一种对网页前端资源进行负载均衡的方法及系统与流程

本发明涉及互联网前端资源(例如前端开发中使用到的图片、字体、模板、脚本、样式等)的负载领域,具体涉及一种对网页前端资源进行负载均衡的方法及系统。
背景技术:
目前网络浏览器在运行前端资源的过程中,已通过多域名实现前端资源的加速。在此基础上,前端资源在单页网页的应用模式下,需要大量的局部刷新才能满足用户的交互要求和体验。
但是,由于现有的网站一般未对前端资源的访问域名进行划分,因此所有前端资源会使用同一个访问域名,进而会导致前端资源加载比较缓慢。
技术实现要素:
针对现有技术中存在的缺陷,本发明解决的技术问题为:为网页不同资源类型的前端资源分配相应的专属访问域名。本发明不仅将前端资源的加载路径规范化,而且提高了单页网页的前端资源的加载效率,增强了用户体验,还能够与网页的网站功能进行无缝对接,适用范围比较广泛。
为达到以上目的,本发明提供的对网页前端资源进行负载均衡的方法,包括以下步骤:
S1:将网页的所有前端资源按照资源类型划分为若干域名分配组:属于网页核心部分的资源类型对应的前端资源为1组,其余每种资源类型对应的前端资源各为1组;
S2:为每组域名分配组对应分配1个专属的访问域名,将隶属于同一域名分配组的所有前端资源,均映射至对应的专属访问域名。
在上述技术方案的基础上,S2的具体流程为:确定所有域名分配组对应的缺省资源路径,为每条缺省资源路径各分配1个专属的访问域名;将隶属于同一域名分配组的所有前端资源,均映射至域名分配组对应的缺省资源路径的专属访问域名。
在上述技术方案的基础上,S2之后还包括以下步骤:S3:在网页的加载过程中,将属于网页核心部分的域名分配组的前端资源,按照资源类型加载至网页头部,其余域名分配组对应的前端资源,按照资源类型依次加载。
在上述技术方案的基础上,S1中所述资源类型包括脚本、样式、图片、字体和Flash。
在上述技术方案的基础上,所述脚本和样式共同为1组域名分配组,所述图片、字体和Flash各为1组域名分配组。
在上述技术方案的基础上,S2中所述访问域名位于服务器的域名列表中。
本发明提供实现上述方法的对网页前端资源进行负载均衡的系统,包括域名分配组划分模块和访问域名分配模块;
域名分配组划分模块用于:将网页的所有前端资源按照资源类型划分为若干域名分配组:属于网页核心部分的资源类型对应的前端资源为1组,其余每种资源类型对应的前端资源各为1组;
访问域名分配模块用于:为每组域名分配组对应分配1个专属的访问域名,将隶属于同一域名分配组的所有前端资源,均映射至对应的专属访问域名。
在上述技术方案的基础上,访问域名分配模块的具体工作流程为:为每个有域名分配组对应的缺省资源路径,各分配1个专属的访问域名;将隶属于同一域名分配组的所有前端资源,均映射至域名分配组对应的缺省资源路径的专属访问域名。
在上述技术方案的基础上,该系统还包括前端资源加载模块,其用于:在网页的加载过程中,将属于网页核心部分的域名分配组的前端资源,按照资源类型加载至网页头部,其余域名分配组对应的前端资源,按照资源类型依次加载。
与现有技术相比,本发明的优点在于:
(1)本发明将网页的所有前端资源按照资源类型划分为若干域名分配组、并为每组域名分配组对应分配1个专属的访问域名。因此,与现有技术中使用同一个域名的前端资源相比,本发明能够根据前端资源类型的不同分配相应的访问域名,以此实现前端资源的负载均衡;不仅将前端资源的加载路径规范化,而且提高了单页网页的前端资源的加载效率,增强了用户体验。
(2)本发明可独立于网页的自身工作流程,即不会影响网页资深的功能处理逻辑;因此,本发明能够与网页的网站功能进行无缝对接,适用范围比较广泛。
附图说明
图1为本发明实施例中对网页前端资源进行负载均衡的方法的流程图;
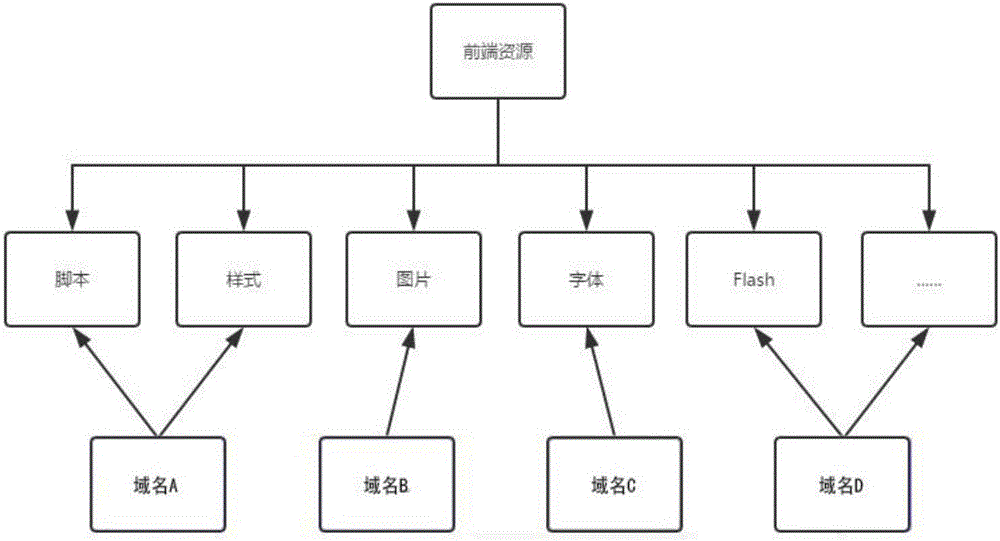
图2为本发明实施例中按照资源类型分配访问域名的示意图;
图3本发明实施例中S2的具体流程示意图;
图4为本发明实施例中加载有前端资源的网页的示意图。
具体实施方式
以下结合附图及实施例对本发明作进一步详细说明。
本发明实施例中的对网页前端资源进行负载均衡的方法,在具备2个以上的前端资源域名的网页上运行(若前端资源域名只有1个则无法运行),运行时网页首先经过网站服务器的处理完成首屏渲染,通过前端与网站服务器的约定,所有的前端资源按照“负载均衡”的模式(在当页面网页应用中根据前端资源类型动态分配前端资源的访问域名)进行生成,同样在异步渲染中也会使用这个模式。
在此基础上,参见图1所示,本实施例中的对网页前端资源进行负载均衡的方法,具体包括以下步骤:
S1:将网页的所有前端资源按照资源类型划分为若干域名分配组:属于网页核心部分的资源类型对应的前端资源为1组,其余每种资源类型对应的前端资源各为1组。
参见图2所示,S1中的资源类型和对应的前端资源包括:
资源类型1.脚本:*.js;
资源类型2.样式:*.css;
资源类型3.图片:*.jpg、*.png、*.gif;
资源类型4.字体:*.ttf、*.otf、*.ttc;
资源类型5.Flash(Web动画):*.swf。
上述资源类型中的脚本和样式均属于网页的核心部分,对应的前端资源相对较小,因此脚本和样式共同为1组域名分配组(即可以共用域名进行管理和访问);图片、字体和Flash都是网页的辅助部分,各自对应的前端资源或大或小、需要被服务器长期管理,所以各为1组域名分配组(即需要单独域名进行管理和访问)。
S2:为每组域名分配组对应分配1个专属的访问域名(访问域名位于服务器的域名列表中),将隶属于同一域名分配组的所有前端资源,均映射至对应的专属访问域名。
参见图2和图3所示,S2的具体流程为:
S201:确定域名分配组对应的缺省资源路径,例如:
/dir/a.png;
S202:为缺省资源路径分配1个专属的访问域名,例如:
http://img3.douyu.com/dir/a.png;
S203:将隶属于同一域名分配组的所有前端资源,均映射至与该域名分配组对应的缺省资源路径的专属访问域名,本实施例中所有域名分配组对应的访问域名和前端资源为:
var resConfig={
//脚本、样式访问域名A
‘http://img1.douyu.com/’:[‘*.js’,‘*.css’],
//图片访问域名B
‘http://img2.douyu.com/’:[‘*.png’,‘*.jpg’,‘*.gif’],
//字体访问域名C
‘http://img3.douyu.com/’:[‘*.ttf’,‘*.otf’,‘*.ttc’],
//Flash访问域名D
‘http://img4.douyu.com/’:[‘*.swf’],
}。
S3:参见图4所示,在网页的加载过程中,将属于网页核心部分的域名分配组的前端资源,按照资源类型(脚本和样式)加载至网页头部,以保证网页界面能够快速展示给用户;其余域名分配组对应的前端资源,按照资源类型依次加载(网页的内容部分和尾部均为图片、字体和Flash),以此达到最佳体验。
本发明实施例中实现上述方法的对网页前端资源进行负载均衡的系统,包括域名分配组划分模块、访问域名分配模块和前端资源加载模块。
域名分配组划分模块用于:将网页的所有前端资源按照资源类型划分为若干域名分配组:属于网页核心部分的资源类型对应的前端资源为1组,其余每种资源类型对应的前端资源各为1组。
访问域名分配模块用于:为每组域名分配组对应分配1个专属的访问域名,将隶属于同一域名分配组的所有前端资源,均映射至对应的专属访问域名;具体工作流程为:为每个有域名分配组对应的缺省资源路径,各分配1个专属的访问域名;将隶属于同一域名分配组的所有前端资源,均映射至域名分配组对应的缺省资源路径的专属访问域名。
前端资源加载模块用于:在网页的加载过程中,将属于网页核心部分的域名分配组的前端资源,按照资源类型加载至网页头部,其余域名分配组对应的前端资源,按照资源类型依次加载。
本发明不局限于上述实施方式,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本发明的保护范围之内。本说明书中未作详细描述的内容属于本领域专业技术人员公知的现有技术。
- 还没有人留言评论。精彩留言会获得点赞!