用于网页显示中的排版的方法和装置与流程

本发明涉及移动终端领域,特别涉及一种用于网页显示中的排版的方法和装置。
背景技术:
随着移动终端的发展,用户越来越多的使用移动终端上网浏览网页,而在移动终端的上网过程中,当下载到网页数据时,需要根据应用浏览器的样式进行排版,最终显示在移动终端的浏览器窗口中。移动终端排版的顺序是从上至下,也就是说,先决定第一行排什么,再决定第二行排什么,一直到最后一个网页元素被排下。每一行都包括一个或多个网页元素,有些元素还会横跨多行,比如text(文本)元素。每一个网页元素的位置都依赖于前一个元素的位置和大小。在排版过程中,需要经常查询某个字符串占用的高度和宽度(像素值),来决定一行的开始和结束位置,也就是说当前行从哪个网页元素开始,以哪个网页元素结束,以及下一行的开始坐标。在移动终端上,查询字符串宽高的操作是比较耗时的,由于在排版过程中存在大量查询字符串宽高的操作,查询所需的时间长,会导致网页数据的排序缓慢,移动终端的显示不流畅,影响了用户浏览网页的体验。
技术实现要素:
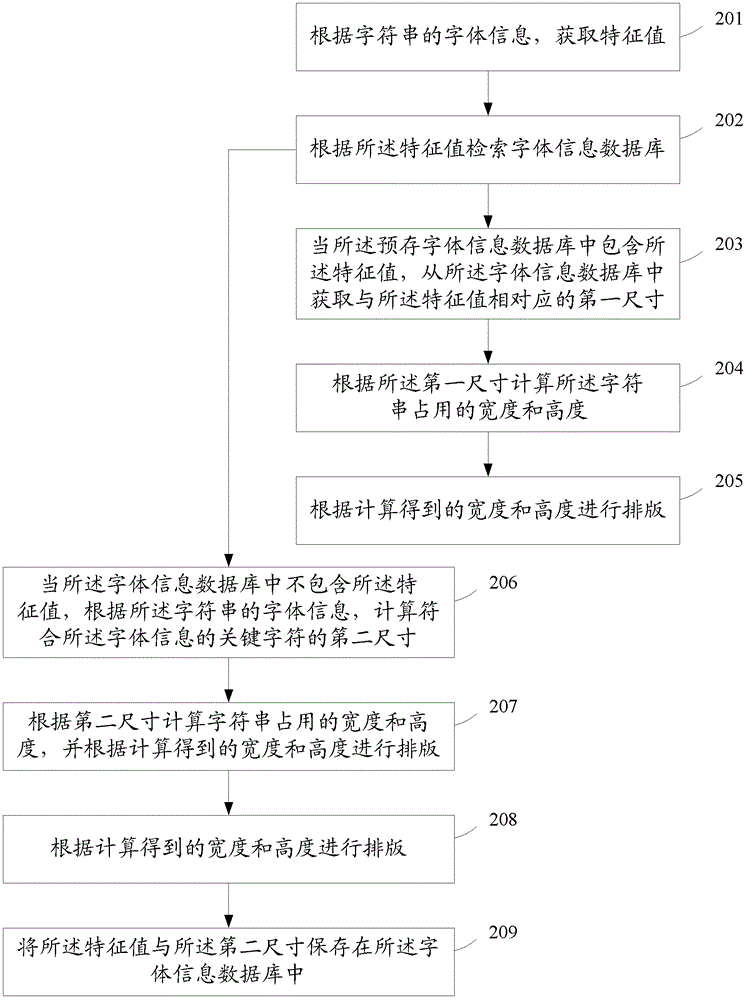
本发明实施例提供了一种用于网页显示中的排版的方法和装置。所述技术方案如下:一种用于网页显示中的排版的方法,包括:根据字符串的字体信息,获取特征值;根据所述特征值检索字体信息数据库;当所述预存字体信息数据库中包含所述特征值,从所述字体信息数据库中获取与所述特征值相对应的第一尺寸;根据所述第一尺寸计算所述字符串占用的宽度和高度;根据计算得到的宽度和高度进行排版。根据所述特征值检索字体信息数据库,之后还包括:当所述字体信息数据库中不包含所述特征值,根据所述字符串的字体信息,计算所述字符串中字符的第二尺寸;根据所述第二尺寸计算所述字符串占用的宽度和高度,并根据计算得到的宽度和高度进行排版;将所述特征值与所述第二尺寸保存在所述字体信息数据库中。根据所述第一尺寸计算所述字符串占用的宽度和高度,具体包括:将所述第一尺寸中的宽度和高度分别与所述字符串所包括的字符数相乘,得到所述字符串占用的宽度和高度。所述第一尺寸中的宽度和高度分别为符合所述字体信息的关键字符的高度和宽度。所述字体信息包括字号、字体名称、样式。一种用于网页显示中的排版的装置,包括:特征值获取模块,用于根据字符串的字体信息,获取特征值;检索模块,用于根据所述特征值检索字体信息数据库;尺寸获取模块,用于当所述预存字体信息数据库中包含所述特征值,从所述字体信息数据库中获取与所述特征值相对应的第一尺寸;字符串计算模块,用于根据所述第一尺寸计算所述字符串占用的宽度和高度;排版模块,用于根据计算得到的宽度和高度进行排版。所述装置还包括:尺寸计算模块,用于当所述字体信息数据库中不包含所述特征值,根据所述字符串的字体信息,计算所述字符串中字符的第二尺寸;所述字符串模块,还用于根据所述第二尺寸计算所述字符串占用的宽度和高度;所述排版模块,还用于根据计算得到的宽度和高度进行排版;保存模块,用于将所述特征值与所述第二尺寸保存在所述字体信息数据库中。所述字符串计算模块具体用于将所述第一尺寸中的宽度和高度分别与所述字符串所包括的字符数相乘,得到所述字符串占用的宽度和高度。所述第一尺寸中的宽度和高度分别为符合所述字体信息的关键字符的高度和宽度。所述字体信息包括字号、字体名称、样式。本发明实施例提供的用于网页显示中的排版的方法和装置,通过根据字符串的字体信息,获取特征值;根据所述特征值检索字体信息数据库;当所述预存字体信息数据库中包含所述特征值,从所述字体信息数据库中获取与所述特征值相对应的第一尺寸;根据所述第一尺寸计算所述字符串占用的宽度和高度;根据计算得到的宽度和高度进行排版。采用本发明的技术方案,避免了排版中出现大量的查询字符串宽高的操作,能够有效的减少排版所需的时间,从而加快整个网页从加载到显示的过程。附图说明为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。图1是本发明实施例提供的一种用于网页显示中的排版的方法的流程图;图2是本发明实施例提供的一种用于网页显示中的排版的方法的流程图;图3是本发明实施例提供的一种用于网页显示中的排版的装置的结构示意图。具体实施方式为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。图1是本发明实施例提供的一种用于网页显示中的排版的方法的流程图。该实施例的执行主体为移动终端,参见图1,该实施例包括:101、根据字符串的字体信息,获取特征值;102、根据该特征值检索字体信息数据库;103、当该预存字体信息数据库中包含该特征值,从该字体信息数据库中获取与该特征值相对应的第一尺寸;104、根据该第一尺寸计算该字符串占用的宽度和高度;105、根据计算得到的宽度和高度进行排版。可选地,根据所述特征值检索字体信息数据库,之后还包括:当所述字体信息数据库中不包含所述特征值,根据所述字符串的字体信息,计算符合所述字体信息的关键字符的第二尺寸;根据所述第二尺寸计算所述字符串占用的宽度和高度,并根据计算得到的宽度和高度进行排版;将所述特征值与所述第二尺寸保存在所述字体信息数据库中。可选地,根据所述第一尺寸计算所述字符串占用的宽度和高度,具体包括:将所述第一尺寸中的宽度和高度分别与所述字符串所包括的字符数相乘,得到所述字符串占用的宽度和高度。可选地,所述第一尺寸中的宽度和高度分别为符合所述字体信息的关键字符的高度和宽度。可选地,所述字体信息包括字号、字体名称、样式。图2是本发明实施例提供的一种用于网页显示中的排版的方法的流程图。该实施例的执行主体为移动终端,参见图2,该实施例包括:201、根据字符串的字体信息,获取特征值;其中,字体信息包括字号、字体名称(如宋体、楷体、黑体等)、样式(如粗细、带下划线,斜体等)。在本实施例中,该特征值能唯一代表一种字体,如果两个字符串所用字体的特征值相同,则表示这两个字符串处于同一种字体下,根据字符串的字号、字体名称和样式,应用预设算法,获取唯一的特征值,其中,预设算法可以为哈希HASH算法或其他映射算法,本实施例不做具体限定。在该实施例提供的排版方法之前,当移动终端获取到网页文本后,进行以下两个步骤:(1)对网页数据进行解析,即将网页文本转化成一种方便后续处理的树形结构,树形结构上每个节点与网页元素一一对应,例如,“body”节点对应网页文本中的body元素(“<body>....</body>”)。(2)应用样式:把字体大小、背景颜色、边距等等应用到(1)生成的树形结构的每一个节点上,例如,把字体颜色“黑色”应用到附图一的“body”节点上。然后在根据本发明提供的方法确定每个网页元素在移动终端提供的浏览器窗口里的位置,也就是距离浏览器左上角的(x,y)坐标。这里所述的网页元素即是本发明中的字符串。202、根据所述特征值检索字体信息数据库;其中,字体信息数据库包括特征值及其对应的尺寸信息。该字体信息数据库可以由技术人员预先设置,不断在移动终端的使用进行更新。当通过检索获知字体信息数据库中包含该特征值,则说明字体信息数据库中包含该特征值对应的尺寸信息,当通过检索获知字体信息数据库中不包含该特征值,则说明字体信息数据库中不包含该特征值对应的尺寸信息。在实际场景中,字体信息数据库在浏览器退出时被保存到移动终端,在浏览器启动时读取到内存。203、当所述字体信息数据库中包含所述特征值,从所述字体信息数据库中获取与所述特征值相对应的第一尺寸;根据该特征值,从字体信息数据库中获取与该特征值相对应的第一尺寸,其中,第一尺寸中的宽度和高度分别为符合该字体信息的关键字符的高度和宽度。该关键字符由技术人员设置,该关键字符的高度和宽度可以作为在各种字体信息情况下单个字符的高度和宽度的基准值。例如,对于中文,可以将“国”字设置为关键字符,在字体信息数据库中保存“国”字的宽度和高度,相当于把所有中文字符都看成是等宽、等高的。根据不同的内存限制和精度要求,关键字符的选取范围会有差别,对应中文浏览器,可以选取所有可见的ASCII字符再加上“国”字作为关键字符。又例如,对于英文,可以在字体信息数据库中保存“a”到“z”这26个字符中任一字母的宽度和高度,即可以取“a”到“z”这26个字符中任一字母作为关键字符。204、根据所述第一尺寸计算所述字符串占用的宽度和高度;将所述第一尺寸中的宽度和高度分别与所述字符串所包括的字符数相乘,得到所述字符串占用的宽度和高度。在步骤203中的例子的基础上,比如计算“举个例子”这个字符串的宽度和高度,只是简单的把“国”字的宽度乘以4,得到字符串的宽度,而字符串的高度为“国”字的高度。某个字符串所占用的物理区域,即宽度和高度的像素值,是由该字符串本身,以及该字符串使用的字体信息,包括大小、粗细、名字,是否斜体、是否下划线共同决定。字体信息决定了该字体下每个字符的高度和宽度,一般情况下,字符串的高度与单个字符的高度一致,整个字符串的宽度由组成该字符串的每个字符宽度叠加而成。因此,对于字符来说,只要它的字体信息是相同的,即字体大小、粗细、名字、是否斜体、是否下划线完全一致,那么该字符可以为定值,而对于一个字符串来说,该字符串的高度等于字符的高度,该字符串的宽度等于组成该字符串的所有字符宽度的和。205、根据计算得到的宽度和高度进行排版;本领域技术人员可以获知,该排版是指确定每个字符串在浏览器窗口里的位置,也就是距离浏览器左上角的(x,y)坐标。在后续的显示过程中,则按照排版时确定的大小和位置,以及移动终端所应用的样式,显示字符串。206、当所述字体信息数据库中不包含所述特征值,根据所述字符串的字体信息,计算符合所述字体信息的关键字符的第二尺寸;优选地,当所述字体信息数据库中不包含所述特征值,暂停当前的排版,计算符合该字体信息的关键字符的宽度和高度,得到第二尺寸,继续排版过程。207、根据所述第二尺寸计算所述字符串占用的宽度和高度;该计算得到字符串占用的宽度和高度的过程与步骤204同理,在此不再赘述。208、根据计算得到的宽度和高度进行排版;本领域技术人员可以获知,该排版是指确定每个字符串在浏览器窗口里的位置,也就是距离浏览器左上角的(x,y)坐标。在后续的显示过程中,则按照排版时确定的大小和位置,以及移动终端所应用的样式,显示字符串。在另一实施例中,在获知字体信息数据库中不包含该特征值时,该步骤206-208还可以为根据现有技术中查询字符串占用高宽的操作获取字符串占用的高度和宽度,并根据查询到的高度和宽度进行排版,具体包括:获取当前的绘制环境。将该字符串所用的字体信息,包括字体的大小、名称(比如:宋体)、粗细、样式(比如:带下划线,斜体),应用到当前环境中。调用获取字符串所占宽高的函数,传入要查询的字符串,得到字符串占用的宽度和高度,并根据查询到的高度和宽度进行排版。209、将所述特征值与所述第二尺寸保存在所述字体信息数据库中。为了提高排版效率,将该特征值和第二尺寸保存在字体信息数据库,以便后续排版过程中出现该字体信息时使用。调用系统函数查询字符串宽高值的操作相对比较耗时,各个平台略有差异,大概需要1至3毫秒,而简单的比较操作只需要不到1纳秒,两者相差千倍。采用本实施例提供的方法,通过利用预设的字体信息数据库所保存的字体信息与尺寸,进行简单的检索和计算,避免了排版中出现大量的查询字符串宽高的操作,能够有效的减少排版所需的时间,从而加快整个网页从加载到显示的过程。图3是本发明实施例提供的一种用于网页显示中的排版的装置的结构示意图。参见图3,该装置包括:特征值获取模块301,用于根据字符串的字体信息,获取特征值;检索模块302,用于根据所述特征值检索字体信息数据库;尺寸获取模块303,用于当所述预存字体信息数据库中包含所述特征值,从所述字体信息数据库中获取与所述特征值相对应的第一尺寸;字符串计算模块304,用于根据所述第一尺寸计算所述字符串占用的宽度和高度;排版模块305,用于根据计算得到的宽度和高度进行排版。可选地,所述装置还包括:尺寸计算模块306,用于当所述字体信息数据库中不包含所述特征值,根据所述字符串的字体信息,计算符合所述字体信息的关键字符的第二尺寸;所述字符串计算模块304,还用于根据所述第二尺寸计算所述字符串占用的宽度和高度;所述排版模块305,还用于根据计算得到的宽度和高度进行排版;保存模块307,用于将所述特征值与所述第二尺寸保存在所述字体信息数据库中。所述字符串计算模块304具体用于将所述第一尺寸中的宽度和高度分别与所述字符串所包括的字符数相乘,得到所述字符串占用的宽度和高度。所述第一尺寸中的宽度和高度分别为关键字符的高度和宽度,所述关键字符为符合所述字体信息的字符。所述字体信息包括字号、字体名称、样式。本实施例提供的装置,与方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。本实施例提供的装置,具体可以用于移动终端,如该移动终端可以为智能手机、平板电脑、MP3(MovingPictureExpertsGroupAudioLayerIII,动态影像专家压缩标准音频层面3)、PDA(PersonalDigitalAssistant,个人数字助理)等。本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1