测试页面感知性能的方法与装置与流程

本发明涉及页面性能计算、监控、分析和优化领域,特别涉及一种测试页面感知性能的方法与装置。
背景技术:
在现今的网络性能行业中,一种用于页面加载时间(PLT,Page Load Time)的示例测量标准是基于确定开始呈现时间和完成呈现时间的。在这个PLT测量标准中的开始呈现时间被定义为当网页开始在计算机屏幕上呈现某些东西时的时间,在这个PLT测量标准中的完成呈现时间被定义为当网页完成了在计算机屏幕上呈现给定网页的所有内容的时间。另一个示例PLT测量标准被称为到最后字节时间(TTLB,Time To Last Byte),具体是指从第一个请求发出到测试工具接收到服务器应答数据的最后一个字节之间的平均时间。
上述这些示例PLT测量标准可以与许多静态网页联用,所述静态网页不具有相当丰富的内容和/或在内容被下载之后动态变化的内容。然而,网站正日益热衷于更加丰富的内容和更加动态的内容(例如动态图像、视频、Adobe Flash内容等)。
随着动态网页的日渐盛行,传统的通过整个页面加载完成的所需要的时间来衡量页面加载性能的方式,已不能适应实际要求,因此现有技术中还给出了一种通过页面阶段时间来衡量页面加载性能的方法,该方法把整个页面加载分成了不同的阶段后衡量每个阶段所花的加载时间。
具体地,页面阶段时间是用来测量网页加载时间的一个方法,该方法包括为网页加载的持续时间定义一系列的页面阶段,每个页面阶段由开始和结束时间来定义,其中每个阶段开始时间基于估计用户可察觉的像素变化量水平来确定。
然而,现有技术中通过页面阶段时间来衡量页面加载性能的方法仍存在很多缺陷:一方面,它并没有给出如何估计用户可察觉的像素变化量水平, 缺乏有效的实施手段;另一方面,基于像素变化量来确定页面加载过程中的各个加载阶段显得不够精确,难以较好地符合最终用户对于屏幕加载反应速度的真实感受。
技术实现要素:
本发明要解决的问题是现有技术中通过像素变化量的方式难以精确地测试页面感知性能,从而不能衡量出最终用户对于屏幕加载反应速度的真实感受。
为解决上述问题,本发明技术方案提供一种测试页面感知性能的方法,包括:
将一个页面的加载过程按加载时间录制成N帧屏幕截图;
计算出每一帧屏幕截图之间的像素变化速度;
计算出每一帧屏幕截图的像素变化的加速度;
从计算出的每一帧屏幕截图的像素变化的加速度数值之中,找出超出至少一个标准差之外的加速度离散数值;
以找出的加速度离散数值所对应的各帧屏幕截图作为该页面加载过程中的关键帧;
选取每一个关键帧中的目标区域;
计算出每一个关键帧中目标区域内像素变化的速度;
从计算出的所述目标区域内像素变化的速度数值之中,按页面加载时间的先后找出超出至少一个标准差的第一个速度离散值;
以找出的所述第一个速度离散值所对应的这帧屏幕截图作为所有关键帧之中的目标关键帧;
确定从该页面加载开始直至加载到所述目标关键帧所使用的加载时间。
可选的,若预设时间段内存在一个以上的加速度离散数值,则按时间先后取第一个出现的加速度离散数值作为反映该预设时间段内屏幕截图的像素变化的加速度离散数值。
可选的,所述预设时间段按用户视觉极限的感知时间进行确定。
可选的,在找出超出至少一个标准差之外的加速度离散数值之前,将小于0的每一帧屏幕截图的像素变化的加速度数值设置为0。
可选的,所述测试页面感知性能的方法还包括:以所述关键帧作为区分该页面加载过程中不同加载阶段的分界点,确定各个加载阶段所使用的加载时间。
可选的,所述选取每一个关键帧中的目标区域包括:
选定所述关键帧的屏幕截图的任意相邻两边;
确定所述关键帧的屏幕截图中的第一目标点,所述第一目标点到选定的相邻两边中任一边的距离等于将另一边进行黄金分割后较短那段线段的长度;
确定所述关键帧的屏幕截图中的四个第二目标点,所述第二目标点分别位于所述第一目标点及其到所述关键帧的屏幕截图四边的垂足点所构成的四条线段上,且所述第二目标点分别为各条线段上距离所述第一目标点更近的黄金分割点;
以四个第二目标点所确定的矩形区域作为所述目标区域。
可选的,所述将一个页面的加载过程按加载时间录制成N帧屏幕截图包括:以每秒M帧的频率录制屏幕截图,若一个页面完成加载所用的时间为T秒,则N=M*T。
为解决上述问题,本发明技术方案还提供一种测试页面感知性能的装置,包括:
录制单元,适于将一个页面的加载过程按加载时间录制成N帧屏幕截图;
第一计算单元,适于计算出每一帧屏幕截图之间的像素变化速度;
第二计算单元,适于计算出每一帧屏幕截图的像素变化的加速度;
第一统计单元,适于从计算出的每一帧屏幕截图的像素变化的加速度数值之中,找出超出至少一个标准差之外的加速度离散数值;
第一分析单元,适于以找出的加速度离散数值所对应的各帧屏幕截图作为该页面加载过程中的关键帧;
第一选取单元,适于选取每一个关键帧中的目标区域;
第三计算单元,适于计算出每一个关键帧中目标区域内像素变化的速度;
第二统计单元,适于从计算出的所述目标区域内像素变化的速度数值之中,按页面加载时间的先后找出超出至少一个标准差的第一个速度离散值;
第二分析单元,适于以找出的所述第一个速度离散值所对应的这帧屏幕截图作为所有关键帧之中的目标关键帧;
第一确定单元,适于确定从该页面加载开始直至加载到所述目标关键帧所使用的加载时间。
可选的,所述测试页面感知性能的装置还包括:第二选取单元,适于在判断出预设时间段内存在一个以上的加速度离散数值,按时间先后取第一个出现的加速度离散数值作为反映该预设时间段内屏幕截图的像素变化的加速度离散数值。
可选的,所述测试页面感知性能的装置还包括:第二确定单元,适于以所述关键帧作为区分该页面加载过程中不同加载阶段的分界点,确定各个加载阶段所使用的加载时间。
与现有技术相比,本发明的技术方案至少具有以下优点:
通过计算出由一个页面的加载过程录制而成的每一帧屏幕截图的像素变化加速度,并找出超出至少一个标准差之外的加速度离散数值,根据找出的加速度离散数值确定页面加载过程中的关键帧,再选取每个关键帧中的目标区域,从计算出的所述目标区域内像素变化的速度数值之中找出超出至少一个标准差的第一个速度离散值,由此能融入人眼人脑对色彩像素的感知计算出这些关键帧里面的目标关键帧,用目标关键帧加载的时间来衡量一个页面性能的好坏,从而能更加精确地测试页面感知性能。
进一步地,通过以关键帧作为区分该页面加载过程中不同加载阶段的分界点,确定各个加载阶段所使用的加载时间,如此不仅能更加精确地计算出 页面加载过程中的每个关键阶段,而且能从最终用户的角度出发,衡量出最终用户对屏幕加载反应速度的真实感受,从而提供给开发人员从最终用户的角度出发对页面加载速度进行优化的标准,这种新的标准比传统的标准能达到更大的经济效益,同时也能节省对于性能优化的不必要投入。
进一步地,若预设时间段内存在一个以上的加速度离散数值,通过按时间先后选取第一个出现的加速度离散数值,能够进一步确保计算页面加载过程中每个关键阶段的精确性,避免因屏闪等情况导致出现时间上极为接近的关键帧而形成无实际意义的页面加载阶段。
附图说明
图1是本发明技术方案提供的测试页面感知性能的方法的流程示意图;
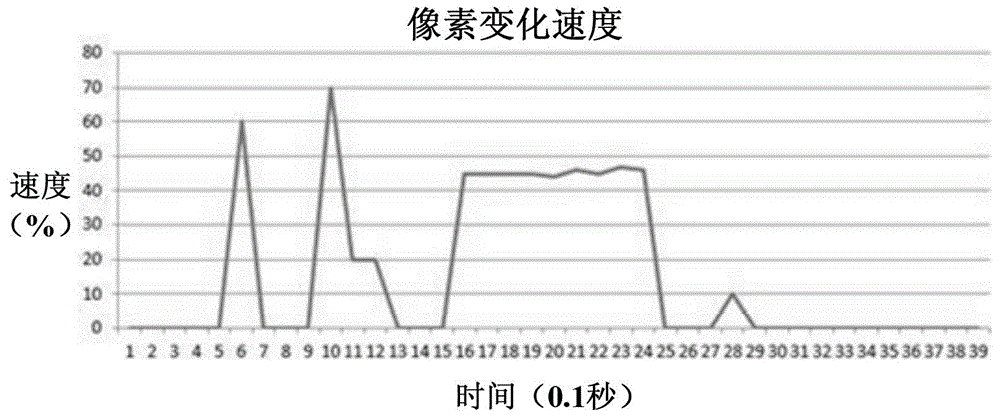
图2是本发明实施例中每一帧屏幕截图之间的像素变化速度的示意图;
图3是本发明实施例中每一帧屏幕截图的像素变化加速度的示意图;
图4是本发明实施例中确定关键帧中的目标区域的示意图;
图5是本发明实施例中通过第一个速度离散值确定目标关键帧的示意图。
具体实施方式
现有技术中,随着动态网页的日渐盛行,传统的通过整个页面加载完成的所需要的时间来衡量页面加载性能的方式,已不能适应实际要求。为此,还给出了一种通过页面阶段时间来衡量页面加载性能的方法,该方法把整个页面加载分成了不同的阶段后衡量每个阶段所花的加载时间,其中每个阶段开始时间基于估计用户可察觉的像素变化量水平来确定。
本申请发明人对上述现有技术进行研究后,分析如下:首先,现有技术中通过页面阶段时间来衡量页面加载性能的方法并没有给出如何估计用户可察觉的像素变化量水平,缺乏有效的实施手段;其次,基于像素变化量来确定页面加载过程中的各个加载阶段显得不够精确,难以较好地符合最终用户对于屏幕加载反应速度的真实感受;最后,纯粹关注像素变化情况却没有考虑到最终用户通常所关心的区域,也不能更好地体现出页面感知性能。
基于上述分析,本申请发明人认为:应当从人眼对页面的观察和人脑反 应,来衡量页面加载的有效性能。为此,本发明技术方案提供一种测试页面感知性能的方法,通过计算由一个页面的加载过程录制而成的每一帧屏幕截图的像素变化加速度,并找出加速度离散数值以确定页面加载过程中的关键帧,再选取每个关键帧中的目标区域,以此融入人眼人脑对色彩像素的感知计算出这些关键帧里面的目标关键帧,用目标关键帧加载的时间来衡量一个页面性能的好坏,从而能更加精确地测试页面感知性能。
如图1所示,本发明技术方案提供的测试页面感知性能的方法包括:
步骤S101,将一个页面的加载过程按加载时间录制成N帧屏幕截图;
步骤S102,计算出每一帧屏幕截图之间的像素变化速度;
步骤S103,计算出每一帧屏幕截图的像素变化的加速度;
步骤S104,从计算出的每一帧屏幕截图的像素变化的加速度数值之中,找出超出至少一个标准差之外的加速度离散数值;
步骤S105,以找出的加速度离散数值所对应的各帧屏幕截图作为该页面加载过程中的关键帧;
步骤S107,选取每一个关键帧中的目标区域;
步骤S108,计算出每一个关键帧中目标区域内像素变化的速度;
步骤S109,从计算出的所述目标区域内像素变化的速度数值之中,按页面加载时间的先后找出超出至少一个标准差的第一个速度离散值;
步骤S110,以找出的所述第一个速度离散值所对应的这帧屏幕截图作为所有关键帧之中的目标关键帧;
步骤S111,确定从该页面加载开始直至加载到所述目标关键帧所使用的加载时间。
需要说明的是,本发明技术方案的具体实施可以是对于任一网站所显示网页的加载速度进行测试,分析出页面加载过程中各个关键的加载阶段,还可以进一步分析各个关键的加载阶段中的目标关键帧,作为衡量页面加载的有效性能的评判依据,并能够以此为开发人员对于页面加载性能的优化提供重要的参考。
为使本发明的上述目的、特征和优点能够更为明显易懂,下面结合附图对本发明的具体实施例作详细的说明。
首先执行步骤S101,将一个页面的加载过程按加载时间录制成N帧屏幕截图。
本实施例中,步骤S101具体可以包括:以每秒M帧的频率录制屏幕截图,若一个页面完成加载所用的时间为T秒,则N=M*T。举例来说,如果以每秒10帧屏幕截图的频率进行录制,且一个页面完成加载所用的时间假设为5秒,那么一共录制10*5=50帧屏幕截图。
由于对一个页面的加载过程按加载时间录制屏幕截图的具体实施方式为本领域技术人员所知晓,此处不再详细描述。
需要指出的是,本实施例中是以一个页面从开始加载到完成加载的整个过程进行录制为例进行说明的。在其他实施例中,也可以仅录制加载过程中可能会存在关键阶段的一部分进行分析。
在N帧屏幕截图录制完成后,可以执行步骤S102,计算出每一帧屏幕截图之间的像素变化速度。
具体实施时,可以两两比较相邻两帧的屏幕截图,根据第i+1帧屏幕截图的像素以及第i帧屏幕截图的像素计算出像素变化速度(像素变化率),如下所示:
V1,V2,V3,…Vn-1(Vi=第i+1帧像素/第i帧像素,i为自然数,i小于n)
计算出的各个像素变化速度形成的变化曲线可以如图2所示:图2中的横轴表示时间,本实施例中是以最小单位为0.1秒为例进行说明的,在以每秒10帧屏幕截图的频率进行录制的情况下,每0.1秒便有1帧屏幕截图;图2中的纵轴表示像素变化速度,本实施例中是以变化率(单位为百分比(%))来衡量的。
在计算出像素变化速度后,还可以根据像素变化速度进一步计算像素变化加速度,即执行步骤S103,计算出每一帧屏幕截图的像素变化的加速度。
具体实施时,可以根据相邻两帧屏幕截图的像素变化速度计算出各帧屏幕截图的像素变化加速度,如下所示:
a1,a2,a3,…an-2(ai=Vi+1–Vi;if ai<0,then ai=0)
根据“if ai<0,then ai=0”可知,本实施例中,在通过后续步骤S104找出超出至少一个标准差之外的加速度离散数值之前,会将小于0的每一帧屏幕截图的像素变化的加速度数值设置为0。由于在本实施例中加速度数值为负是没有太大的实际意义的,为了能够提高计算以及分析的效率,因此将小于0的那些加速度数值置为0。
计算出的各个像素变化加速度数值形成的变化曲线可以如图3所示:图3中的横轴仍表示时间,本实施例中是以最小单位为0.1秒为例进行说明的;图3中的纵轴表示像素变化加速度,本实施例中是以变化率(单位为百分比(%))来衡量的。
步骤S103之后,执行步骤S104,从计算出的每一帧屏幕截图的像素变化的加速度数值之中,找出超出至少一个标准差之外的加速度离散数值。
步骤S104是一个统计的过程,具体可以通过如下公式进行计算:
其中,σ(a)表示一个标准差,avg表示像素变化加速度平均值,m≥1。
本实施例中,以找出超出一个标准差之外的加速度离散数值为例进行说明,即m=1。在其他本实施例中,为了找出(实际也可能会找不出)像素产生更大变化的那帧或那几帧屏幕截图,也可设定一个以上的标准差,即m>1。
具体实施时,寻找超出一个标准差之外的加速度离散数值的过程仍然可以参考图3:图3还示出了一根“加速度平均值+一个标准差”的直线,任何位于该直线上方的加速度值则认为是加速度离散数值,即为超出一个标准差之外的加速度离散数值,例如图3中以圆圈标示的“60”、“70”和“45”这三个加速度离散数值。
在其他实施例中,若预设时间段内存在一个以上的加速度离散数值,则按时间先后取第一个出现的加速度离散数值作为反映该预设时间段内屏幕截图的像素变化的加速度离散数值,如此能够进一步确保计算页面加载过程中每个关键阶段的精确性,避免因屏闪等情况导致出现时间上极为接近的加速 度离散数值(对应后续步骤S105中的“关键帧”)而使后续步骤中形成无实际意义的页面加载阶段。
在实际实施时,所述预设时间段可以根据用户视觉极限的感知时间进行确定,若极短时间内像素变化加速度过快,甚至超过人眼视觉感知极限,则人眼是难以察觉的,此时若找出时间上极为接近的加速度离散数值将不具有实际意义。
举例来说,若认为0.1秒为用户视觉极限的感知时间,则0.1秒内存在一个以上的加速度离散数值(假设0.1秒内录制了1帧以上的屏幕截图),则取第一个出现的数值作为这0.1秒的加速度离散数值,将这0.1秒内的其他超出至少一个标准差之外的加速度离散数值予以排除,不作为后续分析页面加载关键阶段的依据。
在找出超出至少一个标准差之外的加速度离散数值之后,便可以执行步骤S105,以找出的加速度离散数值所对应的各帧屏幕截图作为该页面加载过程中的关键帧。
本申请发明人考虑到,以每一帧屏幕截图之间的像素变化速度去衡量页面加载过程中的各个阶段是不够准确的,因为这并不十分符合最终用户对于屏幕加载反应速度的真实感受,而像素变化的加速度则能有效反映出像素变化速度的快慢,若能从中找出那些像素产生很大变化(相对于平均变化程度)的屏幕截图,则这几帧屏幕截图对于最终用户的视觉冲击是巨大的,可以认为是页面加载过程所录制的所有屏幕截图中较为关键的几帧屏幕截图,简称为“关键帧”。
继续参阅图3,在找出以圆圈标示的“60”、“70”和“45”这三个加速度离散数值后,由于每个加速度数值都会与一帧屏幕截图一一对应,那么找出的这几个加速度离散数值同样会各自对应一帧屏幕截图,这几帧屏幕截图则是该页面加载过程中的关键帧。
本实施例中,在确定出所有的关键帧之后,所述测试页面感知性能的方法还可以包括执行步骤S106,以所述关键帧作为区分该页面加载过程中不同加载阶段的分界点,确定各个加载阶段所使用的加载时间。
由于对一个页面的加载过程录制屏幕截图是按照预定频率进行的,那么每一帧屏幕截图会唯一确定某个时间点,因此所述关键帧同样会具有相对应的时间点,这些时间点可以作为区分该页面加载过程中不同加载阶段的分界点,如此各个加载阶段所使用的加载时间便能够由此确定出来了。
例如:图3中以圆圈标示的“60”、70”和“45”这三个加速度离散数值对应的关键帧,在时间轴上大致对应5、9和15,即关键帧处于0.5秒、0.9秒和1.5秒这几个时间点,加速度离散数值为“60”所对应的关键帧作为该页面加载过程中的“阶段1”的分界点,加速度离散数值为“70”所对应的关键帧作为该页面加载过程中的“阶段2”的分界点,加速度离散数值为“45”所对应的关键帧作为该页面加载过程中的“阶段3”的分界点,那么该页面加载过程中的前0.5秒可以作为“阶段1”,第0.5秒至0.9秒可以作为“阶段2”,第0.9秒至1.5秒则作为“阶段3”。
在其他实施例中,步骤S105之后,也可以不执行步骤S106,而是在确定所有的关键帧之后,直接执行步骤S107,选取每一个关键帧中的目标区域。
需要说明的是,所述目标区域一般为显示给最终用户的页面上人眼人脑审美最为关注的区域。本申请发明人经过研究后发现,以黄金分割的方式所确定的页面上的区域是用户通常所最先关注的,因为这样比较符合大多数用户的视觉习惯,该区域中的有效信息是否加载完成对于页面感知性能的衡量至关重要。
以黄金分割的方式确定的目标区域也可以称为“黄金区域”,下面就如何选取关键帧的屏幕截图中的“黄金区域”详细说明。
本实施例中,步骤S107具体可以包括:选定所述关键帧的屏幕截图的任意相邻两边;确定所述关键帧的屏幕截图中的第一目标点,所述第一目标点到选定的相邻两边中任一边的距离等于将另一边进行黄金分割后较短那段线段的长度;确定所述关键帧的屏幕截图中的四个第二目标点,所述第二目标点分别位于所述第一目标点及其到所述关键帧的屏幕截图四边的垂足点所构成的四条线段上,且所述第二目标点分别为各条线段上距离所述第一目标点更近的黄金分割点;以四个第二目标点所确定的矩形区域作为所述目标区域。
参阅图4,假设由P、Q、R、S四点构成的矩形区域为某个关键帧的屏幕 截图,若选定该关键帧的屏幕截图的任意相邻两边分别是PS和PQ,则A点为第一目标点,A点到PS这条边的距离为AF的长度,F点是A点到PS这条边的垂足点,AF的长度等于PH的长度,H点为PQ这条边的黄金分割点,线段PH是对PQ这条边进行黄金分割后较短那段线段,线段PH的长度约等于线段PQ的长度乘以0.382;同理,A点到PQ这条边的距离为AH的长度,H点是A点到PQ这条边的垂足点,AH的长度等于PF的长度,F点为PS这条边的黄金分割点,线段PF是对PS这条边进行黄金分割后较短那段线段;当然,在实际实施时,一般先确定F点和H点,然后便能定位到A点。
在确定A点的位置之后,继续确定第二目标点,所述第二目标点有4个,分别为图4中的B点、D点、C点和E点,其中:B点在线段AF上,且B点为线段AF更靠近A点的黄金分割点;D点在线段AH上,且D点为线段AH更靠近A点的黄金分割点;C点在线段AG上,G点为A点到该关键帧的屏幕截图QR这条边的垂足点,C点为线段AG更靠近A点的黄金分割点;E点在线段AI上,I点为A点到该关键帧的屏幕截图SR这条边的垂足点,E点为线段AI更靠近A点的黄金分割点。
当B点、D点、C点和E点这4个第二目标点都确定的情况下,便能确定出图4中虚线表示的矩形区域,该矩形区域便是由B点、D点、C点和E点所确定的目标区域,或者将其称为“黄金区域”。
需要说明的是,虽然本实施例中给出的选取目标区域的方式,具体是以黄金分割的方式选出的矩形区域作为“黄金区域”,在其他实施例中,也可以在确定第一目标点之后,以该第一目标点为圆心,以预定长度为半径所确定的圆形区域作为目标区域,甚至还可以采取其他的方式选出目标区域,例如以屏幕截图的中心为中心确定某个矩形或圆形区域。总之,任何符合用户对于页面上的关注区域都应当是能够作为目标区域进行选取的。
在选出所述关键帧中的目标区域之后,执行步骤S108,计算出每一个关键帧中目标区域内像素变化的速度。
具体实施时,可以两两比较相邻关键帧的屏幕截图,根据第j帧屏幕截图的像素以及第j-1帧屏幕截图的像素计算出像素变化速度(像素变化率),如下所示:
V1’、V2’、V3’、…、Vk-1’(Vj’=第j帧像素/第j-1帧像素,j为自然数,j小于k)
步骤S108之后,执行步骤S109,从计算出的所述目标区域内像素变化的速度数值之中,按页面加载时间的先后找出超出至少一个标准差的第一个速度离散值。
本实施例中,以从计算出的所述目标区域内像素变化的速度数值之中,找出超出一个标准差的第一个速度离散值为例进行说明。在其他本实施例中,也可设定一个以上的标准差。
参阅图5,假设通过前述相关步骤确定出5个关键帧,则根据这5个关键帧能够确定该页面加载过程中5个不同的页面加载阶段,分别是阶段1、阶段2、阶段3、阶段4和阶段5,这几个阶段对应关键帧的屏幕截图中目标区域内像素变化速度的情况如图5中的折线所示,图5中的直线则表示“像素变化速度平均值+一个标准差”,该直线作为找出所述第一个速度离散值的衡量标准,任何阶段对应像素变化速度值以加载时间为序最先位于该直线上方,便是所述第一个速度离散值,例如图5中以虚线圆圈所标示的。
找出所述第一个速度离散值后,执行步骤S110,以找出的所述第一个速度离散值所对应的这帧屏幕截图作为所有关键帧之中的目标关键帧。
继续参阅图5,图5中找出的第一个超出一个标准差之外的速度离散值所对应为阶段2的分界点,那么阶段2的那帧关键帧便是所有关键帧之中的目标关键帧。本实施例中,若以上述黄金分割的方式选出“黄金区域”进行后续分析的,那么步骤S110确定的目标关键帧也可以称为“黄金关键帧”。
在实际情况中,所述目标关键帧所具有的意义是:在这帧屏幕截图的目标区域内的有效信息大致已加载完成了,由于大多数用户一般更为关注所述目标区域中的内容,因此给用户的第一感觉就是页面大致已完成加载,用户想获取的信息基本都能得到。
步骤S111,确定从该页面加载开始直至加载到所述目标关键帧所使用的加载时间。
如前所述,找出所述目标关键帧的意义在于这帧屏幕截图的目标区域内 的有效信息大致已加载完成,则步骤S111的作用是:确定大部分用户在多少时间内能看到有效信息已大致加载完成。
本领域技术人员能够理解的是,从页面加载开始直至加载到所述目标关键帧所使用的加载时间,对于页面加载性能的优化具有非常重要的参考意义,一般认为加载到所述目标关键帧所使用的时间越短,则页面感知性能较佳。因此,加载到所述目标关键帧所使用的时间既可以作为网站之间加载页面性能的衡量标准,也可以作为开发人员优化页面加载性能的依据。
本发明实施例提供的测试页面感知性能的方法,不仅更加精确地计算出页面加载的每个关键阶段,而且融入人眼人脑对色彩像素的感知计算出这些关键阶段里面的黄金关键帧,用黄金关键帧加载的时间来衡量一个页面性能的好坏,能从最终用户的角度出发,衡量出最终用户对屏幕加载反应速度的真实感受,从而提供给开发人员从最终用户的角度出发对页面加载速度进行优化的标准,这种新的标准比传统的标准能达到更大的经济效益,同时也能节省对于性能优化的不必要投入。
基于上述测试页面感知性能的方法,本发明实施例还提供一种测试页面感知性能的装置,包括:录制单元,适于将一个页面的加载过程按加载时间录制成N帧屏幕截图;第一计算单元,适于计算出每一帧屏幕截图之间的像素变化速度;第二计算单元,适于计算出每一帧屏幕截图的像素变化的加速度;第一统计单元,适于从计算出的每一帧屏幕截图的像素变化的加速度数值之中,找出超出至少一个标准差之外的加速度离散数值;第一分析单元,适于以找出的加速度离散数值所对应的各帧屏幕截图作为该页面加载过程中的关键帧;第一选取单元,适于选取每一个关键帧中的目标区域;第三计算单元,适于计算出每一个关键帧中目标区域内像素变化的速度;第二统计单元,适于从计算出的所述目标区域内像素变化的速度数值之中,按页面加载时间的先后找出超出至少一个标准差的第一个速度离散值;第二分析单元,适于以找出的所述第一个速度离散值所对应的这帧屏幕截图作为所有关键帧之中的目标关键帧;第一确定单元,适于确定从该页面加载开始直至加载到所述目标关键帧所使用的加载时间。
本实施例中,所述测试页面感知性能的装置还可以包括:第二确定单元, 适于以所述关键帧作为区分该页面加载过程中不同加载阶段的分界点,确定各个加载阶段所使用的加载时间。
在具体实施时,所述测试页面感知性能的装置还可以包括:第二选取单元,适于在判断出一帧屏幕截图对应的时间段内存在一个以上的加速度离散数值,按时间先后取第一个出现的加速度离散数值作为反映该预设时间段内屏幕截图的像素变化的加速度离散数值。
在具体实施时,所述测试页面感知性能的装置还可以包括:设置单元,适于在所述统计单元找出超出至少一个标准差之外的加速度离散数值之前,将小于0的每一帧屏幕截图的像素变化的加速度数值设置为0。
所述测试页面感知性能的装置的具体实施还可以参考上述测试页面感知性能的方法的实施,此处不再赘述。
本领域技术人员可以理解,实现上述实施例中的测试页面感知性能的装置的全部或部分是可以通过程序来指令相关的硬件来完成,所述的程序可以存储于计算机可读存储介质中,所述存储介质可以是ROM、RAM、磁碟、光盘等。
本发明虽然已以较佳实施例公开如上,但其并不是用来限定本发明,任何本领域技术人员在不脱离本发明的精神和范围内,都可以利用上述揭示的方法和技术内容对本发明技术方案做出可能的变动和修改,因此,凡是未脱离本发明技术方案的内容,依据本发明的技术实质对以上实施例所作的任何简单修改、等同变化及修饰,均属于本发明技术方案的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!