一种交通道路路口的信号渠化渲染方法及系统与流程

1.本发明涉及交通管理技术领域,特别涉及一种交通道路路口的信号渠化渲染方法及系统。
背景技术:
2.交通道路路口的渠化图,是道路建设施工、后期维护、调整等各项工程的必备数据。也是研究分析道路现状,进行交通管制,交通信号调优等工作的基础性材料。现有渠化图往往都是一些数据的基础体现,展示一些路口渠化规划时的信息状态。
3.其存在的缺陷在于:一是,交通道路路口渠化图信息变更、维护不便,需要专业人员维护,成本高,可控性及操作性较差;二是,路口红绿灯展示只是在路口可以看到红绿灯效果,不能通过渠化图动态展示,无视觉效果;三是,路口辅道信息汇入未作标识不能直接分辨主干道还是辅道。
技术实现要素:
4.本发明的目的在于克服现有技术存在的缺陷,提供一种操作性强、用户体验效果好的信号渠化信息展示方案。
5.为实现以上目的,一方面,本发明采用一种交通道路路口的信号渠化渲染方法,包括:
6.获取路口数据,所述路口数据包括单个路口数据、路口编码以及路口与正北方向所产生的角度差;
7.根据路口数据,生成dom元素布局;
8.将dom元素布局在客户端解析生成单个方向路口的车道数据;
9.根据车道所绘宽度生成各个方向路口的斑马线标识;
10.基于单个方向路口的车道数据和各个方向路口的斑马线标识,利用transform中的旋转变化效果生成多个路口图形,完成路口渠化图的展示。
11.进一步地,所述dom元素布局包括容器元素g和div,容器元素g嵌套有用于构成车道信息的标签元素,容器元素div嵌套有用于img和a
‑
icon标签元素。
12.进一步地,所述单个方向路口的车道数据,包括绿化带标识、删除路口下车道图标、路口下车道方向标识、路口下车道增加图标、路口下主辅道路融入的分隔标识、车道与车道间分隔标识、路口下进出口车道黄实线标识、斑马线、路口下进口道道路名称、路口下出口车道名称、方向面板、方向面板触发的增加标识以及路口下的红绿状态标识。
13.进一步地,还包括:
14.获取路口某一方向上的数据操作信息,确定与该路口方向对应的dom数据结构标识,对该路口方向下的车道数据进行修改。
15.进一步地,还包括:
16.利用html中的form表单技术,根据所述路口渠化图生成对应路口表单。
17.进一步地,还包括:
18.将所述路口表单生成的每一文本框作为修改和录入信息的入口,对所述路口渠化图展示信息进行修改。
19.另一方面,采用一种交通道路路口的信号渠化渲染系统,:
20.数据获取模块用于获取路口数据,所述路口数据包括单个路口数据、路口编码以及路口与正北方向所产生的角度差;
21.布局模块用于根据路口数据,生成dom元素布局;
22.将dom元素布局在客户端解析生成单个方向路口的车道数据;
23.标识生成模块用于根据车道所绘宽度生成各个方向路口的斑马线标识;
24.渠化图展示模块用于基于单个方向路口的车道数据和各个方向路口的斑马线标识,利用transform中的旋转变化效果生成多个路口图形,完成路口渠化图的展示。
25.进一步地,所述dom元素布局包括容器元素g和div,容器元素g嵌套有用于构成车道信息的标签元素,容器元素div嵌套有用于img和a
‑
icon标签元素;
26.所述单个方向路口的车道数据,包括绿化带标识、删除路口下车道图标、路口下车道方向标识、路口下车道增加图标、路口下主辅道路融入的分隔标识、车道与车道间分隔标识、路口下进出口车道黄实线标识、斑马线、路口下进口道道路名称、路口下出口车道名称、方向面板、方向面板触发的增加标识以及路口下的红绿状态标识。
27.进一步地,还包括信息修改模块,用于获取路口某一方向上的数据操作信息,确定与该路口方向对应的dom数据结构标识,对该路口方向下的车道数据进行修改。
28.进一步地,还包括表单生成模块,用于利用html中的form表单技术,根据所述路口渠化图生成对应路口表单;
29.相应地,所述信息修改模块用于将所述路口表单生成的每一文本框作为修改和录入信息的入口,对所述路口渠化图展示信息进行修改。
30.与现有技术相比,本发明存在以下技术效果:本发明通过接入互联网平台路口信息数据,在svg、html、css、javascript等技术方案的综合应用下的综合应用将路口数据生成图案布局,并在客户端解析生成渠化图进行展示。除了有较好的体验效果外,操作人员可以直观的通过鼠标操作路口渠化上的增减符号标识,实时修改路口渠化各个车道数量以及车道方向的变化,起到维护路口信息变化的作用。同时,借助互联网平台,实时获取信号机推送的红绿灯信息,动态展示当前车道红绿灯信号,便于信号调控人员非现场调优,便于指挥交通人员可见当前车道红绿灯状态,便于指挥。而主干道与辅道标识的接入,有助于城市规划人与对城市道路流量流入的整体把控与调优。
附图说明
31.下面结合附图,对本发明的具体实施方式进行详细描述:
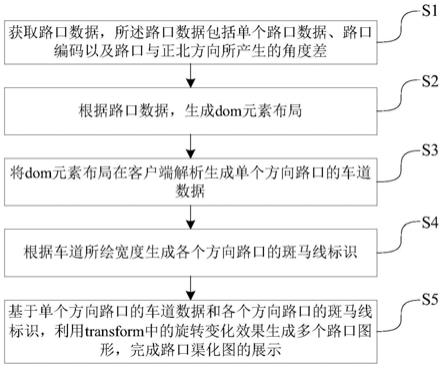
32.图1是一种交通道路路口的信号渠化渲染方法的流程图;
33.图2是某一路口的信号渠化图展示效果图;
34.图3是以图2做对比生成的同一路口不同形式下的信号渠化图展示效果图;
35.图4是以图2做对比生成的同一路口不同形式下的信号渠化图展示效果图;
36.图5是以图2做对比生成的同一路口不同形式下的信号渠化图展示效果图;
37.图6是渠化信息与对应路口表单效果展示图;
38.图7是渠化信息与对应路口表单效果展示图;
39.图8是渠化信息与对应路口表单效果展示图;
40.图9是一种交通道路路口的信号渠化渲染系统的结构图。
41.图中:
42.1.绿化带标识2.删除当前路口下车道图标3.当前路口下车道方向标识4.当前路口下车道增加图标5.当前路口下主辅道路融入的分隔标识6.车道与车道间分隔标识(包括展示的虚线和实线,绿色为辅道融入的注解标识)7当前路口下进出口车道黄实线标识8斑马线9当前路口下进口道道路名称10当前路口下出口车道名称11方向面板12方向面板触发的增加标识13当前路口下的红绿灯状态标识。
具体实施方式
43.为了更进一步说明本发明的特征,请参阅以下有关本发明的详细说明与附图。所附图仅供参考与说明之用,并非用来对本发明的保护范围加以限制。
44.如图1所示,本实施例公开了一种交通道路路口的信号渠化渲染方法,包括如下步骤s1至s5:
45.s1、获取路口数据,所述路口数据包括单个路口数据、路口编码以及路口与正北方向所产生的角度差;
46.s2、根据路口数据,生成dom元素布局;
47.s3、将dom元素布局在客户端解析生成单个方向路口的车道数据;
48.s4、根据车道所绘宽度生成各个方向路口的斑马线标识;
49.s5、基于单个方向路口的车道数据和各个方向路口的斑马线标识,利用transform中的旋转变化效果生成多个路口图形,完成路口渠化图的展示。
50.需要说明的是,本实施例通过axios或者ajax技术源以互联网http传输协议或https传输协议下接口调用的方式获取路口数据,数据结构包括单个路口数据、路口编码以及路口与正北方向所产生的角度差,单个路口数据包括该路口下的进出口车道数据,进出口车道数据包括车道编码即车道id、车道宽度、车道标号、车道方向标识以及车道经纬度等与车道相关的基础信息。
51.作为进一步优选的技术方案,上述步骤s2:根据路口数据,生成dom元素布局,具体为利用在html、pug、svg开源api的综合应用完成dom元素布局,所述dom元素布局包括容器元素g和div,容器元素g嵌套有用于构成车道信息的标签元素,容器元素div嵌套有用于img和a
‑
icon标签元素。
52.需要说明的是,所述用于构成道路信息的标签元素包括线标签元素line、图案应用组合标签元素defs、圆形标签元素circle、路径标签元素path、折线标签元素polyline、文本标签元素text以及伪标签元素marker。
53.作为进一步优选的技术方案,所述将dom元素布局在客户端解析生成单个方向路口的车道数据,包括:绿化带标识、删除路口下车道图标、路口下车道方向标识、路口下车道增加图标、路口下主辅道路融入的分隔标识、车道与车道间分隔标识、路口下进出口车道黄实线标识、斑马线、路口下进口道道路名称、路口下出口车道名称、方向面板、方向面板触发
的增加标识以及路口下的红绿状态标识,方向面板展示有道路各个方向标识和面板控制标识叉图形,方向面板与方向面板触发的增加标识联动。
54.需要说明的是,本实施例通过层级嵌套的方式,将路口信息展示方案形成如图2至图5的应用效果。line为图中线的应用,线的属性里面根据应用的实际场景生成不同线性,如实线,虚线,以及线条的展示颜色,circle图中圆的应用,polyline为进出车道分隔线的标识应用,也可生成实线,虚线,以及线条的展示颜色,text为文本信息应用,defs为图案应用组合的元素标识,如方向的标线(通过line生成线,在线line的属性之上应用defs,形成带有方向标识的方向标线)。g为框架形成的组合式元素组。如方向标识,则通过在g元素下嵌套线line标签和defs标签组成方向标识,再如通过circle和path标签的应用生成增加当前车道的图标标识和删除车道的图标标识。如g、line嵌套生成分隔线,分隔线的颜色标识则通过车道数据上的主辅干道的国标编码以及数据返回的车道编码进行区分,得到区分后根据line上的fill属性yellow生成黄色或绿色标识green。而绿化带标识与黄实线的标识则是根据车道数据的type类型,在g、line标签组合下除了fill属性的动态设置外,增加stroke
‑
width属性控制,动态生成不同的宽度,根据颜色和宽度生成对应的黄实线以及绿化带标识。g、text标签组合则是根据文字生成名称,g、circle、path的标签组合则生成增加图标和删除图标,g、polyline组合生成斑马线,g、path以及path属性对defs属性标识id的引用生成车道上各路口方向标识,g、path以及path属性上style属性应用,生成灰色高亮区域。
55.本实施例通过pug开源api,应用svg技术标签生成技术方案框架,通过css技术生成框架样式,如:
[0056][0057]
[0058]
作为进一步优选的技术方案,通过容器div元素生成面板元素整体,在面板元素里面嵌套img和a
‑
icon标签生成面板上道路各个方向标识和面板控制标识叉图形,如下所示:
[0059]
如下所示,
[0060]
div
[0061]
img
[0062]
a
‑
icon
[0063]
作为进一步优选的技术方案,本实施例通过标签元素circle里面的fill属性变化,动态渲染红绿灯组信息:
[0064][0065]
作为进一步优选的技术方案,上述步骤s5:基于单个方向路口的车道数据和各个方向路口的斑马线标识,利用transform中的旋转变化效果生成多个路口图形,完成路口渠化图的展示,具体为根据单个方向路口的车道数据和各个方向路口的斑马线标识,单个路口为基准以路口与正北方向所产生的角度差利用transform中的旋转变化效果得到的多种路口图形,完成路口渠化图的展示。
[0066]
需要说明的是,本实施例所说的多种路口图形包括十字路口、y路口、t字路口或不同角度旋转后生成的不规则路口,本方案以十字口为例,其它路口的形成与区别在于数据角度不同和路口打个方向的数据数量不同,比如十字路口为路口存在四个方向,四个进出口车道数据,y型或t型生成角度不同和生成的进出口车道数据不同,y型或t型进出口车道数据为三组,其它的无本质区别。
[0067]
作为进一步优选的技术方案,渠化图生成后,本实施例还包括:
[0068]
获取路口某一方向上的数据操作信息,确定与该路口方向对应的dom数据结构标识,对该路口方向下的车道数据进行修改。
[0069]
需要说明的是,本实施例通过javascript开源api,应用mousedown,mouseup,mousemove,click等技术事件,实现对嵌套框架的操作交互,如:
[0070]
test(index){
[0071]
window.flag=true;
[0072]
let dom=document.getelementbyid("test"+index)
[0073]
dom.setattributens(null,'style','user
‑
select:none')
[0074]
}
[0075]
test为api开源api下某一操作事件应用,通过window下变量flag值的动态改变或者dom元素的获取,动态修改或创建生成样式框架。包括车道数量的增加,方向的修改,以及不同数值下分隔线颜色标识的改变,以及分隔形状的切换等等。
[0076]
实际的信息修改过程中,当用户点击某一方向下的车道,浏览器通过javascript侦听dom结构数据标识,点击后根据路口方向标识动态增加或者删除该方向螺口下的进出口车道数据或者修改进出口车道方向数据,从而达到对某一路口的修改。dom数据结构标识是在路口数据旋转应用时就已经生成,如本方案的十字路口,正北方向标识dirtype值为1,东为2,南为3,西为4,则用户在操作某一方向路口如东方向路口,javascript侦听到的标识即为2,当用户修改东方向路口数据时,车道对应变化,具有路口数据方向一一对应效果,而对于操作人员来说,操作更改更加方便,视觉效果更佳。数据操作后,dom根据数据变化重新在浏览器渲染,同时将数据更新于互联网。
[0077]
作为进一步优选的技术方案,本实施例还包括:
[0078]
利用html中的form表单技术,根据所述路口渠化图生成对应路口表单。
[0079]
需要说明的是,渠化图上可修改的道路信息包括道路数量和道路方向的信息,维护人员在修改其它信息无操作功能接入或需要特有技术人员更改数据库信息进行维护,本实施例通过采用表单技术生成路口表单,提供路口渠化图出道路数量和方向操作之外的数据修改入口。
[0080]
本实施例通过同步的渠化图路口数据,利用html里面的form表单技术,根据渠化信息生成对应路口表单效果,图6至图8示出了不同情形下的对应关系展示.渠化图方向上为北,下为南,左西,右为东,分别对用左侧form表单上的文字说明,图7和图8信息的展开正是不同方向渠化信息的公示。form表单生成的每一文本框就是修改和录入信息的入口,信息修改后通过提交按钮并在axios或者ajax技术的支持下接通互联网数据,达到数据同步修改的效果。from表单修改的内容,比如名称或者车道宽度这些渠化基础信息修改时,渠化图均会做出响应的变化,宽度改变即渠化车道的宽度,名称改变,即车道展示的文本改变,同时当操作渠化图,如车道修改或则车道选中(即图7或图8中灰色高亮区域),form表单同样做出响应,对应展示点击区域的文本内容,具有双向交互作用,操作简单,使用方便,便于维护。
[0081]
需要说明的是,本实施例通过表单嵌套方式展示和修改对应的渠化信息,具体实现过程如下:
[0082][0083]
通过a
‑
form
‑
model生成表单框架,通过a
‑
collapse
‑
panel生成折叠面板,通过a
‑
input生成表单输入框。
[0084]
本实施例通过将路口信息通过渠化图和表单交互的形式展示出来,表单信息的引入,改善了现有渠化图信息展示除了一些重要信息以图型符号展示外,没有过多展示的问题。可展示任一路口任一路段下渠化信息,包括车道所在位置的经纬度以及车道宽度,以及车道标识路段id(rid_id)等。当操作人员修改渠化图的底层信息时,在表单a
‑
input标签的输入框内部输入要改变的值,如车道变更后的宽度,如车道重新纳入编号的路段id,如车道变更后名称等等信息,操作人员修改后通过提交按钮提交数据更新到互联网端,即可得到
实时的数据共享。同时修改的道路信息或者车道宽度等与渠化图直接相关联的信息时,表单修改后,右侧的渠化图中的道路名称或宽度及其他信息便会做出响应式修改,起到了表单图形实时交互的效果。
[0085]
需要说明的是,由于svg技术的应用,svg技术所绘出的图形为矢量图形,在放大或缩小过程中本身会自适应改变,可对图标标识进行放大、缩小图案且不失真的效果,即图片不会随着分辨率的放大或缩小导致展示效果模糊问题的发生。同时通过javascript事件mousedown,mouseup,mousemove的应用,还具备对路口渠化图的任一拖拽效果,丰富了路口渠化展示以及操作体验。
[0086]
如图9所示,本实施例还公开了一种交通道路路口的信号渠化渲染系统,包括数据获取模块10、布局模块20、标识生成模块30和渠化图展示模块40,其中:
[0087]
数据获取模块10用于获取路口数据,所述路口数据包括单个路口数据、路口编码以及路口与正北方向所产生的角度差;
[0088]
布局模块20用于根据路口数据,生成dom元素布局;
[0089]
将dom元素布局在客户端解析生成单个方向路口的车道数据;
[0090]
标识生成模块30用于根据车道所绘宽度生成各个方向路口的斑马线标识;
[0091]
渠化图展示模块40用于基于单个方向路口的车道数据和各个方向路口的斑马线标识,利用transform中的旋转变化效果生成多个路口图形,完成路口渠化图的展示。
[0092]
进一步地,所述dom元素布局包括容器元素g和div,容器元素g嵌套有用于构成车道信息的标签元素,容器元素div嵌套有用于img和a
‑
icon标签元素;
[0093]
所述单个方向路口的车道数据,包括绿化带标识、删除路口下车道图标、路口下车道方向标识、路口下车道增加图标、路口下主辅道路融入的分隔标识、车道与车道间分隔标识、路口下进出口车道黄实线标识、斑马线、路口下进口道道路名称、路口下出口车道名称、方向面板、方向面板触发的增加标识以及路口下的红绿状态标识。
[0094]
进一步地,还包括信息修改模块,用于获取路口某一方向上的数据操作信息,确定与该路口方向对应的dom数据结构标识,对该路口方向下的车道数据进行修改。
[0095]
进一步地,还包括表单生成模块,用于利用html中的form表单技术,根据所述路口渠化图生成对应路口表单;
[0096]
相应地,所述信息修改模块用于将所述路口表单生成的每一文本框作为修改和录入信息的入口,对所述路口渠化图展示信息进行修改。
[0097]
本发明实施例提供的系统是用于执行上述各方法实施例的,具体流程和详细内容请参照上述实施例,此处不再赘述。
[0098]
本实施例方案具有如下有益效果:
[0099]
(1)不同路口渠化的展示形式以及该路口渠化下的可操作性,如拖拽、缩放以及各路口道路信息的实时变更,便于交通参与者提前进入不同路口方向段的等待区,有效的更正了路口变道不及时,一定程度上避免了交通参与这绕道或不按规定车道行驶发生的概率,便于交通秩序良好的推进,操作性强;通过不同标线标识以及红绿灯标识得到实时更新,也为交通指挥者提供了高效便利的可观视觉效果,集展示操作于一体的新型渠化展示方案。
[0100]
(2)为渠化图详细信息的修改展示提供入口,方便操作人员对渠化图底层信息的
录入,录入的同时,操作人员也能够实时看到响应式图形的变化,更有助于操作人员对数据有效性的理解。大大提高了路口渠化信息维护的效率及成本,
[0101]
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1