一种基于iOS系统的视频悬浮播放方法及装置与流程

本发明涉及计算机技术领域,特别涉及一种基于ios系统的视频悬浮播放方法及装置。
背景技术:
当前在移动互联网、流媒体火爆的背景下,产生了很多的点播、直播移动终端app。
当前的大部分视频播放的app,都可以实现小窗播放。比如,用户可以点击app中预设的小窗播放按钮,以实现小窗播放视频,并可拖动播放窗口以调整窗口位置、可拖拽播放窗口以调整窗口大小。
但是,其播放效果并不佳。比如,小窗播放时容易出现视频断开、声音停止、卡顿重播等现象。
技术实现要素:
本发明提供了一种基于ios系统的视频悬浮播放方法及装置,能够提升视频播放效果。
为了达到上述目的,本发明是通过如下技术方案实现的:
第一方面,本发明提供了一种基于ios系统的视频悬浮播放方法,确定构建好的floatingviewmodel(悬浮视图模型),其中,所述floatingviewmodel中设置有avplayerlayer的可用属性;
将所述floatingviewmodel传递给已扩展有悬浮窗展示功能的uiviewcontroller(视图控制器);
确定构建有basewindow和baseview的floatingcontroller(悬浮控制器),其中,所述basewindow的显示权限为最高显示权限,所述baseview放在所述basewindow之上,所述avplayerlayer放在所述baseview之上;
还包括:
展示第一页面,其中,所述第一页面可支持一目标视频的播放,且所述第一页面中设置有视频悬浮播放功能按钮;
当监测到外部针对所述视频悬浮播放功能按钮的触发操作时,确定待展示的第二页面,并利用所述uiviewcontroller中的uitabbarcontroller(分栏控制器)获取所述第二页面的最上层的controller(控制器);
利用所述controller和所述floatingcontroller,控制所述basewindow位于所述第二页面的最上层,以及利用所述uitabbarcontroller,根据所述avplayerlayer的可用属性,控制在所述avplayerlayer上播放所述目标视频;
利用所述uiviewcontroller中的uinavgationcontroller(导航控制器),控制所展示的页面由所述第一页面切换为所述第二页面。
进一步地,所述控制所展示的页面由所述第一页面切换为所述第二页面包括:根据预先构建好的transitionanimation(转场动画),执行从所述第一页面向所述第二页面的动画转换处理,以展示所述第二页面。
进一步地,所述floatingviewmodel中还设置有页面来源的可用属性;
在所述当监测到外部针对所述视频悬浮播放功能按钮的触发操作时之后,进一步包括:利用所述uiviewcontroller,将所述页面来源记录为所述第一页面;
在所述控制所展示的页面由所述第一页面切换为所述第二页面之后,进一步包括:在悬浮播放所述目标视频的同时,当监测到外部针对预设的退出悬浮播放功能按钮的触发操作时,利用所述floatingcontroller,从所述uiviewcontroller中获取记录的所述第一页面并传递给所述uinavgationcontroller;利用所述uinavgationcontroller,控制所展示的页面切换为所述第一页面。
进一步地,所述floatingviewmodel中还设置有悬浮窗尺寸的可用属性、悬浮窗位置的可用属性、悬浮窗切换速度的可用属性中的任意一种或多种。
第二方面,本发明提供了一种基于ios系统的视频悬浮播放装置,包括:
确定单元,用于确定构建好的floatingviewmodel,其中,所述floatingviewmodel中设置有avplayerlayer的可用属性;将所述floatingviewmodel传递给已扩展有悬浮窗展示功能的uiviewcontroller;确定构建有basewindow和baseview的floatingcontroller,其中,所述basewindow的显示权限为最高显示权限,所述baseview放在所述basewindow之上,所述avplayerlayer放在所述baseview之上;
展示单元,用于展示第一页面,其中,所述第一页面可支持一目标视频的播放,且所述第一页面中设置有视频悬浮播放功能按钮;展示第二页面;
处理单元,用于当监测到外部针对所述视频悬浮播放功能按钮的触发操作时,确定待展示的所述第二页面,并利用所述uiviewcontroller中的uitabbarcontroller获取所述第二页面的最上层的controller;利用所述controller和所述floatingcontroller,控制所述basewindow位于所述第二页面的最上层,以及利用所述uitabbarcontroller,根据所述avplayerlayer的可用属性,控制在所述avplayerlayer上播放所述目标视频;利用所述uiviewcontroller中的uinavgationcontroller,控制所述展示单元所展示的页面由所述第一页面切换为所述第二页面。
进一步地,所述处理单元,用于根据预先构建好的transitionanimation,执行从所述第一页面向所述第二页面的动画转换处理,以控制所述展示单元展示所述第二页面。
进一步地,所述floatingviewmodel中还设置有页面来源的可用属性;
所述处理单元,还用于在监测到外部针对所述视频悬浮播放功能按钮的触发操作之后,利用所述uiviewcontroller,将所述页面来源记录为所述第一页面;在控制所述展示单元悬浮播放所述目标视频的同时,当监测到外部针对预设的退出悬浮播放功能按钮的触发操作时,利用所述floatingcontroller,从所述uiviewcontroller中获取记录的所述第一页面并传递给所述uinavgationcontroller;利用所述uinavgationcontroller,控制所述展示单元所展示的页面切换为所述第一页面。
进一步地,所述floatingviewmodel中还设置有悬浮窗尺寸的可用属性、悬浮窗位置的可用属性、悬浮窗切换速度的可用属性中的任意一种或多种。
第三方面,本发明提供了一种可读介质,包括执行指令,当存储控制器的处理器执行所述执行指令时,所述存储控制器执行上述任一所述的基于ios系统的视频悬浮播放方法。
第四方面,本发明提供了一种存储控制器,包括:处理器、存储器和总线;
所述存储器用于存储执行指令,所述处理器与所述存储器通过所述总线连接,当所述存储控制器运行时,所述处理器执行所述存储器存储的所述执行指令,以使所述存储控制器执行上述任一所述的基于ios系统的视频悬浮播放方法。
本发明提供了一种基于ios系统的视频悬浮播放方法及装置。将设置有avplayerlayer的可用属性的悬浮视图模型,传递给已扩展悬浮窗展示功能的视图控制器;确定构建有一专用窗口和一专用视图的悬浮控制器,专用视图在具有最高显示权限的专用窗口之上而在avplayerlayer之下;展示支持目标视频播放的第一页面;外部请求悬浮播放时确定第二页面,利用分栏控制器获取第二页面最上层的控制器;利用控制器和悬浮控制器,控制专用窗口位于第二页面的最上层;利用分栏控制器,根据上述可用属性,控制在avplayerlayer上播放目标视频;利用导航控制器将所展示页面切换为第二页面。本发明能够提升视频播放效果。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
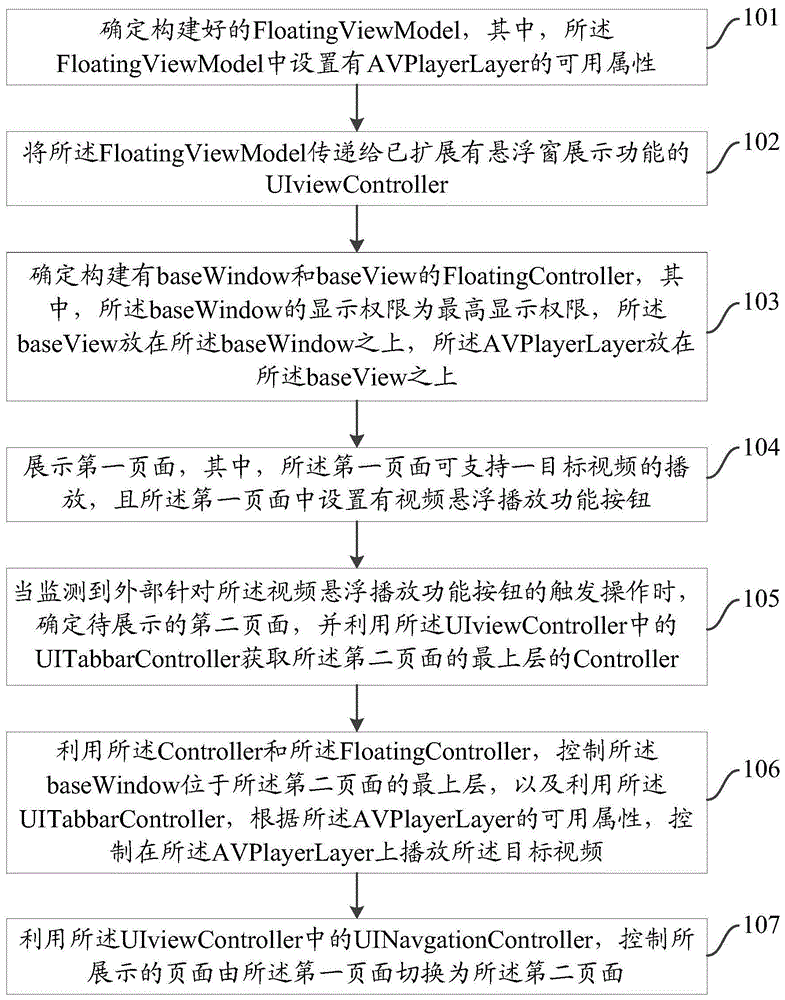
图1是本发明一实施例提供的一种基于ios系统的视频悬浮播放方法的流程图;
图2是本发明一实施例提供的另一种基于ios系统的视频悬浮播放方法的流程图;
图3是本发明一实施例提供的一种基于ios系统的视频悬浮播放装置的示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例,基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
如图1所示,本发明实施例提供了一种基于ios系统的视频悬浮播放方法,可以包括以下步骤:
步骤101:确定构建好的floatingviewmodel,其中,所述floatingviewmodel中设置有avplayerlayer的可用属性。
步骤102:将所述floatingviewmodel传递给已扩展有悬浮窗展示功能的uiviewcontroller。
步骤103:确定构建有basewindow和baseview的floatingcontroller,其中,所述basewindow的显示权限为最高显示权限,所述baseview放在所述basewindow之上,所述avplayerlayer放在所述baseview之上。
步骤104:展示第一页面,其中,所述第一页面可支持一目标视频的播放,且所述第一页面中设置有视频悬浮播放功能按钮。
步骤105:当监测到外部针对所述视频悬浮播放功能按钮的触发操作时,确定待展示的第二页面,并利用所述uiviewcontroller中的uitabbarcontroller获取所述第二页面的最上层的controller。
步骤106:利用所述controller和所述floatingcontroller,控制所述basewindow位于所述第二页面的最上层,以及利用所述uitabbarcontroller,根据所述avplayerlayer的可用属性,控制在所述avplayerlayer上播放所述目标视频。
步骤107:利用所述uiviewcontroller中的uinavgationcontroller,控制所展示的页面由所述第一页面切换为所述第二页面。
本发明实施例提供了一种基于ios系统的视频悬浮播放方法,该方法包括:将设置有avplayerlayer的可用属性的悬浮视图模型,传递给已扩展悬浮窗展示功能的视图控制器;确定构建有一专用窗口和一专用视图的悬浮控制器,专用视图在具有最高显示权限的专用窗口之上而在avplayerlayer之下;展示支持目标视频播放的第一页面;外部请求悬浮播放时确定第二页面,利用分栏控制器获取第二页面最上层的控制器;利用控制器和悬浮控制器,控制专用窗口位于第二页面的最上层;利用分栏控制器,根据上述可用属性,控制在avplayerlayer上播放目标视频;利用导航控制器将所展示页面切换为第二页面。本发明实施例能够提升视频播放效果。
详细地,ios是由苹果公司开发的移动操作系统。本发明实施例所提出的这一基于ios系统的视频悬浮播放方法,通常可用于支持ios系统的手机。
本发明实施例中,可预先执行好步骤101至步骤103,在此基础之上,基于用户操作,可按需执行步骤104至步骤107,且可重复多次执行。
其中,经步骤101至步骤103,预先确定好用于实现大小屏切换的各个组件。经步骤105至步骤106,在要切换大小屏的地方实现floatingviewmodel进行基本配置。如此,发送show_floating_view通知后,即可实现两页面间的切换,并在切换后的页面上悬浮播放视频。
对应于上述步骤101,本发明实施例中,floatingviewmodel这一悬浮视图模型可以作为配置项,用于按需配置各个可用属性。整个方案可依靠配置项进行信息传递。这些可用属性中,最重要的就是avplayerlayer,这个是保证播放器不中断的前提。
对应于上述步骤102,可以将构建好的floatingviewmodel通过通知的方式传递给已扩展有悬浮窗展示功能的uiviewcontroller。比如,可传递给uitabbarcontroller+floatingextension类。这个类是一个对uitabbarcontroller的扩展,扩展了显示悬浮窗的功能。
详细地,uiviewcontroller中包括有uitabbarcontroller和uinavgationcontroller。uiviewcontroller中的子控制器可按需使用这一扩展功能。
对应于上述步骤103,还需确定floatingcontroller,其中构建有专用的basewindow和baseview,以用于视频悬浮播放。具体地,将avplayerlayer放到baseview上,再将baseview放到basewindow上。如此,通过构建专用的悬浮窗,可以不影响全局的使用。
基于上述内容,本发明实施例提供的这一基于ios系统的视频悬浮播放方法,其整个作用域为视频播放app内,且至少可以具有以下特点:
特点1:视频无缝切换。
详细地,ios系统的视频播放器显影,其实是在一个称为calayer子类,avplayerlayer上来显影的。也就是说,avplayerlayer是我们真正看到画面的控件。如此,将avplayerlayer在各个页面中传递,来达到视频播放不停止,无缝切换的目的。
比如,为了使b页面的视频在回到a页面后,视频可以继续播放,只需将avplayerlayer回传到a页面找个位置显示即可。
由于可实现视频无缝切换,故能够有效减少小窗播放时视频断开、声音停止、卡顿重播等现象的出现概率。
特点2:不会影响app全局的功能使用。
详细地,可以将avplayerlayer添加在一个专用的uiwindow上,如上述的basewindow,并将其显示权限提高至最高显示权限,比如可提高到与uialert相同,这样就可以在全局显示并且不会影响功能的正常使用。
详细地,uialert通常可做告警通知之用。
特点3:使用方便无侵入性。
详细地,可以通过对uiviewcontroller做扩展,来达到不用写任何几行代码,导入uiviewcontroller扩展头文件即可以对任何一个layer或者view做全局操作的目的。
综上所述,本发明实施例公开的这一基于ios系统的视频悬浮播放的实现,不会影响系统的正常使用,可以在全局响应。因此,用户在手机端开启该功能后,可以在app全局通过小窗播放以持续观看视频节目,且不会影响正常的项目使用。
本发明实施例中,可以在视频播放的前提下,浏览app内所有的数据,大幅度提升了用户体验,用户可以自由操作整个app,不再受到视频播放作用域的限制而不能随意体验整个app。
详细地,在由第一页面向第二页面跳转的过程中,可以新增动画的处理。其中,可通过transitionanimation这个类进行动画处理。
基于此,在本发明一个实施例中,所述控制所展示的页面由所述第一页面切换为所述第二页面包括:根据预先构建好的transitionanimation,执行从所述第一页面向所述第二页面的动画转换处理,以展示所述第二页面。
详细地,通过新增动画的处理,可以使切换操作不突兀,提高用户观看体验。
对应于上述步骤104至步骤107,展示终端可以展示第一页面以供用户观看目标视频。当用户在观看目标视频的同时,需要浏览其他页面时,即可展示另一页面,并在该页面悬浮播放该目标视频。通常情况下,可跳转至该第一页面的上一个页面。
在此基础之上,当用户需要退出悬浮播放时,展示终端通常需要再次展示该第一页面。因此,在本发明一个实施例中,所述floatingviewmodel中还设置有页面来源的可用属性;
在所述当监测到外部针对所述视频悬浮播放功能按钮的触发操作时之后,进一步包括:利用所述uiviewcontroller,将所述页面来源记录为所述第一页面;
在所述控制所展示的页面由所述第一页面切换为所述第二页面之后,进一步包括:在悬浮播放所述目标视频的同时,当监测到外部针对预设的退出悬浮播放功能按钮的触发操作时,利用所述floatingcontroller,从所述uiviewcontroller中获取记录的所述第一页面并传递给所述uinavgationcontroller;利用所述uinavgationcontroller,控制所展示的页面切换为所述第一页面。
比如,用户在悬浮播放过程中点击悬浮窗以请求回到第一页面时,可通过floatingcontroller中记录的第一页面,准确地找到该第一页面并进行展示。
在本发明一个实施例中,所述floatingviewmodel中还设置有悬浮窗尺寸的可用属性、悬浮窗位置的可用属性、悬浮窗切换速度的可用属性中的任意一种或多种。
详细地,用户可以按需设置这些参数,否则可默认使用预设标准值。基于这些参数,可以对页面切换时的悬浮播放实现进行限定。
如图2所示,本发明一个实施例提供了另一种基于ios系统的视频悬浮播放方法,具体包括以下步骤:
步骤201:确定构建好的floatingviewmodel,其中,floatingviewmodel中设置有avplayerlayer的可用属性、页面来源的可用属性。
详细地,floatingviewmodel中还可以设置有悬浮窗尺寸的可用属性、悬浮窗位置的可用属性、悬浮窗切换速度的可用属性等。
步骤202:将floatingviewmodel传递给已扩展有悬浮窗展示功能的uiviewcontroller。
步骤203:确定构建有basewindow和baseview的floatingcontroller,其中,basewindow的显示权限为最高显示权限,baseview放在basewindow之上,avplayerlayer放在baseview之上。
步骤204:展示第一页面,其中,第一页面可支持一目标视频的播放,且第一页面中设置有视频悬浮播放功能按钮。
以手机展示为例,此时,手机展示第一页面,故用户可以观看到在第一页面上全屏播放的目标视频。
步骤205:当监测到外部针对视频悬浮播放功能按钮的触发操作时,确定待展示的第二页面,并利用uiviewcontroller中的uitabbarcontroller获取第二页面的最上层的controller,以及利用uiviewcontroller,将页面来源记录为第一页面。
步骤206:利用controller和floatingcontroller,控制basewindow位于第二页面的最上层,以及利用uitabbarcontroller,根据avplayerlayer的可用属性,控制在avplayerlayer上播放目标视频。
步骤207:利用uiviewcontroller中的uinavgationcontroller,根据预先构建好的transitionanimation,执行从第一页面向第二页面的动画转换处理,以展示第二页面。
此时,手机展示第二页面,且第二页面上存在有播放目标视频的悬浮窗,故用户可以在查看第二页面的同时,通过悬浮窗不间断观看目标视频。
步骤208:在悬浮播放目标视频的同时,当监测到外部针对预设的退出悬浮播放功能按钮的触发操作时,利用floatingcontroller,从uiviewcontroller中获取记录的第一页面并传递给uinavgationcontroller。
假设此时用户完成第二页面的查看,期望全屏播放目标视频,故可退出小屏悬浮播放。
步骤209:利用uinavgationcontroller,控制所展示的页面由第二页面切换为第一页面。
此时,手机再次展示第一页面,故用户可以观看到在第一页面上播放的目标视频。
如图3所示,本发明一个实施例提供了一种基于ios系统的视频悬浮播放装置,包括:
确定单元301,用于确定构建好的floatingviewmodel,其中,所述floatingviewmodel中设置有avplayerlayer的可用属性;将所述floatingviewmodel传递给已扩展有悬浮窗展示功能的uiviewcontroller;确定构建有basewindow和baseview的floatingcontroller,其中,所述basewindow的显示权限为最高显示权限,所述baseview放在所述basewindow之上,所述avplayerlayer放在所述baseview之上;
展示单元302,用于展示第一页面,其中,所述第一页面可支持一目标视频的播放,且所述第一页面中设置有视频悬浮播放功能按钮;展示第二页面;
处理单元303,用于当监测到外部针对所述视频悬浮播放功能按钮的触发操作时,确定待展示的所述第二页面,并利用所述uiviewcontroller中的uitabbarcontroller获取所述第二页面的最上层的controller;利用所述controller和所述floatingcontroller,控制所述basewindow位于所述第二页面的最上层,以及利用所述uitabbarcontroller,根据所述avplayerlayer的可用属性,控制在所述avplayerlayer上播放所述目标视频;利用所述uiviewcontroller中的uinavgationcontroller,控制所述展示单元302所展示的页面由所述第一页面切换为所述第二页面。
在本发明一个实施例中,所述处理单元303,用于根据预先构建好的transitionanimation,执行从所述第一页面向所述第二页面的动画转换处理,以控制所述展示单元302展示所述第二页面。
在本发明一个实施例中,所述floatingviewmodel中还设置有页面来源的可用属性;
所述处理单元303,还用于在监测到外部针对所述视频悬浮播放功能按钮的触发操作之后,利用所述uiviewcontroller,将所述页面来源记录为所述第一页面;在控制所述展示单元302悬浮播放所述目标视频的同时,当监测到外部针对预设的退出悬浮播放功能按钮的触发操作时,利用所述floatingcontroller,从所述uiviewcontroller中获取记录的所述第一页面并传递给所述uinavgationcontroller;利用所述uinavgationcontroller,控制所述展示单元302所展示的页面切换为所述第一页面。
在本发明一个实施例中,所述floatingviewmodel中还设置有悬浮窗尺寸的可用属性、悬浮窗位置的可用属性、悬浮窗切换速度的可用属性中的任意一种或多种。
上述装置内的各单元之间的信息交互、执行过程等内容,由于与本发明方法实施例基于同一构思,具体内容可参见本发明方法实施例中的叙述,此处不再赘述。
此外,本发明一个实施例还提供了一种可读介质,包括执行指令,当存储控制器的处理器执行所述执行指令时,所述存储控制器执行上述任一所述的基于ios系统的视频悬浮播放方法。
此外,本发明一个实施例还提供了一种存储控制器,包括:处理器、存储器和总线;
所述存储器用于存储执行指令,所述处理器与所述存储器通过所述总线连接,当所述存储控制器运行时,所述处理器执行所述存储器存储的所述执行指令,以使所述存储控制器执行上述任一所述的基于ios系统的视频悬浮播放方法。
综上所述,本发明的实施例具有至少如下有益效果:
1、本发明实施例中,将设置有avplayerlayer的可用属性的悬浮视图模型,传递给已扩展悬浮窗展示功能的视图控制器;确定构建有一专用窗口和一专用视图的悬浮控制器,专用视图在具有最高显示权限的专用窗口之上而在avplayerlayer之下;展示支持目标视频播放的第一页面;外部请求悬浮播放时确定第二页面,利用分栏控制器获取第二页面最上层的控制器;利用控制器和悬浮控制器,控制专用窗口位于第二页面的最上层;利用分栏控制器,根据上述可用属性,控制在avplayerlayer上播放目标视频;利用导航控制器将所展示页面切换为第二页面。本发明实施例能够提升视频播放效果。
2、本发明实施例中,可以在视频播放的前提下,浏览app内所有的数据,大幅度提升了用户体验,用户可以自由操作整个app,不再受到视频播放作用域的限制而不能随意体验整个app。
需要说明的是,在本文中,诸如第一和第二之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个······”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同因素。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储在计算机可读取的存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:rom、ram、磁碟或者光盘等各种可以存储程序代码的介质中。
最后需要说明的是:以上所述仅为本发明的较佳实施例,仅用于说明本发明的技术方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所做的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!