,本发明实施例的基于canvas的业务调用链视图生成展示方法及装置,
利用浏览器html5新特性canvas和javascript来实现拓扑关系图展现,直接在前端浏览器进行绘制和渲染,操作便捷;采用拓扑组件结合获取的业务需求,用过手工拖拽方式实现业务调用链图的绘制,而且能够即配置即所得;通过人性化的配置界面,进行节点配置,对于业务关系有比较清晰的展现,同时,对于发生异常的业务节点提供告警提醒,极大便利相关人员维护排查异常。
37.虽然本发明已以较佳实施例揭示如上,然其并非用以限定本发明,任何本领域技术人员,在不脱离本发明的精神和范围内,当可作些许的修改和完善,因此本发明的保护范围当以权利要求书所界定的为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1