一种页面动画展示方法及系统与流程

本发明涉及互联网技术领域,特别涉及一种页面动画展示方法及系统。
背景技术:
随着互联网技术的发展,越来越多的用户每天都需要在互联网上进行信息浏览、互动操作等,而网站网页的设计就变得非常重要,友好的交互界面显然可以带给用户良好的体验。
网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。由于企业需要通过网站呈现产品、服务、理念、文化,或向受众提供某种功能服务。网页通常包括如下的元素信息:
文本:文本是网页上最重要的信息载体和交流工具,网页中的主要信息一般都以文本形式为主。
图像:图像元素在网页中具有提供信息并展示直观形象的作用。
静态图像:在页面中可能是光栅图形或矢量图形。通常为GIF,JPEG或PNG;或矢量格式,如SVG或Flash。
动画图像:通常动画为GIF和SVG。
Flash动画:动画在网页中的作用是有效地吸引访问者更多的注意。
声音:声音是多媒体和视频网页重要的组成部分。
视频:视频文件的采用是网页效果更加精彩且富有动感。
表格:表格是在网页中用来控制面业信息的布局方式。
导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面。
交互式表单:表单在网页中通常用来联系数据库并接受访问用户在浏览器 端输入的数据。利用服务器的数据库为客户端与服务器端提供更多的互动。
网页设计必须首先明确设计站点的目的和用户的需求,从而做出切实可行的设计方案。专业的网页设计,需要经历以下几个阶段:
需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
根据用户反馈,进行页面设计调整,以达到最优效果。
网页设计作为一种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处。
版式设计通过文字图形的空间组合,表达出和谐与美。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要求处理好页面之间和页面内的秩序与内容的关系。为了达到最佳的视觉表现效果,反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。
色彩是艺术表现的要素之一。在网页设计中,设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。根据色彩对人们心理的影响,合理地加以运用。如果企业有CIS(企业形象识别系统),应按照其中的VI进行色彩运用。
为了将丰富的意义和多样的形式组织成统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。
灵活运用对比与调和、对称与平衡、节奏与韵律以及留白等手段,通过空间、文字、图形之间的相互关系建立整体的均衡状态,产生和谐的美感。
网络上的三维空间是一个假想空间,这种空间关系需借助动静变化.图像 的比例关系等空间因素表现出来。在页面中,图片、文字位置前后叠压,或页面位置变化所产生的视觉效果都各不相同。通过图片、文字前后叠压所构成的空间层次不太适合网页设计,根据现有浏览器的特点,网页设计适合比较规范、简明的页面,尽管这种叠压排列能产生强节奏的空间层次,视觉效果强烈。
网页上常见的是页面上、下、左、右、中位置所产生的空间关系,以及疏密的位置关系所产生的空间层次,这两种位置关系使产生的空间层次富有弹性,同时也让人产生轻松或紧迫的心理感受。
现有技术中,通过对于网页设计以及提高互动性的方案越来越多,但是,各种设计方案良莠不齐,带给用户的体验也差别很大。更多的是,其中对于用户互动动画的设计都比较少,不能满足用户虚拟现实界面的需求。因而,亟需要一种新的网页互动动画设计的方案,以提高用户体验度。
技术实现要素:
本发明提供一种页面动画展示方法及系统,用以解决现有技术中无法根据用户需要提供互动动画设计的问题。
本发明提供一种页面动画展示方法,包括:
根据网页绘图功能,绘制设定形状的图案;
接收用户的手势互动操作;
根据所述手势互动操作改变所述图案的形状。
所述方法还包括:
根据网页绘图功能,绘制一系列设定形状的图案;所述一系列设定形状的图案中包括各种设定形状图案的变形图案。
所述方法还包括:
所述变形图案模拟真实的图案操作而产生的变形绘制。
所述方法还包括:
改变所述图案的形状时,同时播放设定的音频、视频和/或文字内容信息。
所述方法还包括:
所述网页绘图功能为HTML5提供的canvas功能。
所述方法还包括:
所述改变所述图案的形状为动画展示。
一种页面动画展示系统,包括:
绘图单元,用于根据网页绘图功能,绘制设定形状的图案;
互动接收单元,用于接收用户的手势互动操作并发送动画展示单元;
动画展示单元,用于根据所述手势互动操作改变所述图案的形状。
所述绘图单元还用于根据网页绘图功能,绘制一系列设定形状的图案;所述一系列设定形状的图案中包括各种设定形状图案的变形图案。
所述系统还包括多媒体展示单元,用于在所述动画展示单元改变所述图案的形状时,同时播放设定的音频、视频和/或文字内容信息。
所述绘图单元还用于利用HTML5提供的canvas功能绘制相应图案。
本发明实施例中,通过根据网页绘图功能,绘制设定形状的图案;接收用户的手势互动操作;根据所述手势互动操作改变所述图案的形状。本发明实施例的方案,能够在页面上显示一个设定的卡通形象图案,根据用户的手势操作,该卡通图案会相应的变形和改变,从而带给用户互动的乐趣,丰富用户互动体验,从而极大的提高了用户体验度。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
图1为本发明实施例1提供的一种页面动画展示方法原理流程图;
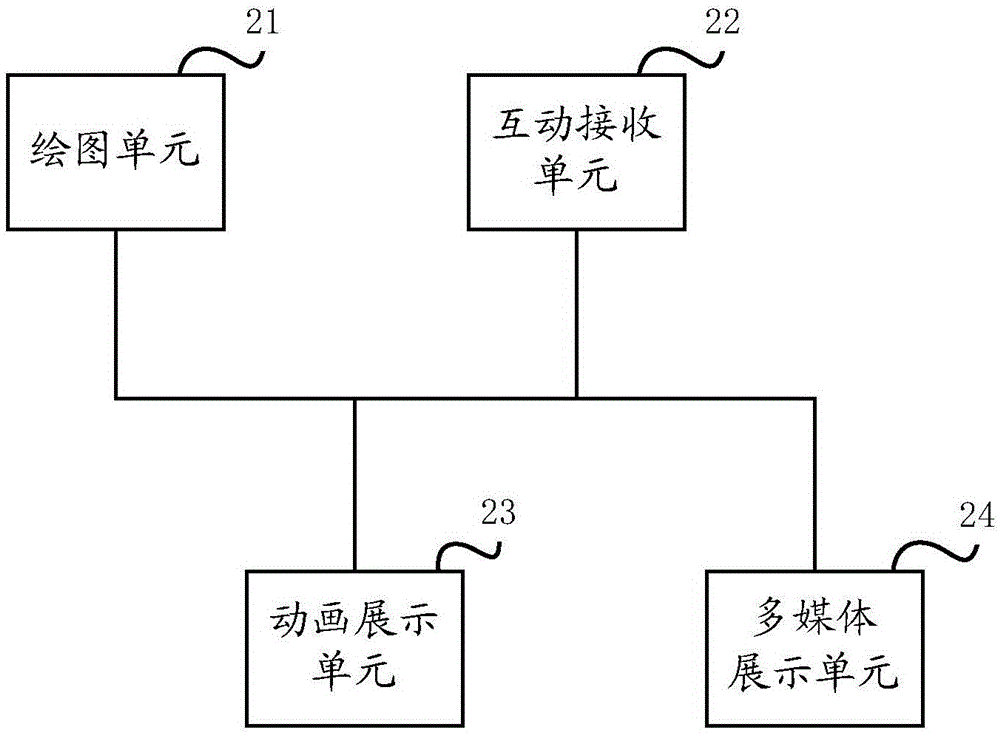
图2为本发明实施例2提供的一种页面动画展示系统结构示意图。
具体实施方式
以下结合附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
如图1所示,为本发明实施例1提供的一种页面动画展示方法原理流程图,其中,
步骤11,根据网页绘图功能,绘制设定形状的图案。
网页绘图功能,通常是网页编辑软件或平台提供的绘图工具,当然也可以是其它的绘图工具进行绘图,之后嵌入网页。这里的网页也不是限定于网站页面,可以是任何的面向用户的页面,例如微信公众号后台页面、APP中用户页面等。
设定形状的图案,可以是简单的几何图形,也可以是设计好的卡通形象,目的在于吸引用户的注意进行互动操作。本实施例对图案的具体设计不做限定。
最常见的网页绘图工具是HTML5提供的canvas功能。
Canvas对象表示一个HTML画布元素-<canvas>。它没有自己的行为,但是定义了一个API支持脚本化客户端绘图操作。
可以直接在该对象上指定宽度和高度,但是,其大多数功能都可以通过CanvasRenderingContext2D对象获得。这是通过Canvas对象的getContext()方法并且把直接量字符串"2d"作为唯一的参数传递给它而获得的。
<canvas>标记在Safari 1.3中引入,在制作此参考页时,它在Firefox 1.5和Opera 9中也得到了支持。在IE中,<canvas>标记及其API可以使用位 于excanvas点sourceforge点net的ExplorerCanvas开源项目来模拟。
大多数Canvas绘图API都没有定义在<canvas>元素本身上,而是定义在通过画布的getContext()方法获得的一个“绘图环境”对象上。
Canvas API也使用了路径的表示法。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如调用beginPath()和arc()方法。
一旦定义了路径,其他的方法,如fill(),都是对此路径操作。绘图环境的各种属性,比如fillStyle,说明了这些操作如何使用。
HTML5canvas是一个原生HTML绘图簿,用于JavaScript代码,不使用第三方工具。跨所有web浏览器的完整HTML5支持还没有完成,但在新兴的支持中,canvas已经可以在几乎所有现代浏览器上良好运行了,但Windows Internet Explorer除外。幸运的是,一个解决方案已经出现,将Internet Explorer也包含进来。
本质上,canvas元素是一个白板,直到您在它上面“绘制”一些可视内容。与拥有各种画笔的艺术家不同,您使用不同的方法在canvas上作画。您甚至可以在canvas上创建并操作动画,这不是使用画笔和油彩所能够实现的。
新的HTML canvas元素,从简单地包含一个canvas元素到高级JavaScript交互(动画的关键)逐步进行演示。学习如何在一个web页面上显示canvas。本文针对web设计师和开发人员,尽管JavaScript知识不是必须的,但理解该语言的运行方式将有所帮助。但是,HTML知识是关键所在,尤其是如何创建一个基本web页面。
Canvas对象的属性主要包括如下几个:
height属性。
画布的高度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口高度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是300。
width属性。
画布的宽度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口宽度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是300。
<canvas>标记和SVG以及VML之间的一个重要的不同是,<canvas>有一个基于JavaScript的绘图API,而SVG和VML使用一个XML文档来描述绘图。
这两种方式在功能上是等同的,任何一种都可以用另一种来模拟。从表面上看,它们很不相同,可是,每一种都有强项和弱点。例如,SVG绘图很容易编辑,只要从其描述中移除元素就行。
要从同一图形的一个<canvas>标记中移除元素,往往需要擦掉绘图重新绘制它。
本实施例中,利用canvas功能绘制相应的图案,然后将该图案显示在页面上。用户浏览网页的时候可以直观的看到该图案。
实际上,根据网页绘图功能,需要绘制一系列设定形状的图案;所述一系列设定形状的图案中包括各种设定形状图案的变形图案。这是因为要实现动画的效果,就需要多个图案进行切换,从而展示给用户动画效果。这需要在设计图案的时候就设计一系列的图案,包括所有图案的各种变形效果,从而支持后续的用户操作。
所述变形图案模拟真实的图案操作而产生的变形绘制。这里,对于一系列的图案不是随便设定的,是根据可能出现的操作而设定的。例如,可以将图案拉伸、压缩、扭曲等多种操作,从而需要设计原始图案在经过这些操作后的图案。
步骤12,接收用户的手势互动操作。
随着技术的进步,触控操作越来越普及。而手势识别和手势输入得到了很大的普及。本实施例中,为了更好的配合动画展示,需要识别用户的手势互动操作,也就是手势输入和手势识别。当然,本实施例也不限定于手势互动操作, 只要可以实现与用户的操作互动,则用户的任何操作都是可行的。
例如,移动终端或者平板电脑现在都实现了手势识别,用户可以在这些终端上直接进行手势互动的操作输入,后台仅需要获取用户的手势输入即可。
目前的手势识别主要集中于多点触控等领域。本实施例的手势识别包括触控屏幕的触控手势识别。
多点触控(又称多重触控、多点感应、多重感应,英译为Multitouch或Multi-Touch)是采用人机交互技术与硬件设备共同实现的技术,能在没有传统输入设备(如:鼠标、键盘等。)下进行计算机的人机交互操作。多点触摸技术,能构成一个触摸屏(屏幕,桌面,墙壁等)或触控板,都能够同时接受来自屏幕上多个点进行计算机的人机交互操作。
多点触控是在同一显示界面上的多点或多用户的交互操作模式,摒弃了键盘、鼠标的单点操作方式。
用户可通过双手进行单点触摸,也可以以单击、双击、平移、按压、滚动以及旋转等不同手势触摸屏幕,实现随心所欲地操控,从而更好更全面地了解对象的相关特征(文字、录像、图片、卫片、三维模拟等信息)。
可根据客户需求,订制相应的触控板,触摸软件以及多媒体系统;可以与专业图形软件配合使用。
步骤13,根据所述手势互动操作改变所述图案的形状。
接收到用户的手势互动操作后,识别用户手势,并判定是否是针对图案操作的。如果是,则相应的根据用户手势的意图,对图案进行相应的变形。变形之后的图案也是预先设定的。
为了更好的用户体验,在改变所述图案的形状时,同时播放设定的音频、视频和/或文字内容信息。也就是说,在图案形状改变时,还可以同步的播放声音、文字或者视频等,从而使得整体图案变形对用户手势操作的相应更为直观有趣。
这里,图案的形状通常是卡通形象,也可以是简单图案。
本发明实施例中,利用HTML5的canvas功能,编辑任意形状的图片,该图片可以根据手势动作模拟出真实的变形效果,进行展示。通过获取用户操作手势作出不同响应,模拟真实效果。并且,可以同时配置一些音效、文字等操作结果,实现与用户的模拟互动功能,提高用户的体验度。
通过根据网页绘图功能,绘制设定形状的图案;接收用户的手势互动操作;根据所述手势互动操作改变所述图案的形状。本发明实施例的方案,能够在页面上显示一个设定的卡通形象图案,根据用户的手势操作,该卡通图案会相应的变形和改变,从而带给用户互动的乐趣,丰富用户互动体验,从而极大的提高了用户体验度。
如图2所示,为本发明实施例2提供的一种页面动画展示系统结构示意图,其中,
绘图单元21,用于根据网页绘图功能,绘制设定形状的图案;
互动接收单元22,用于接收用户的手势互动操作并发送动画展示单元23;
动画展示单元23,用于根据所述手势互动操作改变所述图案的形状。
进一步的,所述绘图单元21还用于根据网页绘图功能,绘制一系列设定形状的图案;所述一系列设定形状的图案中包括各种设定形状图案的变形图案。
进一步的,所述系统还包括多媒体展示单元24,用于在所述动画展示单元23改变所述图案的形状时,同时播放设定的音频、视频和/或文字内容信息。
进一步的,所述绘图单元21还用于利用HTML5提供的canvas功能绘制相应图案。
综上所述,本发明实施例中,通过根据网页绘图功能,绘制设定形状的图案;接收用户的手势互动操作;根据所述手势互动操作改变所述图案的形状。本发明实施例的方案,能够在页面上显示一个设定的卡通形象图案,根据用户 的手势操作,该卡通图案会相应的变形和改变,从而带给用户互动的乐趣,丰富用户互动体验,从而极大的提高了用户体验度。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器和光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!