基于HTML5的视频实时目标属性叠加显示方法、装置及设备与流程

本申请涉及视频播放技术领域,尤其涉及一种基于html5的视频实时目标属性叠加显示方法、装置及设备。
背景技术:
随着人工智能的发展,基于视频的实时目标检测的解决方案越来越多,为了方便用户更加直观地获取视频中出现的目标的相关信息,可以在视频播放时将通过人工智能识别出来的目标信息展示在视频中。
现有的解决方案中,一般是在前端代码中实现视频解码,解码数据通过webgl显示,同时将目标属性信息叠加显示出来。但是在视频解码时,一般采用的是asm.js或者wasm,js的运行效率较低,即使是wasm技术,理想情况下效率也只是原生语言的60%,这就导致现有解决方案中,视频的解码效率较低,进而可能会导致叠加显示目标属性信息出现延迟。
技术实现要素:
为至少在一定程度上克服相关技术中存在的问题,本申请提供一种基于html5的视频实时目标属性叠加显示方法、装置及设备。
根据本申请的第一方面,提供一种基于html5的视频实时目标属性叠加显示方法,包括:
获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;
根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;
将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;
将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;
将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。
可选的,所述根据所述目标属性扩展帧得到各所述目标属性扩展帧的目标属性信息,包括:
将各所述目标属性扩展帧反序列化,得到各所述目标属性扩展帧的目标属性信息。
可选的,所述将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息,包括:
获取所述视频数据帧中第一帧的时间戳并设置为基础时间戳;
将所述各视频数据帧的时间戳减去所述基础时间戳,得到各视频数据帧的目标时间戳;
根据所述视频数据帧和所述目标属性扩展帧的对应关系将所述目标时间戳增加到所述目标属性信息中,得到时间戳目标属性信息。
可选的,所述将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放,包括:
将所述各视频数据帧的时间戳对应替换为所述目标时间戳,得到目标视频数据帧;
将所述目标视频数据帧封装为预设格式后通过预设加载方式发送给所述第一标签按照所述目标时间戳进行播放。
可选的,所述将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示,包括:
将所述时间戳目标属性信息根据所述时间戳依次缓存到预设数组的尾部;
将所述第一标签当前播放的所述视频数据帧的时间戳作为当前时间戳;
从所述预设数组的头部依次获取时间戳目标属性信息,并当判断获取到的时间戳目标属性信息的时间戳满足第一预设条件时,将所述获取到的时间戳目标属性信息发送给所述第二标签上进行显示;当判断获取到的时间戳目标属性信息的时间戳满足第二预设条件时,将所述获取到的时间戳目标属性信息丢弃;所述第一预设条件包括获取到的时间戳目标属性信息的时间戳大于或等于当前时间戳与预设时间的差值且小于或等于当前时间戳与所述预设时间的和;所述第二预设条件包括获取到的时间戳目标属性信息的时间戳小于当前时间戳与预设时间的差值;
按照预设定时器设定的时间更新所述当前时间戳。
可选的,所述第一标签为video标签;所述第二标签为canvas标签。
根据本申请的第二方面,提供一种基于html5的视频实时目标属性叠加显示装置,包括:
获取模块,用于获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;
处理模块,用于根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;
时间戳增加模块,用于将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;
第一发送模块,用于将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;
第二发送模块,用于将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。
可选的,所述处理模块包括:
反序列单元,用于将各所述目标属性扩展帧反序列化,得到各所述目标属性扩展帧的目标属性信息。
可选的,所述时间戳增加模块包括:
获取单元,用于获取所述视频数据帧中第一帧的时间戳并设置为基础时间戳;
运算单元,用于将所述各视频数据帧的时间戳减去所述基础时间戳,得到各视频数据帧的目标时间戳;
时间戳增加单元,用于根据所述视频数据帧和所述目标属性扩展帧的对应关系将所述目标时间戳增加到所述目标属性信息中,得到时间戳目标属性信息。
可选的,所述第一发送模块包括:
替换单元,用于将所述各视频数据帧的时间戳对应替换为所述目标时间戳,得到目标视频数据帧;
第一发送单元,用于将所述目标视频数据帧封装为预设格式后通过预设加载方式发送给所述第一标签按照所述目标时间戳进行播放。
可选的,所述第二发送模块包括:
缓存单元,用于将所述时间戳目标属性信息根据所述时间戳依次缓存到预设数组的尾部;
处理单元,用于将所述第一标签当前播放的所述视频数据帧的时间戳作为当前时间戳;
第二发送单元,用于从所述预设数组的头部依次获取时间戳目标属性信息,并当判断获取到的时间戳目标属性信息的时间戳满足第一预设条件时,将所述获取到的时间戳目标属性信息发送给所述第二标签上进行显示;当判断获取到的时间戳目标属性信息的时间戳满足第二预设条件时,将所述获取到的时间戳目标属性信息丢弃;所述第一预设条件包括获取到的时间戳目标属性信息的时间戳大于或等于当前时间戳与预设时间的差值且小于或等于当前时间戳与所述预设时间的和;所述第二预设条件包括获取到的时间戳目标属性信息的时间戳小于当前时间戳与预设时间的差值;
更新单元,用于按照预设定时器设定的时间更新所述当前时间戳。
可选的,所述第一标签为video标签;所述第二标签为canvas标签。
根据本申请的第三方面,提供一种基于html5的视频实时目标属性叠加显示设备,包括:
处理器,以及与所述处理器相连接的存储器;
所述存储器用于存储计算机程序,所述计算机程序至少用于执行本申请第一方面所述的基于html5的视频实时目标属性叠加显示方法;
所述处理器用于调用并执行所述存储器中的所述计算机程序。
本申请提供的技术方案可以包括以下有益效果:首先获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;然后根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;再将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;最后将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。基于此,本申请中使用html5中的标签进行解码,可以实现原生语言的效率,相对于现有技术中的非原生语言解码,效率更高,且各视频数据帧的播放以及时间戳目标属性信息的显示都是根据同一时间戳进行的,在高效率视频解码的同时实现了目标属性信息的叠加,一定程度上会避免因视频解码慢而导致的目标属性信息叠加延迟的现象。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本申请。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本申请的实施例,并与说明书一起用于解释本申请的原理。
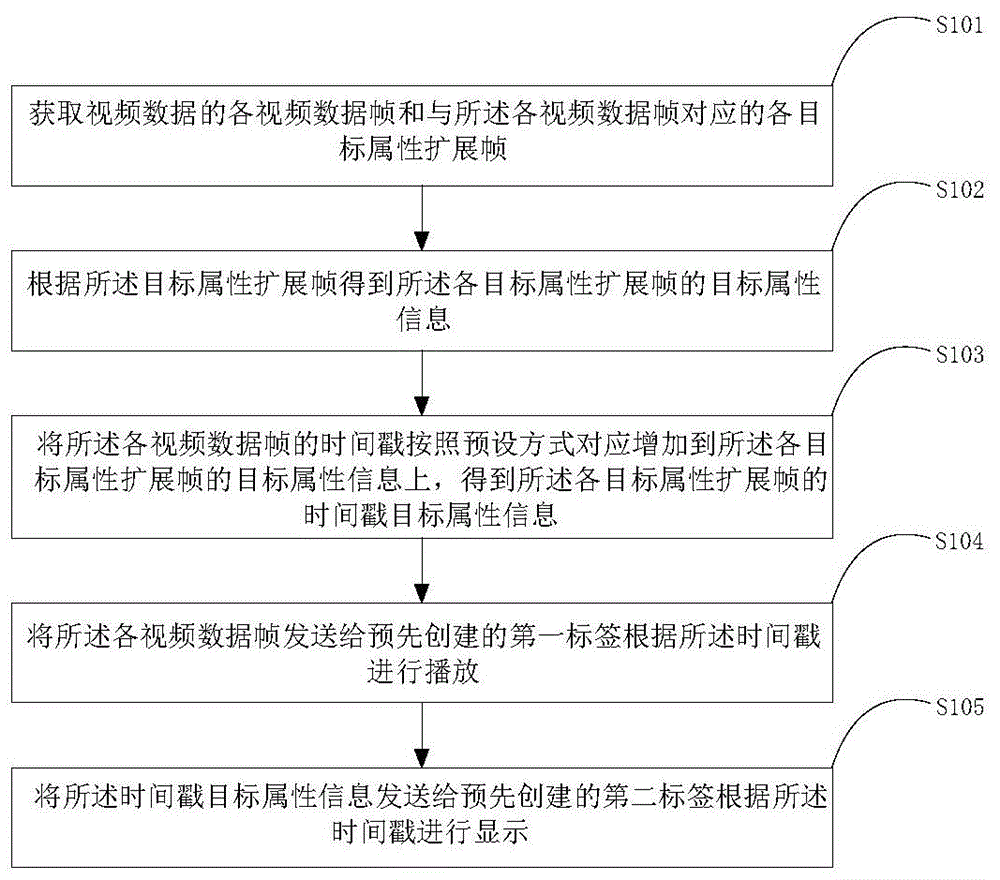
图1是本申请的实施例一提供的一种基于html5的视频实时目标属性叠加显示方法的流程示意图。
图2是本申请实施例一提供的一种基于html5的视频实时目标属性叠加显示方法中向目标属性信息添加时间戳的流程示意图。
图3是本申请的实施例一提供的一种基于html5的视频实时目标属性叠加显示方法中显示目标属性信息的流程示意图。
图4是本申请的实施例二提供的一种基于html5的视频实时目标属性叠加显示方法的流程示意图。
图5是本申请的实施例三提供的一种基于html5的视频实时目标属性叠加显示装置的结构示意图。
图6是本申请的实施例6提供的一种基于html5的视频实时目标属性叠加显示设备的结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
随着人工智能的发展,基于视频的实时目标检测的解决方案越来越多,为了方便用户更加直观地获取视频中出现的目标的相关信息,可以在视频播放时将通过人工智能识别出来的目标信息展示在视频中。
现有的解决方案中,一般是在前端代码中实现视频解码,解码数据通过webgl显示,同时将目标属性信息叠加显示出来。但是在视频解码时,一般采用的是asm.js或者wasm,js的运行效率较低,即使是wasm技术,理想情况下效率也只是原生语言的60%,这就导致现有解决方案中,视频的解码效率较低,进而可能会导致叠加显示目标属性信息出现延迟。
为了解决上述技术问题,本申请提供了一种基于html5的视频实时目标属性叠加显示方法、装置及设备,下面以实施例的方式进行说明。
实施例一
请参阅图1,图1是本申请的实施例一提供的一种基于html5的视频实时目标属性叠加显示方法的流程示意图。
如图1所示,本实施例提供的基于html5的视频实时目标属性叠加显示方法包括:
步骤s101、获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;
步骤s102、根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;
步骤s103、将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;
步骤s104、将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;
步骤s105、将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。
本实施例中,首先获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;然后根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;再将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;最后将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。基于此,本申请中使用html5中的标签进行解码,可以实现原生语言的效率,相对于现有技术中的非原生语言解码,效率更高,且各视频数据帧的播放以及时间戳目标属性信息的显示都是根据同一时间戳进行的,在高效率视频解码的同时实现了目标属性信息的叠加,一定程度上会避免因视频解码慢而导致的目标属性信息叠加延迟的现象。
需要说明的是,步骤s101中,视频数据是通过网络协议接收的需要播放的视频的相关数据,其本身包括了多个视频数据帧和多个目标属性扩展帧,且各视频数据帧和各目标属性扩展帧一一对应,具有一定的对应关系,即每一帧视频数据帧都会对应一帧目标属性扩展帧。
具体的,为了减少数据传输过程中使用的网络流量,可以将目标属性扩展帧进行处理,以得到目标属性信息,因此,步骤s102就可以包括:将各所述目标属性扩展帧反序列化,得到各所述目标属性扩展帧的目标属性信息。
在步骤s103中,给目标属性信息添加时间戳的具体过程可以参阅图2,图2是本申请实施例一提供的一种基于html5的视频实时目标属性叠加显示方法中向目标属性信息添加时间戳的流程示意图,如图2所示,添加时间戳的过程可以包括:
步骤s1031、获取所述视频数据帧中第一帧的时间戳并设置为基础时间戳;
步骤s1032、将所述各视频数据帧的时间戳减去所述基础时间戳,得到各视频数据帧的目标时间戳;
步骤s1033、根据所述视频数据帧和所述目标属性扩展帧的对应关系将所述目标时间戳增加到所述目标属性信息中,得到时间戳目标属性信息。
上述过程中,由于视频数据帧中的时间戳可能是与通过网络协议发送视频数据的那一端相匹配,这就可能会导致接收到的时间戳的第一帧不是从0开始的,比如有可能第一帧是2000,第二帧是2040,第三帧是2080等,为了与视频播放时间相同,可以将第一帧设置为0,从第二帧开始均减去第一帧的时间戳,具体的,可以将视频数据帧中的第一帧的时间戳设置为基础时间戳,然后将各视频数据帧的时间戳都减去上述基础时间戳,以将视频数据帧的时间戳规范化。另外,步骤s1033中,对应关系是指步骤s101中说明的与所述各视频数据帧对应的各目标属性扩展帧,以保证目标属性信息的时间戳和视频数据帧的时间戳相一致。
另外,在步骤s104中,对各视频数据帧的播放,可以包括将所述各视频数据帧的时间戳对应替换为所述目标时间戳,得到目标视频数据帧;将所述目标视频数据帧封装为预设格式后通过预设加载方式发送给所述第一标签按照所述目标时间戳进行播放。
基于上述过程,步骤s105中显示目标属性信息的过程可以参阅图3,图3是本申请的实施例一提供的一种基于html5的视频实时目标属性叠加显示方法中显示目标属性信息的流程示意图。
如图3所示,显示目标属性信息的过程可以包括:
步骤s1051、将所述时间戳目标属性信息根据所述时间戳依次缓存到预设数组的尾部;
步骤s1052、将所述第一标签当前播放的所述视频数据帧的时间戳作为当前时间戳;
步骤s1053、从所述预设数组的头部依次获取时间戳目标属性信息,并当判断获取到的时间戳目标属性信息的时间戳满足第一预设条件时,将所述获取到的时间戳目标属性信息发送给所述第二标签上进行显示;当判断获取到的时间戳目标属性信息的时间戳满足第二预设条件时,将所述获取到的时间戳目标属性信息丢弃;所述第一预设条件包括获取到的时间戳目标属性信息的时间戳大于或等于当前时间戳与预设时间的差值且小于或等于当前时间戳与所述预设时间的和;所述第二预设条件包括获取到的时间戳目标属性信息的时间戳小于当前时间戳与预设时间的差值;
步骤s1054、按照预设定时器设定的时间更新所述当前时间戳。
需要说明的是,步骤s1051中将时间戳目标属性信息根据所述时间戳依次缓存到预设数组的尾部是为了保证预设数组中的时间戳目标属性信息是有序的,基于此,在步骤s1053中,就可以从预设数组的头部依次向尾部获取数据,节省了判断获取的数据是否为所需输的过程,进而提高了叠加的效率。
另外,步骤s1052中,由于视频数据帧的数据帧都是经过步骤s1032处理过的目标时间戳,因此,获取到的当前正在播放的视频数据帧的当前时间戳的时间就是当前的播放时间。
在步骤s1053中,可以对获取到的时间戳目标属性信息进行判断,当满足第一预设条件时,显示该获取到的时间戳目标属性信息;当满足第二预设条件时,丢弃该获取到的时间戳目标属性信息。其中,第一预设条件可以包括获取到的时间戳目标属性信息的时间戳大于或等于当前时间戳与预设时间的差值且小于或等于当前时间戳与所述预设时间的和;第二预设条件包括获取到的时间戳目标属性信息的时间戳小于当前时间戳与预设时间的差值。上述条件中的预设时间为允许的叠加偏差,以不影响叠加效果为准。第一预设条件表明当前获取到的时间戳目标属性信息是即将要播放的时间戳目标属性信息,因此,需要发送给第二标签进行显示;第二预设条件表明当前获取到的时间戳目标属性信息是已经播放过的时间戳目标属性信息,因此,需要丢弃。
进一步地,由于本实施例中的视频数据是直播流,在html5技术中,若网页处于非显示状态,时间戳目标属性信息是无法显示的,会造成数据积压,因此,在步骤s1054中,可以通过预设定时器来更新当前时间戳,以保证步骤s1053不断执行。
实施例二
为了更清楚地说明本申请的技术方案,在本实施例中,第一标签可以是video标签,所述第二标签可以是canvas标签。以此为基础对本申请的技术方案进行更为详细地说明。
请参阅图4,图4是本申请的实施例二提供的一种基于html5的视频实时目标属性叠加显示方法的流程示意图。
如图4所示,本实施例提供的基于html5的视频实时目标属性叠加显示方法可以包括:
步骤s401、获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧。
步骤s402、将各所述目标属性扩展帧反序列化,得到各所述目标属性扩展帧的目标属性信息。
步骤s403、获取所述视频数据帧中第一帧的时间戳并设置为基础时间戳。
步骤s404、将所述各视频数据帧的时间戳减去所述基础时间戳,得到各视频数据帧的目标时间戳。
步骤s405、根据所述视频数据帧和所述目标属性扩展帧的对应关系将所述目标时间戳增加到所述目标属性信息中,得到时间戳目标属性信息。
步骤s406、将所述各视频数据帧的时间戳对应替换为所述目标时间戳,得到目标视频数据帧。
步骤s407、将所述目标视频数据帧封装为fmp4格式后通过媒体源扩展(mediasourceextensions,mse)方式发送给所述video标签按照所述目标时间戳进行播放。
步骤s408、将所述时间戳目标属性信息根据所述时间戳依次缓存到infoarray[]的尾部。
步骤s409、获取当前视频数据帧的播放时间(以下表示为currenttime)。
步骤s410、从infoarray[]的头部获取时间戳目标属性信息(以下表示为infoobj,其时间戳表示为infoobj.pts)。
步骤s411、判断infoobj.pts是否小于currenttime-opt(opt为叠加所允许的偏差,可以为帧间隔)。
步骤s412、当infoobj.pts小于currenttime-opt时,丢弃该infoobj。
步骤s413、判断infoobj.pts是否大于currenttime+opt。
步骤s414、当infoobj.pts大于currenttime+opt时,返回执行步骤s410。
步骤s415、当infoobj.pts大于或等于currenttime-opt且小于或等于currenttime+opt时,将infoobj换算到canvas标签上进行显示。
步骤s416、启动预设定时器,定期执行步骤s410~步骤s414,防止因requestanimationframe函数不执行导致的数据积压。
上述各步骤中所具有的作用及在本实施例中产生的效果可以参阅实施例一,此处不再赘述。
实施例三
请参阅图5,图5是本申请的实施例三提供的一种基于html5的视频实时目标属性叠加显示装置的结构示意图。
如图5所示,本实施例提供的基于html5的视频实时目标属性叠加显示装置包括:
获取模块51,用于获取视频数据的各视频数据帧和与所述各视频数据帧对应的各目标属性扩展帧;
处理模块52,用于根据所述目标属性扩展帧得到所述各目标属性扩展帧的目标属性信息;
时间戳增加模块53,用于将所述各视频数据帧的时间戳按照预设方式对应增加到所述各目标属性扩展帧的目标属性信息上,得到所述各目标属性扩展帧的时间戳目标属性信息;
第一发送模块54,用于将所述各视频数据帧发送给预先创建的第一标签根据所述时间戳进行播放;
第二发送模块55,用于将所述时间戳目标属性信息发送给预先创建的第二标签根据所述时间戳进行显示。
进一步地,所述处理模块包括:
反序列单元,用于将各所述目标属性扩展帧反序列化,得到各所述目标属性扩展帧的目标属性信息。
进一步地,所述时间戳增加模块包括:
获取单元,用于获取所述视频数据帧中第一帧的时间戳并设置为基础时间戳;
运算单元,用于将所述各视频数据帧的时间戳减去所述基础时间戳,得到各视频数据帧的目标时间戳;
时间戳增加单元,用于根据所述视频数据帧和所述目标属性扩展帧的对应关系将所述目标时间戳增加到所述目标属性信息中,得到时间戳目标属性信息。
进一步地,所述第一发送模块包括:
替换单元,用于将所述各视频数据帧的时间戳对应替换为所述目标时间戳,得到目标视频数据帧;
第一发送单元,用于将所述目标视频数据帧封装为预设格式后通过预设加载方式发送给所述第一标签按照所述目标时间戳进行播放。
进一步地,所述第二发送模块包括:
缓存单元,用于将所述时间戳目标属性信息根据所述时间戳依次缓存到预设数组的尾部;
处理单元,用于将所述第一标签当前播放的所述视频数据帧的时间戳作为当前时间戳;
第二发送单元,用于从所述预设数组的头部依次获取时间戳目标属性信息,并当判断获取到的时间戳目标属性信息的时间戳满足第一预设条件时,将所述获取到的时间戳目标属性信息发送给所述第二标签上进行显示;当判断获取到的时间戳目标属性信息的时间戳满足第二预设条件时,将所述获取到的时间戳目标属性信息丢弃;所述第一预设条件包括获取到的时间戳目标属性信息的时间戳大于或等于当前时间戳与预设时间的差值且小于或等于当前时间戳与所述预设时间的和;所述第二预设条件包括获取到的时间戳目标属性信息的时间戳小于当前时间戳与预设时间的差值;
更新单元,用于按照预设定时器设定的时间更新所述当前时间戳。
进一步地,所述第一标签为video标签;所述第二标签为canvas标签。
实施例四,请参阅图6,图6是本申请的实施例6提供的一种基于html5的视频实时目标属性叠加显示设备的结构示意图。
如图6所示,本实施例提供的基于html5的视频实时目标属性叠加显示设备包括:
处理器61,以及与所述处理器相连接的存储器62;
所述存储器用于存储计算机程序,所述计算机程序至少用于执行本申请实施例一所述的基于html5的视频实时目标属性叠加显示方法;
所述处理器用于调用并执行所述存储器中的所述计算机程序。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
可以理解的是,上述各实施例中相同或相似部分可以相互参考,在一些实施例中未详细说明的内容可以参见其他实施例中相同或相似的内容。
需要说明的是,在本申请的描述中,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。此外,在本申请的描述中,除非另有说明,“多个”的含义是指至少两个。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本申请的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本申请的实施例所属技术领域的技术人员所理解。
应当理解,本申请的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,在本申请各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
上述提到的存储介质可以是只读存储器,磁盘或光盘等。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本申请的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
尽管上面已经示出和描述了本申请的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本申请的限制,本领域的普通技术人员在本申请的范围内可以对上述实施例进行变化、修改、替换和变型。
- 还没有人留言评论。精彩留言会获得点赞!