一种基于HTML5的IPTV播放器渲染方法及播控方法与流程

本发明涉及html5技术领域、播放器渲染技术领域,更具体地涉及一种基于html5的iptv播放器渲染方法及播控方法。
背景技术:
html5是构建web内容的一种语言描述方式。html5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。iptv即交互式网络电视,是一种利用宽带有线电视网,集互联网、多媒体、通讯等多种技术于一体,向家庭用户提供包括数字电视在内的多种交互式服务的崭新技术。
现有iptv播放器不支持标签播放,不支持小视频嵌入网页中,不支持播放器在网页渲染层级中任意调整,小视频时会存在被遮挡情况且前端开发人员无法操作。因此,有必要提供一种基于html5的iptv播放器渲染方法及播控方法,以克服上述问题。
技术实现要素:
本发明提供了一种基于html5的iptv播放器渲染方法及播控方法,以解决现有iptv小视频无法做到嵌入网页渲染,不能通过css或者扩展属性对其调整层级等操作;对于复杂页面,存在网页遮住小视频的情况,这样须依赖前端ui设计人员修改或者终端设备的兼容性才能正常显示的问题。
为解决上述技术问题,本发明所采用的技术方案是:一种基于html5的iptv播放器渲染方法,包括两种不同的渲染模型,分别为小视频渲染模型和全屏渲染模型,小视频渲染模型过程为:
a1.创建播放器,并设置播放模式为小视频,设置小视频的位置和大小;
a2.创建surfacetexture,并设置为播放器的输出;
a3.当播放器成功播放后,播放器解码数据输出到surfacetexture;
a4.解码数据输出到surfacetexture后引起浏览器中的合成器进行重绘,与网页layer一起合成;
a5.合成后,播放帧数据输出到窗口缓存;
全屏渲染模型过程为:
b1.创建播放器,并设置播放模式为全屏;
b2.创建独立于网页层级之外的surfaceview,并设置为播放器的输出;
b3.当播放器成功播放后,播放器解码数据输出到surfaceview;
b4.由安卓系统的窗口合成器surfaceflinger完成视频帧的显示,而网页层的网页layer则合成输出到窗口缓存,完成网页的显示。
进一步地,小视频渲染模型中,创建播放器时,在浏览器中把播放器视频帧输出作为网页层级的一部分,在合成器中单独创建一个videolayer并插入到渲染层级树layertree中。
进一步地,小视频渲染模型中,通过opengl为对应播放器创建一个surfacetexture作为播放器的解码输出,绑定到之前创建的videolayer中。
进一步地,小视频渲染模型中,当播放成功后播放数据帧就直接输出到surfacetexture中,同时引起浏览器中合成器进行重绘,播放帧数据就输出到合成器中的layertree中,与网页ui其它layer一起输出到窗口缓存中,网页和视频就作为同一帧输出到屏幕。
进一步地,全屏渲染模型中,如果页面创建播放器是通过video标签,则可以通过标准的video标签使用方法。
进一步地,全屏渲染模型中,通过设置video标签的css全屏样式大小来设置全屏。
进一步地,全屏渲染模型中,如果页面创建播放器是通过iptv规范mediaplayer扩展对象,则全屏依赖iptv标准的js播放接口setvideodisplaymode来设置播放器显示模式,此时隐藏的video标签位置和大小就会进入全屏状态。
一种基于html5的iptv播放器播控方法,在浏览器内部通过接口定义语言interfacedescriptionlanguage创建mediaplayer扩展js对象,包括iptv规范中的setvideodisplayarea、playfromstart、joinchanel、setvideodisplaymode和setsinglemedia;setvideodisplayarea为视频窗口位置,playfromstart为从头开始播放,joinchanel为加入组播,setvideodisplaymode为设置播放模式,setsinglemedia为设置播放地址。
进一步地,页面通过js创建播放器时,在ctcmediaplayer创建一个html5的video对象,html5的video对象为htmlvideoelement。
进一步地,页面调用的所有iptv规范的meidaplayer接口都通过ctcmediaplayer类进行调用到标准的html5播放对象htmlvideoelement。
与现有技术相比,本发明具有以下有益效果:本发明的基于html5的iptv播放器渲染方法及播控方法,在实现电信运营商规范标准以外,扩宽了播放器的使用场景,在互联网视频时代能够给大屏电视带来新体验。使前端开发人员能够像使用标准html5视频那样的去操作iptv播放器相关操作,带来比较好的开发体验与效果呈现。
提供的小视频渲染方案,可以将视频渲染嵌入到页面渲染中,可以通过css或者扩展属性对其调整层级等操作。对于复杂页面,前端开发人员就直接通过css调节小视频的相关信息,无须ui人员参与,也无须终端干预。
视频渲染方式,对于iptv视频播放,根据不同的应用场景采用了两种不同的渲染方式,规避掉了现有方案的不足,同时提供了前端开发人员对于视频更多的操作空间。视频创建方式,对于iptv视频也可以通过html5的方式创建,通过html5视频的方式来播控iptv播放器。
附图说明
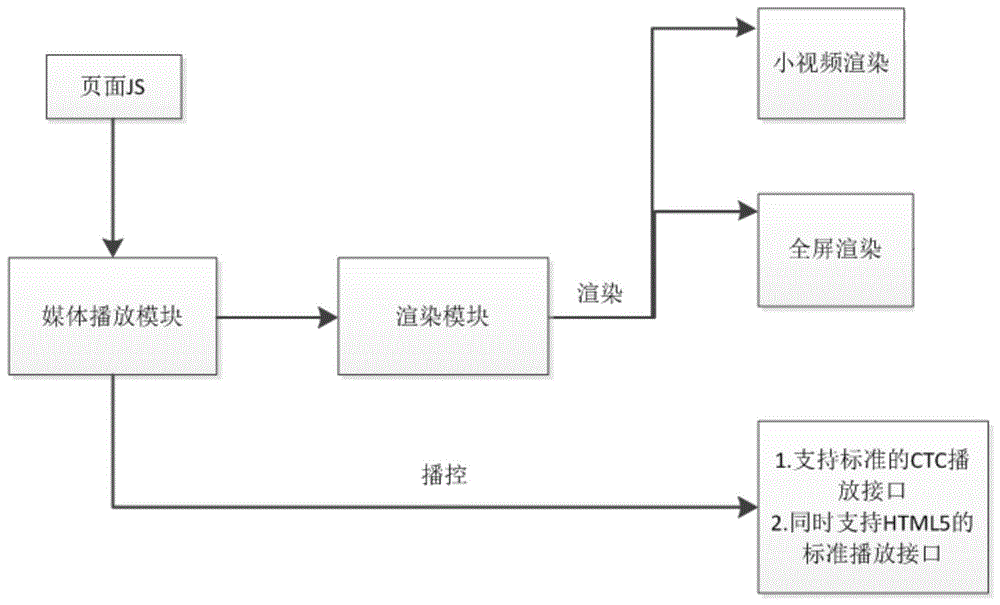
图1为本发明的一种基于html5的iptv播放器渲染方法及播控方法的原理示意图。
图2为本发明的一种基于html5的iptv播放器播控方法的原理解析示意图
图3为本发明的一种基于html5的iptv播放器渲染方法中的小视频渲染模型的原理示意图。
图4为本发明的一种基于html5的iptv播放器渲染方法中的全屏渲染模型的原理示意图。
具体实施方式
下面结合附图进一步详细描述本发明的技术方案,但本发明的保护范围不局限于以下所述。
为使本发明实施方式的目的、技术方案和优点更加清楚,下面将结合本发明实施方式中的附图,对本发明实施方式中的技术方案进行清楚、完整地描述,显然,所描述的实施方式是本发明一部分实施方式,而不是全部的实施方式。基于本发明中的实施方式,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。因此,以下对在附图中提供的本发明的实施方式的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施方式。基于本发明中的实施方式,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
下面结合实施例对本发明作进一步的描述,所描述的实施例仅仅是本发明一部分实施例,并不是全部的实施例。基于本发明中的实施例,本领域的普通技术人员在没有做出创造性劳动前提下所获得的其他所用实施例,都属于本发明的保护范围。
请参阅图1至图4,图中所示者为本发明所选用的实施例结构,此仅供说明之用,在专利申请上并不受此种结构的限制。
实施例一
如图1所示,一种基于html5的iptv播放器渲染方法,包括两种不同的渲染模型,分别为小视频渲染模型和全屏渲染模型,小视频渲染模型过程为:
a1.创建播放器,并设置播放模式为小视频,设置小视频的位置和大小;
a2.创建surfacetexture,并设置为播放器的输出;
a3.当播放器成功播放后,播放器解码数据输出到surfacetexture;
a4.解码数据输出到surfacetexture后引起浏览器中的合成器进行重绘,与网页layer一起合成;
a5.合成后,播放帧数据输出到窗口缓存;
全屏渲染模型过程为:
b1.创建播放器,并设置播放模式为全屏;
b2.创建独立于网页层级之外的surfaceview,并设置为播放器的输出;
b3.当播放器成功播放后,播放器解码数据输出到surfaceview;
b4.由安卓系统的窗口合成器surfaceflinger完成视频帧的显示,而网页层的网页layer则合成输出到窗口缓存,完成网页的显示。
小视频渲染模型中,创建播放器时,在浏览器中把播放器视频帧输出作为网页层级的一部分,在合成器中单独创建一个videolayer并插入到渲染层级树layertree中。
小视频渲染模型中,通过opengl为对应播放器创建一个surfacetexture作为播放器的解码输出,绑定到之前创建的videolayer中。
小视频渲染模型中,当播放成功后播放数据帧就直接输出到surfacetexture中,同时引起浏览器中合成器进行重绘,播放帧数据就输出到合成器中的layertree中,与网页ui其它layer一起输出到窗口缓存中,网页和视频就作为同一帧输出到屏幕。
全屏渲染模型中,如果页面创建播放器是通过video标签,则可以通过标准的video标签使用方法。
全屏渲染模型中,通过设置video标签的css全屏样式大小来设置全屏。
全屏渲染模型中,如果页面创建播放器是通过iptv规范mediaplayer扩展对象,则全屏依赖iptv标准的js播放接口setvideodisplaymode来设置播放器显示模式,此时隐藏的video标签位置和大小就会进入全屏状态。
一种基于html5的iptv播放器播控方法,在浏览器内部通过接口定义语言interfacedescriptionlanguage创建mediaplayer扩展js对象,包括iptv规范中的setvideodisplayarea、playfromstart、joinchanel、setvideodisplaymode和setsinglemedia;setvideodisplayarea为视频窗口位置,playfromstart为从头开始播放,joinchanel为加入组播,setvideodisplaymode为设置播放模式,setsinglemedia为设置播放地址。
页面通过js创建播放器时,在ctcmediaplayer创建一个html5的video对象,html5的video对象为htmlvideoelement。
页面调用的所有iptv规范的meidaplayer接口都通过ctcmediaplayer类进行调用到标准的html5播放对象htmlvideoelement。
实施例二
实施例二是实施例一的进一步优化。
如图1所示,一种基于html5的iptv播放器播控方法,还包括媒体播放模块,媒体播放模块的作用是:页面js到mediaplayer(iptv规范里扩展js对象)的调用流程,浏览器到iptv本地播放器的调用流程,最终输出视频帧解码数据给渲染模块。
在浏览器内部通过接口定义语言idl(interfacedescriptionlanguage)创建mediaplayer扩展js对象,及其播控方法。播控方法至少包括iptv规范中的setvideodisplayarea(视频窗口位置),playfromstart(从头开始播放),joinchanel(加入组播),setvideodisplaymode(设置播放模式),setsinglemedia(设置播放地址)。
如图2所示,在浏览器内部有与页面js播放对象对应的ctcmediaplayer类(自建类),页面通过js创建播放器时,ctcmediaplayer会创建一个html5的video对象即是htmlvideoelement,目的是让此时页面创建的播放器具有html5video的特性,可以内部设置它的css样式。这样一来页面调用的所有iptv规范的meidaplayer接口都通过ctcmediaplayer类进行调用到标准的html5播放对象htmlvideoelement。
mediaplayerbridge是连接视频元素与本地播放器的桥梁,htmlvideoelement通过mediaplayerbridge进行本地播放器的相关操作。
当页面js使用setvideodisplayarea来设置视频的位置时,我们只需要在ctcmediaplayer中对刚刚创建的html5video进行操作,通过设置它的css样式大小来设置这个video元素的位置及其大小,当刷新的时候这个视频元素就在浏览器中有了刚刚设置的位置和大小,这样视频位置也随之更新。
当页面使用setsinglemedia设置播放地址时,我们会对内部创建的html5video设置它的src属性,然后浏览器内核会解析这个src,将播放地址通过mediaplayerbridge传给iptv本地播放器。
当页面设置setvideodisplaymode显示模式时,此时如果设置的是小视频播放模式,我们就使用setvideodisplayarea设置的位置大小进行显示;如果设置的全屏播放模式,我们就让html5video调用继承自htmlmediaelement的enterfullscreen方法进入全屏模式,由于全屏模式我们使用的是一个独立的surfaceview进行显示视频输出,所以当进入全屏指令通过mediaplayerbridge传给本地播放器时,本地播放器会通知创建的surfaceview进行大小调整,调整至全屏。
视频渲染模块,当小视频预览时和全屏播放时,提供两种不同的渲染模型。
小视频渲染模型,如图3所示,创建小视频时在浏览器中把它作为网页的层级一部分,所以在合成器中单独创建一个videolayer并插入到渲染层级树layertree中。并通过opengl为对应播放器创建一个surfacetexture作为播放器的解码输出,绑定到之前创建的videolayer中。当播放成功后播放数据帧就直接输出到这个surfacetexture中,同时引起浏览器中合成器进行重绘,这样一来播放帧数据就输出到合成器中的layertree中,与网页ui其它layer一起输出到窗口缓存中,这样网页和视频就作为同一帧输出到屏幕。小视频渲染模型置于网页的渲染层级中,可以用标准的css规范调整在网页中的层级。
对于web开发者的层级调整,根据播放器的创建方式的不同,可以分为两种:如果页面创建播放器时是通过video标签,则可以通过标准的video标签使用方法。web页面可以定义一个video标签,设置它的src,src为播放地址,我们也可以将播放地址设置为ts流媒体文件的源地址,因为最后都是使用的同一个iptv本地播放器。因为video具备一个基本标签的使用方法,所以我们可以对video设置css样式,通过样式来调整video的位置宽高等。同时web开发者可以像其它标签那样设置video的z-index,通过z-index设置video在网页中的层级,可以置于其它网页布局中的上层或者下层。
如果是通过js创建的iptv规范的mediaplayer对象,在媒体播放模块我们描述过iptv规范的mediaplayer创建和调用流程,此时创建的htmlvideoelement是浏览器内部创建的一个隐藏video标签,由于这是iptv浏览器内部自己创建的video标签,所以对web开发者不可见,此时的层级调整可以依赖浏览器内部的自我检测,如果在其上存在渲染布局,在video置于最下层,否则置于上层。也可以依赖扩展接口mediaplayer的setvideozindex方法,通过该扩展接口,web开发人员可以自己设置video的层级,浏览器检测到后会优先使用页面设置下来的层级,进行video层级调整,刷新。由于web开发人员可以自己调节video在网页中的显示层级,当ui设计出错导致视频被遮挡时,web开发人员只需要通过上述方法调节video的层级,将video置于遮挡层之上,这样就可以显示出被遮挡的视频。
如图4所示,全屏渲染模型和小视频渲染模型类似,只不过此时我们将播放器的解码输出到surfaceview中。创建全屏播放时,在浏览器中创建一个独立于网页层级之外的surfaceview。surfaceview依赖系统的渲染,此时无须浏览器对其进行刷新操作。全屏渲染模型置于浏览器最下层。
如果页面创建播放器是通过video标签,则可以通过标准的video标签使用方法。可以通过设置video标签的css全屏样式大小比如(0,0,1280,720)来设置全屏。
如果页面创建播放器是通过iptv规范mediaplayer扩展对象,它的全屏依赖iptv标准的js播放接口setvideodisplaymode来设置播放器显示模式,此时隐藏的video标签位置和大小就会进入全屏状态。
对于web开发者的层级调整,全屏渲染模型中就是在surfaceview与整个网页之间调整,无论播放器是哪种方式创建网页,开发者都不能操作系统的surfaceview,所以在全屏模式中web开发者不能进行层级调整。正是因为这样,由于iptv的特殊性,在iptv中我们一般将surfaceview置于网页的下层,这样才能显示出网页的ui元素。
以上所述实施例是用以说明本发明,并非用以限制本发明,所以举例数值的变更或等效元件的置换仍应隶属本发明的范畴。
由以上详细说明,可使本领域普通技术人员明了本发明的确可达成前述目的,实已符合专利法的规定。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,应当指出的是,凡在本发明的精神和原则之内所作的任何修改、等同替换和改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!