一种前端页面的布局方法、装置及设备与流程

1.本技术涉及人工智能技术领域,尤其涉及一种前端页面的布局方法、装置及设备。
背景技术:
2.目前,在用户使用一个产品时,直接面向用户的且最为直观的便是该产品的前端布局,前端布局的合理性以及美观性很大程度上直接影响了用户体验,因而在一个产品的整体设计及开发过程中,前端布局的设计尤为关键。
3.但是由于目前在进行前端页面的布局时,通常采用人工设计的方法,由设计人员进行配色、风格设计,因而设计得到的页面容易出现个人主观性过强的情况。并且由于人工设计需要大量的讨论与修正,因而耗时高,时间以及人工成本高。因此,如何简化前端页面的布局流程,并解决人工设计导致的个人主观性过强、耗时高、成本高的问题显得尤为重要。
技术实现要素:
4.本技术实施例的主要目的在于提供一种前端页面的布局方法、装置及设备,通过将bp神经网络应用于前端设计,能够快速且有效的设计出可用性高、排版合理的前端页面布局。解决了人工设计导致的个人主观性过强、耗时高、成本高的问题。
5.第一方面,本技术实施例提供了一种前端页面的布局方法,所述方法包括:
6.获取待布局的目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性;
7.对所述目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性进行参数化,得到所述目标前端页面对应的特征向量;
8.将所述目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到所述目标前端页面对应的前端元素布局信息;所述前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;
9.根据所述目标前端页面对应的前端元素布局信息,确定所述目标前端页面的布局,并将其进行视图化后,展示给用户。
10.可选的,所述前端页面布局模型的构建方式如下:
11.获取样本端页面布局;
12.对所述样本前端页面布局进行参数化,得到所述样本前端页面布局的属性信息;并对所述样本前端页面布局进行评分,得到所述样本前端页面布局对应的评分;以及对所述样本前端页面布局进行属性提炼,得到所述样本前端页面布局对应的样本页面结果向量;
13.将所述样本前端页面布局的属性信息和评分进行组合,得到所述样本前端页面布局对应的样本特征向量;
14.利用所述样本前端页面布局对应的样本特征向量和样本页面结果向量对初始的
bp神经网络模型进行训练,得到前端页面布局模型。
15.可选的,所述初始的bp神经网络模型是通过将网络各级连接权值在负1到1的范围内赋随机数,并设置了误差函数、计算精度值和最大学习次数后,得到的一个bp神经网络模型。
16.可选的,所述目标前端页面中元素的基本属性包括目标前端页面中每个元素的长、宽、面积、形状规则与否、元素种类、是否固定的属性;所述目标前端页面的整体页面的基本属性包括所述目标前端页面的整体页面的长、宽、页面种类。
17.第二方面,本技术实施例还提供了一种前端页面的布局装置,所述装置包括:
18.第一获取单元,用于获取待布局的目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性;
19.第一处理单元,用于对所述目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性进行参数化,得到所述目标前端页面对应的特征向量;
20.输入单元,用于将所述目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到所述目标前端页面对应的前端元素布局信息;所述前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;
21.展示单元,用于根据所述目标前端页面对应的前端元素布局信息,确定所述目标前端页面的布局,并将其进行视图化后,展示给用户。
22.可选的,所述装置还包括:
23.第二获取单元,用于获取样本端页面布局;
24.第二处理单元,用于对所述样本前端页面布局进行参数化,得到所述样本前端页面布局的属性信息;并对所述样本前端页面布局进行评分,得到所述样本前端页面布局对应的评分;以及对所述样本前端页面布局进行属性提炼,得到所述样本前端页面布局对应的样本页面结果向量;
25.组合单元,用于将所述样本前端页面布局的属性信息和评分进行组合,得到所述样本前端页面布局对应的样本特征向量;
26.训练单元,用于利用所述样本前端页面布局对应的样本特征向量和样本页面结果向量对初始的bp神经网络模型进行训练,得到前端页面布局模型。
27.可选的,所述初始的bp神经网络模型是通过将网络各级连接权值在负1到1的范围内赋随机数,并设置了误差函数、计算精度值和最大学习次数后,得到的一个bp神经网络模型。
28.可选的,所述目标前端页面中元素的基本属性包括目标前端页面中每个元素的长、宽、面积、形状规则与否、元素种类、是否固定的属性;所述目标前端页面的整体页面的基本属性包括所述目标前端页面的整体页面的长、宽、页面种类。
29.本技术实施例还提供了一种前端页面的布局设备,包括:处理器、存储器、系统总线;
30.所述处理器以及所述存储器通过所述系统总线相连;
31.所述存储器用于存储一个或多个程序,所述一个或多个程序包括指令,所述指令当被所述处理器执行时使所述处理器执行上述前端页面的布局方法中的任意一种实现方式。
32.本技术实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备执行上述前端页面的布局方法中的任意一种实现方式。
33.本技术实施例提供的一种前端页面的布局方法、装置及设备,首先获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性,然后,对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量,接着,将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息;其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;进而可以根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户。从而能够利用基于bp神经网络构建的前端页面布局模型,快速且有效的设计出可用性高、排版合理的前端页面布局,解决了人工设计导致的个人主观性过强、耗时高、成本高的缺点,并且将设计结果视图化,极大地方便了用户查看设计结果。
附图说明
34.为了更清楚地说明本技术实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
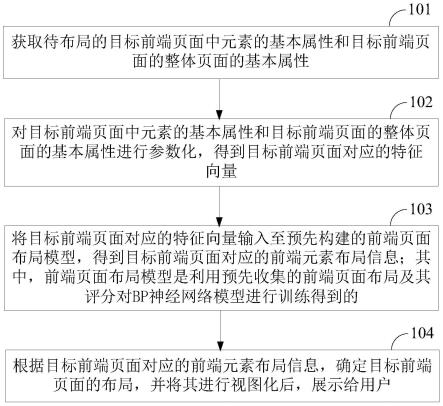
35.图1为本技术实施例提供的一种前端页面的布局方法的流程示意图;
36.图2为本技术实施例提供的一种前端页面的布局装置的组成示意图。
具体实施方式
37.目前前端设计的工作主要都是由ui设计人员来进行人工设计的,ui设计师根据需求对前端页面进行视觉设计,进行配色等风格化的设计。在设计过程中,ui设计师需与产品经理、交互设计师等进行大量反复的讨论交流,以此来修正前端布局设计,最终达成一致,因而耗时高,时间以及人工成本高。所以,如何简化前端页面的布局流程,并解决人工设计导致的个人主观性过强、耗时高、成本高的问题显得尤为重要。
38.为解决上述缺陷,本技术实施例提供了一种前端页面的布局方法,首先获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性,然后,对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量,接着,将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息;其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;进而可以根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户。从而能够利用基于bp神经网络构建的前端页面布局模型,快速且有效的设计出可用性高、排版合理的前端页面布局,解决了人工设计导致的个人主观性过强、耗时高、成本高的缺点,并且将设计结果视图化,极大地方便了用户查看设计结果。
39.为使本技术实施例的目的、技术方案和优点更加清楚,下面将结合本技术实施例
中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
40.第一实施例
41.参见图1,为本实施例提供的一种前端页面的布局方法的流程示意图,该方法包括以下步骤:
42.s101:获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性。
43.在本实施例中,将采用本实施例进行布局的任一前端页面定义为目标前端页面。为了能够快速且有效的设计出可用性高、排版合理的前端页面布局,本技术首先需要采集将要进行设计的前端元素及设计要求,即获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性,用以执行后续步骤s102。
44.其中,一种可选的额实现方式是,目标前端页面中元素的基本属性可以包括但不限于目标前端页面中每个元素(如长方形、三角形等)的长、宽、面积、形状规则与否、元素种类、是否固定的属性。目标前端页面的整体页面的基本属性可以包括但不限于目标前端页面的整体页面的长、宽、页面种类。
45.s102:对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量。
46.在本实施例中,通过步骤s101获取到待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性后,进一步的,可以利用现有或未来出现的特征提取方法,对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量,用以执行后续步骤s103。
47.s103:将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息;其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的。
48.在本实施例中,通过步骤s102对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量后,进一步可以将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息,用以执行后续步骤s104。
49.其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的。接下来,本实施例将对前端页面布局模型的构建过程进行介绍,该流程包括以下步骤a-d:
50.步骤a:获取样本端页面布局。
51.在本实施例中,为了前端页面布局模型,需要预先进行大量的准备工作,首先,需要收集目前已经被使用的、大量的前端页面布局,作为训练数据,用以训练前端页面布局模型。
52.步骤b:对样本端页面布局进行参数化,得到样本端页面布局的属性信息;并对样本端页面布局进行评分,得到样本端页面布局对应的评分;以及对样本端页面布局进行属性提炼,得到样本端页面布局对应的样本页面结果向量。
53.通过步骤a获取到样本前端页面布局后,并不能直接用于训练生成前端页面布局模型,而是需要对样本前端页面布局进行参数化(具体是指将样本前端页面内的所有元素的基本属性信息提炼出来),得到样本端页面布局的属性信息;并对样本端页面布局进行评分(评委可以为用户或设计人员等多人),在对评分取平均值,得到样本端页面布局对应的评分;以及对样本端页面布局进行属性提炼,得到样本端页面布局对应的样本页面结果向量(具体为将每一个样本端页面的元素位置、配色及形状等属性提炼出来作为该页面的结果向量,并所有页面的结果向量将作为样本页面结果向量)。
54.步骤c:将样本前端页面布局的属性信息和评分进行组合,得到样本前端页面布局对应的样本特征向量。
55.通过步骤b得到样本端页面布局的属性信息和样本端页面布局对应的评分后,进一步可以将样本前端页面布局的属性信息和评分进行组合,得到样本前端页面布局对应的样本特征向量,再通过后续步骤d训练得到前端页面布局模型。
56.步骤d:利用样本前端页面布局对应的样本特征向量和样本页面结果向量对初始的bp神经网络模型进行训练,得到前端页面布局模型。
57.通过步骤c得到样本前端页面布局对应的样本特征向量和通过步骤b得到样本前端页面布局对应的样本页面结果向量后,进一步可以利用样本前端页面布局对应的样本特征向量和样本页面结果向量对初始的bp神经网络模型进行训练,并根据训练中的结果,调整bp神经网络模型的层数和每一级连接处的权值等参数,生成前端页面布局模型。即,在训练过程中,需要正向计算输入样本前端页面布局对应的样本特征向量,并将模型得到的结果值与预期值(即样本前端页面布局对应的样本页面结果向量)进行对比,再反向反馈误差值修正网络中每一级连接处的权值。
58.其中,一种可选的实现方式是,初始的bp神经网络模型是通过将网络各级连接权值在负1到1的范围内赋随机数,并设置了误差函数、计算精度值和最大学习次数后,得到的一个bp神经网络模型。
59.s104:根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户。
60.在本实施例中,通过步骤s103得到目标前端页面对应的前端元素布局信息(如前端页面中元素布局、配色等设计信息)后,进一步可以根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户,从而极大地方便了用户查看设计结果。
61.综上,本实施例提供的一种前端页面的布局方法,首先获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性,然后,对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量,接着,将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息;其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;进而可以根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户。从而能够利用基于bp神经网络构建的前端页面布局模型,快速且有效的设计出可用性高、排版合理的前端页面布局,解决了人工设计导致的个人主观性过强、耗时高、成本高的缺点,
并且将设计结果视图化,极大地方便了用户查看设计结果。
62.第二实施例
63.本实施例将对一种前端页面的布局装置进行介绍,相关内容请参见上述方法实施例。
64.参见图2,为本实施例提供的一种前端页面的布局装置的组成示意图,具体包括:
65.第一获取单元201,用于获取待布局的目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性;
66.第一处理单元202,用于对所述目标前端页面中元素的基本属性和所述目标前端页面的整体页面的基本属性进行参数化,得到所述目标前端页面对应的特征向量;
67.输入单元203,用于将所述目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到所述目标前端页面对应的前端元素布局信息;所述前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;
68.展示单元204,用于根据所述目标前端页面对应的前端元素布局信息,确定所述目标前端页面的布局,并将其进行视图化后,展示给用户。
69.在本实施例的一种实现方式中,所述装置还包括:
70.第二获取单元,用于获取样本端页面布局;
71.第二处理单元,用于对所述样本前端页面布局进行参数化,得到所述样本前端页面布局的属性信息;并对所述样本前端页面布局进行评分,得到所述样本前端页面布局对应的评分;以及对所述样本前端页面布局进行属性提炼,得到所述样本前端页面布局对应的样本页面结果向量;
72.组合单元,用于将所述样本前端页面布局的属性信息和评分进行组合,得到所述样本前端页面布局对应的样本特征向量;
73.训练单元,用于利用所述样本前端页面布局对应的样本特征向量和样本页面结果向量对初始的bp神经网络模型进行训练,得到前端页面布局模型。
74.在本实施例的一种实现方式中,所述初始的bp神经网络模型是通过将网络各级连接权值在负1到1的范围内赋随机数,并设置了误差函数、计算精度值和最大学习次数后,得到的一个bp神经网络模型。
75.在本实施例的一种实现方式中,所述目标前端页面中元素的基本属性包括目标前端页面中每个元素的长、宽、面积、形状规则与否、元素种类、是否固定的属性;所述目标前端页面的整体页面的基本属性包括所述目标前端页面的整体页面的长、宽、页面种类。
76.综上,本实施例提供的一种前端页面的布局装置,首先获取待布局的目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性,然后,对目标前端页面中元素的基本属性和目标前端页面的整体页面的基本属性进行参数化,得到目标前端页面对应的特征向量,接着,将目标前端页面对应的特征向量输入至预先构建的前端页面布局模型,得到目标前端页面对应的前端元素布局信息;其中,前端页面布局模型是利用预先收集的前端页面布局及其评分对bp神经网络模型进行训练得到的;进而可以根据目标前端页面对应的前端元素布局信息,确定目标前端页面的布局,并将其进行视图化后,展示给用户。从而能够利用基于bp神经网络构建的前端页面布局模型,快速且有效的设计出可用性高、排版合理的前端页面布局,解决了人工设计导致的个人主观性过强、耗时高、成本高的缺点,
并且将设计结果视图化,极大地方便了用户查看设计结果。
77.进一步地,本技术实施例还提供了一种前端页面的布局设备,包括:处理器、存储器、系统总线;
78.所述处理器以及所述存储器通过所述系统总线相连;
79.所述存储器用于存储一个或多个程序,所述一个或多个程序包括指令,所述指令当被所述处理器执行时使所述处理器执行上述前端页面的布局方法的任一种实现方法。
80.进一步地,本技术实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备执行上述前端页面的布局方法的任一种实现方法。
81.通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到上述实施例方法中的全部或部分步骤可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者诸如媒体网关等网络通信设备,等等)执行本技术各个实施例或者实施例的某些部分所述的方法。
82.需要说明的是,本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似部分互相参见即可。对于实施例公开的装置而言,由于其与实施例公开的方法相对应,所以描述的比较简单,相关之处参见方法部分说明即可。
83.还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
84.另外,需要说明的是,本发明提供的前端页面的布局方法、装置及设备可用于人工智能领域以及金融领域。上述仅为示例,并不对本发明提供的前端页面的布局方法、装置及设备的应用领域进行限定。
85.对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本技术。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本技术的精神或范围的情况下,在其它实施例中实现。因此,本技术将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1