图表显示方法及装置与流程

本发明涉及信息技术领域,尤其涉及一种图表显示方法及装置。
背景技术:
随着信息技术的不断发展,越来越多的互联网开发人员通过图表在网页中展示数据。目前有许多的图表提供软件,例如,echarts是一款免费、开源的数据可视化产品,含有数十种图表类型,提供了网页中创建图表显示数据的简便接口,受到了互联网开发人员的广泛认可,得到了广泛应用。
在网页中使用图表提供软件创建图表展示数据时,需要在网页中添加一个Div标签作为图表的容器,然后调用图表提供软件接口在该图表容器中绘制出所需的图表,从而展示数据。为了保证网页内容的屏幕自适应效果,在网页中通过图表提供软件创建图表时,通常会将图表容器的层叠样式表(Cascading Style Sheets,CSS)中的宽度设置为一个百分比,这样当浏览器窗口尺寸发送变化时,图表容器的宽度也会随着浏览器的宽度变化而变化。其中,屏幕自适应为当浏览器窗口尺寸发送变化时,网页中元素尺寸也会随之按比例进行放大或者缩小。然而,图表的宽度是固定的,当图表容器的宽度随着浏览器窗口尺寸发生变化时,图表容器中的图表会溢出。
目前,为了解决图表溢出的问题,通常限制图表容器宽度的变化,即当浏览器窗口尺寸发生变化时,图表容器尺寸不发生变化。然而,通过上述方式解决图表溢出的问题时,若浏览器窗口尺寸发生变化,图表内容会显示到浏览器窗口边界之外,只有当用户拖动浏览器的滚动条时,才能将未显示的图表部分显示在浏览器窗口中,造成需要人工操作才能显示图表的全部内容,从而导致图表显示的效率较低。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的图表显示方法及装置。
依据本发明的一个方面,本发明提出了一种图表显示方法,包括:
图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;
当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;
根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;
在所述图表容器中显示所述重新绘制的图表。
依据本发明的另一个方面,本发明提出了一种图表显示方法装置,包括:
显示单元,用于在图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;
获取单元,用于当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;
绘制单元,还用于根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;
所述显示单元,还用于在所述图表容器中显示所述重新绘制的图表。
借由上述技术方案,本发明提供的一种图表显示方法及装置。首先在图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;在所述图表容器中显示所述重新绘制的图表。与目前当浏览器窗口尺寸发生变化时,需要人工操作才能显示图表的全部内容相比,本发明实施例通过更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表,能够实现按照浏览器窗口尺寸显示全部的图表数据,从而能够避免人工操作才能显示图表的全部内容,进而提升图表显示的效率。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于 本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
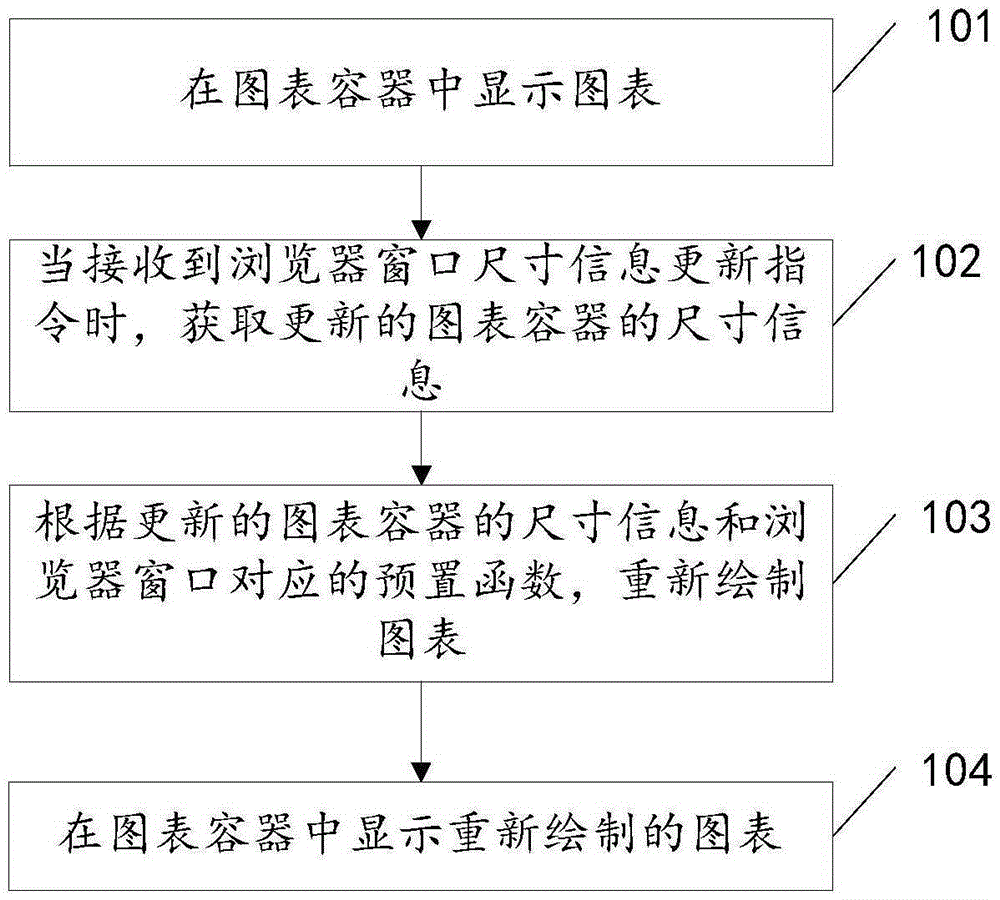
图1示出了本发明实施例提供的一种图表显示方法的流程图;
图2示出了本发明实施例提供的另一种图表显示方法的流程图;
图3示出了本发明实施例提供的一种图表显示装置的结构示意图;
图4示出了本发明实施例提供的一种图表显示装置的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明实施例提供了一种图表显示方法,如图1所示,该方法包括:
101、在图表容器中显示图表。
其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息。所述尺寸信息可以包括图表容器的宽度和高度。所述图表容器可以为Div容器。所述图表可以为根据图表提供软件创建的图表,图表提供软件可以为echarts。
对于本发明实施例,在步骤101之前,还可以包括:在网页中创建图表需要的图表容器,然后通过CSS设置图表容器的尺寸信息。步骤101具体可以为:调用图表提供软件接口在图表容器中显示图表。通过将所述图表容器的尺寸信息配置为随浏览器窗口尺寸信息变化的尺寸信息,能够保证图表容器随着浏览器窗口的变化而变化。例如,通过CSS设置图表容器的宽度为50%,则图表容器的宽度为浏览器窗口宽度的一半,不论图表容器的宽度变化为多少,图表容器的宽度都为浏览器窗口宽度的一半。
102、当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息。
例如,浏览器窗口的宽度为20cm,图表容器的宽度为浏览器窗口的宽 度的50%。当浏览器窗口的宽度变化为10cm时,图表容器的宽度由10cm变化为5cm。
103、根据更新的图表容器的尺寸信息和浏览器窗口对应的预置函数,重新绘制图表。
其中,所述预置函数为尺寸改变事件处理函数。即当浏览器窗口尺寸发生变化时,触发执行重新绘制图表的程序。例如,所述预置函数可以为的代码可以如下:window.onresize=function(){//改变echarts图表大小的javascript代码}。
对于本发明实施例,在预置函数内调用图表提供软件的接口,能够实现在图表容器中重新绘制一遍之前绘制的图表。当浏览器窗口尺寸发生变化时,图表容器的尺寸会随着窗口的尺寸变化而自动变化,此时在图表容器中重新绘制的图表尺寸也会与变化后的图表容器尺寸保持一致,从而能够达到图表容器尺寸随着浏览器窗口尺寸变化,图表随着图表容器变化的效果。
104、在图表容器中显示重新绘制的图表。
对于本发明实施例,通过在图表容器中显示重新绘制的图表,能够避免人工操作才能显示图表的全部内容,能够实现按照浏览器窗口尺寸显示全部的图表数据,从而能够提升图表显示的效率。
本发明实施例提供的一种图表显示方法。首先在图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;在所述图表容器中显示所述重新绘制的图表。与目前当浏览器窗口尺寸发生变化时,需要人工操作才能显示图表的全部内容相比,本发明实施例通过更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表,能够实现按照浏览器窗口尺寸显示全部的图表数据,从而能够避免人工操作才能显示图表的全部内容,进而提升图表显示的效率。
本发明实施例提供了另一种图表显示方法,如图2所示,该方法包括:
201、在图表容器中显示图表。
对于本发明实施例,步骤201之前,还可以包括:在网页中创建图表容器并配置所述图表容器的尺寸信息。步骤201具体可以为:通过调用图表提供软件接口,在图表容器中显示图表。所述配置所述图表容器的尺寸信息具体可以为:通过层叠样式表,配置所述图表容器的尺寸信息。
202、为浏览器窗口配置预置函数。
其中,所述预置函数为尺寸改变事件处理函数。即当浏览器窗口尺寸改变时,触发执行重新绘制图表的程序。例如,所述预置函数可以为的代码可以如下:window.onresize=function(){//改变echarts图表大小的javascript代码}。
203、当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息。
204、根据更新的图表容器的尺寸信息和浏览器窗口对应的预置函数,重新绘制图表。
对于本发明实施例,在预置函数内调用图表提供软件的接口,能够实现在图表容器中重新绘制一遍之前绘制的图表。当浏览器窗口尺寸发生变化时,图表容器的尺寸会随着窗口的尺寸变化而自动变化,此时在图表容器中重新绘制的图表尺寸也会与变化后的图表容器尺寸保持一致,从而能够达到图表容器尺寸随着浏览器窗口尺寸变化,图表随着图表容器变化的效果。
205、在图表容器中显示重新绘制的图表。
对于本发明实施例,步骤205具体可以为:通过调用图表提供软件接口,在图表容器中显示重新绘制的图表。
本发明实施例提供的另一种图表显示方法。首先在图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;在所述图表容器中显示所述重新绘制的图表。与目前当浏览器窗口尺寸发生变化时,需要人工操作才能显示图表的全部 内容相比,本发明实施例通过更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表,能够实现按照浏览器窗口尺寸显示全部的图表数据,从而能够避免人工操作才能显示图表的全部内容,进而提升图表显示的效率。
进一步地,本发明实施例提供了一种图表显示装置,如图3所示,该装置包括:显示单元31、获取单元32、绘制单元33。
所述显示单元31,用于在图表容器中显示图表,其中,所述图表容器的尺寸信息为预置比例的尺寸信息,所述预置比例为图表容器尺寸信息随着浏览器窗口信息的比例。
获取单元32,用于当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息。
所述绘制单元33,用于根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表。
所述显示单元31,还用于在所述图表容器中显示所述重新绘制的图表。
如图4,所述装置还包括:创建单元34和配置单元34。
所述创建单元34,用于在网页中创建图表容器。
所述配置单元35,用于配置所述图表容器的尺寸信息。
所述显示单元31,具体用于通过调用图表提供软件接口,在图表容器中显示图表。
所述配置单元35,还用于为所述浏览器窗口配置所述预置函数。
所述配置单元35,具体还用于通过层叠样式表,配置所述图表容器的尺寸信息。
该装置实施例与前述方法实施例对应,为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容。
本发明实施例提供的一种图表显示装置。首先在图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函 数,重新绘制图表;在所述图表容器中显示所述重新绘制的图表。与目前当浏览器窗口尺寸发生变化时,需要人工操作才能显示图表的全部内容相比,本发明实施例通过更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表,能够实现按照浏览器窗口尺寸显示全部的图表数据,从而能够避免人工操作才能显示图表的全部内容,进而提升图表显示的效率。
所述图表显示装置包括处理器和存储器,上述显示单元、获取单元、绘制单元、创建单元和配置单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来提升图表显示的效率。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flashRAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:
图表容器中显示图表,其中,所述图表容器的尺寸信息为随浏览器窗口尺寸信息变化的尺寸信息;
当接收到浏览器窗口尺寸信息更新指令时,获取更新的图表容器的尺寸信息;
根据所述更新的图表容器的尺寸信息和所述浏览器窗口对应的预置函数,重新绘制图表;
在所述图表容器中显示所述重新绘制的图表。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁 盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!