智能电视页面跳转装置的制作方法

本发明涉及数据处理技术领域,尤其涉及一种智能电视页面跳转装置。
背景技术:
智能电视是基于互联网应用技术的电视产品,具备开放式操作系统与芯片,拥有开放式应用平台,可实现双向人机交互功能,集影音、娱乐、数据等多种功能于一体,以满足用户多样化和个性化需求。
智能电视的使用过程中,用户在不同页面间切换会出现黑屏或白屏,有些有淡入淡出的效果,当前页面完全淡出之后,下一页面逐渐淡入,页面跳转缺乏连贯性,视觉效果差。
技术实现要素:
本发明提供了一种智能电视页面跳转装置,以解决现有技术中页面跳转缺乏连贯性、视觉效果差的问题。
本发明实施例提供了一种智能电视页面跳转装置,包括:
接收单元,用于接收用户输入的跳转指令;
检索单元,用于检索所述跳转指令对应当前页面区域的图片元素;
第一显示单元,用于将所述图片元素在当前页面进行全屏显示,得到当前图像页面;
第一设定单元,用于将所述当前图像页面的消退方式设定为所有像素按照预设方式递减;
第二设定单元,用于将下一级页面的显示方式设定为所有像素按照预设方式递增;
第二显示单元,用于将所述当前图像页面和所述下一级页面同时进行动态显示;
跳转单元,用于当所述下一级页面的所有像素显示完成时,跳转到下一级页面。
进一步的,所述第一设定单元具体用于;
将当前图像页面的消退方式设定为所有像素以所述跳转指令对应位置为中心向外扩散,像素数量递减消退。
进一步的,所述第二设定单元具体用于:
将下一级页面的显示方式设定为所有像素以所述跳转指令对应位置为中心向外扩散,像素数量递增显示。
进一步的,所述装置还包括播放单元;
所述播放单元用于,当将所述当前图像页面和所述下一级页面同时进行动态显示时,播放过渡音频文件。
进一步的,所述第一显示单元具体用于:
将所述图片元素移动到当前页面的中心,并放大进行全屏显示。
进一步的,所述装置还包括关联单元;
所述关联单元用于,将当前页面文字链接与图片元素之间建立关联关系。
进一步的,所述检索单元具体用于:
当所述跳转指令对应文字链接时,检索所述文字链接对应的图片元素。
进一步的,所述第二显示单元具体用于:
将所述当前图像页面和所述下一级页面进行融合处理,显示所述融合图像。
进一步的,所述第二显示单元具体用于:
将所述当前图像页面按照所述消退方式进行消退的同时将所述下一级页面按照所述显示方式进行显示,得到动态图像。
本发明实施例提供的智能电视页面跳转装置,接收用户输入的跳转指令;检索跳转指令对应当前页面区域的图片元素;将图片元素在当前页面进行全屏显示,得到当前图像页面;将当前图像页面的消退方式设定为所有像素按照预设方式递减;将下一级页面的显示方式设定为所有像素按照预设方式递增;将当前图像页面和下一级页面同时进行动态显示;当下一级页面的所有像素显示完成时,跳转到下一级页面。本发明实施例提供的智能电视页面跳转装置,从当前页面跳转到下一级页面自然连贯,视觉效果好。
附图说明
图1为本发明实施例提供的智能电视页面跳转装置的示意图;
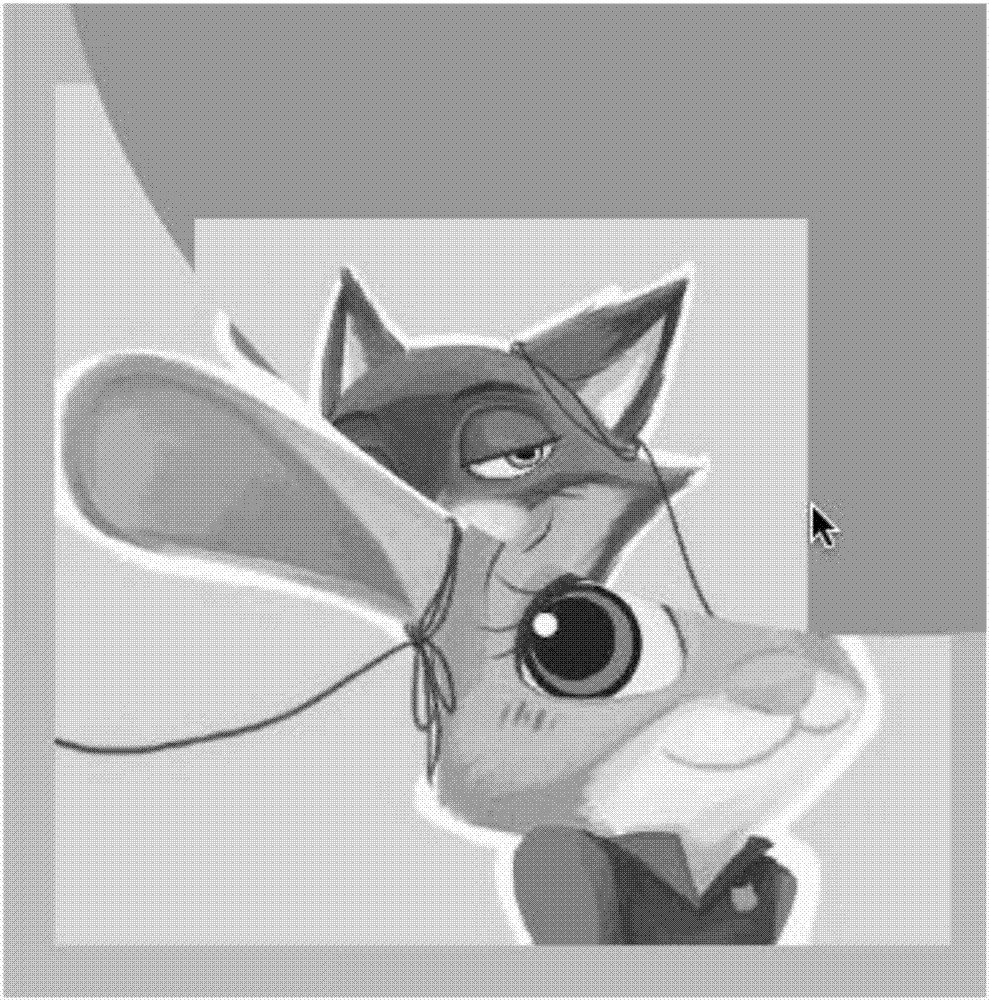
图2为本发明实施例提供的页面跳转图像示意图。
具体实施方式
为了使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明作进一步地详细描述,显然,所描述的实施例仅仅是本发明一部份实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
下面结合图1所示的智能电视页面跳转装置示意图,对本发明实施例提供的智能电视页面跳转装置进行详细说明。
如图1所示,本发明提供的智能电视页面跳转装置主要包括:接收单元1、检索单元2、第一显示单元3、第一设定单元4、第二设定单元5、第二显示单元6、跳转单元7。
接收单元1,用于接收用户输入的跳转指令。
跳转指令具体可以是用户的点击动作,包括单击、双击等。当用户想要从当前页面跳转到下一级页面时,会点击当前页面的某个区域,从而进入到点击区域链接的下一级页面。
检索单元2,用于检索跳转指令对应当前页面区域的图片元素。
当前页面中包含文字和图片,当用户进行点击时,包括以下两种情况,点击当前页面文字和点击当前页面图片。
当用户点击当前页面图片时,检索到该点击动作发生处的图片元素。
在检索跳转指令对应当前页面区域的图片元素之前,将当前页面文字链接与图片元素之间建立关联关系。当点击当前页面中的文字时,检索文字链接对应的图片元素。
例如,当用户进入“最新电影推介”页面时,当前页面显示近期所有电影宣传图片和电影名称,预先将电影名称和该电影宣传图片建立关联关系,当用户点击电影名称“疯狂动物城”时,检索到与该电影名称的关联的电影疯狂动物城的宣传图片。
第一显示单元3,用于将图片元素在当前页面进行全屏显示,得到当前图像页面。
将检索到的图片元素移动到当前页面的中心,并放大进行全屏显示,则当前页面被全屏显示的图片元素完全覆盖。
例如,当用户在“最新电影推介”页面点击电影“疯狂动物城”的宣传图片时,这将该宣传图片全屏显示;当用户点击电影名称“疯狂动物城”时,将该文字关联的电影疯狂动物城的宣传图片全屏显示。
第一设定单元4,用于将当前图像页面的消退方式设定为所有像素按照预设方式递减。
将当前图像页面的消退方式设定为所有像素以跳转指令对应位置为中心向外扩散,像素数量递减消退。
在一个具体的实施例中,如图2所示,图像中以半圆弧为边界,图像左下部分兔子图案为当前页面图像,以点击动作发生处为圆心,从圆心向外扩散,图像的像素数量逐渐递减,直至图像的所有像素全部消退。
需要说明的是,当前图像页面的消退方式也可以选择其他位置为中心,以其他预设的形状进行消退,例如,矩形、椭圆形、星形等其他规则或者不规则的形状,均认为不脱离本发明的思想。
第二设定单元5,用于将下一级页面的显示方式设定为所有像素按照预设方式递增。
将下一级页面的显示方式设定为所有像素以跳转指令对应位置为中心向外扩散,像素数量递增显示。
如图2所示,图像中以半圆弧为边界,图像右上部分狐狸图案为下一级页面,以点击动作发生处为圆心,从圆心向外扩散,图像的像素数量逐渐递增,直至所有像素完全显示。
需要说明的是,下一级页面的显示方式也可以选择其他位置为中心,以其他预设的形状进行显示,例如,矩形、椭圆形、星形等其他规则或者不规则的形状,均认为不脱离本发明的思想。
第二显示单元6,用于将当前图像页面和下一级页面同时进行动态显示。
将当前图像页面和下一级页面进行融合处理,显示融合图像。将当前图像页面设定消退方式,将下一级页面设定显示方式,将逐渐消退的当前图像页面和逐渐显示的下一级页面在同一画面中进行融合处理,生成融合图像并显示,从而使当前页面跳转到下一级页面时的过渡画面更加具有连贯性,给用户带来视觉上的审美体验。
在一个优选的实施例中,将当前图像页面按照消退方式进行消退的同时将下一级页面按照显示方式进行显示,得到动态图像。
如图2所示,当前页面图像兔子图案的所有像素按照消退方式动态逐渐消退的同时,下一级页面狐狸图案的所有像素按照显示方式同时动态显示,兔子图案和狐狸图案在同一画面中形成互补的动态显示效果。
跳转单元7,用于当下一级页面的所有像素显示完成时,跳转到下一级页面。
当当前页面图像按照设定的消退方式所有像素完全消退的同时,下一级页面按照设定的显示方式所有像素完全显示,则进入到下一级页面。
例如,当当前页面兔子图案的所有像素完全消退的同时,下一级页面的狐狸图案的所有像素完全显示,从而完成页面跳转。
另外,装置还包括播放单元8和关联单元9。
播放单元8用于,当将当前图像页面和下一级页面同时进行动态显示时,播放过渡音频文件。
在用户点击当前页面跳转到下一页面,显示动态的过渡画面的同时,也可以加入音频的过渡效果,从而给用户带来听觉上的审美体验。
关联单元9用于,将当前页面文字链接与图片元素之间建立关联关系。
本发明实施例提供的智能电视页面跳转装置,接收用户输入的跳转指令;检索跳转指令对应当前页面区域的图片元素;将图片元素在当前页面进行全屏显示,得到当前图像页面;将当前图像页面的消退方式设定为所有像素按照预设方式递减;将下一级页面的显示方式设定为所有像素按照预设方式递增;将当前图像页面和下一级页面同时进行动态显示;当下一级页面的所有像素显示完成时,跳转到下一级页面。本发明实施例提供的智能电视页面跳转装置,从当前页面跳转到下一级页面自然连贯,视觉效果好。
专业人员应该还可以进一步意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件来实现,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明实施例的范围。具体地,所述运算和控制部分都可以通络逻辑硬件实现,其可以是使用集成电路工艺制造出来的逻辑集成电路,本实施例对此不作限定。
结合本文中所公开的实施例描述的方法或算法的步骤可以用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(ram)、内存、只读存储器(rom)、电可编程rom、电可擦除可编程rom、寄存器、硬盘、可移动磁盘、cd-rom、或技术领域内所公知的任意其它形式的存储介质中。
以上所述的具体实施方式,对本发明实施例的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上所述仅为本发明实施例的具体实施方式而已,并不用于限定本发明实施例的保护范围,凡在本发明实施例的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明实施例的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!