页面内容的查看方法及装置与流程

本申请涉及终端技术领域,尤其涉及页面内容的查看方法及装置。
背景技术:
当页面的显示内容较多时,终端屏幕往往无法将所有显示内容进行同屏显示,则用户需要通过对页面的上下翻动,查看感兴趣的内容。
技术实现要素:
有鉴于此,本申请提供一种页面内容的查看方法及装置,可以优化页面的滚动和跳转过程。
为实现上述目的,本申请提供技术方案如下:
根据本申请的第一方面,提出了一种页面内容的查看方法,包括:
在终端屏幕上显示页面的至少一部分,所述页面在预设滚动方向上的规格大于所述终端屏幕的尺寸规格;
当检测到用户的预设触发操作时,采集所述终端屏幕上形成的触摸点,并获取所述触摸点沿所述预设滚动方向的连续位移距离;
根据所述连续位移距离的长度,跳转至所述页面中对应的显示段落。
根据本申请的第二方面,提出了一种页面内容的查看装置,包括:
显示单元,在终端屏幕上显示页面的至少一部分,所述页面在预设滚动方向上的规格大于所述终端屏幕的尺寸规格;
获取单元,当检测到用户的预设触发操作时,采集所述终端屏幕上形成的触摸点,并获取所述触摸点沿所述预设滚动方向的连续位移距离;
跳转单元,根据所述连续位移距离的长度,跳转至所述页面中对应的显示段落。
由以上技术方案可见,本申请通过检测用户的预设触发操作,可以随时了解用户的页面翻动和查看意图;同时,通过对页面规格、终端屏幕规格和用户触摸操作的连续位移距离,可以准确获取用户的翻动目标,并直接跳转至相应的显示段落,而无需用户手动翻动页面,有助于简化用户操作、提升阅读效率。
附图说明
图1是终端界面与页面之间的规格示意图;
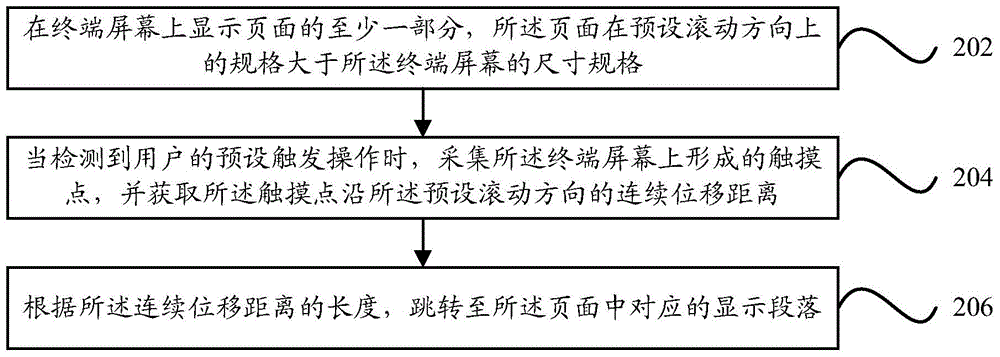
图2是根据本申请一示例性实施例的一种页面内容的查看方法的流程图;
图3-4是根据本申请一示例性实施例的一种查看页面内容的界面示意图;
图5-6是根据本申请一示例性实施例的一种页面示意图;
图7是根据本申请一示例性实施例的另一种查看页面内容的界面示意图;
图8是根据本申请一示例性实施例的一种页面翻动的示意图;
图9是根据本申请一示例性实施例的一种电子设备的结构示意图;
图10是根据本申请一示例性实施例的一种页面内容的查看装置的框图。
具体实施方式
图1是终端界面与页面之间的规格示意图,如图1所示,页面的规格往往远大于终端屏幕的尺寸规格,则用户在终端上浏览页面时,终端屏幕相当于一个“阅读窗口”,只有位于该窗口内的页面内容才能够被用户查看到,而其他内容则需要由用户在终端屏幕上执行页面翻动操作,将其翻动至该窗口时才能够进行浏览。
然而,在相关技术中,当用户希望对页面进行翻动时,需要反复在终端屏幕上执行“拖动页面”的手势操作,使页面相应地逐步向拖动方向移动,直至目标位置进入终端屏幕构成的阅读窗口内;若当前阅读位置与目标位置 相距较远时,用户可能需要反复执行数十次才能够到达目标位置,严重影响用户的阅读体验。
因此,本申请通过对目标位置的直接跳转,以解决相关技术中存在的上述技术问题。为对本申请进行进一步说明,提供下列实施例:
图2是根据本申请一示例性实施例的一种页面内容的查看方法的流程图,如图2所示,该方法应用于终端中,可以包括以下步骤:
步骤202,在终端屏幕上显示页面的至少一部分,所述页面在预设滚动方向上的规格大于所述终端屏幕的尺寸规格。
步骤204,当检测到用户的预设触发操作时,采集所述终端屏幕上形成的触摸点,并获取所述触摸点沿所述预设滚动方向的连续位移距离。
步骤206,根据所述连续位移距离的长度,跳转至所述页面中对应的显示段落。
由以上技术方案可见,本申请通过检测用户的预设触发操作,可以随时了解用户的页面翻动和查看意图;同时,通过对页面规格、终端屏幕规格和用户触摸操作的连续位移距离,可以准确获取用户的翻动目标,并直接跳转至相应的显示段落,而无需用户手动翻动页面,有助于简化用户操作、提升阅读效率。
下面针对图2所示实施例中的各个技术特征,分别结合附图进行详细描述。
1、预设触发操作
“预设触发操作”专用于实现本申请的技术方案,其区别于用户在页面或终端上执行的其他操作和功能,用于表达用户希望对页面进行快速翻动的操作意图;在此基础上,可以通过任意方式实现该预设触发操作,比如在终端屏幕上执行预设的滑动手势、按下终端上的预设物理按键、按下终端屏幕上的预设虚拟按键等,本申请并不对此进行限制。
作为一示例性实施例,如图3所示,可以在终端屏幕上显示一预设跳转图标,该预设跳转图标存在对应的触发区域,则当检测到用户在终端屏幕上 形成的触摸点位于该预设跳转图标的触发区域内时,表明该预设跳转图标被触发,即检测到“预设触发操作”。其中,图3所示的由“△”和“▽”组成的预设跳转图标仅用于举例说明,实际上可以采用任意图形或图片来作为预设跳转图标,本公开并不对此进行限制。
需要说明的是:
1)可以通过检测用户的翻页意图,从而仅在用户存在翻页意图的情况下,将预设跳转图标显示于终端屏幕上,否则隐藏该预设跳转图标。其中,可以通过多种方式对用户的翻页意图进行检测,比如检测到用户在终端屏幕上形成的触摸点、检测到用户的手指执行了预设操作等,则认为用户需要执行翻页操作,即检测到用户的翻页意图。
2)在执行翻页操作(即页面跳转)的整个过程中,比如从“检测到预设触发操作”开始、至“跳转至到页面中对应的显示段落”结束,预设跳转图标在终端屏幕上的相对显示位置保持不变,而不会随页面翻动或跳转而发生位置变化,从而一方面保持页面整体视觉效果的一致性,另一方面避免用户的手指在终端屏幕上进行大范围的移动(比如在相关技术中,通过拖动页面边沿的滚动条进行页面翻动时,需要手指向页面翻动方向的反方向拖动该滚动条,操作动作大且繁琐,不适用于移动终端上的阅读,尤其不利于单手握持终端并翻页的操作)。
3)基于2)中预设跳转图标的相对显示位置不变的特点,预设跳转图标可以存在多种显示形式。在一示例性实施方式中,预设跳转图标可以采用“嵌入式”形式,即该预设跳转图标固定显示于终端屏幕中的预设位置,比如图3所示的右下角,且用户无法通过在终端屏幕上的“拖动”等操作来改变预设跳转图标的显示位置,仿佛该预设跳转图标“嵌入”了终端屏幕中。在另一示例性实施方式中,如图4所示,预设跳转图标可以采用“悬浮式”形式,即该预设跳转图标悬浮于终端屏幕中,则当终端检测到对该预设跳转图标的拖动操作时,比如用户通过手指点击该预设跳转图标并向任意方向拖动手指,即可将该预设跳转图标拖动至相应的显示位置,且相应的触发区域也随之产 生位置变化。
进一步地,当检测到用户对预设跳转图标的单击操作时,终端可以自动跳转至下一显示段落,实现页面的逐页翻动,从而无需用户在终端屏幕上进行触摸滑动操作,进一步简化了用户操作。
当然,可以在终端系统或页面显示采用的APP程序中,添加对于预设跳转图标的显示方式的设置选项,则用户可以根据实际需求选择或切换希望采用的显示方式。
2、显示段落
在本申请的技术方案中,为了便于在页面翻动过程中进行定位,可以根据预定义规则将页面分为多个显示段落。作为一示例性实施例,可以根据当前采用的终端屏幕尺寸规格,对页面进行显示段落的划分,则如图5所示,页面被划分为7个显示段落,其中最后一个显示段落在预设滚动方向上的规格小于或等于终端屏幕的尺寸规格,其余每个显示段落在预设滚动方向上的规格等于终端屏幕的尺寸规格,其中预设滚动方向为竖直方向。
其中,“预设滚动方向”为预定义的页面可滚动(或翻动)的方向,比如图5所示的页面,其水平方向的宽度规格与终端屏幕相匹配,而竖直方向上的规格远大于终端屏幕,因而只能沿竖直方向进行滚动浏览;当然,基于不同页面的实际情况,“预设滚动方向”为实际可以执行滚动操作的任意方向,本申请并不对此进行限制。
3、页面跳转
作为一示例性实施例,终端可以计算连续位移距离包含的单位长度的数量;获取页面的当前显示段落的序号,并对该序号执行与上述数量相关的数值调整;当调整后的序号大于或等于页面的最大序号时,跳转至该最大序号对应的显示段落,否则跳转至调整后的序号对应的显示段落。
如图6所示,假定检测到用户产生的触摸点向上移动,且连续位移距离为d;当单位长度为a时,可以通过d/a计算出连续位移距离中包含的单位长度的数量。其中,连续位移距离和单位长度,可以采用绝对长度为单位,比 如“毫米”;或者,也可以采用相对长度为单位,比如包含的“像素”数量。
假定单位长度a为2像素,而连续位移距离d为92像素,则计算得到连续位移距离d包含d/a=46个单位长度a。在图6所示的实施例中,终端屏幕上的初始显示位置在页面上的序号为2,则可以计算出调整后的序号为2+46=48,即需要将页面直接跳转至页面中序号为48的显示段落处。当然,如果页面包含的显示段落总数小于48,比如页面仅包含45个显示段落,则上述调整后的序号48已经大于此处页面中的最大序号45,因而可以将页面直接跳转至序号为45的显示段落处。
在上述实施例中,根据当前显示段落的序号和连续位移距离包含的单位长度的数量,实现了相对于当前显示段落的页面跳转;换言之,初始显示位置为序号2的当前显示段落,而连续位移距离包含的单位长度的数量为46,因而可以由序号为2的显示段落跳转至序号为48的显示段落。而在本申请的另一示例性实施例中,终端可以计算所述连续位移距离包含的单位长度的数量,并当所述数量的值大于或等于所述页面的最大序号时,跳转至所述最大序号对应的显示段落,否则以所述数量的值为序号,跳转至对应的显示段落。
比如说,假定连续位移距离包含的单位长度的数量为46,则无论初始显示位置的序号是多少,都直接跳转至序号为46的显示段落,即页面跳转操作与当前显示段落无关。
在上述任一实施例中,作为一示例性实施方式,上述的单位长度a可以为预定义的长度,即预先直接定义了单位长度a,比如a为2像素。
作为另一示例性实施方式,上述的单位长度a可以由页面在预设滚动方向上的规格和终端屏幕的尺寸规格计算得到,比如页面在预设滚动方向上的规格与终端屏幕的尺寸规格之比,或者该比值的预设百分比。其中,由于页面在预设滚动方向上的规格与终端屏幕的尺寸规格之比越大时,连续位移距离包含的单位长度的数量就越大,则为了避免连续位移距离超出终端屏幕的显示范围(比如向下移动至超出终端屏幕下边沿时,可能仍然未能翻动至目标位置),单位长度a可以反相关于页面在预设滚动方向上的规格与终端屏 幕的尺寸规格之比。
4、序号提示
作为一示例性实施例,根据连续位移距离的长度,可以确定页面中对应的显示段落,并将该显示段落对应的序号显示于终端屏幕中。比如图7所示,根据用户手指已经在终端屏幕上滑出的距离(即连续位移距离),假定对应于页面中的第18段(序号为18的显示段落),则可以在页面上方显示诸如“跳转至第18段”的提示信息;此时,若检测到触摸点消失,即用户手指离开终端屏幕,则直接跳转至显示段落18,若检测到触摸点发生移动,则说明用户发现显示段落18并非自己希望的目标位置,可以随之更新目标段落。
进一步地,还可以将页面的当前显示段落的序号和最大序号显示于终端屏幕中,比如图7中的“2/50”,“2”为当前显示段落的序号、“50”为最大序号,则用户可以通过对当前显示段落、目标显示段落和最大序号之间的对比,实现更为便捷、快速的页面跳转操作。
其中,在图7所示的实施例中,基于“嵌入式”的图标类型,“预设跳转图标”具体采用了“分段线”的形式嵌入页面中;其中,“分段线”是指对相邻显示段落进行分隔的线段,位于相邻显示段落之间。尤其是,当页面采用“在显示段落之间直接跳转”的方式(如图8(a)所示,当用户从显示段落1执行翻页操作时,将直接翻动至显示段落2,而不会停留在显示段落1和显示段落2之间),而非相关技术中基于滚动条时采用的“逐步滚动页面”的方式(如图8(b)所示,当用户从显示段落1执行翻页操作时,将停留在显示段落1和显示段落2之间,需要通过多次翻动,页面才逐步地完全显示出显示段落2)时,“分段线”形式的预设跳转图标能够更好地融合在页面中,从而获得更好的视觉和使用体验。同时,还可以将当前显示段落的序号“2”、最大序号“50”显示于该“分段线”之间,从而便于用户进行查看和翻页。
图9示出了根据本申请的一示例性实施例的电子设备的示意结构图。请参考图9,在硬件层面,该电子设备包括处理器、内部总线、网络接口、内 存以及非易失性存储器,当然还可能包括其他业务所需要的硬件。处理器从非易失性存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上形成页面内容的查看装置。当然,除了软件实现方式之外,本申请并不排除其他实现方式,比如逻辑器件抑或软硬件结合的方式等等,也就是说以下处理流程的执行主体并不限定于各个逻辑单元,也可以是硬件或逻辑器件。
请参考图10,在软件实施方式中,该页面内容的查看装置可以包括显示单元、获取单元和跳转单元。其中:
显示单元,在终端屏幕上显示页面的至少一部分,所述页面在预设滚动方向上的规格大于所述终端屏幕的尺寸规格;
获取单元,当检测到用户的预设触发操作时,采集所述终端屏幕上形成的触摸点,并获取所述触摸点沿所述预设滚动方向的连续位移距离;
跳转单元,根据所述连续位移距离的长度,跳转至所述页面中对应的显示段落。
可选的,所述获取单元通过下述方式检测到用户的预设触发操作:
检测到用户在所述终端屏幕上形成的触摸点,且所述触摸点位于所述终端屏幕上显示的预设跳转图标的触发区域内。
可选的,在从检测到所述预设触发操作开始,至跳转到所述页面中对应的显示段落的过程中,所述预设跳转图标在所述终端屏幕上的相对显示位置保持不变。
可选的,所述预设跳转图标固定显示于所述终端屏幕中的预设位置。
可选的,所述预设跳转图标以分段线的形式嵌入所述页面中。
可选的,所述预设跳转图标悬浮显示于所述终端屏幕中;其中,根据检测到的对所述预设跳转图标的拖动操作,将所述预设跳转图标拖动至相应的显示位置。
可选的,还包括:
显示控制单元,当检测到用户的翻页意图时,将所述预设跳转图标显示于所述终端屏幕上,否则隐藏所述预设跳转图标。
可选的,还包括:
翻页单元,当检测到对所述预设跳转图标的单击操作时,跳转至下一显示段落。
可选的,所述跳转单元具体用于:
计算所述连续位移距离包含的单位长度的数量;
获取所述页面的当前显示段落的序号,并对所述序号执行与所述数量相关的数值调整;
当调整后的序号大于或等于所述页面的最大序号时,跳转至所述最大序号对应的显示段落,否则跳转至调整后的序号对应的显示段落。
可选的,所述跳转单元具体用于:
计算所述连续位移距离包含的单位长度的数量;
当所述数量的值大于或等于所述页面的最大序号时,跳转至所述最大序号对应的显示段落,否则以所述数量的值为序号,跳转至对应的显示段落。
可选的,所述单位长度反相关于页面在所述预设滚动方向上的规格与所述终端屏幕的尺寸规格之比。
可选的,还包括:
第一序号显示单元,根据所述连续位移距离的长度,确定所述页面中对应的显示段落,并将所述显示段落对应的序号显示于所述终端屏幕中。
可选的,还包括:
第二序号显示单元,将所述页面的当前显示段落的序号和最大序号显示于所述终端屏幕中。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由 任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!