一种网络统计地图可视化数据制备方法与流程

本发明涉及网络地图可视化与空间信息服务领域,尤其涉及一种网络统计地图可视化数据制备方法。
背景技术:
地图可视化是数据可视化中的重要组成部分,可运用统计数据反映可视化对象特征,常用分级统计图法、分区统计图表法或两者相结合表达统计信息,用于表现各种社会经济现象的特征、规模、水平、结构、分布、相互依存关系及其发展趋势。在计算机(信息处理)和网络(传播及交换)等新科技的推动下,传统媒体的形式、内容及类型发生了改变,在这一环境下,地图可视化产品面临着由传统纸质印刷版为媒体的传播方式向网络新媒体的传播方式的转变,相应的对网络统计地图可视化数据提出了新的要求。
已有网络地图可视化数据制作方法主要是进行“图——图转换”,将已有印刷版地图可视化数据扫描变为栅格图片数据,该类方法能够提供高保真的阅览体验,继承了印刷版地图可视化数据的科学性与艺术性,然而,该方法制备的地图可视化数据属于一种静态形式,地图可视化数据内容和地图可视化数据采用的表现形式固定,无法提供用户交互,不能保证地图可视化数据的及时更新。申请号为201310140914.3的地图出版数据一体化管理及多媒介发布方法,能够利用地图出版数据生成适合网络部署的电子图册,专注于保持地图可视化数据“原貌”。这一类方法制作的网络地图“好看不好用”。
专利1:地图出版数据一体化管理及多媒介发布方法(申请号为:201310140914.3,公开号为:CN103198148A)。
技术实现要素:
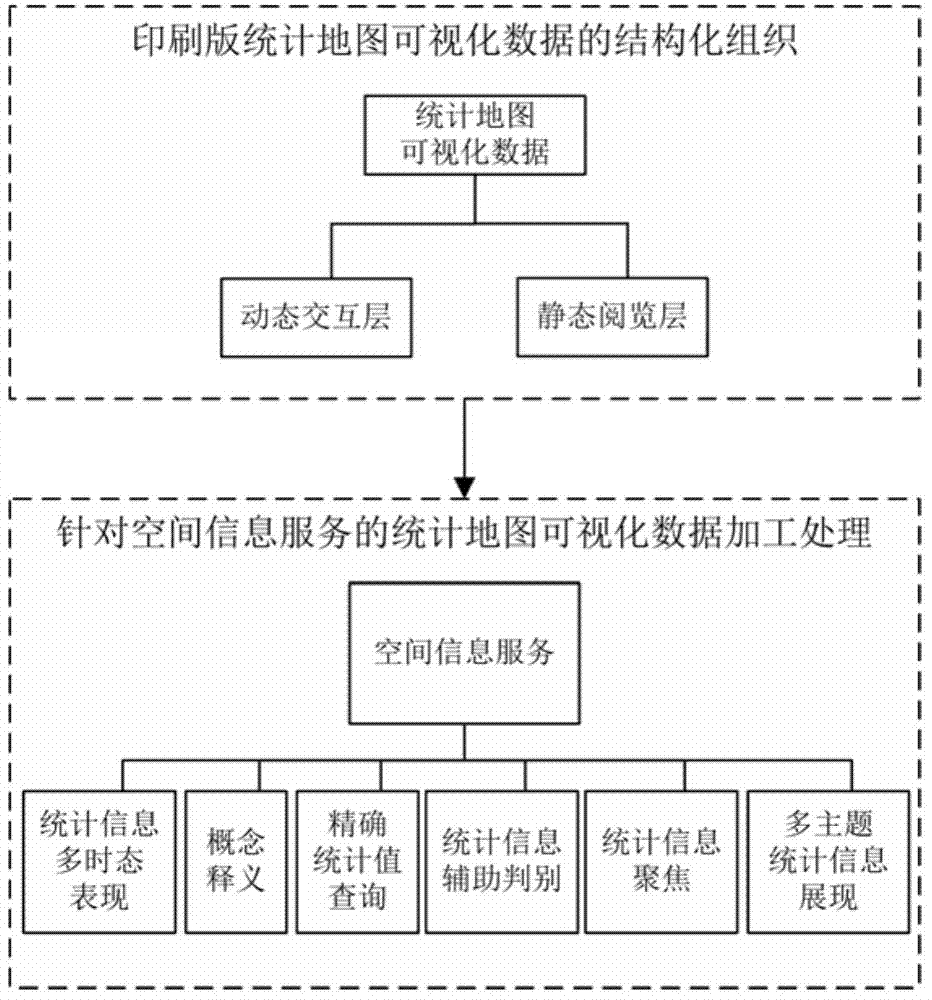
针对上述存在的技术问题,发明旨在提供一种网络统计地图可视化数据制备方法,附图1展示了方法的流程。该方法首先对印刷版统计地图可视化数据进行结构化组织,然后针对空间信息服务进行统计地图可视化数据加工处理,以适宜于阅读与认知。
为达到上述目的,本发明采用如下的技术方案:
一种网络统计地图可视化数据制备方法,其特征在于,包括以下步骤:
步骤1,进行印刷版统计地图可视化数据的结构化组织,具体是:将印刷版统计地图可视化数据分为动态交互层以及静态阅览层,然后将印刷版统计地图可视化数据转换为SVG数据;其中:
所述动态交互层为统计地图可视化数据中表现统计信息的数据的集合,包括:
类别一:表示统计信息的符号和图表数据;
类别二:图例数据;
类别三:图名数据;
按照以上三个类别内容将动态交互层分为3个图层:
图层一:表示统计信息的符号和图表层;
图层二:图例层;
图层三:图名层;
所述静态阅览层为统计地图可视化数据中表现非统计信息的数据集合,包括:
类别一:地理底图部分的数据;
类别二:作为量图工具用的图表数据;
步骤2,针对空间信息服务的统计地图可视化数据加工处理,具体是:对步骤1中转换得到的SVG数据进行加工处理,在SVG数据中添加Javascript 脚本以实现空间信息服务;所述信息服务包括:统计信息多时态表现、概念释义、精确统计值查询、统计信息辅助判别、统计信息聚焦、多主题统计信息展现。
在上述的一种网络统计地图可视化数据制备方法,其特征在于,所述步骤2中,信息服务的具体定义如下:
统计信息多时态表现:由时间进度条控制,按照时间顺序展现不同时间或时段的统计信息情况;其数据处理方法为:使用SVG的基本图形元素绘制一个时间进度条,以及一个播放按钮;在步骤1转换得到的SVG数据中添加Javascript 脚本,单击播放按钮进度条开始滚动,对于采用分级统计图法表示的统计信息,设计分级统计图法对应的图例,当进度条到达某时间节点时,采用DOM编程接口访问SVG数据中表示该专题内容的各行政区划多边形,根据该时间段的统计信息以及分级统计图法的图例,改变多边形的填充颜色,以表现该时间或时段的统计信息;对于采用分区统计图表法表示的统计信息,预先绘制表示不同时间或时段统计信息的符号,根据其表示的时间或时段将其分为多个子图层,使用SVG中容器元素(<g>元素)将同子图层中的元素组合起来,当进度条达到某时间节点,采用DOM编程接口访问各子图层,将表示当前时间或时段的子图层设置为可见,其余子图层设置为不可见;
概念释义:用户通过与某一概念相关的符号、图名的交互查看该概念的解释。其数据处理方法为:在步骤1转换得到的SVG数据中对某一概念相关的图形符号和图名添加超链接,链接至该概念相应的百度百科词条;
精确统计值查询:当鼠标在表示统计信息的符号上悬停时,查看该符号所表示的统计信息的精确值;其数据处理方法为:在步骤1转换得到的SVG数据中添加Javascript 脚本,针对分区统计图表法表示的统计信息,对符号相应的SVG元素添加鼠标悬停、鼠标移出事件以及一个属性,该属性值为符号所表示的精确的统计值;当某符号的鼠标悬停事件响应时,获取表示符号的SVG元素对应的属性值,并在鼠标附近显示该属性值,当该符号鼠标移出事件响应时,所显示的内容隐藏;
统计信息辅助判别:当鼠标在表示统计信息的符号上悬停时,图例伴随鼠标显示;其数据处理方法为:在步骤1转换得到的SVG数据中利用图像标签(<image>)嵌入图例图片;并添加Javascript 脚本,对表示统计信息的符号添加鼠标悬停以及鼠标移出事件,当某符号的鼠标悬停事件响应时,获取鼠标当前坐标,采用DOM编程接口访问图例,修改图例位置,使其位于鼠标附近,并将图例设置为可见;当该符号的鼠标移出事件响应时,图例设置为不可见;
统计信息聚焦:对于采用分级统计图法表示的统计信息,通过鼠标与某一图例的交互,“聚焦”于满足该图例值域范围的现象、实体;其数据处理方法为:在步骤1转换得到的SVG数据中添加Javascript 脚本,对图例上的符号添加鼠标悬停以及鼠标移出事件,当图例上符号的鼠标悬停事件响应时,采用DOM编程接口访问满足图例值域范围的行政区划多边形,改变符号的填充颜色使其突出显示;当该符号的鼠标移出事件响应时,符号恢复为原来的样式;
多主题统计信息展现:可切换显示不同主题的统计信息;其数据处理方法为:使用SVG的基本图形元素绘制代表不同主题的按钮;在步骤1转换得到的SVG数据中添加Javascript 脚本,对按钮添加鼠标单击事件,将表现不同主题的符号、图表组织到一幅地图中,根据符号和图表表示不同主题,将表示统计信息的符号和图表层分为多个子图层,使用SVG中容器元素(<g>元素)将同子图层中的元素组合起来,当某按钮的鼠标单击事件触发时,采用DOM编程接口访问相应的子图层,通过改变图层的可见性切换显示为其对应主题信息;
鼠标单击事件:鼠标在一个元素上进行单击;鼠标悬停事件:鼠标在一个元素上悬停;鼠标移出事件:鼠标从一个元素移开。
本发明优点和积极效果如下:1、所制备的网络统计地图可视化数据具有易用性。由本方法制备的统计型网络统计地图可视化数据嵌入HTML文档后,在网络浏览器下可直接供阅读使用,无需安装其他插件。2、所制备的网络统计地图可视化数据可支持空间信息服务,具有动态性以及交互性,顾及用户认知过程。
附图说明
图1网络统计地图可视化数据制备方法示意图。
图2 统计地图可视化数据分层示意图。
具体实施方式
下面通过实施例,并结合附图,对本发明的技术方案作进一步具体的说明。
实施例提供一种网络统计地图可视化数据制备方法,主要包括以下步骤:
步骤1,印刷版统计地图可视化数据的结构化组织。将印刷版统计地图可视化数据分为动态交互层以及静态阅览层。动态交互层为统计地图可视化数据中表现统计信息的数据的集合,包括:表示统计信息的符号和图表数据、图例数据、图名数据。静态阅览层为统计地图可视化数据中表现非统计信息的数据集合,包括:地理底图部分的数据、作为量图工具用的图表数据。根据以上规定将图2中“原数据”分为“动态交互层”以及“静态阅览层”,图2为统计地图可视化数据分层示意图。完成统计地图可视化数据之后,将印刷版统计地图可视化数据转换为SVG数据。对于动态交互层,按照动态交互层的3类内容将其分为3个图层(使用SVG中容器元素(<g>元素)将同层中的元素组合起来),分别为:表示统计信息的符号和图表层、图例层、图名层,对动态交互层中的每个元素添加一个唯一的id值;对于静态阅览层,转换后不需另做处理。
步骤2,针对空间信息服务的统计地图可视化数据加工处理。信息服务包括:统计信息多时态表现、概念释义、精确统计值查询、统计信息辅助判别、统计信息聚焦、多主题统计信息展现;下面依次具体说明
(1)统计信息多时态表现:由时间进度条控制,按照时间顺序展现不同时间或时段的统计信息情况。其数据处理方法为:使用SVG的基本图形元素绘制一个时间进度条,以及一个播放按钮。在步骤1转换得到的SVG数据中添加Javascript 脚本,单击播放按钮进度条开始滚动,对于采用分级统计图法表示的统计信息,设计分级统计图法对应的图例,当进度条到达某时间节点时,采用DOM编程接口访问SVG数据中表示该专题内容的各行政区划多边形,根据该时间段的统计信息以及分级统计图法的图例,改变多边形的填充颜色,以表现该时间或时段的统计信息;对于采用分区统计图表法表示的统计信息,预先绘制表示不同时间或时段统计信息的符号,根据其表示的时间或时段将其分为多个子图层,使用SVG中容器元素(<g>元素)将同子图层中的元素组合起来,当进度条达到某时间节点,采用DOM编程接口访问各子图层,将表示当前时间或时段的子图层设置为可见,其余子图层设置为不可见。
(2)概念释义:鼠标单击图名中的“粮食产量”,查看与“粮食产量”百度百科词条。其数据处理方法为:在步骤1转换得到的SVG数据中为图名添加超链接,超链接的表现形式为自定义的URL(Uniform Resoure Locator,统一资源定位符), 链接至“粮食产量”百度百科词条。
(3)精确统计值查询:当鼠标在表示统计信息的符号上悬停时,查看该符号所表示的统计信息的精确值。其数据处理方法为:在步骤1转换得到的SVG数据中添加Javascript 脚本,针对分区统计图表法表示的统计信息,对符号相应的SVG元素添加鼠标悬停、鼠标移出事件以及一个属性,该属性值为符号所表示的精确的统计值。当某符号的鼠标悬停事件响应时,获取表示符号的SVG元素对应的属性值,并在鼠标附近显示该属性值,当该符号鼠标移出事件响应时,所显示的内容隐藏。
(4)统计信息辅助判别:当鼠标在表示统计信息的符号上悬停时,图例伴随鼠标显示。其数据处理方法为:在步骤1转换得到的SVG数据中利用图像标签(<image>)嵌入图例图片;并添加Javascript 脚本,对表示统计信息的符号添加鼠标悬停以及鼠标移出事件,当某符号的鼠标悬停事件响应时,获取鼠标当前坐标,采用DOM编程接口访问图例,修改图例位置,使其位于鼠标附近,并将图例设置为可见;当该符号的鼠标移出事件响应时,图例设置为不可见。
(5)统计信息聚焦:对于采用分级统计图法表示的统计信息,通过鼠标与某一图例的交互,“聚焦”于满足该图例值域范围的现象、实体。其数据处理方法为:在步骤1转换得到的SVG数据中添加Javascript 脚本,对图例上的符号添加鼠标悬停以及鼠标移出事件,当图例上符号的鼠标悬停事件响应时,采用DOM编程接口访问满足图例值域范围的行政区划多边形,改变符号的填充颜色使其突出显示;当该符号的鼠标移出事件响应时,符号恢复为原来的样式。
(6)多主题统计信息展现:可切换显示不同主题的统计信息。其数据处理方法为:使用SVG的基本图形元素绘制代表不同主题的按钮;在步骤1转换得到的SVG数据中添加Javascript 脚本,对按钮添加鼠标单击事件,将表现不同主题的符号、图表组织到一幅地图中,根据符号和图表表示不同主题,将表示统计信息的符号和图表层分为多个子图层,使用SVG中容器元素(<g>元素)将同子图层中的元素组合起来,当某按钮的鼠标单击事件触发时,采用DOM编程接口访问相应的子图层,通过改变图层的可见性切换显示为其对应主题信息。
(7)鼠标单击事件:鼠标在一个元素上进行单击。鼠标悬停事件:鼠标在一个元素上悬停。鼠标移出事件:鼠标从一个元素移开。
本文中所描述的具体实施例仅仅是对本发明精神作举例说明。本发明所属技术领域的技术人员可以对所描述的具体实施例做各种各样的修改或补充或采用类似的方式替代,但并不会偏离本发明的精神或者超越所附权利要求书所定义的范围。
- 还没有人留言评论。精彩留言会获得点赞!